文/刘楠
交互界面是人机交互的渠道,扁平化的界面设计是以设计或者优化人的行为为出发点的,其关注的是人的心理和行为,其目的是为了提升用户在使用软件时的良好体验。


扁平化界面设计并不是完全的抵制装饰效果,而是合理适度的使用装饰效果,合理适度的装饰效果是指在不影响用户对功能的使用的同时满足用户的审美需求。

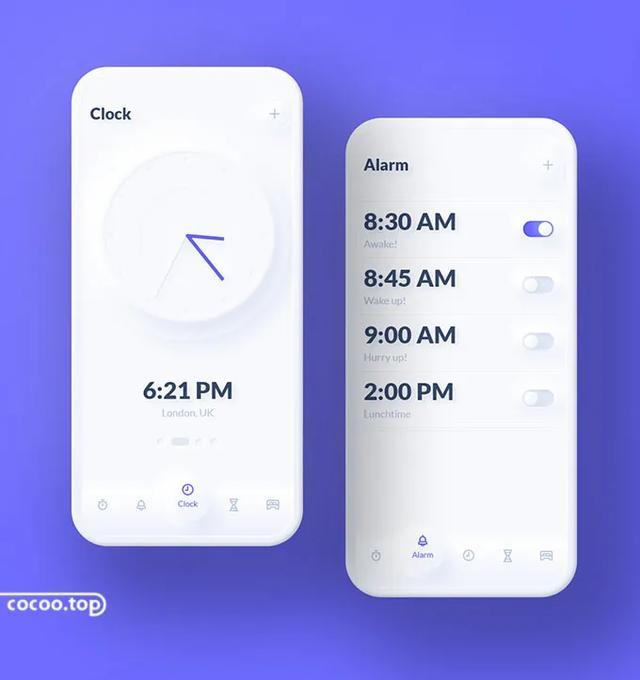
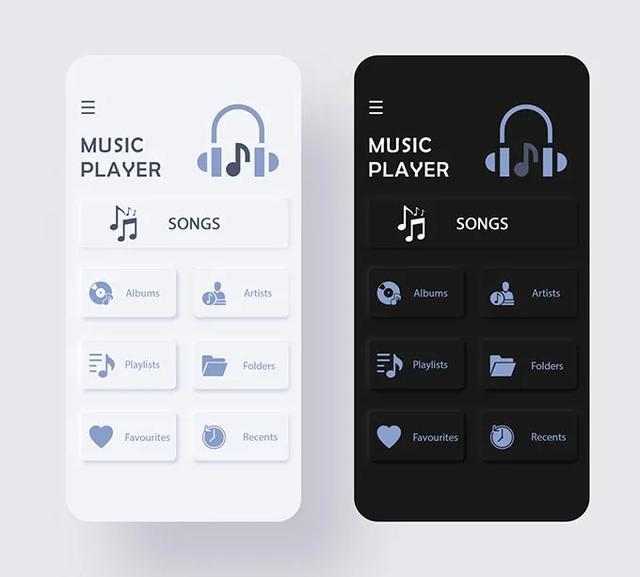
