我为大家整理了非常实用的,实际工作中学来即用的版式设计小技巧,希望你都能读懂、吸收、运用~提升自己的设计能力和水平;
懒人目录
一.前言
二.UI界面中实战版式技巧分析
三.总结思考
一. 前言
在做UI界面的时候,很多时候我们需要去看很多的产品进行竞品分析、市场调研,不论是交互逻辑还是设计细节,非常占用设计师的时间成本,在这里我为大家分析和整理了常用的一些实战设计小技巧,帮助大家节省一些搜集资料的时间,希望帮助设计师们提高设计品质和效率!
二. UI界面中实战版式技巧分析
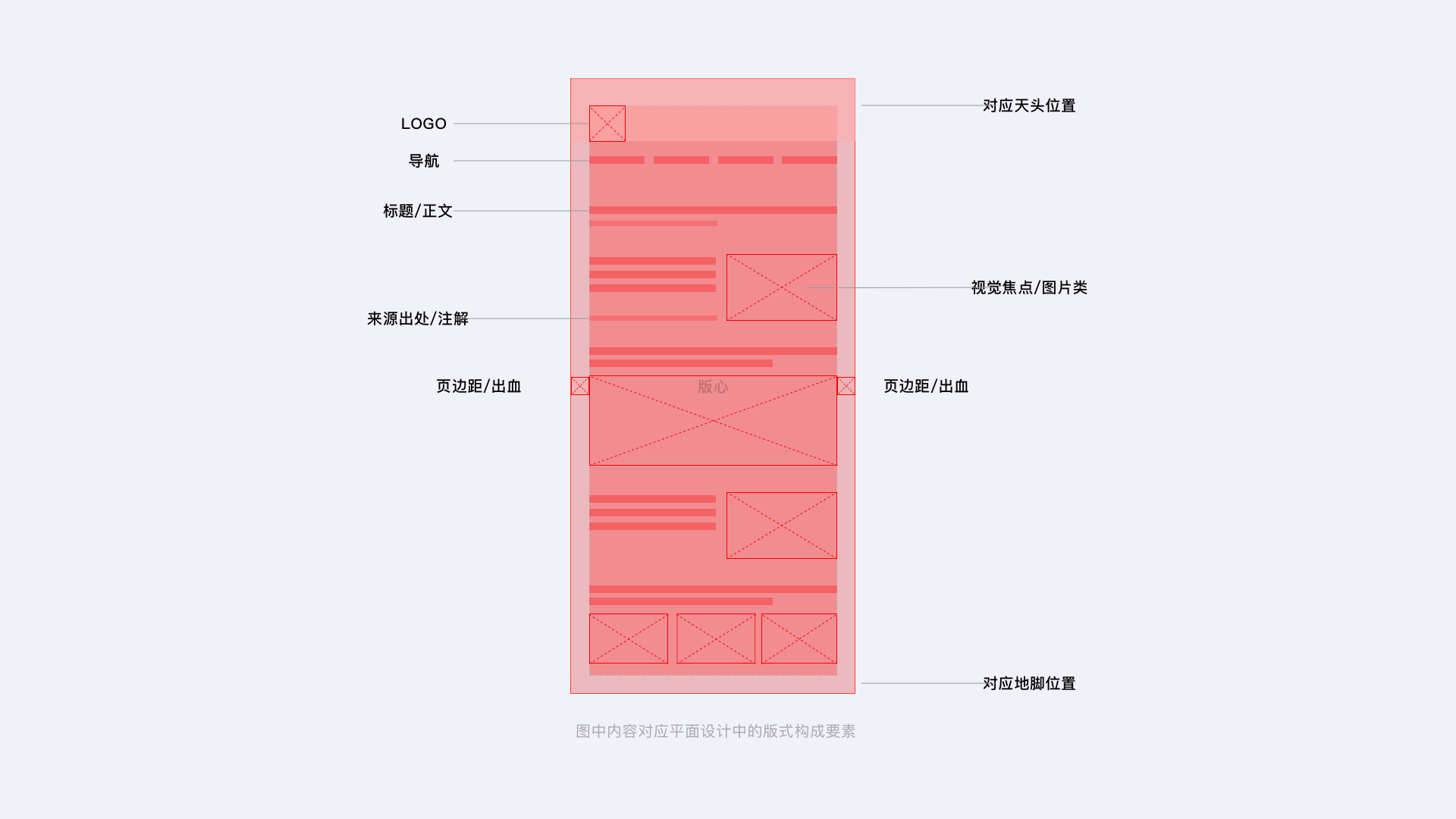
1. 版面中的空间关系元素
在界面版式设计中,可以运用平面设计中的结构思考方法去理解UI界面中的空间元素结构的分布对应,下面以新闻类客户端为例进行页面元素分析

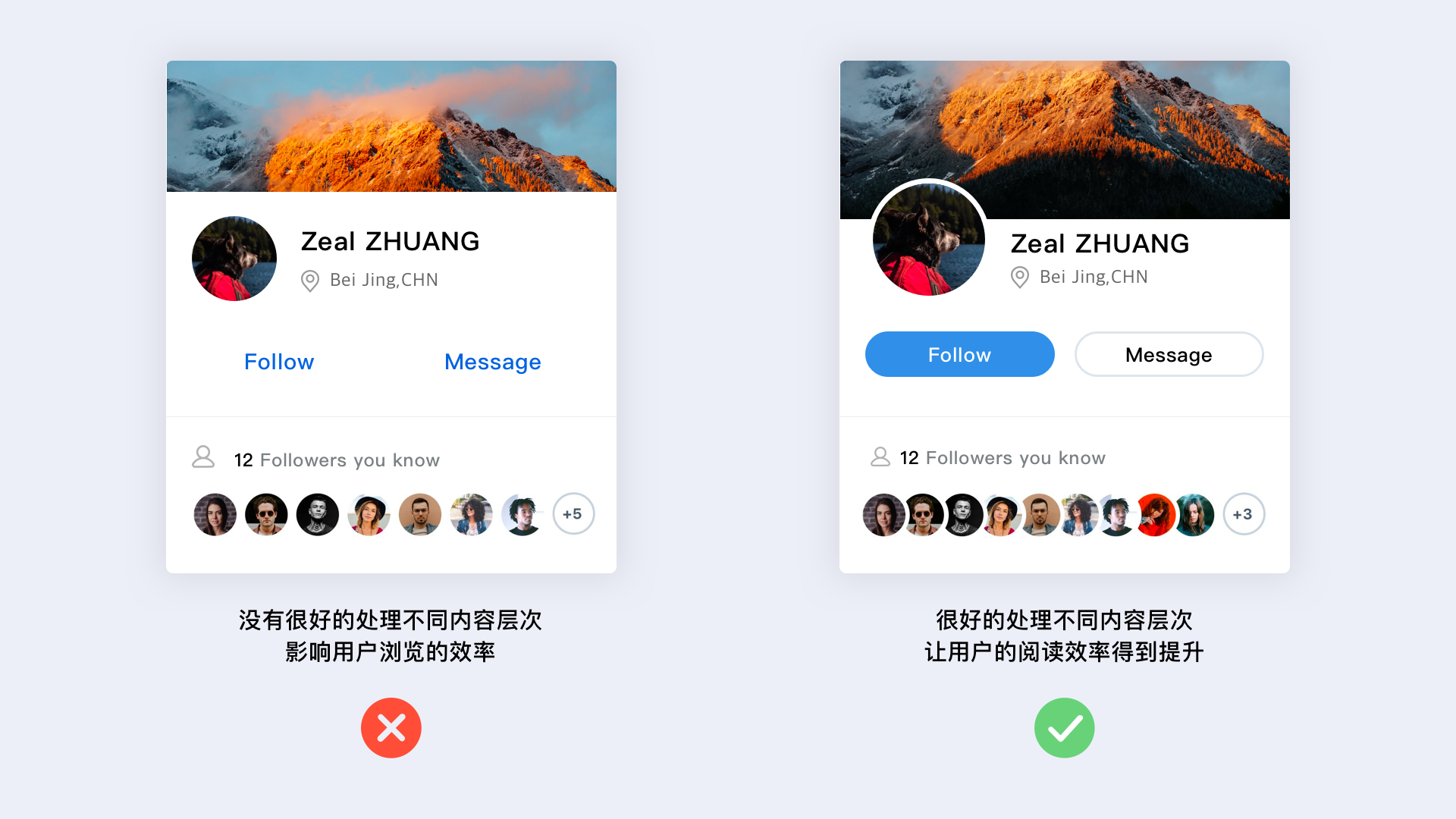
2. 内容过多处理方法
为了让阅读更有效,可以采用不同标题规格、不同编排比例或不同色底进行层次上的划分

