今天给大家分享一波干到不能再干的光影轻拟物的0-1技法,不局限于视觉/UI/UX,想让自己的视觉逼格up的各路铁汁都可以现学现用哦~?最后全文多美图,图已压缩,流量友好,安心阅读,么么扎~
还记得2019年4月上映的复仇者联盟4么,漫威电影宇宙的第三阶段结束了,电影很精彩,但最令人震撼的是先导版的电影海报!就是那个
“五彩斑斓”的黑~
从设计上看,海报的设计师是把光运用到极限了,通过逆光和环境塑造出了酷+神秘的视觉感受。
光是一切视觉表现的基础,是构图和传递调性的关键,也是视觉表现重要的组成部分。所以今天就和大家聊聊啥样的光是一个牛X的光以及如何塑造一个合格的光影?
1

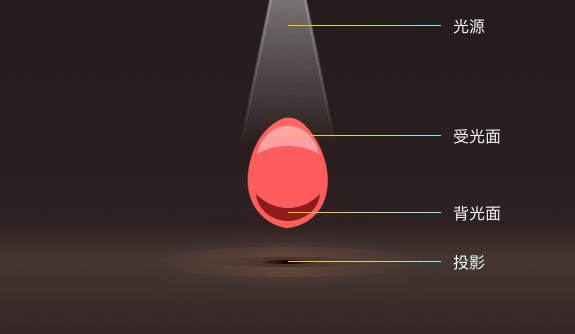
