当我们在设计首页的时候,大家考虑页面布局设计细节的时候,可能最让人头疼就是金刚区的图标设计!在设计金刚区的时候往往不知道采取那种设计样式能够更好的服务产品,面对这个头疼的问题,那么我们就结合一下实际上线的产品中金刚区设计进行一下归纳总结,并分析一下它们的设计样式以及优缺点。
1.金刚区的定义

2.金刚区的作用

3.金刚区设计形式&优缺点
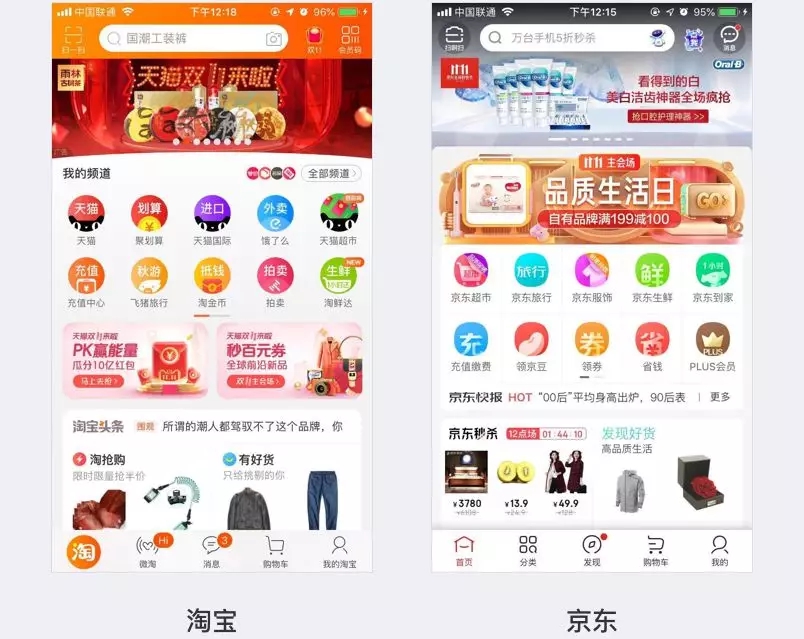
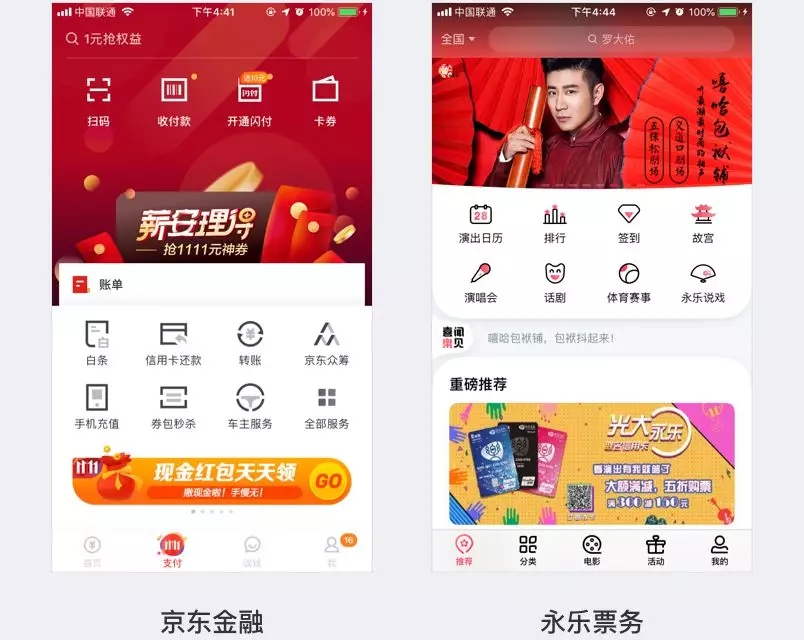
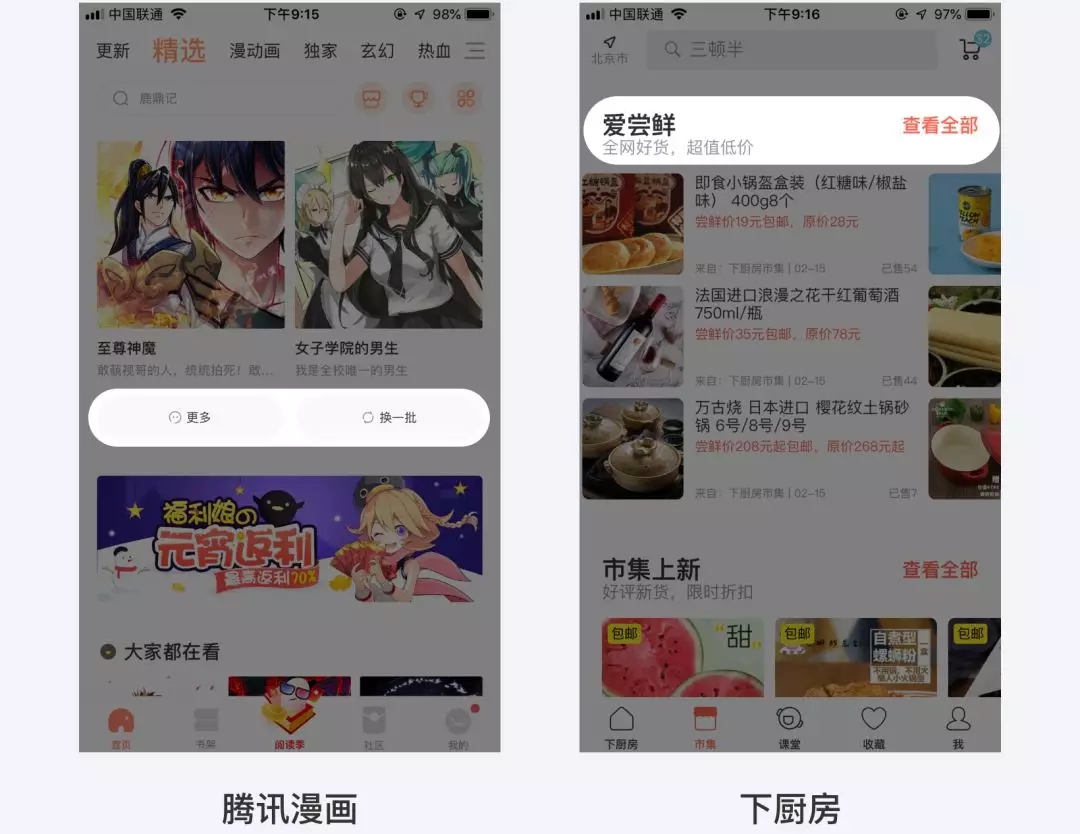
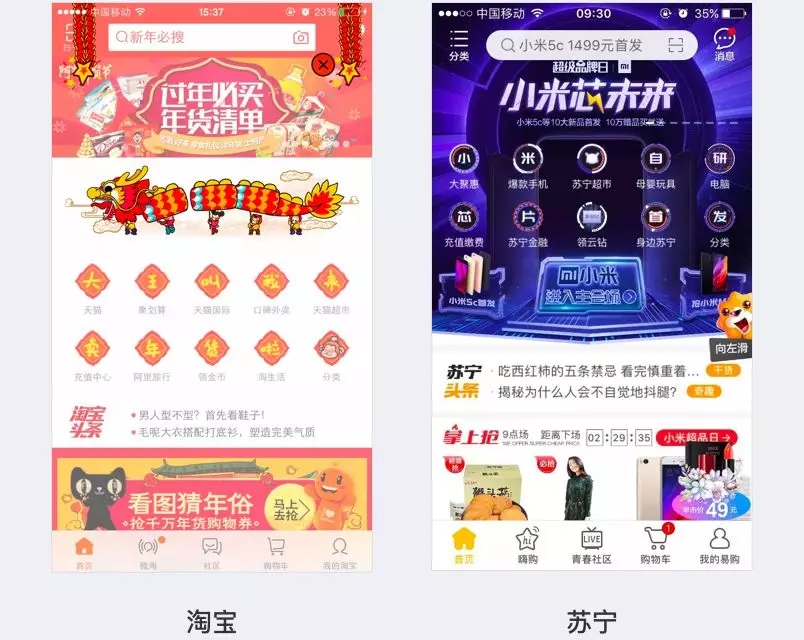
