@haselina:我们生活在一个信息爆炸的时代,每天所看到的信息都是有意识或无意识地被我们大脑所吸收,这些信息在我们决策和行为中有着很大的影响力。
受DNA的影响
更多的神经元致力于视觉
,大脑中所有东西,
约有90%
由视觉刺激触发
的。此外,研究表明,约65%的人是视觉学习者,他们更喜欢学习和接触与视觉元素相关的信息。

,比眨眼快10倍,这意味着我们的大脑以惊人的速度吸收着视觉信息。
用户界面

但是这些视觉元素有效吗?它们对我们有什么好处?他们的影响是什么?最后,是什么让我们相信它们在用户与产品的交互中起着重要的作用?
为了回答这些问题,我做了一次调研,采访了各类设计师,调查了一些关于用户行为的研究。因此,我总结了5个理由来解释:为什么视觉设计对于用户行为和整体产品体验如此重要:
一、加速视觉感知
二、加强长期记忆
三、触发愉悦感
四、引导注意力
五、可访问性
一. 加速视觉感知
系统1(感性思维,依赖于情感、记忆和经验作出迅速的反应和判断),第二个系统为:
系统2(理性思维,通过调动注意力来分析、思考、解决问题,并作出决定。
)
视觉元素时,
我们的大脑会立即运行系统1,因此我们所吸收信息的速度要快得多,比如当我们看到下图时,会立即触发系统1,只有在遇到问题时我们才会切换至系统2。

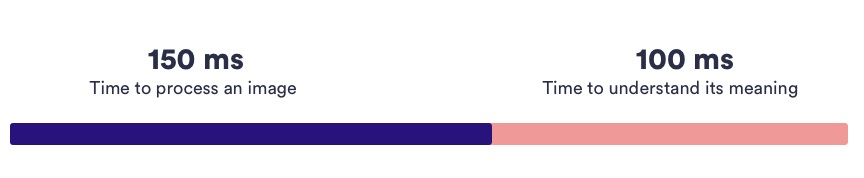
人类视觉系统中的处理速度非常快,大脑处理图像只需要150ms,而理解图像的意思仅需要100ms。

我们大脑识别图像、颜色、插画等的速度比文本内容快6万倍,但仅使用这些视觉元素并不能完全代替文本或标签,通常将它们
组合在一起,可以使界面的识别速度更快、更高效。
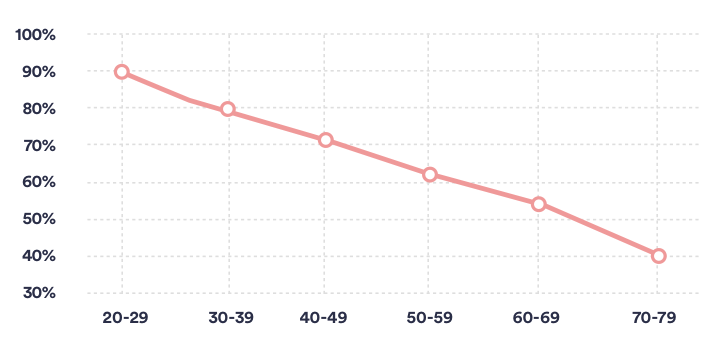
识别率随着年龄的增长而下降。如下图,数据显示:
60岁以上的用户对图标含义的识别率为60%,而20-30岁的用户对图标含义的识别率高达90%。

此外,图标的复杂度影响视觉识别。如下图,数据显示:闹钟的识别率为100%,而日历的识别率只有40%。

二. 加强长期记忆
即使图片只展示一次,人类也具有令人惊艳的长期记忆的能力。这使得我们在产品设计中使用视觉元素成为用户体验的一种方式。
研究表明,当被要求在两个不同的测试中记住612张图片时,观众在6秒内命中率高达98%。与单词或短句记忆测验相比,这一比率下降到88%。

