你懂“色”吗?你的作品够“色”吗?你是不是经常在界面设计中为用什么颜色而纠结烦恼?
辛辛苦苦设计好了,却因色彩搭配不合理而被否定?为什么别人家的设计那么优秀?

如果你在UI、交互设计中有以上烦恼,小编可以郑重的告诉你:那是因为你还不懂“色”,或者说你“色”的功底还不够。
所以,我想你现在很有必要,放下手头的事情,好好地跟小宝君一起来学学如何做出诱人的UI配色。
为了照顾初学UI、交互设计的小白,我们还是从最基本的色彩原理说起吧:
认识RGB与HSB
· RGB
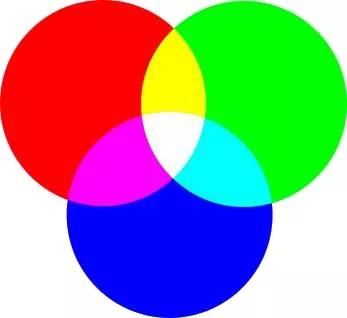
RGB是一种用于显示器的色彩模式,由光学三原色(红Red、绿Green、蓝Blue)组成,我们称之为RGB色彩模式。

RGB色彩模式几乎包括了人类视力所能感知的所有颜色,我们可以通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各种颜色。例如:

· HSB
HSB是色彩的三个要素,分别是色相(Hues)、饱和度(Saturation)和明度(Brightness)。
色相(Hues)
色相,顾名思义,就是指色彩的相貌,是自然状态下的色彩。例如橙色的胡萝卜,这个橙色指的就是色相。下图是最基本的色相,有红橙黄绿青蓝紫。
需要注意的是:黑色和白色是无色相的。

饱和度(Saturation)
指色彩的鲜艳程度。例如我们说这位姐姐的唇彩颜色好鲜艳,就是指这个唇彩颜色的饱和度很高。

饱和度最高的色彩就是原色,随着饱和度的降低,色彩就会变黯淡,降到最低就会失去色相,变为无彩色,也就是只剩下灰度(黑白之间的各种灰色)。
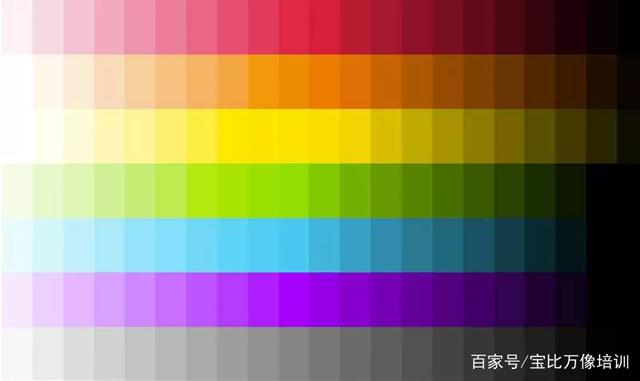
明度(Brightness)
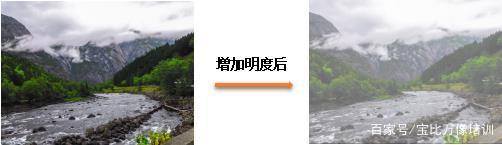
指色彩的明暗度,即深浅程度。色彩越接近黑色明度越低,越接近白色明度越高。我们说这个颜色好亮,就是指这个颜色的明度很高。

