在UI、交互设计中,注重点非常之多,但有一点是必不可少的,那就是动效设计,它关系到用户体验与用户行为,甚至一个APP的存活率的大小,完全取决于动效体验设计。
下面的每一条原则的重点讲解“是什么“和“为什么”。主要归功于iOS7的重点强调,UI中的动效越来越受重视。随着拟物设计的逐渐消亡,界面中的内容得以凸显,内容呈递的手段也更加多样化。虽然拟物设计消亡了,但是隐喻还没有死,隐喻变得更加重要,我们越来越需要模拟物理世界中的种种效果,来消除用户在使用/操作界面时的突兀感,以便让人-界面的交互更加润滑。动效因此获得了广泛认可,成为界面设计中不可分割的一部分。

1.个性化
这是动效设计最重要的原则之一,任何动效/动画都应该追求个性化,通过个性化盘活界面设计元素。应用不应该具有死板、机械的转换动效,应用的动效应该让用户感受到愉悦和优雅。通过动效,让应用具备鲜明的个性,同时还要保持全部动效的清晰一致。最后,动效还要符合用户的预期,以免让用户产生突兀感,用个性化的动效来稳固用户关系,给予用户愉快的体验。

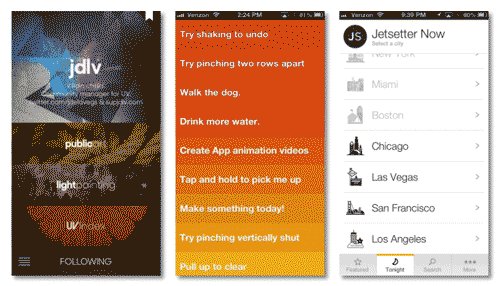
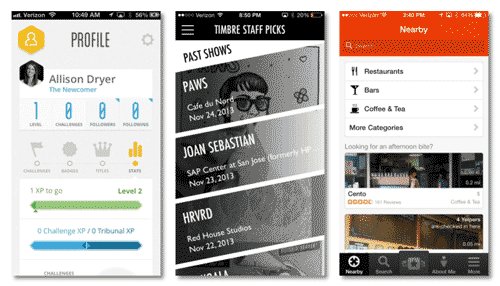
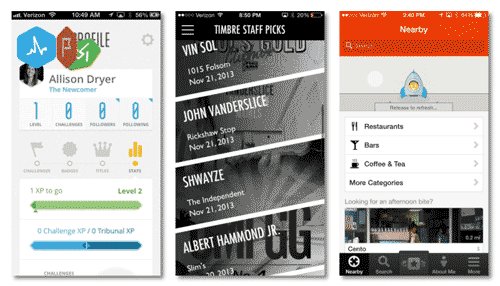
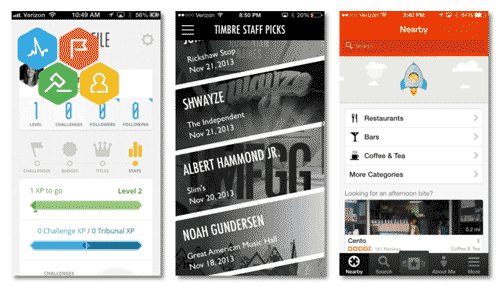
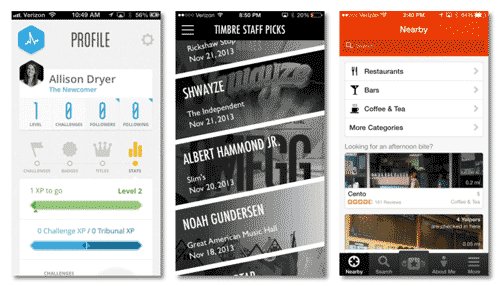
Facebook Paer在整体设计中都充分利用了缩放动效,整体的动效非常的明晰,而且个性鲜明。