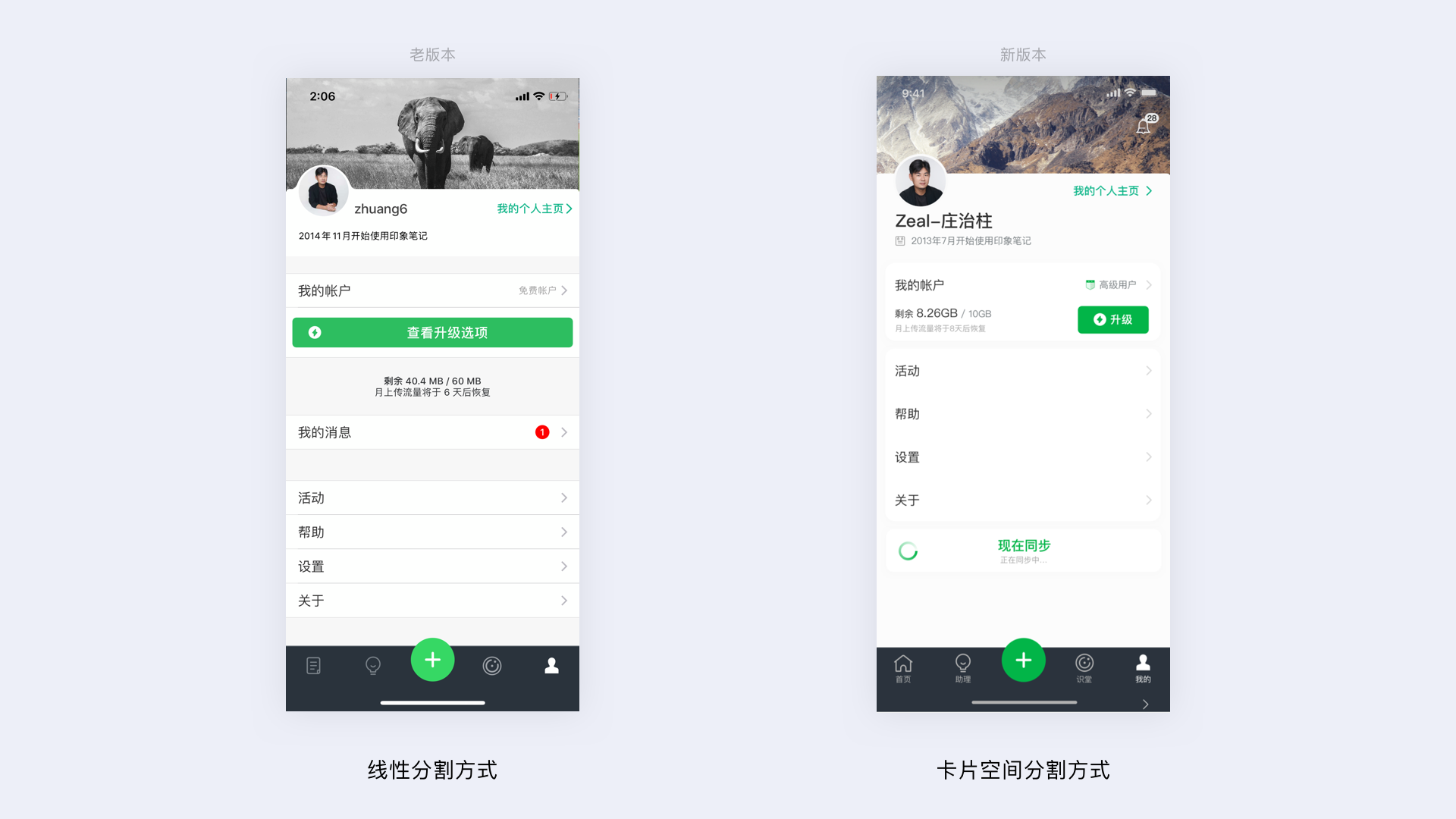
3. 模块化分割方法
线条分割和空间分割的区别,分割线给人一种压迫感,而空间的分割给人更加轻松的阅读感受

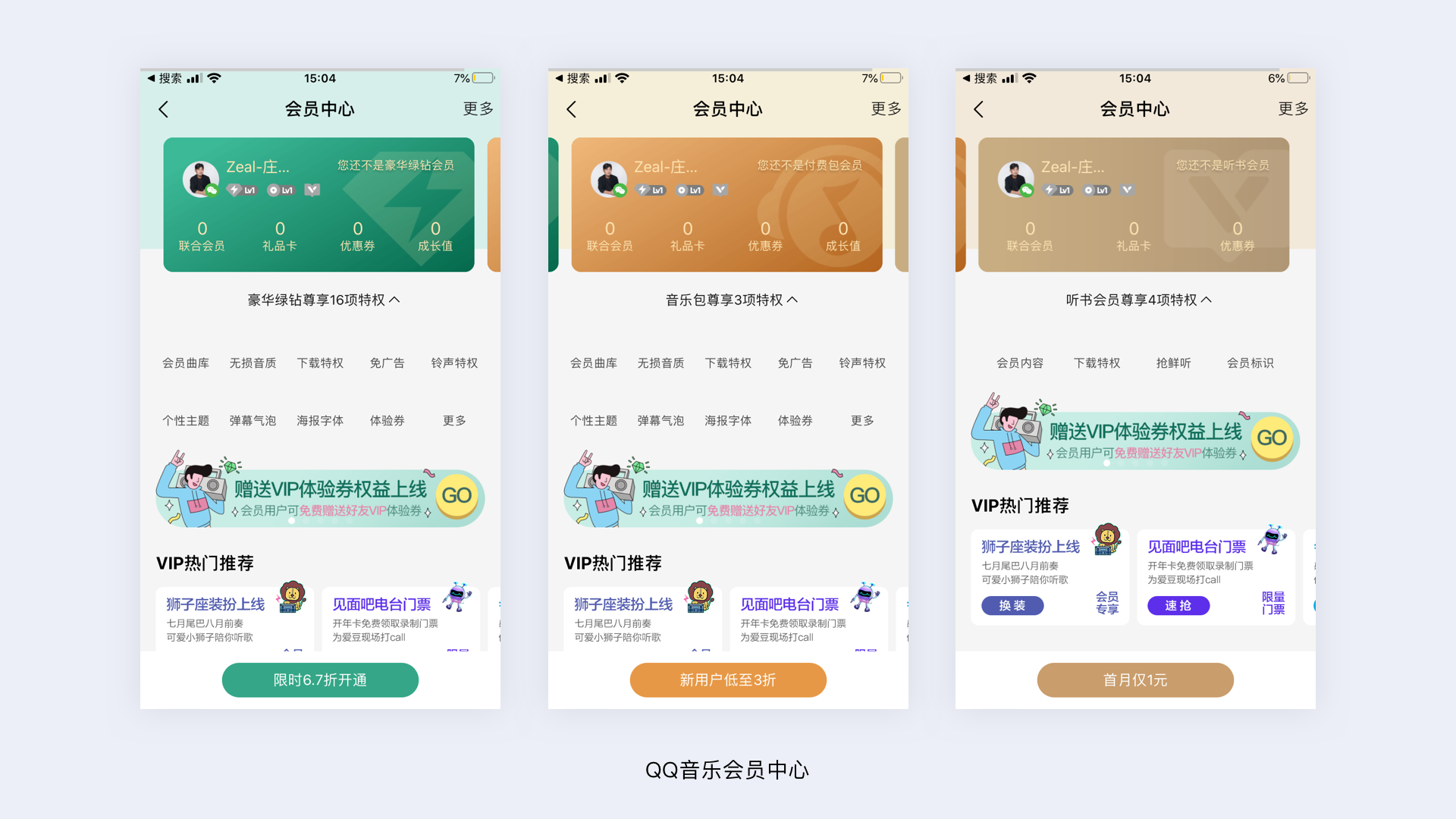
4. 如何改变版面图版率与视觉空间比重
我们来看下qq音乐会员中心页面的设计,不同的等级对应不同的颜色card,运用颜色填充背景吸引用户增加界面专属比重,起到账户切换视觉的引导作用,是一个很好的设计思路

