设计系统在企业运用中被越来越重视,随着互联网行业的聚变式发展,网站 UI 构建也经历了“体验一致性”、“设计效率”、“UI系统构建/应用效率”、“多端适配” 等诸多问题。许多人认为构建一套设计系统(Design System) 是解决企业级用户体验规模化问题的关键。

前言
相信很多互联网设计师在近几年慢慢的接触到聊“设计系统”这个词,且这个词也一直在“进化”,设计系统在企业运用中被越来越重视,随着互联网行业的聚变式发展,网站 UI 构建也经历了“体验一致性”、“设计效率”、“UI系统构建/应用效率”、“多端适配” 等诸多问题。许多人认为构建一套设计系统(Design System) 是解决企业级用户体验规模化问题的关键。
我们需要从体验工程视角将设计与前端看成一个整体系统化的制定设计系统。
而当业务演进到 “平台化、垂直市场、采购市场” 阶段时,UI 也面对了更多的问题和挑战:“周期性业务的品牌更新”,“不同品牌的多种垂直业务同期构建”,“众多相似的后台系统构建”,“跨业务/部门的设计、前端协作问题”。
面对这些问题,体验工程的建设已经远远不止于一套设计规范或一套组件库,他需要一套完整的系统来支撑,解决内部协作的一致性问题,解决设计系统更新的周期性问题,解决一群设计师与工程师如何规模化的生产各种业务 UI 的问题,从而最终解决用户体验一致性的问题。
