“个人主页”是一个听起来很熟悉,但又跟“个人中心”傻傻分不清楚的一个模块,一般情况下处于APP底Tab的最右边,通常喊它为“我的”。

这个界面看似没什么挑战可言,给设计师一种“不就是排排版的事儿嘛”的膨胀误解,认为完全在自己射程范围内,整个人都有点飘。
但最近发现,它并不像表面所呈现出的那么简单,其实里面有很多小揪揪需要深挖和思考,所以千万不能小瞧它。
好,废话不多说,上才艺。

讲“个人主页”前,先跟大家捋一下它俩的区别,避免混淆。
首先,并没有官方定义它们的名字,只是喊的人多了也就成了它们的名字了。
所以“个人主页”也好、“个人中心”也罢,只是大家习惯性称呼,为了合作过程中大家在同一个话语体系,提效而已。
个人中心,承载着自己账号信息、设置管理、福利信息等功能的聚合地,主要用于个人信息的管理。

对于“个人中心”,设计师要考虑的最核心是:如何解决“效率”问题。因此信息布局合理,视觉尽可能减少干扰,变得格外重要。
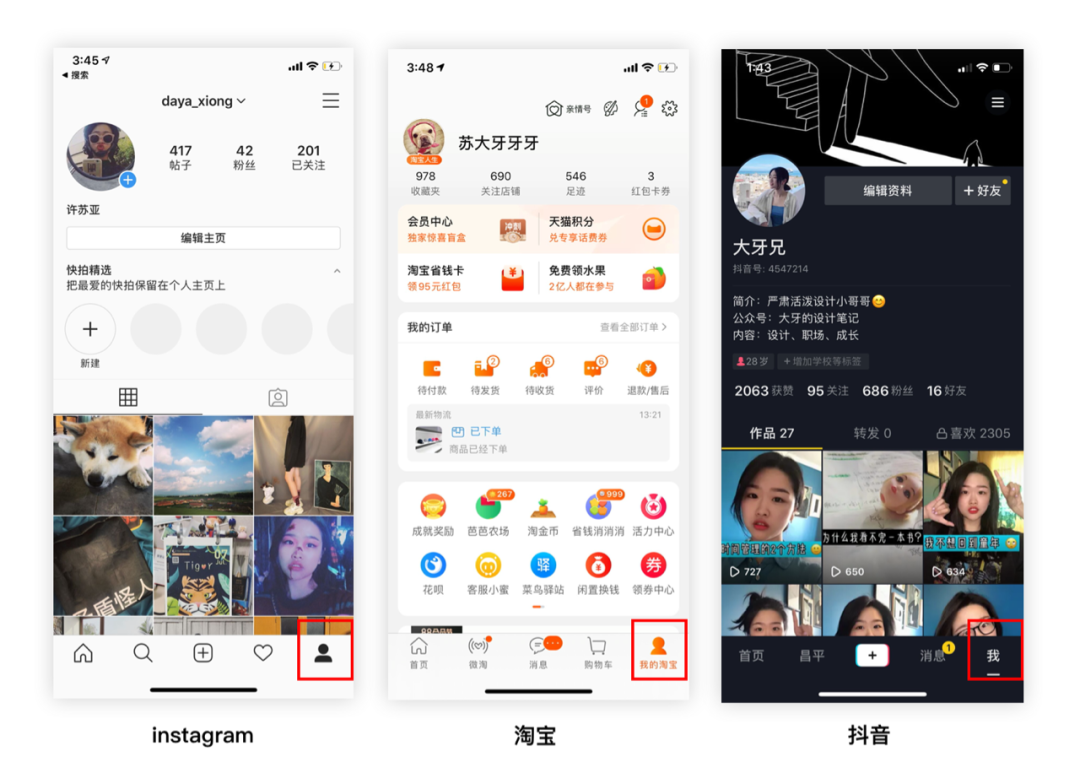
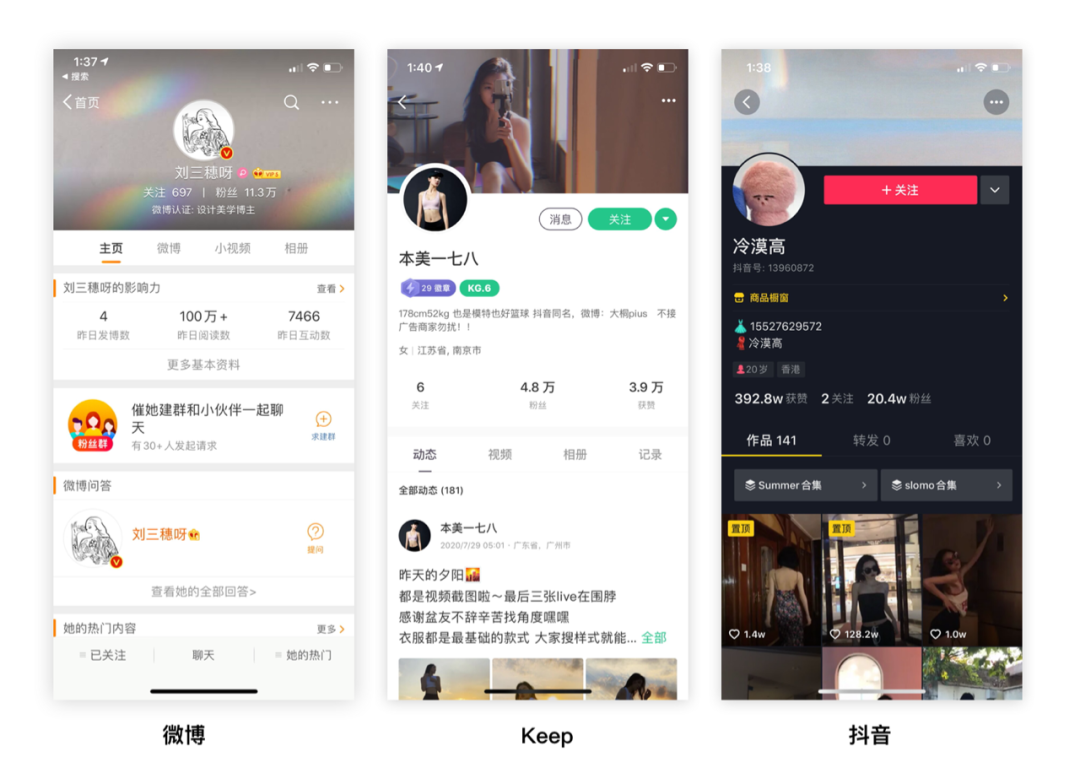
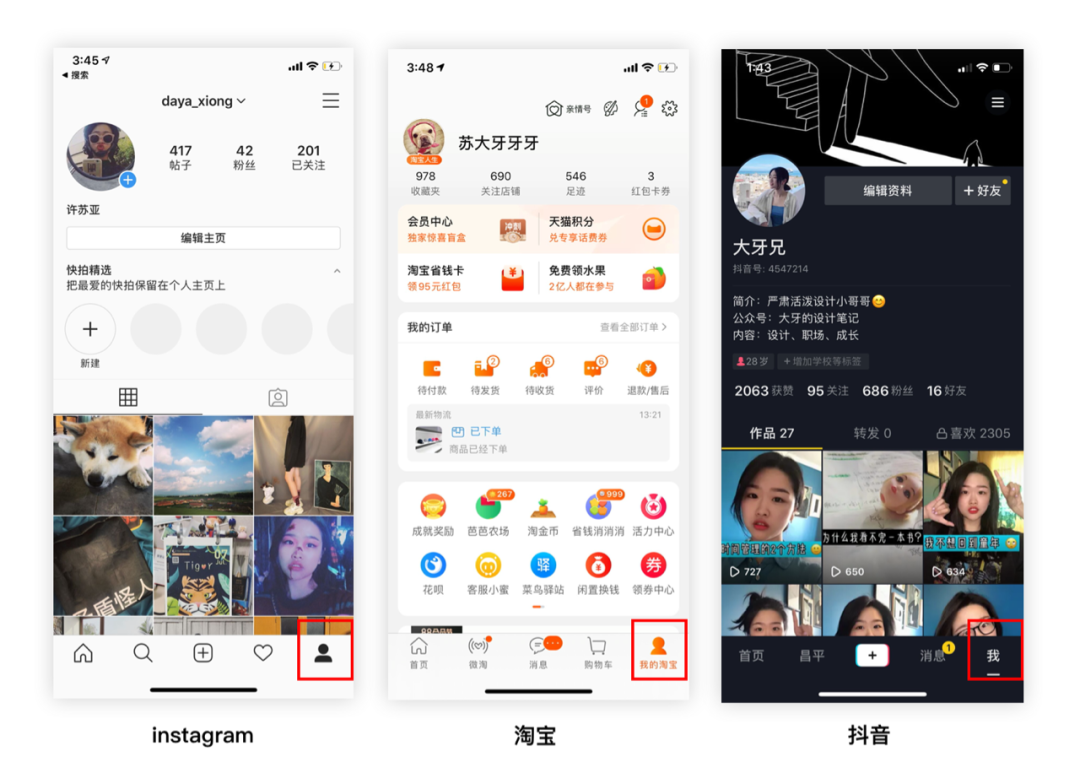
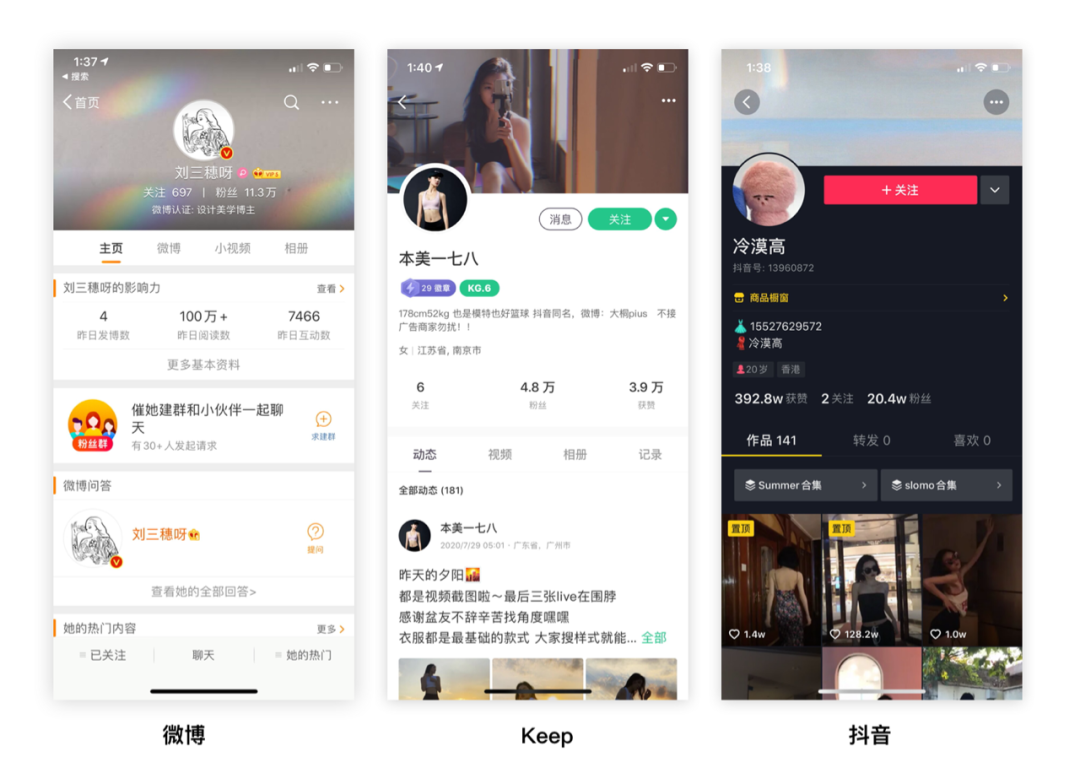
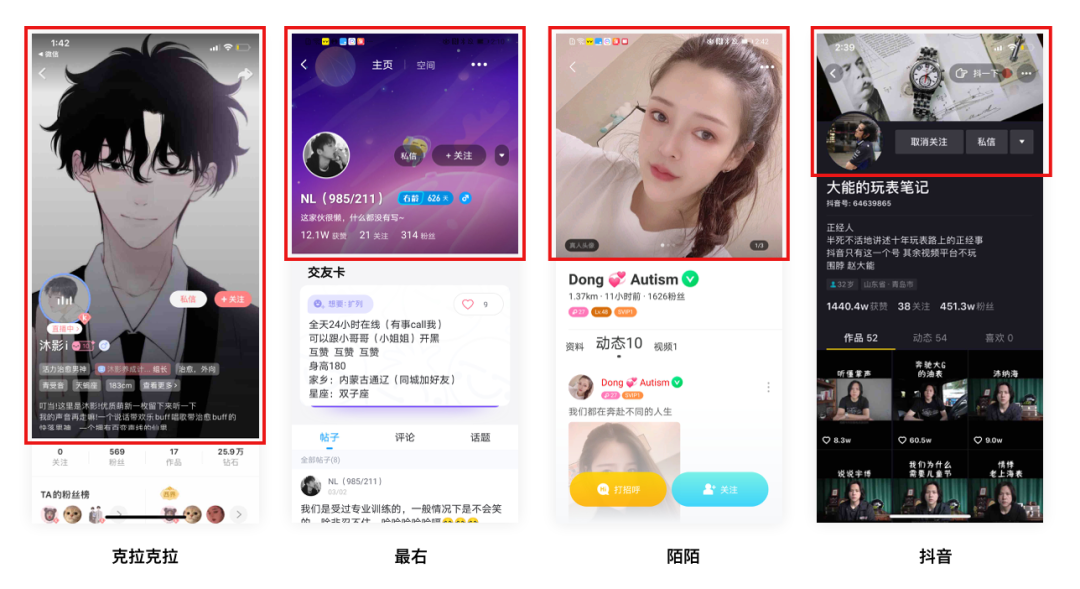
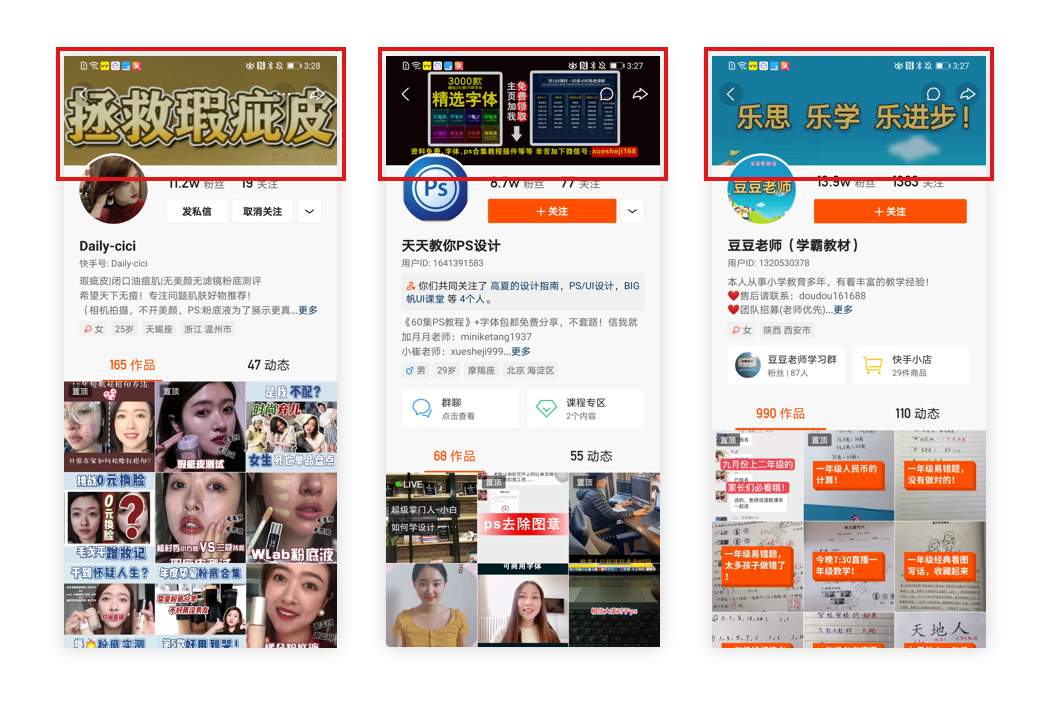
个人主页,一般承载着用户个人信息、个人影响力、生产的内容等等,以此突显自己魅力或定位。常出现在内容、社交、社区类产品中,比如以下产品:

