检查近年来最成功的交互设计时,明确的赢家是那些提供卓越功能的人。虽然设计的功能方面是产品成功的关键,但美学和视觉细节同样重要 – 特别是它们如何改进这些功能元素。在今天的文章中,我将解释视觉元素(如阴影和模糊效果)如何改善设计的功能元素。
阴影和用户界面可发现性
GUI、交互设计师将阴影融入他们的设计中是有原因的 – 它们有助于在界面中创建视觉提示,告诉人类大脑他们正在查看哪些用户界面元素。
设计费用
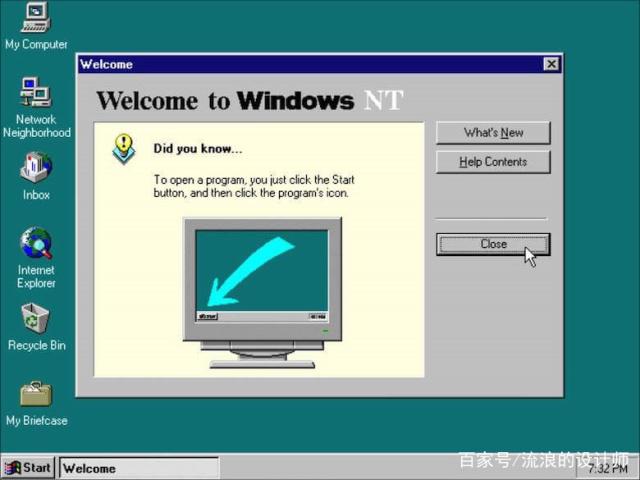
从图形用户界面的早期开始,屏幕就采用阴影来帮助用户理解如何使用界面。带阴影的图像和元素似乎从页面中弹出,它给用户留下了他们可以与元素进行物理交互的印象。尽管视觉提示因应用程序而异,但用户通常可以依赖两个假设:
出现凸起的元素看起来像是可以按下(用鼠标点击或用手指敲击)。该技术通常用作按钮的视觉指示符。
看似凹陷的元素看起来像是可以填充的。该技术通常用作输入字段的视觉指示符。
可以看到阴影和高光的使用如何帮助用户了解在此Windows 2000对话框中哪些元素是交互式的:

创建可视层次结构和深度印象
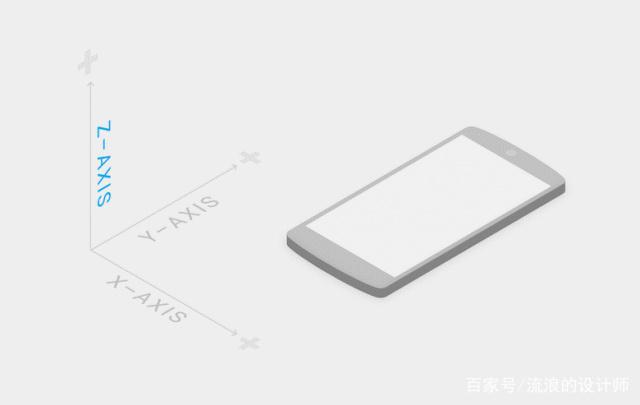
现代界面是分层的,充分利用了z轴。z轴上的几个对象的位置对用户起重要作用。

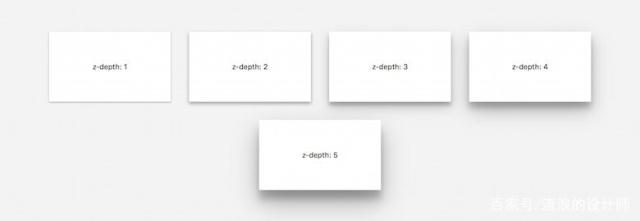
阴影通过区分两个对象来帮助指示元素的层次结构。此外,在某些情况下,阴影可以帮助用户理解一个对象在另一个对象之上。

为什么在三维空间中可视化元素的位置如此重要?答案很简单 – 物理定律。
物理世界中的一切都是维度的,元素在三维空间中相互作用:它们可以相互堆叠或粘贴,但不能相互穿过。物体也投射阴影并反射光线。对这些交互的理解是我们理解图形界面的基础。
我们暂时来看看Google的Material Design。很多人仍然称之为平面设计,但关键特征是它具有尺寸 – 使用一致的隐喻和从物理学中借鉴的原则可以帮助用户理解界面并解释上下文中的视觉层次结构。