明度与亮度的区别
亮度是指发光的强度,与物体表面色彩反射的光量有关。一般来说,彩色物体表面的反射光量越多,亮度就越高。

明度是一个心理颜色概念,是指人们所感知到的色彩的明暗程度,它以亮度为基础,但不等同于亮度。例如蓝色的光量很高,但其明度却低。

色彩搭配基础
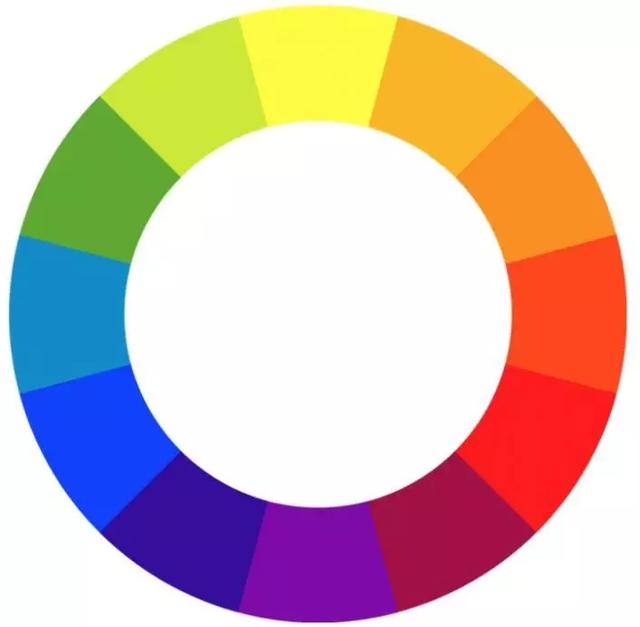
· 色环

色环对于UI、交互设计师来说是一个重要的工具,特别是对于菜鸟级别的设计师。通常包括12种颜色。
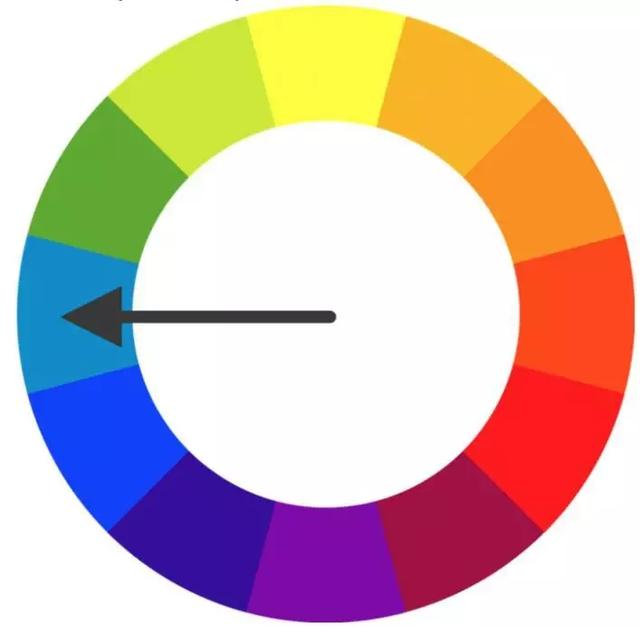
· 单色搭配( Monochromatic )

单色搭配就是单一色系的搭配,通过调整颜色的深浅、明暗或饱和度来形成明暗的层次关系。
单色搭配在app UI、交互设计中一直都是一个不错的选择,特别是蓝色系和绿色系。
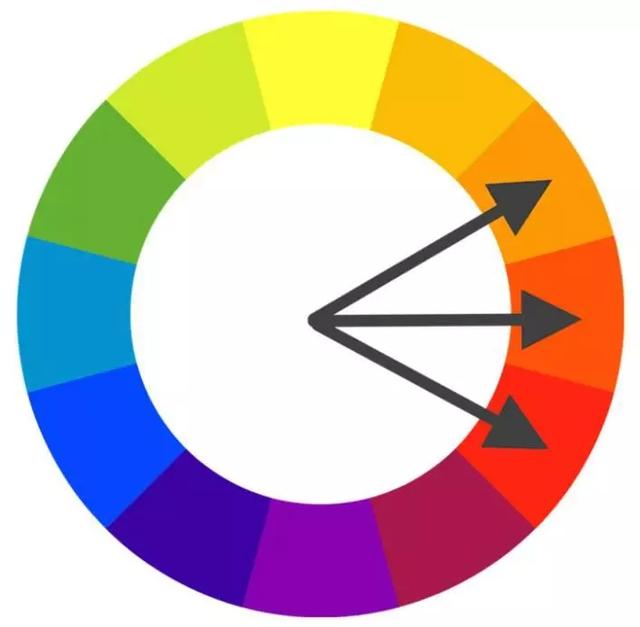
· 类比色搭配( Analogous )

