小编:今天我们来说说单选按钮和复选框的那些事,事实上,这两个东西真的很容易让人傻傻分不清~那么我们设计时该如何思考和选择呢?一起来看看文章为什么单选按钮和复选框不能共存?希望看完能给大家一些帮助哈~
单选按钮和复选框长期以来一直都是容易导致用户困惑的组件。
这两个组件通常用于相同的情景下,但看起来又完全不同。设计人员和开发人员一般比较清楚两者的区别,因为他们在工作中会接触到。那么,普通用户知道吗?
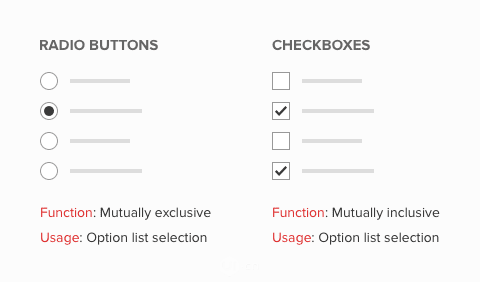
事实上,用户也需要知道这两个组件的区别(ps:间接说明了这两个组件并不直观)。它们的外观本身并不能反映它们在功能上的细微差别。视觉线索上只有圆点和复选框的区别;除了选项之外,其他对用户毫无意义。因此,单选按钮和复选框同时存在违反了用户体验中的一致性原则。
设计师和开发人员从来没有质疑过它们的共存,因为一直以来都是这样的。然而,如果它们的共存引起了用户的困惑并违反了用户体验原则,那么就需要进行逻辑分析和重新考虑了。
违反用户体验一致性原则
用户体验的一致性原则规定:具有相似功能和相同用法的组件应该具有统一的外观。单选按钮和复选框具有类似的功能,并在相同的上下文中使用,但它们的外观并没有统一之处。

单选按钮表示相互排斥的选项,而复选框表示相互包含的选项。这两种组件通常都用于从列表中选择选项的场景。然而,它们是两种不同的视觉提示,单选按钮的是一个圆里面有一个点,而复选框是一个正方形里面有一个勾选标记。
可能有人会觉得它们功能不同,所以它们看起来应该是不同的。但准确地说,它们只是功能略有不同,而用法是相同的,这不足以证明外观不一致是合理的。同样功能的组件设计不同的外观会产生不一致性,让用户感到困惑。
互斥/包容不是用户关心的问题
如果你问一个普通用户什么是互斥或包含选项,他们可能无法回答你。因为他们在使用时并不会考虑互斥性或包容性,只有设计师和开发人员设计页面才会考虑这些。
用户只需阅读标签提示并选择想要的选项。他们关注的是提示上的内容,而不是组件功能。因此,互斥性和包容性应该在标签提示中体现,而不是组件外观。设计人员和开发人员正在把他们的思维方式强加给用户。
用户如何知道是单选还是多选?
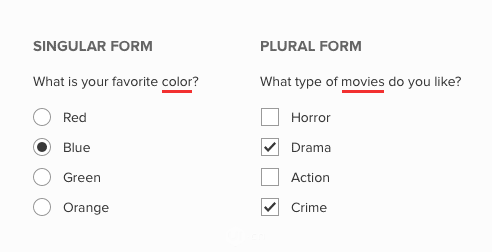
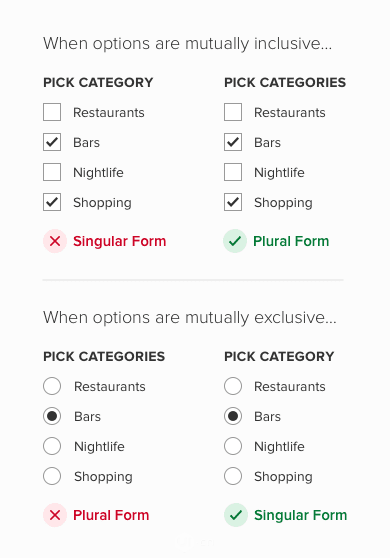
组件上提供的标签提示通常能告知用户可以进行多选还是单选。当用户可以选择多个选项时,标签单词后缀是复数形式。当用户只能选择一个选项时,标签单词后缀是单数形式。在标签提示中提及互斥或包含的标签时,请确保使用正确的名词形式。用户很容易遗忘这些标签提示,但它们传递了最重要的信息。

与复选标记和圆点相比,标签的名词形式更能清楚地说明相斥/包容的关系。一个勾选标记或一个圆点并不能表示互斥还是包容关系,只有设计师、开发人员和精通技术的用户才熟悉这个约定。普通用户看到相同的上下文环境中使用了不同组件,他们就会想知道这些视觉差异意味着什么。这种差异虽然不足以阻碍用户进行交互,但肯定会转移他们的注意力。

使用Check Circles代替
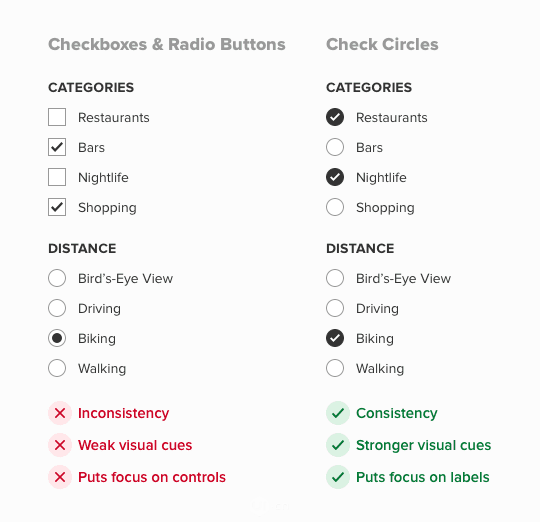
如果用户需要一个组件用于在列表中选择选项,与其使用单选按钮和复选框,不如直接使用Check Circles。它结合了单选按钮的外部形状和复选框的复选标记提示,如下图所示。

之所以使用复选标记,是因为它比圆点更具选择提示性,通常它被认为是“肯定”或“是”的象征。而圆点是一个微弱的视觉线索,它可以包含任何含义。
而圆形轮廓有助于区别于复选框。它还有一个额外的好处就是更吸引人,更容易被识别。
把Check Circles用于列表选项选择,用户就不会被单选按钮和复选框之间的差异分散注意力了。他们可以更多地关注选项标签,选择最适合自己的选项。用户是否只能选择一个或多个选项并不重要。他们将根据选项标签的指示进行选择,而不是组件的类型。
旧的设计实践在不断发展
单选按钮和复选框已经共存很久了。然而,由于对用户体验渐渐有了更好的理解,过去许多旧的设计实践也在不断发展演变。例如,清除表单的重置按钮、必填字段上的红色星号和密码确认字段现在几乎都消失了。单选按钮和复选框可能很快也会这样做,因为和生活中的一些事情一样,界面设计也在不断发展和变化。
原文地址:UI中国
作者:mockplus








评论0