@CE青年:时隔三个月,大家久违了~从上一篇文章到现在已经收到了许多粉丝的催更,我自己本想从周更、然后变成月更、最后到现在,很感动大家依旧不停地在关注我,也在各个平台上结识到许许多多的小伙伴。从文章话题改变,到确定话题继续输出,虽然中间经历不少曲折,好在最后还是坚持了下来。我知道B 端对于大家而言是一个枯燥的话题,也听过很多粉丝的建议,去融入更多控件背后有趣的故事,是B端设计指南的第四篇文章,如果没看过之前的文章,欢迎结合进行阅读,会有更多收获。
《B端设计指南03 —— 按钮》


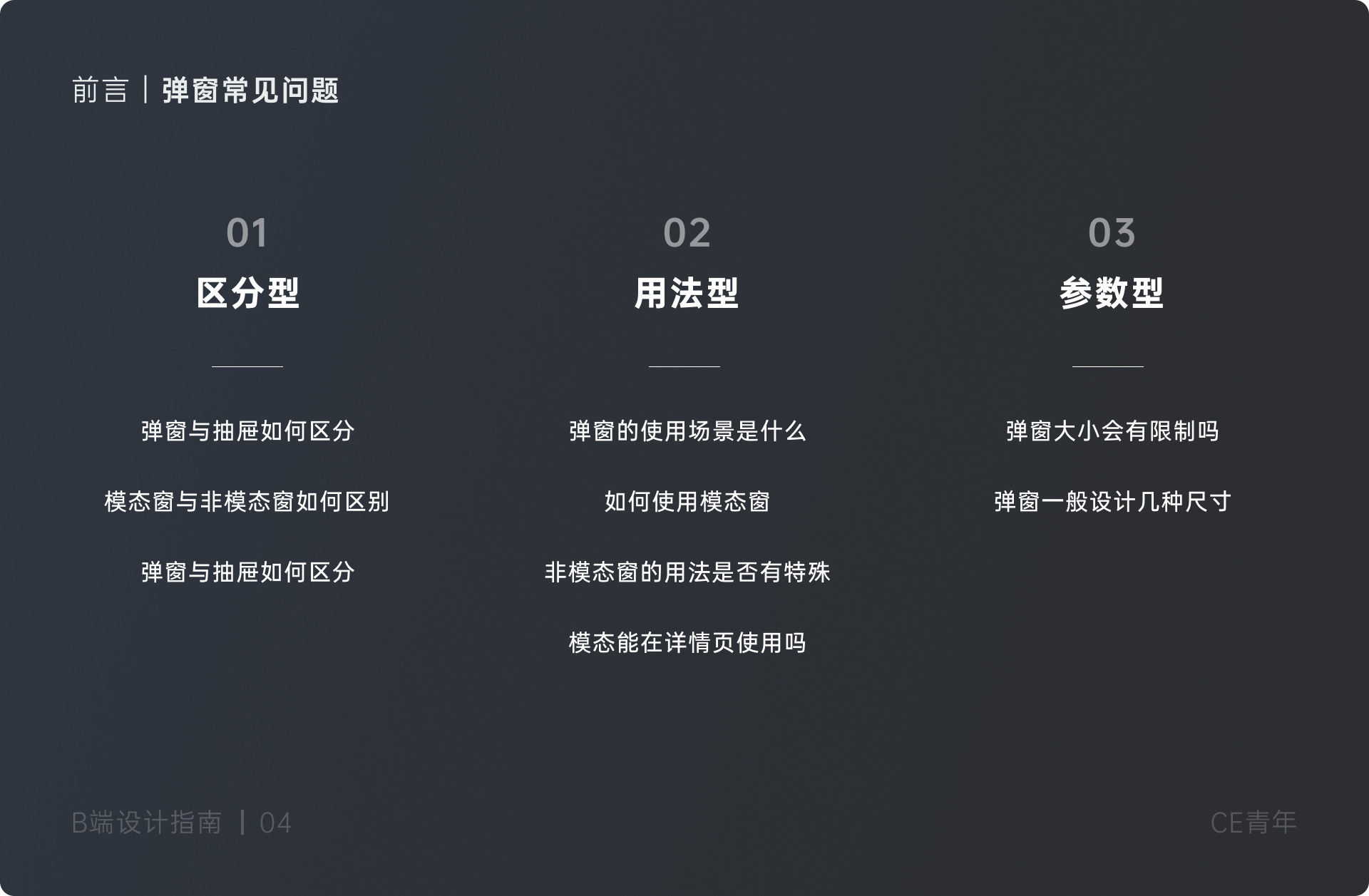
一、什么是弹窗
1.弹窗的定义:
强交互[1]。它可以告知用户关键的信息,需要用户去做决定。弹窗越来越广泛地被应用于软件、网页、以及移动设备中。它可以保留用户当前进程的情况下,指引用户完成一个特定的操作 。

(Page 42)的定义:人机界面对于跟定的动作
(gesture)是模态的
(modal) ,如果界面的当前状态不在 用户的注意之处;依赖于系统的状态,界面对动作会从几种不同的响应执行中选择一种执行。
两种以上不同状态的操作。当系统在这些状态之间切换时,操作的动作相同但操作的结果却又产生皆然不同的意义。

(Num Lock)、滚动锁
(Scroll Lock)。
- 优势:通过全局的半透明黑色能够让用户更加聚焦,集中精力去处理好当前事情,能够通过透明度展示背景,让用户了解到自己并没有离开当前页面。
- 劣势:打扰用户,感到强烈的中断的感受。
2.弹窗的分类:
对话弹窗、内嵌表单弹窗、分步表单弹窗、文件选择弹窗、复杂信息展示。
通知提醒、全局提示、警告提示、气泡卡片、文字提示。

