上一篇文章我们讲了黄金分割线,黄金风格线是蛮神奇的东西,是大自然的一种现象。我们不知道是为什么,只知道它非常漂亮。
但是黄金风格线还不止这么多的表现形式。它还有一种更复杂的表现形式叫黄金螺旋线。而从黄金螺旋线里呢可以推倒出一个黄金兴趣点。
于是我们就把黄金螺旋线和最佳兴趣点都统称为黄金分割的衍生品。在设计中应该是算比较高级的一种构图技法了。
01黄金螺旋线
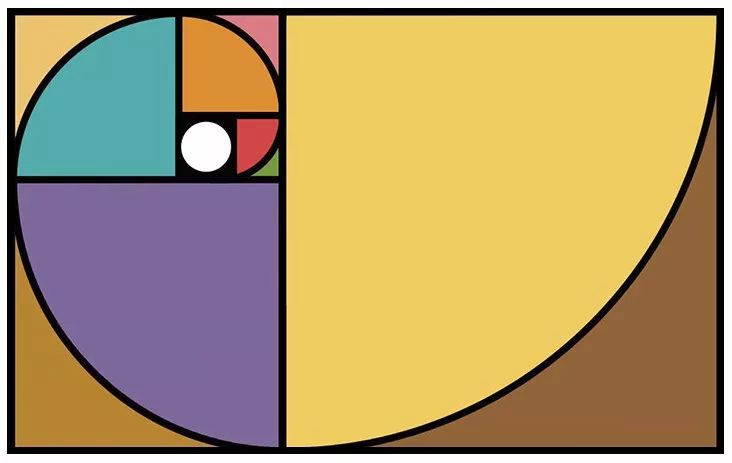
有了黄金风格线的基础以后,黄金螺旋线其实不是特别难理解。首先我们画一个长宽比为黄金分割比1:0.618的长方形,黄金风格线可以把长方形分割成一个正方形以及又是一个长宽比1:0.618的小长方形。在小的长方形里面我们还可以不断的分割,分割成一个小正方形和一个小的长方形。
分割成这么多以后神奇的事情就要发生了,每个正方形画一条圆弧链接起来后一条神奇的黄金螺旋线就产生了。

黄金螺旋线不在这过多的讲解,下篇文章和斐波那契螺旋线一起细讲…
02最佳兴趣点
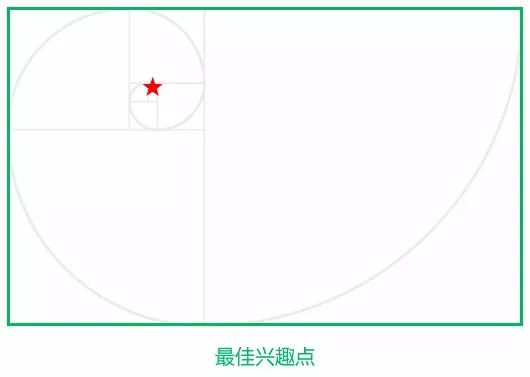
来看看黄金螺旋线衍生的最佳兴趣点在什么位置?(如下图)

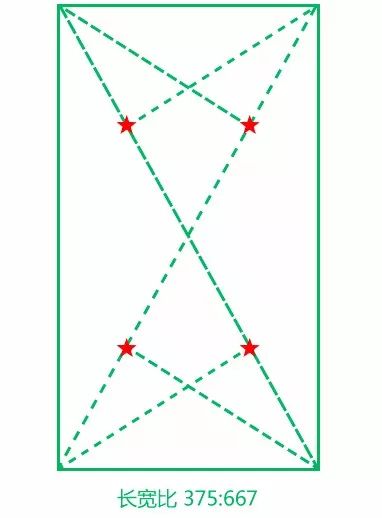
在设计中实际应用的时候,想找出这个点来绝对不是很容易的事情。所以怎么办呢?有简单找到最佳兴趣点的方法吗?长方形的一条斜线链接起来,另一个顶点画一条垂直于这条斜线的点基本就是最佳兴趣点的位置。(如下图)

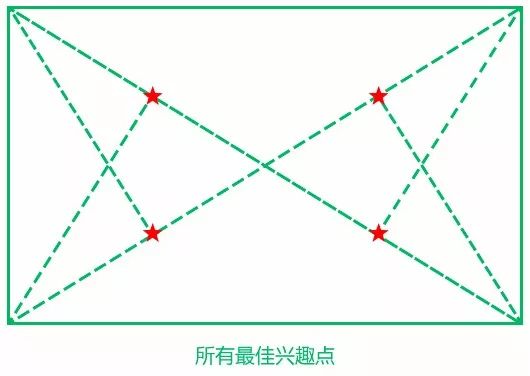
画面中不止一个最佳兴趣点,一个画面中会有四个兴趣点。会更好的方便我们利用。(如下图)