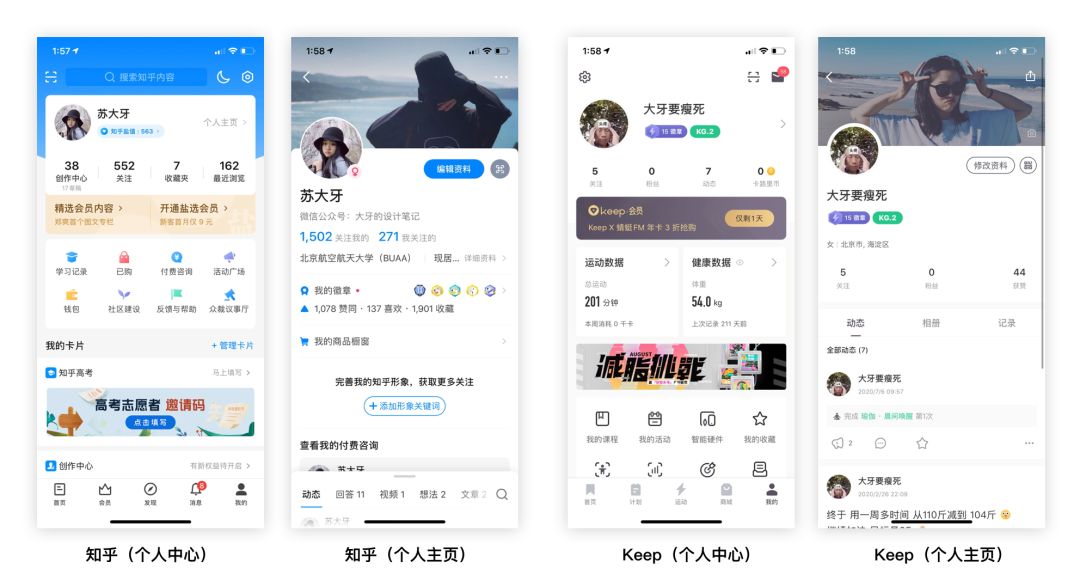
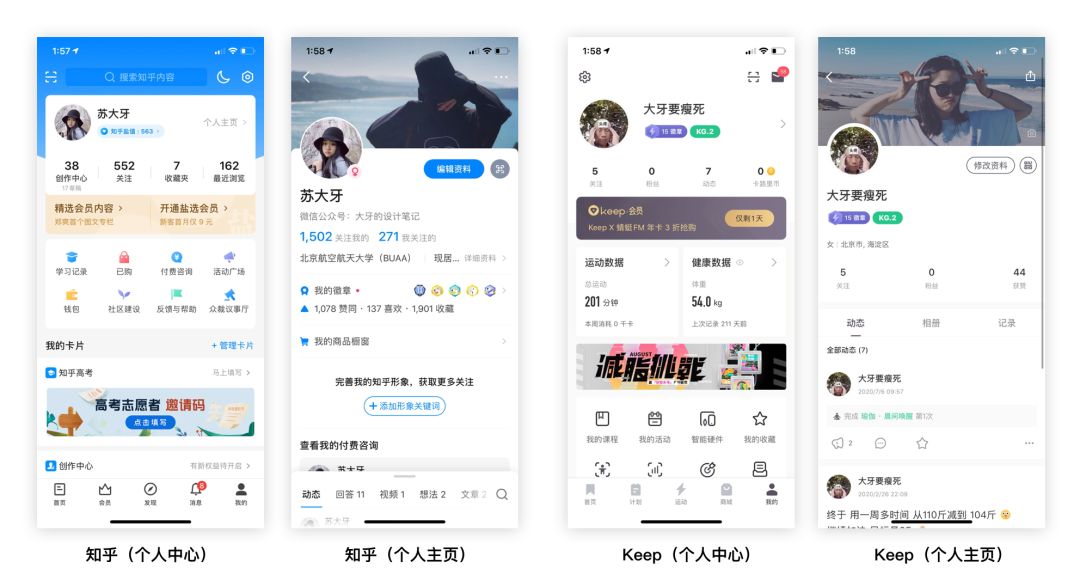
当然,还有一些产品,它既包含“个人中心”,也包含“个人主页”,如下:

