什么是好的UI、交互设计?其好在哪里?有哪些判断依据呢?有一些设计师面对作品,往往说不出个所以然来。其实,UI、交互设计没有好坏,却有失策!优秀的UI、交互设计界面,不光是各种元素和设计技巧的展现,更重要的是能给用户带来完美的“体验感”。那么,如何鉴别UI、交互设计作品有没有失策呢?
一、从色彩方面来鉴别:
我们浏览网页时,都喜欢看到干净、清爽界面,而色彩是最先进入人的眼球的。所以,一个成功的ui设计作品,色彩的配搭很重要。一个第一眼看上去色彩不协调、或者明暗度不搭调的界面,使用户在视觉上没有舒适之感,相信不会是一个好的ui设计作品。

二、从页面架构方面来鉴别
好的页面架构可以毫不费力地引导用户操作和阅读。现在很多设计师都希望自己的设计能脱颖而出、夺人眼球,于是设计出很多“出人意表”的创作,但过于复杂的创新设计,可能会带来组织架构的混乱,界面就会给人带来一种错乱、分不清楚重点的感觉。
记住,好的界面构架,层次结构分明,给用户留下良好的初次印象,更重要的是,能向用户传递更多网页内容以外的信息。

三、从风格的一致性方面来鉴别
网页设计的要点之一便是风格的一致性。设计师首先应该确定界面设计风格,然后再致力于构建页面元素之间的联系。
那什么是一致性?
风格的一致性包括视觉的一致性和交互的一致性。
架构布局井然有序,配色方案自成体系,主页面、子页面有章可循,交互方式统一协调等等,就是一致性。
不过,混搭风格不一定都是糟糕的,但如果整体界面看起来不协调,例如色彩冲突、交互方式不统一等,那么还是重新设计较好。
出色的UI、交互设计,风格具有一致性,它能让用户在访问网页时能清楚地操作和阅读当前的页面,从而提高工作效率。

四、从交互性与易用性来鉴别
界面设计不是单纯的美术绘画,检验一个界面的标准不是某个项目开发领导的意见,而是最终用户的感受,它需要定位使用者、使用环境、使用方式并且最终为用户而设计。
成功的ui设计作品要有交互性和易用性,使用户快速上手,能玩,能用,才是重点。所以,界面设计是和用户紧密结合的,是一个不断为用户设计满意效果的过程。所以就算你设计的作品再精美,但不实用,也是一件失策的作品。
通常来讲,目标受众越广泛,设计就越需要简洁且偏传统,这就是你经常会看到一些APP没什么特色,缺少了个性色彩等方面的元素,但又很实用的原因。
另外,有一些设计很华丽、炫酷、或者很奇葩,这些设计适用于小众群体,并不适合大众口味。如果你的受众数量较少且比较个性品味独特,那么你可以投其所好,依靠设计噱头来吸引他们的注意力。

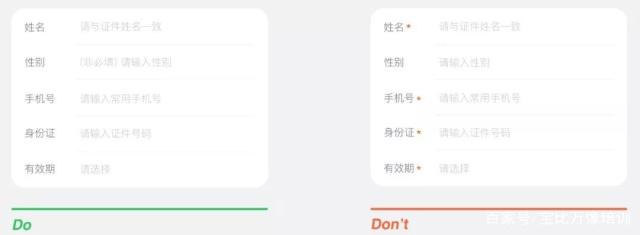
五、从表单的设计鉴别
表单设计在界面中很常见,看到一眼望不到头的表单,很多用户总是望而却步。为了缓解用户这种抗拒的心理,做界面设计时,设计者因此要考虑把表单精简或者进行分步骤展示,这样用户体验会更好。最好将相同属性的表单合并归类,采用逐项填写的方式。通过这样的视错觉,让用户感觉内容好像很少,从而来完成表单的填写。

