
我们的眼睛会经常误导我们。但是如果你知道人类视觉的特殊性,你就可以做出更好的设计。字体设计师不仅使用视觉技巧来创建可读的、平衡良好的字体,而且对交互设计人员也很有帮助。
在20世纪20年代,格式塔视觉知觉理论发展起来。它解释了我们的眼睛如何处理不同的图像以及我们的大脑如何解释它们。您可能已经听说过接近原则或共同命运规则之类的东西。本文引用格式塔理论的一些观点,强调实际方面而不是科学研究。
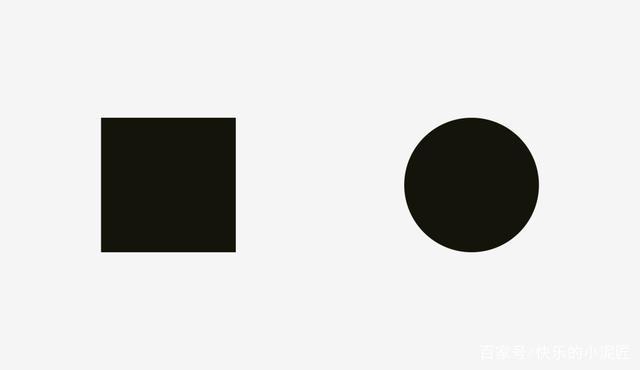
1,视觉大小与实际大小
下面的两个图形哪个更大?是400像素的正方形还是400像素的圆形?从几何学上讲,它们的宽度和高度是相等的。但请看下面的图片。我们的眼睛会发现方形比圆形更大一些。

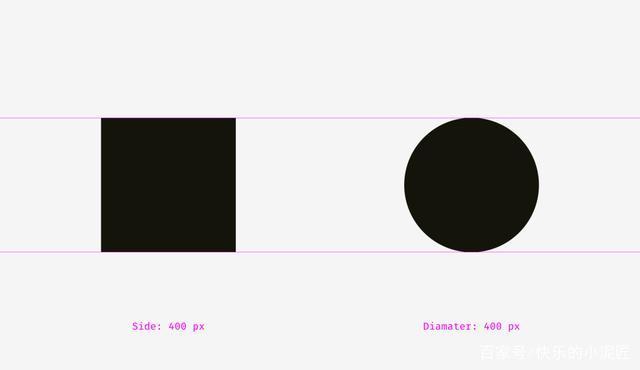
这是带有参考线的版本

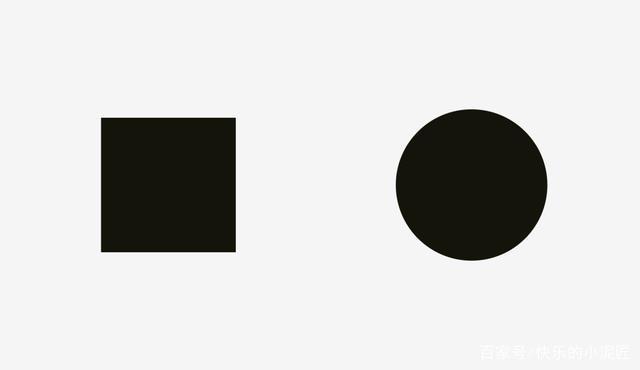
让我们看一下带有正方形和圆形的图片。在视觉重量方面,它们与你感受到的相同吗?

至少很难立刻说出来哪一个比另一个更大。这并不奇怪,因为我增加了圆的直径。

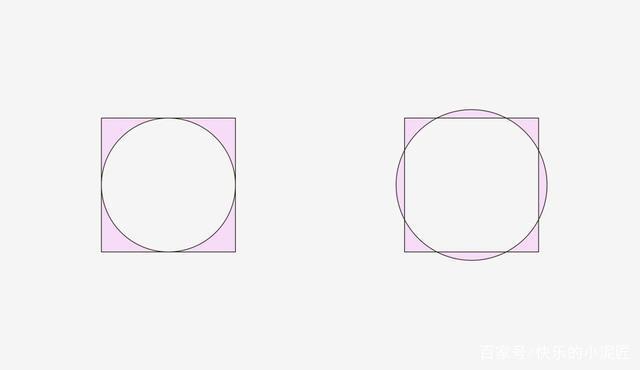
我将第一个示例和第二个示例中的形状重叠。在左边,400像素的正方形比400像素的圆形面积大。这就是为什么我们看到它在视觉上更大。在右边,圆和方是平衡的。基本上,它们有一个相似的面积,而他们的宽度和高度是不同的。

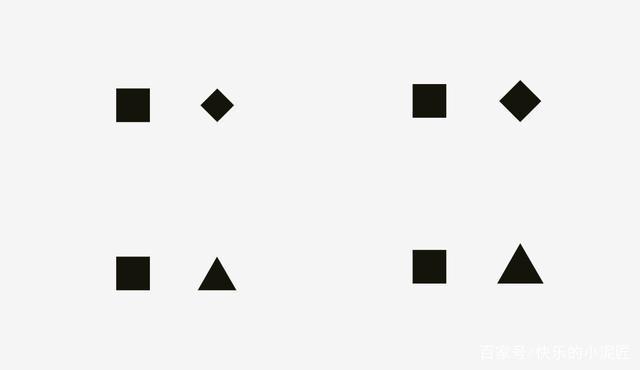
我们可以用菱形或三角形来见证同样的效果。为了在视觉上与正方形保持平衡,它们应该更宽、更高,这样它们的面积才会相似。基于区域的方法可以与最简单的形状完美配合。