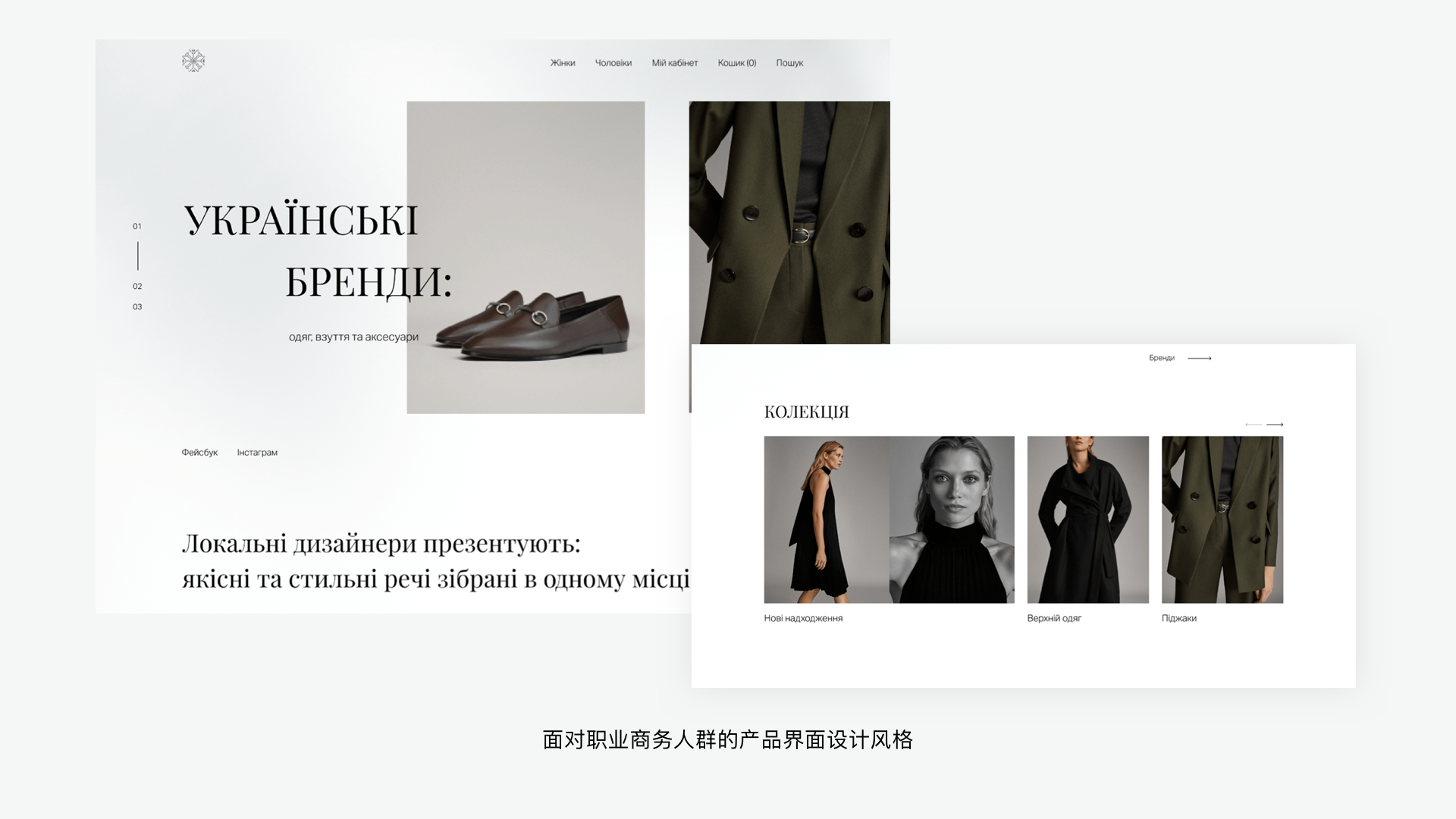
5. 根据主题选择配图及配色方案
我们在做设计时很多时候会去追求“高级灰”、“高逼格”亦或者是“独特性”,其实更重要的是要符合产品的调性和产品对象人群,不能一味的去追求自我的“设计追求”,比如下面的2个案例就很好的表达出了产品的调性,明确的告诉用户我是做什么产品的,为什么样的人群去服务的


6. 画面焦点
表示在画面中相对更加突出的内容,让用户在浏览产品时能够第一视觉捕捉用户的眼球;焦点是相对的,在大页面中可以是焦点,在小模块中也可以是焦点
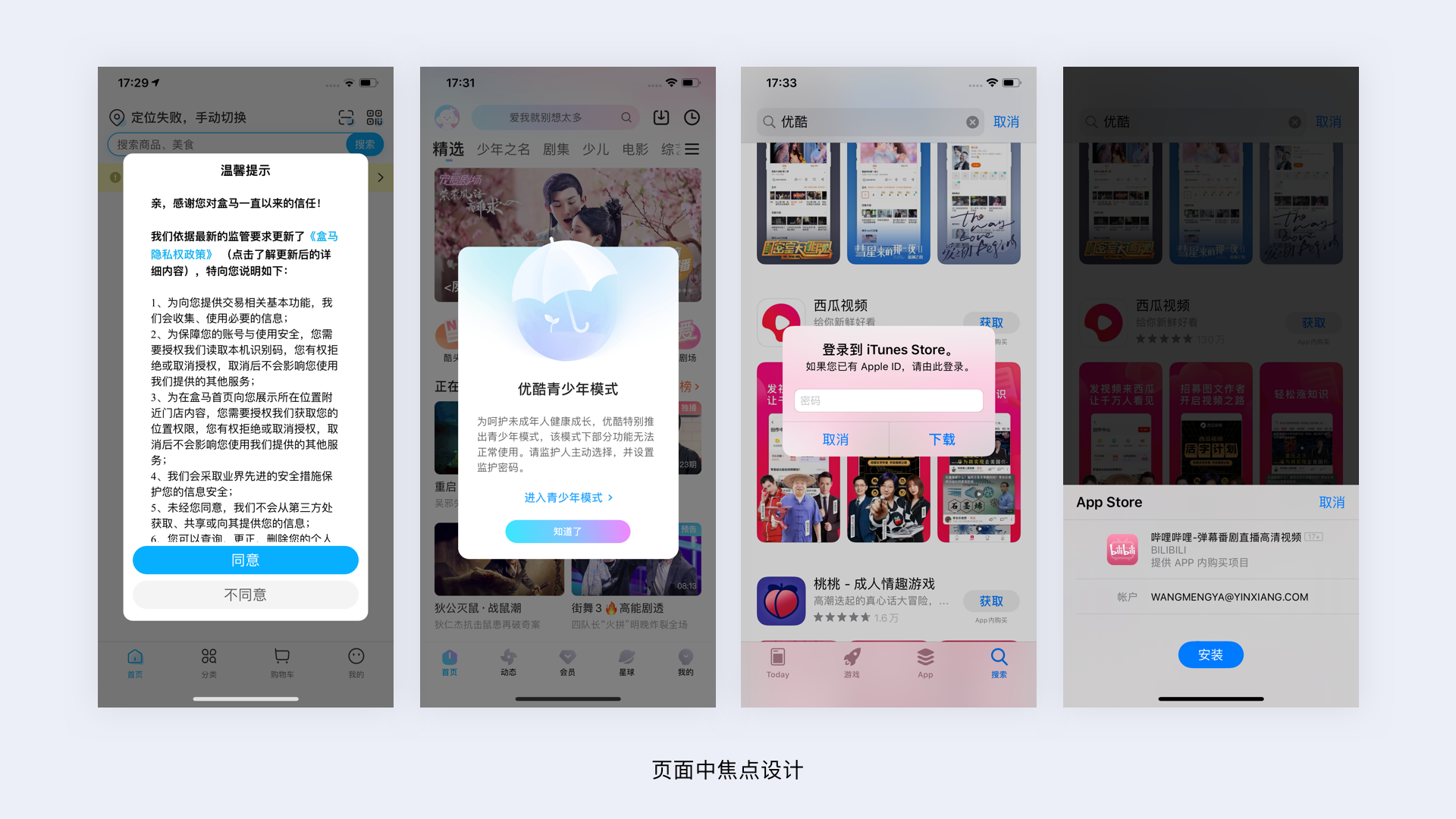
6.1 页面中焦点
采用模态效果的弹窗给人以不可忽视的方式出现

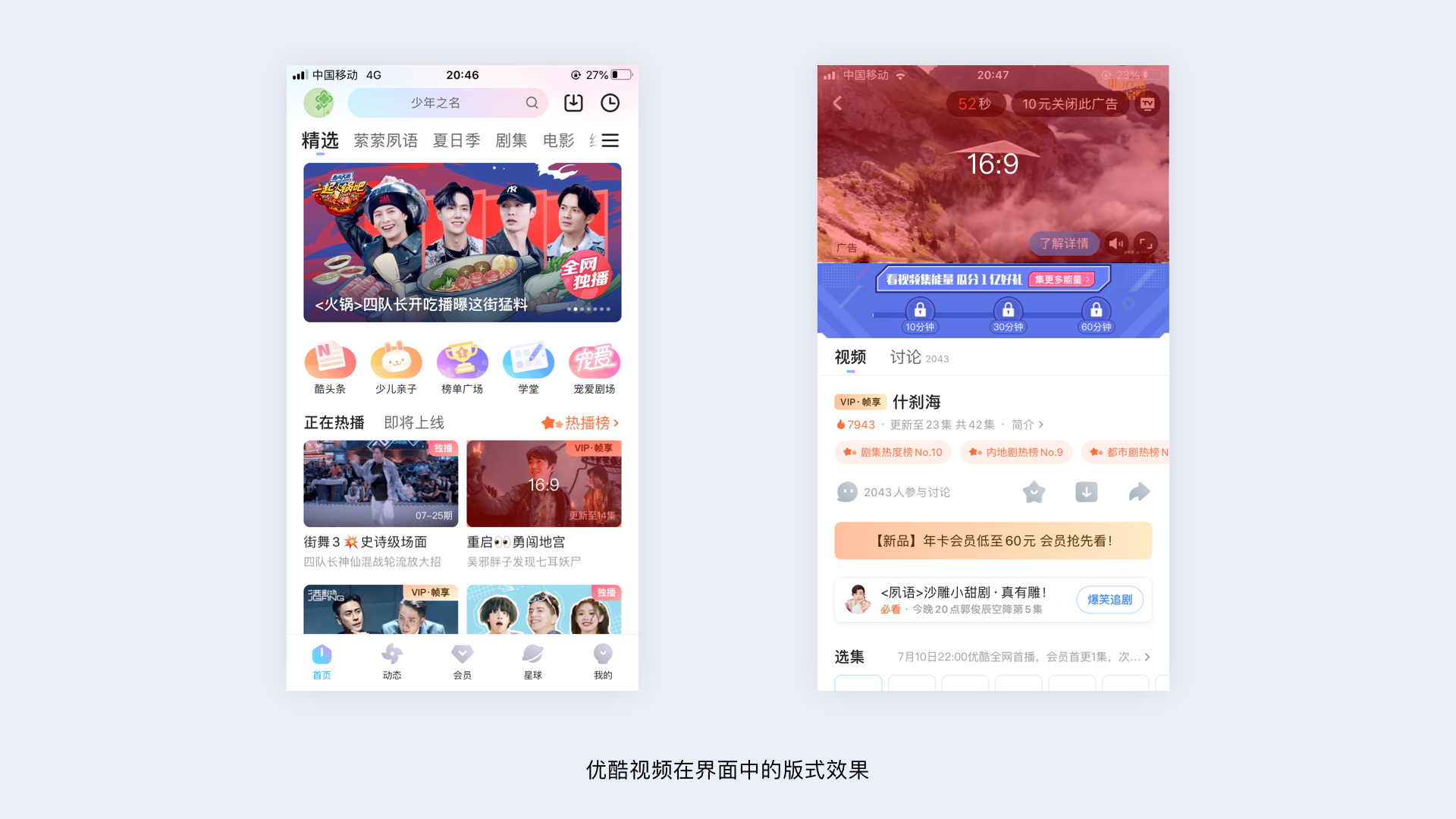
6.2 模块中的焦点
我们可以看到在优酷的“我的”页面信息以卡片的形式呈现,而会员购买入口则以一种带有色彩倾向性的颜色设计,表达了其的重要性;还有优酷的首页精选的卡片中“全网独播”等角标的设计在每一个模块中都很抢眼,很容易就能够捕捉到用户的视觉重心;苹果手机自带日历中当前日期的红色选中态以绝对的焦点方式设计呈现给用户