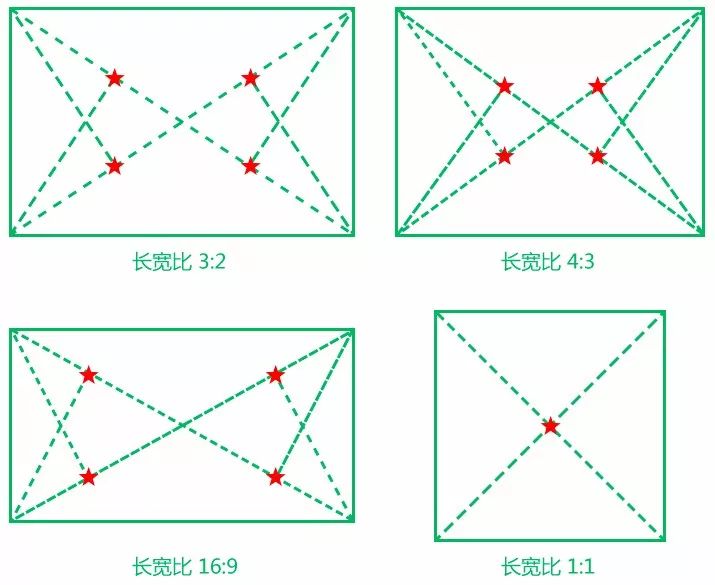
画面长宽比不同,最佳兴趣点的位置也不同。这里我们列举常用的长宽比尺寸4:3/3:2/16:9/1:1。(如下图)

在移动端主流尺寸中,iOS尺寸使用750*1334,安卓尺寸使用1080*1920。这俩个尺寸正好等同于一倍图375*667的比例。

案例分析

(如上图)图片案例来自摄影师7kidz的摄影作品,图片质量很高,整体风格很符合现在主流的抖音风,那就顺便做个直播类的UI界面设计来诠释最佳兴趣点的魅力。

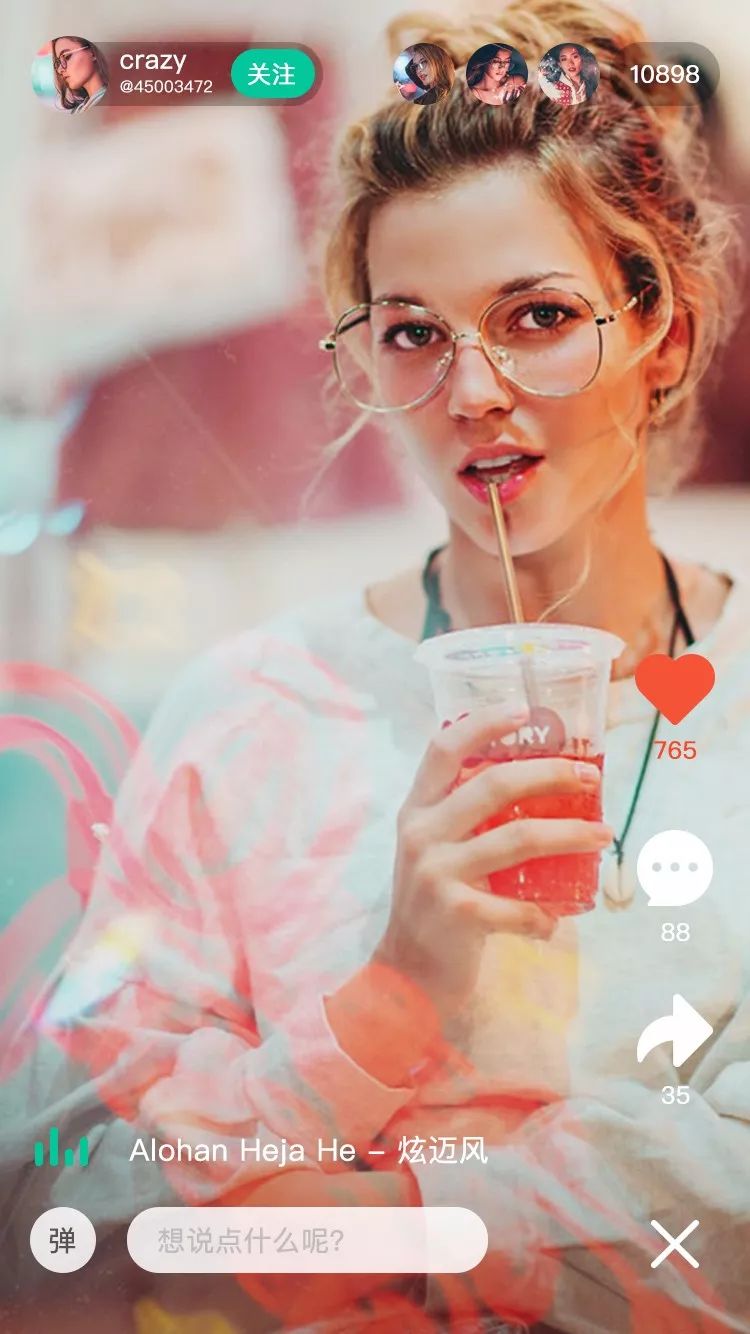
案例一同样大小的图片我们按照俩种方式进行摆放,左边的图片我们参考黄金分割线,把人物的眼睛靠近上黄金分割线的位置;右边的图片我们把人物的右眼放在了右上的最佳兴趣点的位置。然后我们去掉辅助下再对比下(如下图)