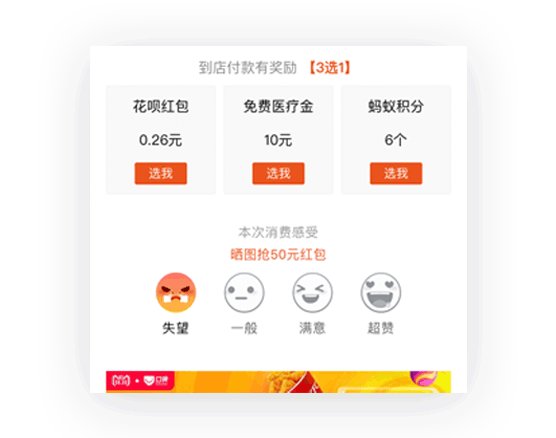
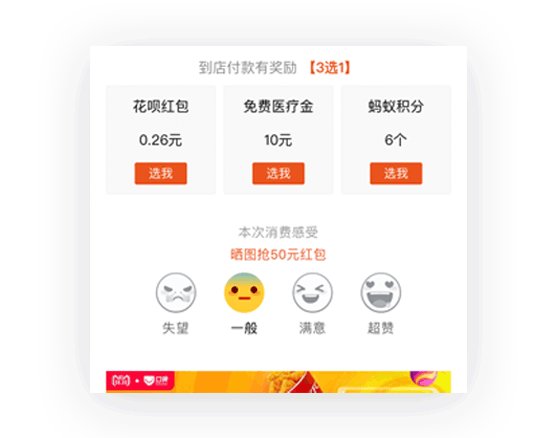
六、从细节上鉴别
市面上的APP琳琅满目,各种的界面设计更是令人眼花缭乱。那怎样才能使自己的设计在众多产品中脱颖而出?怎样能给用户带来新鲜感、眼前一亮?怎样能让用户在使用你的产品时,会因为一些细节而记住你?这是每个UI、交互设计师都要考虑的问题。
细节虽然不能决定的成败,但从微小的细节和微小的创意上可以判别,你是否用心,好的细节能给产品注入生命力和活力,博得好感。细节的设计体现点在加载、引导、icon、分割线、音效等各种地方。
但大家要注意的是,细节使用不当就是画蛇添足,带来体验上的阻力,所以添加细节也得是合理使用,一切得要建立在需求和体验之上。

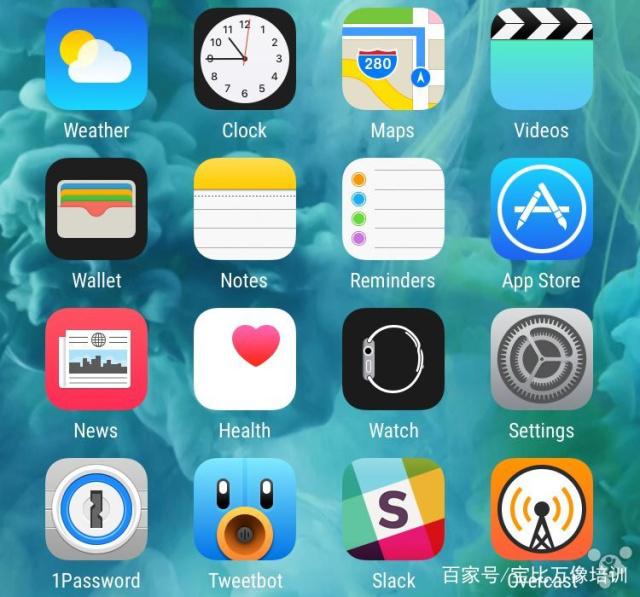
七、从识别性来鉴别
这一点在图标上的体现非常强烈,不论你的设计是扁平化还是拟物化,虽然不一定要让用户在几秒钟看出图标的意思,但也要让人欣赏这个图标美感的同时,大概“心里知道”,这个图标要传达的是什么。
因此,优秀的UI、交互设计,具有独特、统一、且简洁的特点,一定是在保证美观、架构清晰的大前提下,注重用户体验。记住,一个好的界面不仅会给人带来舒适的视觉享受,更能拉近人与电脑或手机等设备之间的距离,为商家创造卖点。
本文转载自宝比万像培训学校官网,转载请注明出处。








评论0