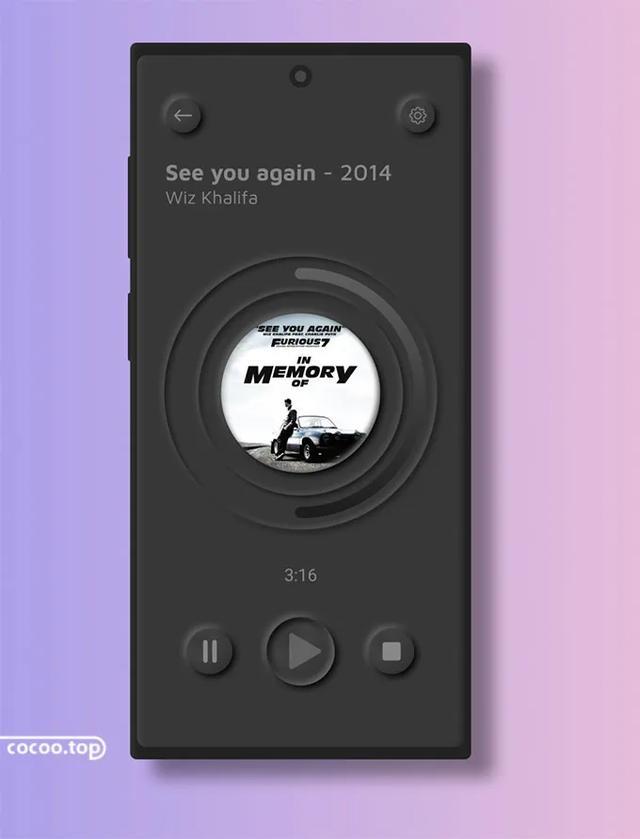
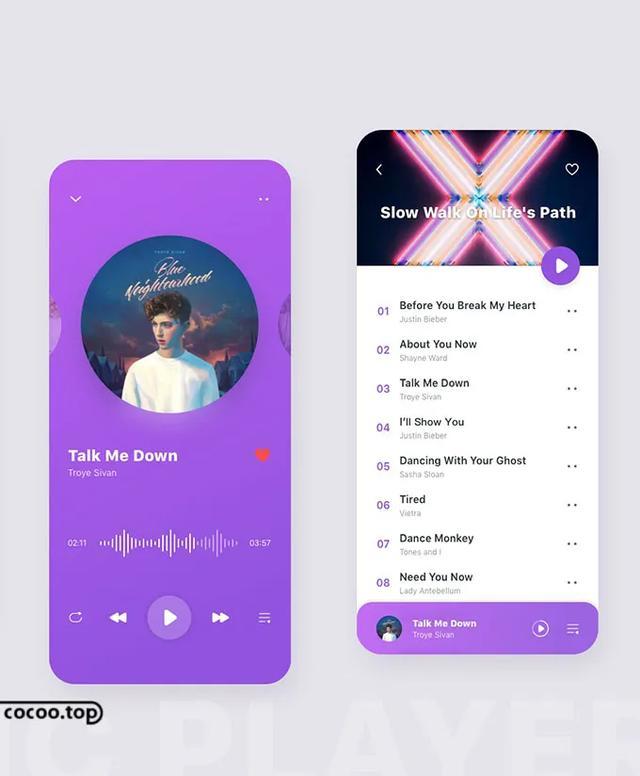
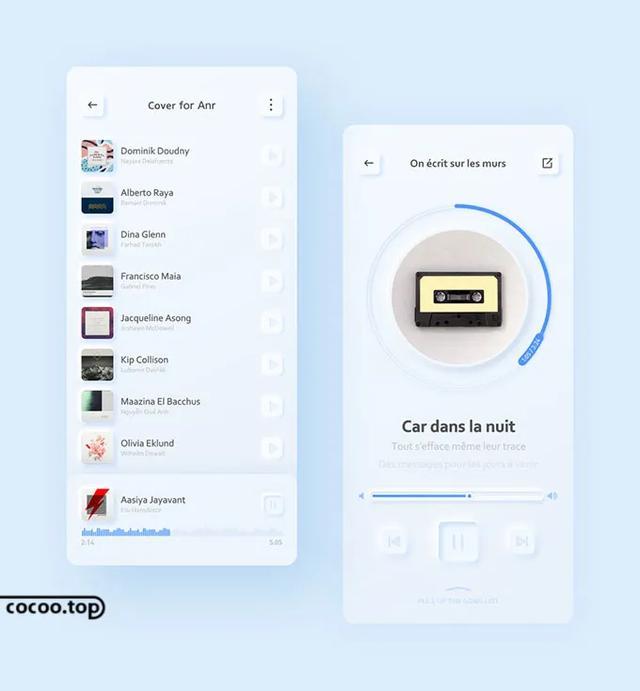
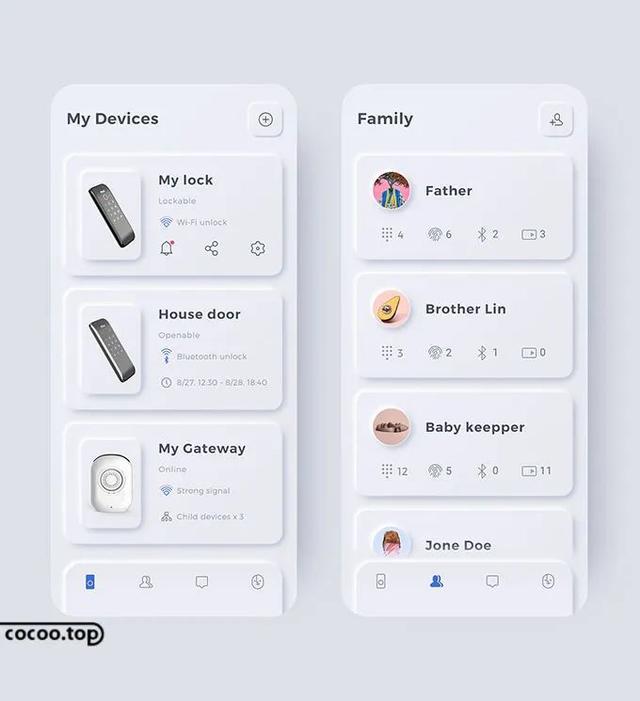
①拒绝特效。扁平化界面设计追求的是信息传递的直观明了,具体表现去掉了多余的透视、纹理、渐变以及3D效果的元素,注重减少信息的装饰元素,减少图片的分层效果。

