产品进入UI阶段,才会出现真正的拉锯战 !
不同人有不同看法,到底怎么去衡量美感呢 ?
视觉作品本身带着很强的个人属性,除了审美问题,更让人头疼的是,很多人为了模仿而模仿,而不是按照自己的产品需求设计版面,最终呈现的作品既没有自己的风格,也没有别人的舒适。
本篇文章主要从UI、交互设计风格出发,为大家简介一些风格趋势,以及惨不忍睹的不佳体验,从而为大家在产品UI阶段作出更好的选择,减少不必要的时间成本。
UI、交互设计风格分类
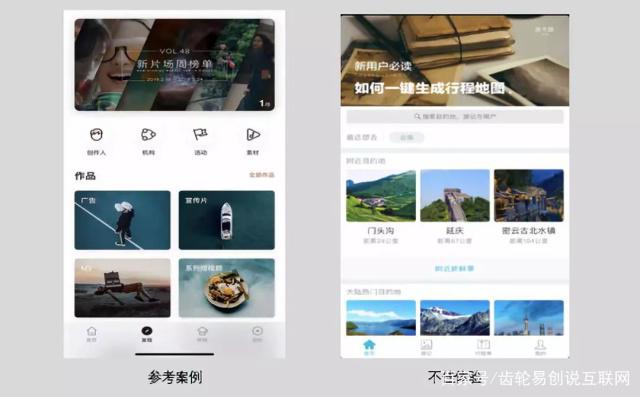
极简线条(简约风)
主要特点:采用单一色调,亦或者用极少色块填充的方式来进行界面设计,具有大量留白。

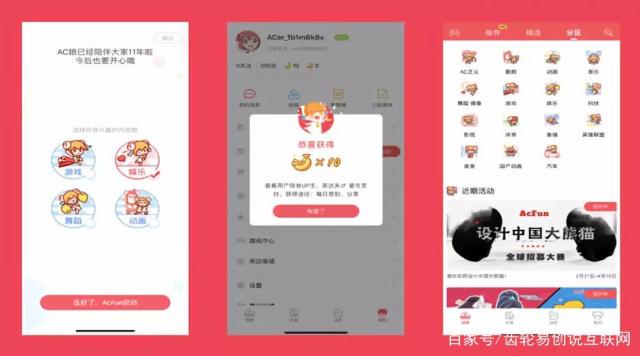
趣味幽默(卡通风)
主要特点:较粗的深色描线,Q卡通形象,使其幼稚、可爱,圆滑的线条,颜色配色鲜明,没有渐变颜色。

动感撞色(炫酷风)
主要特点:活泼、大胆的配色,画面感更强。

UI、交互设计风格趋势
这些趋势主要总结自近年来不断更新的流行元素,不够完善的地方,欢迎大家底部留言补充。
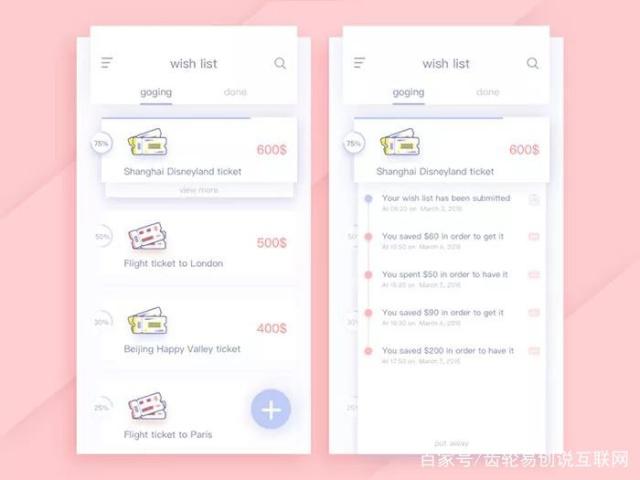
半扁平化的设计
半扁平化设计说直白点,其实就是结合了material design和flat design两种风格的处理手法,使简洁的设计上多一些空间感,包括悬浮的按钮和卡片的设计。按照Wired的话来说,那就是让像素具备海拔高度,这样子的话,系统的不同层面的元素,都是有原则、可预测的,不让用户感到无所适从。

从细节上来看,不同部分通过淡淡的投影来与背景区分,而不是是常见于ios设计中的灰色线条。包括更有空间感的卡片的处理,在保证细节的同时,又不会由于增加了投影给用户带来视觉干扰,反而页面更有层次感。
大标题,大间距的处理
不局限于本身规范里最大字号不能超过多少px、间距最好在稍稍px之内等等,而是针对不同场景,不同用户群体,不同的内容去特殊处理,给人以视觉呼吸空间。

几何图形点缀
从2016年年底就有一些设计作品或者设计包装采用不同颜色的几何图形进行点缀,但它不是作为设计内容的主角,而是起到渲染画面氛围的作用,用色一般鲜亮大胆,会给人视觉上的冲击。

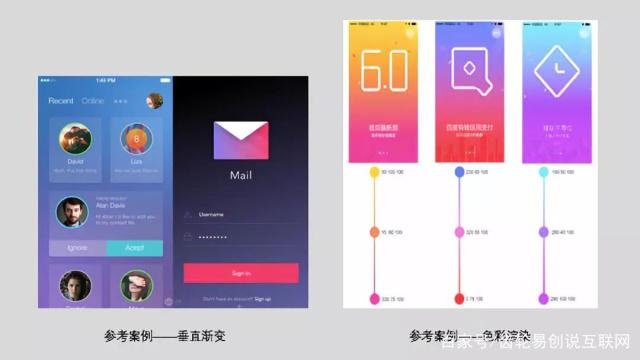
渐变色的运用
渐变色的运用范围很广,它可以当作背景使用,也可以在logo或者按钮上使用,渐变不再是像拟物化时代为了还原物体本身的空间所做的处理,现在的渐变多为大撞色使用,为了营造氛围和产品气质。而设计时,颜色选择才是关键。

更多三维呈现
以前,UI或运营设计中常见的都是二维的处理手法,元素以平面的方式展示给我们,但是近年会慢慢趋于更多3D的效果,使内容更加有纵深感,从而也提升了设计的趣味性,让画面显得更加丰富。

我们需要了解趋势,接受创新,但并不需要盲目追随趋势,不能为了设计而设计,而是为了更好的视觉效果。
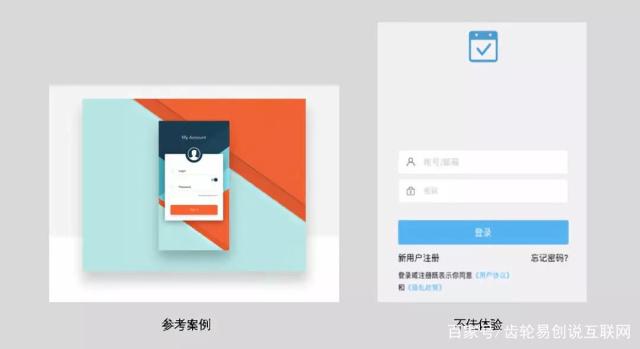
以前小z对”审美”这件事也没有太多的概念,直到看到下面这幅对比图,才发现这世界上原来真的存在所谓的”审美”一说,没有对比就没有伤害,没有对比也很难发现什么叫”恶意”。(一本正经地偷笑)

同样是见面会,你确定左边那个,不是乡镇企业家表彰大会的现场吗?
皮一下很开心,希望大家的审美都可以在不断的对比中得到提高。








评论0