设计系统是什么?
我们先来看下百度是怎么描述设计系统的?
“系统设计是根据系统分析的结果,运用系统科学的思想和方法,设计出能最大限度满足所要求的目标 (或目的) 的新系统的过程。系统设计内容,包括确定系统功能、设计方针和方法,产生理想系统并作出草案,通过收集信息对草案作出修正产生可选设计方案,将系统分解为若干子系统,进行子系统和总系统的详细设计并进行评价,对系统方案进行论证并作出性能效果预测”
还是不太理解?
简单点说:设计系统包括完整的设计价值观和原则、设计标准、场景定义 以及一套工具包,用于搭建和组合产品与服务。它是一套解决方案。

设计系统的来源?
2013brad frost发表的ATOMIC DESIGN

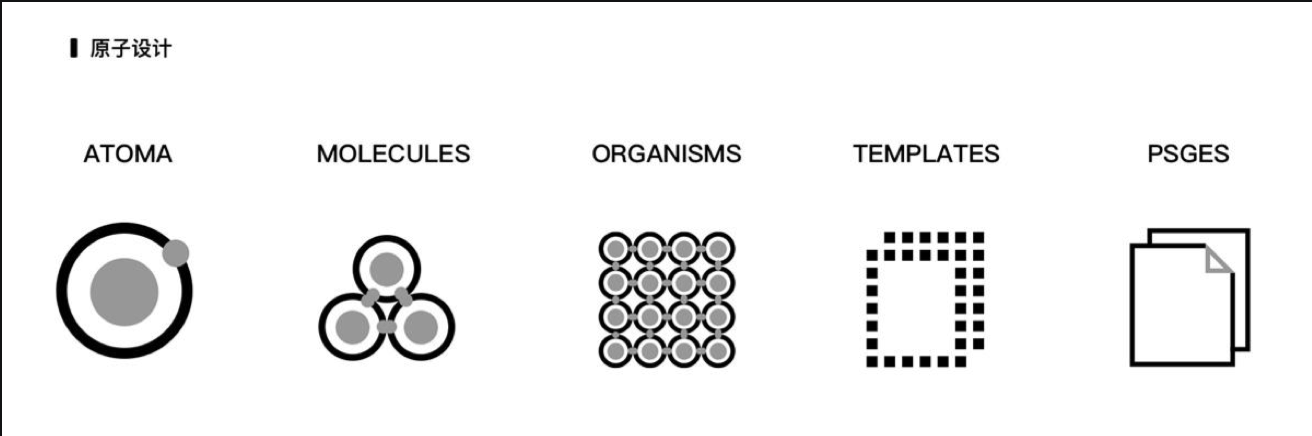
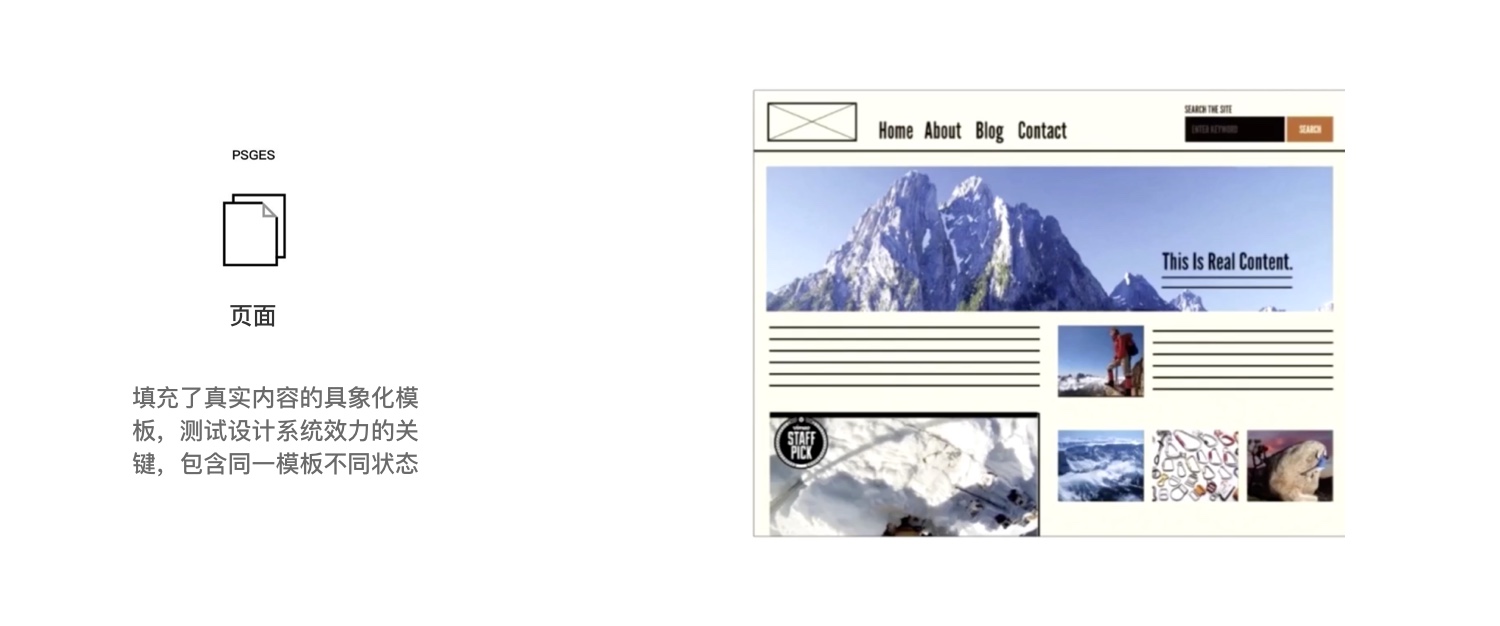
Atomic design来源于我们之前学过的化学元素表,我们肉眼所见的东西都是由这些原子(atoms)构成,然后原子在构成分子(Molecures),分子再组成更复杂的组织(Organisms)。不让带认为界面也是如此,有一个最小元素,一层层组合出新的、更大的单元。
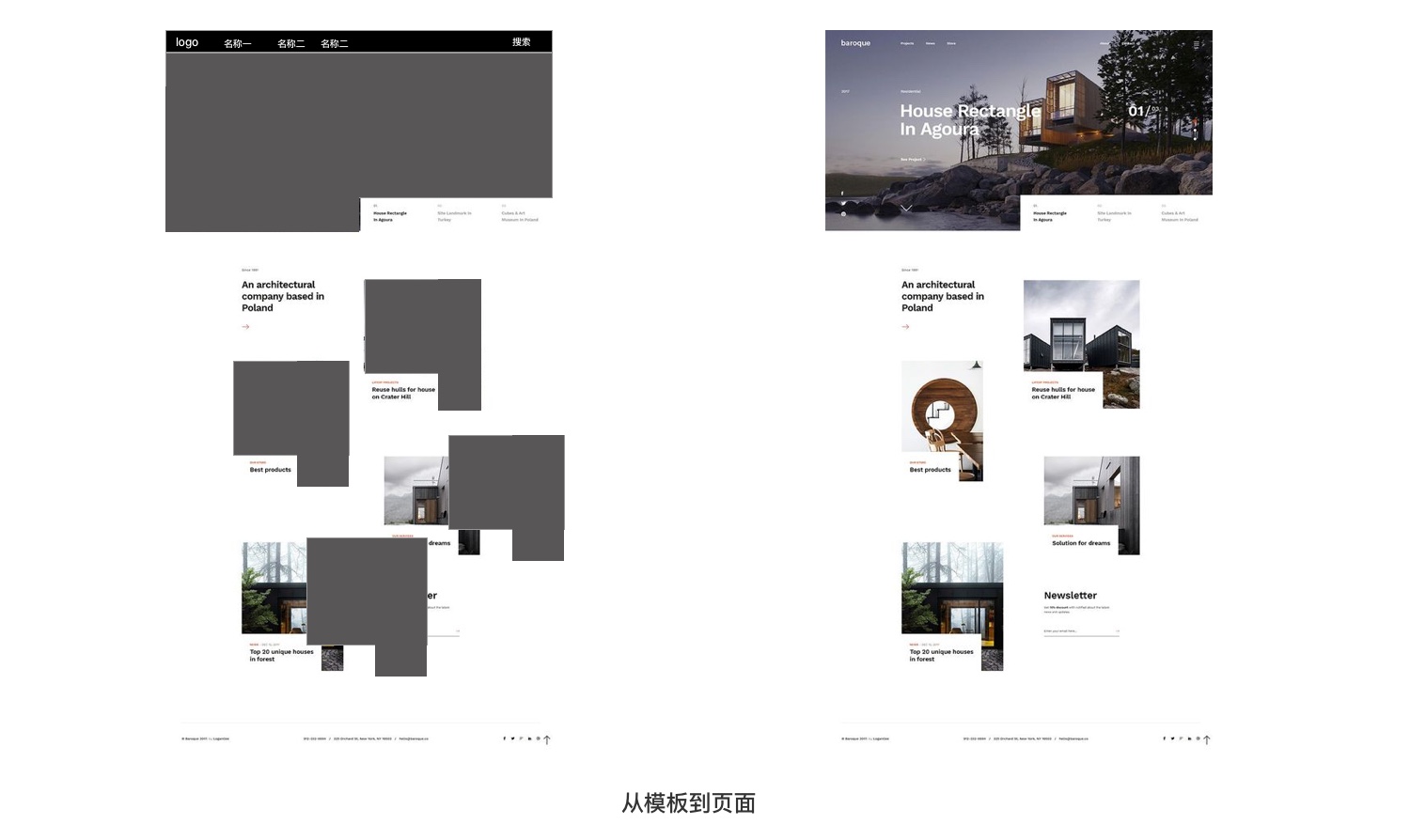
