大家好,我是Clippp。今天为大家带来的文章是「导航」设计。如何在顶部导航和侧边导航之间做出合理的选择呢?两种不同的设计方式能带来完全差异化的体验效果。
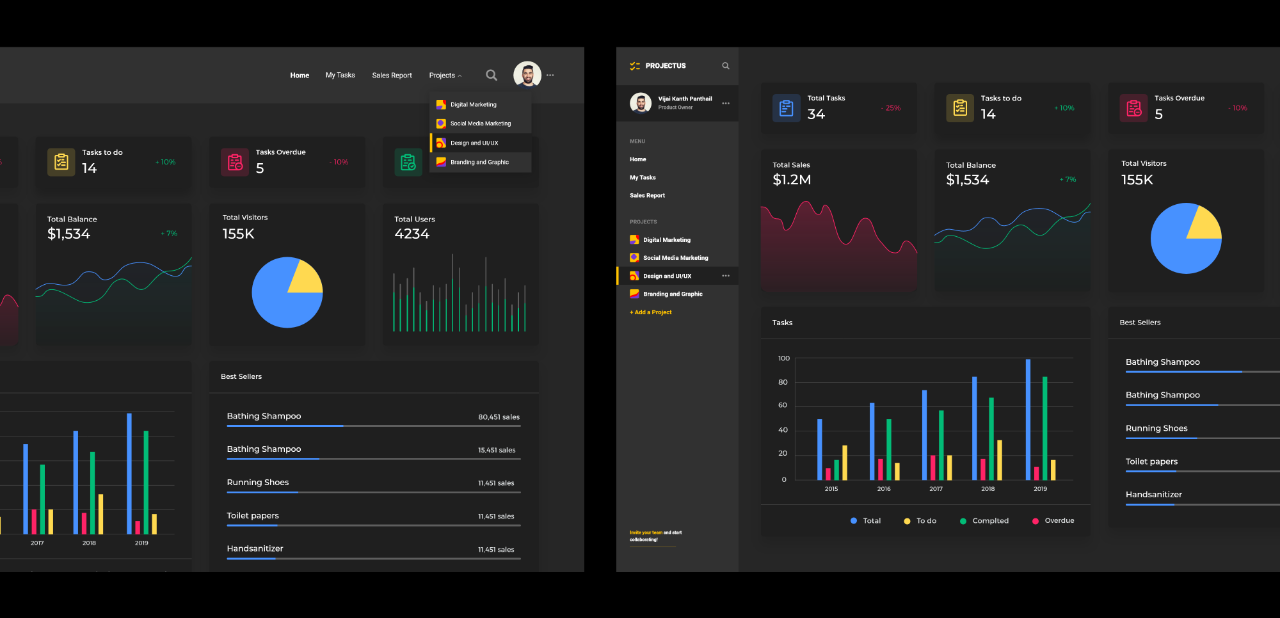
先来了解一下项目的背景。Conduira online是一个线上的教育平台,为准备考试的用户提供有用的工具和资源。这个平台目前有一个侧边导航栏,上面有11个选项。
后来由于平台的变化,将主导航的选项缩减到3个——主页、实习和课程。
导航的数量变少了,团队又迎来了新的问题:
是应该继续保留侧边导航的设计样式还是切换成顶部导航的样式呢?

为了做出最合理的选择,我们需要回答三个基本的问题。
主导航中有几个选项?