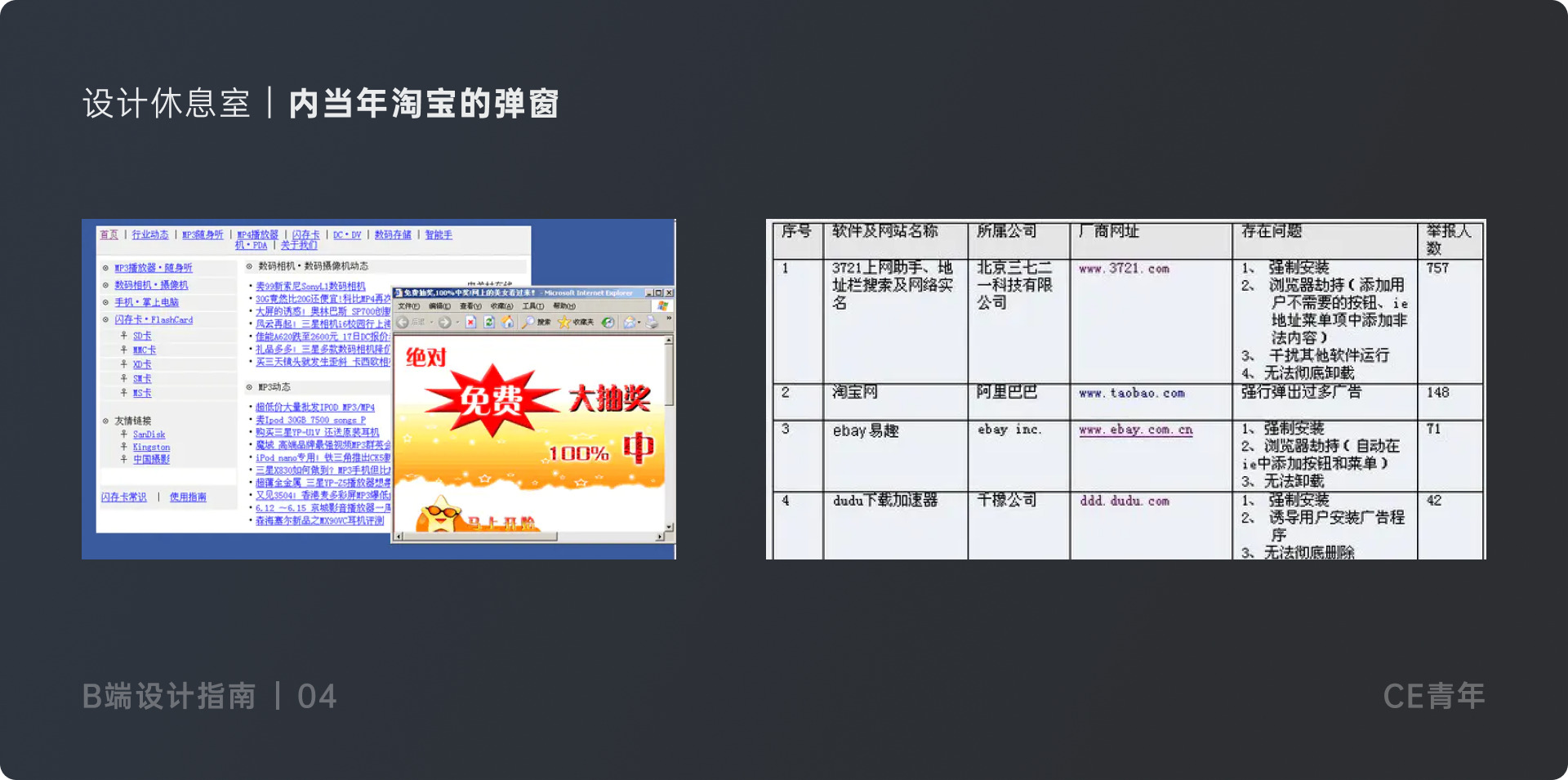
3.弹窗的来源:


4.弹窗的现状:
巴甫洛夫条件反射[2],一看到弹窗就会想快速找到关闭按钮。用户经过十多年的互联网产品的“培养”,使广告弹窗变得五花八门,人们应对弹窗,也有了自己的一套方法,相信每一个人都有被弹窗恶心的时候。而弹窗作为人人唾弃的设计形式,却在B端产品中拥有独特的一面,看完文章希望你能理解B端产品的弹窗。
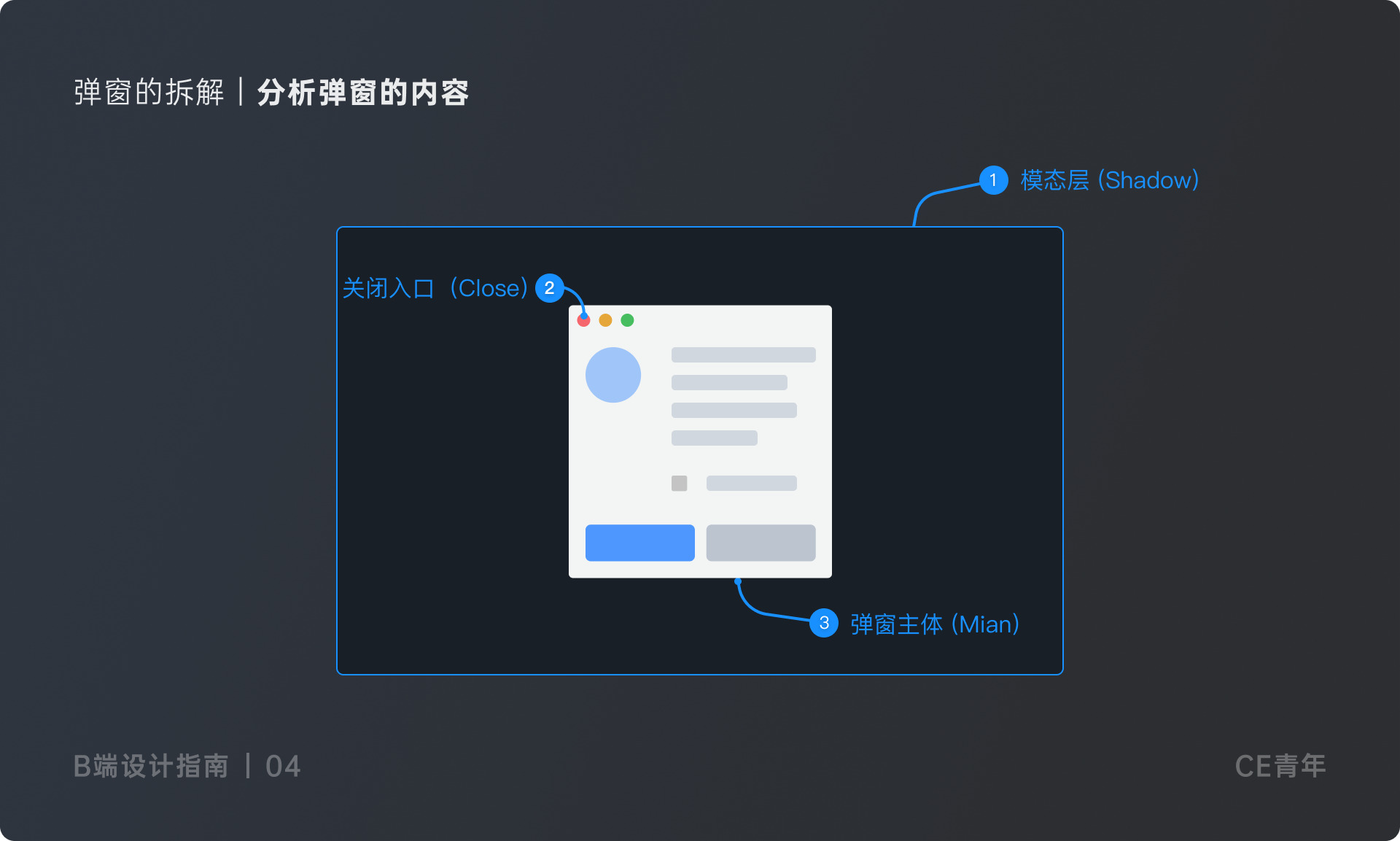
二、弹窗的拆解
模态层、关闭入口以及弹窗主体。

