

在B端产品设计中,会存在众多各种各样的列表,这些列表可能承载着巨大的信息量,有的甚至有几十列和上千条数据。
而一屏能显示的内容非常有限,怎么让用户快速地查看需要的信息呢?这个时候“列表设置”功能就显得尤为重要了,今天的分享也正是对这一功能的设计改版。接下来我将通过六个部分来阐述整个改版过程。

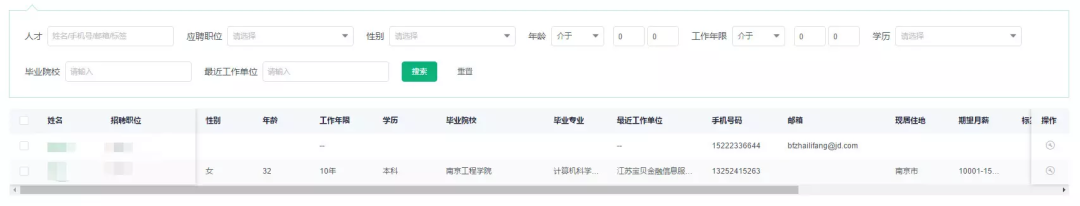
复杂的B端列表
一:明确需求与改版目标
在做设计之前,首先一定要明确需求,吃透需求,还原用户的真实使用场景。我将列表设置的需求总结为两点:1.查看需要的信息,隐藏不需要的信息 2.调整表头(列标题)顺序以方便查看。
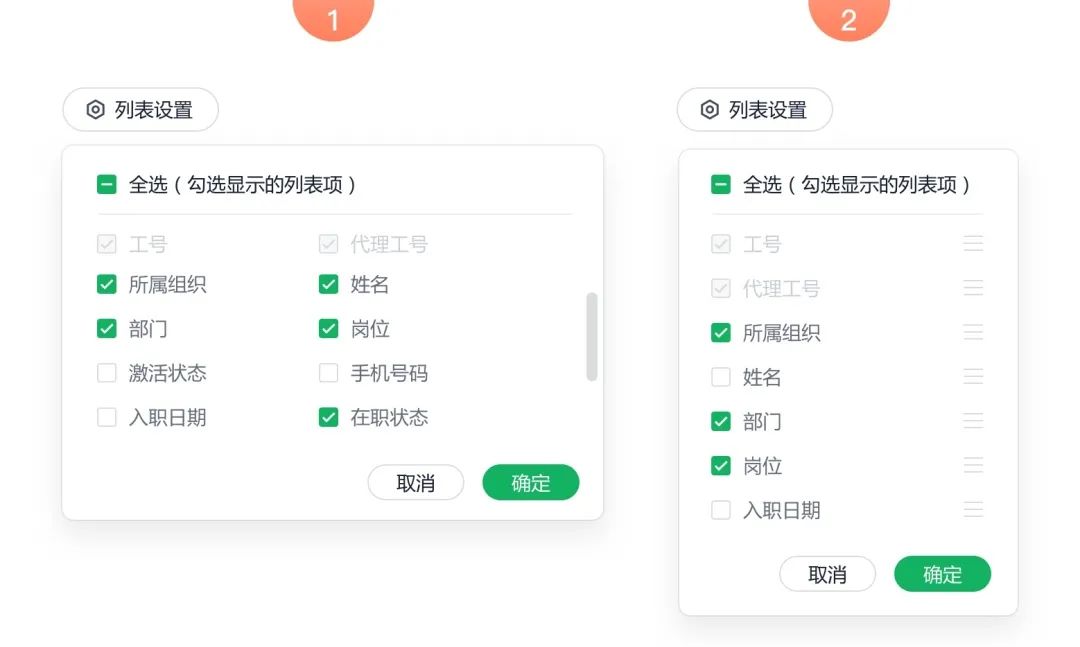
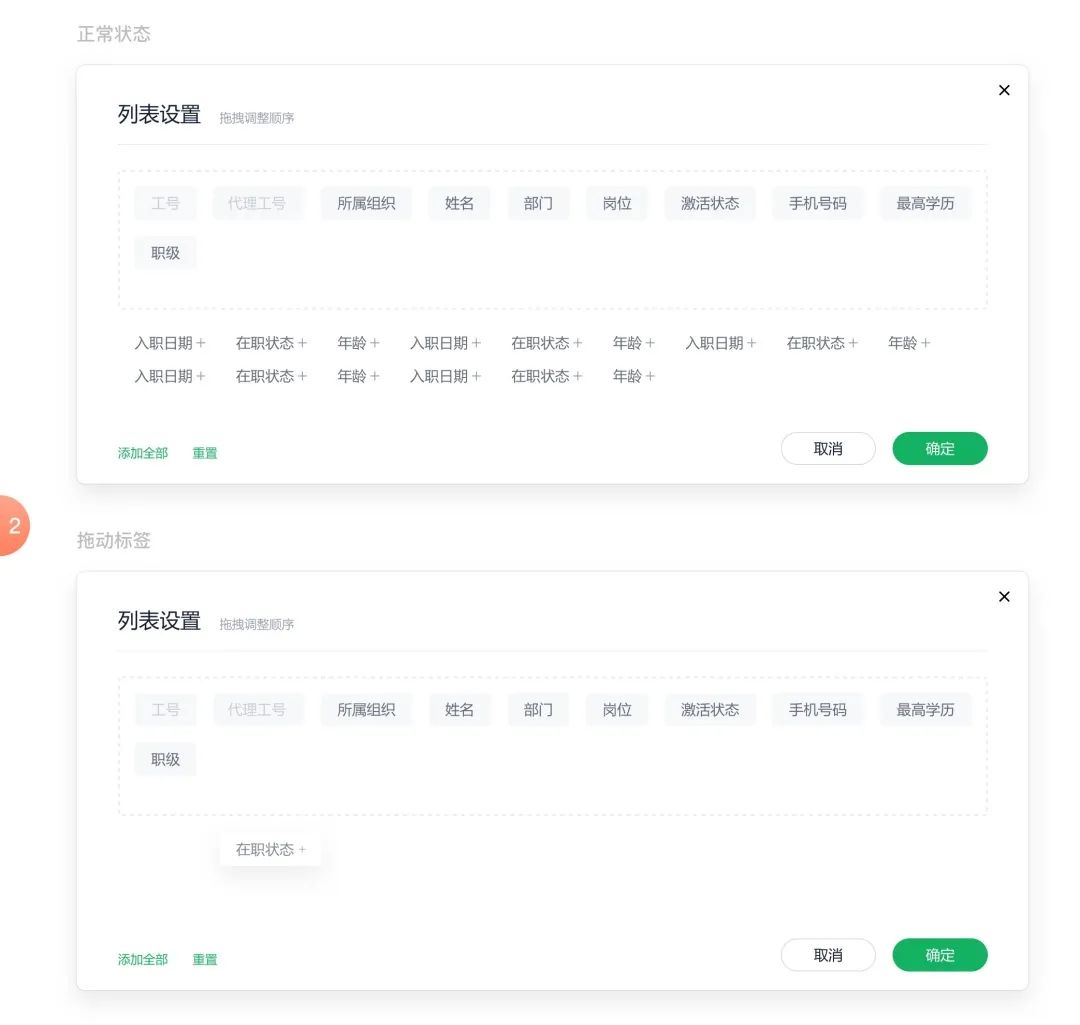
下图是我们系统现有的列表设置功能,这两种设计都是通过勾选/取消勾选的方式来显示/隐藏表头,第一种不支持调整表头顺序,第二种可以通过拖动右边的“三”来调整表头顺序,但当表头数量多的时候,用户想把靠后的表头前移操作成本非常大。