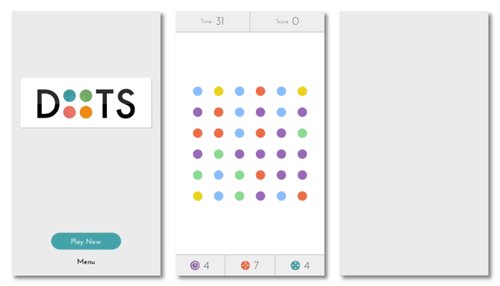
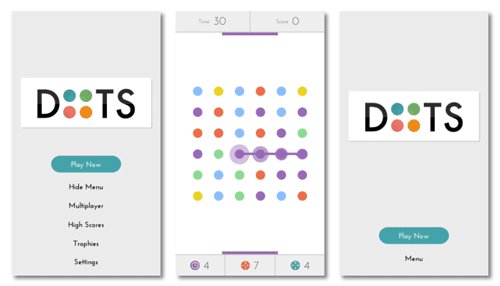
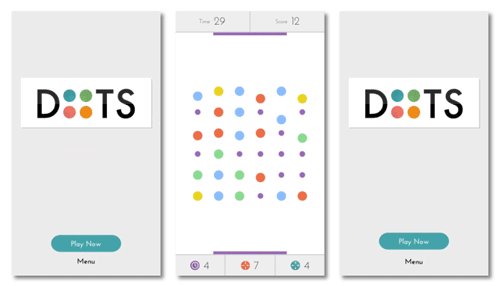
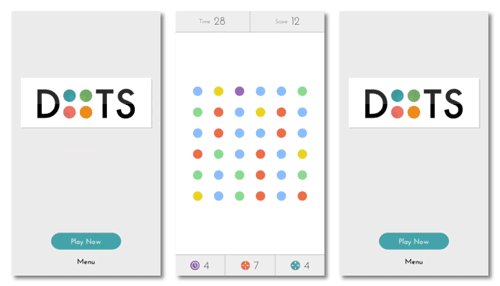
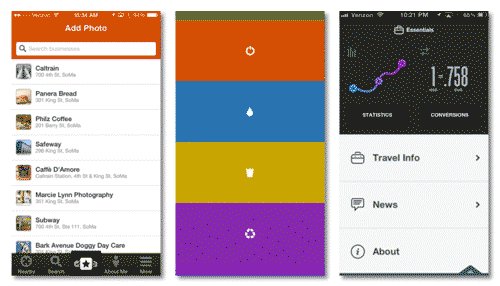
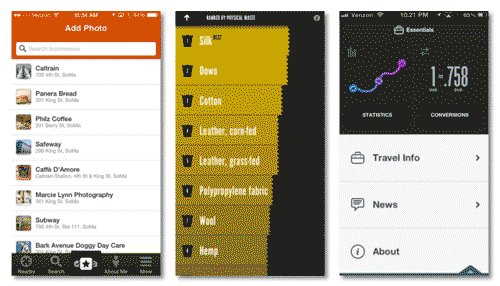
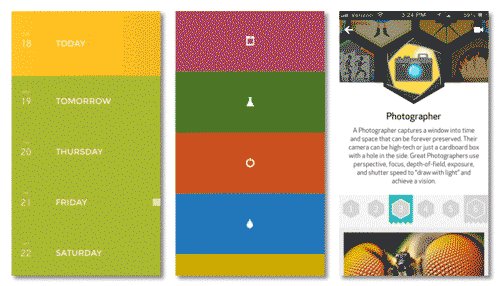
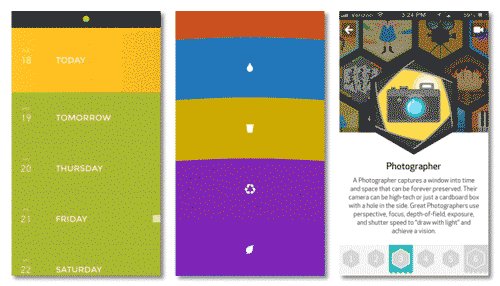
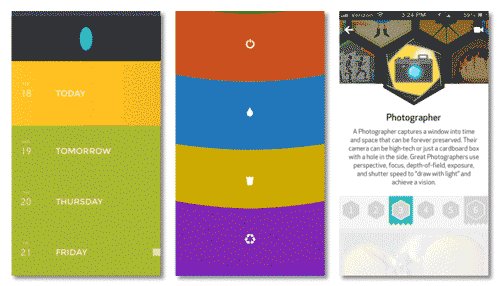
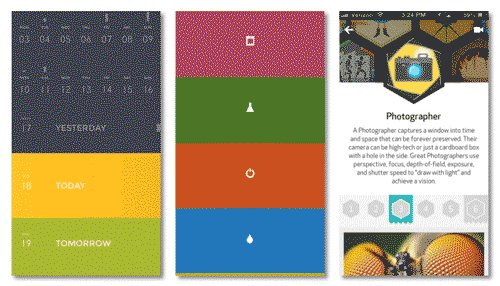
Dots在整体设计中,都保持着这种一致且令人愉快的惯性效果,让Dots在同类应用中鹤立鸡群。
2.指向性
动效设计的目的不是为了炫,而是能够帮助用户理解,达成更佳的操作体验。通过设计物体在屏幕中的进进出出,动效应该构建一种应用内的“物理空间感”,同时将用户的视觉焦点凝聚在重点元素周围。动效应该指导用户下一步操作,给予用户清晰的指示。动效还可以有效防止用户迷失在应用的操作流程中,如果有了明晰的动效指示,那么大可以剔除掉应用覆盖层中的指示标记。