整体来看,“个人中心”偏向于个人信息的管理,更关注于“效率”;而“个人主页”偏向于展示自我,关注点更“多元”,会复杂一些,下面会细讲。
搞明白了它们的区别之后,大家会发现“个人中心”相对更简单一些。所以,这次我们先聚焦聊聊“个人主页”。
在工作中,做任何需求都应该有其目的或目标,不然所有的忙碌都容易沦为资源的浪费。“个人主页”也应有其价值和使命。
像上一趴所说,“个人主页”是为了让用户突显或塑造自己的魅力,很像是一个人的“个人名片”。
那么,用户塑造个人魅力对产品有什么价值和收益呢?目标是什么呢?

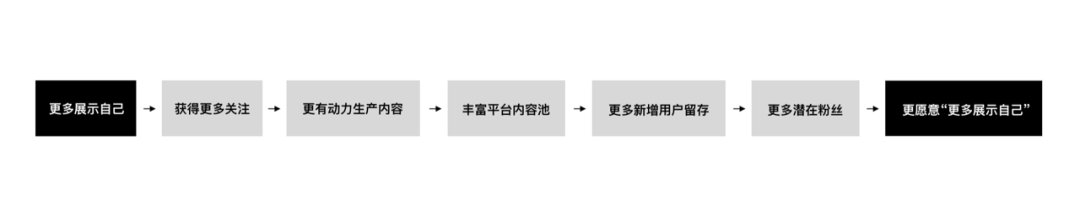
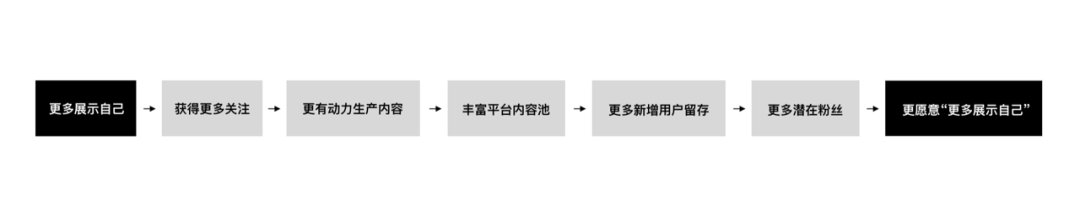
拿短视频产品举例:如果用户能够在“个人主页”充分展现自己的才华和魅力,从而带来了更多浏览者的“关注”,那他们就更有动力分享或生产优质内容,进而使产品内容更加丰富;从而吸引更多新用户的浏览、留存。
更多新用户的加入、浏览、留存,让内容生产者有更多的涨粉空间,粉丝规模做起来之后再进行商业化。这样对消费型用户、内容生产者、平台方都有利,进而处于良性循环。

了解完“个人主页”存在的价值和目标之后,那么,作为产品或设计师们需要帮助用户解决几个问题:1.树立人设;2.辅助吸粉; 3.助力变现。

树立人设,本质上是两种目的:获得认可(提升关注/约X),获得收入(提升变现能力)。
个人主页里有几个区域,影响着用户建立人设:
a.头图区;b.个人信息区;c.作品区;

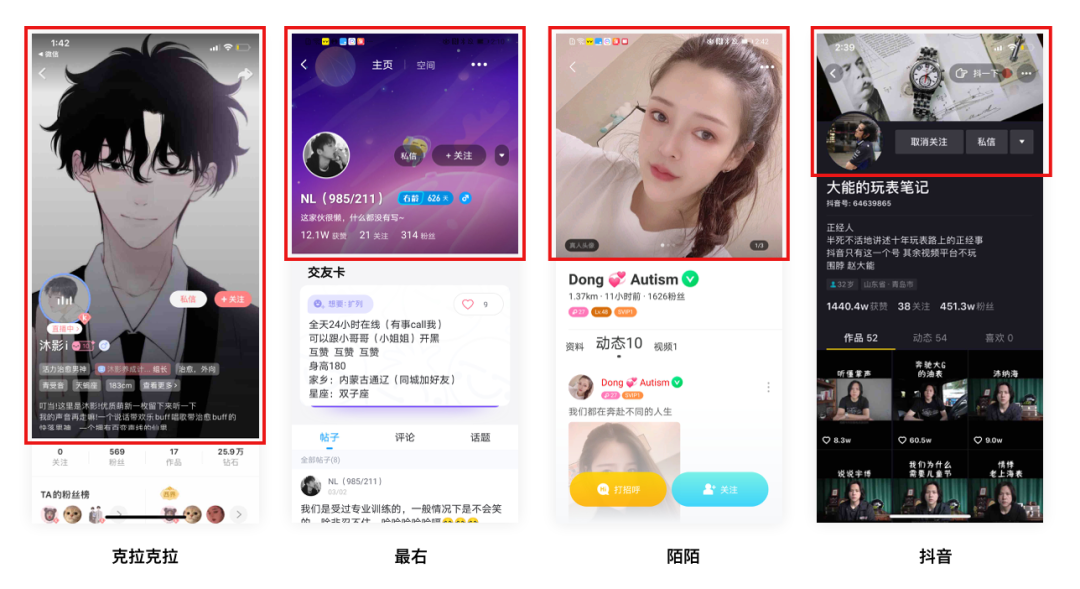
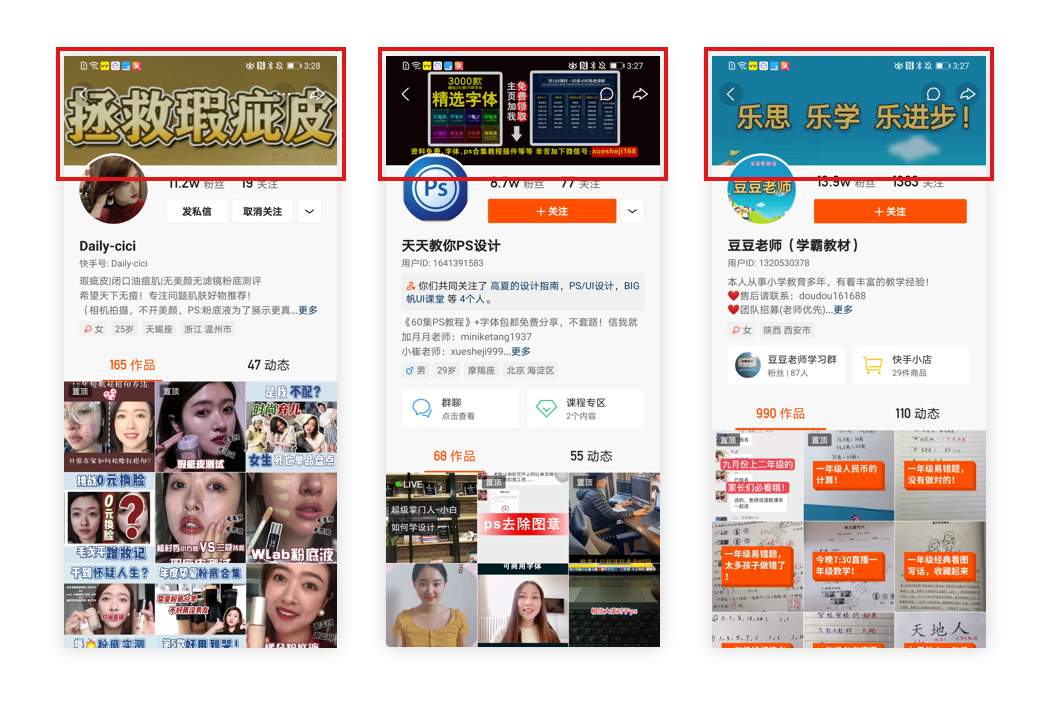
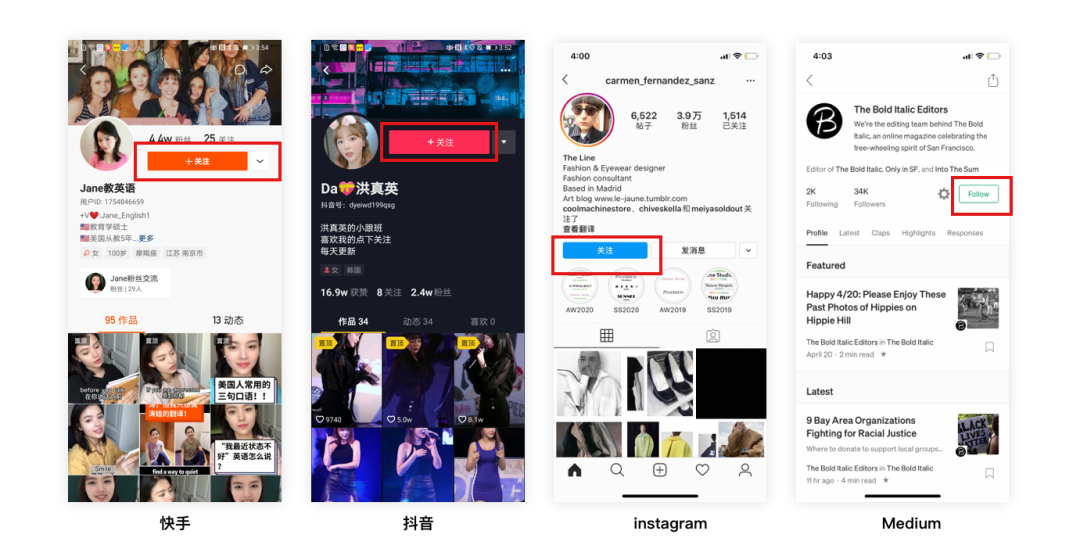
为了让浏览者进入“个人主页”快速了解作者,头图这种处理手法,是很多社交/社区/内容类产品,“树立人设”的标配。
比如:社交类产品的头图,用户要么放自己照片,要么放风景;