②简洁清晰的界面元素。扁平化界面设计中的元素追求简洁清晰,其中的图标、文字、按钮、按钮使用效果和背景都制作的非常简洁清晰,降低用户的认知障碍。

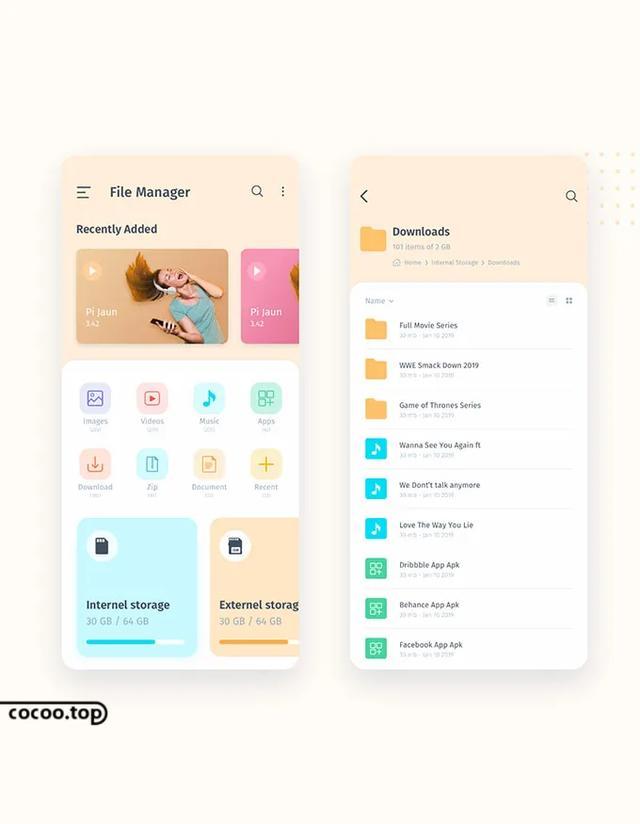
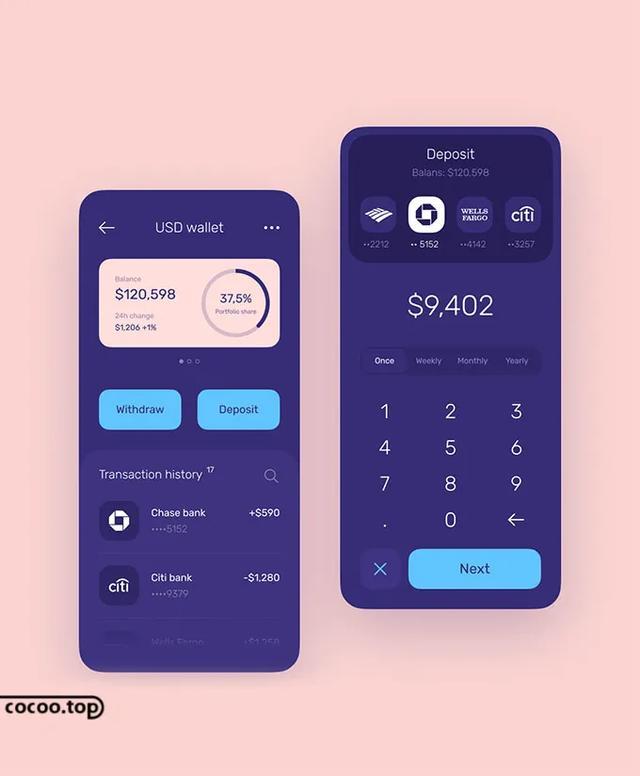
③优化排版。在扁平化界面设计当中,我们多采用网格化的排版方式,这种方式有利于对空间的合理利用,也有利于对于软件中常用功能的凸显。但同时应该注意,过于密集的排版,在很大的程度上会给用户带了很强烈的压迫感。