系统现有的列表设置
二:竞品分析
在明确了需求后,我对这一功能进行了竞品分析。B端产品不像C端产品那样竞品遍地都是,且可以随意体验,所以,平时多体验、多记录就能帮我们节省大量的时间。在体验了几个竞品的列表设置功能后,我还体验了几个频道定制功能的交互体验,包括PC端和移动端,因为频道定制功能与列表设置有一定的相似性。

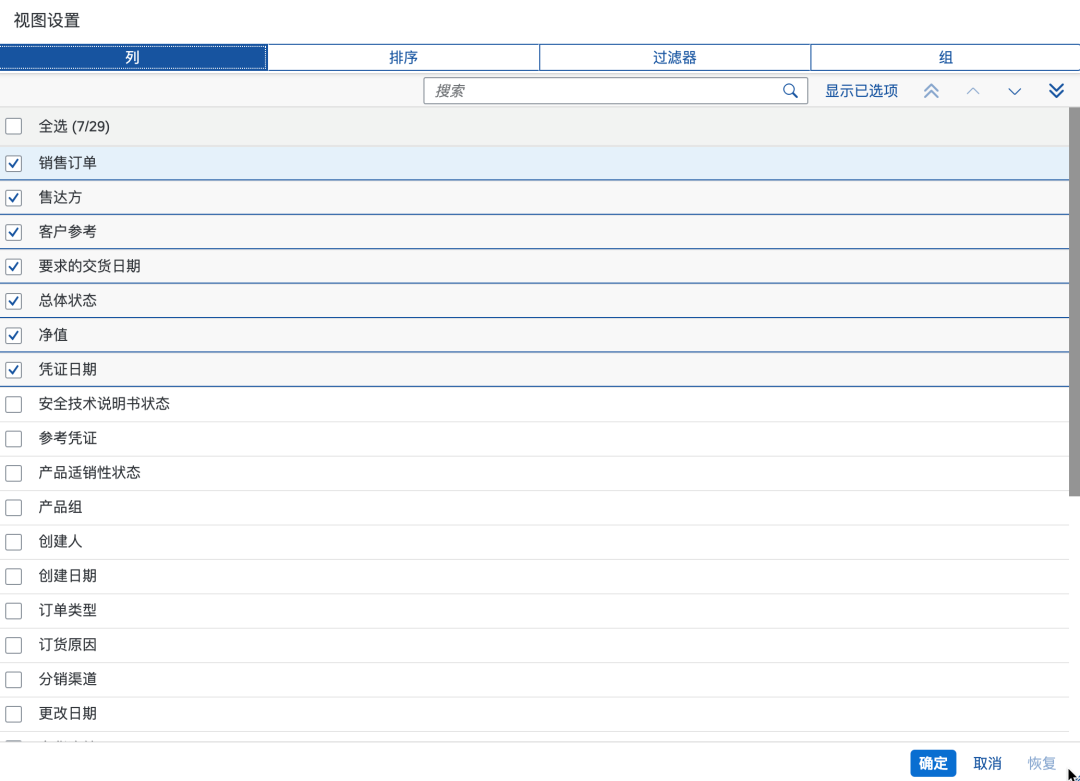
上图是目前B端产品列表设置最常见的设置方法,与前面说的第二种方式类似,通过勾选的方式来显示,拖动整行调整顺序。

这种是体验比较好的一种方式,每个表头以标签的样式展示,点击标签显示或隐藏表头,拖动标签调整顺序。

腾讯新闻网页端-导航设置
这是腾讯新闻网页端的频道定制功能,也是用标签的样式展示所有频道,已添加的导航鼠标移入时会显示删除图标,同时可以向下拖动移除;未添加的导航可以向“我的导航”部分拖动来添加,直接点击也会视为添加并跳转到该频道主页。