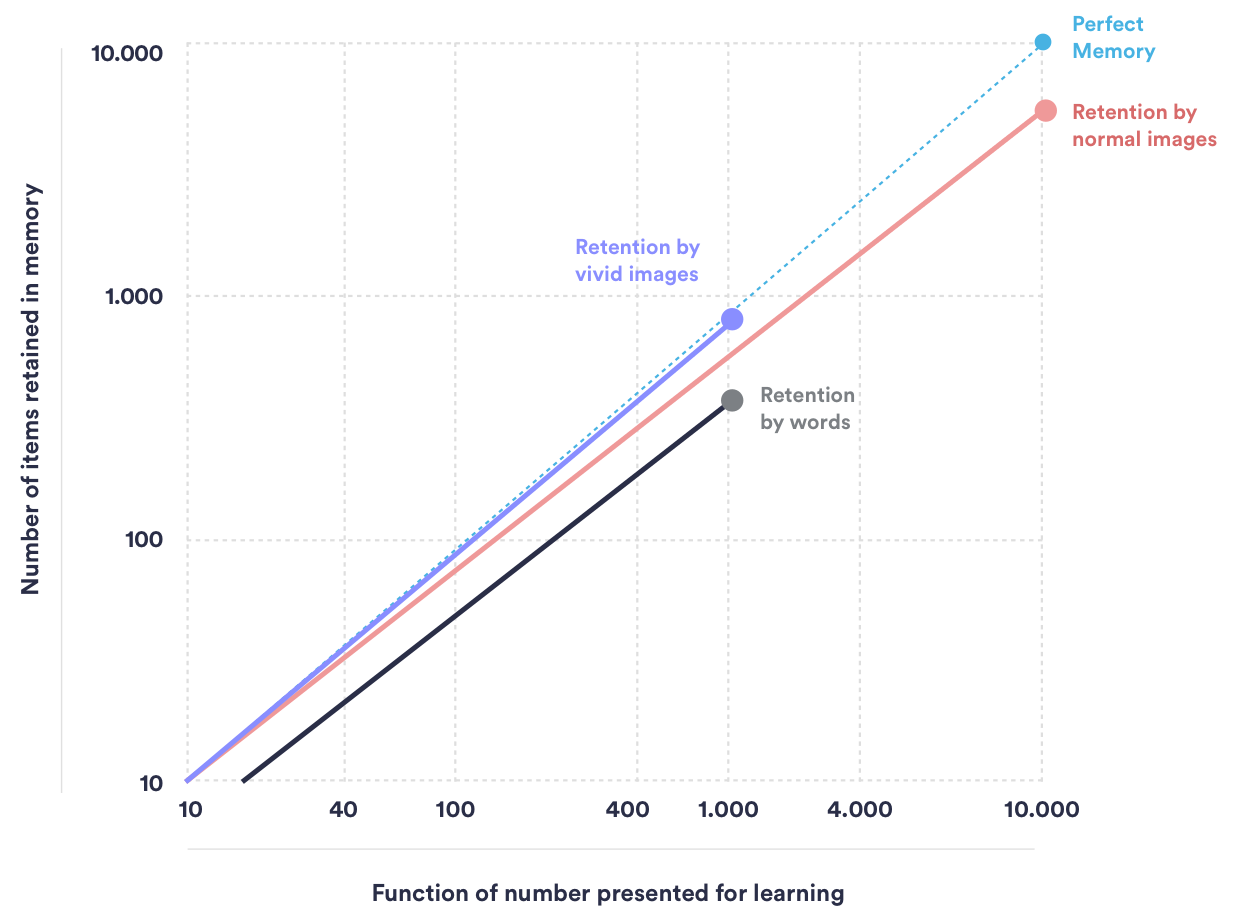
实验还表明,图片记忆始终优于语言记忆。
第一,因为图像的记忆能力几乎是无限的。
第二,因为图像比文本有更好的记忆率。而且,生动的图像比正常的图像能更好的保存在我们的大脑中。