大V、商家等角色的用户,会把头图打造成自己品牌的招牌,辅助浏览者快速了解自己定位。

不过,头图尺寸占比要把控好。尺寸大小会影响界面的“屏效比”和用户“上传门槛儿”,对产品核心数据也有着千丝万缕的关系。
b.个人信息区
个人信息区,也是作者的基础资料。一般包含着:用户的昵称、账号、简介、标签、粉丝关注量、关系链等信息。这个区域设计时需要重点考虑“信息亲密度”和“信息优先级”。
信息亲密度:指的是如何将更亲近的信息,以信息组的形式传递,减少用户认知成本。
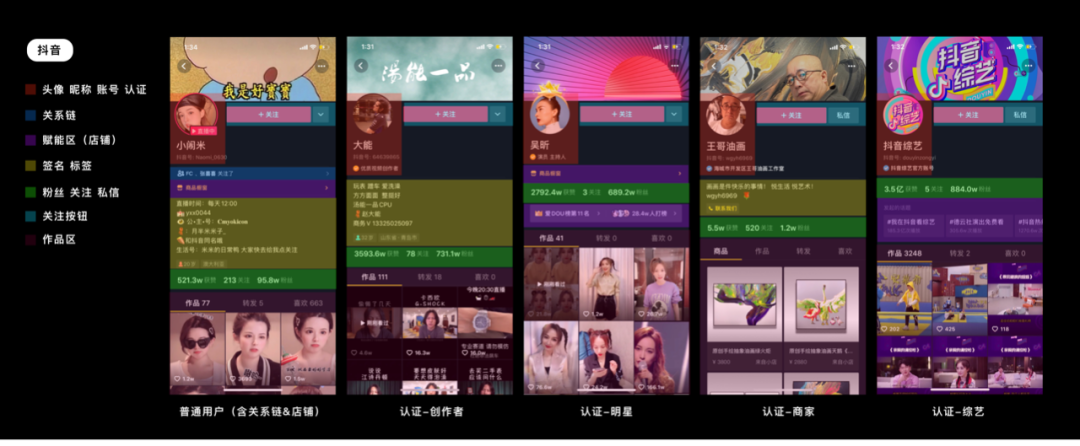
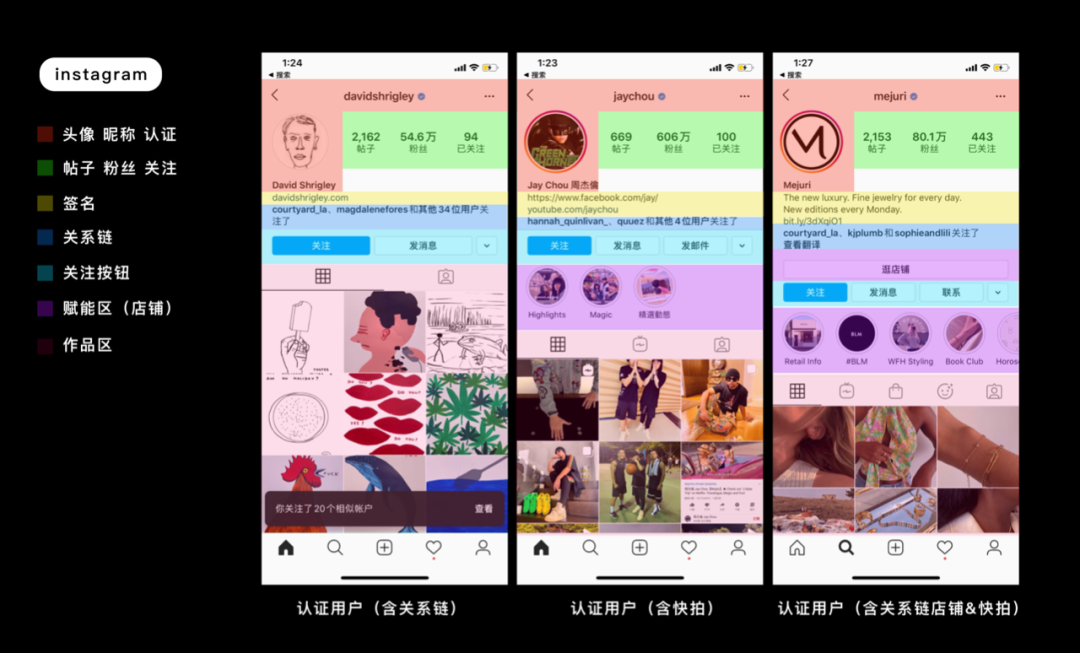
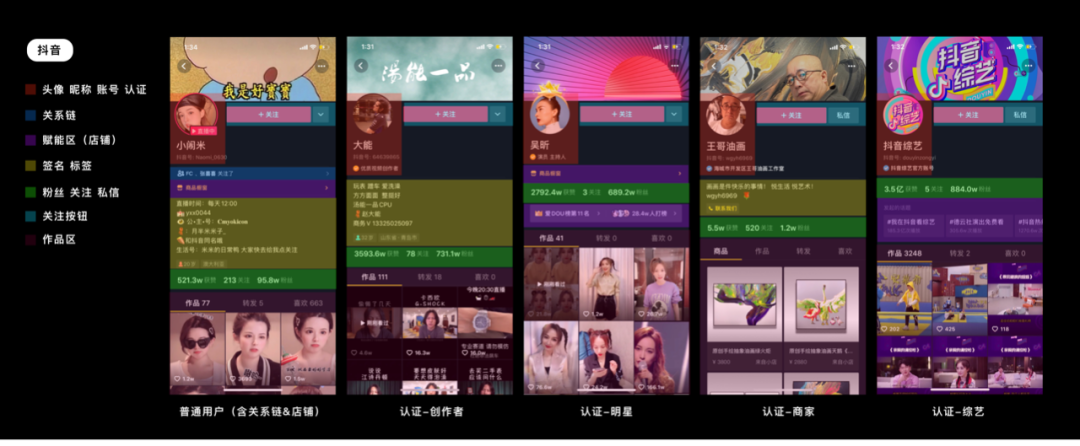
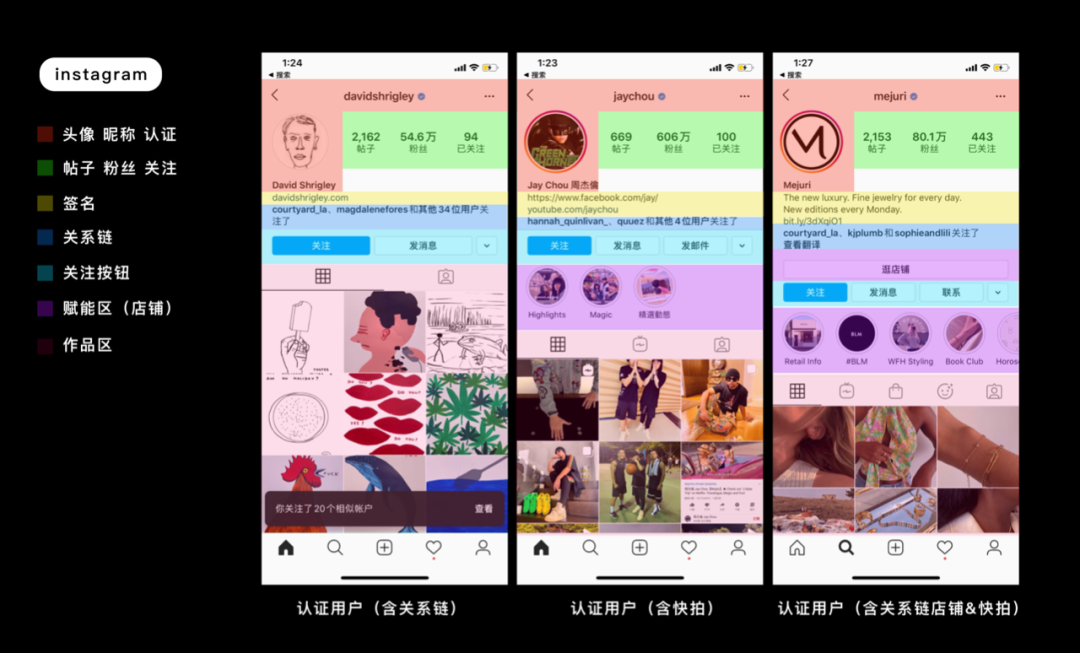
比如下图,常见的社区或内容类产品针对“个人信息区”的处理方式(同一颜色的色块代表亲密度更强的信息。)