腾讯体育-频道设置

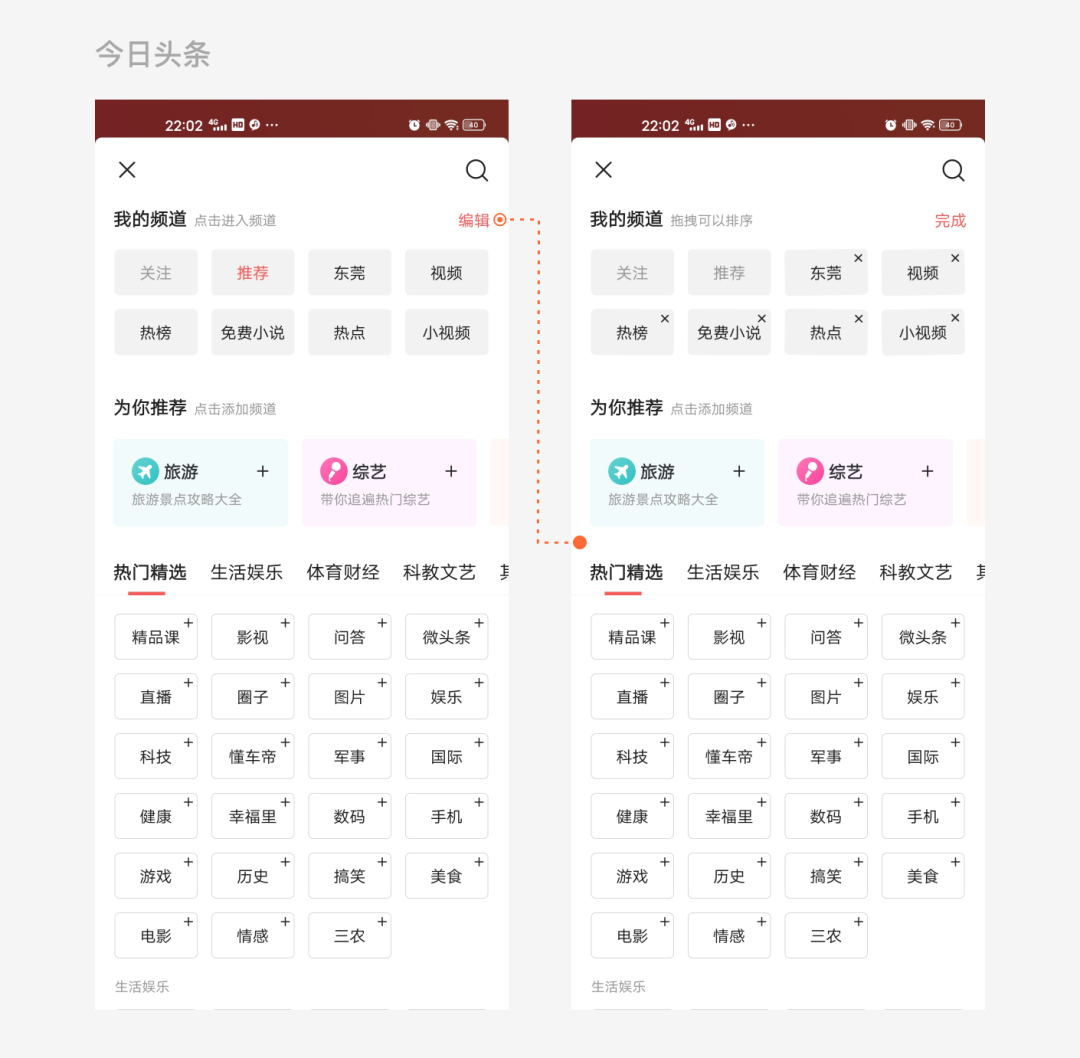
今日头条-频道设置
在移动端的频道定制,如腾讯体育和今日头条,点击右上角的 “+” 即可添加频道,而要移除频道则需先点击“编辑”或长按标签进入编辑状态,他们希望用户更多的去添加频道。同时对于我的频道可通过拖动调整顺序。
三:初步方案
通过对这些竞品的优劣势总结,我初步的两个方案都选定了以标签的样式来排列表头。虽然列表的样式在调整顺序时前后关系更为直观,但用标签的样式占用空间较少,用户在一般在一屏便能看到所有的表头,且在需要大范围调整顺序的场景下操作也更为便捷。同时我对系统现有的表头字数进行了调研,发现表头字数绝大多数都在5个字以内,在字数不多的时候展示的视觉效果也是没问题的。

方案一
方案一:
表头按默认顺序排列,勾选即显示,拖动调整顺序。
优势:通过勾选添加(显示)与不显示较为直观,操作简单易于理解;
劣势:选中状态下的表头视觉上太重,当有大量表头为选 中状态时视觉噪点过多;用户的视觉焦点会更多的在蓝色的 “ √ ” 上而不是表头名称;

方案二
方案二:
虚线框内的表头为显示的表头,点击可移除,拖动可调整顺序,拖动到下方视为移除;未显示的表头显示在下方,点击可添加为已显示,拖动到虚线框内也视为添加。
优势:已显示和未显示的表头分开,便于查看,且噪点较少;当用户添加的同时需要调整它的顺序时(常见场景),可减少用户操作;
劣势:操作不够直观,学习成本较大,开发成本较大;
经过综合考虑和讨论后,最终选择了在方案二的基础上进行进一步优化。因为对于方案一,显示和未显示的表头未进行位置上的区分,如果减轻选中表头的视觉样式,那么用户分辨表头状态就会变得困难,难以寻找视觉的平衡点。
四:方案优化
方案二优化的主要目标是在保证体验的情况下减少用户的学习成本,尽可能直观。那么,如何让用户更好地理解界面呢?最简单的方法就是通过文字来说明。

