
各位设计师是否有下面的苦恼:
1.即将毕业,没有工作经验,用人单位看不上
2.刚开始工作,但总觉得没有自信
3.总觉得焦虑,想学东西,但没法系统学习
4.小公司创业团队,老板要求苛刻,流程不正规
5.迷茫,不知道怎么提升,同时缺乏自我驱动能力
6.不了解优秀设计师背后“秘而不宣”的隐形实力
相信以上这些都是大多数UI、交互设计师都会遇到的难题,但也有很多有经验的UI、交互设计师突破自我,成为“独当一面”的优秀人才。
正所谓“工欲善其事,必先利其器”,没有金刚钻,就真的揽不到瓷器活。要成为一名资深级UI、交互设计师,就要把握设计界最新的趋势,才能轻松甩开同行之人。

设计就像时尚一样,几乎每个月都有新的流行趋势。UI、交互设计的变化是如此之快,快到无法想象。
今天,我们为大家盘点了各路大神预测的2019年的UI行业设计趋势的几个设计方向,希望在这个IT设计行业飞速发展的时代,带给大家一些启迪。
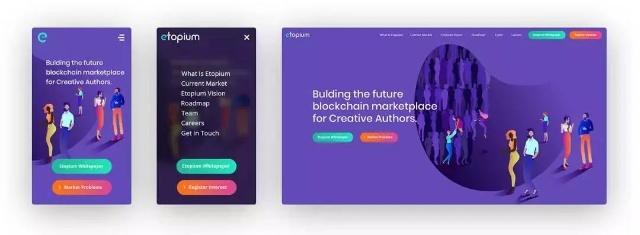
移动端优先

自从谷歌移动端适配网页端以后,“移动端”先行的概念就深入人心,所以一点也不意外它会变成未来的趋势。以后设计网页的时候,恨到可能需要先设计移动端再考虑桌面版了。
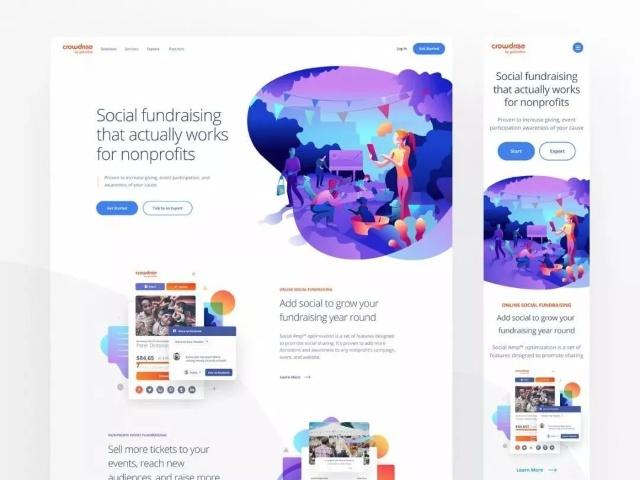
留白(永恒经典)
少即是多!虽然很多设计领域都会用到留白,但是最常见的地方还是移动端设计和桌面端设计。并且这样的例子只会越来越多,在UI、交互设计中使用也是一个不错的创意。
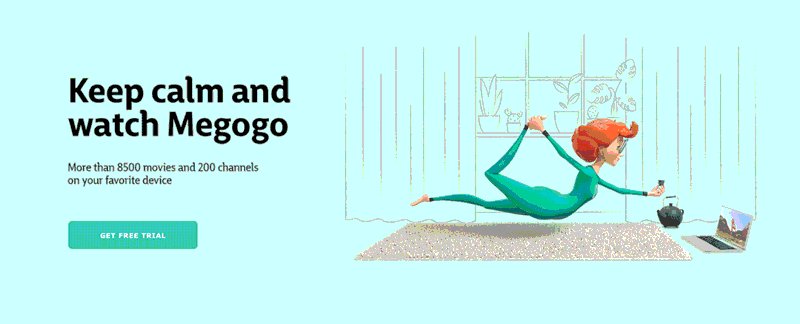
插画

这是之前介绍过的设计大趋势之一,从登陆页面到整个网站,插画在各个地方都留下了痕迹,像是网页设计的冲击。
指示性图标

与服务相关的图标可以用来制造视觉的层次感,如果有什么区域是希望用户注意的,不妨试试。
不对称的流线形几何形状

流线形的几何体其实并不是什么新鲜的设计,2017年到2018年间已经很多设计有用到它们,而势头在未来一年应该会更加旺盛。混合了大胆的配色与强烈的渐变的几何流体、非对称形状是2019年必不可少的设计趋势。
用视频做背景