同时,“信息组”与“信息组”之间也需要处理好亲密度,比如“小红书”和“instagram”的“好友关系链”与“关注按钮”是放一起的,方便用户快速作出“关注”决策。

c.作品区
作品区的重要性不用多说了,它是作者“树立人设”的重要组成部分,也直接影响着浏览者是否愿意关注的关键因素。“作品区”设计时,有2个重要因素需要考虑:“作品尺寸占比”、“作品信息外显”。
1)作品尺寸占比:
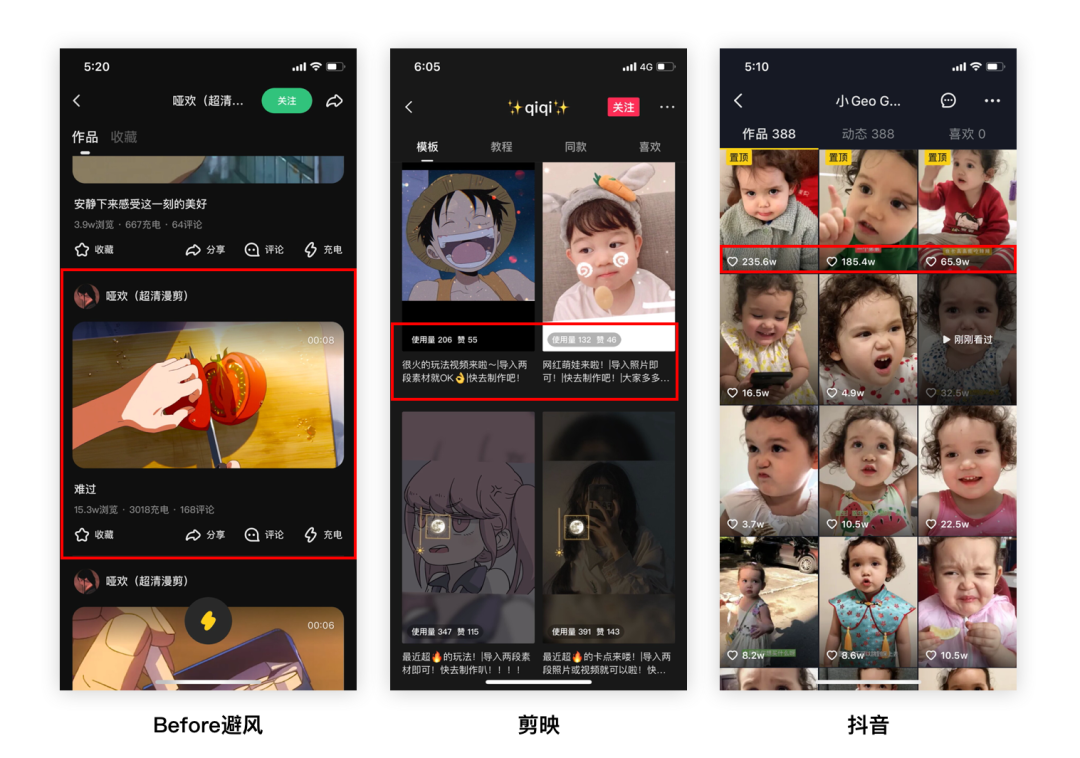
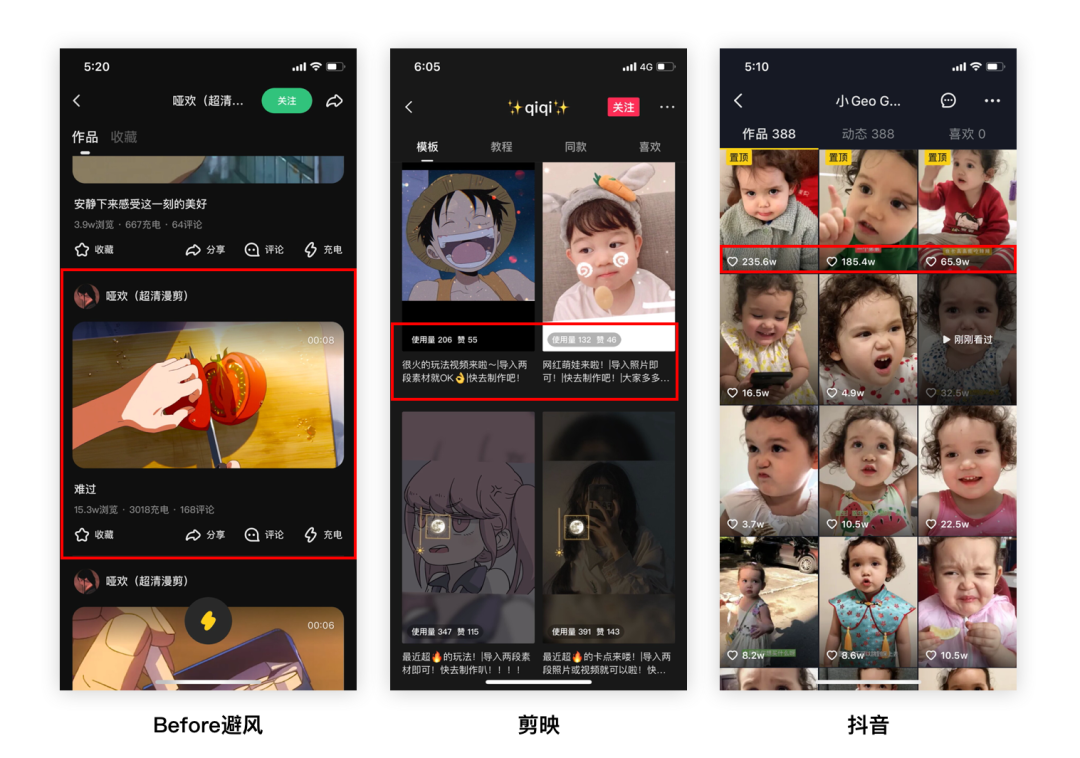
比如下图,同样是短视频产品,Before作品区一排仅1个作品,剪映2个作品,而抖音3个作品。

单从排版美丑来评价是不负责的,那么如何决策哪种处理手法“对”的呢?
这需要通过自己产品定位分析,以及通过不同布局方式进行上线测试,重点观测核心数据(用户消费时长/作品消费个数/关注率等)的影响情况来决策。
2)作品信息外显:
除了作品本身,它的“辅助信息”也是帮助用户做决策的重要因素。
比如:“Before”除了对作品热度信息(浏览量、评论量等)外显以外,更强调和引导用户进行互动,如:收藏、分享、评论、充电;“剪映”根据产品属性,更强调“使用数”和“作品的描述文案”;“抖音”作品仅外显“点赞数‘,同时通过“置顶”和“刚刚看过”提升用户决策效率。

以上可以看出,头图区、个人信息区、作品区,是让浏览者快速且准确的了解或关注内容创作者重要组成部分,也是内容创作者“树立人设”的主要手段。
2.辅助吸粉
不可否认,清晰的编辑个人信息,产出优质的内容,是用户吸粉的根本,我们能做的只是“助攻”。
所以,在做此类“个人主页”时,我们需要通过设计手段做个靠谱“奶妈”,有几个维度可以尝试:a.强化关注;b.沉淀粉丝。