虽然我们参考了俩种方式进行排版,图片本身就很精美,很多人就感觉随便放放就好了,左边的黄金分割线构图单看也是很棒的,所谓没有对比就没有伤害,当黄金分割线遇上最佳兴趣点,哪个好效果是显而易见的。从画面的饱和度跟视觉引导显然右边的整体感觉更饱满一些。加上直播平台元素整个界面(如下图)


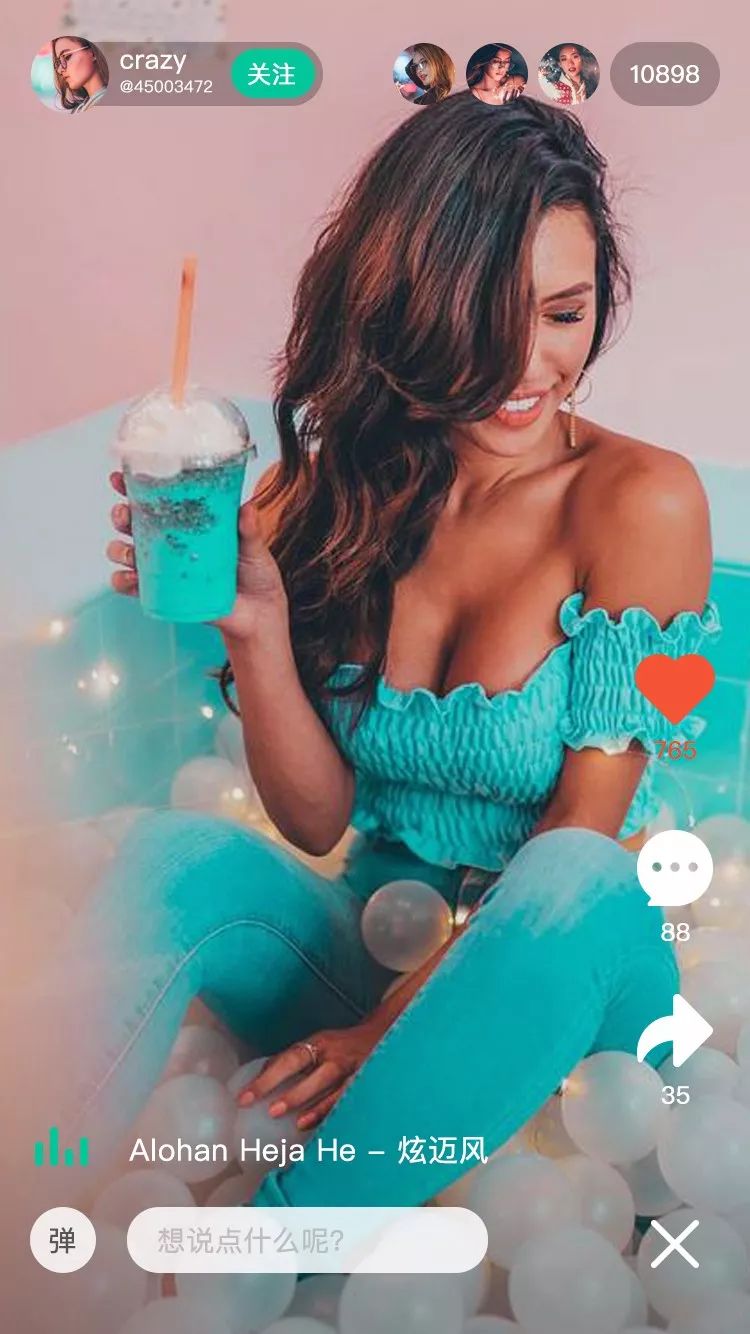
案例二画面中人物前方的效果很出彩,想办法尽可能保留,所以把人物右眼放在右上最佳兴趣点的位置,正好左前方灯管不规则的物体的重心也恰巧在左上最佳兴趣点的位置,这样就有运用了俩个最佳兴趣点,画面更加丰富起来,加上直播平台元素整个界面(如下图)


