随着智能手机的广泛普及和移动互联网逐渐发达,移动电商应用市场规模增长迅速,在传统电子商务“高烧”过后,移动电商也悄然兴起。然而相较于其他类型的APP,电商或商城APP设计难度比较高,因为其业务相对复杂,不仅要展示完整的业务功能,而且要保证用户体验,可以说非常考验UI、交互设计师的设计功力了。
想要设计好一款电商APP,除了要掌握电商APP设计中的常识技巧外,设计师还需要不断吸收一些优秀的APP视觉设计作品的灵感和思路,特别是国外一些很棒、但简洁的电商APP界面也有很好的借鉴价值,正所谓“他山之石可以攻玉“。今天, 小编精心挑选了几款国外优秀的电商APP设计界面,希望对于想要学习APP设计和布局的技巧的小伙伴有帮助,一起来看看吧!
电商APP界面设计之一:电商服饰设计系列
关键词:色彩搭配、弥散阴影

这款APP设计的亮点在于色彩搭配很大胆、配合很丰富,同时这款色彩搭配的APP界面设计中运用了当下最流行的弥散阴影效果,设计风格为安卓的MaterialDesign风格。这么一款色彩搭配非常艳丽的APP设计,能够快速并牢牢地吸引住用户注意力,既突出重点、也给人赏心悦目的感觉,不知道有没有惊艳到你呢?
电商APP界面设计之二:家居用品系列
关键词:扁平化、简约

这款APP设计的优势在于简洁及布局,给人第一印象是干净、有如同家一般舒适和放松的感觉。这是一款很典型的简约扁平化风格的APP界面设计,仔细欣赏给人感觉很舒服,右侧详情页采用卡片式方式陈列,布局整齐又美观。
电商APP界面设计之三:3C笔记本设计系列
摹客iDoc,更快更简单的产品协作设计神器
现在试用
关键词:渐变

渐变可以说是设计师最简单的手法之一,当然也是移动端设计中常用的设计技巧。这款APP设计很好地运用了渐变色彩,让用户在驻足品味商品后,有冲动点开“Show more”或直接购买。不得不说,渐变色的使用无论何时都是APP设计师提升设计逼格的重要手法之一。
电商APP界面设计之四:单品展示购物系列
关键词:黑白搭配
国外的大部分电商APP或者网站,都是以黑白色为主调,因为有着最佳的对比度和可读性。同时,它还能显露出整洁性,让用户能自由地浏览网站,并且感到安定、更容易找到最满意的采购。这里的APP设计采用黑白颜色为主、灰色过渡的搭配,全程无视觉噪音。

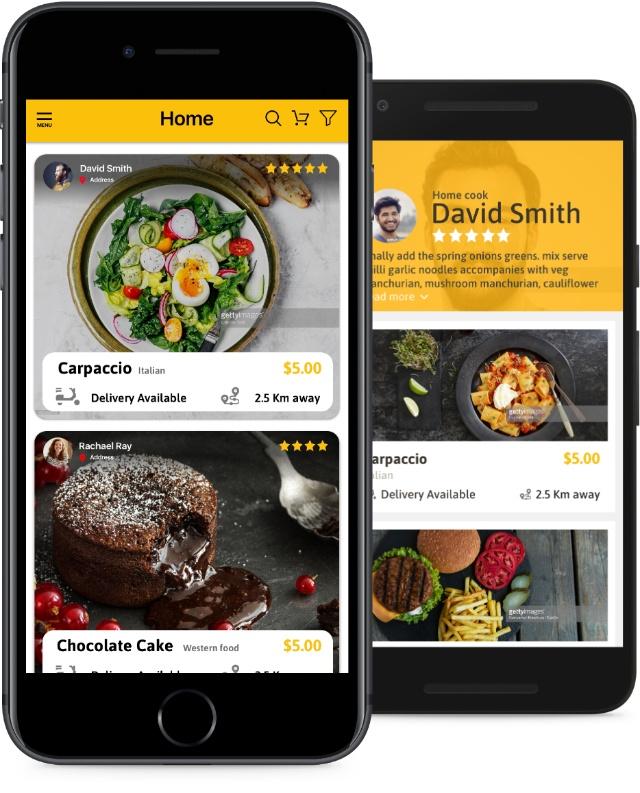
电商APP界面设计之五:美食订餐系列
关键词:撞色,留白

美食类的APP大多数喜欢采用具有高饱和度、而且撞色鲜明的界面,来突出食物的鲜美诱人。这款APP设计颜色使用大胆,但同时有适当的留白区域,给重要内容(比如价格)足够的呼吸空间。而且页面的图文间距控制得很好,页面整体感觉通透,在给用户思考和想象空间的同时,也引导用户视觉、创造流畅的视觉感受。
只需五步,创建属于你自己的电商APP!
从上面的这些优秀的APP界面设计来说,国外大部分APP设计是讲究布局和色彩搭配的,但根据APP不同的类型、面对的用户群体以及APP中不同的页面(比如首页起引导作用,详情页做具体说明等)目的,具体设计中又会有不同的侧重点和技巧。那么如何开始制作一款令人满意的电商APP设计呢?这里小编同样挑选了人气一直很高的一款设计软件—摹客Mockplus为例,手把手给你做个示范:
第一步:打开软件,点击新建项目,你可以选择新建APP项目的页面尺寸,包括:

iPhone 6,6S,7,8|375x 667
iPhone 6+,6S+,7+,8+|414 x 736
iPhone X|375 x 812
Android,360 x 640
iPhone 5,5S,5C,SE|320x 568
第二步:点击“选择模板”或者“从模板新建页面”,你可以导入现成的页面模板。
不仅制作精美、种类繁多,而且可以选择所需要的单个页面,比如:欢迎页面、启动页、个人信息、收藏、搜索、帮助关于等等。

第三步:如果你想根据开发需要制作更自定义化的项目,那也可以利用摹客已经封装好的组件、以及支持批量化设计处理的功能,例如:
数据自动填充—支持图片及文字的数据批量填充,省时又美观。
格子—直接重复布局的批量处理,对于卡片式等设计非常实用。
第四步:做好界面的布局后,利用脑图或者流程图设计的功能,对页面的结构、交互逻辑关系进一步明确。此外,摹客支持三种不同的交互(组件交互、页面交互、交互状态),直接使用鼠标拖拽便就可以直接创建,简单又直观。








评论0