今天为我们带来分享的是熊雪雪老师,一起来聊一聊游戏UI、交互设计师日常工作中的重要项目:图标的绘制。

没有一个高手,是突然牛逼起来的,成功没有捷径,做任何事情最难的就是“坚持”——坚持学习、坚持突破昨天的自己。今天主要跟大家分享游戏图标的概念及其绘制的步骤。
游戏图标设计概念
玩家在玩游戏的过程中,对游戏底层复杂的信息处理和运行过程是没有意识的,玩家能体会到最基本的就是美术层面的东西——图标、文字、界面、角色和场景等。今天我们为大家分享一下游戏中的图标设计的相关内容。
游戏中图标的类型非常多,按照功能联系分为图像类图标、指示类图标、标志类图标等三大类。
一.图像类图标
图像类图标需要表达直观明了的意思,因为此类图标可以引导玩家注意到重要的信息,有效减少学习成本和记忆成本,是组织信息内容的非常重要的因素。
绘制这类图标的时候要注意造型和角度,一定要具有很强的识别性。

(为了很好的展示物品的特性,一般会切斜一定角度,有些正面展示无法很好的表达其物品的识别度)
那么,图像类图标都有哪些呢?
1.系统图标设计
系统图标在游戏中一般位于主界面的区域,方便玩家随时操作。常用的系统功能图标一般包括角色、技能、背包、好友等,用于满足玩家在游戏中的交互。
绘制要点:绘制这类图标的时候,尤其强调与界面风格统一,如保持配色、造型和效果的一致。因为人们首先注意到的是色彩,相同的颜色或者相近的配色会让图标看起来更加统一。而图标的造型能够给游戏的代入感加分。

(配色相似看起来更加统一)
2.活动图标设计
活动图标是游戏上线之后,根据不同节日所推出的运营活动的入口,活动图标在某种意义上隶属于系统图标。除此之外还有相对应的道具图标,如元宵节的汤圆、春节的鞭炮等,一般这类道具图标存在于背包中。
绘制要点:绘制的时候比较注重气氛的表达,一般会绘制的比较抓眼球,引起玩家注意,元素组合及用色也会稍微比较丰富。一般在游戏中会有比较华丽的光效衬托。

(元素组合及用色相对丰富)
3.商城图标设计
在游戏中除了日常交易的一般物品外,还有一类满足玩家虚荣心的游戏商城,里面有奇珍异宝、个性服装等,还有金币道具也属于商品图标。这些图标都是需要通过购买获得,所以设计上需要区别于其他普通的物品图标。
绘制要点:设计的表现强度和绘制精度都要高于普通的物品图标。可通过增加不同的色彩、造型和特效来突出更高级别的品质从而唤起玩家的购买欲。


(商城图标)
4.装备/物品图标设计
装备图标和物品图标都具备让玩家合成为更强大的功能。
绘制要点:装备图标需要注意等级关系,合理区分职业;物品图标要以合适的角度和形态出现。为了让一套图标表现的更加一体化和细腻,相同的角度、打光、描边、反光等效果是比较有效的实现方法,描边和反光除了可以加强风格统一性之外还可以加强图标的风格特性。



(物品图标)
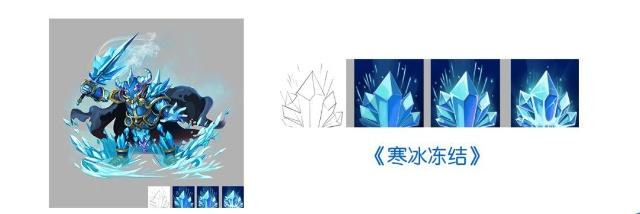
5.技能图标设计
技能图标是游戏角色放招数所呈现出来的特效技能。比如强大的魔法攻击效果。
绘制要点:需要符合角色的动作和特效的特点去绘制,建议是先有特效呈现效果,再根据特效效果绘制相应的技能图标。技能图标在色彩和造型的对比度方面比其他类型的图标更高一些,更多是一种状态和趋势的表现。


(根据角色技能特征绘制技能图标)
二.指示类图标
如果文本较多或者不宜用文字展示的情况下,一般采用指示类的图标,更快速的引导玩家注意。
游戏中会有很多属性,比如体力、智力、法力等,他们以图形的形式出现在角色属性中,目的是让玩家对这些信息产生认知。
还有一些搜索图标、感叹号、问好等图标都是属于指示类图标。
绘制要点:绘制这类图标更多是考虑去掉多余元素,更多是趋向于扁平和剪影的表现形式。

