黄金分割大家应该早就有所耳闻,作为一名UI设计师,可能一直感觉它离我们很遥远。那么怎么能利用黄金分割线更加完美的构图呢?今天分享的文章就是关于黄金分割线的实际运用,我们来看看作者有哪些经验要分享给我们的吧~
01 至高无上的黄金分割比例
这种东西是很神奇的事情,你了解的越多越会绝的这是一个不可思议的事情。甚至有人称之为上帝的密码。
那黄金分割线到底是个什么东西呢。它在什么位置?它在画面中的什么地方?
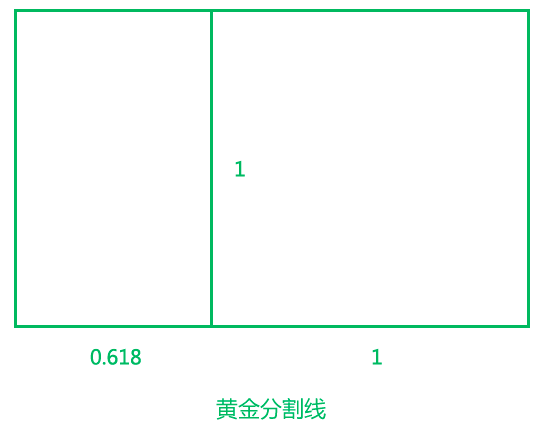
有一条线条,如果我们从中切一段,如果左边是0.618这么一个比列,右边是1这么一个比例。
如果符合这样的左右比例我们称之为黄金分割比。那么中间切割的位置就是我们黄金分割线的位置。

我们大体概括一下:
- 黄金分割线是指将整体一分为二
- 较大部分与整体部分的比值
- 等于较小部分与较大部分的比值
- 其比值约为0.618
- 这个比例被公认为是最能引起美感的比例
总结一句话就是:0.618的比值最美
0.618的比例怎么来的?
有人做了一个实验,他们拿着一些长方形去问全世界的人,说哪个长方形最好看?
结果所以的人都不约而同的选择了这种长方形。西方的,东方的,土著的都选择了如下图的这种长方形。

科学家们就很奇怪它到底奥秘在哪?要分析分析它。这个长方形如果从中间画一条线,把它分割成俩个形状的话,右边可以是一个正方形,左边小的长方形的比例和原来的长方形的比例是一摸一样的。
小的长方形也可以切割出一个正方形和一个等比例的更小的长方形。这种长方形只有黄金风格的长方形才能做到。

02 运用黄金分割线构图
画面长宽比不同,黄金分割线位置也不同。这里我们列举常用的长宽比尺寸4:3/3:2/16:9/1:1。

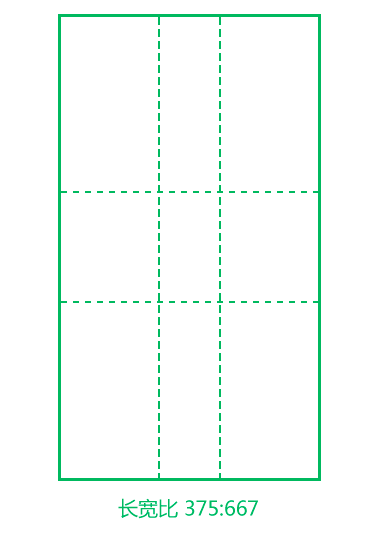
在移动端主流尺寸中,iOS尺寸使用750*1334,安卓尺寸使用1080*1920。这俩个尺寸正好等同于一倍图375*667的比例。

不同长宽比的画面我们按照0.618:1的比例,一个画面可以切割出4条黄金分割线,上分割线/下分割线/左分割线/右分割线。我们在实际构图怎么利用黄金分割线快速排版?
2.1、基本的运用方法
2.1.1、把主体放线上,当然线状的主体才能放线上。
在构图中我们经常遇到正方形/长方形等规则的形状,前期我们把规则的形状中心放在黄金分割线上,等所以内容添加完成后再分析画面的重量,微调来平衡画面。
不是所有的物体都是刚刚好放在黄金分割线上,轮廓化的形状应该根据什么来跟黄金分割线重合呢?应该是形状的重心,而不是中心。

