4.2 UI、交互设计之层级原则

本文章属于《跟我学线框图》系列教程,转载请注明出处。
层次结构指的是一组事物,其中的项目按照重要性排序。
在系统中显示层次结构的方法有很多种。典型的示例是在视觉上将信息从最重要的信息到最不重要的信息进行排列,例如自上而下的层次结构树。在组织结构图或站点地图中经常会看到这一点。

何时使用层次结构
我们使用层次结构来组织系统中的信息。
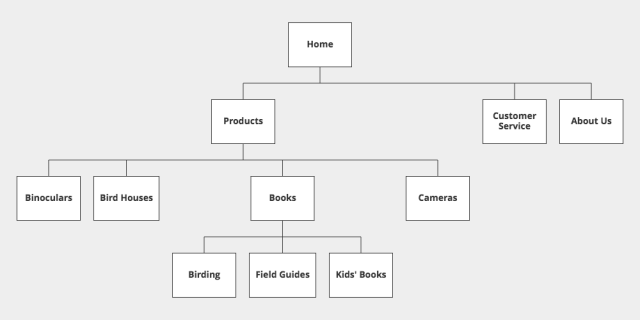
像下面的树表示的网站地图是我们在网站或应用程序设计中组织屏幕时使用层次结构的典型例子。

在各个屏幕中也可以有一个层次结构。
层次结构的一个相关用法在之前的对比文本例子中也有显示。 我们使用字体大小和信息尺寸比例来吸引人们对屏幕上最重要信息的注意力,然后使用较小比例的字体作为正文。
我们还使用层次结构来帮助用户理解系统中内容之间的关系。
有多种表示等级的方法。
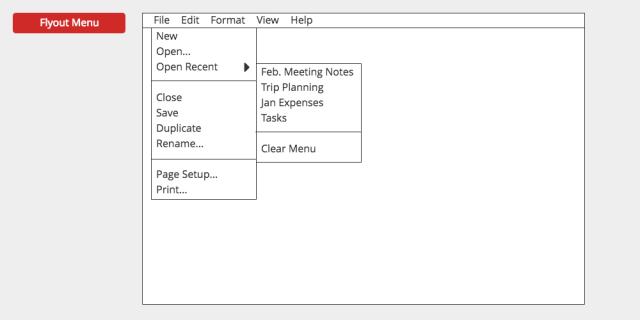
当我们创建带有嵌套弹出子菜单的菜单时,如下面的例子所示,我们显示了一个应用程序中功能的分级列表。

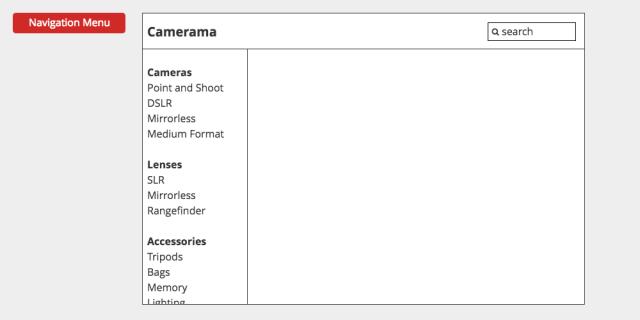
我们在下一个例子中展示扩展的类别列表及其子类时,我们也使用了层次结构。 这可能是您在购物网站中看到的界面类型,在菜单中显示层次结构的方式有很多种。

你可以在软件控件中找到层次结构的例子,比如 Windows 或 Mac 操作系统中的弹出菜单,文件资源管理器或 Mac Finder 中的可折叠列表,展开后看起来像楼梯,在 Breadcrumb (面包屑导航)菜单中显示父子关系。层次原则无处不在!
如何使用层次结构
实现层次结构的常见方法是在父容器中直观地包含或嵌套子信息组。
下面是一个网站中按字母顺序排列的一组页面的例子。 页面之间没有任何关系。 在这个扁平的等级体系中,它们似乎都是平等的。

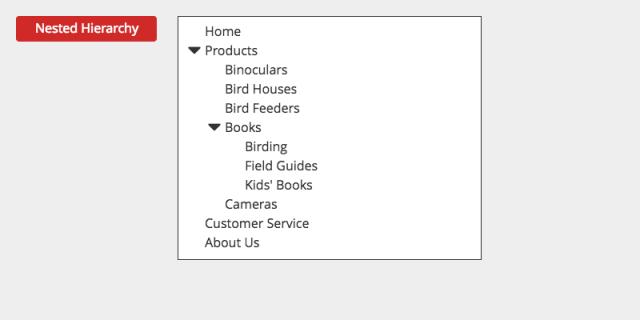
通过将信息分组到父子关系中,我们可以为网站创建如下菜单。

这种导航器可以在 PowerPoint、 Keynote 甚至 Balsamiq 等程序中嵌套子分支的应用程序中找到。
层次结构帮助用户理解复杂的系统。 有一些很好的例子可以说明层次结构在广泛的信息系统中的作用。 例如,在像亚马逊这样的大型在线商店,导航中使用层次结构来帮助用户将内容从广泛的类别向下钻取到较小的类别。
正如我们在上面的对比示例中看到的,表单等较小的界面也可以从屏幕中的层次结构中获益。
通过为标题建立一个高度对比的文本样式,我们指出了屏幕内容的最重要部分。 这也是如何在屏幕中使用层次结构的一个例子。
上一篇:UI、交互设计之对比原则下一篇:UI、交互设计之邻近原则









评论0