在选择导航时回答这个问题很重要。这里介绍一个有趣的的交互概念叫做
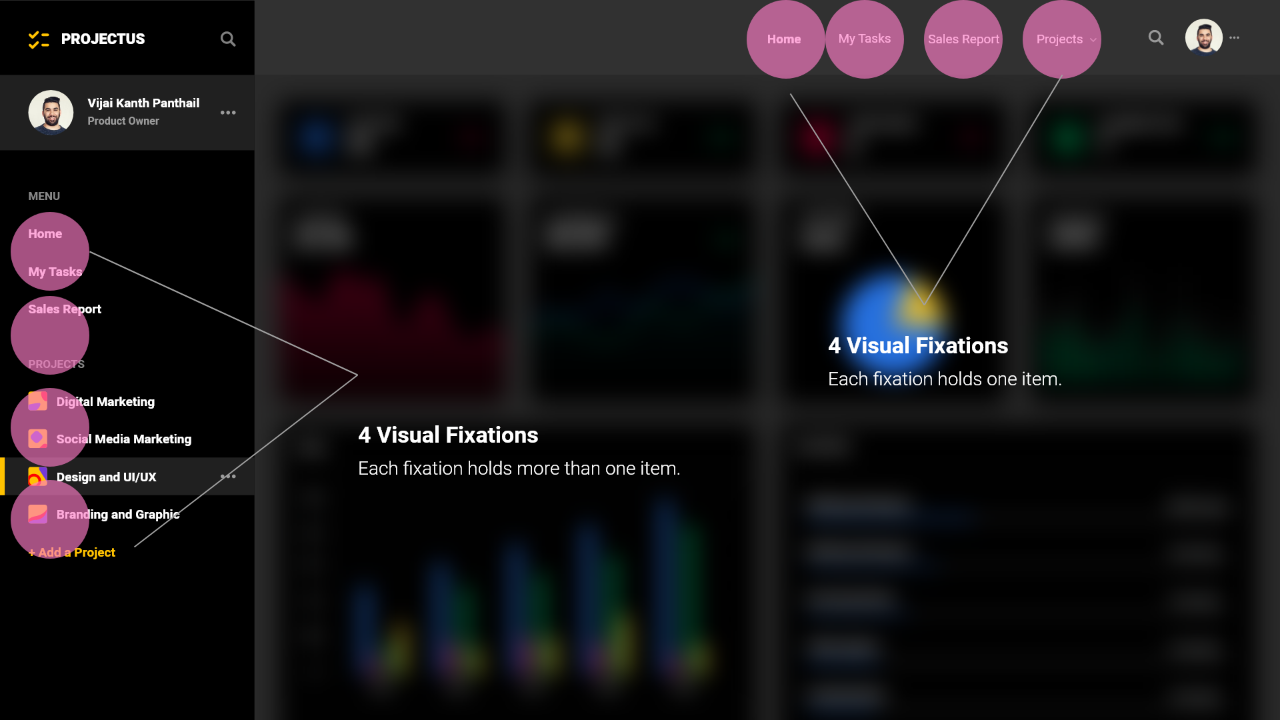
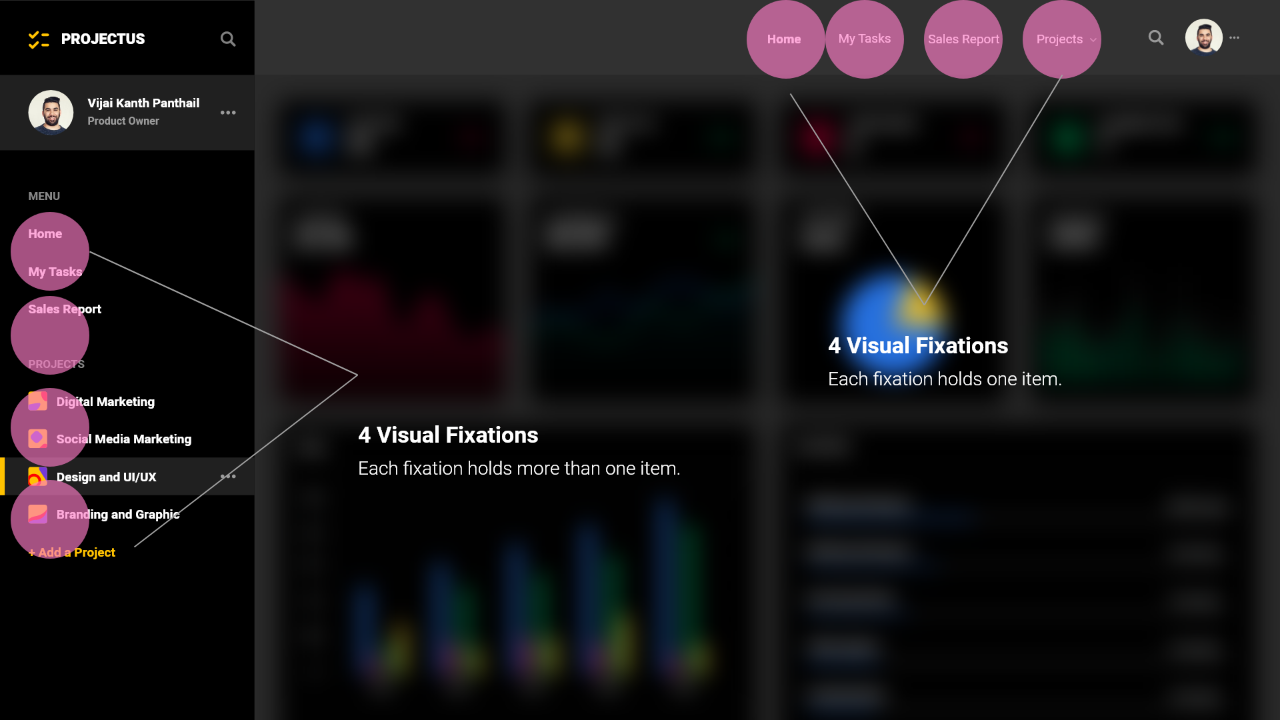
视觉固定(Visual Fixation):注意力一直保持在同一个地方。
在顶部导航中,一个视觉固定点通常只适合一个选项。然而,侧边导航上的单一视觉固定点可以同时容纳两个选项。

