编辑导语:UI、交互设计师也和其他互联网职位一样——知识、技能迭代迅速,往往需要一些职场流动来积攒经验和能力;经历了疫情后的“求职地狱”,2020年的秋招期UI、交互设计师应该如何应对?本文根据不同职场阶段的UI、交互设计师,给出相应的一些求职参考和作品集思路,帮助广大互联网设计师们“顺利进阶”。

根据拉勾网2020年春季求职报告,UI、交互设计师已然成为互联网行业当之无愧的红海职位,平均118 :1的录取比例着实让求职中的设计师们心凉半截。
不过随着疫情平息,设计需求回暖,各大招聘APP上职位明显增多,设计师们完全可以开始重整出发;尽可能趁着秋招火爆期投递自己的简历和作品集,往往能起到事半功倍的效果。

2019互联网行业招聘白皮书中显示UI竞争已经日趋白热化
一、确定求职目标
在动手之前,先根据自己的经验和能力,确立目标公司的层次和大致薪资范围;一上来就对着拉勾、BOSS、智联一阵“猛投”是非常短视的。
1. 初级岗位
刚转行或者刚毕业的新人,通常只能选择初级岗位——这个层次主要是一些小型外包、电商、创业公司,或者一些中小型传统行业的平面部门。
建议新人设计师尽量避免进入后者这样的非互联网行业去做平面,思维和技能的成长都会受局限;薪资方面,一线城市大致在5-10k(二线城市8折)。
针对初级岗位,笔者的建议与其他大咖们意见完全不同:作品集简单即可,但不要“偷奸耍滑”,把精力放在挑选技术靠谱、管理正规、成长性较好的公司;因为作为“红海职位”中最红海的阶段,最终能否被公司录用,更大程度靠的是“运气”。
如果一来就给自己定一个“站酷”级的作品集目标,能力不足很可能导致作品集长期“难产”,反而耽误了自己;初级设计师想做出站酷级别的作品集其实并不容易。
至于上文的“运气”,主要指用人单位的特殊偏好:如籍贯、居住远近、特定行业经验,甚至要求会前端、有驾照、适应长期出差等等;小创公司往往更在乎员工稳定听话,还能一专多能。
所以竞争初级岗位效率比较高的方式是:深挖不同公司的JD(职位描述),针对性调整简历的话术和重点,外加一份看得过去的作品集,然后“海投”。
2. 中级岗位
对于有1-3年工作经验或名牌大学的优秀毕业生,可以考虑中级职位——这个层次基本都是一些精致的小厂或者中大型互联网公司,融资顺利,资金流充裕,能承受更高的人力成本;薪资方面,一线城市可以给到12-24k(二线城市8折)。
尝试获得这个层次的设计职位,重中之重,就是打造好自己的作品集。
根据笔者的经验,作品集阶段基本上要筛掉80%的求职者;而剩下的20%进入面试后,还会有一半左右会因为讲解作品集时经不起推敲而被Pass。
换句话说,如果你拥有一份水准足够、理解正确的作品集,可以打败90%的竞争者。

细节都需要有据可依,否则很容易在面试时被问住
如何准备这样一份水准足够的作品集呢?详见后文解析。
3. 高级岗位
对于行业3-5年以上的设计师,根据自身的综合能力,可以投递设计专家/设计总监这样的高级职位。
这个阶段的设计师,除了娴熟的设计能力,管理与领导力、落地与驱动力、既往业绩与特定业务经验都是重点,亮丽的作品集反而变成了标配品;虽然这个阶段的作品集本文不做过多讨论,但依旧是必不可少的。
二、如何打造一份2020年的UI、交互设计作品集
如上文所述,如果只是想制作一份初级岗位的作品集,大致结合已有作品分类编排展示即可;再次强调,尽量不要使用抄袭甚至淘宝交易的方式获得一份“看起来很猛”的作品集,因为这样的作品集即使通过初筛,后期面试和二次笔试极易让自己表现出与作品巨大的反差,通过率极低,等于白白浪费求职的机会和时间。
对于一份面向中级岗位的作品集,可以按照以下的思路进行准备。
1. 明确自身方向
作品集一定要体现方向性,千万不要去体现你什么都会(但什么都不精)。
UI、交互设计师目前主要有两个方向:
1)全链路(体验)设计师
这也是大部分中大厂的用人趋势,如字节、美团、滴滴的招聘中,已经很少有纯粹的UI界面设计师岗位了,取而代之的是高级交互设计师或高级体验设计师;这个方向看重全局观,交互逻辑,数据分析,界面深耕能力。
初中级设计师如果没有相应的工作经验,平时需要多阅读此方面的专业文章,并尝试融入公司项目锻炼自己的相应能力。
2)创意平面设计师
相较于前者,这个方向更偏重于纯粹的视觉表现。
典型能力包括:娴熟的品牌及运营设计,多风格驾驭及创新能力,甚至一些文案能力;对于很多重心在电商、娱乐、直播等业务的互联网公司,对这方面人才需求还是比较高的。
选择好方向后,才能指导自己完成后续的作品集编排;当然这也直接决定了你只能选择某一个方向的职位,切勿贪心。
2. 针对性结合JD
这个阶段的作品集需要在针对性上做足功夫,重点体现目标公司看重的能力,ToB业务的职位就不要安排太多ToC的消费、娱乐类案例。
尽可能直击对方要害,快速激起对方兴趣,才有充分的机会去表现自己的能力。