1.模态层(Modal)
a.颜色深度的思考

b.多模态层检查
- 流程优化:在使用多模态层前后的过程中,流程是否足够精简清晰,能否通过优化,将流程变得更加合理,减少不必要的多模态层的使用。
- 内容量展示优化:当内容量较少时,可以采取下拉菜单进行设计上的优化,这样可以解决多模态层进行叠加的问题
- 弹窗形式是否合适:当页面涉及到很多交互时,不建议直接使用弹窗(文章第四模块会讲到)
c.多模态层的设计
- 多模态层超过2层时最好只展示固定颜色。
- 在模态过多的情况,我们会给一个最大值,即当弹窗超过3层只展示固定颜色即可。
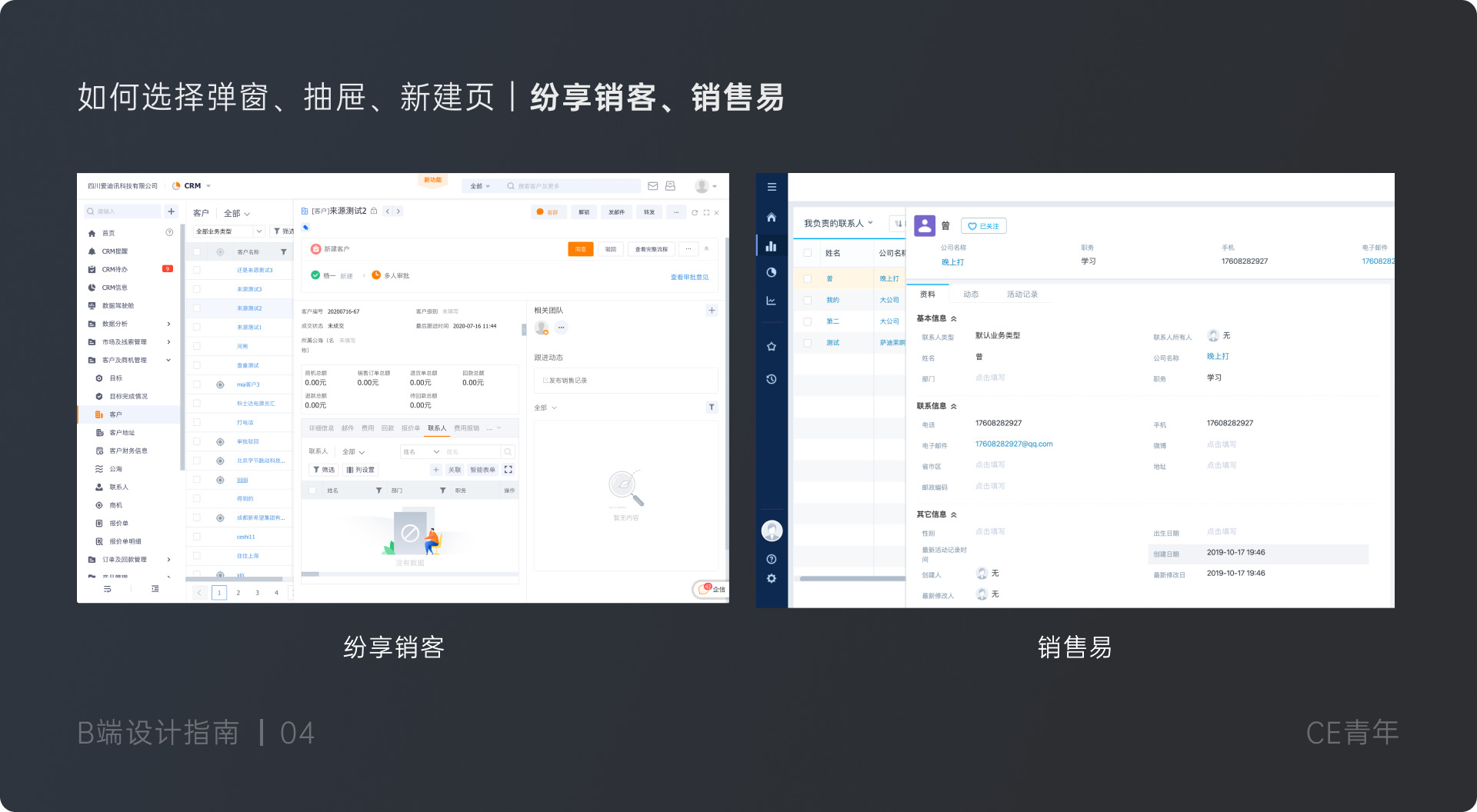
- 例如:在纷享销客的产品中,因为是一个aPaaS产品,就会有很多开放用户进行配置的逻辑,考虑到方便用户进行编辑,会存在用户进行来回跳转的情况,因此就会存在不停进行来回跳转,形成多模态层的状况。