结果很明确。与顶部导航相比,用户在一次视觉观察中可以在侧边导航上查看和感知更多菜单选项。当然顶部导航也有自己的优势,
为每个菜单项赋予各自的权重,而不是让它们的重要性被其他选项分散。
对于具有过滤选项或带有二级菜单的电商网站,视觉固定的概念起到了非常重要的作用。因为在这些情况下,我们希望用户能够在单一的视觉点上尽可能多的选择。
Tips:这里的选择仅仅取决于界面上有多少选项。如果主导航的菜单项不多于5个,只需使用顶部导航,这样能够更好地控制用户在整个平台上的体验旅程。
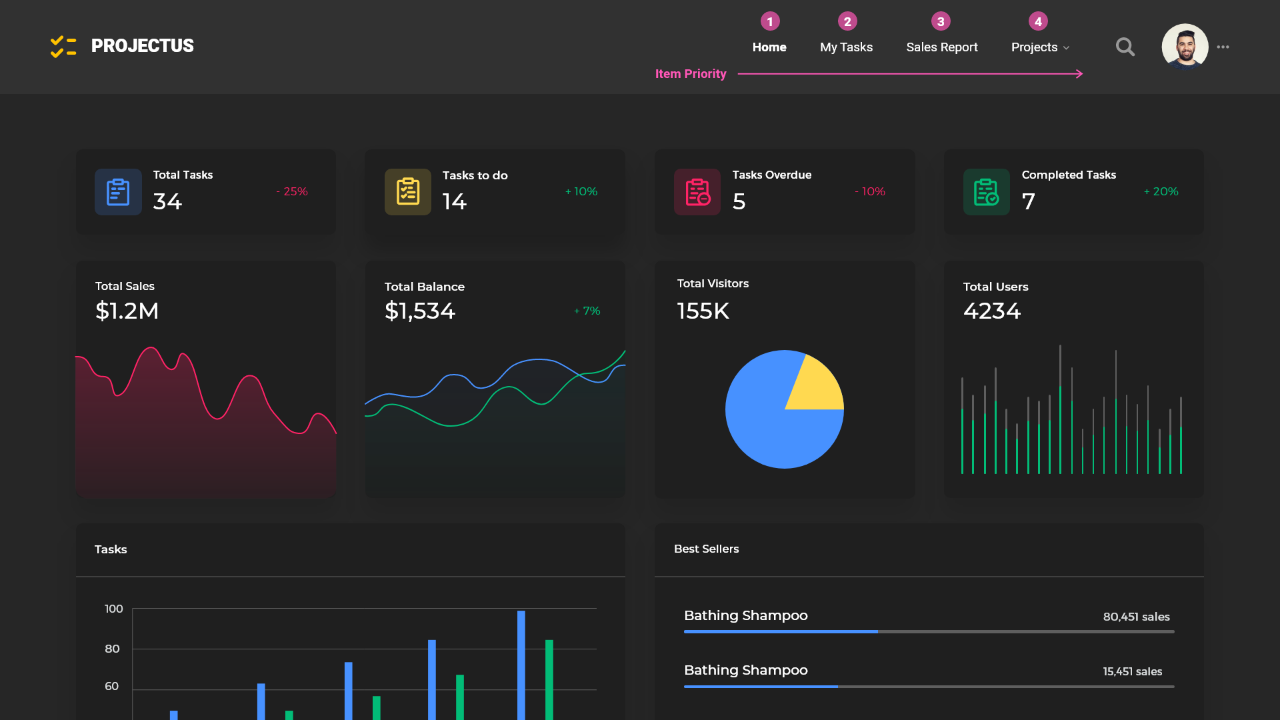
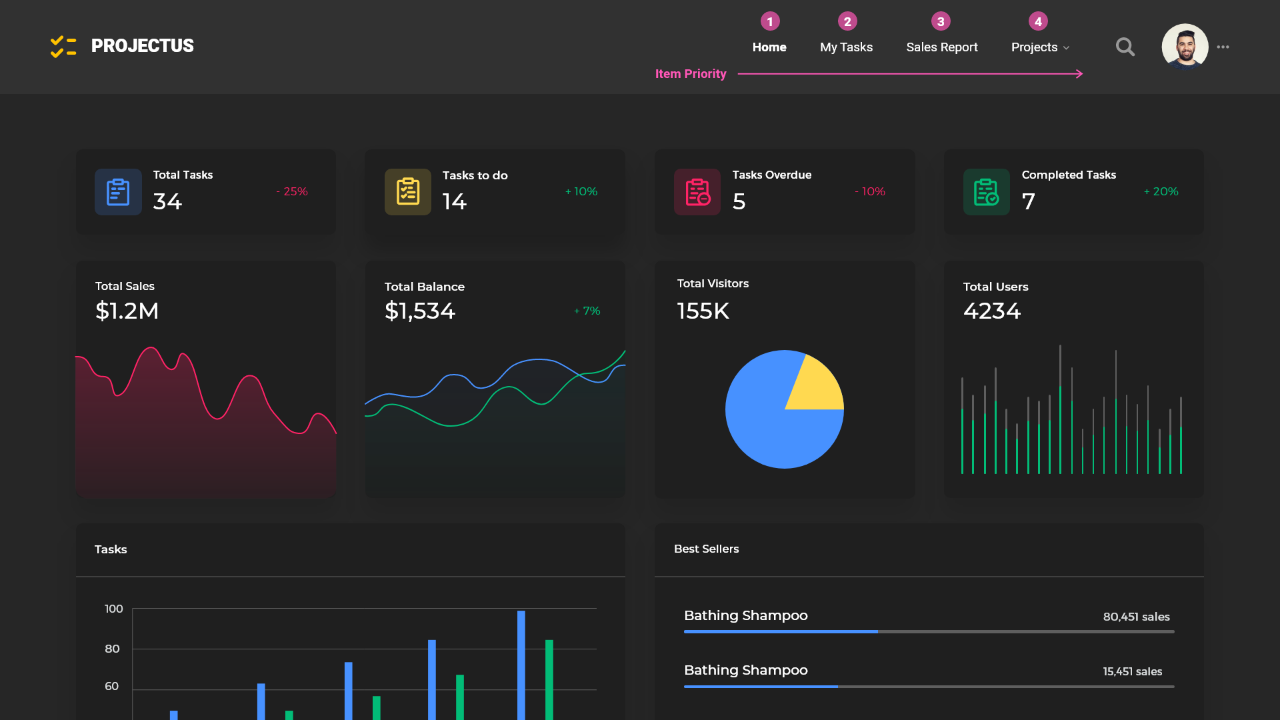
主导航与选项优先级的关系?