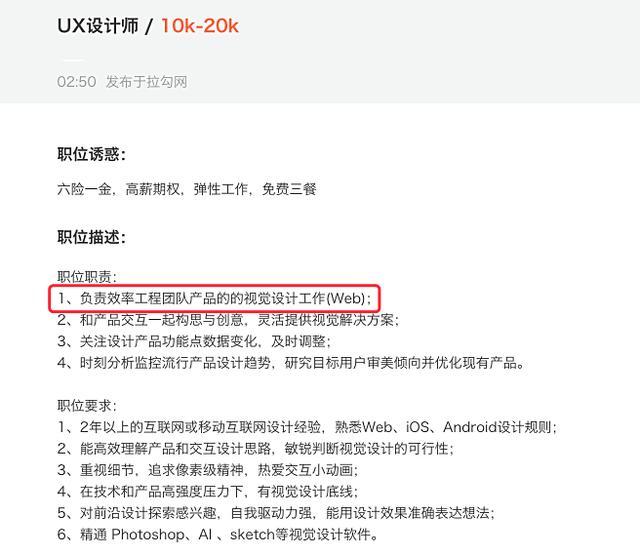
根据JD中的说明往往能快速确定对方的主要业务类型
3. 证明设计的“正确性”和“可用性”
这部分自然是作品集的最核心内容,目的是融合案例和理论,通过美观、巧妙的编排来证明设计的“正确性”和“可用性”。
相关思路非常多,具体各位设计师也可以多多留意各种课程和文章。
比较流行的角度主要有:
1)品牌感的创建和融入:如何利用用户画像、产品定位等基础信息提炼、具象出IP形象?如何深挖品牌特征元素,推导出更普适的平面规范和技巧,并应用到整个产品的方方面面?
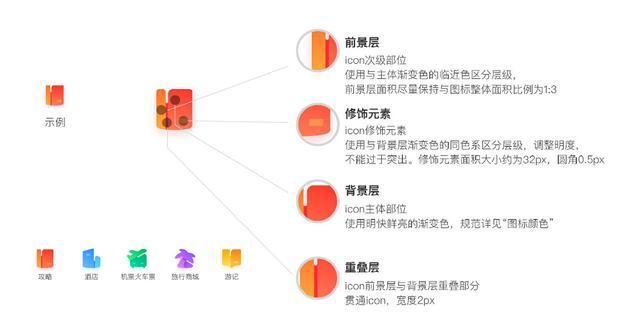
2)精细化的设计拆分:如一款APP的金刚区图标设计,每个图标中包含了哪些设计细节,为什么需要这样的细节?借助平面设计中的概念(比如栅格和黄金比例)达到了怎么样的效果?
3)完整呈现推导的过程:你是如何发现的问题的?确立需求后经过了哪些思考?思考中使用了哪些具有说服力的方法论或者设计思维?多个初步方案之间是否进行了仔细的比较和客观的评价?

