2.1.按钮Buttons

本文章属于《跟我学线框图》系列教程,转载请注明出处。
按钮是一个用来执行动作的控件,例如发送电子邮件。设计按钮似乎没有新意,但他们是令人惊讶的复杂,有一些棘手的事情要注意。
何时使用按钮
根据《Designing Interfaces》一书,按钮应该是“大的,可理解的,明显的,即使是最没有经验的计算机用户也非常容易使用”。它们最适合用于重要的行动。
按钮的挑战在于,你添加的按钮越多,每个按钮就越不明显,也越不容易使用。所以,明智而谨慎地使用它们。
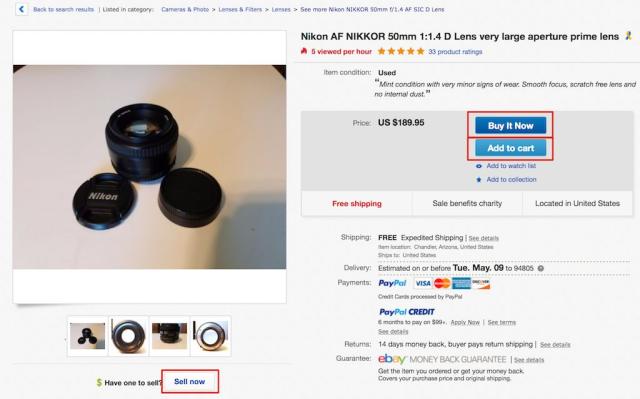
让我们来看一个例子:

这个页面上有许多元素,包括用户可以执行的几个操作。但是只有三个按钮,用于最重要的操作: 现在购买Buy It Now,添加到购物车Add to Cart,现在出售Sell now。
如何使用按钮
将用户极有可能选择的按钮设置为默认(主要)。
避免使用按钮模仿其他控件的行为。
按钮之间有足够的空间,以便用户可以轻松地点击其中一个按钮。
避免在标准按钮中显示图像。
按钮中的文本应该使用动词或动词短语并带有标题样式的大写。
如果点击按钮立即打开另一个窗口、对话框或应用程序来执行其操作,则在按钮文本中添加省略号ellipsis。
从非破坏性控制中分离破坏性按钮。
按下按钮后应立即响应。
当几个按钮相邻放置时,确保它们有相同的宽度。这对于 取消 Cancel 和 确定 OK 按钮尤其重要。
如果错误按下按钮可能导致数据丢失,请不要设置默认按钮
标签要简短,这样就不会让按钮占用太多空间。考虑标签在本地化时如何改变长度也很重要。
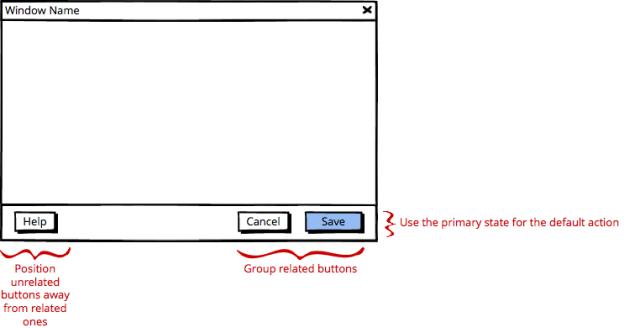
基本用法

Use the primary state for the default action默认行动使用主要状态按钮Group related buttons组相关按钮Position unrelated buttons away from realated ones将不相关的按钮远离相关按钮
状态 States
变化 Variations
图标按钮 Icon buttons按钮文本旁有图标,或直接以图标取代文本。分割菜单按钮Split Menu buttons按钮可以激活,但也提供了一个下拉菜单选项的二级菜单
参考资料 References
Apple macOS Human Interface Guidelines 苹果 macOS 人机界面指南GNOME Human Interface Guidelines 人机界面指南
相关控件 Related Controls
Links链接
进一步阅读 Further Reading
“Designing Interfaces” by Jenifer Tidwell《设计界面》作者:Jenifer TidwellGoogle Material Design button guidelines《谷歌材质设计按钮指南》Button UX Design: Best Practices, Types and States (UX Planet)《按钮 UX 设计: 最佳实践,类型和状态(UX Planet)》Buttons in Design Systems (EightShapes)《设计系统中的按钮》








评论0