用户在浏览网页或App时会有各种各样的浏览顺序,其中一种就是“F型模式”。

F型布局的特点是
将注视力集中在页面的顶部和左侧:
-
用户首先以水平移动的方式浏览内容区域,这个动线构成了F型布局的顶栏;
-
接下来用户扫描页面左侧的垂直线,进行第二次水平移动浏览。随着路径越来越长,阅读覆盖的区域一次比一次短,构成了F型布局下面的部分;
-
这种模式的含义是同一页面上的第一行文本比后几行文本受到更多的关注;每行文本左边的几个字比后面的文字接受度更多。
因此,
在顶部导航中最左边的选项比其他选项具有更多的视觉权重,因为它位于主要视觉区域,优先级更高。

侧边导航采用了垂直移动,这是用户浏览网页的一个自然方向,但是选项优先级的排序是个限制。当选项的优先级相同时,可以使用侧边导航,这样用户就可以完整浏览列表并确定对他们重要的内容。
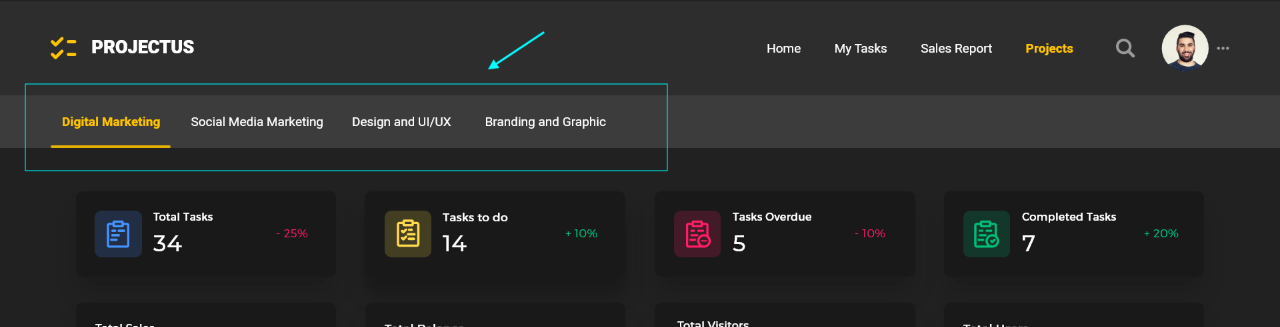
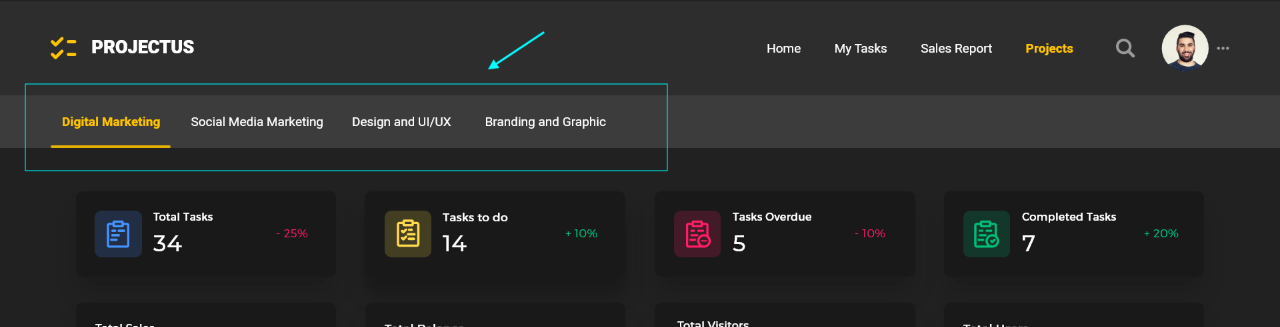
是否考虑使用二级导航?
水平导航——在页面顶部设置一个主导航,在主导航下面设置二级导航进一步来区分内容。

侧边栏——在顶部设置一个主导航,然后在侧边设置一个侧边栏菜单来处理其他内容。
总结
顶部导航和侧边导航之间的选择实际上取决于以上三个基本的问题。
另外由于现在的设备有了更大的屏幕尺寸,如今许多设计趋势已转向侧边导航,因为它看起来更干净并优化了更多的屏幕空间。
-
-
是希望用户根据优先级浏览项目,还是希望用户可视化地浏览并根据其偏好选择项目。
原文地址:Medium
译文地址:Clip设计夹(公众号)
作者:Vijai Kanth
译者:Clippp














评论0