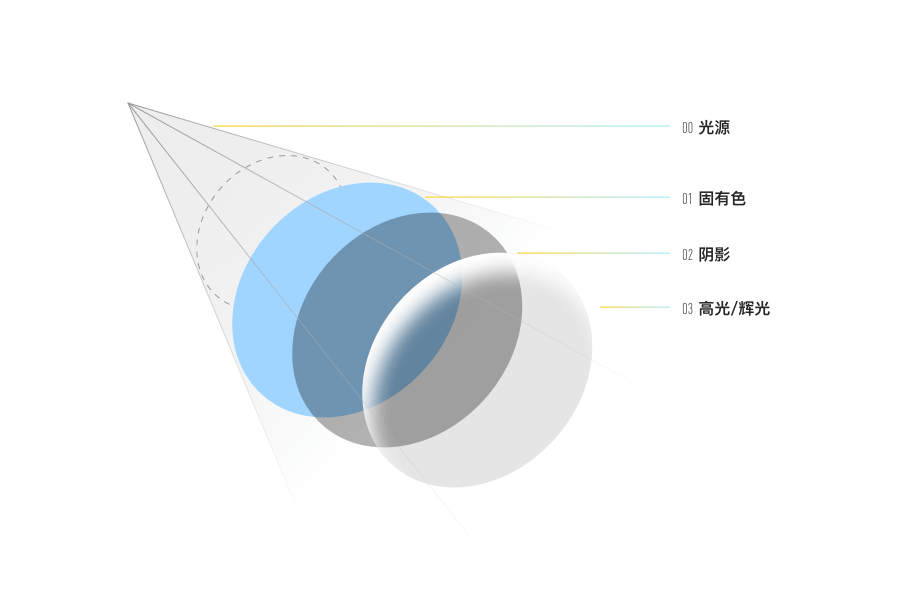
聚光是最常见光,也是在设计中用到最多的光,通常在塑造一个物体的时候就会用的到。
因为聚光的原因,场景更像个舞台,凸显“主角”的存在。具体的原理可以根据下图去理解。

自然光其实就是阳光,理论上讲其实光源是太阳也是聚光,但由于光源太过于庞大,无法真正的聚焦,所以就把这种光当成一种泛光源就好。在产品设计中也会经常看到类似的光源出现,比如
行为召唤按钮:
因为不需要强有力的表现和氛围的营造,
所以通常产品设计中更需要自然光来作为核心光源,通过泛光源去统一控制产品的光影体系就好(最新发布的 Mac OS – big Sur 的整体光源同样是自然光,下文会讲到)。