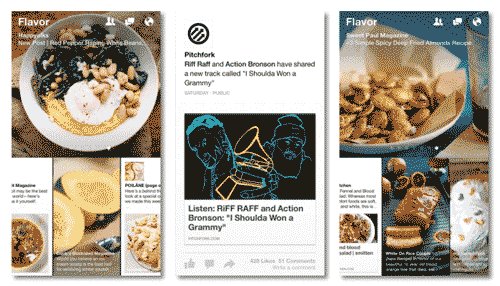
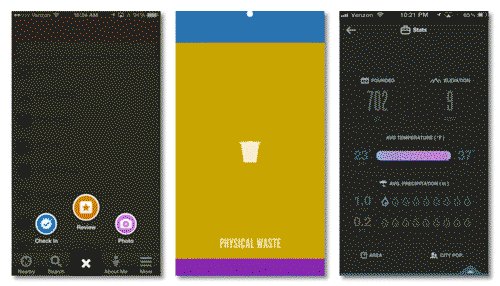
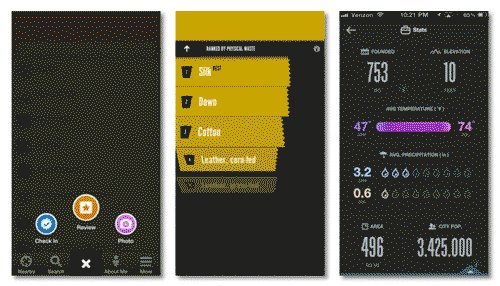
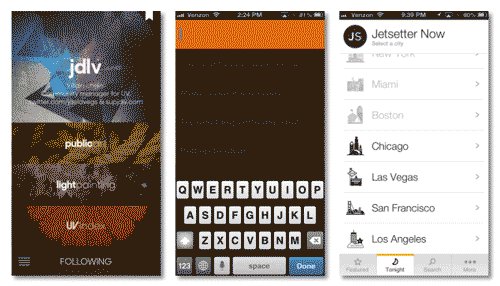
图1.Yelp就是一个优秀的榜样,这款应用的亮点在于它那灵活而又细腻的动效。
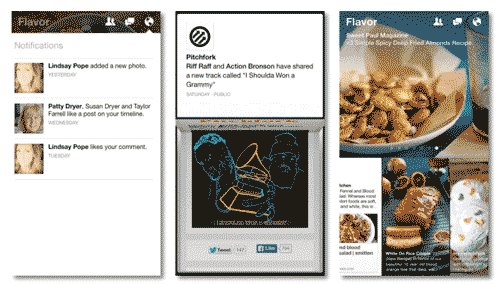
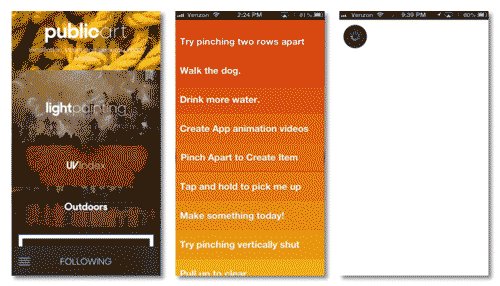
图2.Making不但给予了用户清晰的操作指示,而且整体界面的过度非常优雅、简明。
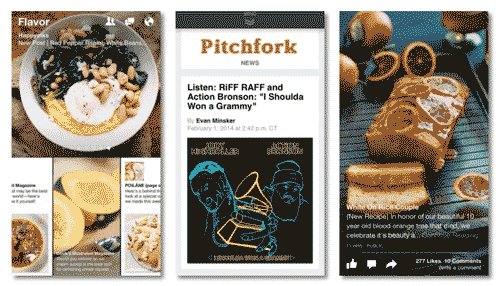
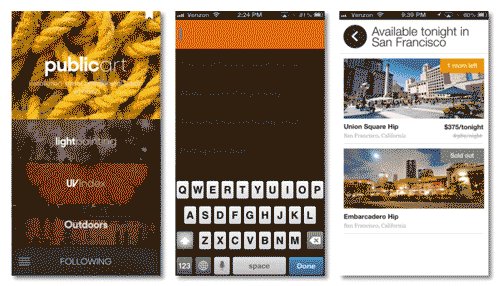
图3.National Geographic 为了让用户更集中注意力,提供了三维视感的动效转换,这样用户就不至于迷失、感受到突兀了。
3.上下文

好的动效果设计,可以让用户清晰的感受到内容之间的脉络关系,了解到各个元素的物理状态,与此同时还能够知晓元素当前所处的环境。自从拟物设计被剔除后,UI元素的表现形式可以更多样化,而不限于拟物设计所指定的物理环境。无论是拉伸、变形、或者运动惯性和滚动,只需精心调配元素的运动细节,让整体效果流畅润滑,那么用户便可享受到过度的快感。
4.反馈迅捷

动效应该反应迅捷且直观易懂。通过对用户交互行为的及时反应,来让用户感到安心,“迅捷”,但是也要平滑,以免让用户感受到突兀。最为触发-判定-反馈环节的最后一环,反馈应该和用户用为紧密结合,打造近乎无缝式的完美操作体验。
5.情感性

动效应该能唤起用户积极的情绪,而这,就需要流畅、合理的动效了,让用户感受到一切都是那么的自然。
6.有所收敛
太多的动效会让用户眼花缭乱,同时感到分心。设计师应该学会动静结合,有所谓而有所不为。在需要凝聚用户注意力的地方提供动效,而如无次需求,那大可不必缴入动效。像转场这种界面之间转换的效果,不要太花哨。
你在UI路上有哪些困惑呢?
欢迎在评论区留言
请关注-技术学派订阅号








评论0