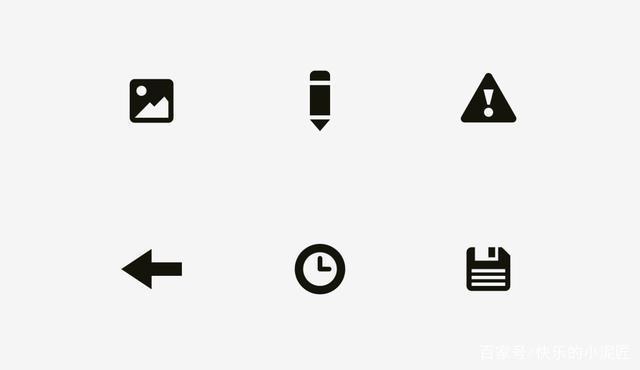
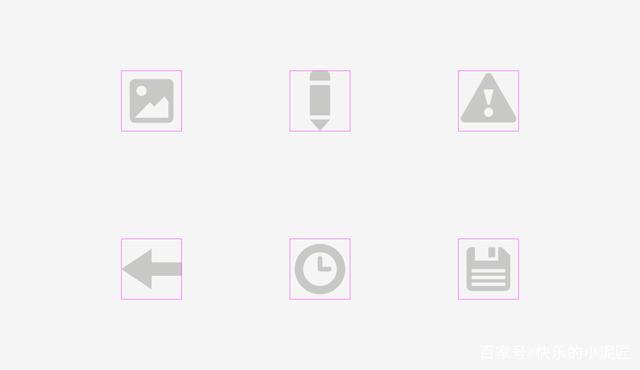
如何在界面中使用此功能?例如,当您创建一组图标时,重要的是要使它们良好的平衡,以便没有图标看起来太大或太小。如果我们直接将图标刻入方形区域,则更像方形的图标看起来会更大。

我建议补偿不同形状图标的重量,允许视觉上较小的图标挂在图标区域之外,并在视觉上较重的图标和图标区域之间留出一些空间。

现在这些图标在视觉上是平衡。

现在很清楚为什么图标区域总是比图标主体大 – 只是为了允许非方形图标适合它并且看起来不小于方形图标。

检查视觉平衡的最简单测试是模糊项目。如果您的图标变成或多或少相似的斑点,那么它们具有相同的视觉比重。

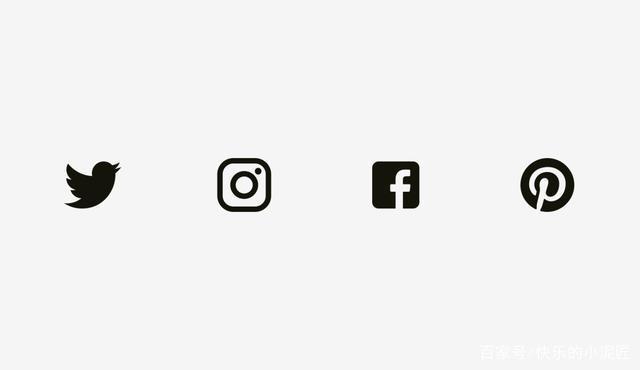
但有时我们使用现有的图形,例如,用作共享按钮的社交网站图标。Facebook和Instagram图标是方形的,而Twitter是一个鸟形轮廓,Pinterest以环绕的“P”代表。这就是为什么Twitter和Pinterest图标有点大,以便它们看起来与Facebook和Instagram图标平衡。

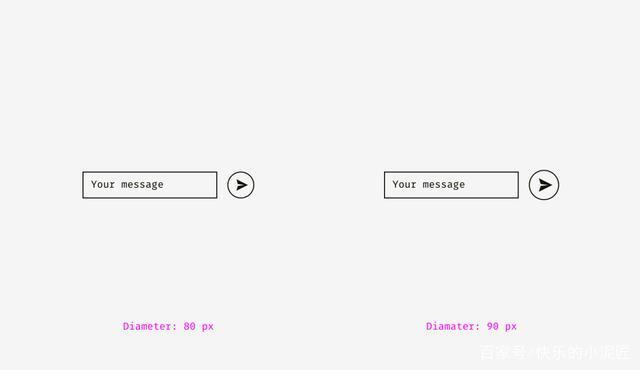
视觉平衡问题的另一个例子就是文本框和一个圆形按钮放在一起。如果按钮直径等于文本框高度,则按钮看起来会比我们的眼睛小。当你放大一点点时,整个结构将变得更加平衡。

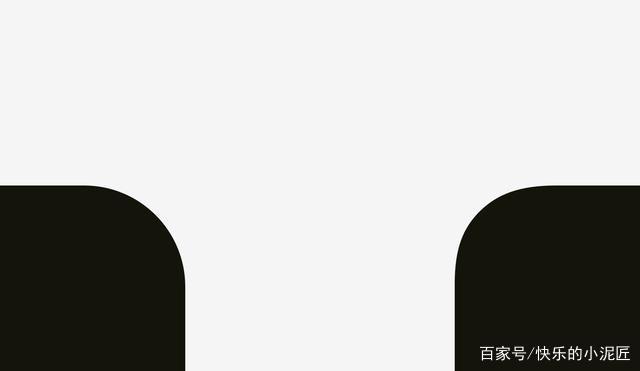
但是,如果您更改按钮的样式,则不需要放大。在下面的图片中,按钮和文本框都是80像素高,但由于黑色填充,右侧的按钮看起来并不显得有“丢失”。