2.关闭入口(Close)
多个关闭入口,让用户进行退出。一方面弹窗是打断用户正常流程的操作,而为了不让用户感到反感需要提出多个入口;另一方面用户更能够通过多个入口的设计,快速返回到正常操作流程,降低用户不必要的流失。我一共总结有四种入口途径,方便大家在设计时对照查看是否做到。

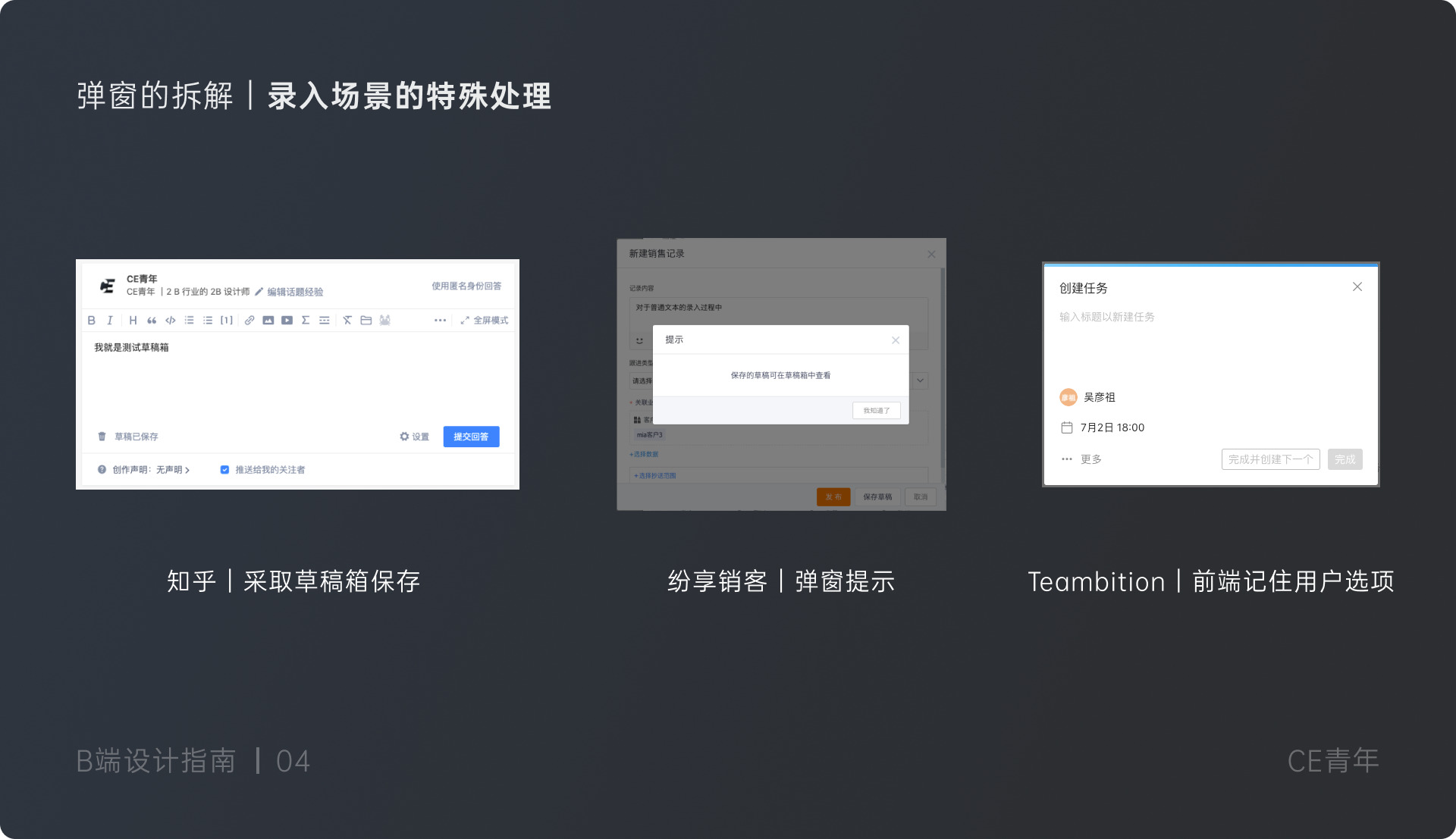
- 1.对于大型文本的录入过程中,如果使用弹窗,建议采取草稿箱进行自动保存、或者放弃弹窗使用新建页面进行展示。例如:常见的知乎就是通过弹窗+自动保存进行实现
- 2.对于普通文本的录入过程中,如果使用弹 窗,建议采取点击关闭进行提示
- 3.弹窗中有用户下拉菜单进行选择的,可采取前端记住用户选项,当用户发生误操作时,可重新呼出弹窗即可

3.弹窗主体(Mian)

上一篇文章的总结。
三、弹窗的类型
模态弹窗和非模态弹窗。
1.模态弹窗:

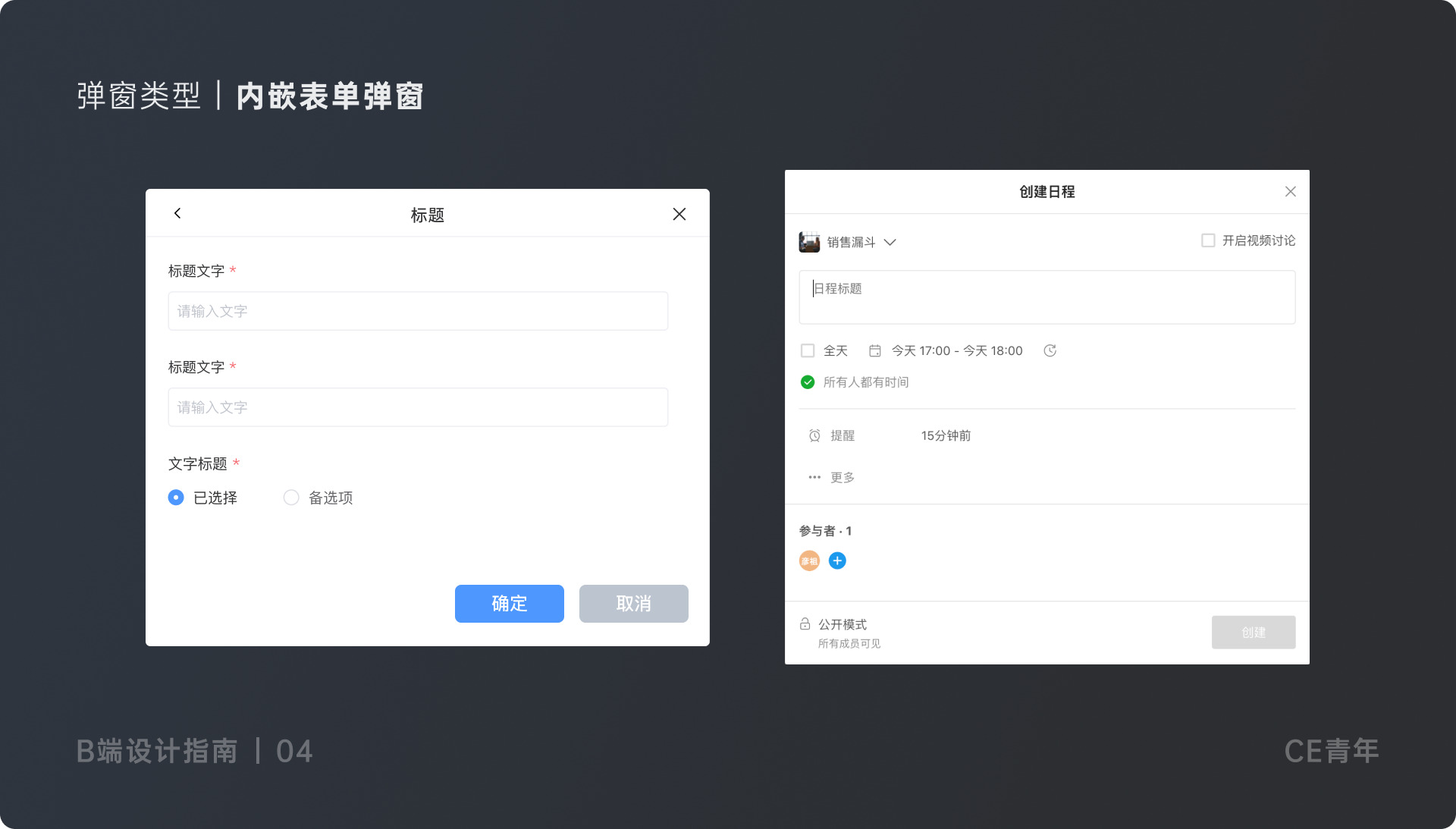
对话弹窗、内嵌表单弹窗、
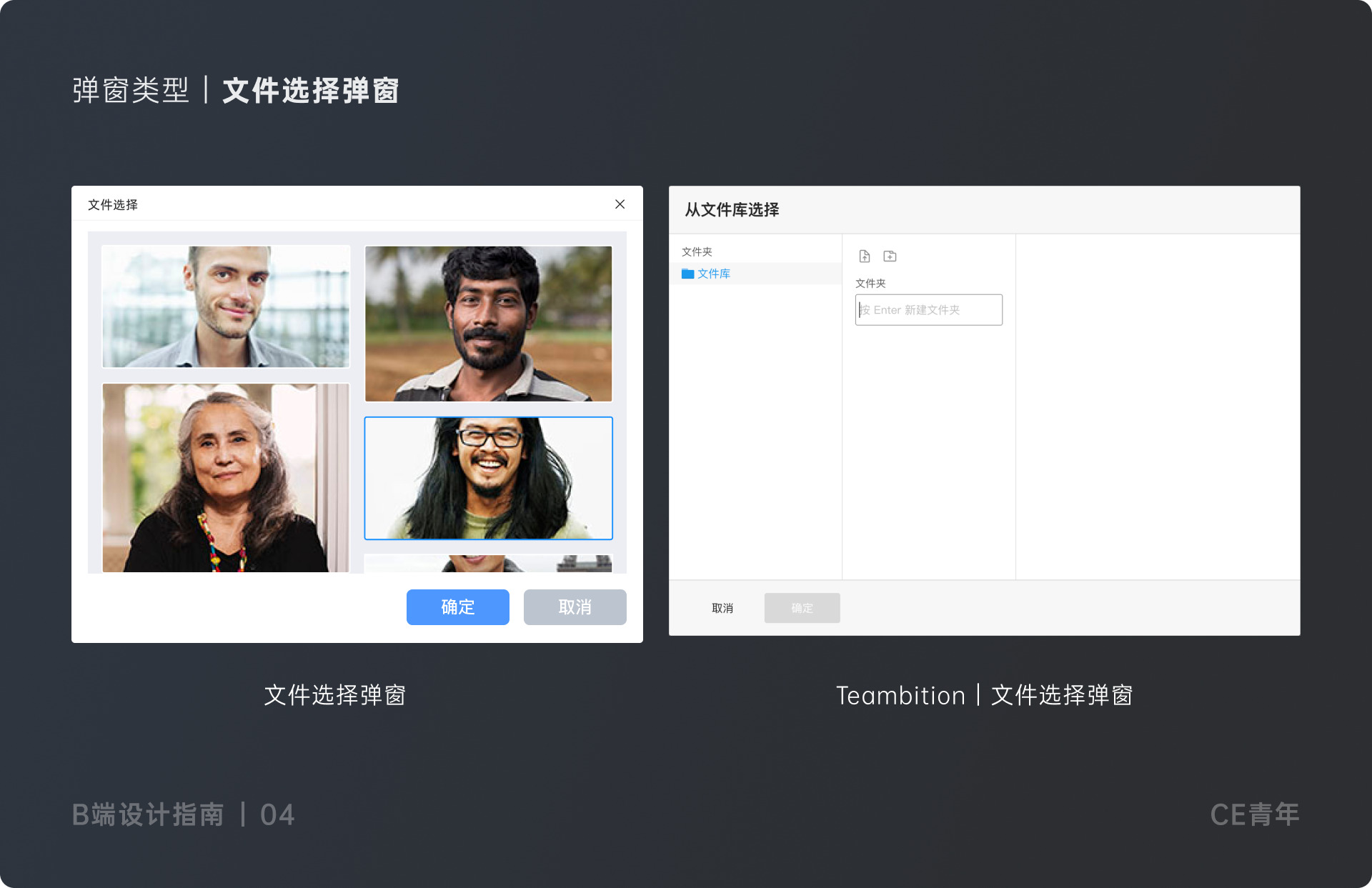
分步弹窗、文件选择、复杂信息展示。”
对话弹窗

