UI、交互设计是对软件的人机交互、操作逻辑、界面美观度的整体设计。好的UI、交互设计不仅要让软件变得漂亮舒适,还要充分考虑到用户的操作问题。掌握一些移动APP的设计技巧,才能够更轻松的应对设计工作。
设计正在被不断地细分并渗透到各行各业,我所知道的设计师分类就包括:工业设计、图形设计、UI、交互设计、UX设计等等。那么到底什么是设计,我们又为什么要设计呢?其实所有类别的设计,它们的最终目的都是相似的,那就是去解决一个特定的问题。设计应源于对问题本身的思考,并做出能够解决问题的相应设计。切忌为了设计而设计,在你动手画草图或原型前,尝试问问自己对要解决的问题是否已经清楚了,你又打算用什么方式去解决它呢?什么又才是优秀的设计呢?这是一个更难回答的问题,可以说它既有标准又没有标准。
尽可能少的设计
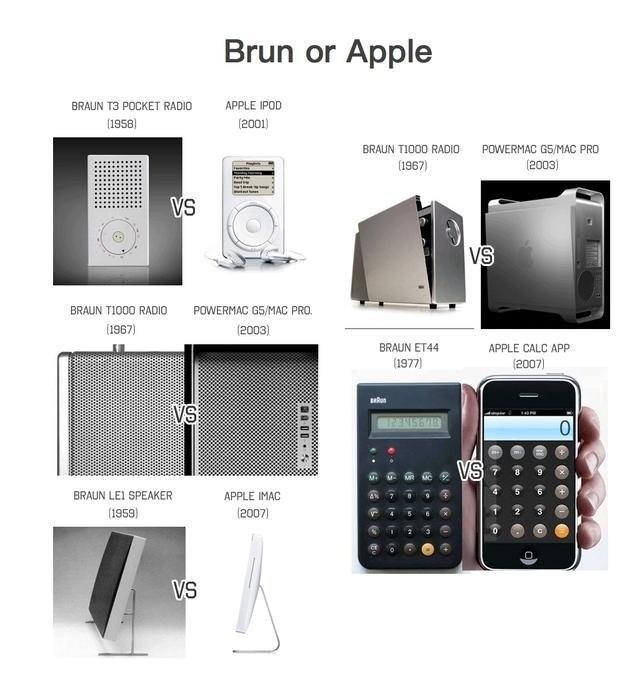
说到设计的成熟度,还不得不提Dieter Ram,他是德国著名的工业设计师,为德国家电制造商博朗设计出很多非常优秀的产品,而他的很多设计更是被苹果拿来模仿。

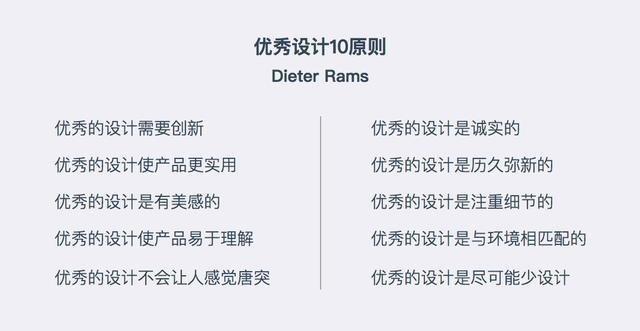
Dieter Ram所提出的 10条优秀设计原则 更是被推崇为设计领域的黄金法则。作为一代设计巨匠,他的成就如此杰出,而他所倡导的这些设计原则,即使在30年后的今天,仍然能在设计界产生强烈地共鸣。

在这10条设计原则中的最后一条“优秀的设计是尽可能少设计”更是发人深省。我经常看到一些设计初学者们的设计作品就像是很多设计元素堆砌而成的,整个设计作品违反了上面这些设计原则中的一条,甚至几条,最终成为一个失败的设计。不妨在你做设计的过程中,不断地对照Dieter Ram的这10条设计原则,去思考和修正自己的设计,另外你也需要牢牢记住:少即是多的道理。
“这样就好”与REDESIGN
我曾读过几本日本知名设计师的书,比如《设计中的设计》,《设计的觉醒》,《为什么设计》等等,深深体会到日本这几代设计师通过对日本的文化、环境、人文等各方面因素进行全面观察,以及对设计做出深刻反思后,得到的那些适合现代日本、亚洲甚至整个世界的优秀设计思想。其中原研哉(日本平面造型设计大师)在很多场合都提到了“这样就好”的设计理念——去掉不必要的修饰,更加注重产品的功能、内容以及给人带去的感受。他将这一理念体现在了他所主导的时尚生活品牌“无印良品”的产品设计之中,受到了年轻一代极大的欢迎。