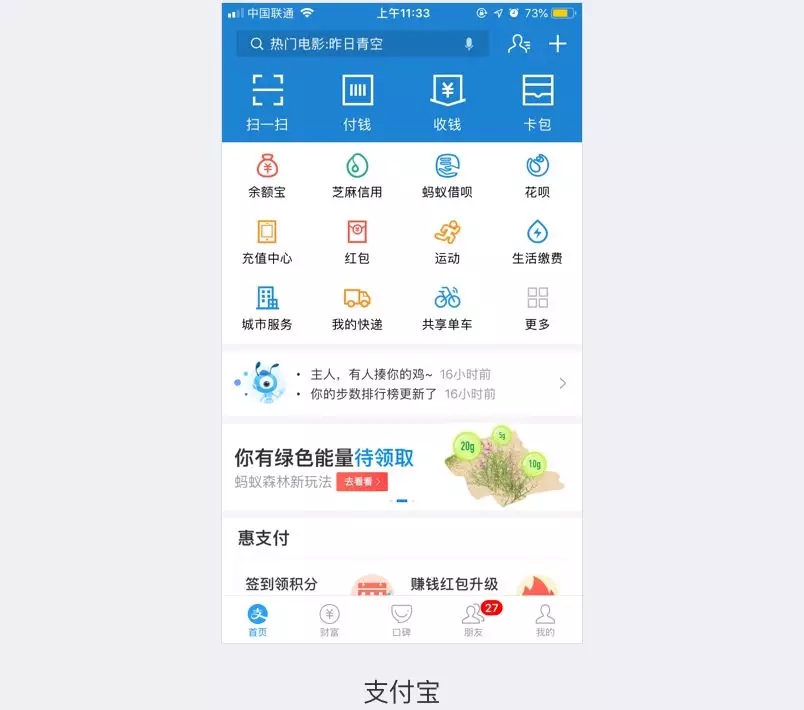
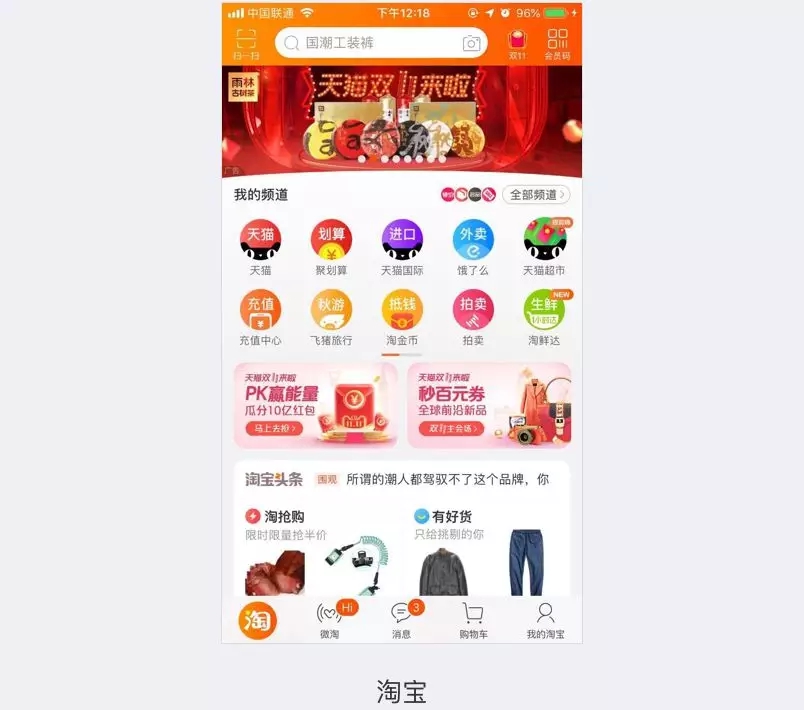
A.面性图标
设计样式:面性图标是由外部轮廓和内部的 icon 图形组成,外轮廓的图形一般选用圆形或者超椭圆作为背景图形,色彩上多会选用同类色处理成微渐变的形式。
优点:外轮廓选用了圆形或大圆角的图形,具有亲和力,容易吸引用户的注意力;色彩饱满具有质感,视觉冲击力强;内部图形(icon)与外轮廓组合方式多样化,能更好的适应业务变化。
缺点:对于相似的业务,图形相似,视觉辨识度低;对于复杂的业务,图形无法表达明确,需要使用文字代替图形,容易造成金刚区设计风格不统一。

