雪球从社区开始,聚集了一大群聪明的股票和基金投资者,用科技实现了人与股价、资讯、内容和金融产品的链接。在雪球12.0改版中,我们将产品的主要结构调整为“雪球(首页)、行情、交易”,同时还需要为财富业务、社区运营、商业化运营提供入口引流,这些入口比较合适的承载页面是“我的”。“我的”页面层级被提升到一级,对“我的”页面进行重新梳理并提升页面使用率成为此次产品改版的目标。

12.0产品结构
目前市场上大部分App的“我的”页面也都是各类入口的集合,很容易形成功能入口的堆叠,而内容又过于静态,页面显得单调、乏味,导致用户会觉得“我的”页面十分鸡肋。改版前雪球“我的”页面是以宫格方式收纳功能入口,具备较强的扩展性;但不同类型的功能入口混杂在一起,跟用户内容消费强关联的入口无法被突出,功能归类方式并不符合用户的消费习惯,当前的设计形式和产品结构都需要调整。

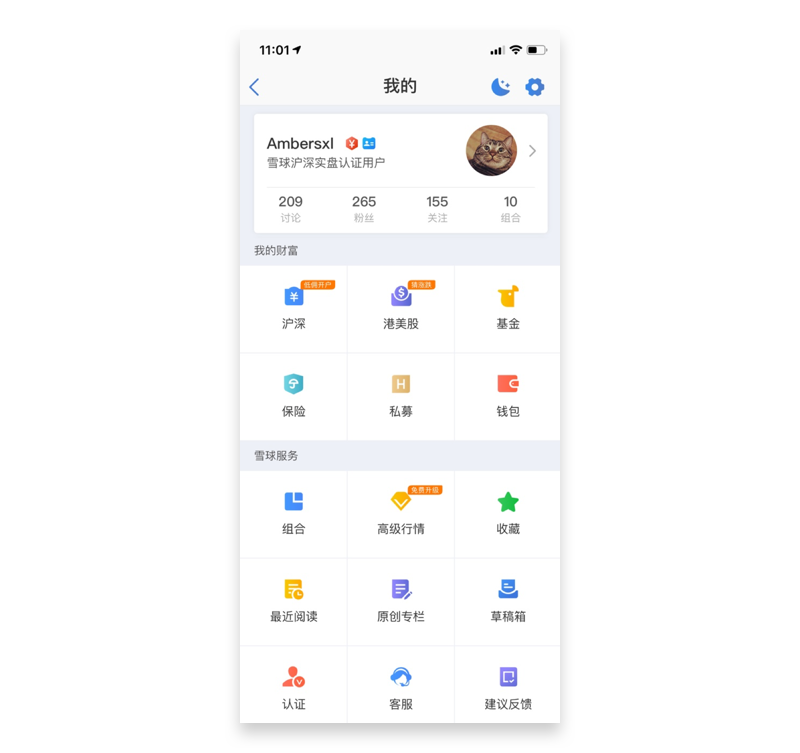
12.0改版前“我的”页面
-
信息结构重组
-
为“创作者”创造价值
-
情感化语录及运营空间
1 信息结构重组
新版本将原有“我的”页面结构清零,通过模块化的分类方式将“我的”页面入口和信息根据内容及业务属性划分为6大类,对每类的入口进行整合梳理,并通过用户的消费行为习惯及内容的重要性进行排序:

“我的” 页面信息分类整合思路
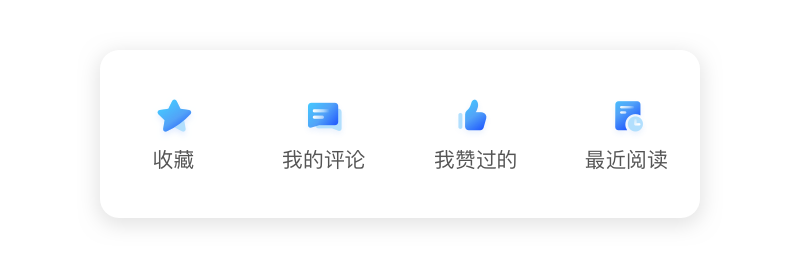
以“社区内容入口聚合区域”为例,对雪球用户来讲,帖子是最常消费的内容,也是最有价值的内容,且属于高频消费。所以产品结构上对社区内容入口如“收藏”、“我的评论”、“我赞过的”、“最近阅读”都整合进同一个模块,让用户在第一屏、第一视觉层次就能发现这些入口并快速访问。

社区内容入口聚合 方便用户快速访问
其他内容模块也根据相似的思路进行分类,整合后的页面信息更符合用户的使用习惯,模块化的处理方式除了让信息呈现合理,在需要的时候还能支持内容之间的替换和扩展,页面结构更为灵活。