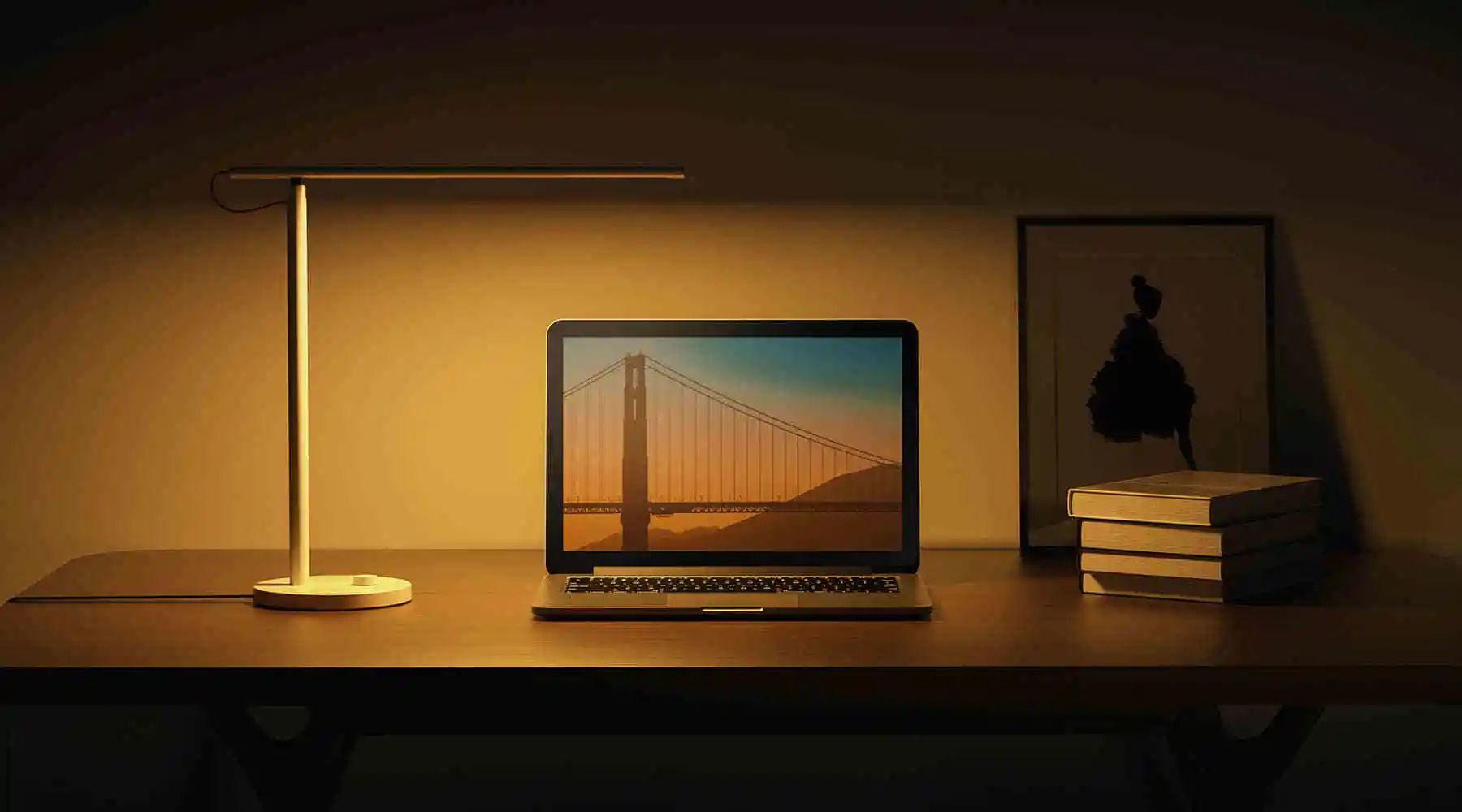
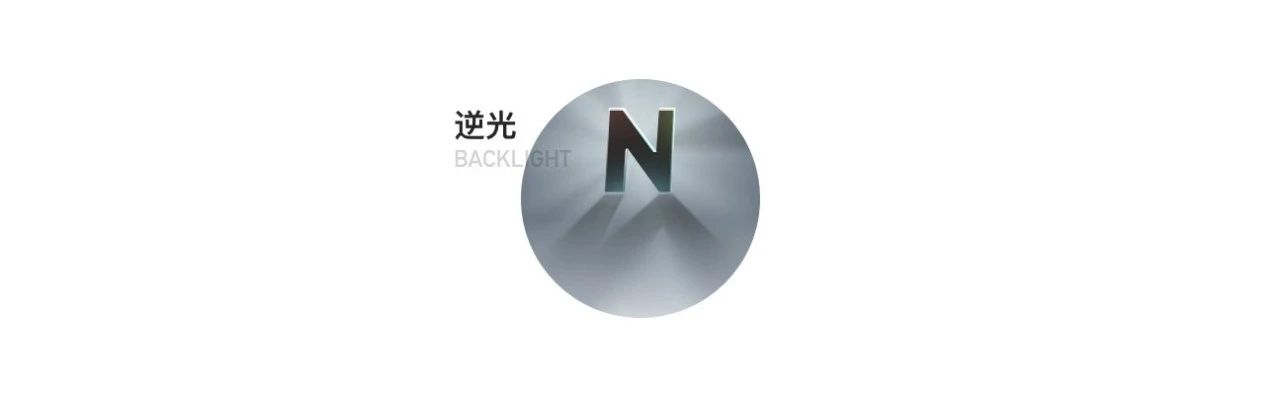
坦诚的讲逆光也是聚光的一种,只不过由于角度特殊,呈现的视觉效果也非常不一样,所以就单独把逆光拿出来说一说。当画面需要逆光来营造氛围的时候,只需要在固有色上加上
黑色蒙板和
边缘的高光就可以大概塑造出一个处于逆光的物体了。
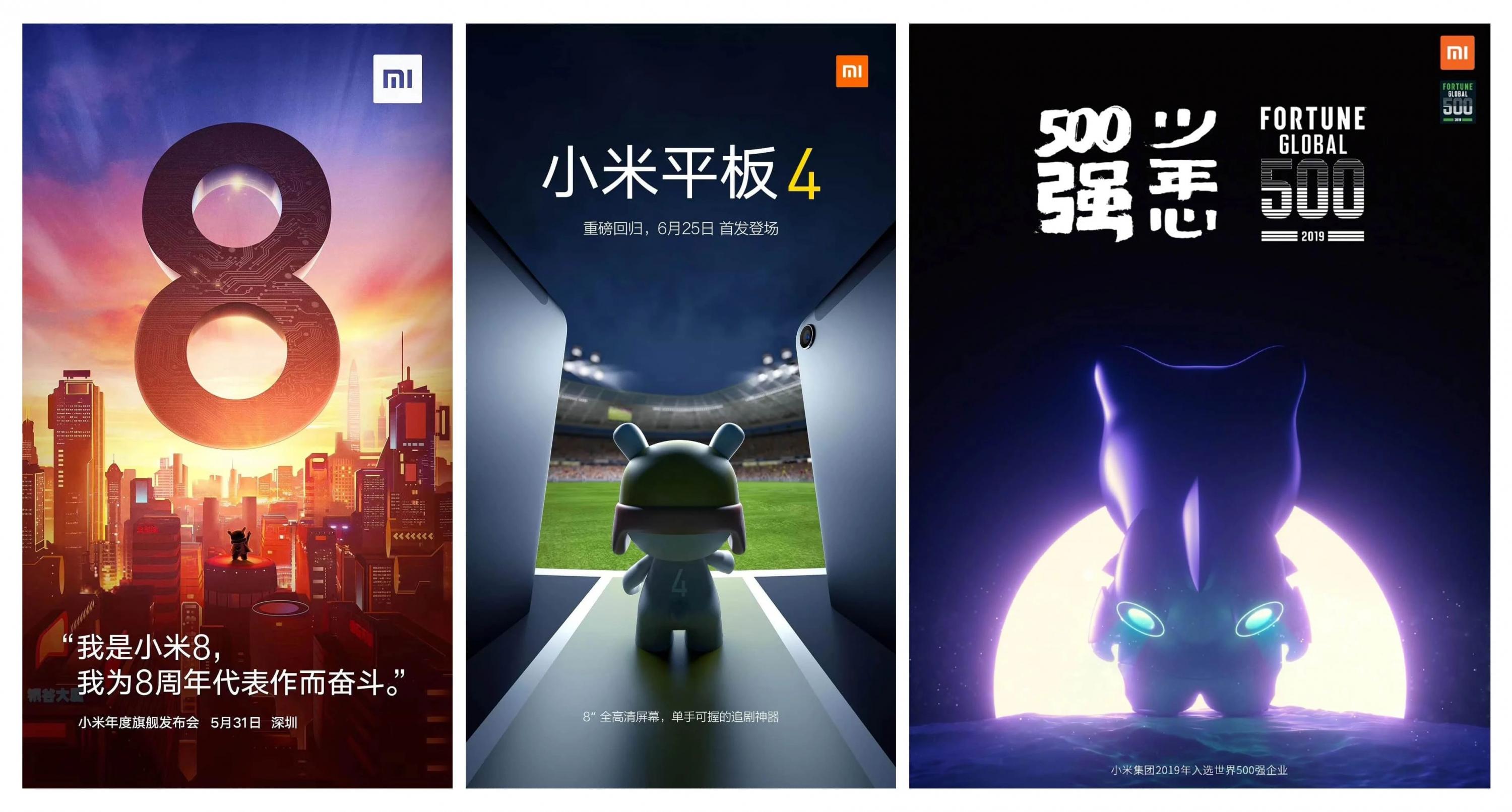
小米是典型的逆光氛围营造高手,但万变不离其宗,依旧可以从海报里看到相同的方法。
1
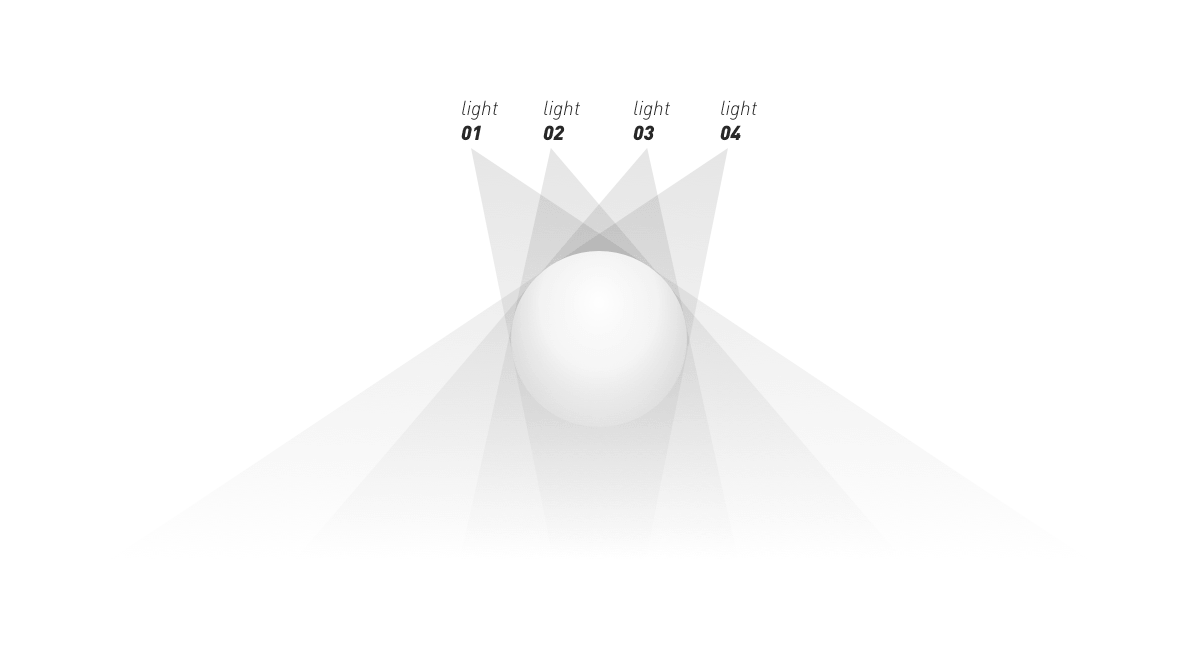