举个例子
模块:商标+住导航模块+搜索+个人信息 =页眉




了解了基本的原子理论,我们再来看下蚂蚁金服的设计系统


可以看到;
蚂蚁金服的设计系统可分解成:设计资源+体验策略+设计价值观和原则+工具化。
这些基本的元素组成了强大的蚂蚁金服设计系统。
设计系统有什么作用?
设计系统包括完整的设计价值观和原则、设计标准、场景定义以及一套工具包(UI 模式库和代码),用于搭建和组合产品与服务。鼓励岗位之间的合作,减少沟通障碍。一个好的风格指南可以帮助设计人员和开发人员了解他们工具箱的工具,并为如何正确使用他们提供规则和最佳实践。学会理性的方式来做设计,养成良好的设计习惯。
1)设计高效率:快速了解产品设计全貌(包括设计原则、风格,样式、组件)多人协作如Google docs共享的方式高效。
2)协作高效率:对齐研发的实现距离单位,高还原度,及跨学科跨岗位间的高效沟通。共享的词汇表,有用的文档使测试更容易,并作为未来协作友好的基础。

如何搭建设计系统
1. 搭建要点
创建可维护的设计系统,要建立长远成功的设计系统:
建立设计体系团队,合适的人员和流程来确保系统的稳定发展。
适应性强,使其易于维护。
新模式的请求是如何处理的?发现错误的时候会怎样?谁批准设计系统的变化?负责保持文档更新的是谁?改变系统的 UI 模式?团队如何了解变化?