(图片来源网络,指示类图标)
三.标志类图标
游戏中标志类图标包括职业种族图标、成就称号图标、App桌面图标。
1.职业种族图标
象征玩家的身份,例如不同国家有不同国旗、不同团体有不同标志。种族图标一般具有故事性的标志。
绘制要点:组合元素的多少决定信息量呈现的大小,复杂性越高信息量越大,复杂性越底信息量越小。

(图片源于网络)
2.成就称号图标
在游戏中为了多方面奖励及提供给目标玩家,就会出现各种成就徽章、VIP、军衔等称号。
绘制要点:一般这种成就称号会有等级性,所以绘制的时候需要考虑到由简到繁的思路,保证统一性的同时又要有等级区别。



(各类成就图标)
3.启动ICON图标
用于商城、桌面展示的图标,绘制这类图标还需要考虑不同平台的尺寸规范和平台风格。一个成功的启动图标,玩家首先是注意到视觉效果,其实是他所表达的含义。
绘制要点:可以通过多种方案进行绘制,例如游戏背景题材方向、游戏名称方向或者美女角色方向。其实更多是根据运用方给的需求进行有方向有目的的绘制。

(启动图标的各种方向绘制)
游戏图标绘制技巧
我们了解了图标的类型,接下来分享下图标的绘制技巧。
一般画图标需要经历几个步骤:
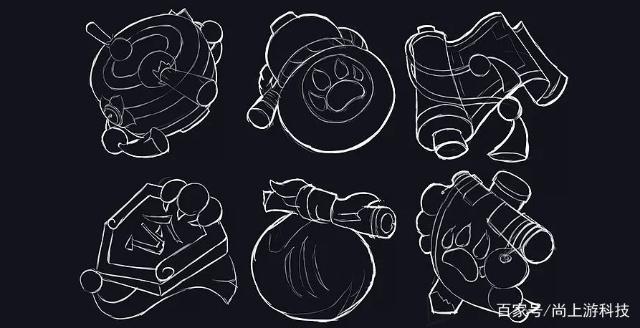
1.线稿/草图阶段
无论是画界面还是画图标,我们都是很多时候都会先打个草图,一是为了把设计思路表现出来,二是为了便于琢磨修改,三是为了理解结构,草图画的好,对后面的刻画很有帮助哦;


(线稿阶段)
线稿的设计思路方法有很多,比如形状相似替换、功能相似替换、结构相似替换、父子相似替换等。同时收集尽可能多的参考,看别人优秀的作品,这样才会有源源不断的设计思路。
形状相似替换:观察你要设计的物品(参考、实物),用相似的形状物品去替换原来规矩的设计,比如:可以用荷叶替代雨伞、帽子等。
功能相似替换:思考你要设计的物品(参考、实物),用来做什么的,装东西还是表达什么功能,其次思考还有什么类似的功能,举个栗子:宝箱,用来装宝石,那还有什么可以用来装宝石呢?我们可以继续想一下,钱袋、彩蛋也可以用来装宝石哦!
结构相似替换:观察你要设计的物品(参考、实物),其结构是怎么样的,是中空的?还是用来盛放东西的?还是拿宝箱来举个栗子:宝箱的结构是中空的,那还有中空结构的东西适合装宝石,比如骷髅头、金银宝瓶、扇贝等。
2.上色阶段
上色之前,我们应该对图标的每一块材质有清楚的认识,比如布料、金属或者是木质,根据材质我们可以先上固有色。如果拿捏不定,我们就可以找参考,看看别人的材质是用什么颜色的;另一种方法是,找一些配色好看的图片、电影截图、插画、原画等来帮助我们配色,这种配色出来的效果创意性都会比较高,平时我们都可以尝试进行配色练习。

(上色阶段)
3.刻画阶段
通过前面的色块进行上大光影区分明暗关系,并进行刻画。刻画的过程中要注意材质的特征,比如木质的特征都有哪些,金属的特征都有哪些又或者是布料的特征是怎么样的,这些都要平时多观察对于材质的表现(后期会专门讲到材质这一块哦)。
4.调整阶段
刻画完了,添加一些细节丰富下图标的效果,或者加些反光、特效等增加图标的完善度。

(整个图标的绘制过程)
小结
这次给大家分享了各类图标的绘制要点及图标的绘制方法,大家每天可以花一定的时间坚持绘制的练习,你会发现在项目中绘制图标会变得得心应手甚至享受这个过程呢~大家加油哦!








评论0