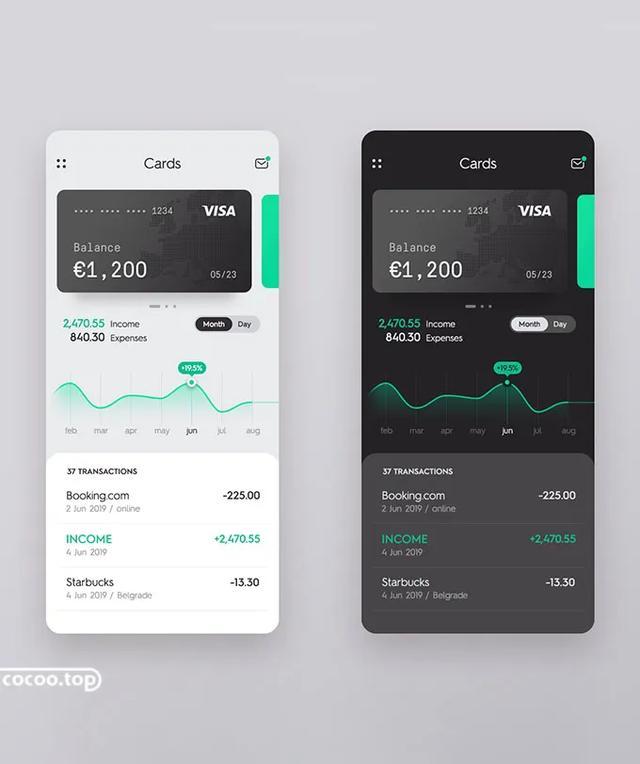
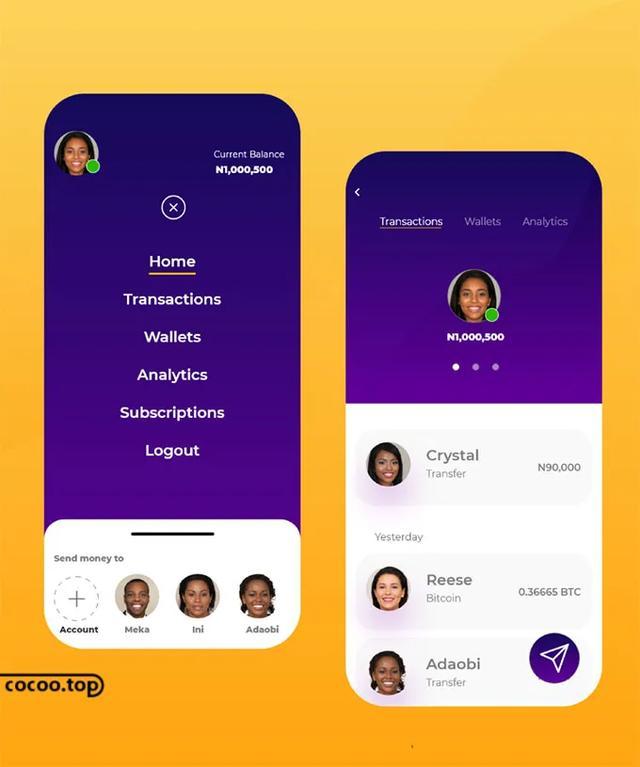
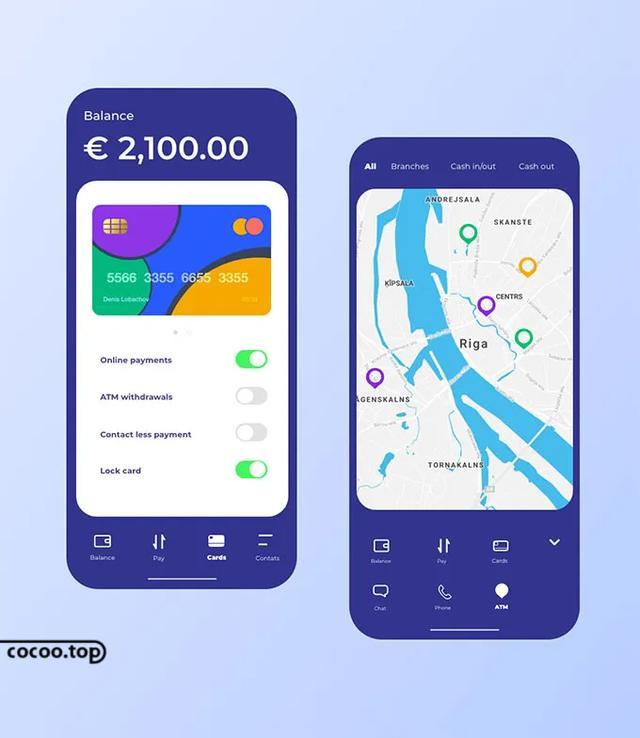
④关注配色。扁平化界面设计中,注重对明度较高的颜色的使用,通过色相、明度、纯度的对比来区分每个功能,通过对色彩面积的的对比来凸显核心功能,使用大量不同的颜色来丰富版面内容。