衡量粉丝多少,是通过用户是否点击“关注”了内容创作者。
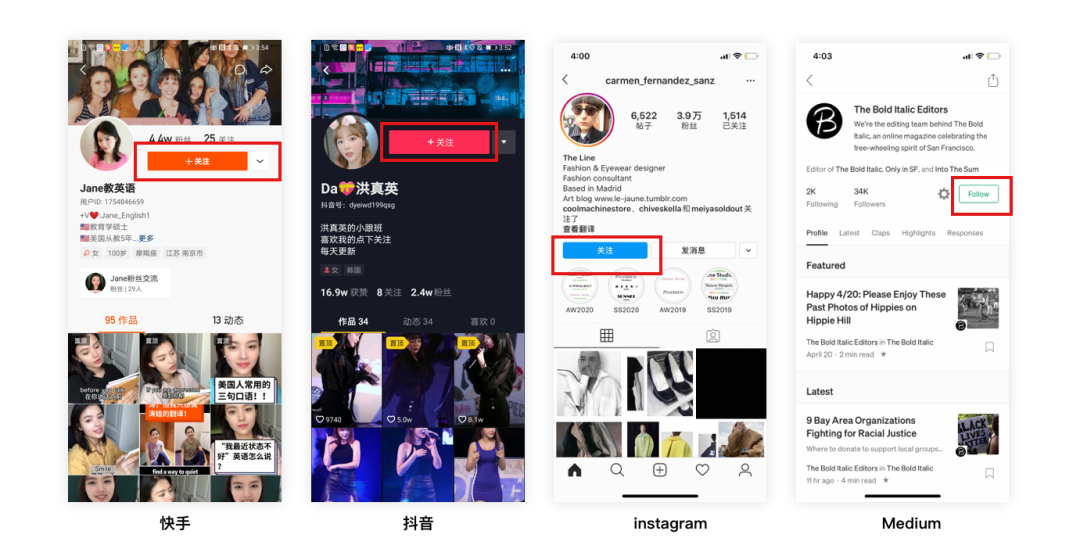
因此身为产品工作人员,在个人主页设计时,除了其它信息呈现以外,在不影响页面信息合理性的情况下,尽可能强化“关注”按钮,引导用户操作。

有了粉丝之后,提升粉丝忠诚度和粘性,是每一个内容生产者面临的问题,也是工作人员们需要帮内容创作者解决的。
左边是“快手”,在个人主页内有粉丝群入口;右边是“火山”,打造自己的“圈子”,粉丝们可以在里面发自己的动态,或进行互动。

这么做是为了提升内容创作者的粉丝粘性,给他们更大的空间去运营粉丝,培养感情,打造更忠诚的私域流量。
除了树立人设、辅助吸粉以外,助力他们变现,才能使他们长期扎根于此(留在自己平台)。不然大V们会带着自己圈到的粉丝,去别的地儿赚钱,给你的产品带绿帽子。
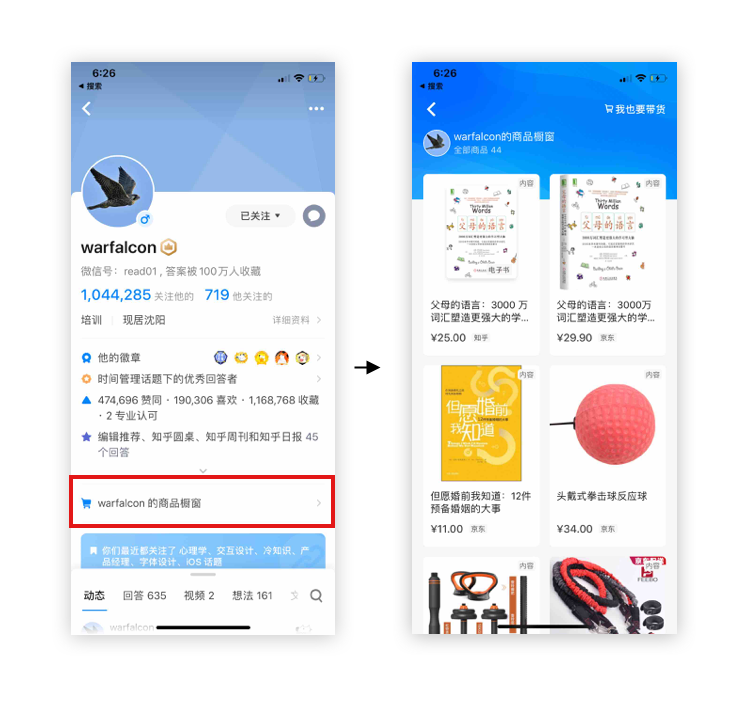
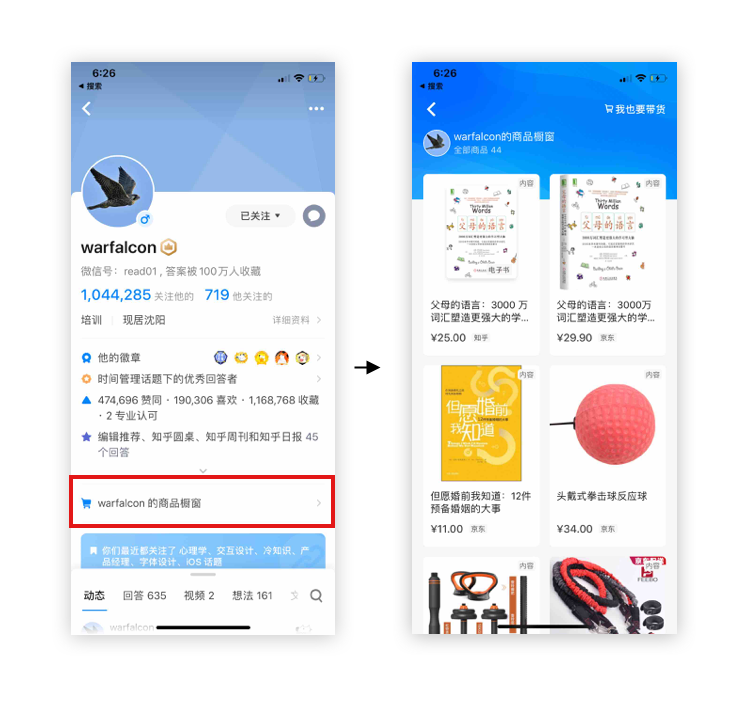
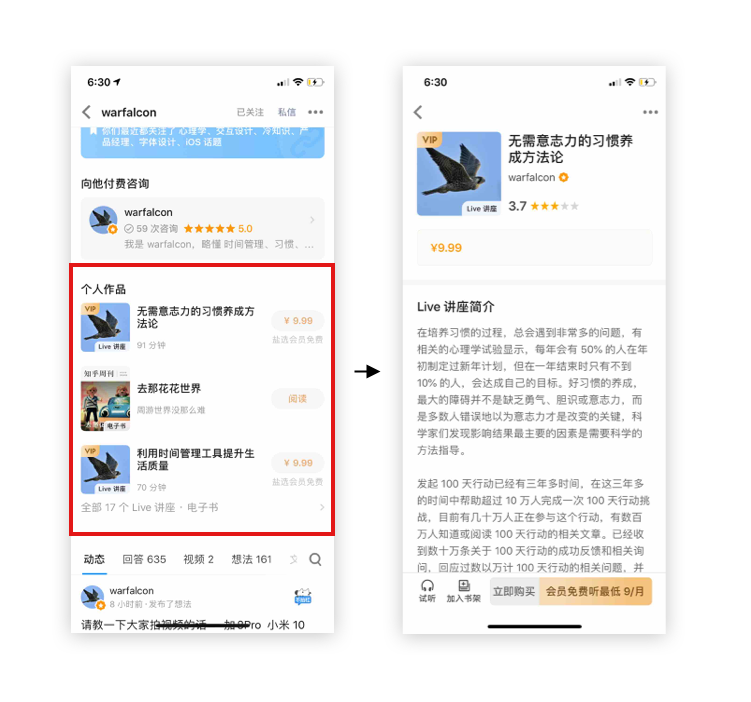
拿知乎举例,内容创作者可以在个人主页挂自己的商品橱窗,给符合自己人设的商品带货。

