刚入行的UI、交互设计师们,这些细节问题,你能注意到吗?
UI、交互设计师与平面设计师、美工有很大的不同,因为它更注重交互性,但与之相同的是,它们都注重用户感受
记得有人说过:设计产品的人是你,对产品美化体验的是你,如果你的设计和使用不再适用于用户,他们可以毫不留情地转向其他产品。
也就是说,用于商业的设计产品,不在乎你设计得多么漂亮,也不在乎你是否喜欢它,而是乎使用者的感受。下面我们就来说说UI、交互设计中会涉及到一些细节问题,有些人很重视它,但有些人却从来没有察觉得到……
一、小小文案:用心良苦!
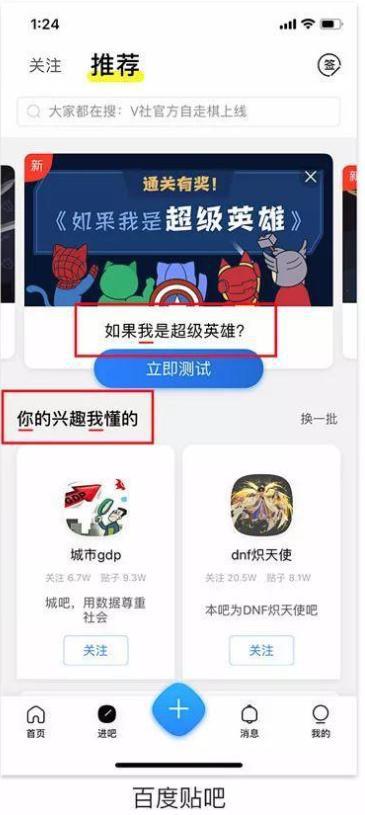
细微的文案,却显示出界面设计得是否很用心,精心出品者,看着顺理成章。试看下面一张图,您认为有问题吗?

文中使用了“如果我是超级英雄”和“你的兴趣我懂得”,设计师在设计时,乍看没问题,实则这种将用户称作“你”的同时又称作“我”的做法,会给用户一种割裂感,这里的用户到底是“你”还是“我”?因此我们在页面设计时应尽量避免人称的干扰。

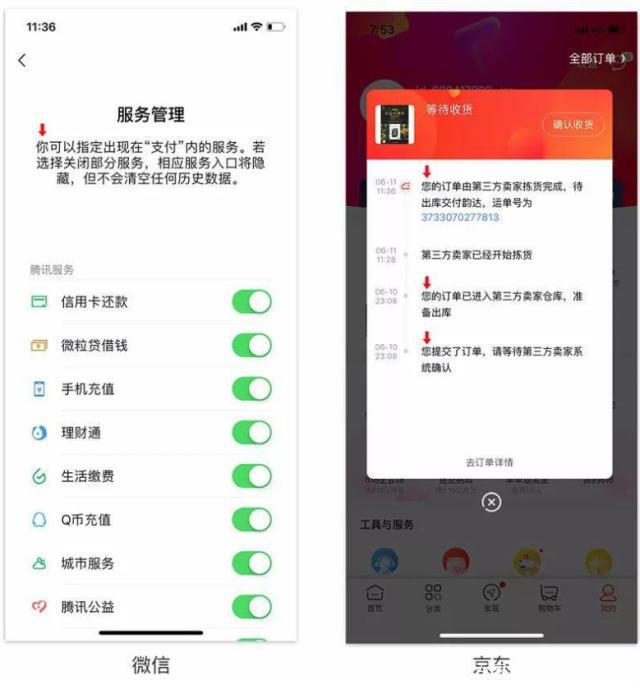
再譬如下面这个例子,微信上用了“你”,而京东上却用了“您”,是否恰当?
当然如此大平台,出错几率是很小的,但“你”、“您”应该在什么场合使用?我们细想,微信是社交平台,它更像你的亲密朋友、同事、恋人,没有恋人会称你是“您”的吧;而京东平台则不同,他们对用户是一种尊敬、尊重、珍视的态度,用户即客户,客户即上帝,所以理所当然用“您”。
二、颜色套路:为商家着想
有一种套路是设计师设计的,但没办法,人在江湖,身不由己,不过说实在,能设置套路的设计师确实为商家着想,应重金聘用。
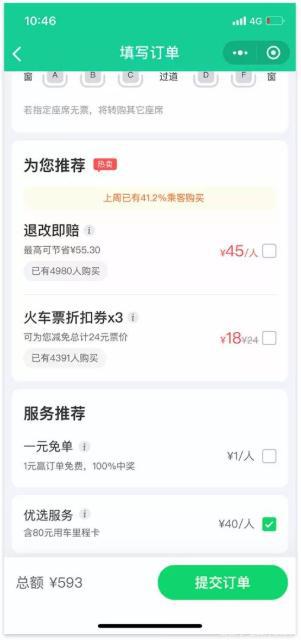
那么套路是怎么设置的呢?看下图,某乘客选定了车票,妥妥的553元,但在添加乘客后却变成593元,这多出来的40元是怎么来的?