2. 搭建步骤流程
共创者:UI + UI Dev
创建工具:Sketch(UX设计工具)+ Zeplin(团队协作工具 + Storybook,github设计系统开源框架)
协作方式:设计师与研发不再是线性的瀑布式协作模式,而是共创的协作模式。
举个例子:
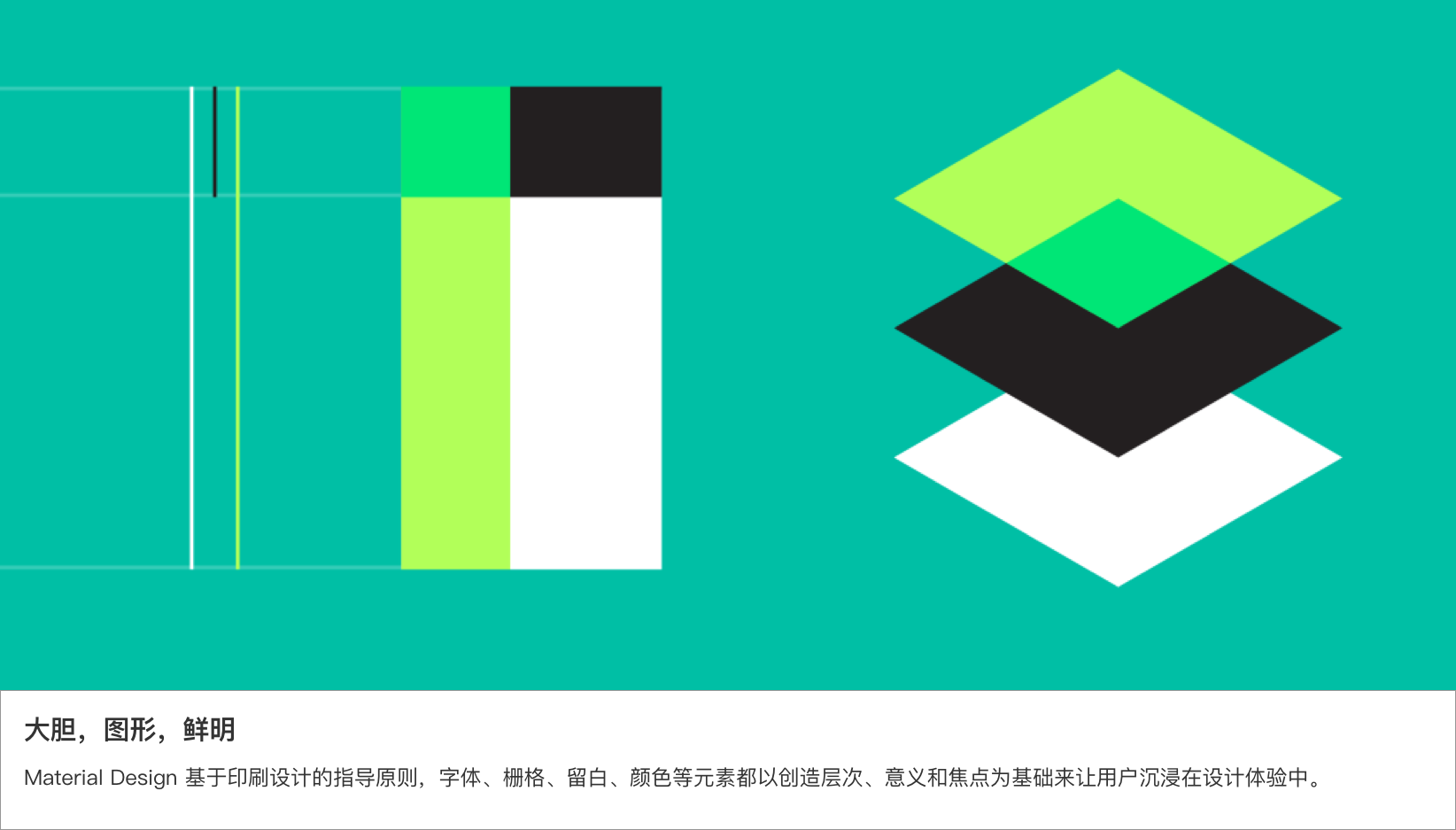
Material Design设计价值观
Create:创造一个将经典的设计原则和科技、创新相结合的设计语言。
Unify:开发一套统一的底层系统,保持各端一致的用户体验。
Customize:灵活多变的视觉语言,让各家自成一派,形成独特鲜明的品牌风格。
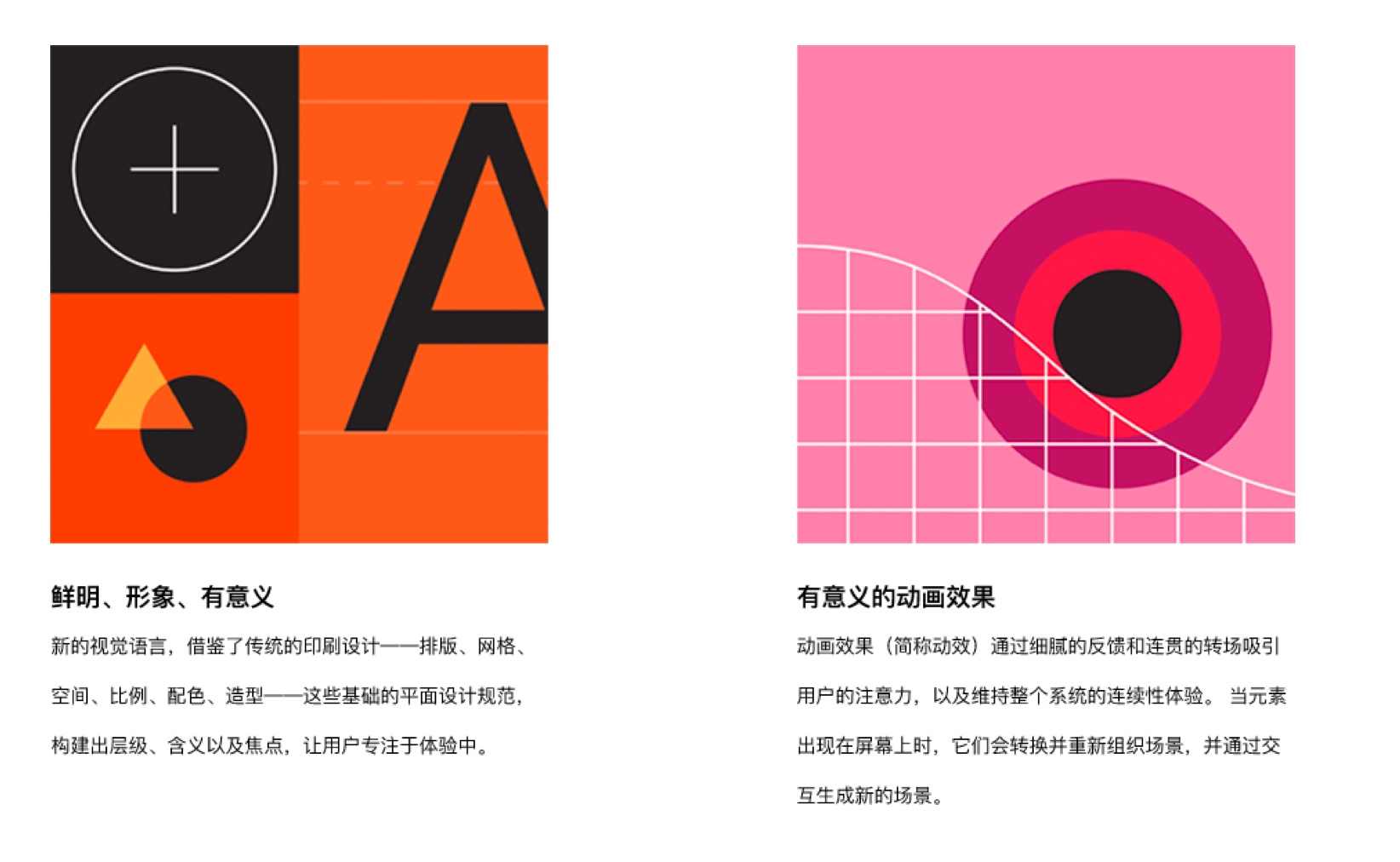
设计原则