要注意的事
视觉重量是人眼感知物体大小和意义的方式,它并不一定等于物体的像素大小或面积。圆形,菱形,三角形和其他非方形形状需要更高和更宽,以便与方形形状进行视觉平衡。图标区域应该有一些空间用于视觉平衡。这对于图标集非常重要,它们应该看起来一致。
2,不同形状的对齐
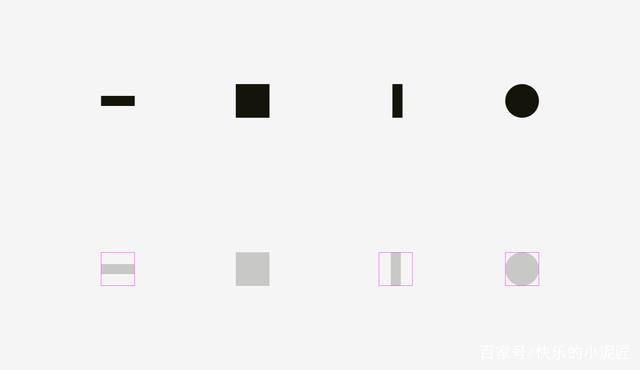
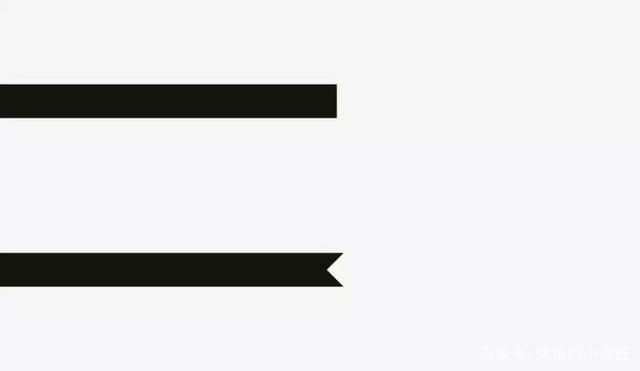
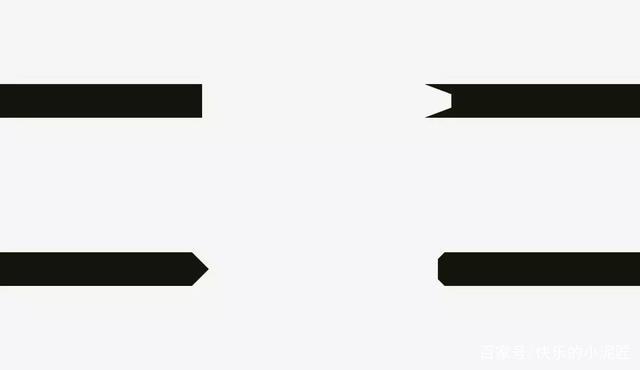
视觉对齐是视觉平衡主题的延续。看看下面的条纹。它们看起来像一样长吗?

测量出来像素是一样长的,但是乍一看下面的条纹比上面的要短一些。

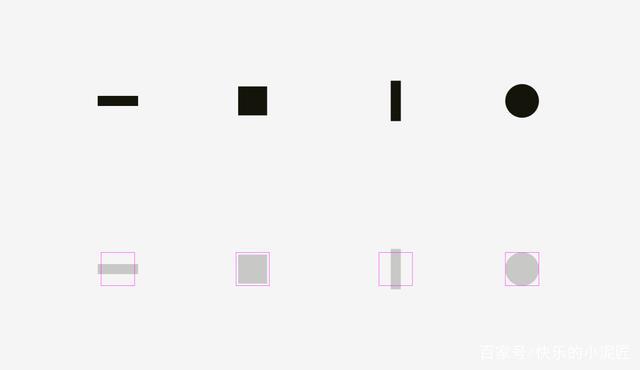
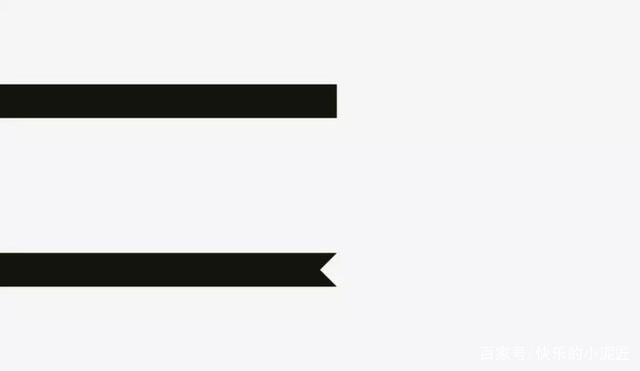
还是这两个条纹的照片。能看出来有什么变化吗?