7. 界面平衡
平衡是版面元素上下左右比例都比较适中,给人一种稳定和平衡的视觉感受。平衡的版式设计可以让画面稳定不会产生上下比重失衡的现象,平衡的比例构图令人愉悦,而不平衡的设计会造成不稳定的分散注意力。视觉平衡是指在设计中的负元素和正元素比例相对合适,设计师的作用就是发挥元素的视觉重量的构图平衡。

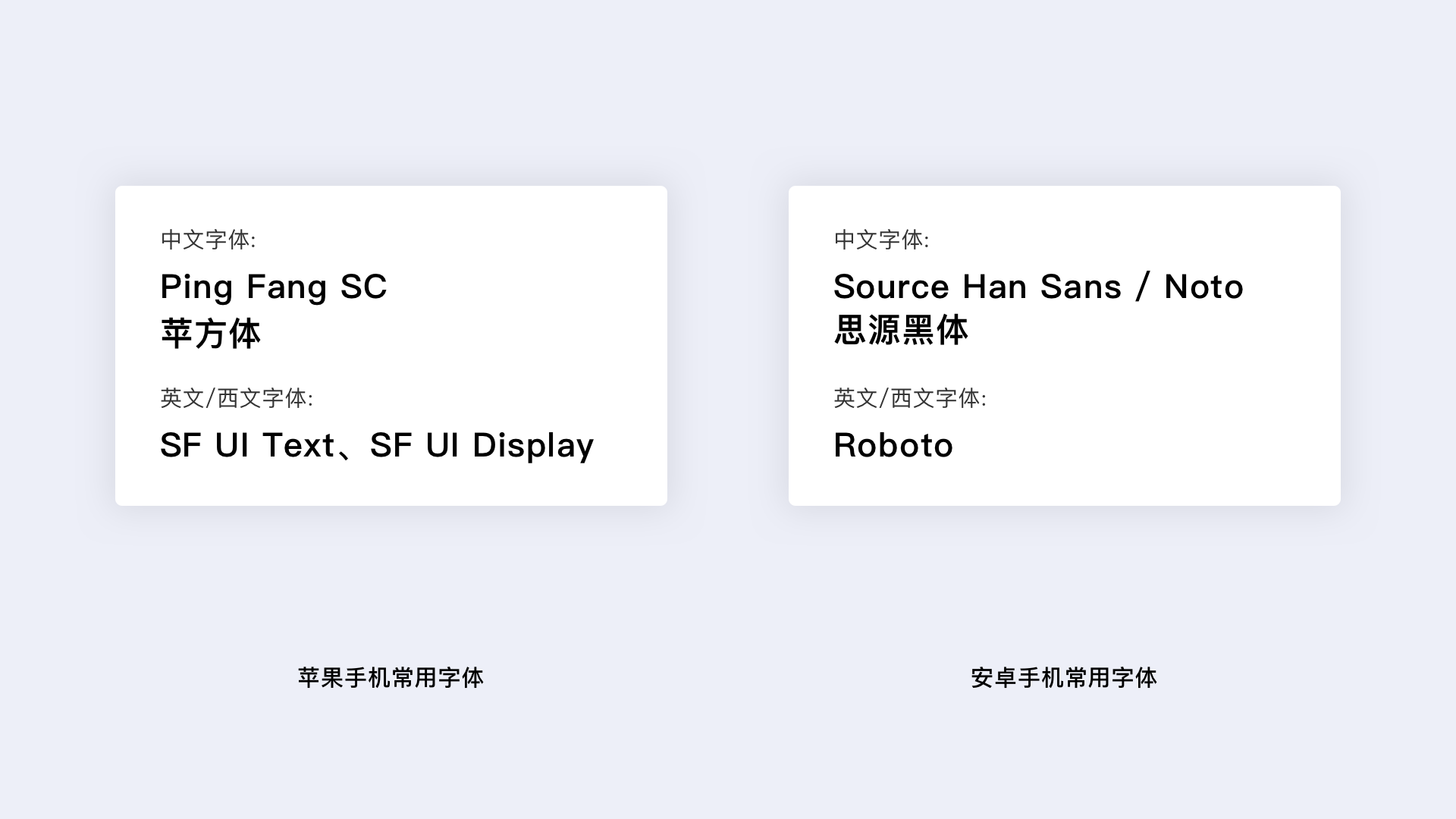
8. 字体的选择
很多时候有的设计师在做界面时候都希望全端的字体能够统一,最好的办法是嵌入文字包,但给代码包增加了负担,所以我们需要去取舍!很多国产安卓手机都有自己的系统字体,要实际调研真机效果(如差异不大非必须嵌入字体)苹果和安卓常用字体如下