使用高度提供视觉反馈
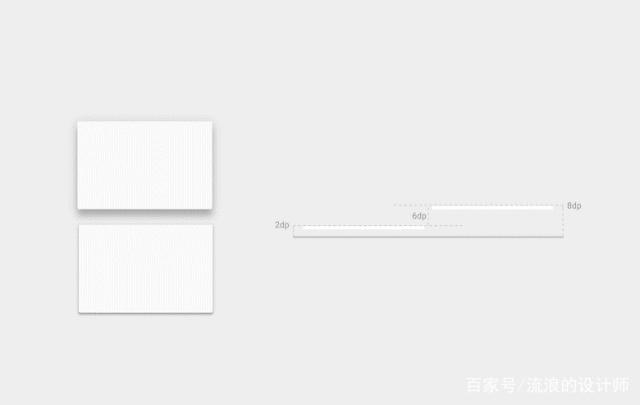
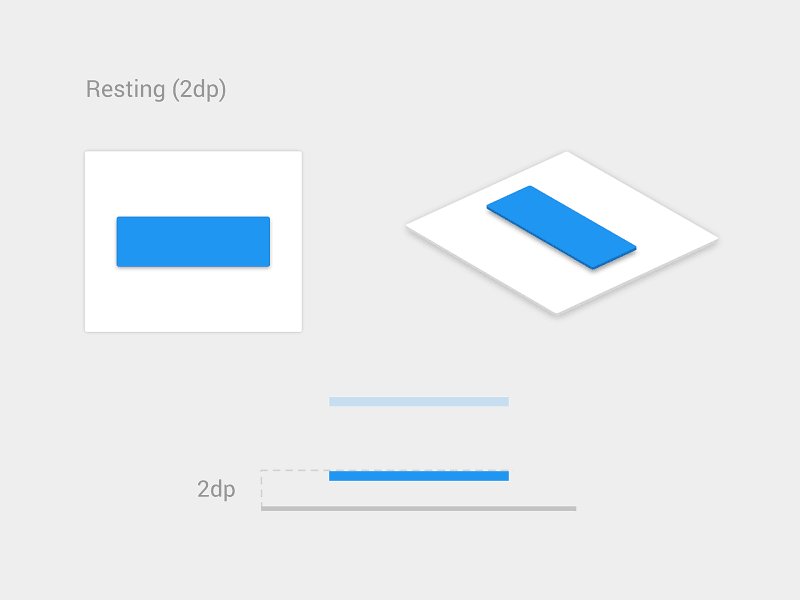
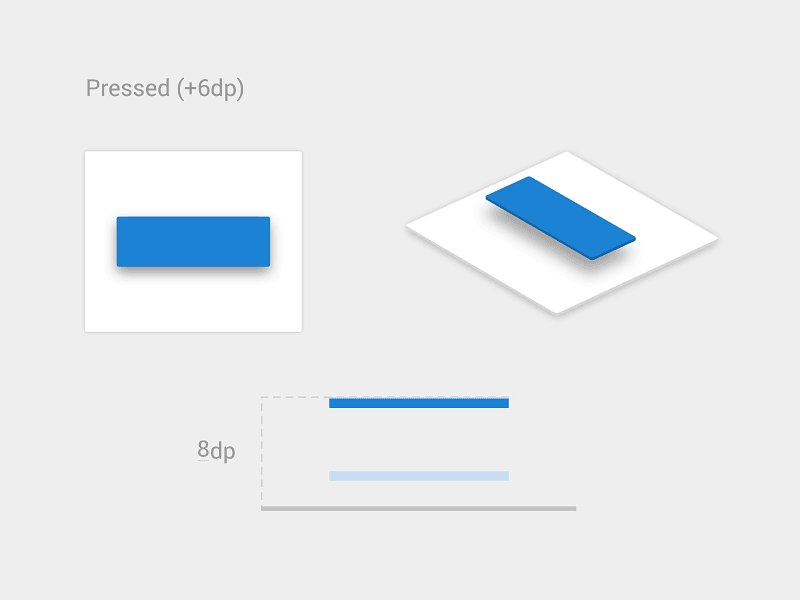
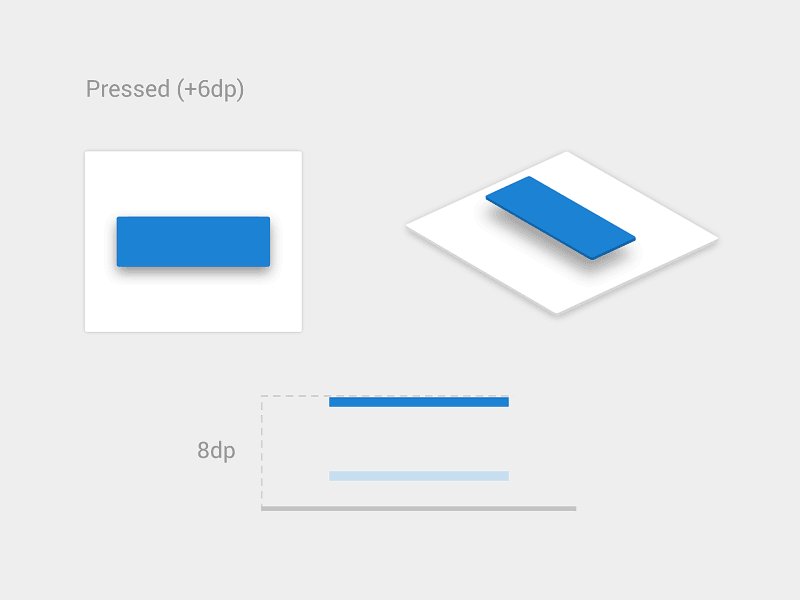