这时你是不是有点明白,为什么UI、交互设计师会把页面的金额设计得比较小、同时又是灰色?为得正是让用户忽略它的存在!再细心查找,原来是这里添加了40元,看下图。

同样是小小的灰色,有些马大哈直接就提交订单付款了。
这里普及一下,UI、交互设计师在制作产品、交互的时候,会通过研究用户的行为习惯,设计能够实现产品目的的产品,设计中一般会用到视觉引导、心理诱导、交互认知惯性等等技法。所以说,会用套路的设计师是高水平的设计师。
三、层级分类:能降低读者的阅读门槛
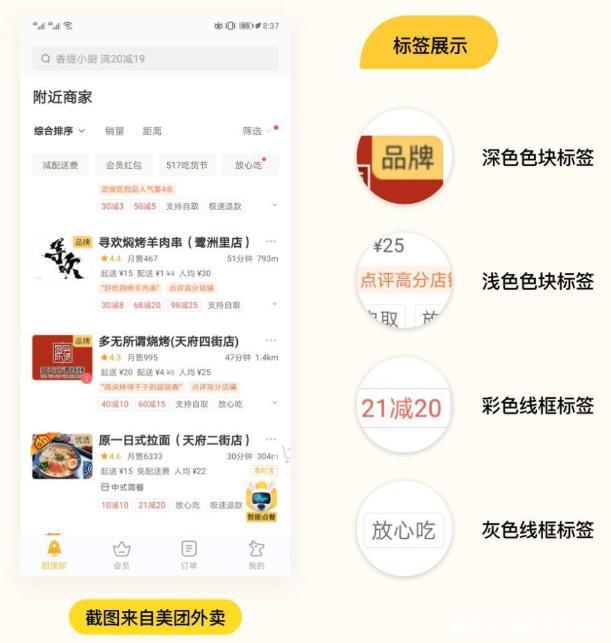
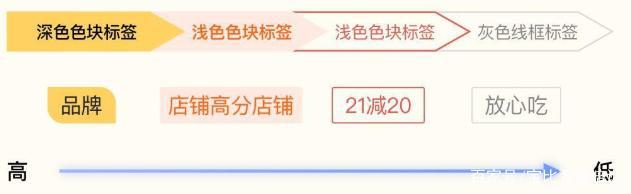
下面以我们较为熟悉的美团外卖来说,美团的feed页面用不断的标签将文字层级清晰地进行分级,让用户得到自己想看到的信息。如下图:

怎么用标签进行层级分类,我们可以仔细看,色块占比越大,饱和度、明度越高,标签的层级越高级、越鲜明,例如这里的层级关系就如下图:

以此看来,不同类型的标签样式可以做到很好的区分信息的层级,从而降低用户的阅读门槛。
四、视觉尺寸:多考量以便减少糟糕、突出重点
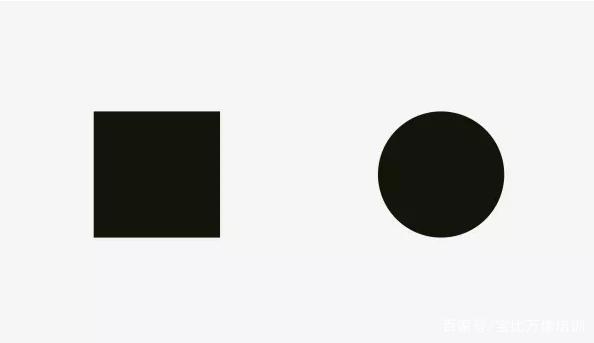
何谓视觉尺寸?例如长宽400px的正方形与长宽400px的圆形哪一个更大?答案应该是一样大的,但是看看下图,你会认为正方形的比较大,这是因为物理尺寸与视觉尺寸的不同。

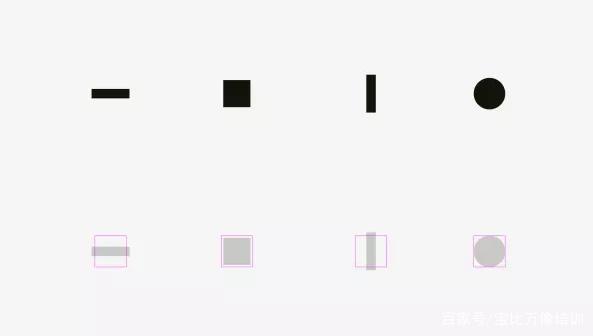
在我们绘制icon时,当然希望每个icon都一样大,但是如果用物理尺寸来量度的话,icon看起来却有大有小,乱七八糟的。所以,我们在绘制icon时,需要把这个视觉尺寸考虑进去,视觉重量小的元素要放大,重量大的元素要缩小。
看下图,其实下面的每一个图标的物理尺寸都不尽相同,但看起来却全部一样大。

好了,UI、交互设计师需要考察的仔细处还有很多……只有用心设计的作品才会是用户喜欢、受市场追捧的作品,用心设计,从细节开始……
文章来自宝比万像官网,图片来自公开平台,如有侵权,请联系删除。








评论0