
Portal UI 微服务架构设计概述
Portal UI 微服务是一个微前端设计,它可以使用 React、Angular、Vue 等 MVVM 框架来进行开发,也可以使用 Spring Boot Web 等传统方式来开发,也许传统方式会更为简便和快速,因为它与 Spring Cloud 工具能够取得更多的默契和更多方面的搭配,具体可以根据客户端类型和团队技术栈来选择,对于 Portal UI 设计来说都一样,因为它是技术无关性设计。
Portal UI 微服务的设计,包含了两个方面的功能:
Rest API 微服务的调用用户界面设计我们将通过下述一些方法来实现高并发和高效的 Portal UI 微服务的设计
使用微前端
微前端这个术语最初由 ThoughtWorks 技术雷达 2016 年提出,它将后端微服务的概念扩展到了前端领域。目前的应用趋势是构建一个功能丰富且强大的前端应用,比如:美团HR系统、海关应用系统等
美团HR系统,是由30多个微前端应用聚合而成,包含1000多个页面,300多个导航菜单项。对用户来说,HR系统是一个单页应用,整个交互过程非常顺畅;对开发者同学来说,各个应用均可独立开发、独立测试、独立发布,大大提高了开发效率海关应用系统,需要对接其他很多部委系统,但又要对通关用户展示成一个统一完整的系统门户
这类系统,随着时间的推移,会变得越来越庞大而难以维护,微前端设计就是用来解决这个问题的。
微前端背后的理念,是将一个网站或者 Web App 当成特性的组合体,每个特性都由一个独立的团队负责。每个团队都有擅长的特定业务领域或是它关心的任务。这里,一个团队是跨职能的,它可以端到端,从数据库到用户界面完整的开发它所负责的功能。
之前参与过一个大型项目,从最初的传统开发模式,到最后使用微前端开发,耗时一年,解决了一些历史遗留问题:
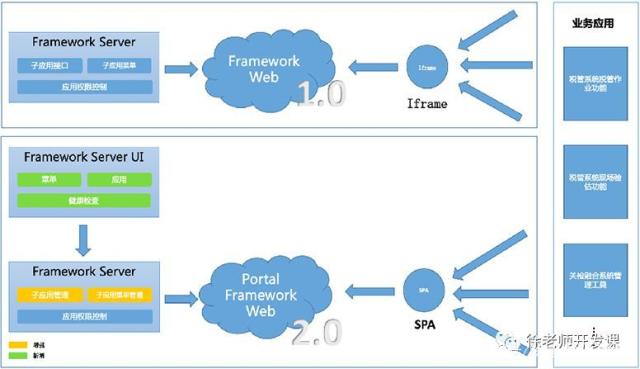
20 年前的老应用,需要接入到新的应用平台,对外提供统一服务和 UI(联想下某宝“城市服务”,互联网+ xx 等平台)铁打的营盘流水的兵,一个大型应用平台,前前后后 10 几个公司和项目团队,交接开发,技术栈优势不一不能再说了…最终线上运行的是一个单页应用,而应用开发中要求应用独立,因此我们新建了一个入口应用,用于整合各个子应用。在我们的实践中,把这个入口应用叫做“Portal”,业务应用叫做“子应用”,整个系统架构如下图所示:

整体系统架构图
“Portal 项目”是比较特殊的,在开发阶段是一个容器,不包含任何业务,除了提供“子项目”注册、合并功能外,还可以提供一些系统级公共支持,例如:
用户登录机制菜单权限获取全局异常处理全局数据打点
“子项目”对外输出不需要入口 HTML 页面,只需要输出的资源文件即可,资源文件包括 js、css、fonts 和 imgs 等。 Portal 在线上运行了一个前端服务(Node Server),这个Server用于响应用户登录、鉴权、资源的请求。整体应用架构图如下:

整体应用架构图
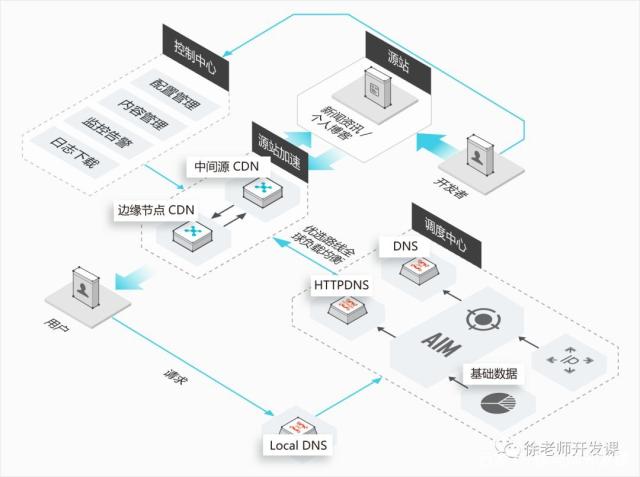
使用内容分发网络
将源站内容分发至最接近用户的节点,使用户可就近取得所需内容,提高用户访问的响应速度和成功率。解决因分布、带宽、服务器性能带来的访问延迟问题,适用于站点加速、点播、直播等场景。