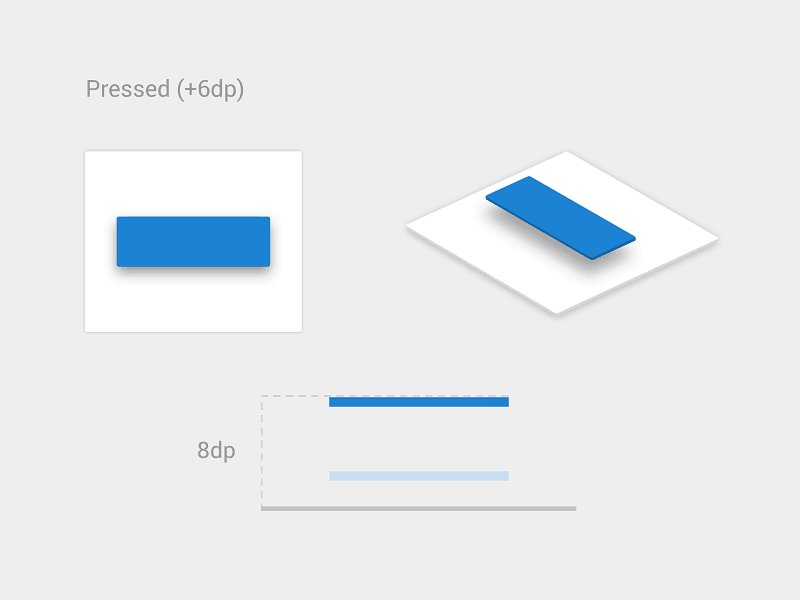
关于阴影的一个非常重要的事情是它们与高度协同工作。高度是沿z轴的两个表面之间的相对深度或距离。从一个表面的前面到另一个表面的前面测量,元素的高度表示表面之间的距离和阴影的深度。从下图中可以看出,物体与地面之间的距离越大,阴影越大,越暗越模糊。