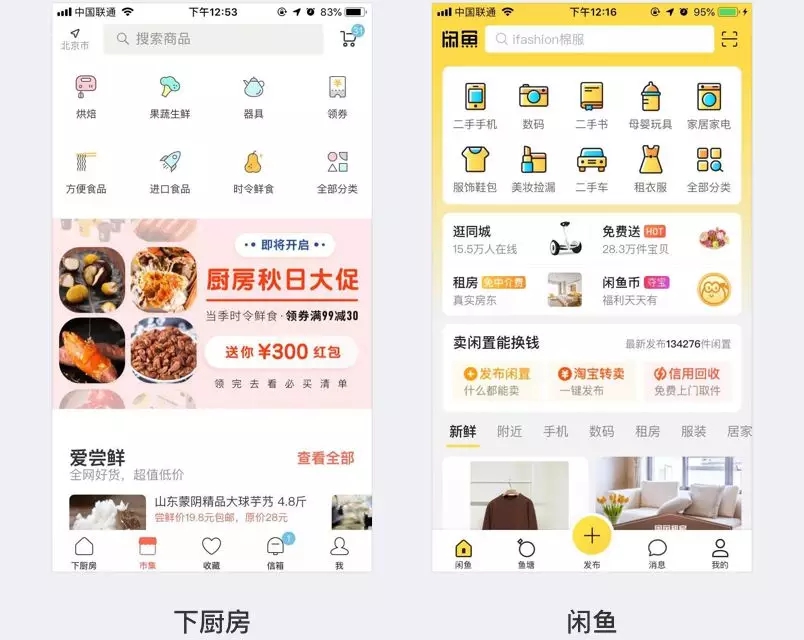
B.图形图标
设计样式:图形设计,不需要外轮廓的衬托。
优点:设计细节丰富,处理样式较多,例如渐变、图案纹理等等;富有创意,能营造小的场景插画;设计样式多样化,扁平化、2.5D等设计样式。
缺点:对文字信息的依赖性强;图形色彩等细节容易设计过度,例如复杂的图形和过度弥散效果。