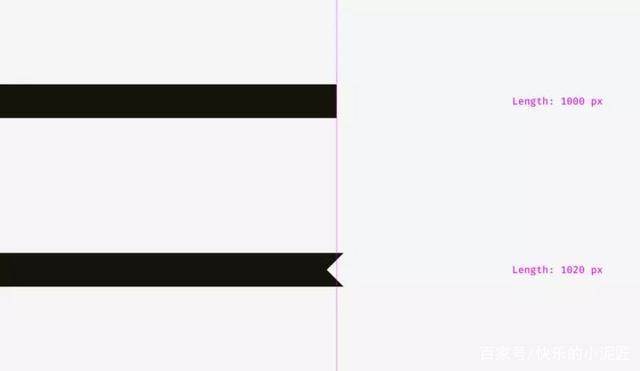
我对下部的条纹进行了视觉。允许尖峰超过上面条纹大概20像素的长度,补偿尖峰之间的间隙,并使两个形状在视觉上相等。

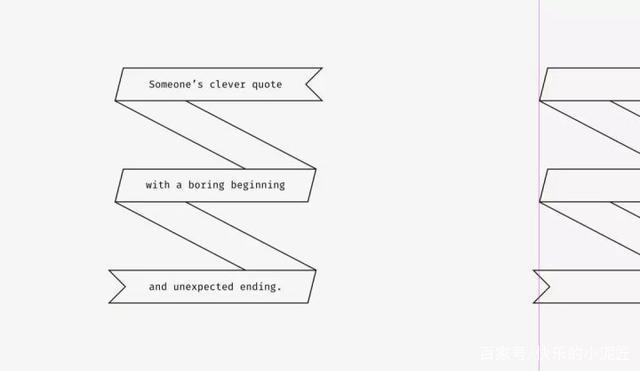
现在有一些更复杂的不同形状条纹的例子。

所以,如果您正在制作带有折叠条纹和文字的海报,或者你在网上商店的产品卡上放一条明亮的“打折”条纹,注意要让它们在视觉上保持平衡。锋利的边缘应该超出其他形状一截,特别是它是一个矩形的时候。

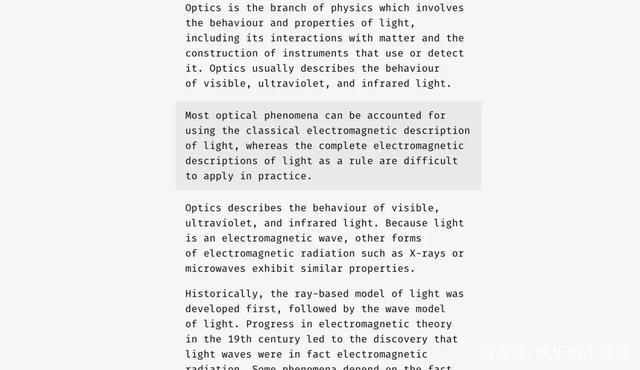
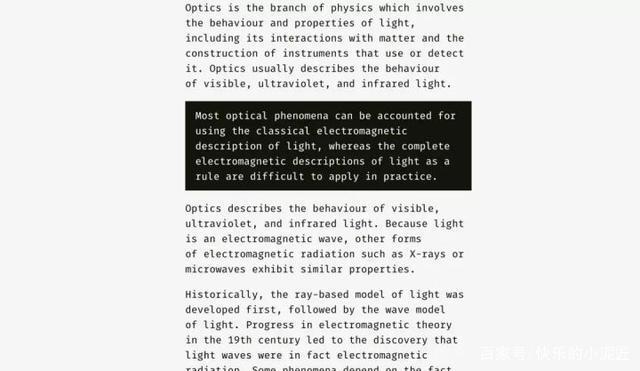
那么如何对齐有背景的纯文本和段落呢?它取决于背景的视觉密度。如果背景是浅色的,可以将突出显示的段落与文本的其余部分对齐。

由于背景是浅色的,它不会中断你的文本。

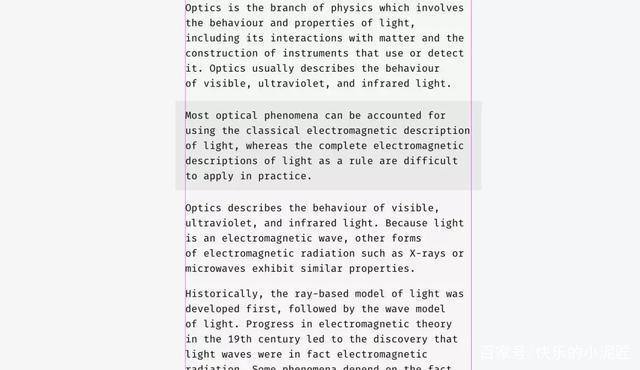
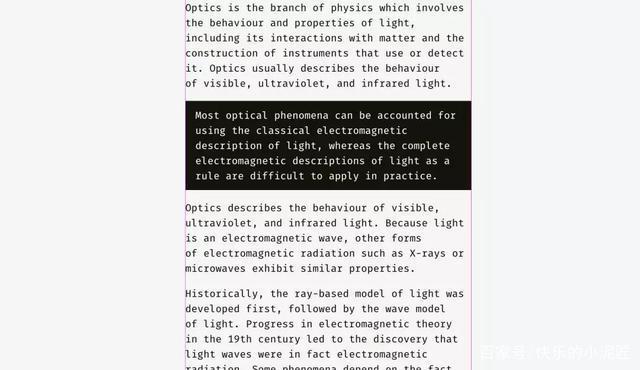
密集背景可以使用不同的方法。在图片上,黑色的背景与其余的文字对齐,而其中的白色文字则使用缩进。

