一直以来,不管是平面的海报设计,还是pc或app网页设计,背景图片都起到了至关重要的作用,虽然是作为主体设计元素的产托,但能体现当下社会流行的设计元素或者说明显的提现用户属性,随着近几年app的快速发展,背景图的使用也发生了重大改变,更是体现了互联网时代的变迁。下面油腻大叔就给大家分享一下目前ui背景设计的几大特点。
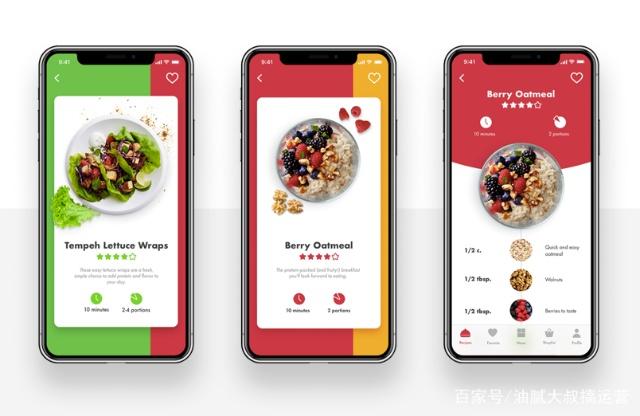
1.强烈的色彩分割背景,让整体设计更有层次感

色彩分割背景
在上图的额设计中,大家可以看到采用了强烈的色彩分割背景,很吸引眼球,但是在主体元素表现时,使用纯白色作为底色,将主体元素设计在白色背景上,这样一来,即通过色彩分割吸引住眼球,又通过白色小背景突出了主题内容,整体表现上即时尚大方,又表现鲜明!
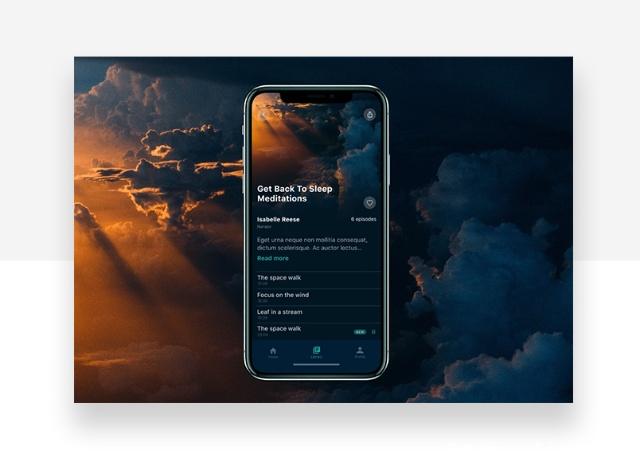
2.背景图片采用叠加元素,让用户更有代入感

叠加元素设计
在背景图片中增加叠加元素,让用户感到若隐若现,会有很强的代入感,但是在选择和设计叠加元素时,要注意内容和视觉的一致性,叠加元素不宜使用太多的图形元素,尽量在视觉效果呈现方面和主题元素展现方面保持平衡,否则整体效果看起来非常杂乱,没有主次;
3.采用整张图片中的重点区域,作为背景元素

整图背景
采用整张图片作为背景设计元素也有不少人反对,在ui设计领域内存在较大的争议,但越来越多人喜欢采用整图背景设计,这也是目前很重要的一个发展趋势,油腻大叔个人觉得,这种设计风格对于设计是一个不错的选择,会让整个页面设计具有完整感!但在整图选择时,一定要与app整体的风格一致,不应该太突兀,失去整体设计平衡;
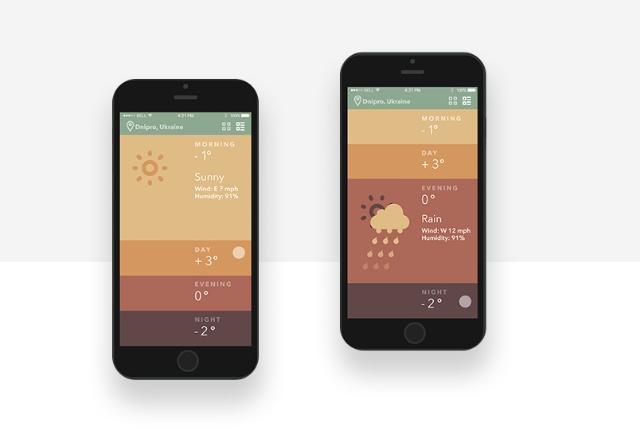
4.采用渐变色块作为背景

渐变色块
渐变色块做背景在近几年的设计中有重新被重视起来,使用越来越广泛,渐变色块有三大优点:1.在层次设计上不会有太强烈的跳转,整体视觉设计比较顺滑2.渐变色块设计可以较明确的分割页面中的不同功能或内容展示区,提高了用户的视觉体验3.渐变色块可以根据色彩的深度,展示不同的内容重要性,突出内容主次,引导用户浏览;
ui设计对于网站或app的影响至关重要,需要根据产品属性,用户属性去选择设计方向,选择设计元素,同样的,产品、开发、运营尽可能的都了解一些ui设计方面的常识或趋势,有助于推进整体工作计划!








评论0