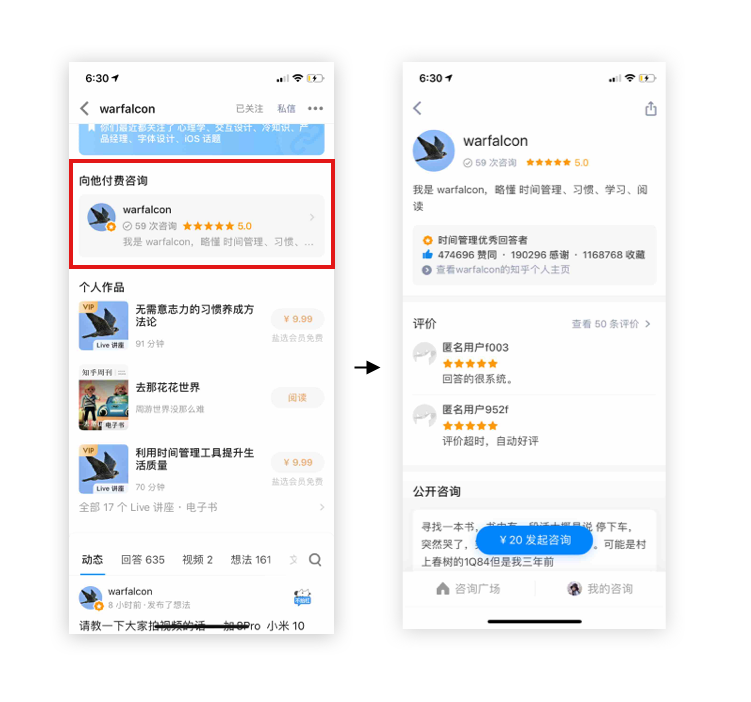
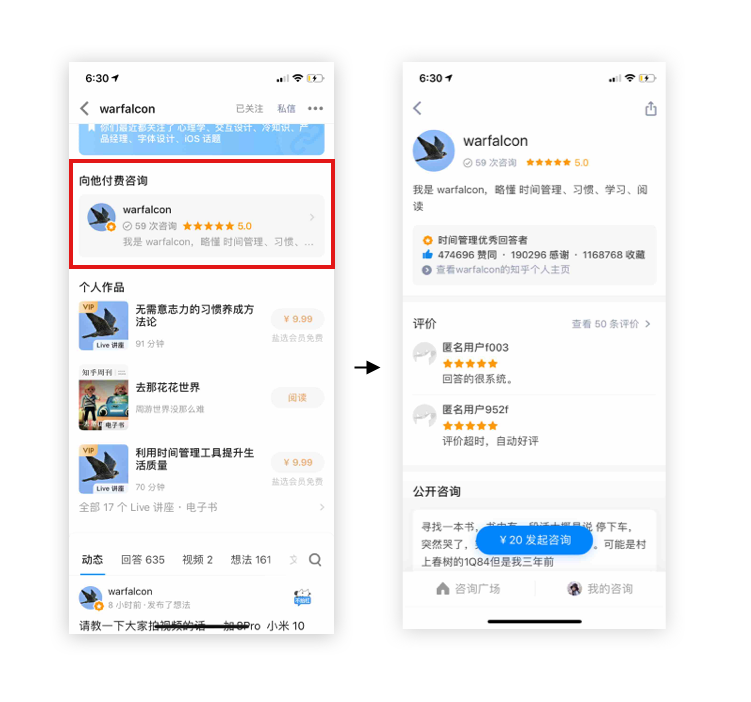
也可以开通付费咨询模块,通过帮助用户解答问题实现变现。

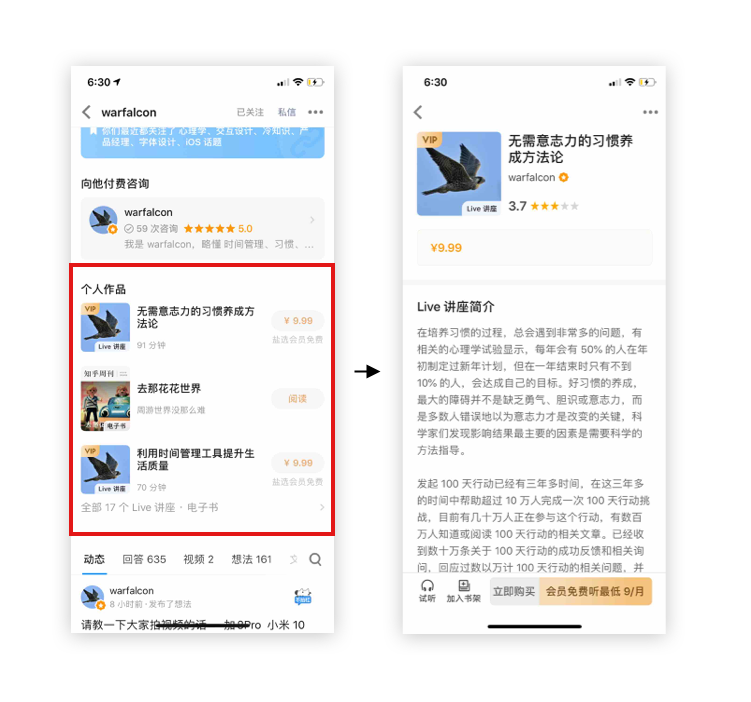
除此之外,还可以做付费Live课程。

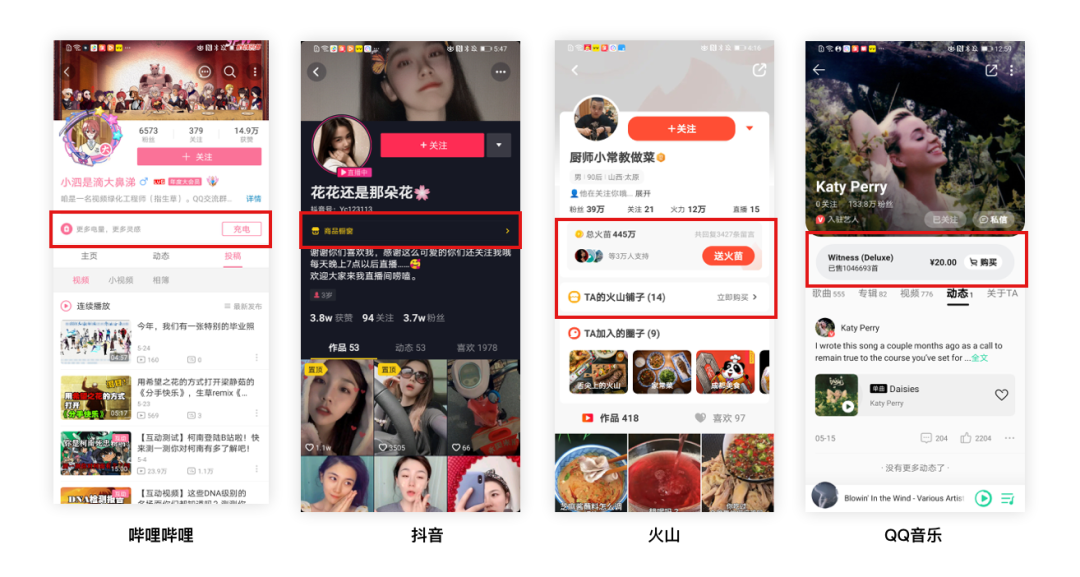
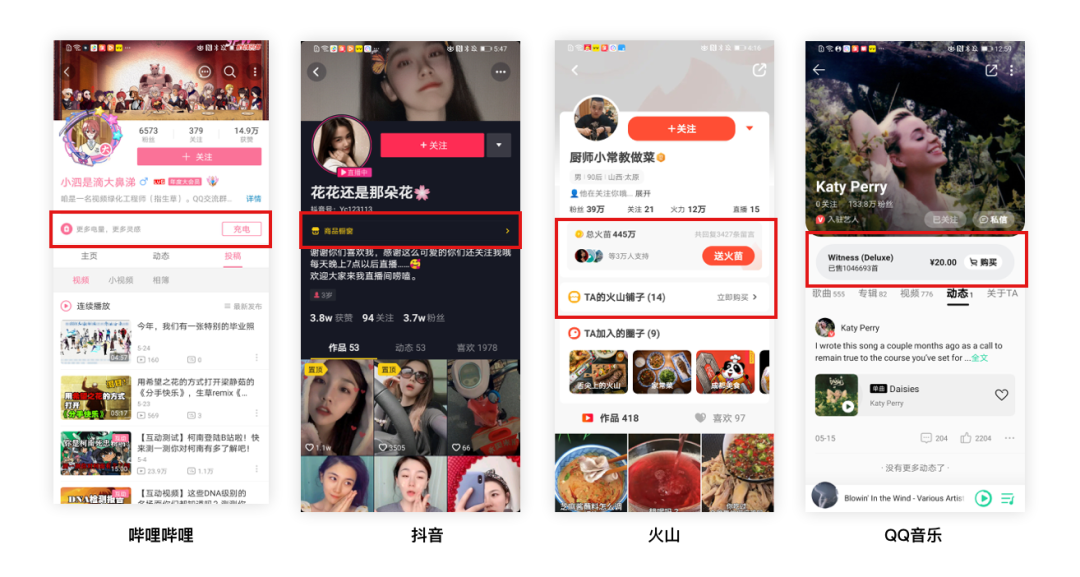
再来看下像哔哩哔哩、抖音、火山、QQ音乐等平台,在个人主页都有辅助用户变现的入口。