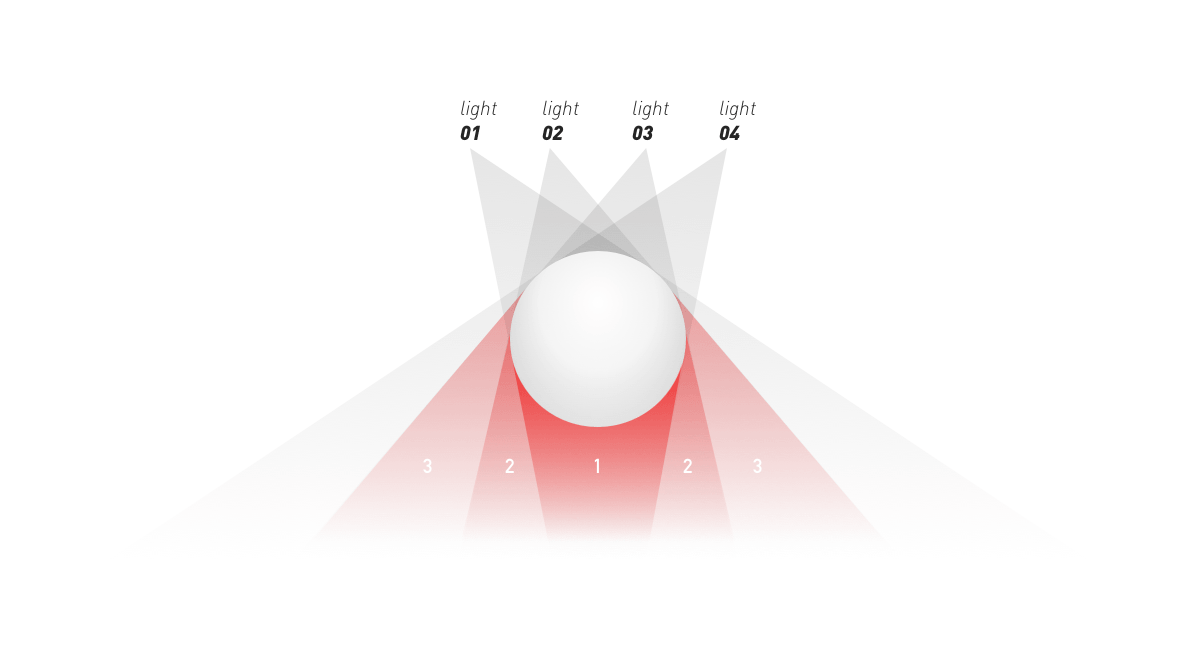
通常现实中的光源并非那么理想,光线的复杂超出肉眼所见。所以我们在绘制的过程需要注意到,可以适当的抽象。举个例子,自然光是普照的,所以我们
抽象为四个小光源平均分布,依次打到物体上:
在他们叠加的部分可以清晰的看到,
1是最重的,2其次,3再次。按照这个办法就可以获得光影的层级关系,在绘制轻拟态的图标或者运营活动中更加细腻。
1
3. 体积塑造+色彩对光影的影响(反光/对比光)
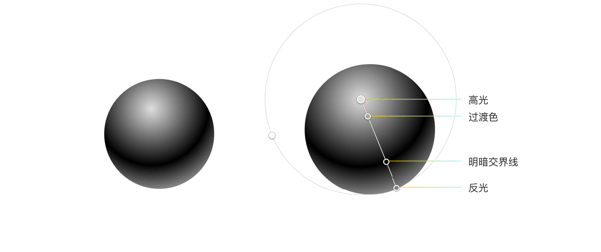
所有的光影其实都是帮助主体塑造体积感,一个合格的立体图形必须具备:
高光/过度色/明暗交界线和