与浅色背景的情况不同,黑色背景有很大的视觉分量,如果目标是无缝插入一个段落,那么最好按照如下方式对齐。

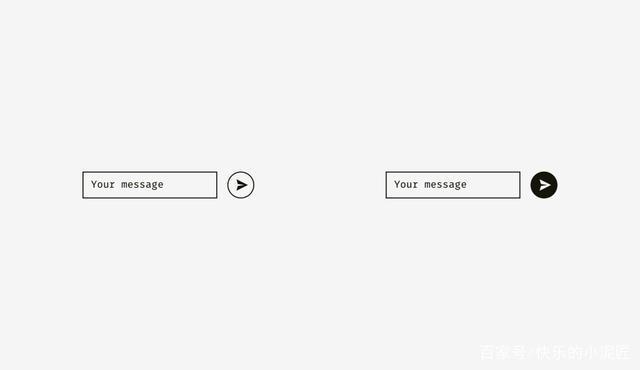
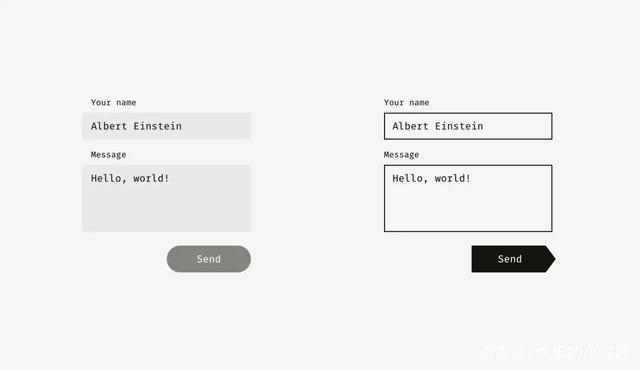
相同的原理适用于按钮和输入字段。当然,这不是规定,只是基于人类视觉感知的推荐。

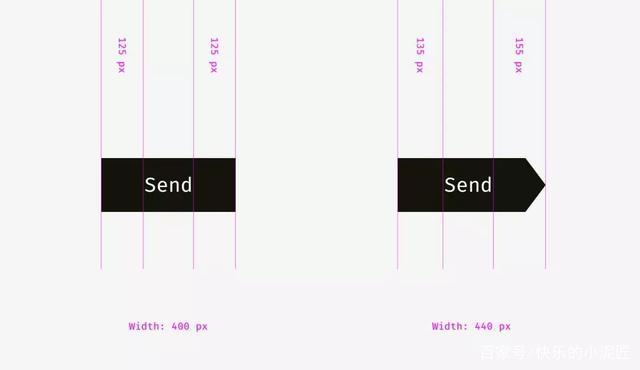
左侧输入框的浅色背景可以超越输入标签和用户输入。“发送”按钮的右边缘未与输入背景的右边缘完全对齐,因为按钮较暗并且从视觉角度看起来较重。

在右侧,输入具有实线边框,我将它们与标签对齐,而用户的输入在框内有缩进。“发送”按钮具有三角形边。按钮向右移动一点,看起来与上面的矩形输入字段平衡。

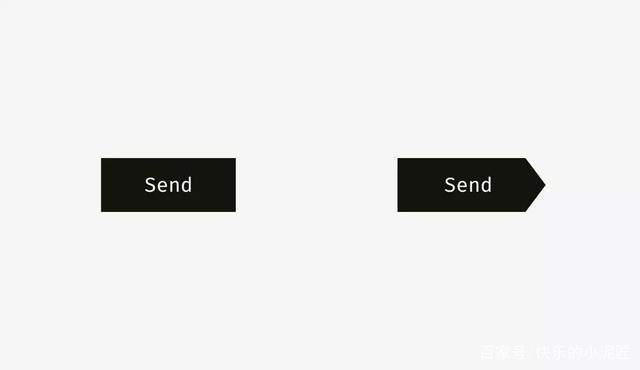
在这里,我们正在接近对齐的另一个方面 – 文本和图标按钮的对齐方式。看看下面的按钮。文字看起来不是居中的吗?

在右边的按钮上,因为右边的边是三角形的,所以我把单词向左移动了一点。此外,箭头状按钮的要比左边的宽40像素,这样看起来在视觉上看起来两个按钮是差不多大的。
图标按钮的情况与文本按钮略有不同。让我们在圆形按钮背景上放置一个“发送”图标。哪个看起来更加平衡?

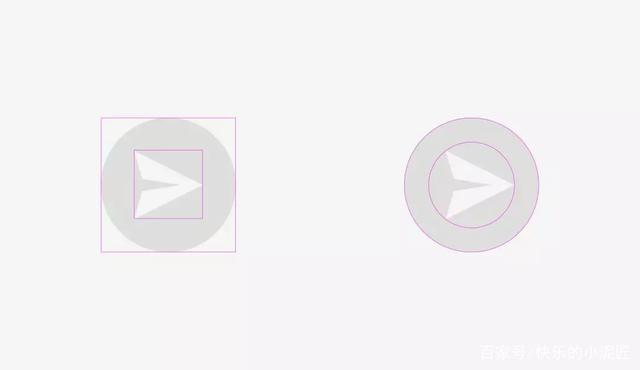
希望你注意到左边的东西是有问题的。这是因为使用对齐的方法不同。如果图标是巨星,那么第一个处理图标的方式,在某种程度上,是没有问题的,因为当您向开发人员发送SVG或PNG文件时,它是一个矩形。右侧辅助线显示了图标的位置,其所有锐利边缘与圆形按钮背景的距离相等。