某些元素(如按钮)具有动态高度,这意味着它们会根据用户输入(例如,正常,聚焦和按下)更改高度。阴影提供有关物体运动方向以及表面之间距离是增加还是减少的有用线索。为了让用户确信某些内容是可点击或不可点击的,他们需要在点击和点击后立即保证,这个高度通过视觉提示提供:

模糊效果
移动应用的模糊效果
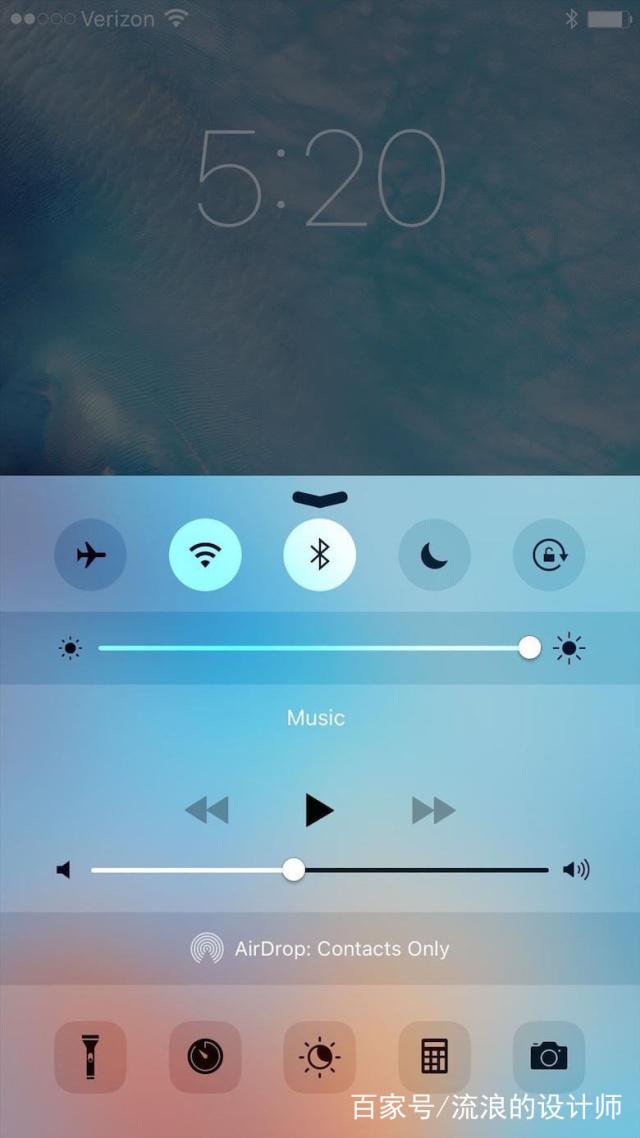
当Apple推出iOS 8时,它提升了应用程序设计的标准,特别是在屏幕效果方面。其中一个最重要的变化是整个模糊的使用,尤其是在控制中心; 当从屏幕的底部边缘向上滑动时,会显示控制中心,并且背景模糊。这种模糊以交互方式发生,因为你可以通过手指的移动完全控制它。

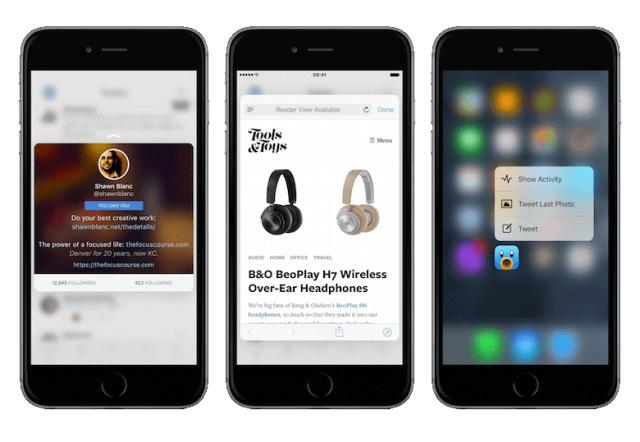
Apple推出了最新版本的iOS,它使用3D Touch作为手电筒,相机,计算器和计时器图标。当用户的手按下那些图标时,会发生实时模糊效果。

模糊技术对于现代移动界面具有以下优点:
使用户流量明显
模糊效果允许在界面的层和层次结构内进行一定量的游戏,尤其是对于移动应用程序。使用分层UI时,这是一个非常有效的解决方案,因为它使用户能够清楚地了解移动应用的用户流。
适用于iOS 的Yahoo Weather应用程序显示每个天气位置的照片,你可以立即看到所需的基本天气数据,只需轻轻一点即可获得更详细的数据。该应用不是用另一个UI图层覆盖照片,而是在点击后让你保持在上下文中 – 详细信息很容易显示,并且照片保留在后台。

引导用户注意
人类倾向于关注焦点对象并忽略不重要对象。这是我们的眼睛如何工作的自然结果,称为调节反射。应用程序设计人员可以使用它来模糊屏幕上不重要的项目,以便将用户的注意力直接引导到有价值的内容或关键控件上。在Tweetbot应用程序使用模糊吸引用户注意需要把重点放在什么; 背景几乎无法识别,而重点是有关帐户和号召性用语按钮的信息。

使覆盖文字清晰易读
应用中文本的目的是在应用和用户之间建立清晰的联系,以及帮助用户实现目标。排版在这个过程中发挥着至关重要的作用,因为良好的排版使得阅读的行为毫不费力,而糟糕的排版则使用户失去了兴趣。
为了最大化文本的可读性,你需要在文本和背景之间创建适当的对比度。Blur为设计师提供了一个完美的机会,使重叠的文本清晰易读 – 它们可以简单地模糊底层图像的一部分。
网页设计中的模糊效果
模糊效果可以无缝融入网站设计。
装饰背景
加上全屏幕照片背景,经常用于网站装饰,模糊背景已经在现代网站设计中找到了自己的位置。这种装饰效果也具有实用价值:通过模糊一个物体,它将焦点带到另一个物体上。因此,如果你想强调的主题并使背景失焦,那么模糊技术是最佳解决方案。
Trellis Farm的网站使用农场的标志性图像,为游客提供网站的地方感。为了增加兴趣,这张照片采用了很好的字体,以吸引访客的注意力。模糊很好,因为它可以帮助访问者专注于文本以及屏幕上的下一个操作。