类比色搭配是指选用一款颜色作为主色调,色轮中临近的颜色作为辅色。因为在色轮中相互靠的很近,所以搭配起来不会有很突兀的感觉。

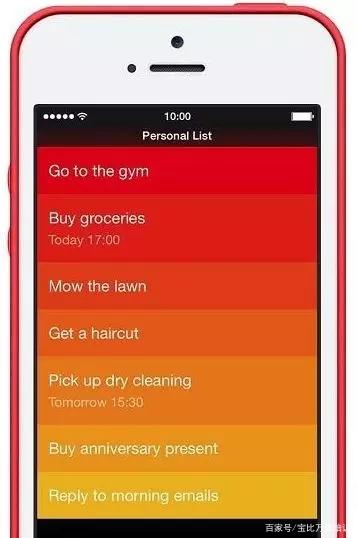
类比色搭配通过一个色彩渐变的效果,来给用户提供不同任务优先级顺序的视觉提示。
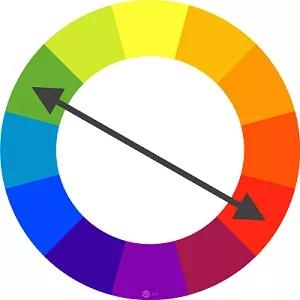
· 互补色搭配( Complement )

在色轮上直线相对的两种颜色称为互补色。互补色因为互相处于对方的对立面,所以搭配起来会形成强烈的对比效果,进而吸引用户的注意力。

例如,当我们的眼睛看到一大块绿色区域时,一小块红色就会显得特别突出。
色彩心理学
· 色彩的情绪影响
我们身处在一个多彩的世界中,物体的不同颜色,会让我们产生不同的情绪。例如:

· 色彩的性别偏好
男生和女生的色彩偏好是不同的,一般来说,男生较喜欢蓝色系,女生较喜欢红色系。
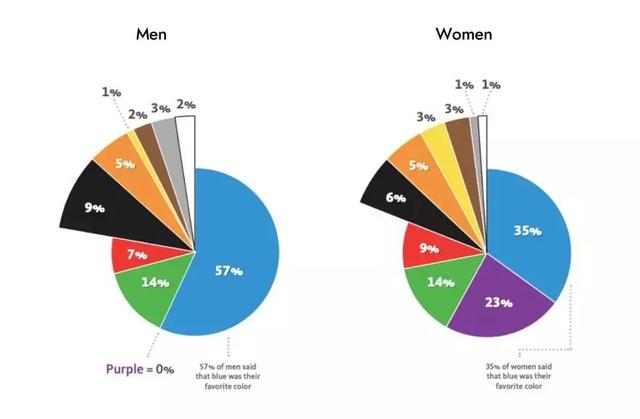
下图是根据JoeHallock的研究,不同性别的色彩选择,从最喜欢的色彩到不那么喜欢的色彩分别所占的比例。

从图中可以看出:
男生喜欢蓝色、黑色、灰色和白色较多;
女生喜欢紫色、红色、黄色较多;
男生和女生都喜欢绿色,而且占比一致,看来绿色是男女通吃的色彩;
此外,蓝色是所有色系中最受欢迎的色彩。
· 不同性格人群的色彩偏好
不同性格人群面对不同的色彩所产生的心理感受也是有差异的。
CSMP性格系统从宏观上把性格分成了四类:和平型、活泼型、完美型、力量型。
下表是不同性格人群色彩偏好的调查分析结果:

从上表可以看出,灰色在各种性格人群中是比较安全的色彩。
小结
在UI、交互设计中,懂得如何配色,是一项非常重要的美术素养。但许多初学UI的小白,往往一开始就把学习精力放在设计技巧上,而忽略了“色”的功底,这样就会造成在设计工作中出现“技术有余、水平不足”的现象。
所以,掌握以上这些色彩学的基础知识是很有必要的。当然,关于UI、交互设计中色彩的知识远不止这些,限于篇幅,今天就写到这里。
我们下一篇将带来色彩运用的进阶篇。想跟着我们一起学习的朋友可以多多关注我们哦!
本文来自广州花都宝比万像it培训官网,图片来自公开网络,转载请注明出处。








评论0