案例三画面中人物的睫毛放在右上最佳兴趣点的位置,刚看到画面的时候我们第一眼会被美美的胸部所吸引,但是我们眼神会顺势往右上看到美女的睫毛。是的因为我们把它放在了最佳兴趣点的位置,不会因为它占的面积很小而被忽略。这个案例其实最具代表性。加上直播平台元素整个界面(如下图)

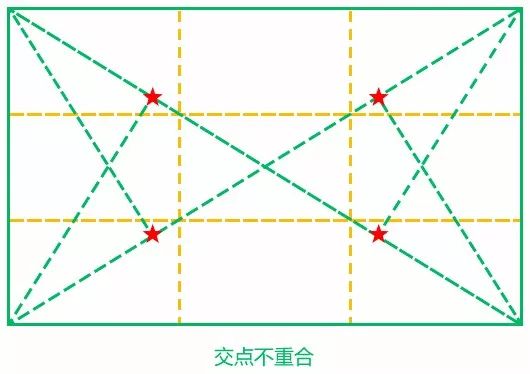
“最佳兴趣点是不是和黄金分割线是重叠的?”

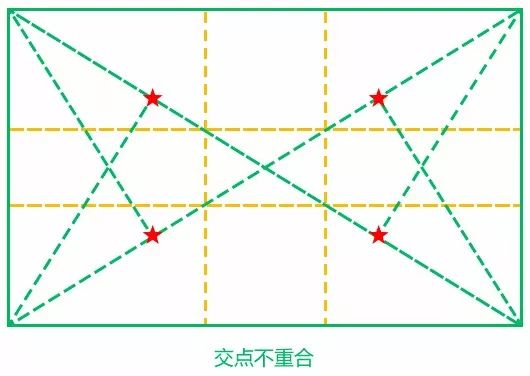
最佳兴趣点和黄金分割线交点不重合的,黄金分割线的交叉点比最佳兴趣点更靠近画面中心。
“那是不是就是三分线的横竖线相交处啊?”

最佳兴趣点和三分线交点也不重合?最佳兴趣点比三分线还要更外一点。
最佳兴趣点可以和黄金分割线或三分线一起使用吗?
答案是肯定的,一起使用会增加我们布局的多样性,内容可以排的更加丰富。