视觉与听觉也是有差异的,在埃德加·戴尔的一项研究中表明,当人们听到信息时,3天后该信息被记住的可能性约为15%。但是当相同的信息用视觉元素去表达时,3天后该信息被记住的可能性将近55%。

三. 触发愉悦感
通过研究专家Piotr Winkielman与John T. Cacioppo的一项名为“头脑轻松,面带微笑”的研究中表明,当我们的大脑通过少量的认知就可以快速理解时,我们的身体就会做出积极的反应,从而触发一种愉悦感。

实验让参与者观察一系列图像,同时监控他们的表情。由于表情的变化过于微妙和短暂,观察者无法察觉,所以在脸颊、眉毛和眼睛周围放置了设备,以监测图像上情绪波动的迹象。

研究表明:当图像更容易识别时,人们会漏出轻微的笑容和额头放松。这似乎是系统1的一个特点,即认知舒适度与良好的感觉有关。
因此,由于视觉元素的使用首先驱动了系统1的快速和自动化识别,可以说这些视觉元素的使用也为用户在使用产品的过程中提供了愉悦感。
四. 引导注意力
视觉元素可以改善整个界面导航。字体、留白、CTA、排版和图像等都可以作为模块间的可视分隔符,使用户可以清楚地看到前面发生的事情。
尼尔森的一项研究表明,尽管文本内容占用了316%的屏幕空间,但用户看图片的时间比看文本的时间多10%。

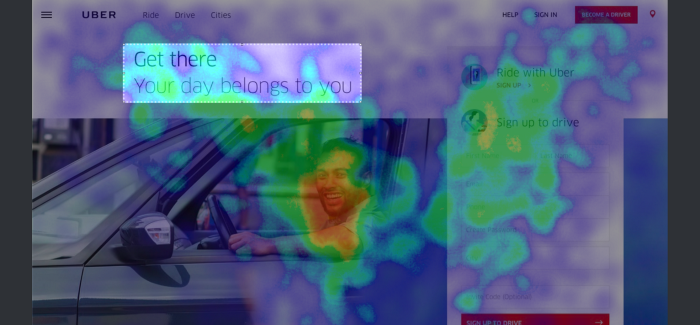
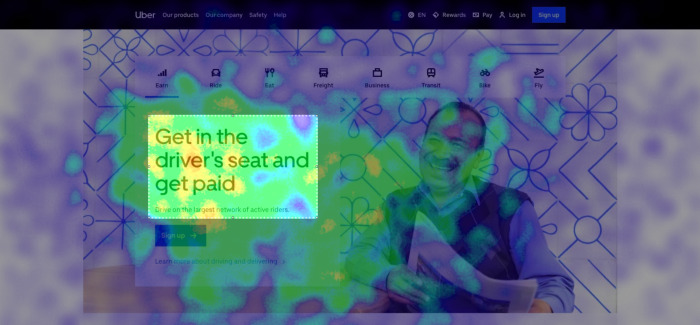
我们来看下Uber是如何通过更改视觉元素来优化着落页的?

通过替换第一页的封面图片和排版,100%的测试人员可以看到标题,而在上一个版本中只有90%的测试人员看到,这意味着有10%的人没有注意到标题内容。


此外,新版标题被识别时间大约为1秒,旧版本中用户则需要1.5秒才看到标题。
为什么会有这些变化呢?
尽管进行了一些排版细微上的调整,比如将标题字号放大、加粗、优化文本等,但是对数据影响最大的是更改了封面图片。

五. 可访问性
最后,界面中的图标、色彩、插图以及其他类型的视觉元素可以使产品更容易访问,特别不同用户群在使用产品时。
因此,我们可以说图形化的运用提高了整体的理解力。此外,对于那些文本识别障碍(如阅读障碍、阅读困难或无法阅读)的用户来说,图形化也会打破他们的感知界限。
uxdesign
UX Talk(公众号)
作者:
Jonny Czar
译者:haselina









评论0