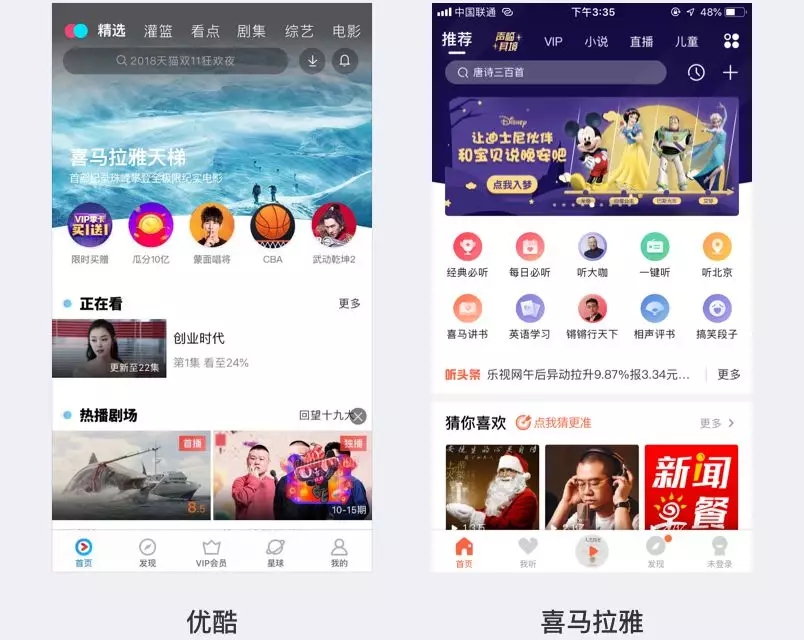
C.线性图标
设计样式:主要利用图形的结构线进行设计,色彩上基本上以纯色为主,或者添加品牌色作为辅助色。
优点:设计上简洁干练,不易干扰用户进行其他操作。
缺点:在内容复杂的页面中视觉冲击力较弱;相比于面性图标色彩较为单调。