(如上图)长方形的图片是有规律的形状,我们把它的中心暂时先放在右黄金分割线上,从平衡角度来看还是右边重,因为我们还没有把页面所以元素放进去,到时候可以根据画面的平衡感来微调。
2.1.2、多条黄金风格线构图
一个画面中,可以切割成上下左右四个黄金分割线,前期练习时可以尽可能把黄金分割线利用好。

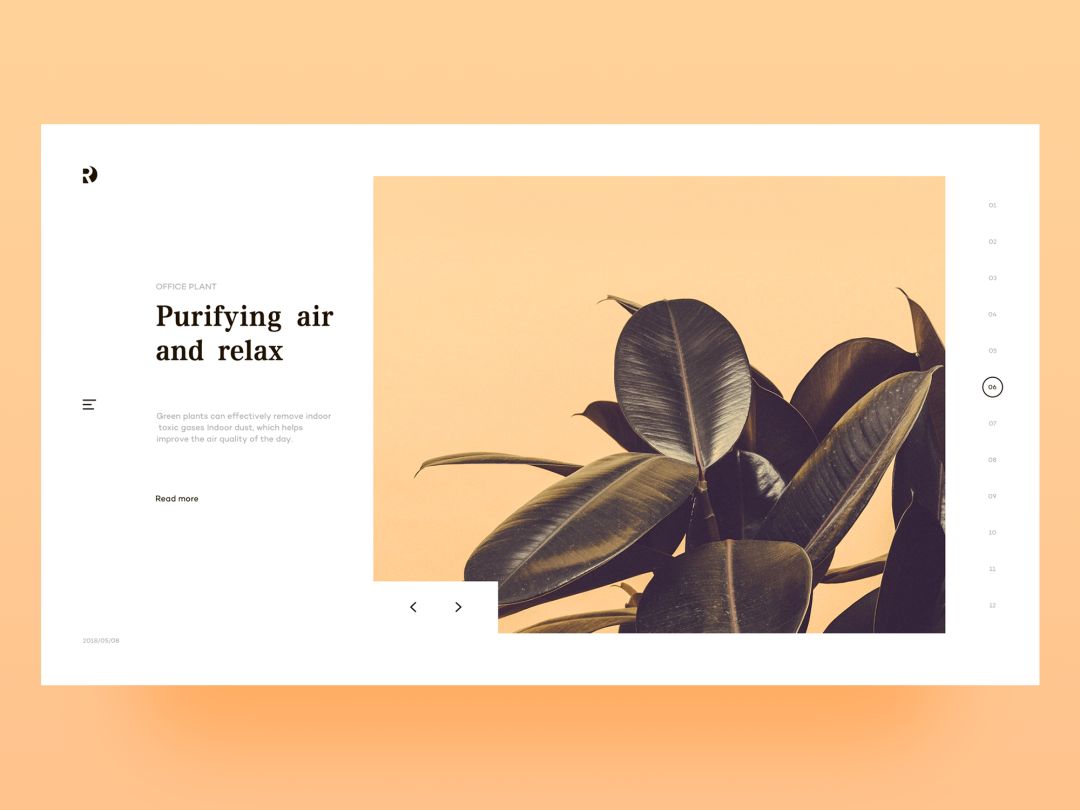
(如上图)我们把图片放在右黄金分割线上,正文大标题放在上黄金分割线上。这样就搭上俩条黄金分割线了,再加上logo/分类/导航等信息整个界面就更完整了。(如下图)

2.2、具体选择哪一条?
初期进行练习的时候,黄金分割线能搭上几条就搭上几条。这么多黄金风格线,如果我用1条到2条,到底选择哪一条?
2.2.1、根据元素选择
界面设计时要根据元素多少进行选区更合适的黄金分割线。