⑤最简方案。通过简单的色块加以分区,拒绝使用冗余、厚重和繁杂等影响信息传递效果的装饰效果,使得整个界面简洁美观。


让用户简单明了的接收信息,不产生认知障碍,是交互界面设计一直追求的目标。


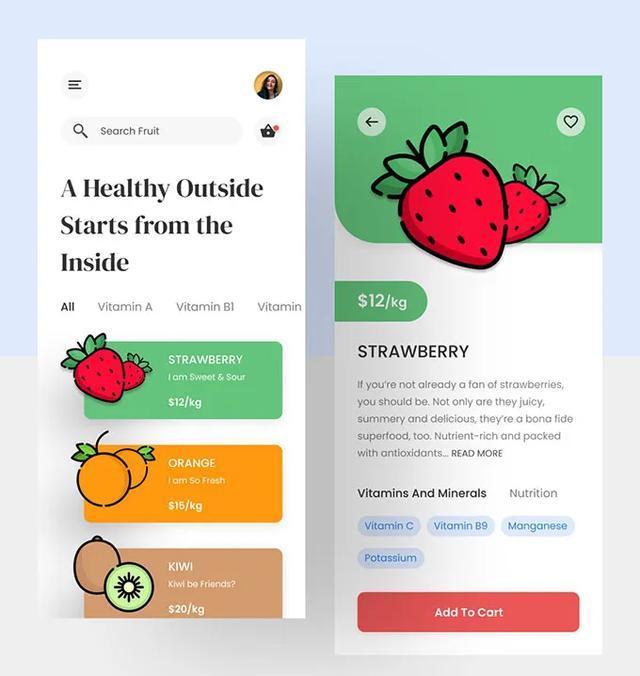
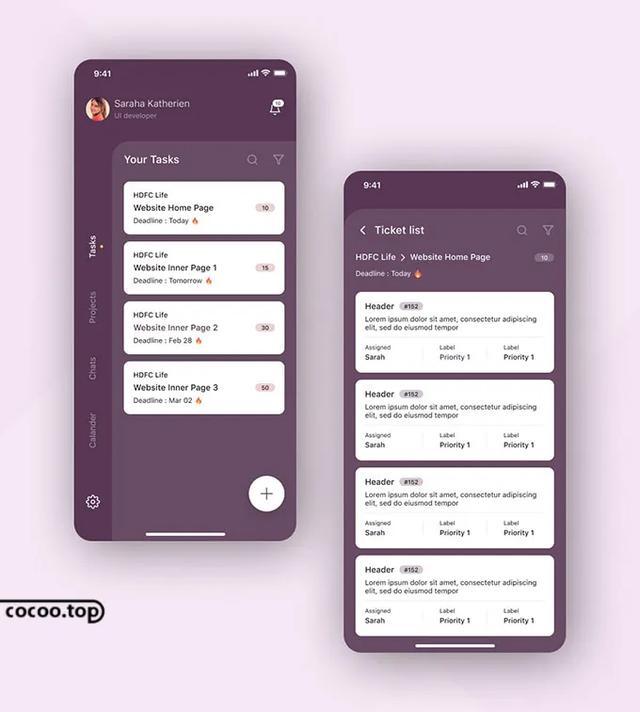
①通过网格化对界面进行整体布局。运用网格化的布局方式又可以凸显我们需要凸显的功能,做到形式与功能的统一,特别是在移动终端的扁平化界面设计当中,网格化的布局可以使我们有效的利用可视面积,提高版面的利用率。