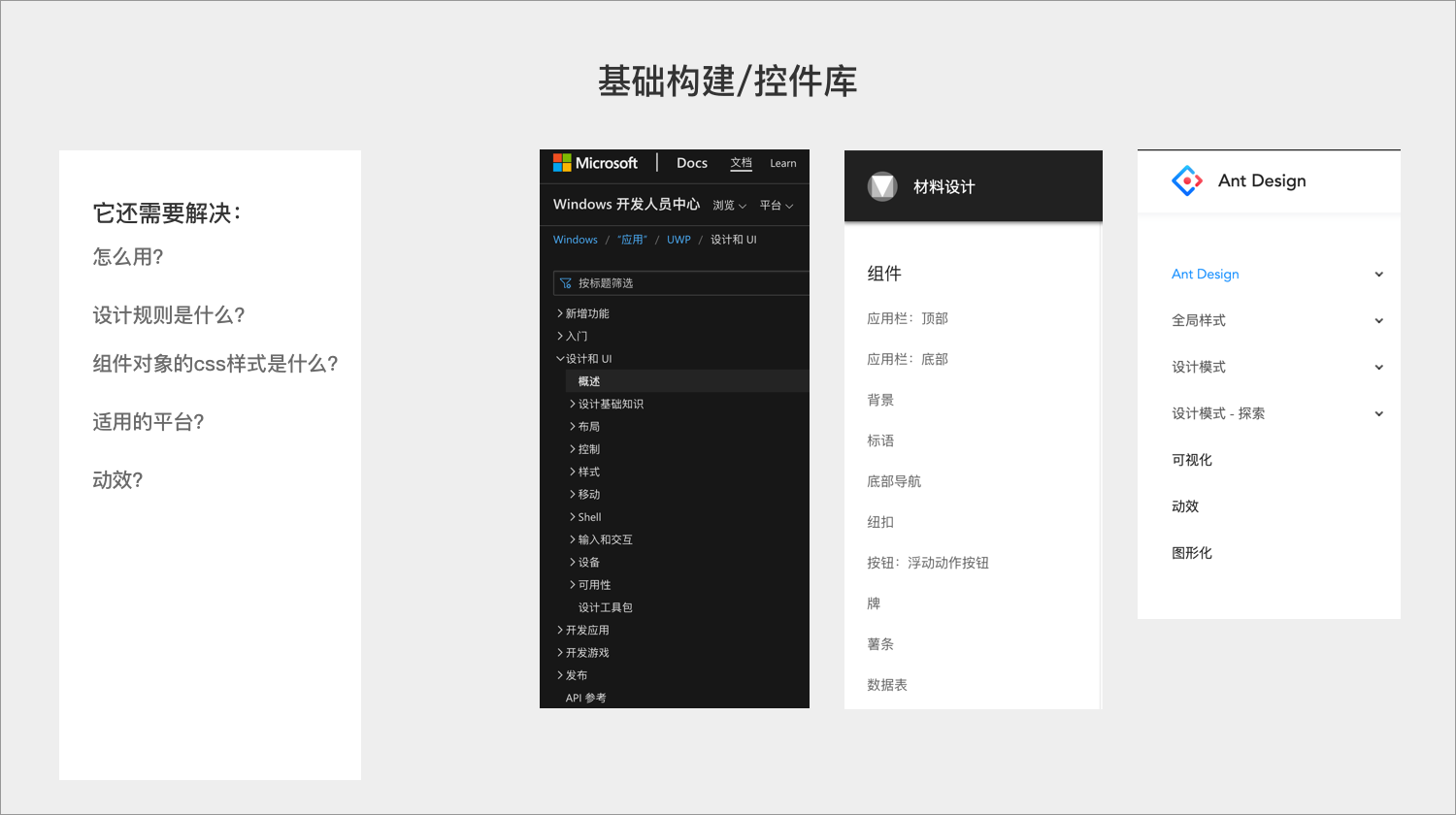
3.风格指南
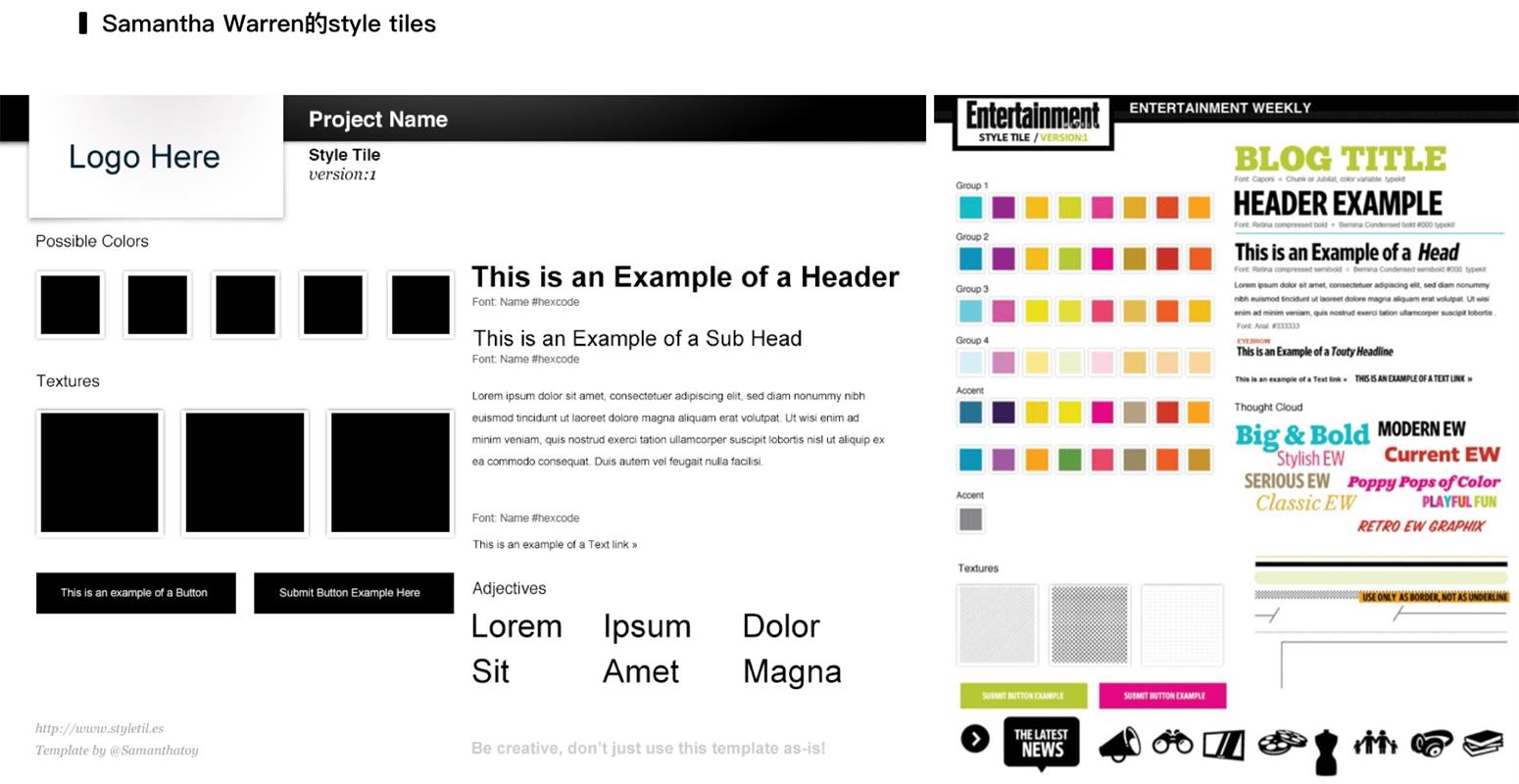
虽然风格识别指南是相当触觉的,设计语言指导方针更难确定。设计语言风格指导阐明一般的设计方向、哲学和方法具体项目或产品。设计师萨曼莎·沃伦(Samantha Warren)在设计 style tiles 时做出了回应,这是一款比情绪板更有形的可交付产品。

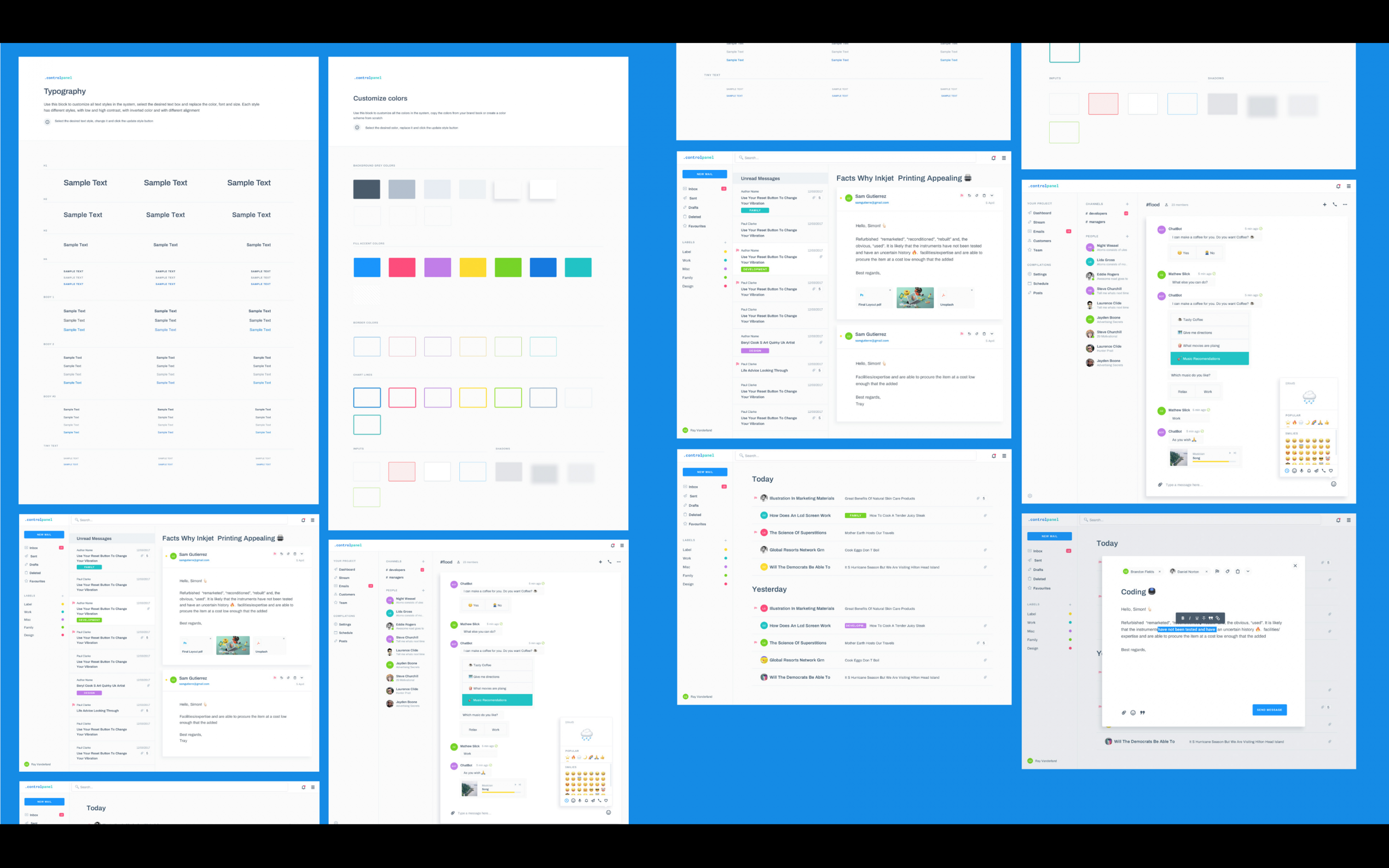
4. 设计资产
设计资产层面,一般包含以下两个部分:
设计资源:
- 字体系统
- 调色板1.0
- 组件库
- 样式库
- 全局样式
- 动效
说明文档:
- 组件说明文档
- 设计过程说明文档
- 开发说明文档



注:需要资源的可关注我公众号vx私信我。