各种方法论和设计思维模型很多,但要应用得体,逻辑清晰
4)体现设计的规模化复用性:设计产出后如何体现设计规范?如何保证设计规范在不同场景的有效落地?如何在不同部门之间推动设计规范的实施?
至于把内容排得漂亮,已经属于一个比较基本的能力,在这里不赘述。
4. 用STAR法则提前准备面试询问
主要内容完成后,最好将自己换位为面试人对作品集进行二次推敲。
可以借助500强公司流行的STAR法则:
Situation:事情是在什么情况下发生(情境)Task:你是如何明确你的任务的(任务)Action:针对这样的情况分析,你采用了什么行动方式(行动)Result:结果怎样,在这样的情况下你学习到了什么(结果)即:项目和作品的背景是否明确?推理过程中使用的设计思维和方法论是否有说服力?上线后你得到了哪些反馈和反思?如果在作品集中难以回答此类问题,那需要提前修改作品集内容并准备好应对策略。
5. 适当体现其它关键能力
对于初级设计师,一个比较好的思路是证明自己的学习能力,比如实际举出某一项技术的学习时间和练习效果;这样可以一定程度上解决知识和技能储备不足的问题。
对于中级设计师,除了常见的动效与插图能力展示,还可以尝试去体现真实团队工作场景中的一些落地能力;比如精细化的UI、动效、手势交付方案说明,体现交付流程的专业性。
其它如:设计规范文档,例会记录和总结复盘PPT等,都可以更立体地展示自己的实战能力;而这些内容也更容易和经验较浅的设计师拉开差距。
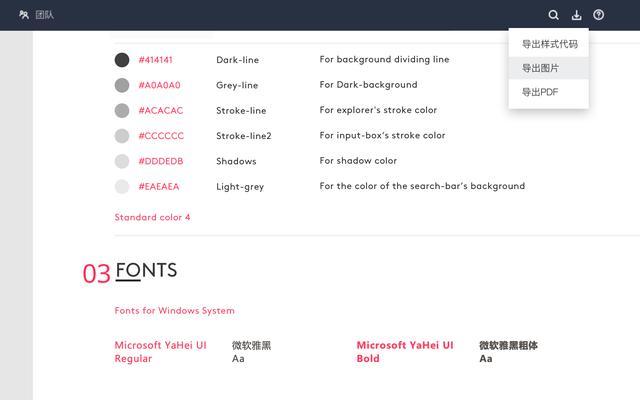
这里推荐摹客的摹客设计规范来管理团队规范,不但适合设计团队协作,还支持快速提取设计稿中的设计元素,一键排版并导出 PDF 或图片格式的设计规范文档(UI Style Guide),可以节省不少排版的时间。

摹客设计规范可以自动导出设计规范文档
6. 合理植入行业术语
各个公司都有一些惯用的术语(俗称黑话),有必要提前了解。
比如PD=产品设计、QA=测试、Modal=模态弹窗、Atom Design=原子设计等等;修改作品集时可以酌情加入这样的词汇,提升专业感,同时也为后面的面试、笔试做好知识储备。
7. 不要在最基本问题上翻车
最后则是老生常谈的作品集打包问题:优选PDF格式,大小控制在15M以内,最多不要超过20M;如果文件过大可以尝试PDF压缩工具(PDF Squeezer等)或者重新精简内容;不要夹带二维码或者视频链接,更全面的内容可以面试时再补充展示。
至于内容量,虽然没有明确的规定,但考虑到效果和阅读者耐心,一般的建议是:初级职位10-30页、中级职位30-50页、高级职位不超过80页。
三、总结
高水准的作品集是互联网行业设计师们最最重要的求职武器,在动手制作作品集之前,需要对自己的求职目标做好清晰的规划,以确定作品集体现的设计深度。
初级设计师建议简洁地体现已有的作品或练习稿,把精力更多放在公司选择上。
中级设计师则还要继续明确自己是“全链路设计”还是“创意平面设计”方向,结合目标公司的JD,运用丰富的角度去论证设计的“正确性”和“可用性”;完成主体内容后,修改阶段可以适当添加行业术语和其它技能展示,让个人能力显得更饱满。
更高级的设计师则需要体现深度的行业积累和更高的价值。
文末,也提醒各位设计师们求职是双向的过程,一家理想的公司不应该只是提供优厚的薪资和福利,更要能为设计师提供良好的平台和成长环境。
作品集通过初筛后设计师们要尝试反客为主,充分利用后续的面试和笔试深入了解目标公司的具体情况,核心价值观等。
最后祝愿每一位本文的读者都能收获心仪的Offer,在设计的职业生涯中稳步成长。
本文由 @jongde 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议








评论0