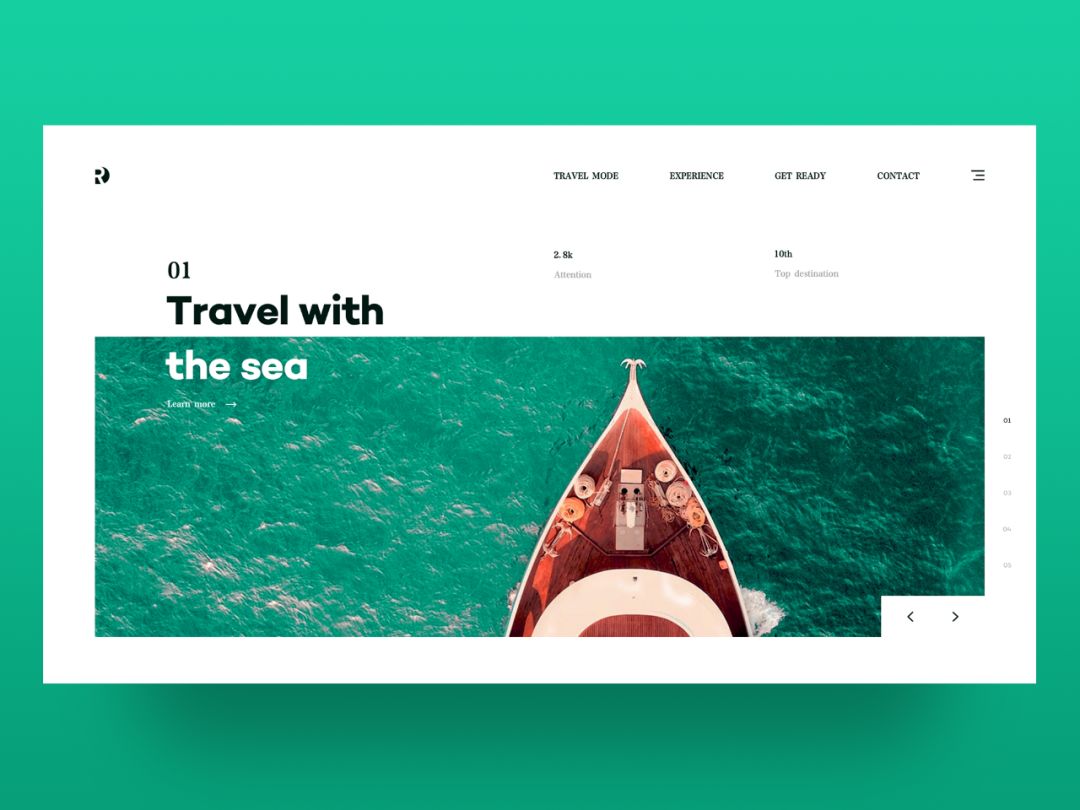
(如上图)最终所以元素都确定后,我们把图片放右黄金分割线上,正文大标题放在上黄金分割线上,正文跟按钮的中心放在下黄金分割线上,图片轮播按钮的中心放在左黄金分割线上。这样四条黄金分割线搭上都利用起来。在这基础之上再去微调相信画面会更出彩的。
2.2.2、根据那边更精彩选择画面
把上下或左右俩条黄金分割线对比一下就能确定参考哪一条黄金分割线了。

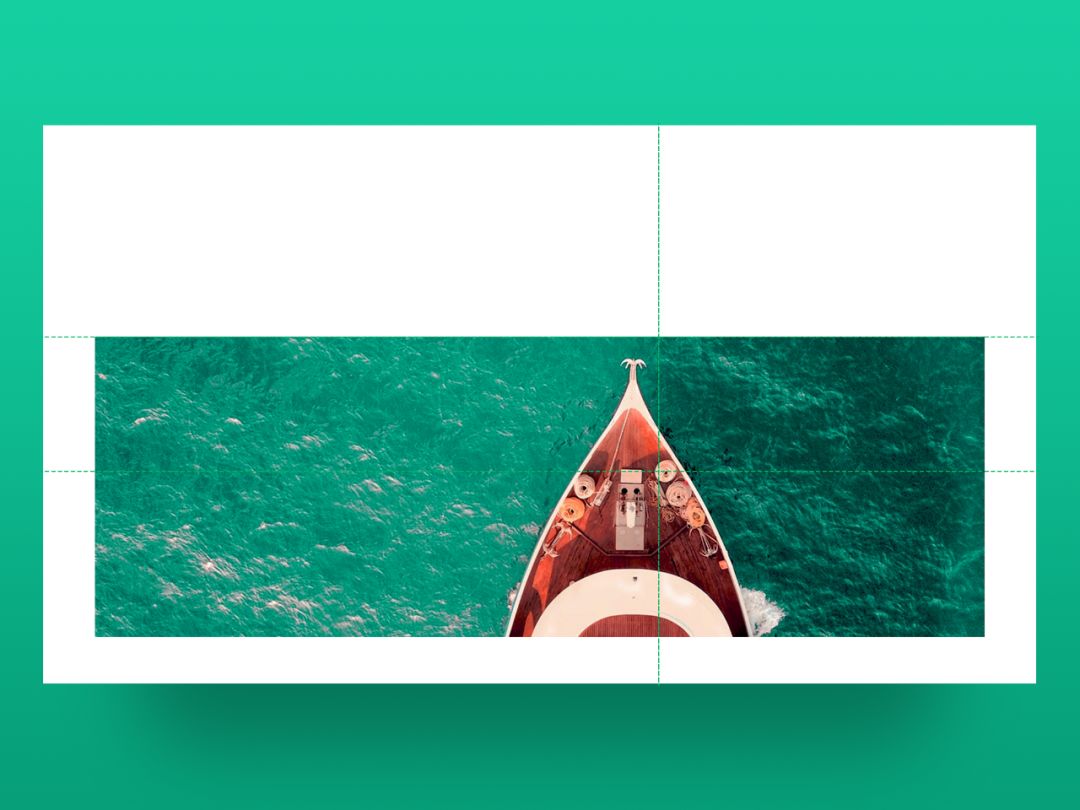
(如上图)我们开始把图片放在下黄金分割线上,上面留了太多空间,图片的内容展示的也很少,画面感不够丰富。

