平面设计、界面设计本应该是一个化繁为简,解决问题的工具,但是我们经常通过设计把问题变得更加复杂,为了设计而设计。所以整理了7条设计规则,帮助ui设计师做出更好的设计。
1、极简主义,尽可能的留白,设计师喜欢留白,但是客户想填满。。。

留白是构成一个好的视觉布局重要元素,但也是最容易被忽视使用的元素。通常情况下,留白意味着浪费屏幕空间。但实际上,留白对于设计更加简化的布局非常有用,因为这样可以让用户专注他们看的内容。
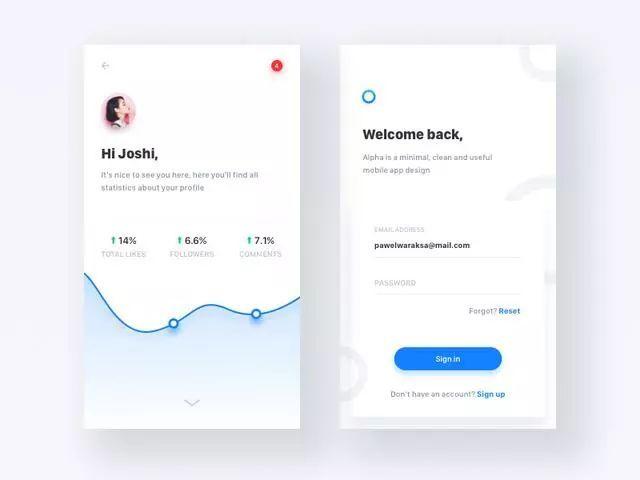
来看一个留白使用得不错的例子:

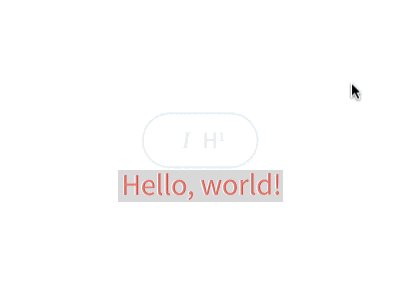
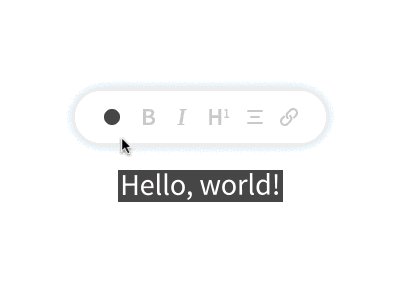
2、微交互设计
推动用户参与网站/网络应用/移动应用的方法有很多,但是经常被忽视的一点就是“微交互”。
微交互的基本原则是:行动-反应。在真实物理环境中,每个动作都会有相应的反应。所以这个也适用于设计,这样的小交互设计能让界面看起来更加有生机和活力。
来看一下哪些地方需要用到微交互:
1,打开/关闭
2,调整设置偏好
3,上传和下载
4,通知
5,社交媒体分享
6,下拉菜单和隐藏菜单
7,突出显示CTA号召性用语

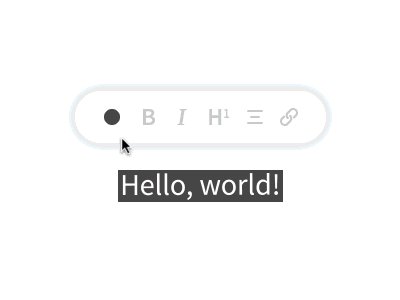
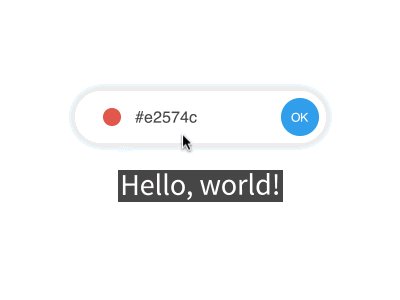
修改文本的色彩代码,文本的颜色跟着改变。

收到新邮件时,邮件计数器会微妙地增加。
3、不知道怎么选择颜色时,请使用安静的颜色
我记得我制作的第一个UI、交互设计方案是黑色系,从那以后,我对黑暗色调就有来一种偏好。我的大多数设计都是暗色调的。黑色能够为设计赋予了一种其它颜色无法替代的优雅。
有些设计方案,在开始设计之前就必须确定设计的配色方案,这里有一个诀窍,那就是使用柔和的颜色。

柔和的颜色指南
安静的颜色让设计师在不违背极简主义的原则下,在页面内创建出深度。用户可以很容易地在深度较浅的蓝色之上使用柔和的蓝色,让页面有层次感,而不需要只使用阴影的层次结构效果。
4、光是来自顶端
阴影为用户查找界面元素提供了宝贵的线索。
设计师们最常犯的错误就是忘记了光线是从顶端照下来的。照亮了顶部,并在下面有投影,物体的顶部较亮,底部较暗。
我们的屏幕是平面的,但是我们投入很了精力去让所有的内容都能以3D的效果呈现出来。即使在平面设计、界面设计,我们也一直尝试着不破坏扁平设计的原则下融入3D的元素:

5、为每个页面添加一个聚焦点
突出重点是吸引用户注意特定设计元素的不错策略。这可能涉及到内容、图像、链接、按钮等方面。在大多数的设计领域,比如建筑设计、景观设计、时尚设计等,都会使用这个策略,突出重点都是非常有效的。
平面设计师和摄影师广泛使用 “三分原则”来创造艺术和设计上的重点内容。

在上图中,突出重点是通过颜色来实现的。
6、让用户感觉到他们自己很聪明
设计不应该是复杂的。当用户能够预测某个事物的设计行为时,他们会感到很开心,因为这让他们认识到自己很聪明。
用户喜欢能让他们感到自己聪明的产品和服务。他们花费的宝贵注意力,时间和金钱越值得,他们就会觉得自己更聪明。用户在与您的产品互动时感觉越聪明,他们就越会喜欢上您的产品。
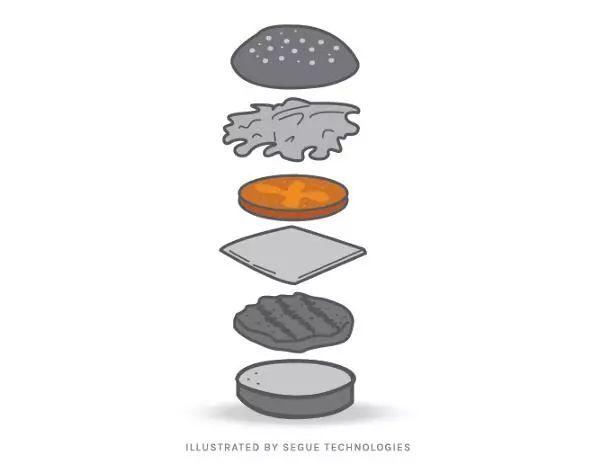
下面图片的小例子。相比左边的盐和胡椒瓶,用户更喜欢右边的。因为用户更容易区分哪个是盐,哪个是胡椒粉。

界面设计时,如果汉堡包图标是用来表示来自左侧的菜单,则不要用它来表示配置文件的详细信息。
7、 保持一致
一致性的设计是直观的设计。

当设计是一致时,人们可以毫无压力的将原有认识迁移到新的环境中,并快速学习新的事物。这样,他们可以专注于执行任务,而不是花大量的时间去学习新的UI界面的。








评论0