方案优化
在这次优化中,我将已显示表头和未显示表头通过标题隔开,让用户清晰地知道表头的状态,同时在已显示表头标签上增加了删除按钮,点击 “ × ” 即将表头移动到未显示区域,让用户快速明白如何操作。
但是,优化后的方案对于向下拖动移除、向上拖动显示的交互仍然未给予足够的引导,而再通过增加文字进行引导就会让页面内容过多,视觉上会大大减分,这种情况下又该怎样去引导用户呢?带着对这个问题的思考,我再一次进行了优化,最后得出的方案如下图:

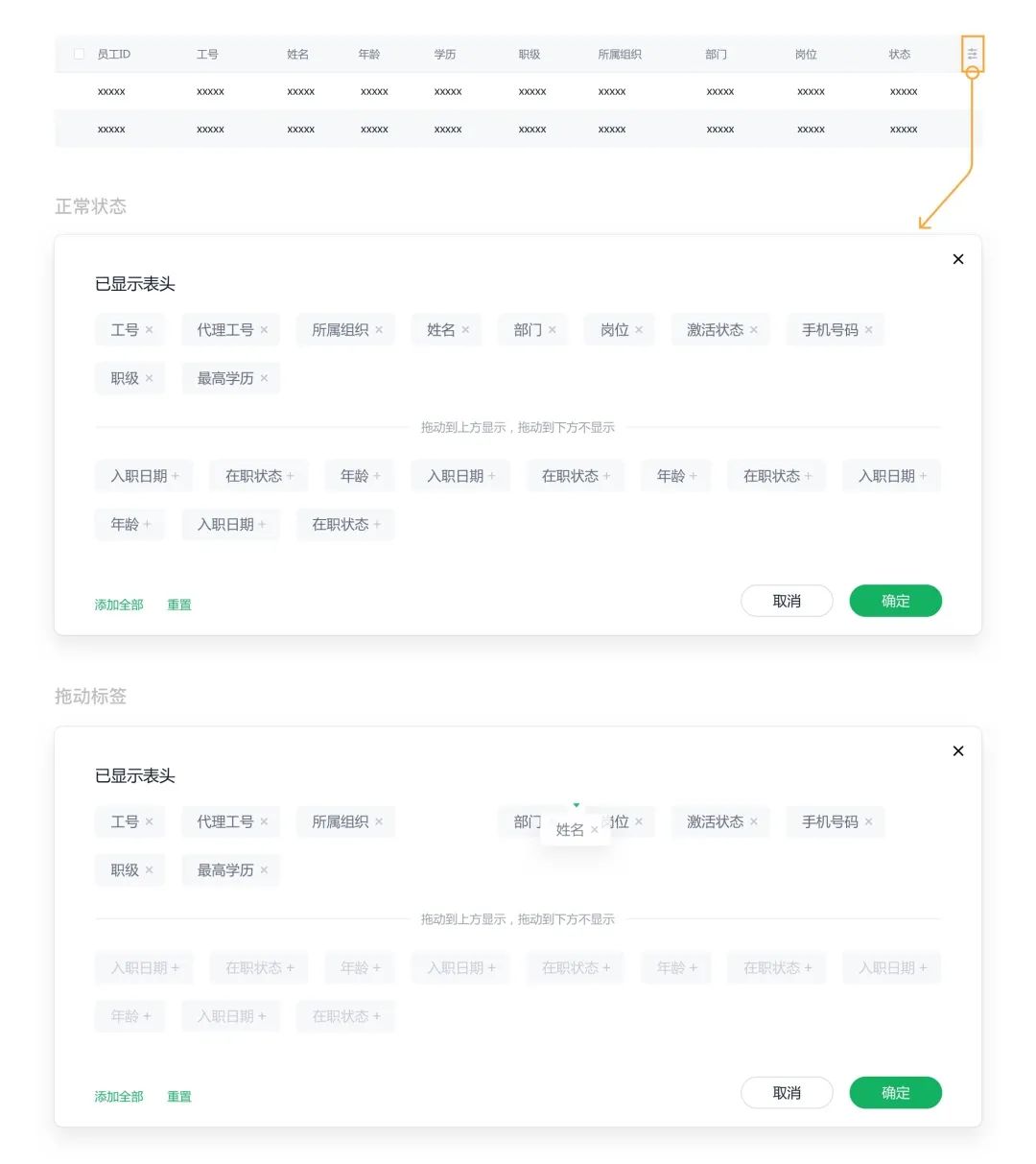
最终方案
在最终方案中,我将已显示表头和未显示表头用分割线分开,删除了“未显示表头”这一不太必要的字段,并用“拖动到上方显示,拖动到下方不显示”来引导用户进行操作,同时用户也能通过 “ × ” 和 “ + ” 图标进行快速移除或添加。