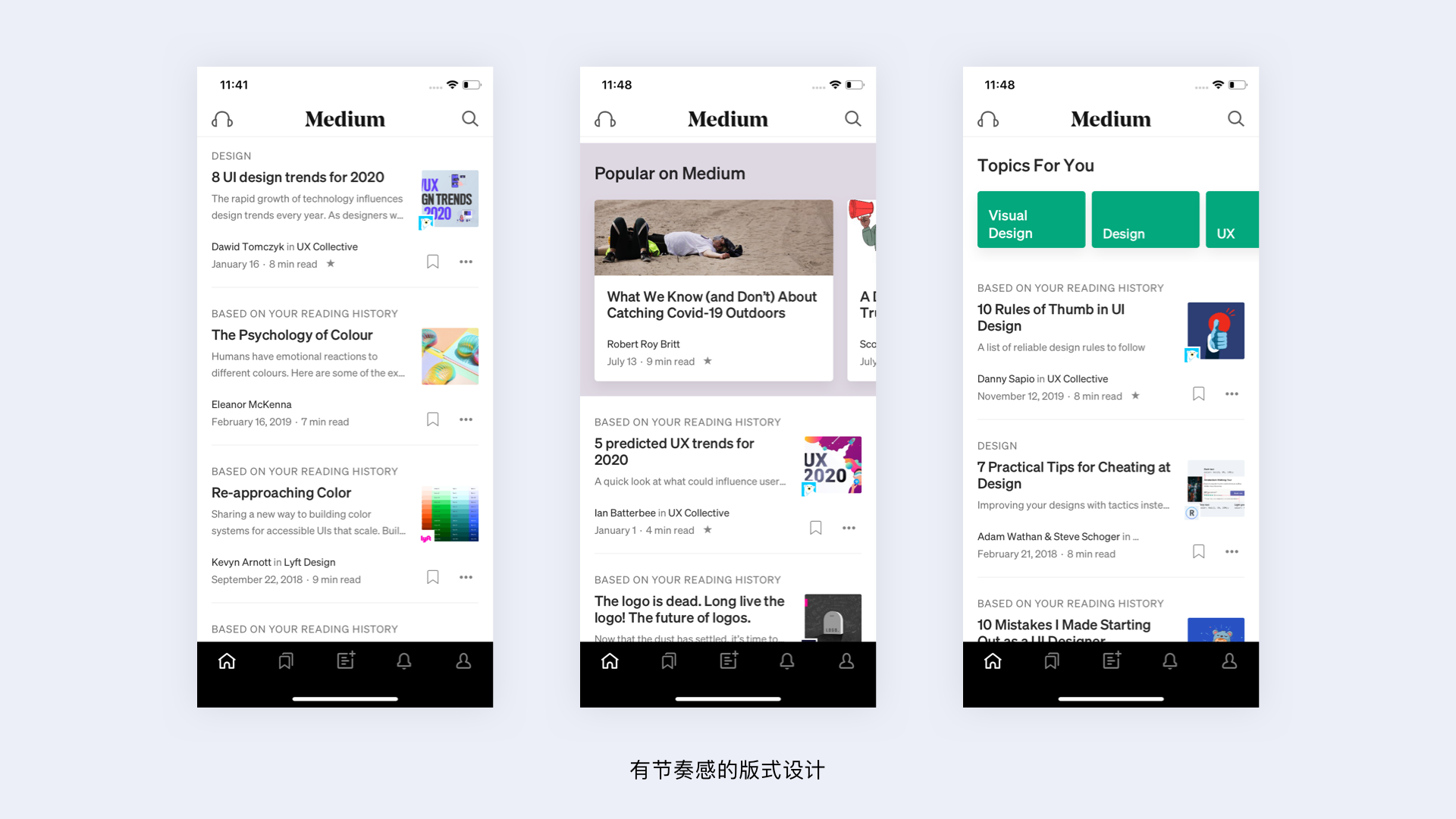
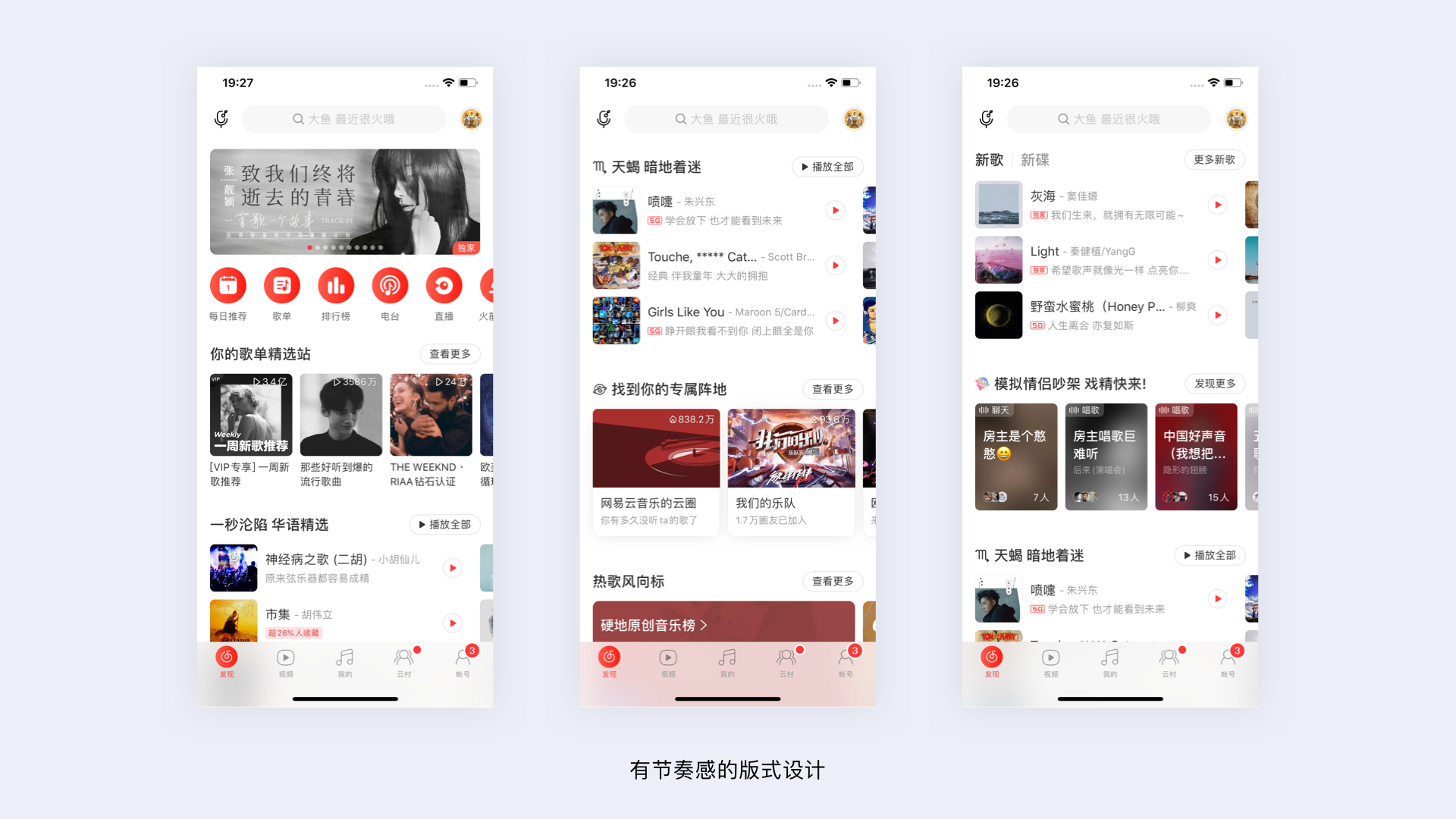
9. 有节奏感的版式设计
节奏感的设计表现形式有很多种,比较常用的是在统一的样式节奏中穿插不同的模块来使得页面的节奏感更加的跳跃和灵活,比如Medium、网易云音乐的版式设计中都运用了节奏感的设计方法

跳跃的节奏感给人以活泼和时尚现代的感受,不会让画面通盘单一且枯燥的呈现给用户;灵活的节奏感也为很多付费内容提供了很好的呈现方式

10. 常用版心边距距离整理
不同行业的边距大小不同,内容信息较多的文字类和购物类产品的边距相对较小,而很多以图片、视频和音乐为主的产品相对较大!我为大家整理了常用参数,方便设计师们查看和参考,不必每次都需要测量很多产品

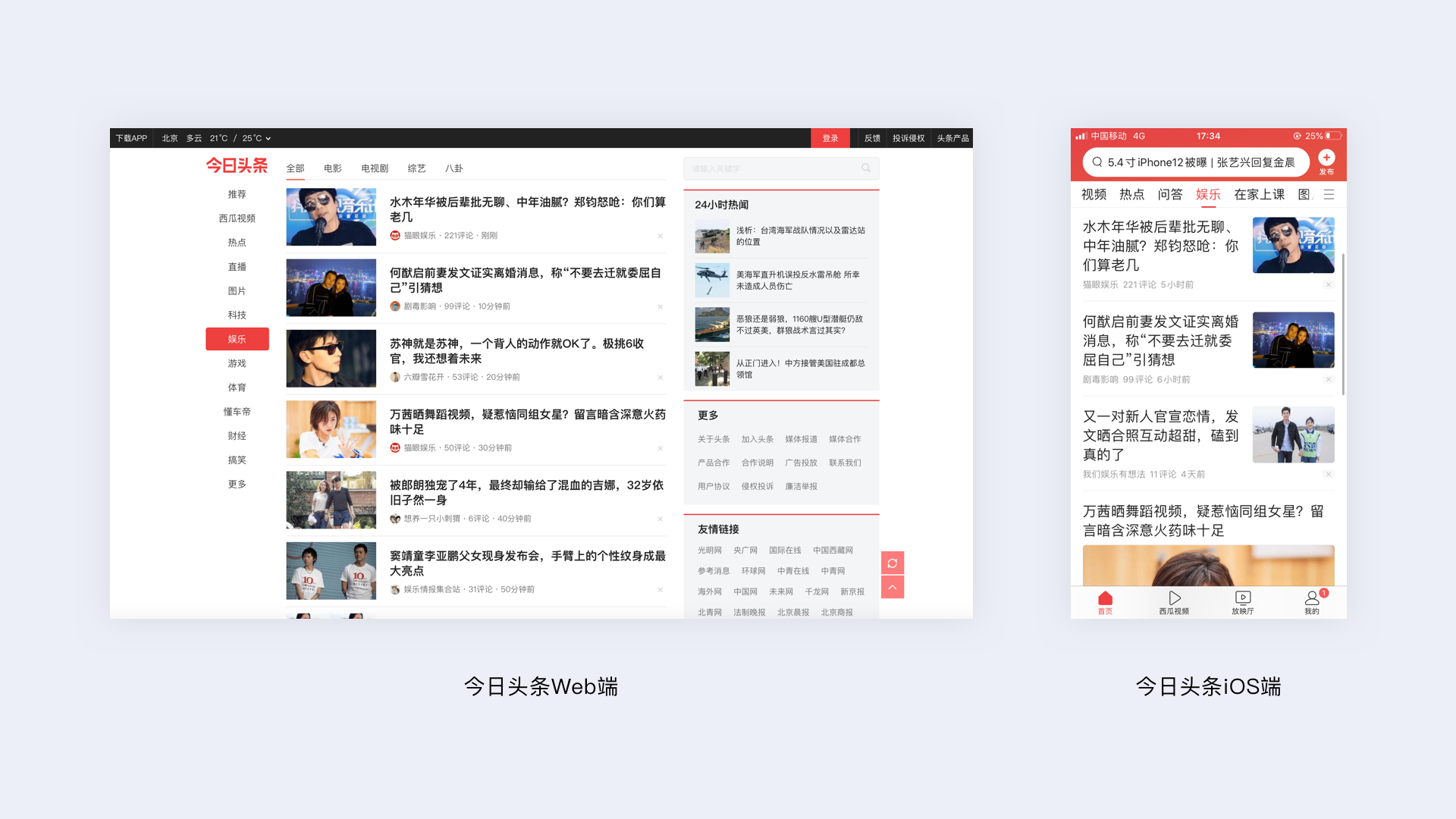
11. 多端思维版式设计,符合平台特性的版式设计
我们发现很多产品移动端的版式设计与Web端网页的Feed流版式设计结构会有不同,如果是你你会这么排版吗?