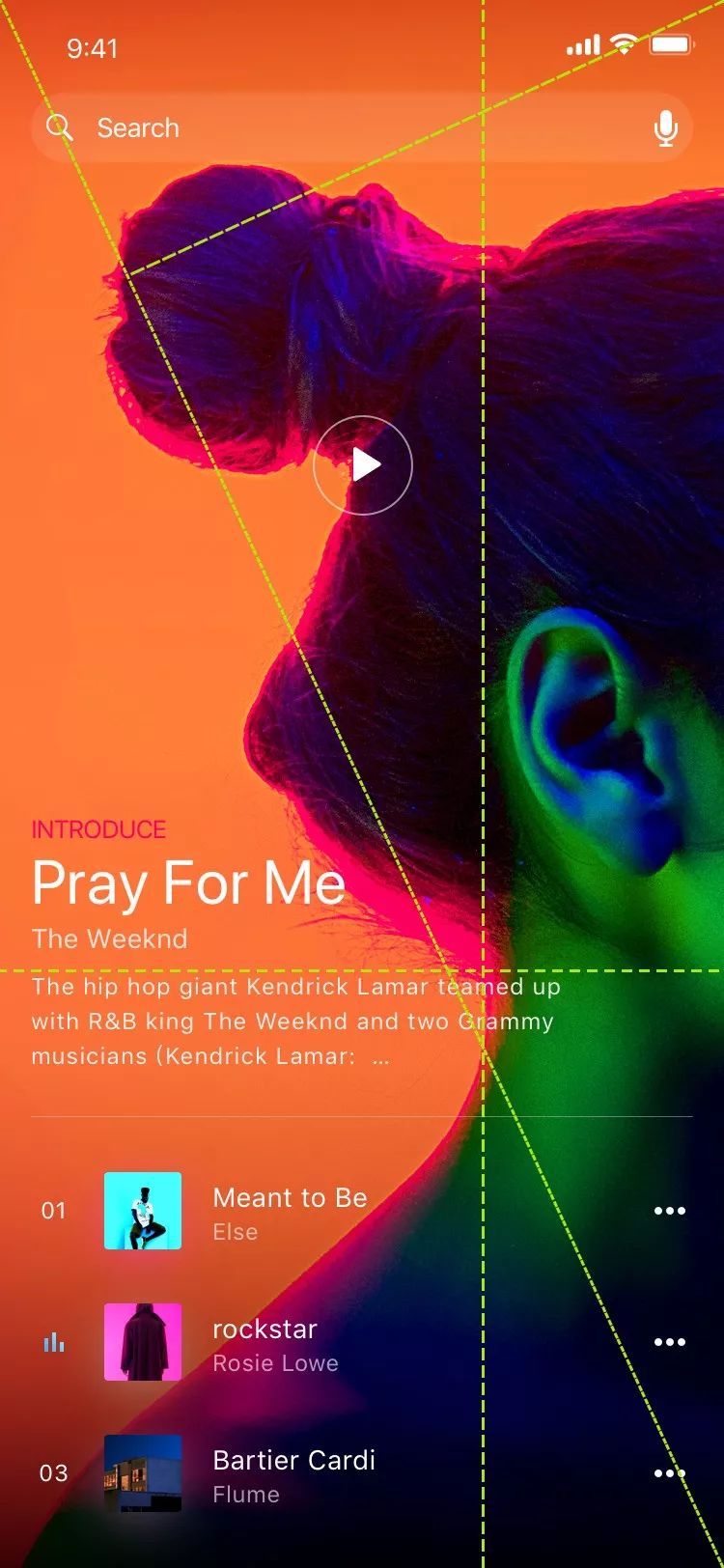
(如上图)画面中最突出的是人物的头发,我们把头发的形成的点放在了左上最佳兴趣点的位置,微调人物,在画面中的人物重心差不多在三分线所在的这条直线上。标题和正好的做为一个整体的中心放在下黄金分割线的位置上。在加上音乐封面/歌曲名/播放按钮再微调画面使画面达到视觉平衡。