五:设计输出
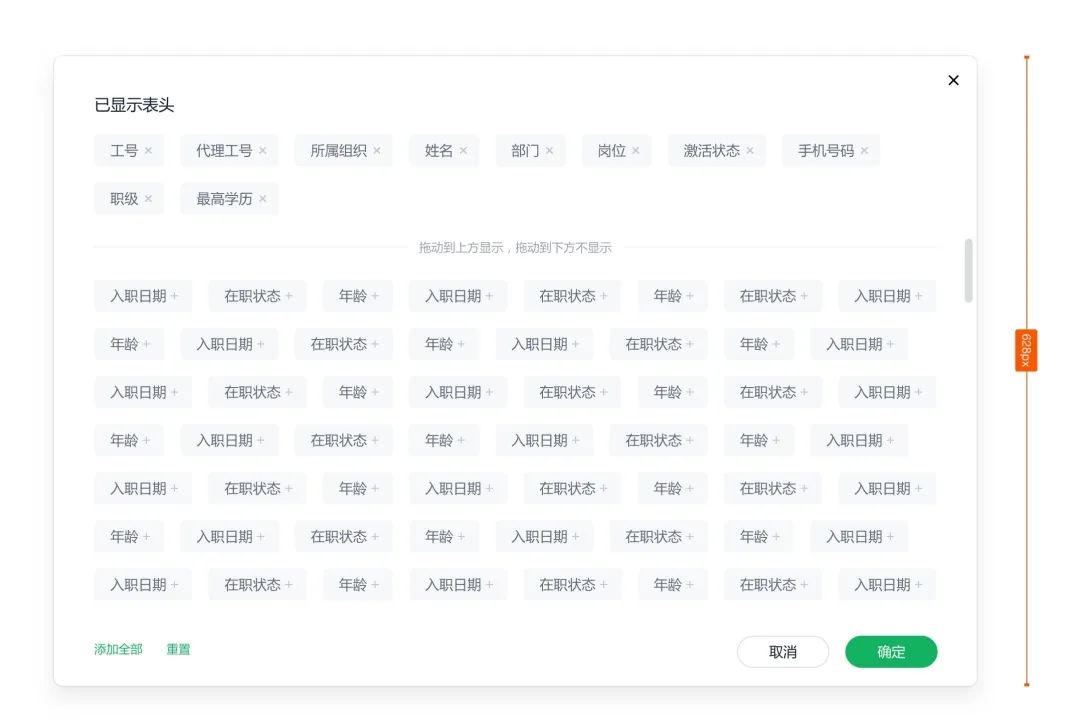
在完成了主要部分的设计后,还需要考虑一些极端情况及其他的特殊问题。例如已显示表头区域的最小高度是多少?这个弹窗的最大高度是多少?内容超出最大高度后如何显示?更改的设置数据是保存在本地浏览器、个人账号还是所有账号?这些问题在交付给开发的设计文档里都需要表示清楚。

超出最大高度后的显示
六:总结
本文是我的一次设计复盘,讲述了 “列表设置”这一功能从明确需求、竞品分析、初步方案设计、方案优化到最后输出方案的整个设计过程,以用户体验为基础,从交互、视觉等多方面寻找最优解。如果这篇文章对你有些许的帮助或者带来了一些启发,不要忘了点击下方的“赞”或者“在看”支持哦!



感觉对你有帮助记得「赞」和「在看」哦
本文源自微信公众号:UIYA体验设计








评论0