渐进式图像加载
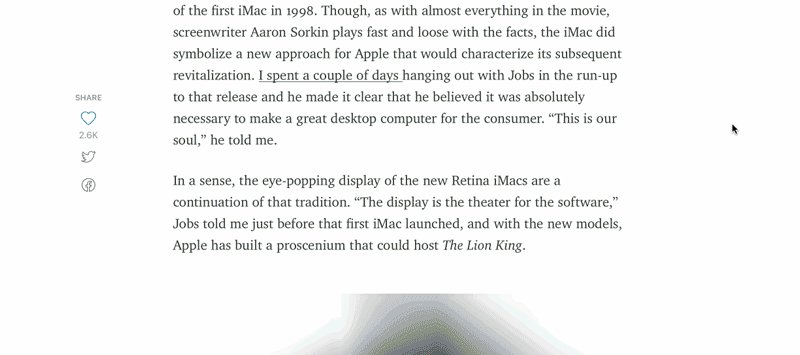
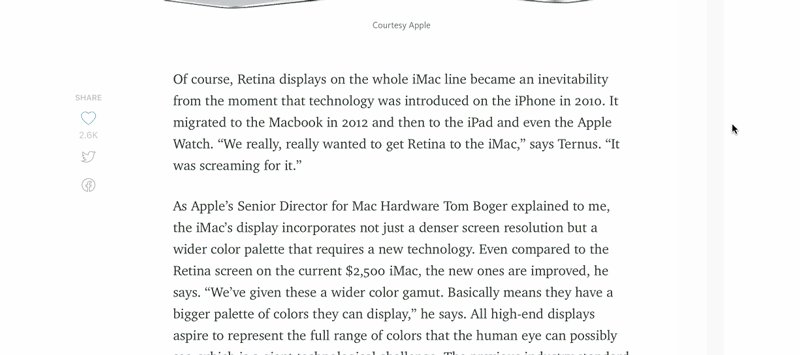
随着现代网页加载越来越多的图像,最好考虑它们的加载过程,因为它会影响性能和用户体验。使用模糊效果可以创建渐进式图像加载效果。一个很好的例子是Medium.com,它模糊了帖子图像封面以及帖子内容中的图像,直到图像完全加载。首先,它加载一个小的模糊图像(缩略图),然后转换到大图像。

这项技术有两个好处:
它可以帮助你根据发出请求的设备提供不同的图像大小,从而优化页面的重量。
缩略图非常小(只有几千字节),结合模糊效果可以获得比纯色更好的占位符,而不会牺牲有效负载。
测试网站的可视化层次结构
模糊效果不仅可以用作视觉设计技术,还可以用作页面视觉层次结构的良好测试技术。
模糊测试是一种快速技术,可帮助你确定用户的眼睛是否真正按照你希望的方式进行。你需要做的就是,截取你的网站截图并在Photoshop中添加5-10 px高斯模糊。查看页面的模糊版本(如下面的Mailchimp示例),看看哪些元素脱颖而出。如果你不喜欢预测的内容,则需要返回并进行一些修改。

模糊效果并非完全免费。它需要一些东西 – 图形性能和电池使用。由于模糊是内存带宽和功率密集效应,它可能会影响系统性能和电池寿命。过度使用的模糊导致应用程序速度变慢,用户体验大幅下降。
我们都想创造一个漂亮的设计,但与此同时,我们不能让用户长时间装载或空电池。应该明智且稀疏地使用模糊效果 – 你需要在出色的外观和资源利用率之间找到平衡点。因此,使用模糊效果时,请始终检查应用程序的CPU,GPU,内存和电源使用情况。
模糊效果和文本可读性问题
你应该记住的另一个因素 – 模糊不是那么动态。如果你的图像发生变化,请确保文本始终位于模糊位上。在下面的示例中,你可以看到忘记这一点时会发生什么。

模糊效果和内容重页
模糊背景在用于填充大量内容的屏幕时会导致问题。你可以比较以下两个示例。使用模糊效果的左侧屏幕看起来很脏,文本似乎不可读。没有模糊效果的屏幕更清晰。

结论
阴影和模糊效果提供视觉提示,使用户能够更好,更容易地了解正在发生的事情。特别是,它们允许设计者告知用户对象之间的关系,以及与这些对象的潜在交互。当仔细应用时,这些元素可以改进设计的功能方面。








评论0