其实这样的版式设计师有原因的,第一是移动端更多时候以文字标题作为吸引人的视线,而图片在手机端显示较小,所以很多图片的清晰度和内容呈现都不够清晰,第二和手机端不同,网页端图片较大,可以很好的起到其本身的作用,也正因为网页端的呈现空间较大,所以当标题比较短的时候,如果还按照移动端的结构,那么标题和图片的中间会产生空白,造成视觉的浏览的不连贯,这就是为什么不同平台版式差异化的原因。

12. 色彩在版式中的对比运用
其中主要包含经典的3种-纯度对比、色相对比、明暗对比,界面设计师如果掌握了这3种常用对比手法,可以在界面设计中灵活自如的制造出不错的色彩对比
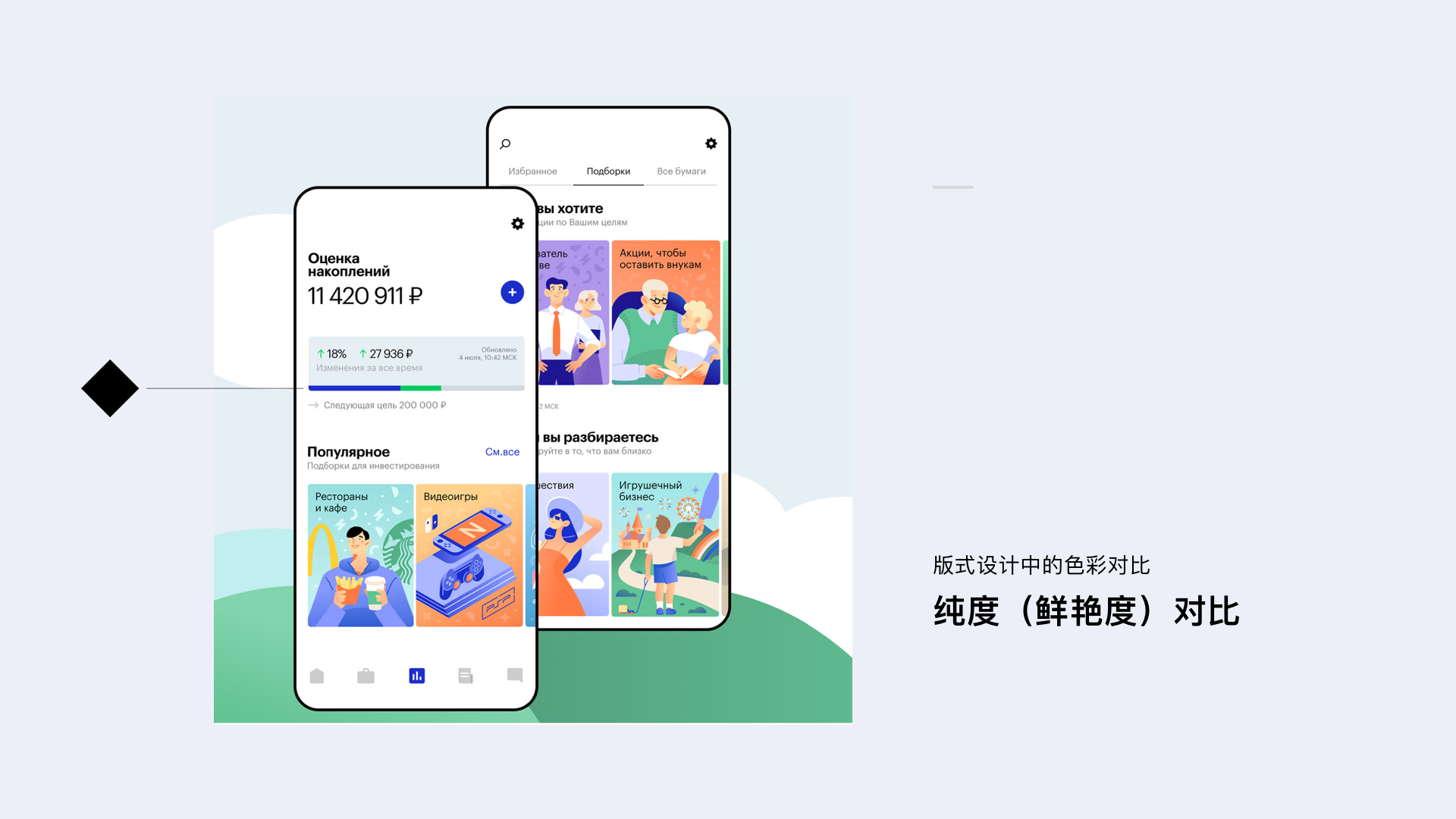
12.1 纯度对比
我们可以看到此案例中进度条部分,采用了低纯度的蓝色和高纯度的蓝色和绿色制造色彩对比形成层次反差,让画面非常的有活力

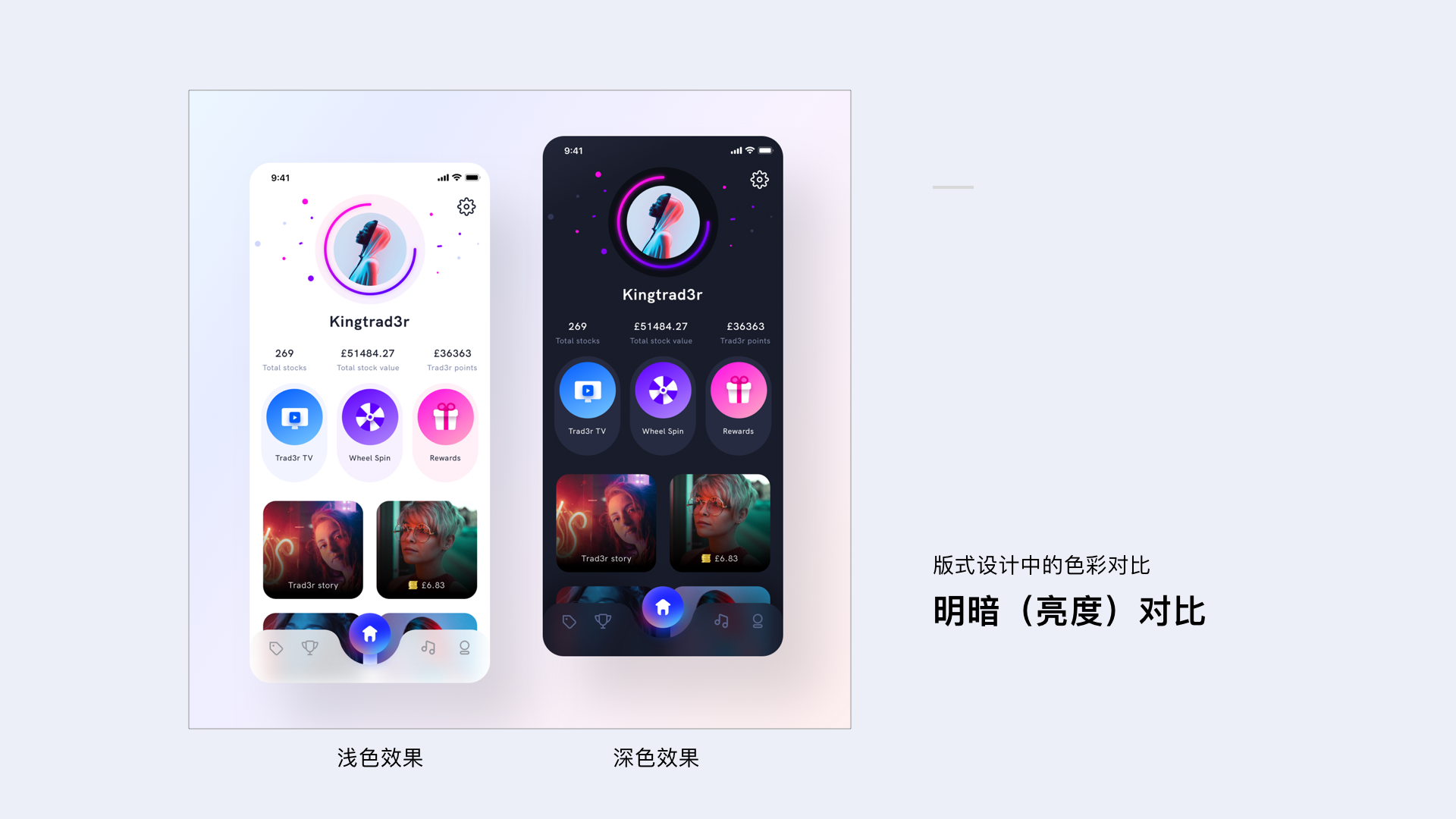
12.2 明暗对比
这张图片中的主背景颜色左侧为白色,右侧则调整成了黑色,通过色彩明度的对比可以表现出整个界面的层次感,使得整体的感受呈现出简约和高品质的风格(现在很多产品都已经适配了深色模式,可以为用户呈现出Light和Darkmode两种用户体验)