选项操作,例如:“ckeckbox、radio、下拉菜单等等“,通过弹窗去完成形式各样的操作。




2.非模态弹窗






通知提醒框 > 警告提示 > 全局提示 > 气泡卡片 > 文字提示。
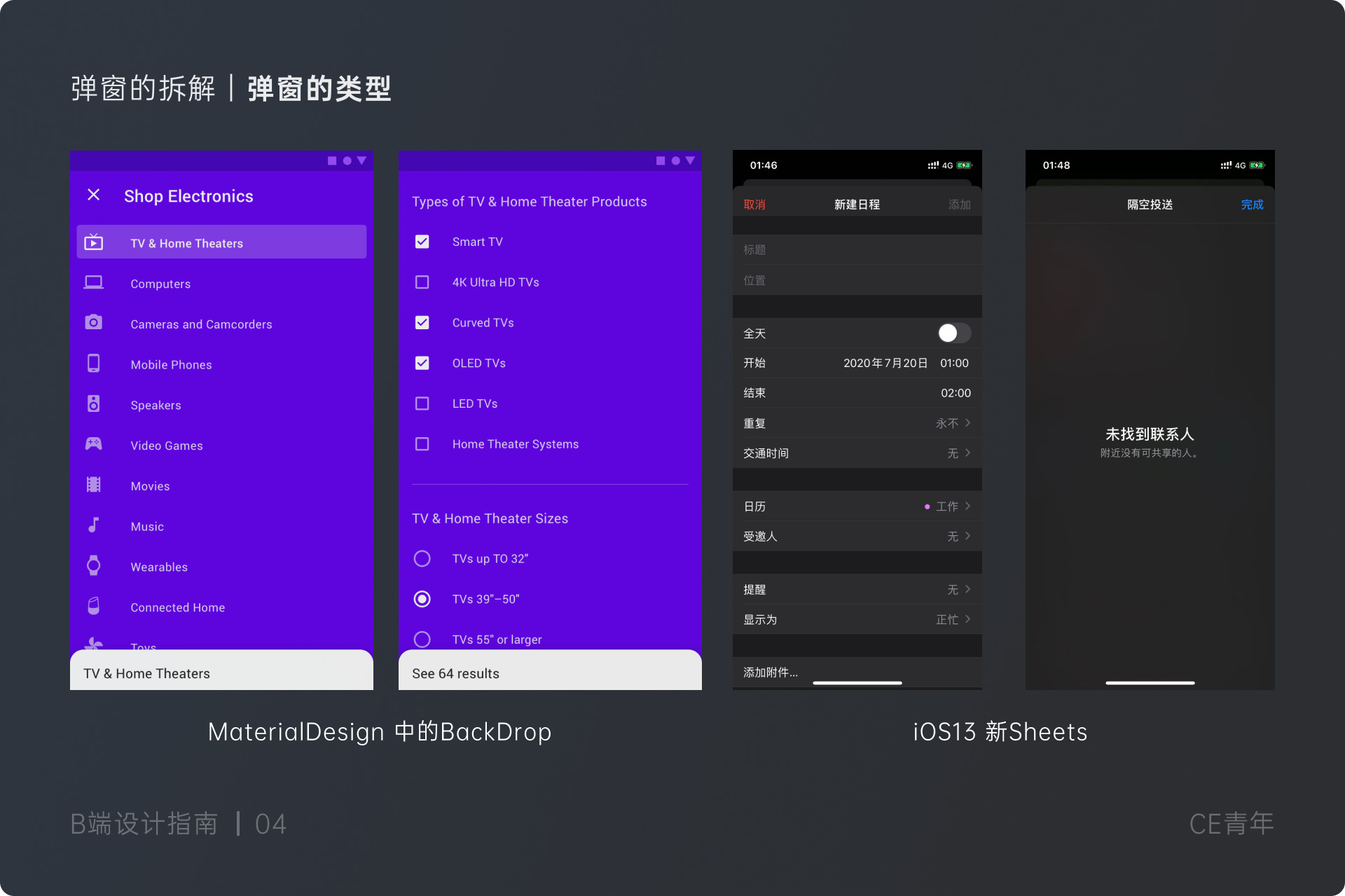
3.特殊类型弹窗
连贯性的页面进行展示。它与弹窗都有着相类似甚至相同的API,只是在展示形式上存在较大差异。
iOS的Human Interface Guidelines 中的
Sheets [3],MaterialDesign 中的
BackDrop [4],抽屉涉及的范围广,因此用户对于此类交互的理解以及操作成本都相应减小。