反光这四个基本属性。
然后需要一点
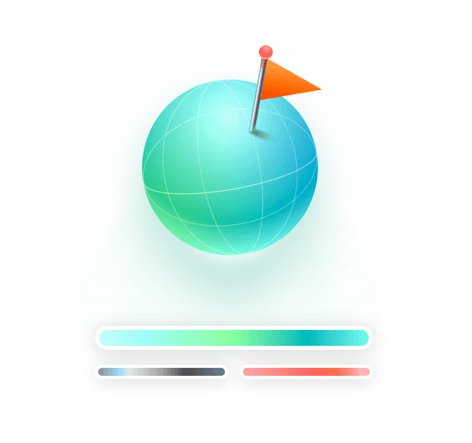
超现实主义的手法,把太阳光过滤下,从“赤橙黄绿青蓝紫”的色调里提取跟主体和谐的颜色(通常是补色),营造出介于真实与玄幻之间的美妙效果hiahia~
然后再在投影上加一点点色彩倾向,一个完美的黑八就出现啦~按照这种方法,你可以试着去尝试更多的物体/场景。(下图是笔者作品“插着红旗的地球”hiahia)
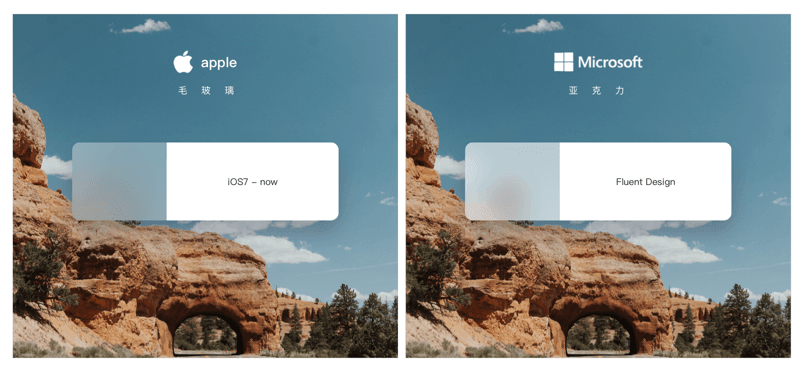
影响主体的除了光影之外就是材质了,近年来的三大巨头apple/Microsoft/Google的设计都在材质上下足了功夫,苹果的毛玻璃,微软的亚克力和谷歌的“纸”。从趋势上看,