12.3色相对比
整体界面的主色调不难看出,是以绿色为基本色进行大面积运用,橙色在绿色中的运用非常鲜明,形成强烈对比,让用户非常清晰的知道此为强引导入口

13. 图片版面率的有效利用
我们在网上购物时,更多的是通过图片的第一印象来获取产品,所以图片在购物网站的比例都做到尽可能的适合自己的产品特点才能让版式设计更优;常见的图片尺寸有16:9、4:3、3:2、1:1、2:1、1:0.618(黄金比例),
比如淘宝、京东的产品图片,在有限的空间内,正方形比例的呈现则是最大的空间展示;优酷采用16:9的比例更加符合人眼浏览视频的习惯等


14. 版式设计的软硬关系
在界面设计中,为了功能的突出或者版式的“活跃性”等需要,必须增加一些元素来烘托,此时不妨试试看如下几种软硬搭配的方法,能够起到不错的效果
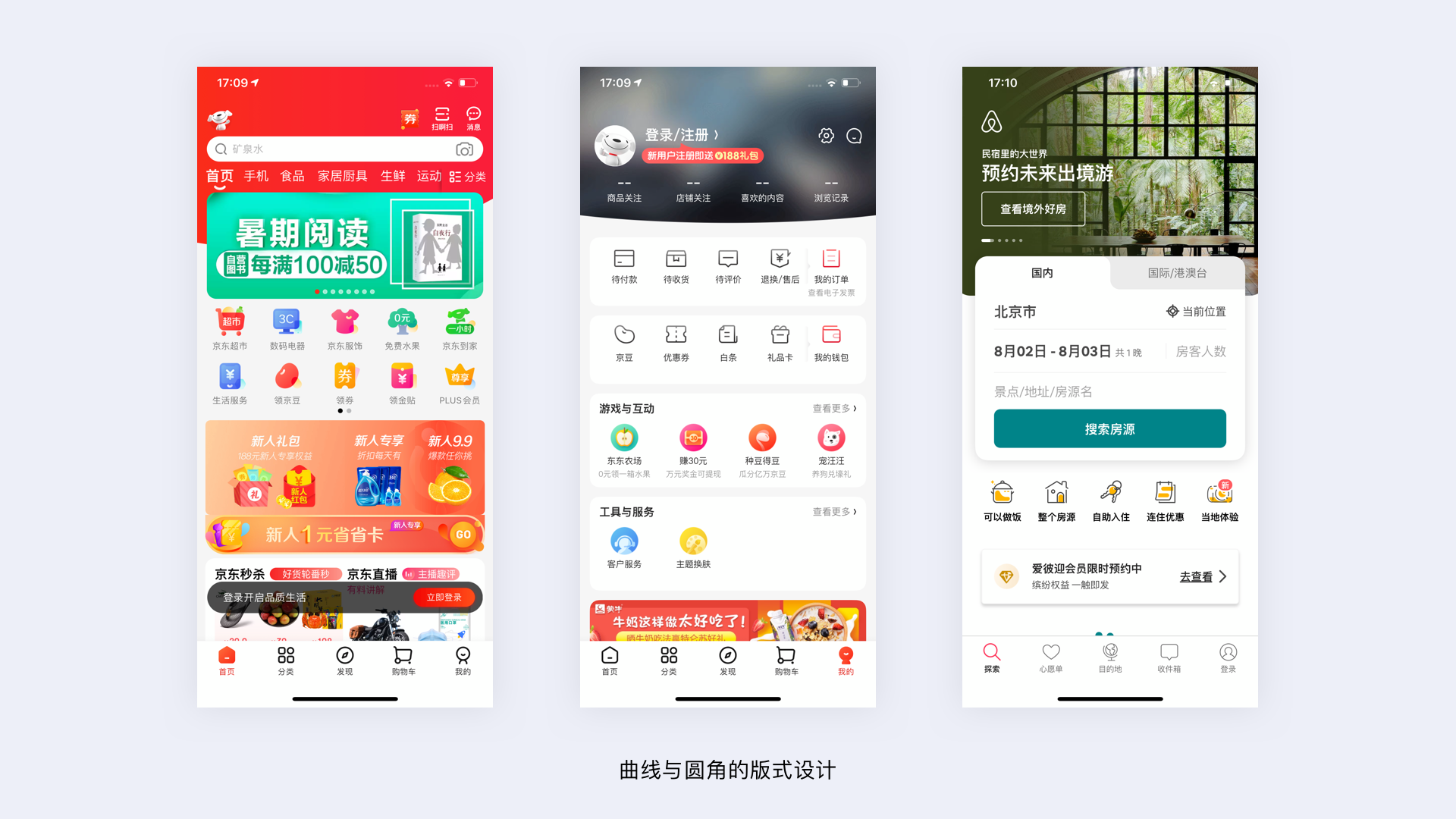
14.1 曲线与圆角
通过曲线与圆角的方式让界面变得更加“柔和”,比如以下产品的顶部位置的背景层的处理上,通过运用柔和的具有弧度的线条,让整个画面都不那么生硬了

14.2 渐变与过渡蒙层
在界面设计中我们常常因为为了保证界面元素存在而又不失品质在图片上增加icon的方式,此时可以通过增加过渡蒙层的效果上增加icon既能够保证功能性又能够保证美观度

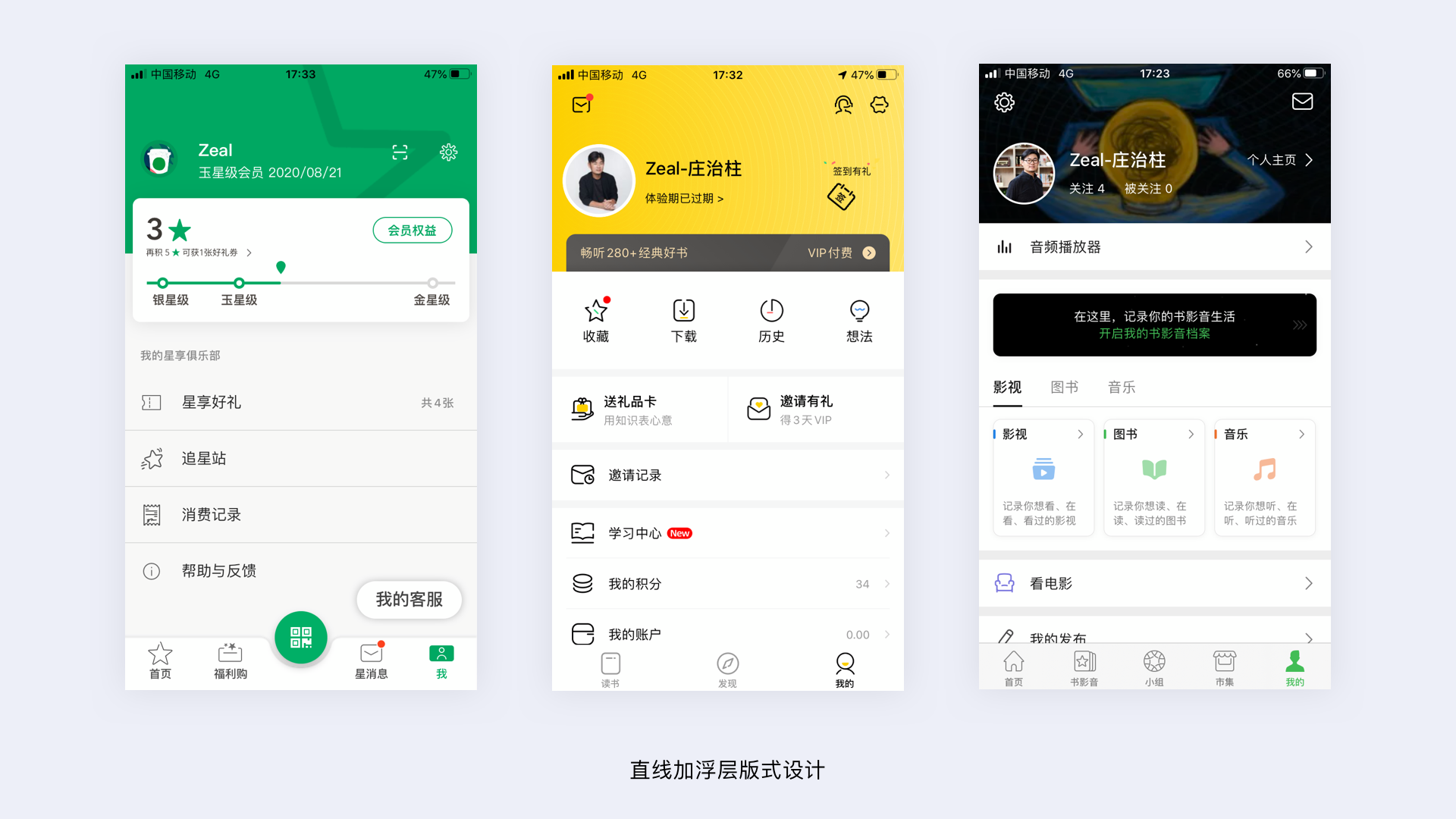
14.3 直线加浮层
通过直线设计手法把图片和功能入口进行风格,是一种界线清晰的“生硬”设计方法,让界面有一种刚硬、强劲的感受