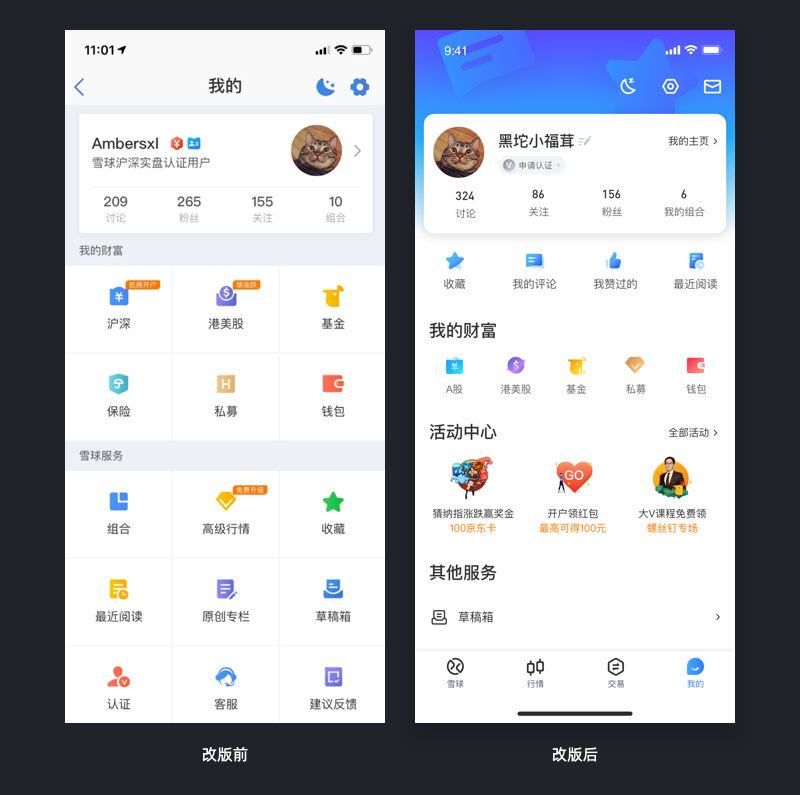
“我的”页面改版前后对比
,“
我的”页面信息结构重组到底是否
有效?12.0版本上线后,因“我的”页面放到了一级Tab,页面的PV、UV都有大幅上涨,这部分数据的变化源于产品结构的调整。另一组值得关注的数据是页面的使用率,相较改版前的版本,“我的”页面使用率从原来的
20%
提升至
50%。也就是说,每100人来到“我的”页面,老版本只有20人产生了点击行为;改版后,每100人有50人产生了点击行为,而页面提供的信息并没有太大的变化。
信息结构重组、布局的调整使页面使用率得到有效的提升。

2 为创作者创造价值
“我的”页面从产品提供的功能和设计上区分了“消费者”和“创作者”两类用户角色:

左、右分别为“消费者”和“创作者”看到的页面
原因在于这两种类型的用户行为差异很大,诉求也不一样:

“消费者”和“创作者”的行为差异
“创作者”区别于“消费者”最大的特征差异在于“写”,“创作者”更乐于创造内容和擅长创造内容,对“我的”页面的诉求除了消费属性的内容外,还需要给到创作结果的反馈,因此可以为创作者提供便利的工具和入口,即“创作者中心”:

创作者中心卡片
3 情感化语录及运营空间
实际上完成1和2后,产品预期提升页面使用率的目的已经达成,产品形态在当下这个阶段也趋于完整。
但进一步思考,设计仅仅如此吗?因为不甘心只做一个铺陈功能的“我的”页面,在设计的后半阶段我们一直在思考:
有没有更能服务于用户的有价值的内容和
产品形态?
很多用户来到雪球都是因为雪球有值得一看的内容,雪球社区有很多有想法的用户,生产了很多有价值的内容。比如雪球创始人“不明真相的群众”的“您厉害,您赚的多”已成金句,还有很多厉害的投资者也有被人津津乐道的投资箴言,我们能从这些箴言中收获一些投资经验,偶尔看到有趣的句子也会会心一笑,这些不就是雪球最有价值的内容吗?
每位雪球球友的发言就像是独一无二的雪花,在大家的努力推动下,雪球才能越滚越大,这些雪花是雪球最宝贵的东西,我们希望这份美好能与每一位雪球球友分享。

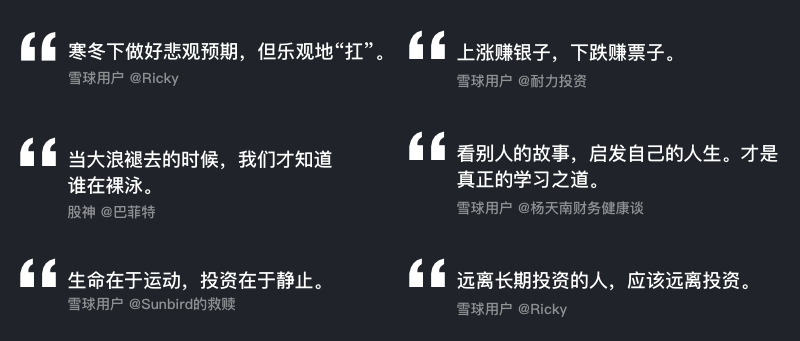
部分投资语录
当设计上有了在“我的”页面刷出球友投资箴言的想法后,我们快速找到产品、运营进行讨论,并顺利达成思路上的一致。在产品和运营同事的推动下,我们从雪球社区搜集了投资大师、雪球球友的200+投资语录,最终它们都如约出现在雪球用户的界面里:)

今天你刷到了什么语录?

1
1
1
1
写在最后 干了这杯鸡汤~
设计的价值从来都不止于它“看起来的样子”,作为设计师需要打破自己的身份局限,从产品结构的梳理、信息的重组呈现,到未来可能的运营空间,去思考产品应该为用户呈现出来的最合理的样子;甚至在有限的项目时间里和工程师一起想办法找到降低时间成本的工程实现方法,都是我们在面对一个项目、和项目组的其他成员合作时需要去考量和努力达成的事情。
从完整的链路、立体的维度多方面思考设计,让设计更全面的服务于产品和业务,会让设计创造更有意思,也更有价值:)
CAST
Chief Editor – 张伟
Project Owner – Ambersxl
UX Design – Ambersxl、思怡
Motion Design – 磊磊
Icon Design – 思怡、倩倩
原文地址:雪球设计中心XDC(公众号)
作者:Ambersx









评论0