材质的引入对产品中拉开层级关系上有巨大意义,以往的设计仅仅是通过光影和焦距来拉开关系,这两个维度在少量的叠加界面中还能有效果,但到了复杂的多窗口互压互叠里就不是那么奏效了,所以铁子们要善于运用材质区分产品显示的优先级。
图片来源:Eric Hoffman – Big Sur Mac Icons
1
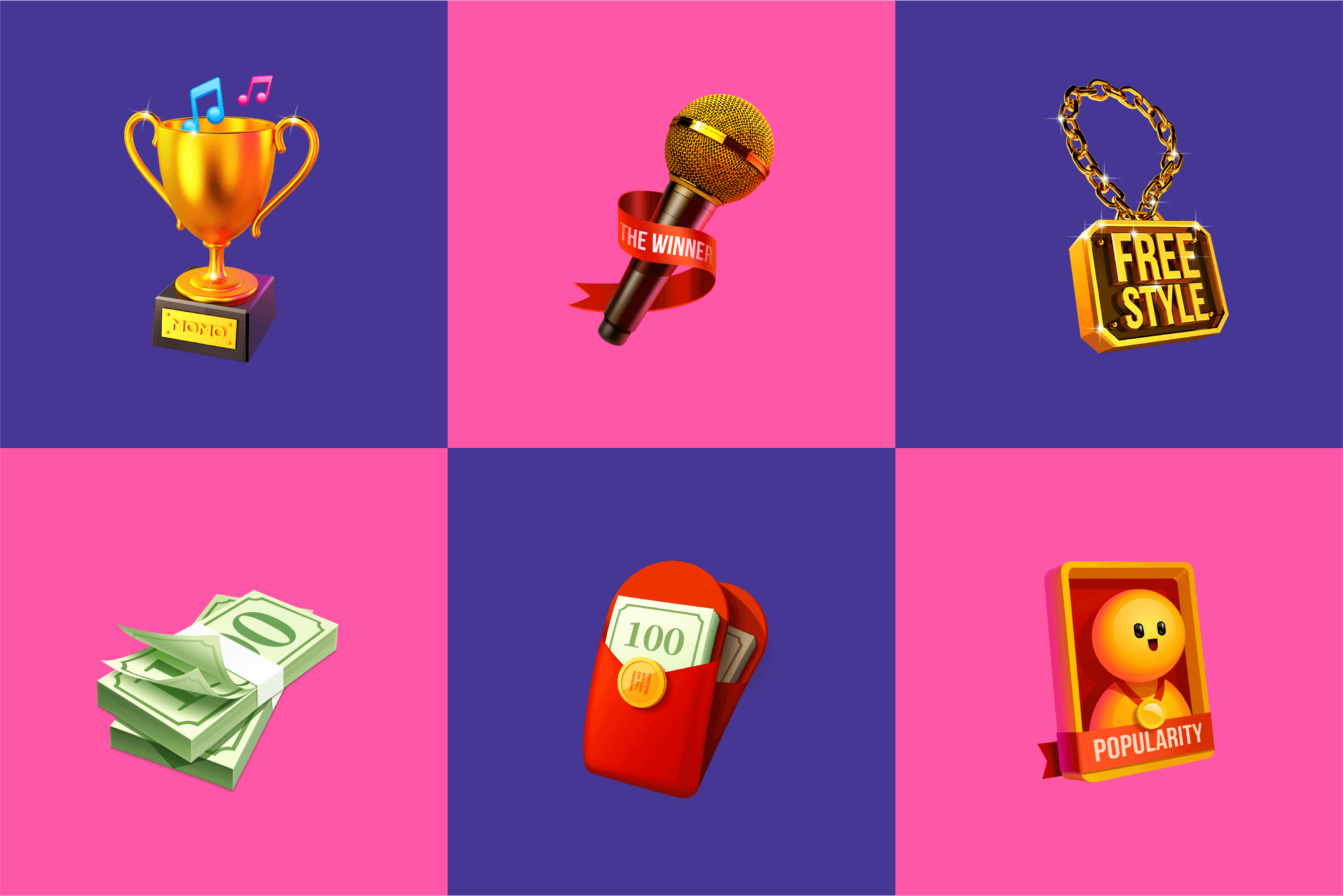
图片来源:JIAJIE – WeSing Live gift
1
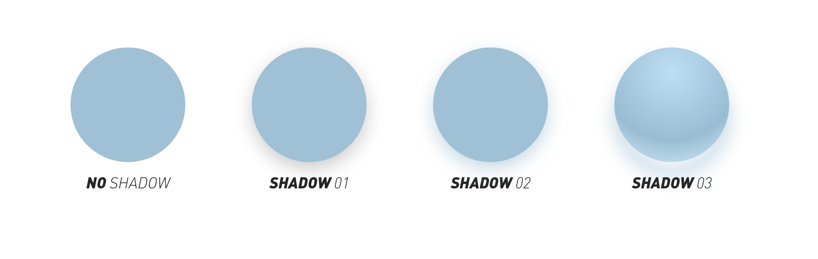
图标好坏除了造型之外最重要的就是
质感了,通常图标也就是4种形式(如下图),类似苹果的系统图标和抖音直播间礼物的图标都是最后一种形式。