年轻的设计初学者们也应仔细体会“这样就好”的设计理念,并通过不断地实践去达到它。而一个最行之有效的方法便是——重新设计。通过对原有(旧的)设计进行REDESIGN是一个产生设计变革的有效方式。
遵从设计的最佳实践
我没有上过任何设计学校,使用PS等工具的水平更是糟糕,但这并不妨碍我做出一个还算不错的设计,因为我会在设计中尽可能地参照那些设计的最佳实践。在你的能力还没达到打破那些设计准则去进行创新并形成自己鲜明的风格之前,不妨也像我一样遵守那些设计的最佳实践,因为它们往往是有效的。
神奇的数字3
你可能已经发现了,在你所看到的许多事物都包含一个神奇的数字3,比如大量使用3种颜色配色的网站,斯蒂夫乔布斯在介绍Apple产品时最多描述产品的3个主要特性(比如 iPhone)。其实,这背后是有原因的:人的大脑一次同时最容易记住3件事情。就像我们记电话号码时,总是将它分为3个数字一组进行记忆。另外3所构成的形状也最稳定,最容易让人产生美感,因此在你对一些设计中的数字无法确定时,就使用3这个数吧。
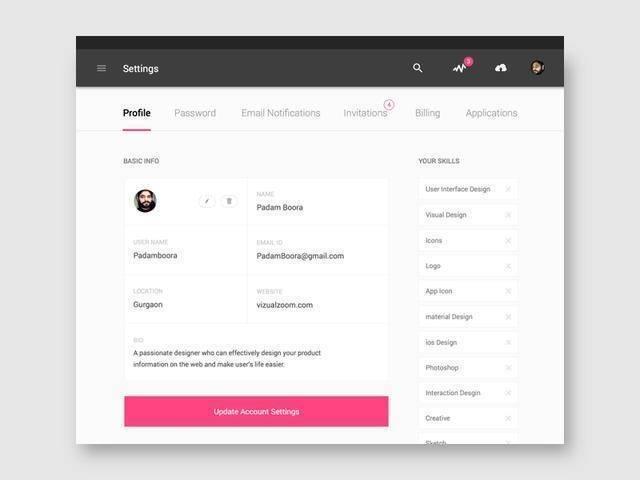
使用网格来确立秩序
人们在浏览或阅读一个页面时,都会下意识地去寻找它的规律,以便更好地识别内容。优秀的设计往往能够帮助人们建立这种秩序,方便人们获取想要的内容,而那些不佳的设计则往往会加重人们阅读的负担,最终让你的用户早早地离你而去。
用肉眼来判断平衡
平衡是另一个非常重要的设计原则,对于相同的设计元素,我们很容易使用对称的方法来处理平衡。但是对于那些形状、大小、颜色都有差异的元素,我们又应该如何处理这种平衡呢?很多人会使用标尺来确保元素间的大小和位置一致,但你还必须用你的肉眼去验证并进行必要的调整。因为平衡不仅取决于物体的大小,更与它们的形状、颜色、背景等因素有关,相信自己的眼睛和感觉去调整你的设计,使它最终达到整体的平衡。
应用黄金比例
使用网格可以帮助我们将元素对齐,但我们又应该如何确认布局中栏位划分的比例,或者在我们确认了一些设计元素的宽度之后如何去决定它们的高度呢?这时,我们往往可以用到黄金比例——1.618。
如果你使用的是960Grid这种960px宽的网格系统,而你希望分出两栏布局时,就可以使用960/1.618=593,,593px的位置就是黄金分割点。这样两栏的网页布局,左边栏宽度设为593px,右边栏宽度设为367px(960-593)就可以了。同样当你确定了一张图片的宽度为600px时,采用黄金比例,它的高度就可以设为370px左右。
当然黄金分割比例只是在设计上的一个指导,如果你可以打破这个规则又能保证整个设计自然平衡也是可以的,作为一个通常的规则,经常把黄金比例用5:3来代替,虽然不是非常精确,但是却能更直观和方便地在设计中使用。
恰到好处的强调与对比
通过强调可以引导用户去使用产品的某些功能,比如:用户注册按钮、产品的购买按钮 等等。但初学者往往会在运用强调这种方法时,出现一些常见的问题:
在同一个页面中过多地运用强调
不分主次的强调
过度使用颜色强调
过多的强调等于没有强调,而且还会造成页面的混乱。而不分主次的强调则会给使用者带来疑惑。最后一点“过度使用颜色强调”是很多设计初学者最容易犯的错误,强调的方式有很多种:色彩、对比、形状等等。而使用色彩对比时需要特别谨慎,因为它很容易过度。









评论0