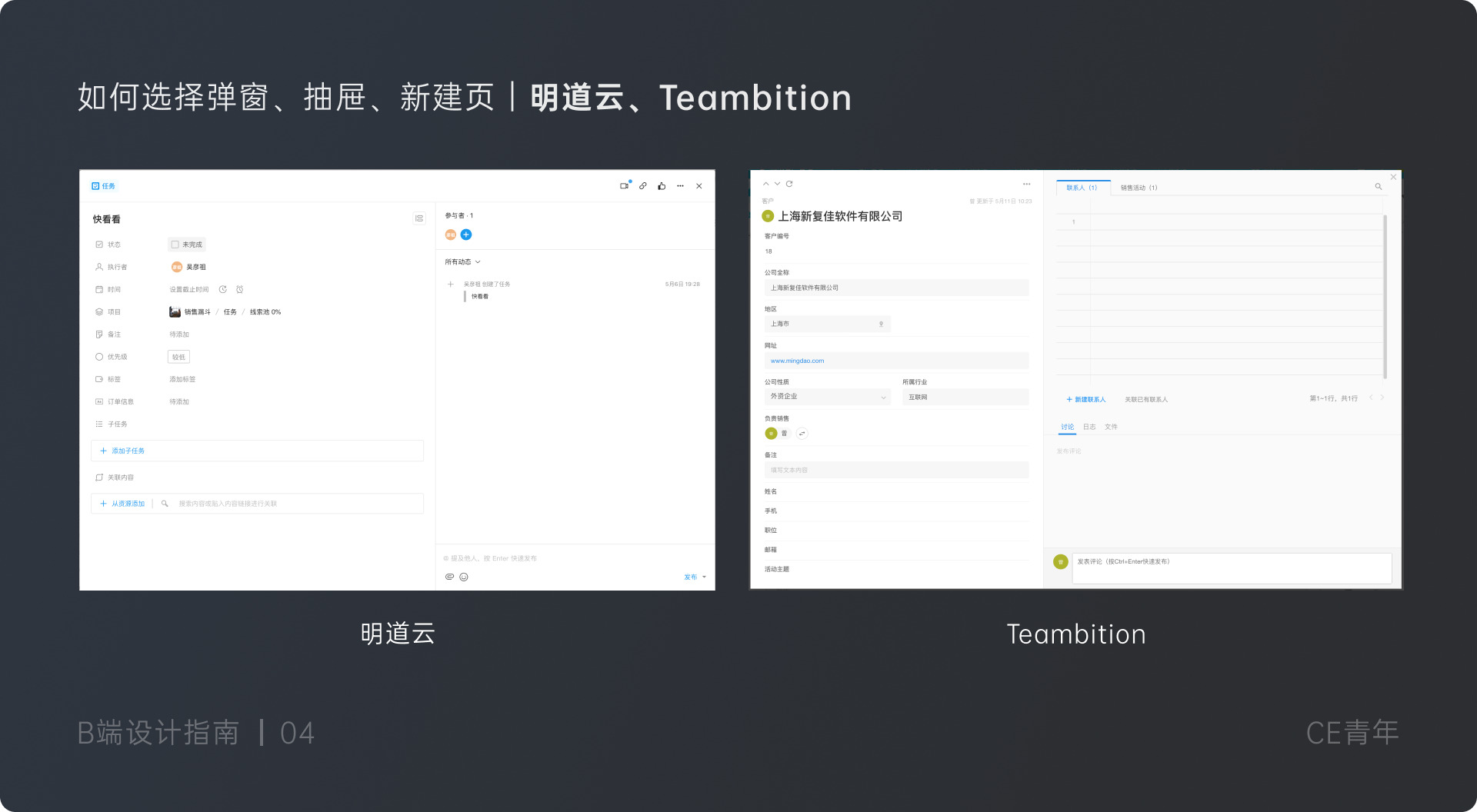
四、如何选择弹窗 抽屉 新建页
1.页面内容量:
内容量。因为无论是弹窗、抽屉、新建页,究其本身就是一个内容载体,因此选择如何使用,很大程度上取决你的内容量的多少。
> 弹窗
2.页面连贯性
3.页面切换成本

aPaas平台[5],存在用户去设置不同字段以及不同展示逻辑,每个详情页又会存在快速跳转等一系列方便用户同时也会带来交互问题的
“骚操作”[6],导致抽屉的选择是大于其他两种弹窗形式。

(平台即服务)的一种解决方案,支持应用程序在云端的开发、部署和运行,提供软件开发中的基础工具给用户,包括数据对象、权限管理、用户界面等。”
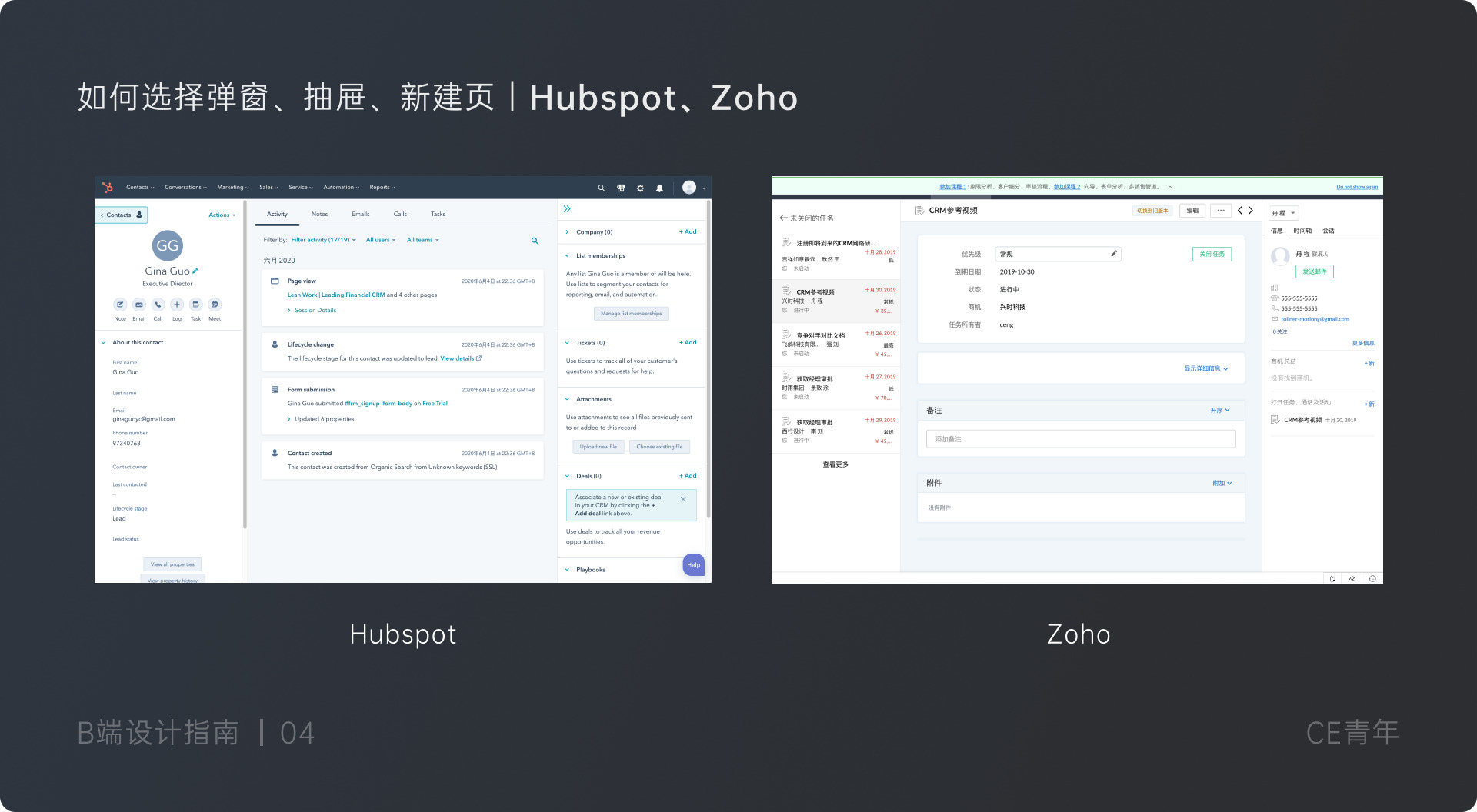
Hubspot、Zoho是属于国外产品传入中国,因此在使用习惯上,更偏向于专注去做一件事,比如Hubspot上,在其客户详情页能够直接进行添加日程、拨打电话、发送邮件等几十项操作,并且一切围绕着Marketing、Sales展开,因此使得页面需要更加专注,需要看到更加全量的信息,再次国外Saas用户也是对完整流程的操作更加青睐
(一个操作只干一件事),而国内喜欢快捷融合
(喜欢有很多快捷操作)因此造成Hubspot与Zoho都采取新建页的形式查看数据
(有机会一定与大家聊聊国内外B端产品的差异)