15.「高级感」的版式设计
有一种高级感版式设计是利用大留白与大卡片的版式设计的方式,让整个产品的气质凸显了出来,使得产品别具一格,比如下面3个产品,利用卡片进行模块化设计,内容里凸显少量文字运用色彩重量对比和修饰性的语句,再配以高品质的图片,使得整个界面非常的具有高级感

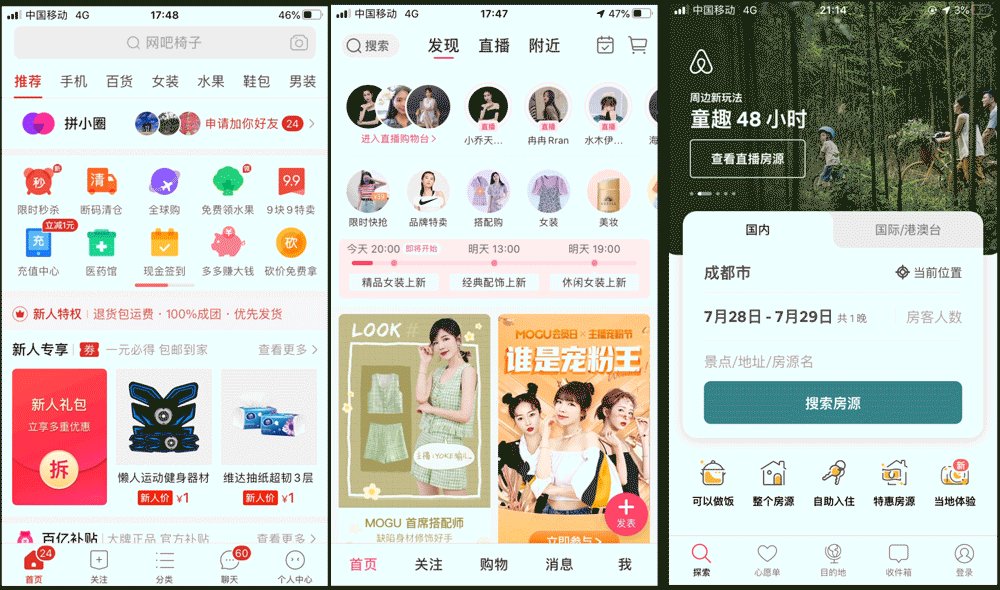
16. 差异化版式设计方法
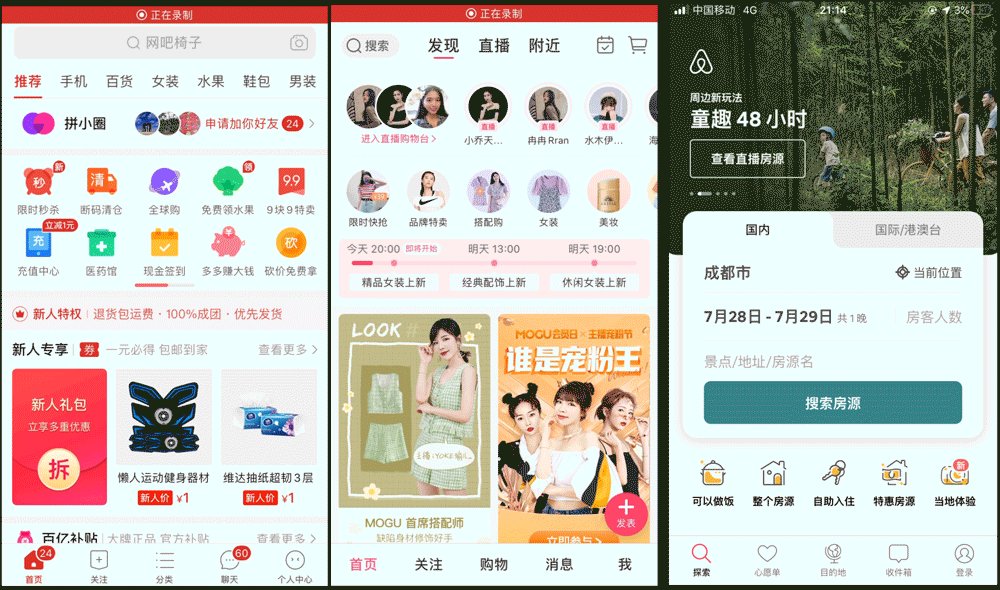
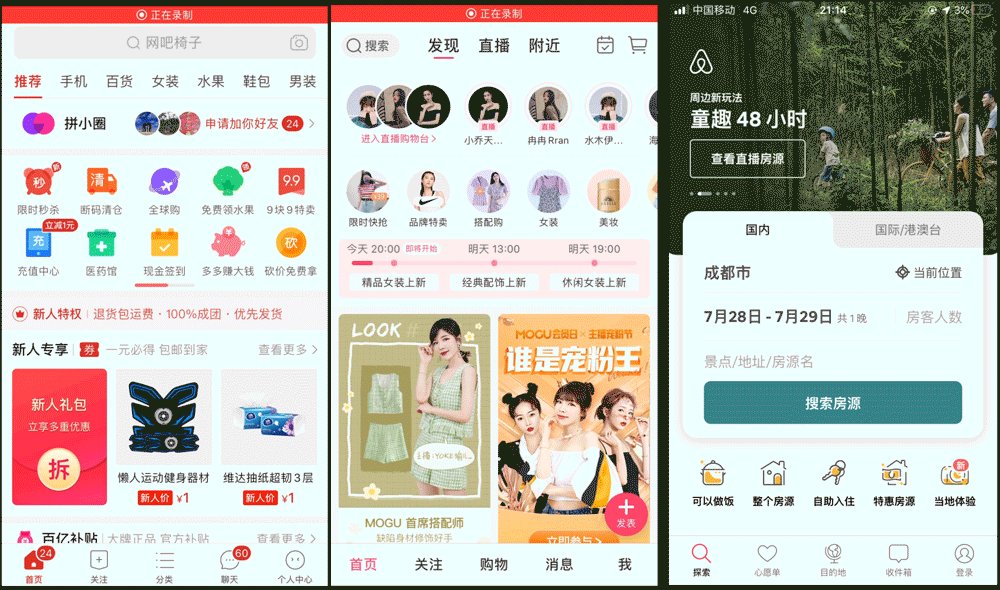
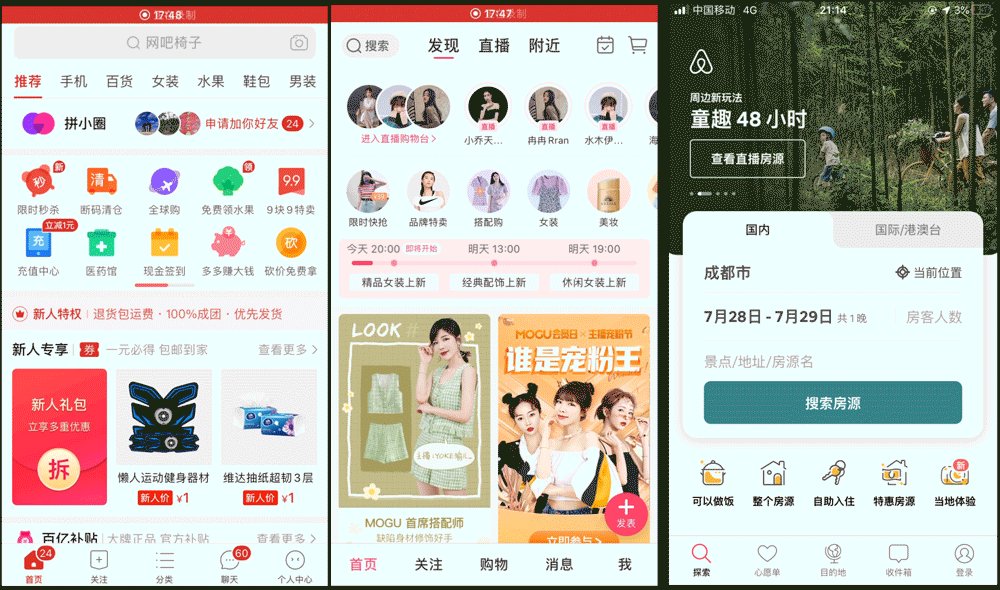
设计工作中,经常会用到的方法,主要目的是能够达到在同类型功能入口中,起到脱颖而出的效果,比较具有典型代表的是增加动画效果或者增加角标等修饰性的设计,如拼多多的入口里增加了icon的动效和角标的动效设计在新人专享处特别运用红包的表现手法让元素都动了起来;在蘑菇街的入口位置对直播入口的头像进行了动效设计,增加视觉引导性

三. 总结思考
以上就是我为大家整理的实战中常用的版式设计的小技巧,希望能够帮助到大家,提升自己的设计能力和水平;
其实还有更多好的实际工作中的知识点和防踩坑技巧可以分享给大家,期待未来能够继续帮助大家进行梳理。
在此还是希望同学们给文章进行点赞加关注,留言区评论。让文章里的知识点能够有更多的角度融入到实际工作中
让我们一起努力,每天进步一点点,成为更好的自己。
原文地址:站酷
作者:Zeal庄治柱








评论0