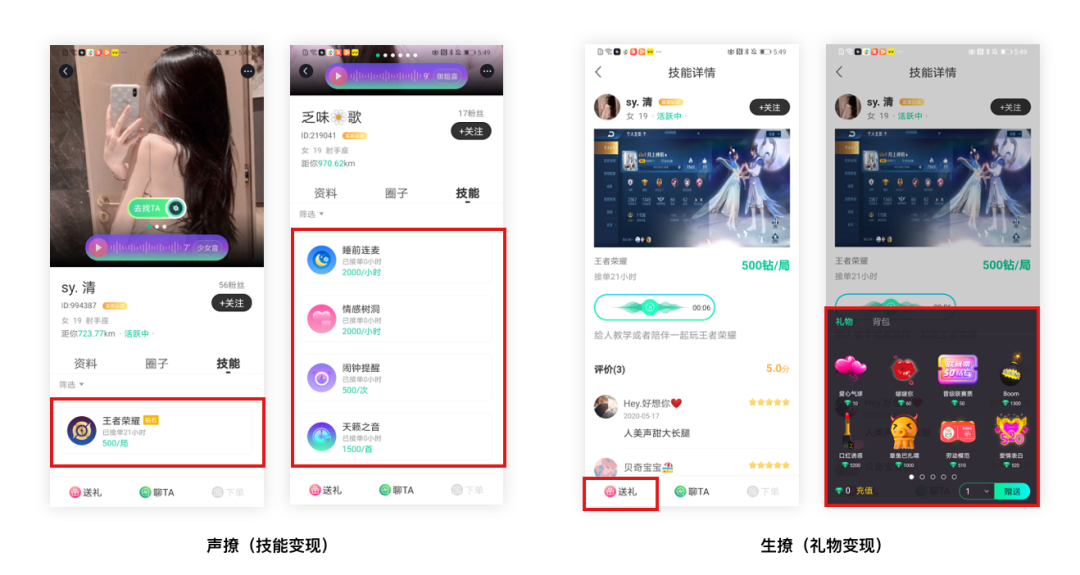
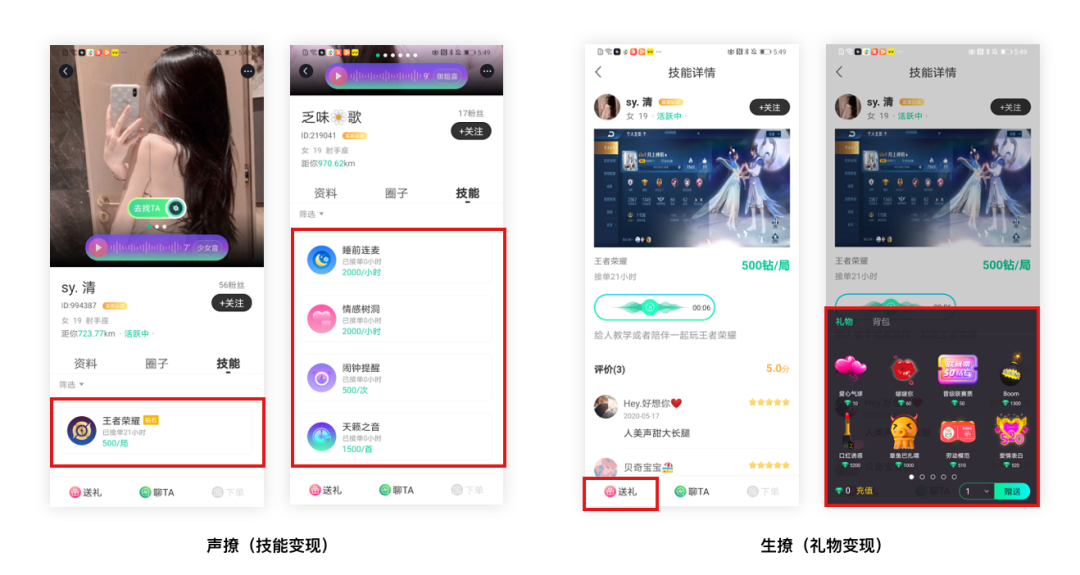
下面是“声撩”,利用用户声音的优势去变现,比如:陪打游戏(软妹子声音让王者峡谷的汉子们兴奋)、睡前陪聊、睡前连麦等等。
如果你真的很富有,且不想让妹子陪聊陪打游戏,就是单纯的想砸礼物引起注意,右图可以看出,有个入口是直接“送礼”。

这么做满足土豪诉求(博取主播注意),满足主播诉求(变现),满足平台诉求(抽成),何乐而不为。
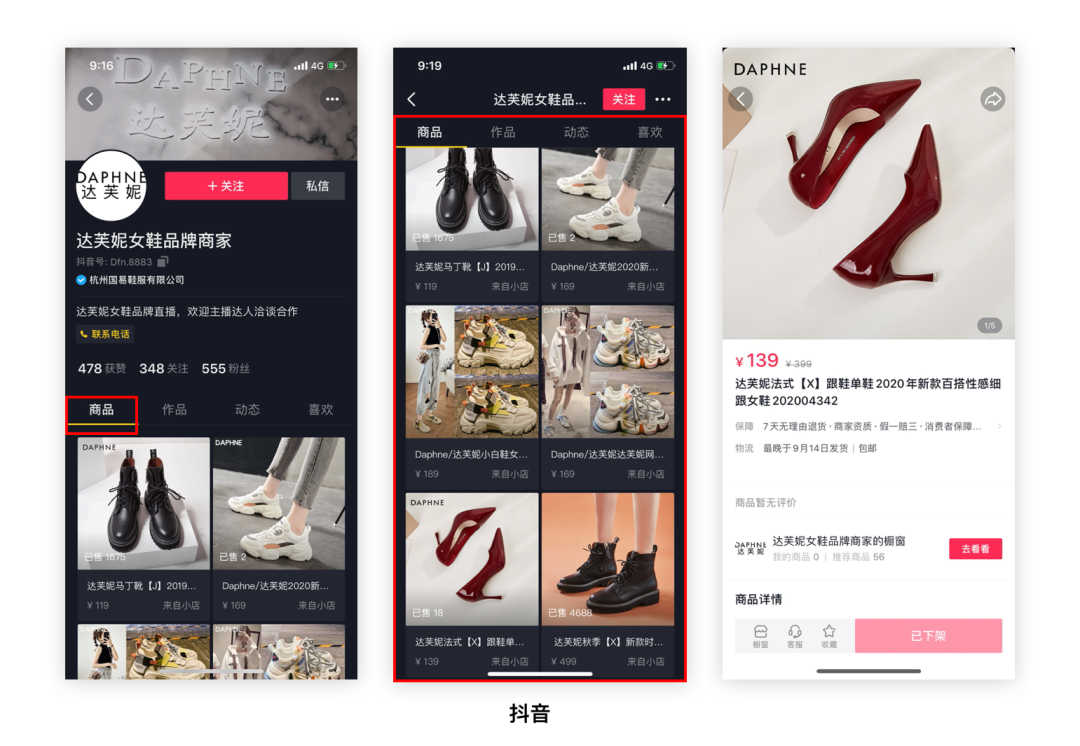
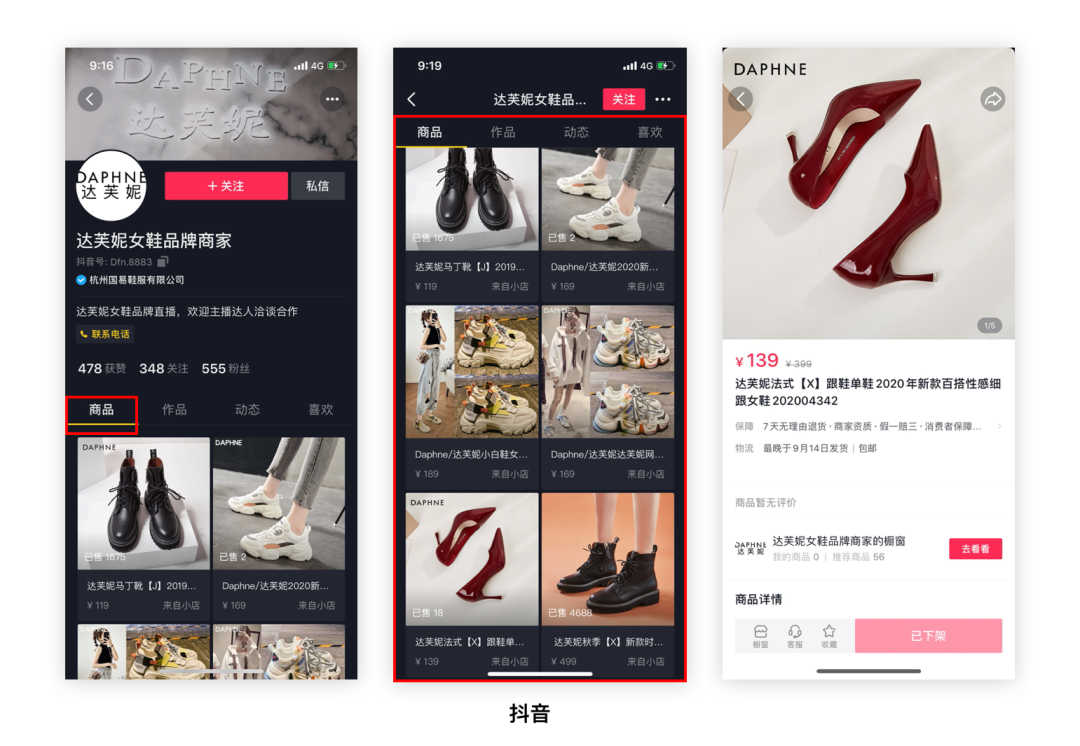
同时,也越来越多了产品不仅解决C端用户的变现诉求,同时解决B端用户变现诉求。比如,抖音赋能商家,商家号的“个人主页”可以自定义tab,默认展示“商品”tab。
用户不仅能在这里消费作品,还能通过作品建立的信任促进购买行为。

再比如,instagram也提供B端用户开店铺功能。
以上,是关于“个人主页”如何助力用户变现的案例,其实玩法还有很多,这里仅提供一些思路,大家平常玩APP时可以多关注下。
总的来说,“个人中心”与“个人主页”最大的区别在于:“个人中心”主要是“给自己看的”,更注重使用效率。“个人主页”主要是“给他人看的”,更注重突显自己魅力。在满足使用效率的基础上,需要通过产品设计手段帮助用户“树立人设”、“辅助吸粉”、“助力变现”,从而使用户和平台实现双赢,打造一个更完善的生态。
以上,是“个人主页”设计相关思考,希望对你们有所帮助。
作者:大牙,公众号:大牙的设计笔记。
本文由 @大牙 原创发布于站酷,未经许可,禁止转载。
查看原文

































评论0