设计系统的使用与维护
团队分工明细
不论是虚拟的还是实体的团队,设计师与前端都已经是一条船上的人了,职责明确,目标清晰,一般来说团队内有如下角色:
- 【构建Design System的设计师与前端】一般承担整个团队的用户体验一致性与提升效能的KPI;设计师需要负责分发、同步、更新在业务演进过程中不断迭代的设计系统物料;开发需要负责代码分发、版本管理、DEMO/API查询、质量管理、发布流程。
- 【使用Design System的设计师与前端】团队全员,借助一定的工具与适时制定团队协作规范能够有效保障Design System的合理运用。
迭代运作机制
设计风格和模式是不断迭代的,设计本身就是潮流化的。我们该以哪种标准审核这些设计是否符合我们的设计规范?我们该以哪种标准从业务中提取优秀的设计模式?一般来说团队内迭代更新机制有2种:
- 【日常迭代优化】现有设计模式在业务创新中无法满足,将建议提交给构建设计系统的设计师与前端进行评估优化;
- 【立项迭代优化】一般1-2年周期内,由于品牌升级与业务扩张,现有产品需要系统化的品牌样式升级;此时复制构建Design System的设计师与前端与业务使用者代表成立项目组系统化迭代现有设计系统。
开发层面 – 高效沟通,减少重复
基于 UI kit 创建的组件库,帮助他们在最终产品中保持代码的一致性和复用性。并且设计语言作为一种工具,是整个团队顺畅沟通的最重要的语言。所以我们确保我们的设计语言,是能够让开发,产品都懂,并在第一时间执行的。既然是语言,那么每个元素都会有自己的名字。每个组件,甚至每个组件中不同属性的元素我们也赋予它名字。
看到这里你会发现,其实所有的设计语言基本的设计思路都是相同的,都是基于原子理论打造设计。下面这张图分析了各个设计规范的抽象思路

建立设计系统不是一蹴而就的,这是一个漫长的过程,并且充满着尝试,错误、测试、学习、失败… -GE产品设计师Marco lopes
最后面放一些比较优秀的几家公司的设计系统供大家参考和欣赏。
通用电气:https://www.predix-ui.com/#/home
Salesforce: www.lightningdesignsystem.com
IBM设计系统:carbondesignsystem.com
蚂蚁设计体系:https://ant.design/docs/spec/introduce-cn
谷歌设计体系:https://design.google/
原文地址:站酷
作者:唐寅Dylan_Q









评论0