据统计,视频能提高页面的转换率。一个视频能够留住用户的几秒注意力,所以可以让你想要表达的东西快速传递给用户,并将他们留住。
动画

动画是今年的大热!使用C4D软件制作,划重点!无论是网页、广告还是app,都能看到它们的身影。例如,按钮流畅的变形真的会让整个设计变得不一样起来。
微交互
微交互指的是在移动端用简单的动画制造出来的细微的视觉变化。今年这个趋势将会更加明显,设计师们应该要更专注这些小动画和用户之间的交互关系。
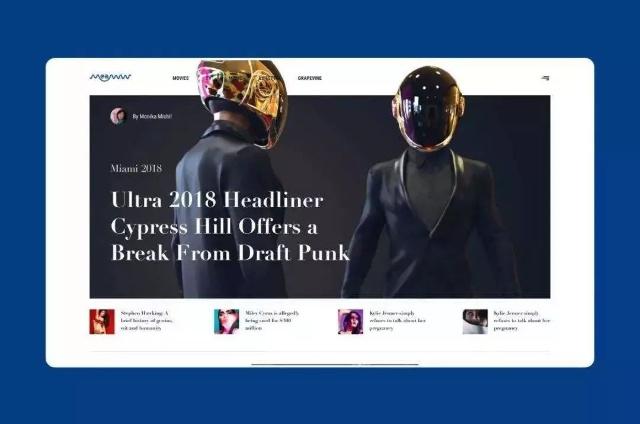
大标题代替图片

字体越来越受到关注,尤其是苹果采用了大字体、标题以后,很多设计都会用大标题来代替图片来吸引人的注意。
打破边界和重叠元素

重叠元素在网页设计中已经持续好几年出现了,它经常和打破边界这种操作一起出现,创造出独特的版面效果。
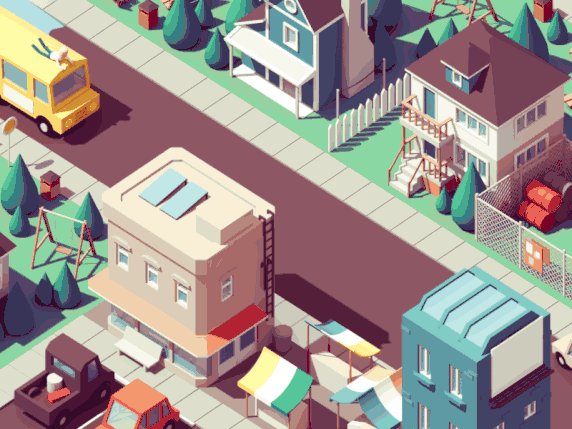
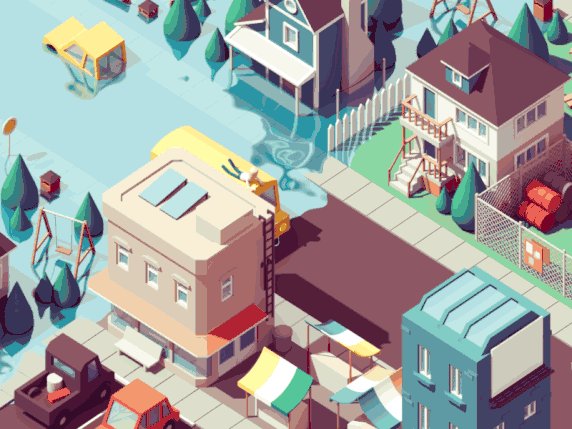
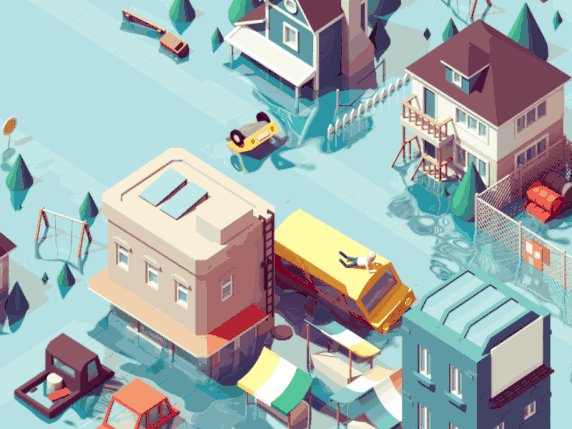
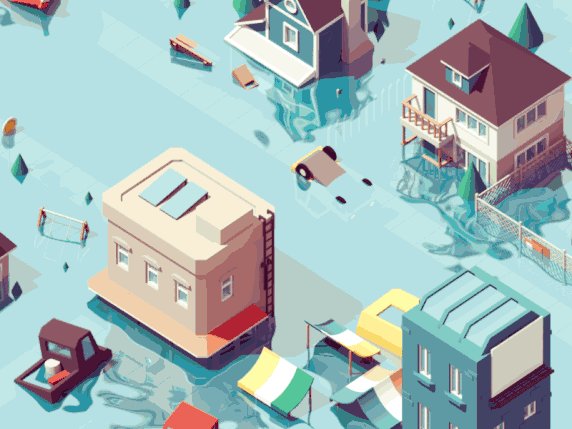
3D 插画

去年3D 插画井喷式出现,不少大品牌都开始用3D渲染产品:sneakers, sports gear,这个方法也被用在包装设计上。
互联网变化翻天覆地,要留住看客的注意力和提升他们的用户体验真的一点都不容易。2019年已经到来了,以上知识点,你掌握了有多少?再不学习就赶不上潮流了!
相关链接:
7个小细节,让你的UI、交互设计秒变高大上!
掌握这6个配色技巧,你就是整个UI班最IN的崽!
懂设计就一定能够做UI、交互设计吗?
非学不可!UI、交互设计新手入门的10大基本原则








评论0