如果您为开发人员准备文件,则需要保留一些区域,以便他们可以将图标在背景上以视觉方式居中。

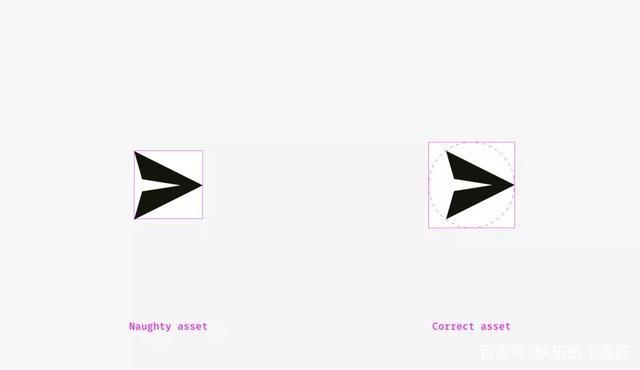
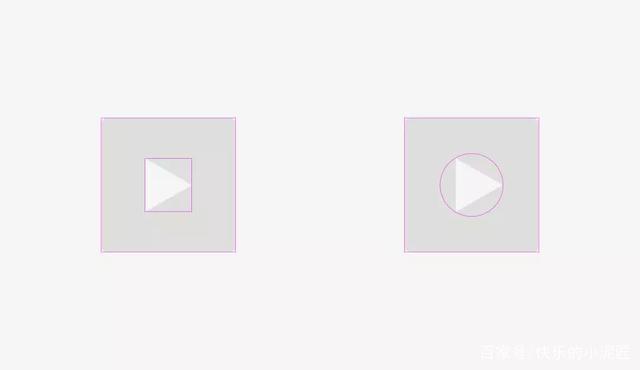
还有一些与“播放”按钮相同的情况出现。如果直接对齐圆角矩形和三角形它们会看起来很奇怪。

如果您想要更好地对齐三角形,请画一个圆圈环绕它并将此圆圈与按钮背景对齐。

注意事项
具有锋利边缘的形状应该更大或更长,以便与相邻的矩形对象保持平衡。
正确定位按钮上三角形图标的有效方法之一是将其包围起来,并将圆与背景对齐
3,视觉圆角
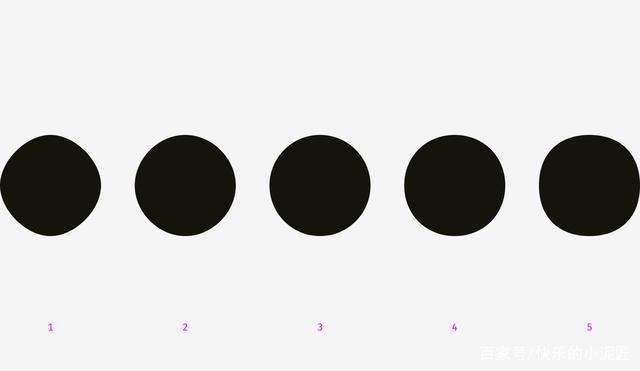
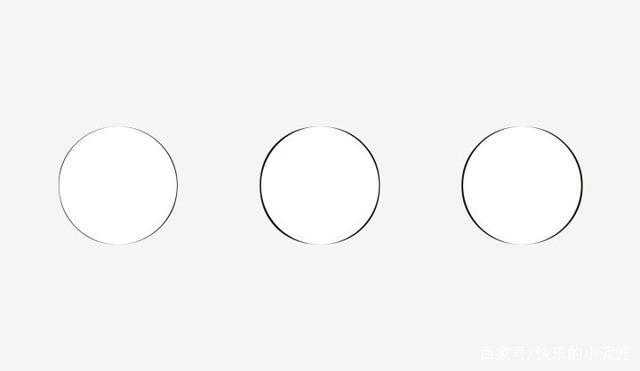
我们的眼睛很奇怪,有时会感觉不到我们所期望的东西。那么,下图中的哪个圆圈看起来最圆滑?

我之前调查过大部分人是在3号和4号之间进行选择。数字1和2是觉得太瘦,5又觉得偏方形了。如果我们重3号和4号,我们会发现后者比第一个更大一些。
因此, 我们看起来他会更平滑一些。

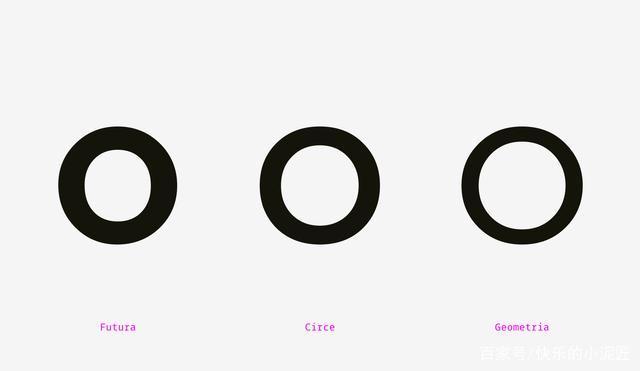
为了证明我说的,我从三种比较出名的字体中提取出了字母“o” – Futura,Circe和Geometria。
考虑到高质量字体是基于人类视觉感知而构建的,并且使用了复杂的视觉构造系统,我认为它们的圆形形状看起来比几何形状更圆。这些字母难道你看的不顺眼吗。