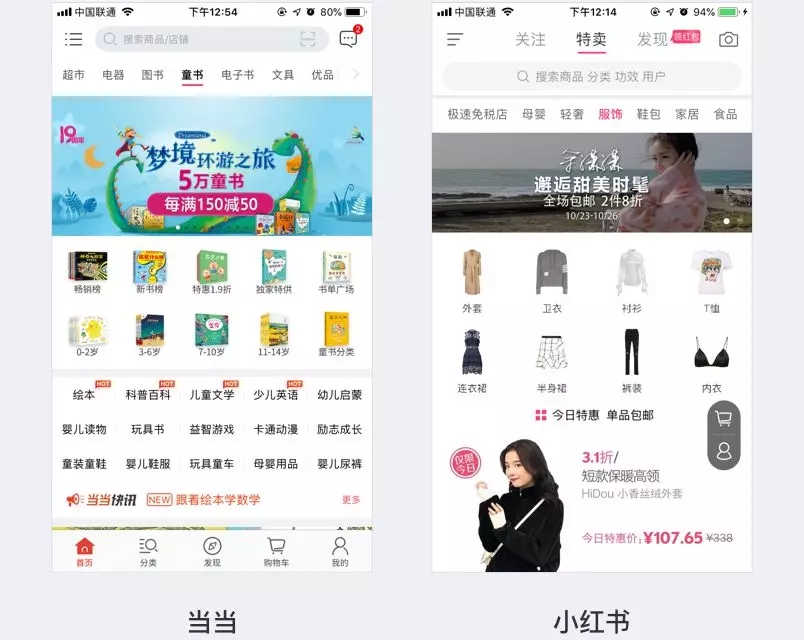
D.线面结合
设计样式:在图形化的基础上添加轮廓结构线,色彩上简练干净,一般不会超过三种颜色。
优点:轮廓清晰,视觉冲击力较强;设计细节丰富,富有创意。
缺点:视觉层级繁琐,视觉效果不易把握;视觉效果复杂,不够简洁;图形不统一,增加识别难度,较为依赖文字注释。

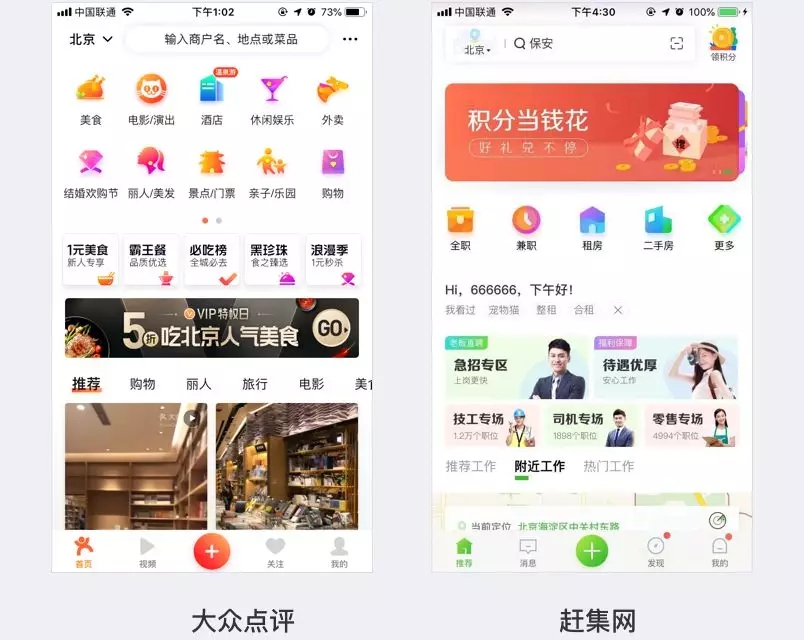
E.实物展示
设计样式:多以当前主营业务具有代表性的商品为例,单独展示或者配合遮罩图形进行展示。
优点:主题明确,简单粗暴;直接使用商品展示,具有感染力。
缺点:纯商品图片展示,缺乏设计感且视觉重量不易把控和统一;商品图展示,容易误导用户,让用户感觉只是单一商品的售卖;商品展示立意单一,极其依赖文字注释;如果频繁更换商品图,增加用户对于金刚区模块认知的学习成本。