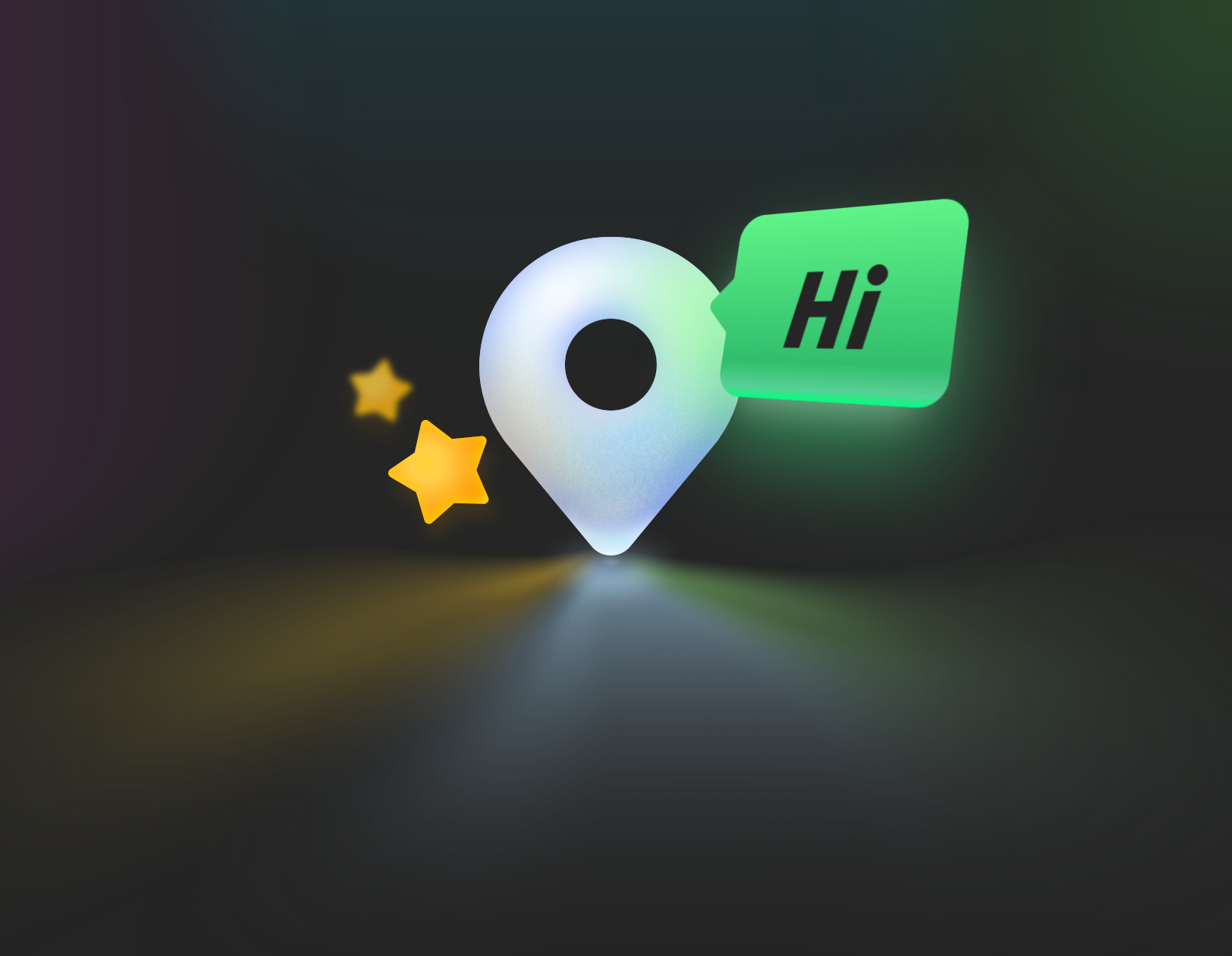
但如果仅仅是这样就太水了,既然都说了是干货预警,那就要拿出哥们看家的本领,以下是笔者毫无保留的奉献出压箱底的大招~此图是大家关注公号后就会收到的推图,主体就是一个POI的图标加上微信的对话框和代表干货的小星星营造出的氛围。
刨析下这个图,三个发光体和底下的投影,通过上文的讲解依次绘制完成~
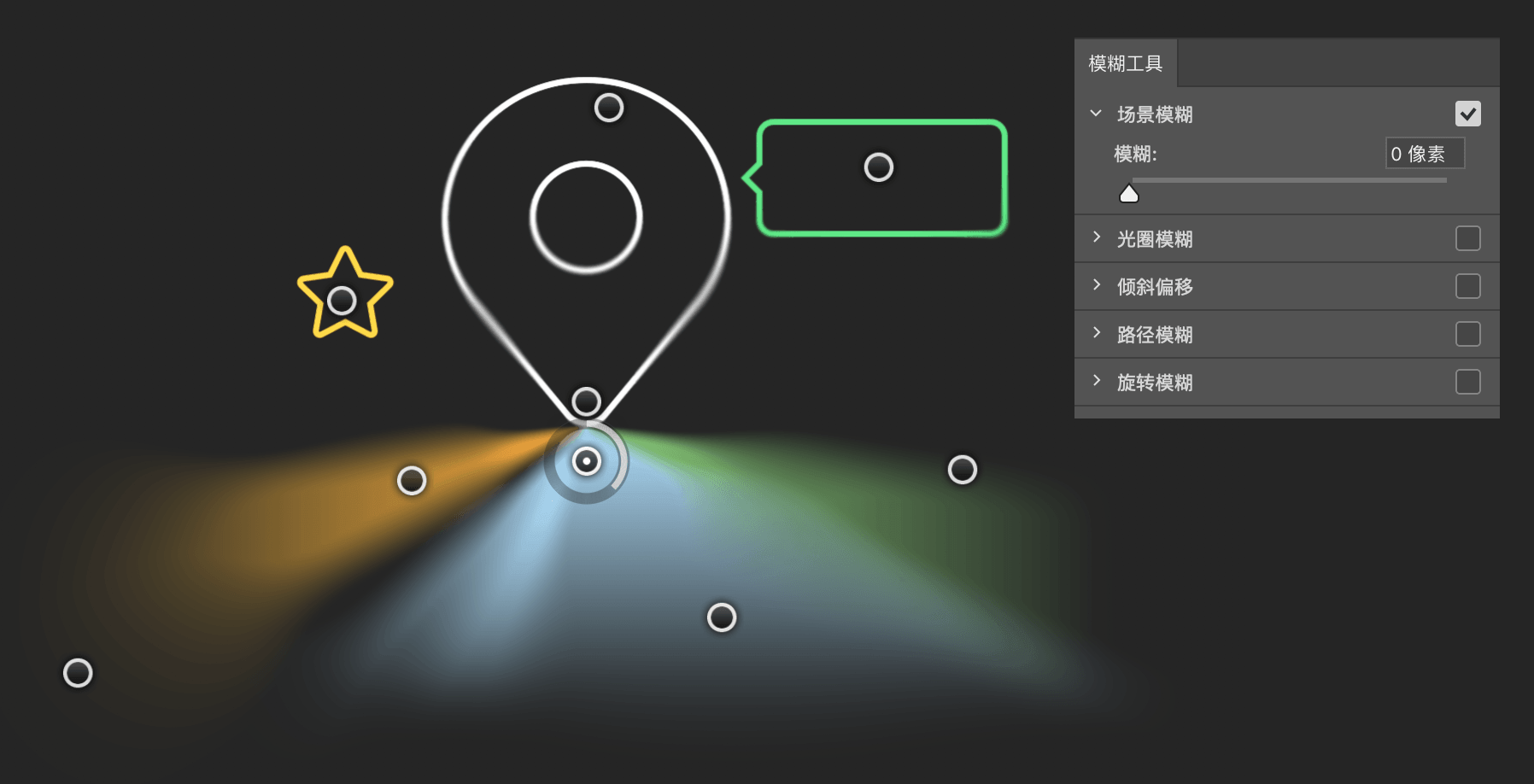
之后就到了amazing的时刻了,打开photoshop找到
“滤镜-模糊画廊-场景模糊”设置几个
key-point,调试模糊值和透明度/亮度,最终完成对光影的塑造。
空气中的灰尘相信大家都不陌生,这种情况多数是一束光影从窗户里射入后,在光的折射下把平时看不到的灰尘统统照了个遍。
如果你是mac用户一定熟知keynote里的动画效果“轰然坠落”,这个效果是在模拟物体振动后弹开周围灰尘,非常震撼。
在PPT的设计中你也可以同样借助光和雾来营造你想要的效果,下图是我在做工作总结的时候为了凸显Q4工作采用的办法。
光影轻拟物在产品设计中的应用面还是很广的,比如:图标、数据可视化、插图等等。而在大量扁平设计时代适量使用会显得很出彩,当然再好的教程也比不上大家多动手试试练练,所以铁汁们行动起来咯~
作者:Nana





































评论0