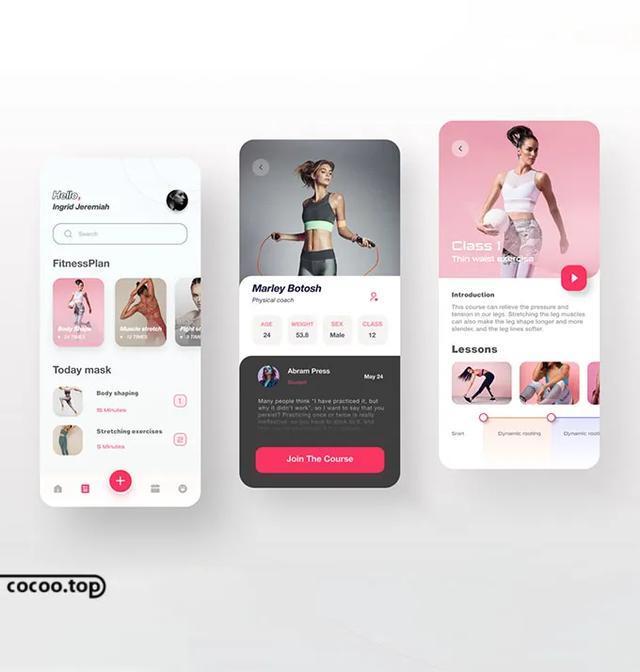
②通过色彩和形状对界面进行顺序安排。对需要凸显的功能多使用暖色,使其在与周边颜色的对比,做到以冷暖为主的色彩对比;形状的面积大小也可以在一定程度上引导用户的注意,面积较大的形状会使其与周边的形状做对比时加以凸显。

③注意安排留白区域。留白时我们必须要考虑留白对于整个版式的影响,过多的留白即会浪费版面的利用率,又会降低版面的连贯性,过少的留白又起不到其该起到的作用,这就要求我们在安排留白区域时必须注意留白在整个版面中的比率。


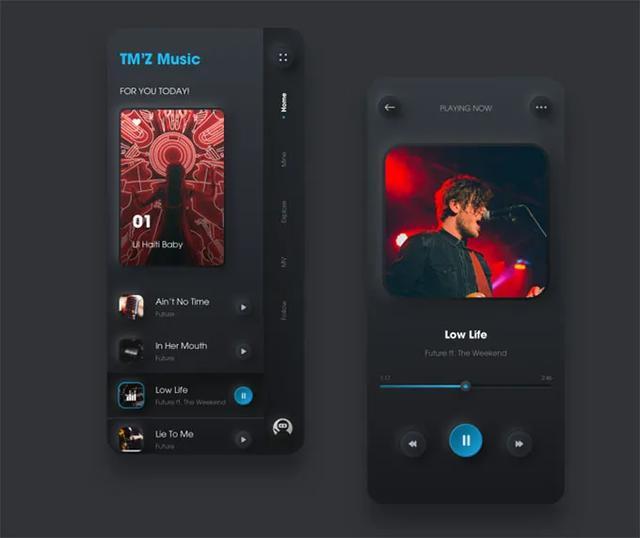
在扁平化界面设计当中,善于运用明度为主的色彩对比上,我们经常使用高明度基调,高明度基调会给人带来轻快、明朗、高雅、纯洁的感觉。依据明度的对比,我们可以凸显一些重要的功能,使用户可以直观的找到他们想要找到的信息。

扁平化界面设计中也可以使用互补色相对比为主的色彩对比,在使用互补色相色调中,不太建议使用高纯度的互补色相色调,而是建议通过对高纯度的互补色调加入适量的黑、白、灰形成形成中纯度的互补色相色调,这样会使强烈对比的互补色相变弱。


扁平化界面设计当中对于字体的设计与运用也是重要的内容。我们都知道扁平化界面设计追求的是界面的简洁明了,在色彩运用上使用色彩鲜艳,明度较高的颜色,所以在字体选择上就要求我们选择一些清晰度高且能够与背景颜色做出鲜明对面的字体。

对于这样的字体要求,推荐无衬线细巧字体,而在具体的字体选择上,根据使用的目的不同,推荐使用幼线字体、兰亭超细黑简体、 Hiragino sans gB、 Microsoft yahei、 Droidsansfallback、 SourceHan sans等细巧的字体。


图标设计上也追求的是信息的直观、造型的简单,要求图标具有识别性高、通用性高、不会给用户带来认知障碍,能够尊重用户的使用习惯,避免用户在使用过程中产生学习障碍的状况。界面中图标都以平面的方式展现给用户,尽量避免使用透视、纹理、渐变以及3D效果的元素。做到所有图标所传递的信息都可以使用户直观明了的获取。









评论0