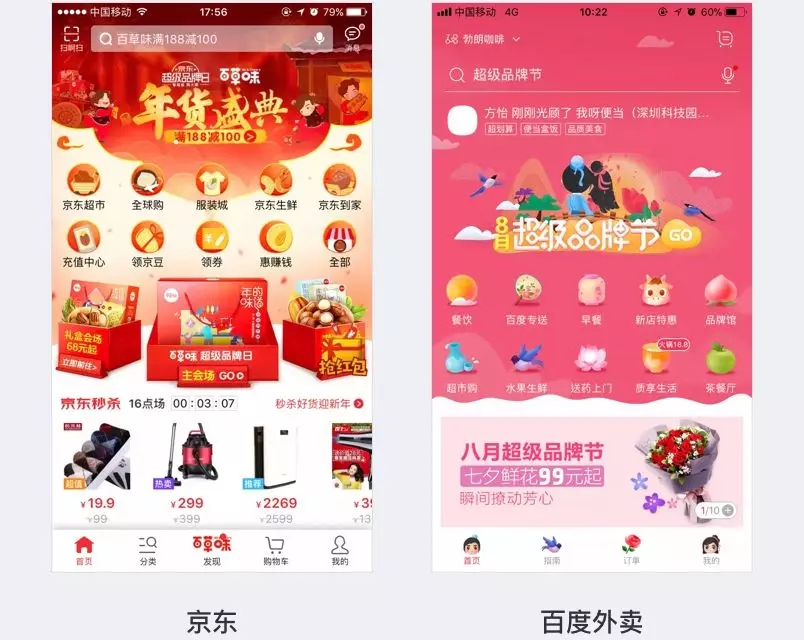
F.混合搭配
设计样式:主要以图形 icon 和图片展示进行混合排布,图片一般都会进行图形遮罩处理,使其与其它图标在视觉上相对统一。
优点:能够有效帮助产品推动当前的运营活动点击率。
缺点:图形和图片混搭容易造成视觉不统一;如果频繁更换运营活动,增加了用户的学习成本。

G.运营文字
设计样式:以运营文案为主,会结合当前的活动主题进行主题性的视觉创意设计。
优点:突出当前的运营活动主题,满足用户情感化的设计;运营活动的针对性强,能够直接突出主题,例如之前的猫狗文案大战;设计风格新颖,通常结合当前活动主题进行创意设计;设计细节丰富,视觉冲击力强。
缺点:品类功能的辨识度极低,对底部的文案;时效性强,只限用于当前活动期间使用。

4.如何选择金刚区的样式




5.画重点
- 1.金刚区是页面的核心功能区,会根据产品的业务目标的变更进行灵活的调整。
- 2.金刚区的主要作用是为产品的主营业务导流和辅助运营,已经为用户提供核心的功能服务。
- 3.在选用金刚区设计样式的时候,我们主要参考的是功能类型和功能数量的两个维度,产品偏重功能性且数量多的时候更加偏向于线性图标,产品偏重业务性的话更加偏向于面性图标。
参考链接
金刚区,瓷片区的叫法是怎么来的?
https://dwz.cn/kYrJejYF
原文地址:海盐社(公众号)
作者:姜正









评论0