(如上图)根据画面的丰富程度,我们把图片放在靠近上黄金分割线的位置,把图片中主体的放在靠近右黄金分割线附近。然后再添加内容丰富画面,我们为画面添加logo/数据/导航/分类/按钮,让画面更丰满。(如下图)

2.2.3、视线的影响
人和动物的视线朝向会影响到它的摆放位置。

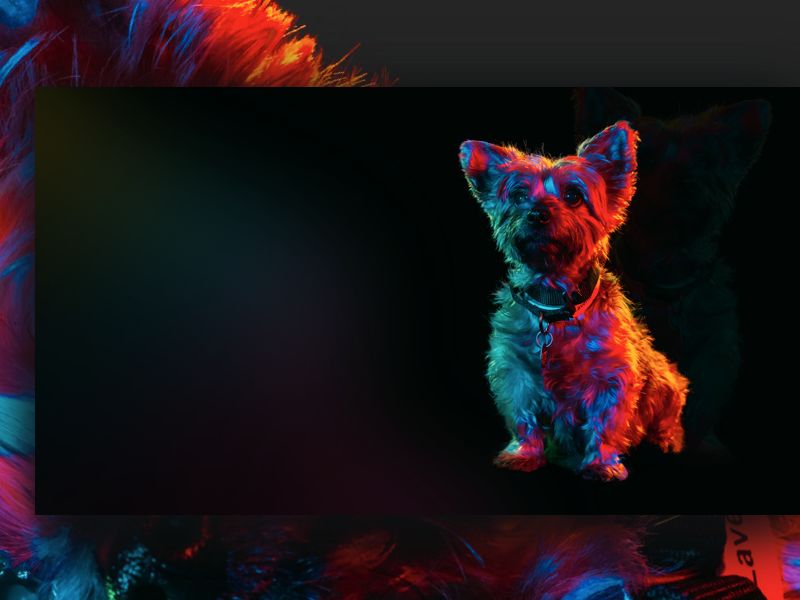
(如上图)小狗狗的视觉朝向是左边,所以我们肯定得把小狗狗放右边。因为它是一个不规则造型,当遇到不规则造型时我们应该尝试找到它的重心,正好它整个形态成一条直线,它的重心应该是沿鼻子的往右的一条隐形的线。主体确认好后,我们在加上logo/标题/正文/导航进行排版,保证画面平衡进行微调。(如下图)

简化的黄金分割线:三分线
我们还有个困难,那就是0.618:1的黄金分割线的位置确实不是很好找。所以对于设计师来说,我们有一种简化黄金风格线的做法?就是三分线。
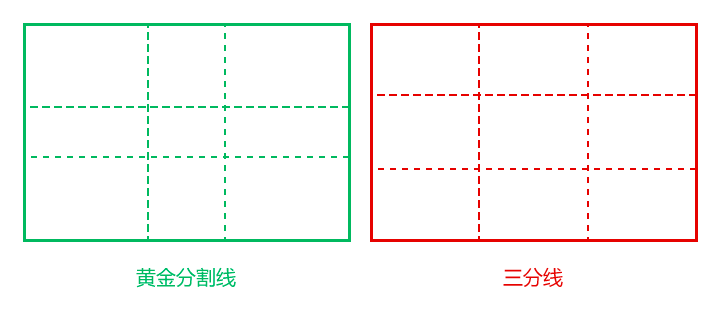
什么意思呢?左边是黄金风格线,右边是三分线。三分线就是均匀的把长方形的长和宽切三段,均匀的砍三段,每个方格都是一样大小。

