你的应用程序正在运行,现在你需要让它看起来很棒。看看这些伟大的库,可以帮助您的应用程序添加各种酷炫效果。
1. Algolia
如果您想在网站上添加具有自动填充功能的表单,则应使用此库。它准确而快速。我们特别喜欢地图功能,它允许您在地址字段中添加地图以搜索位置。

2.有线元素
我们假设有人要求您创建一个页面,其中的元素似乎是手绘的。要清楚,2个元素之间不应该有任何模式。有线元素就是解决方案。这个JavaScript \库使您能够设计UI元素并使它们看起来像是手工绘制的。

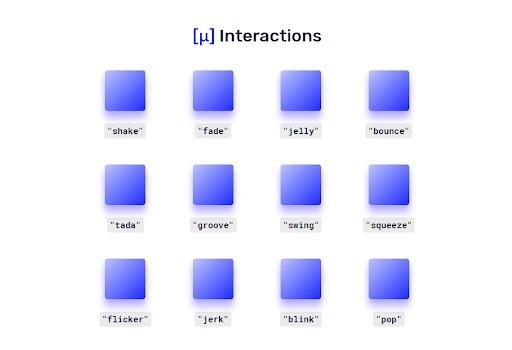
3.Micron.js
这是一个由JavaScript驱动的库,使用CSS动画制作。此库的目的是使用户能够向DOM元素添加交互。只需在“click”事件上调用一个简单的函数,就可以在对象上添加有趣的动画效果。

4. Flat-Remix.CSS
这个CSS库由MIT授权,为开发人员提供了一组预先设计的元素,可以实现更好,更快的Web开发。图书馆中的元素遵循最新的 UX 边界和高对比度的趋势。

5. React Spring
这个JavaScript和CSS库提供了一系列基于物理的过渡以及动画,以促进开发人员在创建独特设计过程中的创新。内置的JavaScript API提供了创建复杂动画的工具,这些动画无法仅使用CSS创建。

6. SimpleBar
如果您希望拥有自定义滚动条,那么SimpleBar是一个高效的JavaScript库。它易于使用且非常轻便。它不仅支持垂直和水平滚动条,它还适用于所有主流浏览器,没有任何兼容性问题。

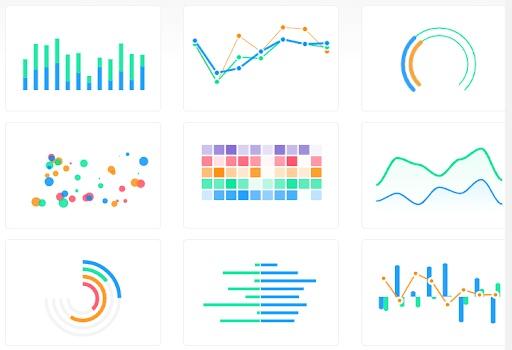
7. Apex图表
如果您的目标是创建漂亮的像素完美SVG图表,请选择此开源JavaScript / CSS库。您可以选择各种条形图,饼图,热图和混合图表,这些图表可自定义且完全响应。

8.动漫.JS
动画一直是增强网站用户体验的关键因素。随着Flash的使用慢慢下降,它的时间转移到JavaScript和CSS库。Anime.JS非常灵活,允许您添加动作或转换应用程序中的元素。

9.彪恼
如果您的目的是在不干扰隐私或网站的情况下显示外部媒体内容(如视频或推文),那么Embetty就是您的解决方案。通过添加类似的标签 embetty-video 或 embetty-tweet 提及类型,您可以添加所需的媒体元素。

10.混合动力车
Hybrids是一个易于使用的JavaScript库,它使用纯函数和普通对象,使您可以定义自定义元素。它还支持模块替换,并且在不刷新页面的情况下,将更新自定义元素。

11.在Scroll上制作动画
如果您正在使用具有视差滚动功能的网站,这是一个JavaScript库,允许您在用户尝试向下滚动时添加简单和甜蜜的动画。从锚定位置到淡入淡出效果,您将能够创建丰富的用户体验,让您的观众专注于网站。

12. Bideo.JS
如今,许多人更喜欢全屏视频而不是静态图像作为背景。Bideo.js是一个库,使您可以添加响应式全屏视频作为页面背景,只需很少的编码。

13. Chart.js
这是一个有用的JavaScript库,允许用户在其网站上添加独特且设计良好的图表。它提供了许多模板,能够利用白色空间并以均衡的方式混合它们。

14. Cleave.js
曾经想知道如果网站的表单格式化内容,您网站的用户会感觉如何。例如,将电话号码字段中的0204142277转换为(020)414-2277。Cleave.js将这个简单的概念转化为独特的用户体验。

15.流畅的UI
这是一个使用样式化组件和React开发的开源JavaScript库。考虑到开发人员,您可以设计出可以使用可用主题完全自定义的漂亮Web应用程序。

16. Curtains.js
这个轻量级的WebGL和JS库主要用于为您网站上的媒体元素设置动画。它将您站点的图像和视频转换为3D纹理平面,可以使用着色器进行动画处理。虽然易于使用,但您需要具备HTML,CSS和JavaScript方面的强大知识。

17. Math.js
此数学库具有广泛的功能,如表达式解析器,还允许开发人员处理单位,分数,矩阵和其他关键数学函数。

18. X-Chart
此JavaScript库允许开发人员创建可调整大小和可拖动的数据可视化系统。您可以创建设计良好的图表,也可以从提供饼图,条形图,圆环图和其他类型图表的各种模板的可用模板中进行选择。

19. Box-shadows.css
Box-shadows是CSS3的最新功能, 因其跨浏览器兼容性而广受欢迎。但是,使用此库时,您可以使用非常少的代码轻松地将框阴影添加到网站中使用的元素。更令人兴奋的是,您还可以添加转换阴影的悬停效果。

20. D3.js
如果您喜欢数据,那么您一定会喜欢这个库,它可以处理静态内容并通过使用 CSS,HTML和SVG效果实现它。

21. Multiple.js
另一种创建独特背景视觉效果的解决方案 您可以使用此JavaScript库在您的网站上共享背景图像,从而创建独特的视觉效果。









评论0