前言
项目复盘对设计师的成长来说是一件很重要的环节,不仅可以巩固自己的设计理论,同时还可以与小伙伴们分享自己的小心得~
本次就以换肤设计小结为例,给大家介绍一下我的设计过程。
大纲如下:
一、项目背景
二、项目难点
三、设计流程
一、项目背景
一年一度的暑期活动,为了更好的回馈用户,设计侧配合运营小伙伴,决定在客户端上进行活动换肤设计,其目的有以下两点:
1、通过换肤营造暑期活动的氛围感以及传递活动所要表达的调性
2、利用情感化设计来提升平台好感度
二、项目难点
此类换肤只需与活动主kv保持一致的风格以及元素的传承,再加上设计上的一些思考,基本很容易就可以解决。但是很多情况下,不一定能如愿顺利完成,那么在项目进行的时,我们产生什么困难呢?
1-内容量大
暑期活动除了本身的制作内容外,额外根据活动主题策划了七个皮肤馆,包括:玄幻、恋爱(1)、古风、恋爱(2)、限免周、热血、爆笑,并且要做到风格多样化,来减少因为周期短带来的审美疲劳
2-时间紧张
主活动风格未定,就无现有素材使用,同时要预留后期开发、测试的时间,整体来看时间很紧迫
3-调性雷同
前期主题馆如古风玄幻(主KV大色调已定)与古风、两个恋爱馆的调性非常雷同,又该如何从视觉展示上进行区分呢?
带着以上问题,该如何去解决呢?接下来将以古风玄幻馆为案例,为大家带来一些思路上的参考
三、设计流程
设计思路:拆解发散—关联重组—元素沿袭—文化符号—视觉呈现—落地延展
拆解发散
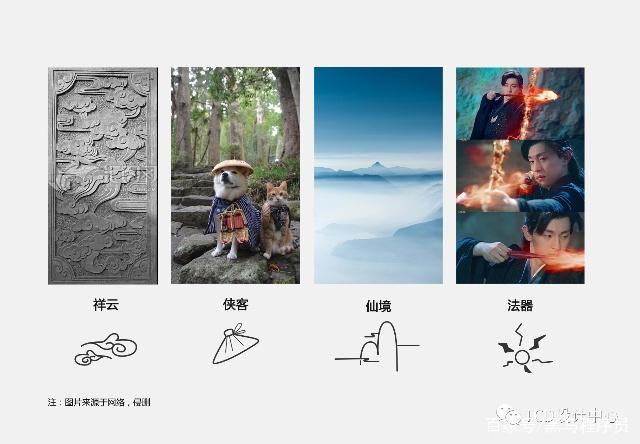
根据主题切入点为古风、玄幻,围绕这两个点进行思维发散

关联重组
随后,根据发散的内容找到合适的关键词再进行关联重组转化成可执行的设计方案,期间一直苦苦冥思,古风玄幻要与古风怎么区分呢?
叮!突然想到之前追的三生三世,呀~就是想要这种仙气十足的调调,才能扛得起玄幻的大旗。这古风和古风玄幻最大的区别就是所有的道具、人物周围都罩了一层仙气,整理得出三个关键词:法器、红蓝、仙侠

元素沿袭
设计方向找到后,再根据活动内容提取出所有可以使用的元素、颜色以及品牌形象,进行设计沿袭,保持整个项目的一致性

文化符号
想要设计更经得起考验的话,可以再深入的思考这一步,在设计里增加识别度高的视觉符号提升用户的普遍认知度。

视觉呈现
通过对关键词、设计元素以及文化符号的提取,进行最后的整合与优化并且运用到设计稿里。拿其中一个葫芦icon为案例,给大家一些思路上的启发:
在元素沿袭上保留葫芦元素在网上收集一些葫芦的参考图片(侵删),之所用选定下面三张是因为:飘起来的穗子很动感、葫芦的造型很圆润以及可以在葫芦上做印花的表现形式,极大的丰富了icon,同时也要考虑icon展现的实际场景,细节不能过于复杂大概思路有了,就开始绘制草图描线上色完后,还需加上最重要的“特效”,才能立刻从道具变成法器


落地延展
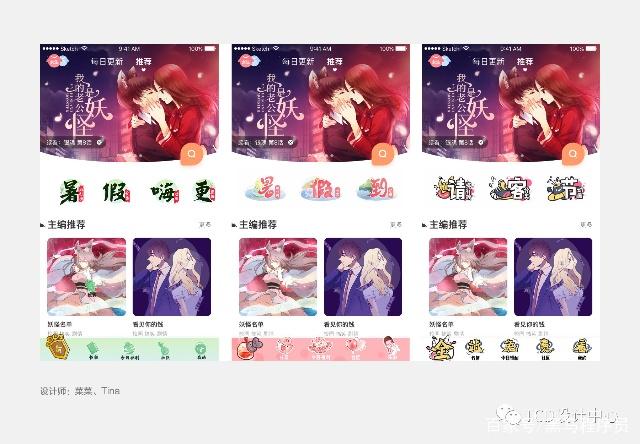
整个大致流程思路就是酱紫啦~由于时间紧张问题,只能增加小伙伴一起完成整个项目,如下是部分换肤展示图

同时为了更好的和小伙伴们配合完成项目,制定了一些相关规范,不仅减少了沟通成本,也提高了整个项目的完成进度

最后,项目跟进,并不是做完设计部分就结束了整个项目,在测试环境下,设计师还需要跟进页面适配以及视觉还原问题,发现问题及时修改,提高用户体验。直到整个项目上线后,才能真的算完成了整个项目(深深的舒了一口气~~~~)以上就是换肤设计的一些小经验,希望能给大家带来思路上的帮助,欢迎大家多提建议,共同进步!








评论0