我们用几个圆和它们重叠。即使是最接近正圆的Futura字体的“o”也有四个突出的部分。
此外,Circe和Geometria的字母比圆形更宽,即使它们的高度和宽度相等。

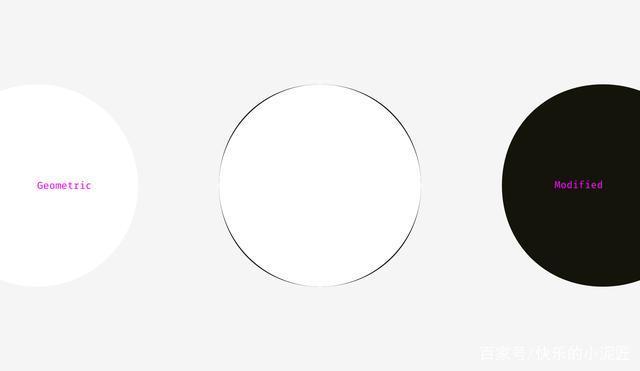
因此,从视觉角度来说,一个修改过的圆(右边)比一个正常的几何圆(左边)看上去更“圆”。

我们如何运用这种现象?对边角进行倒角!
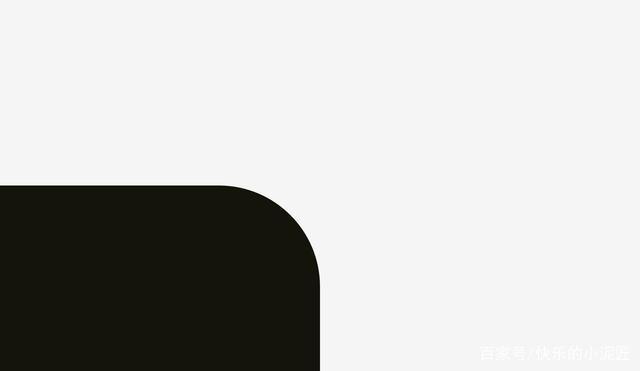
如果您在图形中使用圆角功能,在视觉上的结果将会非常好。

