摘:开发思维中考虑更多的是实现模型,即系统的运作方式、内在原理;而用户的心理模型中,可能并不知道、也不需要知道系统的运转原理,只关心能不能用系统快速简单地解决问题或得到帮助。
最近接到业务侧提出的修改+重置App密码的需求,需求的出发点是研发侧具备了相应研发能力,希望将功能上线在服务列表中。
拿到这个需求之后,我就切身地感觉到研发、业务等开发人员的思维与用户使用时的思维还是有一定距离的。
开发思维中考虑更多的是实现模型,即系统的运作方式、内在原理;而用户的心理模型中,可能并不知道、也不需要知道系统的运转原理,只关心能不能用系统快速简单地解决问题或得到帮助。
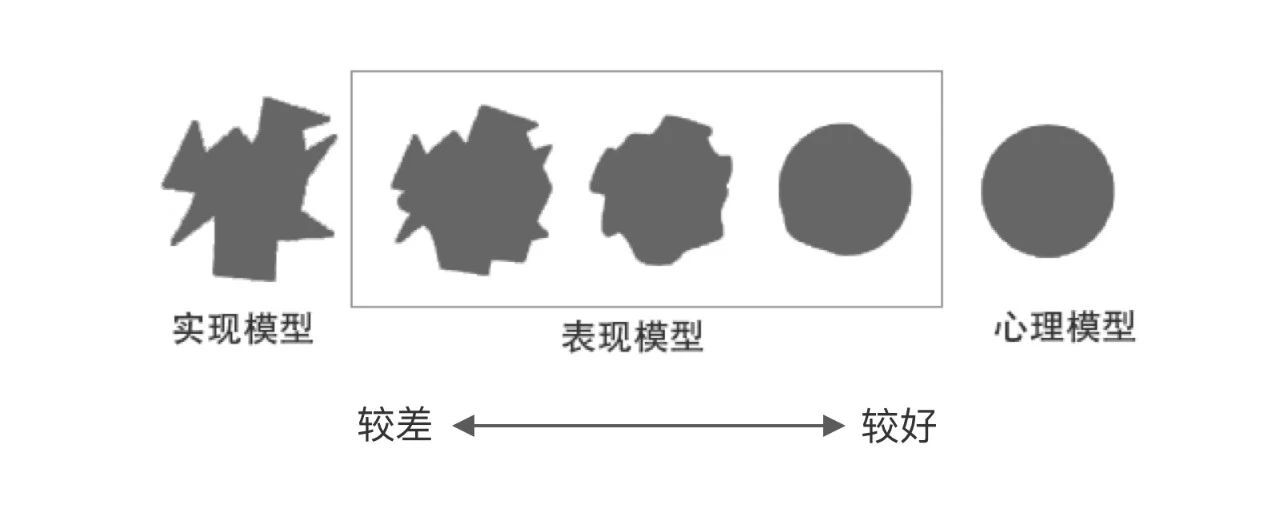
下面基于修改+重置密码的需求聊聊实现模型、心理模型的差别,以及体现设计师价值的「设计师模型」—呈现模型。
实现模型是系统运作的机制、方式、原理,不同系统有着不同的机制——比如手机信号是通过一个个基站传输电波来传递的,而软件是通过代码来实现的、不同的平台需要不同的代码语言实现……
- 修改密码时,需要用户验证账号+旧密码、绑定手机号+验证码,之后设定新密码并验证长度+复杂度+与旧密码是否重复;
- 重置密码时,预设的是用户忘记密码的场景,需要用户验证账号、绑定手机号+验证码,之后设定新密码并进行同上验证。
它们的实现模型都是程序代码,在数据库中定位到唯一用户、验证该用户的身份、获取新密码并验证。
1、开发者
只考虑了实现每个需求的原理,但并没有横向对比,看是不是能给用户更简单、更灵活、更具一致性的操作体验。
具体来说,用需求中重置密码的流程,其实完全可以完成修改密码的任务,修改密码中「验证旧密码」和「手机号+验证码」其实是两个同等地位的验证方式,选其一进行验证即可。
2、开发者
只考虑了功能本身的实现,而未考虑用户会在什么具体场景下选择使用该功能。
比如除了少数信息安全意识较强的用户定期修改密码,多数用户会因为使用频率低、旧密码过于复杂等原因在需要登录时忘记密码。而开发者并没有据此来考虑修改+重置密码的入口设置,只丢到一堆服务里,用户咋知道要来这里找呢~
实现模型耿直又憨憨,我有什么就给你什么,能用是能用,好不好用就说不准了~让人不禁想起早年间经常见到的用代码书写的错误提示,我就不信有普通用户能读得明明白白?
从用户的角度来说,他们通常不关心系统运作原理,会用比较快捷的认知模式来理解复杂的系统。
比如看电影时,观众可以完全不知道放映机的工作原理,只将它们理解为在屏幕上投射出移动的图片,但这完全不影响观看。使用软件系统也是,用户只希望能用最简单、最没有记忆负担、最自然的操作完成目标。那我们这个修改+重置密码的需求,在用户看来就是:
有没有更简单的方式?一定要改密码才行吗,我只是想临时地使用某个小功能。
当当当当~下面就是我们设计师发挥的空间了——通过软件界面展示给用户的内容,需要尽可能地匹配用户的心理模型。
(这要求设计师通过用户研究、行为数据分析等各种方式理解用户)
这要求呈现模型
(最终产品的交互流程、界面效果)可以让用户在各个使用场景中清楚地了解如何实现自己的目标和需求,比如入口在哪里、需要点击还是输入什么内容;
同时,有些代码世界中的进程、提示只要与操作目标无关完全可以隐藏起来,从而消除操作中不必要的复杂度。
不是「研发能实现什么就放什么」,而是「用户需要什么才放什么」。回到修改密码的例子中,要贴近用户简单、直接的心理模型:
如果可以直接用其他不需要记忆密码方式登录,就没有修改密码的诉求了,比如本机号码登录/短信验证码/面部识别/(甚至是)身份证号登录。
如果用户就是想修改密码,那可以默认提供某一种操作最便捷的验证方式给用户,比如旧密码、或者手机+验证码,同时提供多种备选验证方式以防默认方式用户不便使用。
早年间的QQ密保卡、密保问题这些验证方式难以保存或者难以记忆,在邮箱中点击链接在移动端操作起来复杂度较高,这些验证方式虽然可行,但都不是首选,可以提供这种选择,让用户在如手机丢失等不得已的情况下考虑选择使用。
如果在登录的时候想输入密码但是忘记了、想修改,此时在登录页面应该留有修改密码的入口,并且因为用户是忘记了密码进来这里的,验证方式就不能有旧密码这一项,需要有其他能验证的方式供用户选择。
本文借助修改密码的需求案例,分析了实现模型、心理模型、呈现模型的内含及在此需求下的具体内容,分析了它们之间的相关关系,以及设计师需要让呈现模型贴近用户心理模型,以实现操作的便捷、好用。
[美] 艾伦·库伯 / [美] 罗伯特·莱曼 / [美] 戴维·克罗宁 / [美] 克里斯托弗·诺埃塞尔,译者: 倪卫国 / 刘松涛 / 杭敏 / 薛菲,电子工出版社
原文地址:海盐社(公众号)
作者:鹤一













评论0