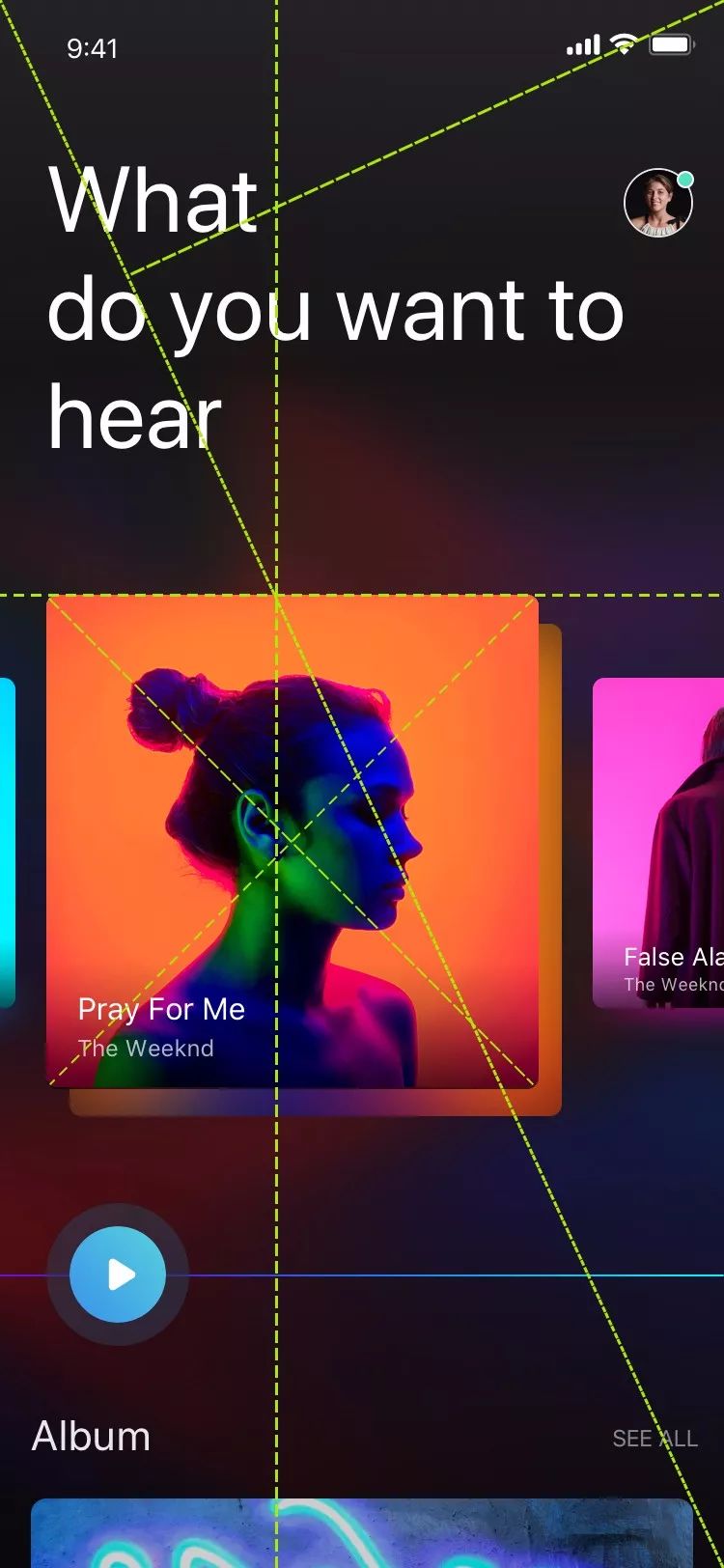
(如上图)音乐专辑封面为正方面,最佳兴趣点就是正方形的中心点,封面人物重心放在正方形的中心,封面放在靠近上黄金分割线的位置;大标题差不多在左上最佳兴趣点的位置,整个画面重心在左黄金分割线的位置,为了达到视觉平衡,右上角加了一个头像形成大小对比,让画面更稳定,不至于左边太重而失去平衡。加上播放按钮/推荐的封面后再调整。(如下图)

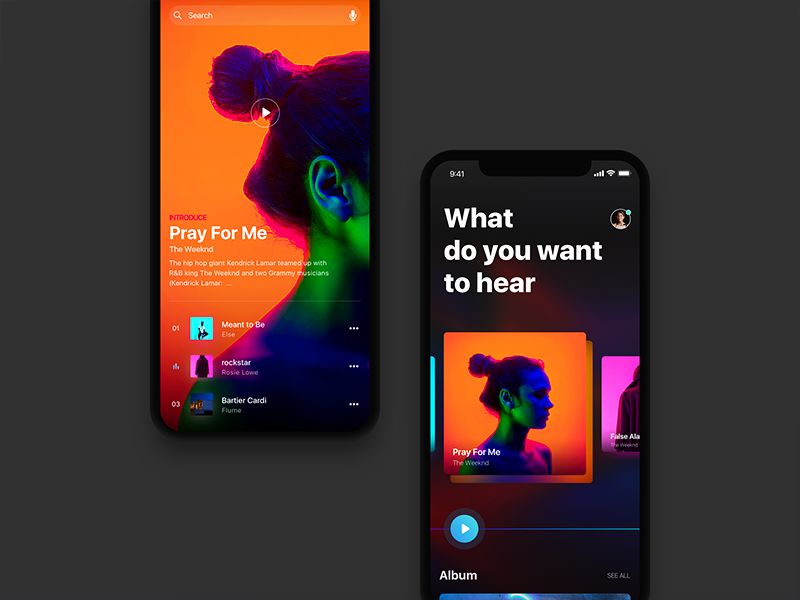
最后感谢RDD团队@小朋友提供的案例支持,作品曾被木子李收录的优秀作品。
总结
黄金分割线、三分线、最佳兴趣点,每个还可以分上下左右4个构图方案,这里我们就已经有12种排版方式可以考虑了。构图的时候是否使用黄金分割线、三分线、最佳兴趣点并不是绝对的,它只是方法之一。如果你有排版基础,以这个为参考相信一定排出不错的版式。
也许你还想读:
原文地址:水手哥学设计(公众号)
作者:水手哥









评论0