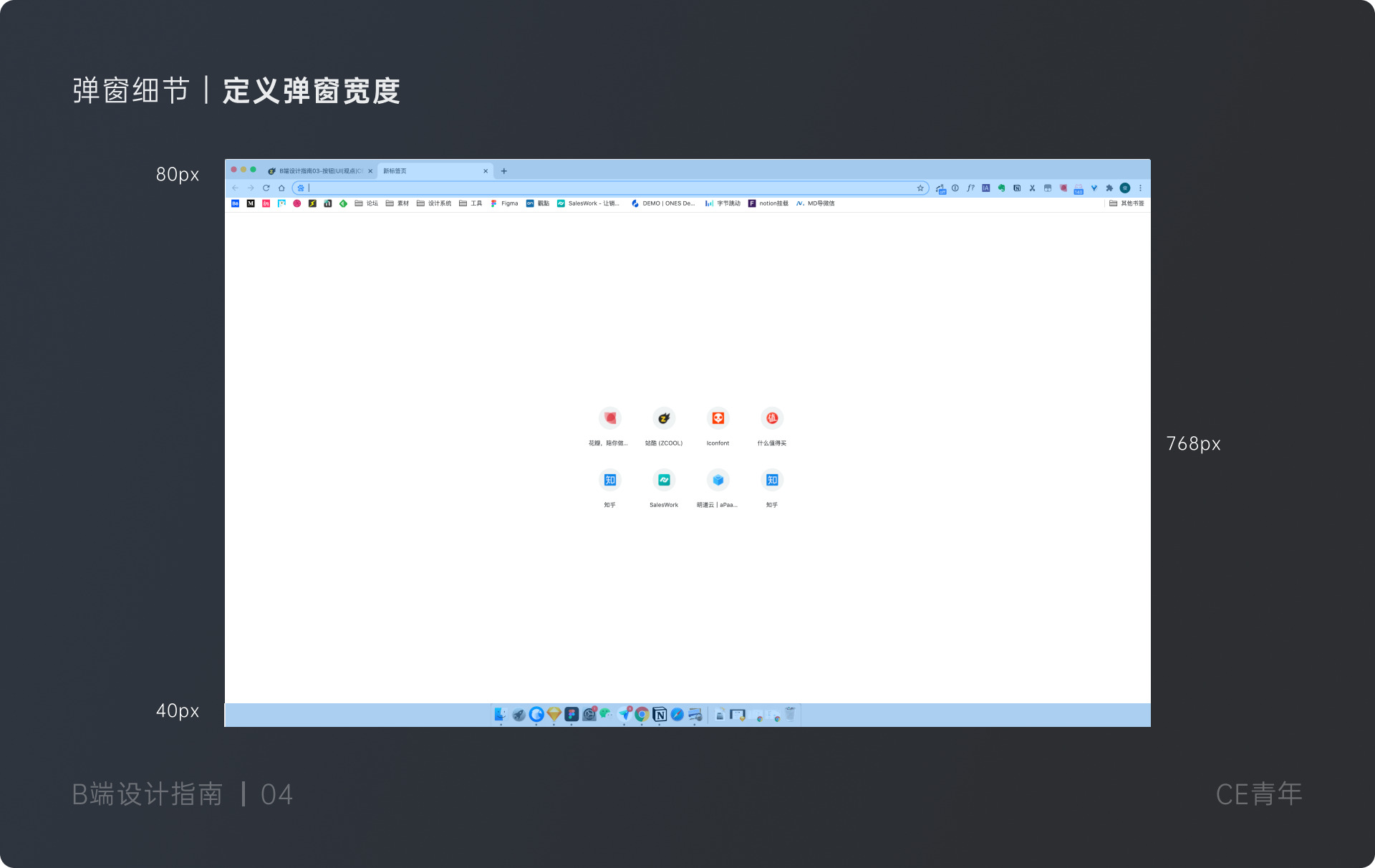
五、弹窗细节
1.弹窗高度
2.弹窗尺寸

(因1024×768占比实在太小,在页面中,可以采取滚动条进行兼容)所以一般将弹窗宽度设置到1000px以内,基本能满足日常需求。

3.内容滚动
照常和大家唠唠嗑
CE青年(公众号)









评论0