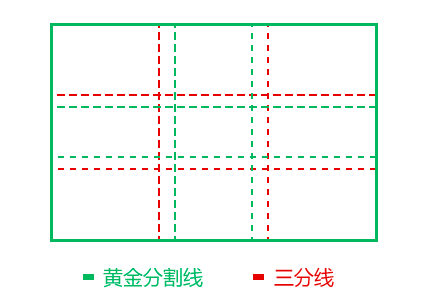
三分线的位置跟黄金风格线的位置差不了多少,但是黄金风格线比起三分线更靠近中央的位置,是这么一个概念。


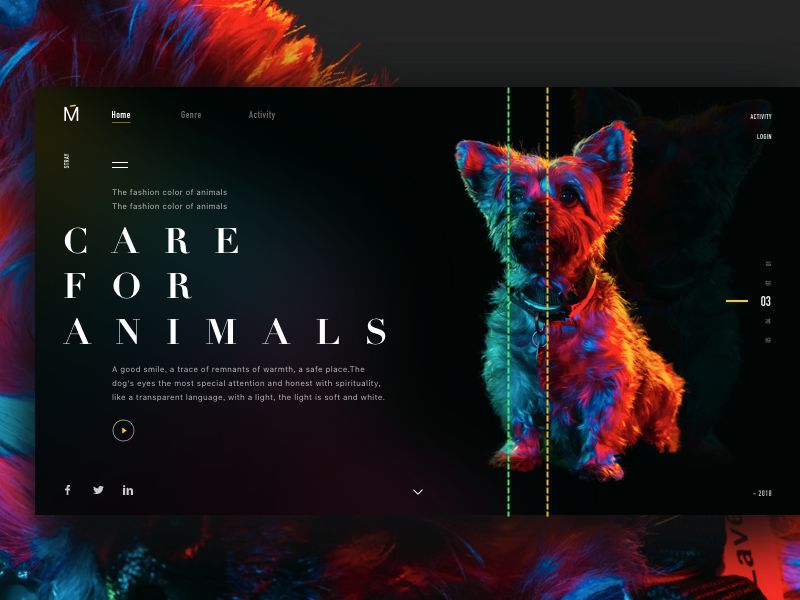
(如上图)绿色的虚线是右黄金分割线的位置,黄色的虚线是右三分线的位置,我们没有直接把主体的重心直接放在黄金分割线上,在这个画面中,因为左右的信息量很大给人很重的压迫感,所以主体如果太靠近左边就会让画面失去平衡,这时候我们就把主体放在了三分线上。
不要说很严谨的把它重心摆在三分线上,一来黄金风格线真实所在的位置是三分线往里靠一点的位置,二来我们说黄金风格线构图/三分线构图不是说让你一定要完全重叠,大差不差就行,具体情况还是要具体分析。
有人问,这么多构图技法设计的时候能顾虑到那么多吗?刚开始的时候跟大家一样也是不会的,但我会做练习,刻意练习。感觉像命题作文,指定什么主题就写什么主题。当你掌握了这种构图之后,你的设计就会变的自由,想怎么构图都是可以的。
反过来你设计好一个作品来分析的时候,你会感觉视觉中心跟黄金分割线也差不离。做不好还是不够熟练,熟练了都是下意识的。还得多练。
最后感谢RDD团队@山贼@小朋友提供的案例支持,作品都是被木子李收录的优秀作品,改的瑟瑟发抖,还好有黄金分割线做支撑。
总结
1、0.618比值最美,一个画面可以切割出上下左右4条黄金分割线
2、基本的运用方法
- 把主体放线上
- 多条黄金分割线构图
3、具体选择哪一条黄金分割线?
- 根据元素选择
- 根据画面精彩度选择
- 根据画面视觉的影响选择
4、三分线,简化的黄金分割线
未完待续,敬请期待…
原文地址:水手哥学设计(公众号)
作者:水手哥









评论0