
最近忙于其他事情,蹭晚上休息时间把瓷片区细分一下,这次分为4点进行分析,希望对大家有帮助:
1. 什么是瓷片区?
2. 瓷片区的适用场景有哪些?
3. 瓷片区的类型有哪些
4. 什么是好的瓷片区?
1. 什么是瓷片区?
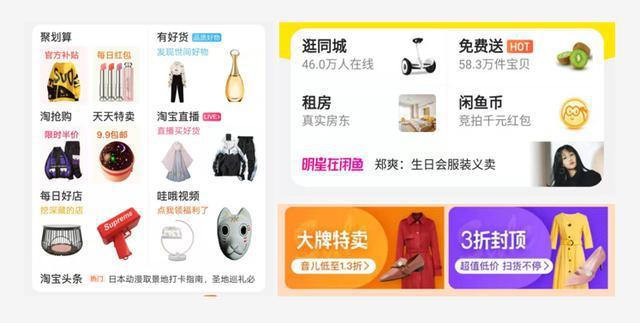
每到过节或者做活动的时候,很多小姐姐都会去一些电商里买买买,当然我有时候也买买买。开启购物模式时,进入首页,平台都会推荐一些咱们经常逛的商品,在首页区域进行展示出来。这是通过大数据的算法,记录你的行为操作,从而确定你的喜好,推荐你喜欢并点击和购买的可能性更大的商品。这就是瓷片区,是以产品图片+产品文案+干净整洁的背景,形成一个一个的模块拼接在一起的运营位。例如我们常逛的电商产品”淘宝、京东等”。

2. 瓷片区的适用场景有哪些?
顾名思义瓷片区其实就是运营位、广告位。是帮助业务推广产品,帮助用户更快寻找自己所需的产品;适用于平台、电商、娱乐、属于流量导流出口。
3. 瓷片区的类型有哪些
1. 产品实物类+产品文案
优:识别性高、可复用、设计效率高、吸引力强
缺:对图片的质量(清晰度、美观度)要求过高
适用场景:外卖类、旅游类、酒店类、电商类等
为何适用于这些产品:外卖、旅游、酒店、电商,这些产品是用户购买真实的实物产品,是让用户感知产品的代入感、质感、味觉等,即真实实物产品是最有效的吸引用户下单购买。如:餐饮外卖多传达的是美食的”新鲜、美味、健康”,所以这类产品更适用于实物图。

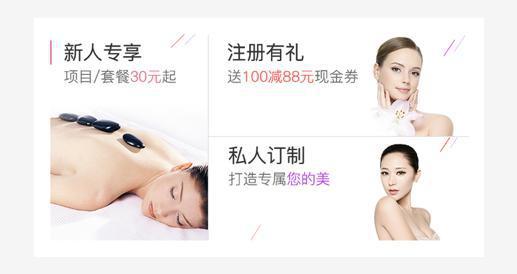
2. 插画类+引流文案
优:创意性强、视觉效果特别
缺:难以复用、耗时长、含义表达有些不直接
适用场景:金融类、虚拟产品类、设计类等
为何适用于这些产品:金融类、虚拟产品、设计类这些是偏概念型的产品,每个产品都有多个含义融合在一起的,所以更多的以插画形式走。比如:金融,是要给用户传达”安全、科技、金钱”而在现实生活中没有一个产品图可以直接表达出来的。是需要插画进行来传达。安全(盾牌、数据)、科技(蓝色、数据)、金钱(钱袋、金币),将这些融合在一起形成一组传达”安全、科技”的金融产品。当然要表达金融类的插画多种多样。

4.什么是好的瓷片区?
好的瓷片区从5个方面走:图片或插图、背景、文案、颜色、点缀
1. 图片或插图:做任何设计当需要图片时,都要求图片清新度、美观度、舒适度,因为人的眼睛看到任何一个物体首先看到的是轮廓,其次色彩,再次细微的东西。举2个栗子:1.当远处走来一个小哥哥,我们首先看到的是这个人多高、多胖,其次是穿什么颜色的衣服,然后是长什么样,帅不帅,帅的话可以多聊几句。清晰度、舒适度就如同这个小哥哥看过去是否干净、整洁、友好,美观度就是这个小哥哥长的是否帅气。2.当我们看一本书时,页面里面有文字和插图,而更容易让我们注意的是插图,其次是标题等。所以呢,一个瓷片区的首要重点是图片的,它最容易吸引人的注意力的,也是容易让人是否愿意进一步多了解的一点。插图同理,只是增加类些个性话。

2. 背景:背景是影响一个产品的美观、舒适度的。如这个帅气迷人小哥哥经常出入抢劫、偷盗、欺骗的氛围中,你还会觉得他很帅吗?所以一个产品图一定要有一个合适它的背景烘托它,这样这个产品的价值就会提升出来。
3. 文案:文案就类似于我们常说的语言。一个好的语言是可以具有化学反应的。我们在拿小哥哥举个栗,小哥哥很帅、很干净、经常出入三里屯。”哇,这真是迷死人啊!”可是每次和这小哥哥聊天,他不是噎死你,就是讲些平淡无谓的话,你还会继续深入了解他吗?语言类似就是瓷片区的文案,抓住对方痛点,才能吸引用户继续点击了解。

4.颜色:颜色其实在图片、和背景里讲了,就是要舒适即可,符合业务、色彩情感需求即可。每种颜色具有不同的含义。
5.点缀:是烘托氛围,让画面更丰富或者给视觉带来不一样的感觉。小哥哥别怪我,在拿你举一次栗子,小哥哥出门都会喷一些发蜡或者带个手表,这是有给自己增加些装饰性。当然只有适合的整体点缀才是好的。手表就适合,涂个大红指甲就不适合。
我们以4问分析瓷片区,并得出这4个总结。
1.瓷片区是以产品图片+产品文案+干净整洁的背景,形成一个一个的模块拼接在一起的运营位。
2.适用于平台、电商、娱乐、属于流量导流出口。
3.瓷片区分为:产品实物类+产品文案 插画类+引流文案
4.好的瓷片区是会受图片、背景、文案、颜色、点缀的影响。








评论0