网页站点加速CDN应用场景
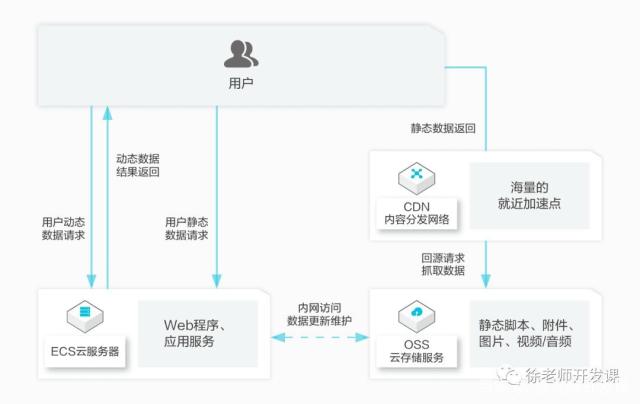
使用分布式文件系统
在分布式系统中,最终用户使用的图片、视频等资源文件,必须使用一个独立的文件系统来管理。可以使用轻量级的 FastDFS 或 OSS 来构建一个高可用的分布式文件系统。

应用动静分离OSS应用场景
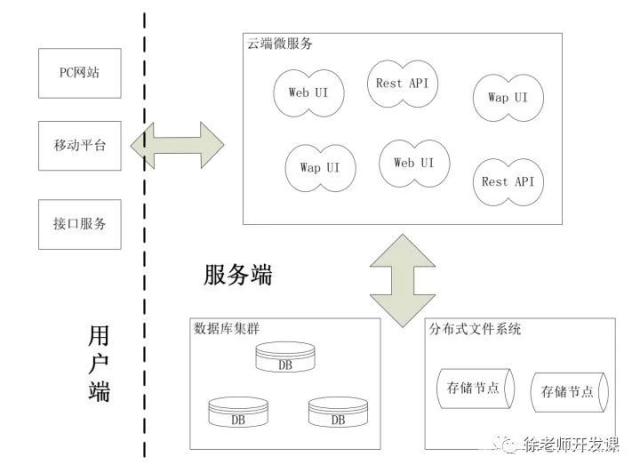
分布式集群架构设计
通过微服务的治理环境,使用多副本发布的每个微服务,最终都将被自动纳入到微服务的负载均衡管理体系之中,这些微服务应用与我们搭建的数据库集群、分布式文件系统等集群一起构成一个分布式架构的集群体系,如下图:

分布式架构的集群体系
这个集群体系将由很多不同的服务器所组成,这些服务器既可以分布在同一个局域网之中,也可以进行跨区域、跨机房分布,组成一个庞大的分布式体系结构。总之,使用分布式集群架构设计,可以搭建一个稳定可靠并可持续扩展的系统平台。
系统安全性设计
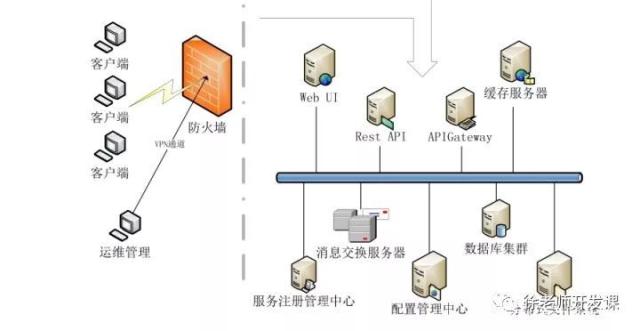
系统的安全设计包括防火墙设计、防攻击设计、访问控制设计、数据保密设计等各个方面的内容。而防火墙设计是系统安全的第一道屏障,我们将使用防火墙为微服务架构的服务器组建提供一个安全可靠的分布式环境,如下图:

微服务运行环境安全设计网络拓扑结构请
使用防火墙,我们可以组建一个局域网环境,在这个局域网环境之中,各种服务器的组建将会更加容易,服务器的配置会更加简单,服务之间的通信也会更加方便和快速。
使用防火墙,我们还可以将不同区域、不同机房的服务器通过VPN连接起来,提供一种更加安全的访问方式。
部分内容源于网络,版权归属原作者所有,侵删;本文内容可以任意转载,但是需要注明来源并提供链接。








评论0