人的眼睛能立即发现直线突然变成曲线的地方。不过这个圆角过度的并不自然。

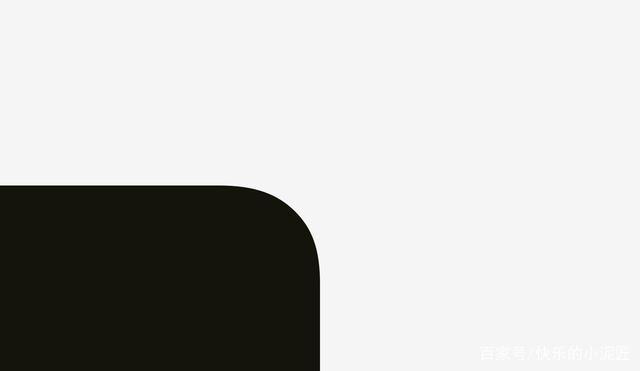
我在考虑到视觉感知的情况下解决了这个问题。

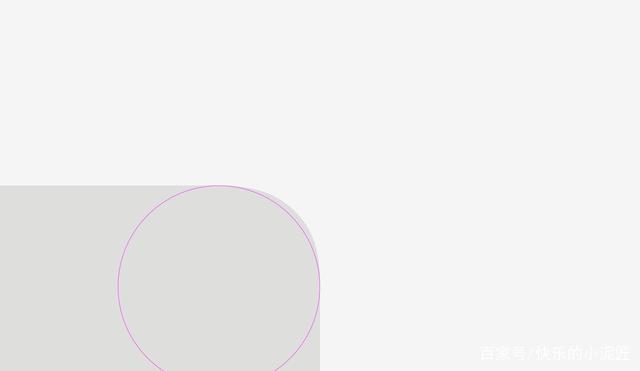
这种圆角在正圆之外有一个额外的区域,使得直线与曲线的交点不明显。

试着感受一下这些倒角方法之间的区别

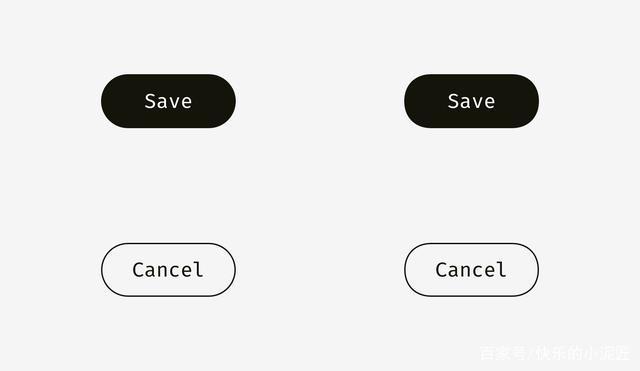
现在我们可以将这种方法应用于圆形按钮。

你可能已经注意到右边的按钮有更光滑的圆角,让你看起来更舒服。
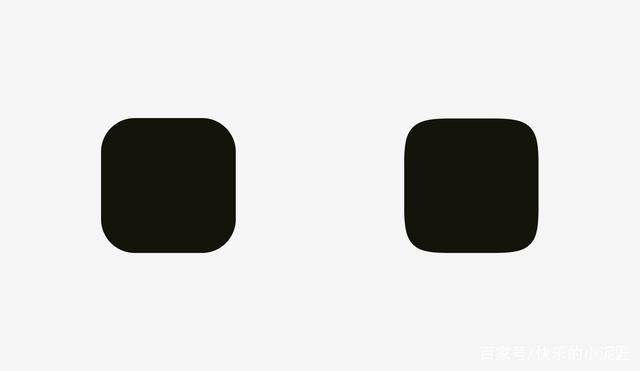
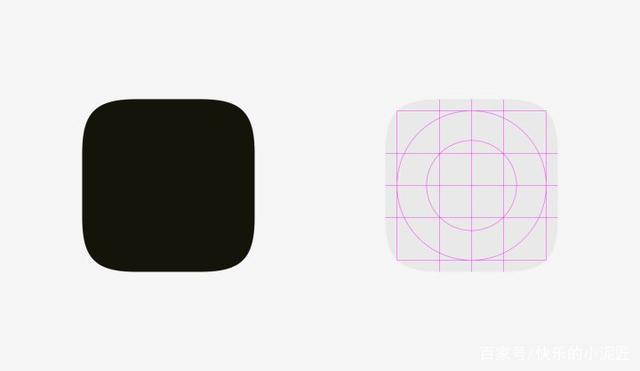
与app图标相同的是,人们不会简单地使用标准的圆角来获得完美的结果。
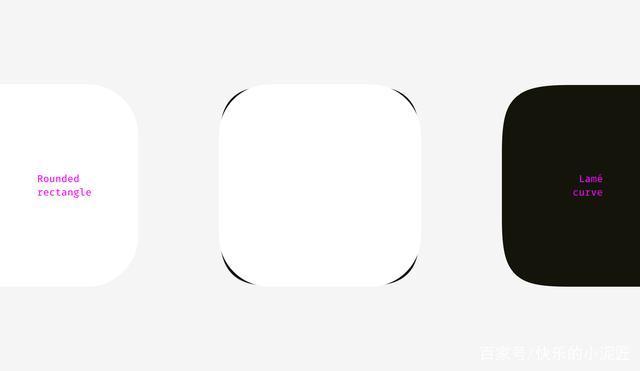
但在我们深入讨论这个话题之前,让我们来看看两个不同的圆形形状。

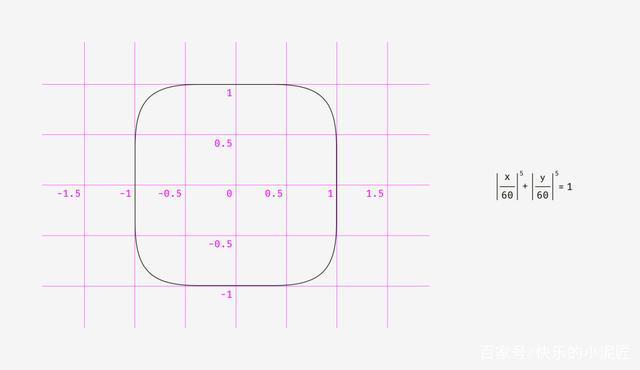
第一个是圆角矩形,我在Sketch中创建的。第二种形状是超椭圆,也称为Lamé曲线。
它是由法国数学家加布里埃尔·拉姆(GabrielLamé)发现的,根据公式的不同,可以从正方形到像圆角正方形。

Marc Edwards提出了Lamé曲线的公式,使得光滑和视觉完美的形状。
从iOS 7开始的图标都是基于它。

后来这个形状通过添加黄金比例和网格来修改,以指导设计师的新图标,但这是另外一个新的事情。

使用像超级椭圆这样的形状的主要好处是它们的外观光滑。另一方面,这些非标准形状难以插入真实界面中。应该将多个SVG组合在一起,在代码中包含特殊的公式或脚本,或者像苹果公司的应用程序图标那样使用PNG蒙版。
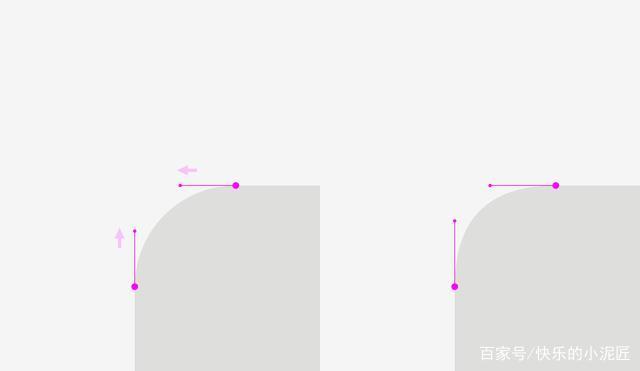
至于设计过程本身,有一个圆角的简单修复。您需要将可恢复的圆角转换为轮廓,进入形状编辑模式并手动移动曲线手柄就可以了。

锐角倒角的差异更为明显

要记住的事情
几何圆角看起来有点假,因为你可以很容易地看到直线突然变成曲线的点。视觉正确的转角圆角需要特殊形变或手动调整形状。作者:SlavaShestopalov








评论0