本文从《「物种起源」到「设计进化论」- 阿里云设计语言哲思》到《「科学方法」到「设计实践」 – 云产品设计师会梦见服务器么》、再到今天的所讲的《「数的物化」到「物的数化」 – 阿里云数字设计先驱》,从多方面、多角度讲解设计。
Q: 阿里云设计?设什么计?
作为设计师,我们的日常就是解决问题,披荆斩棘不在话下;而其中几乎最棘手的一个竟然是:
“如何在过年回家时,给七姑八婶解释我做什么工作。”
虽然大可以从「工艺美术革命」讲到「现代主义」,再从「GUI」的出现讲到「包容性设计」,最终可能也只会换来一个恍然大悟式的唏嘘:
“Yooo,你在阿里画图啊。”
感谢这个时代,这个问题随着爷爷奶奶们换上智能手机而得到缓解,淘宝/支付宝的设计同学,只需打开手机轻点屏幕:
“喏,瞧瞧,我做的。”
世界,安,静,了。但身为「阿里云」的设计师,我们远没有如此这般的幸运;甚至面对可爱的同行,我们都经常要面对一个发人深思令人深省的灵魂拷问:
“你们的设计很棒的样子;但,你们到底在设计什么呢?”
这篇文章,便是我们尝试对这个问题给出的答案(之一)。
A: 数字 + 设计
计算机的出现,带来的最核心的改变之一,便是“数”这个“无处不在”却“无声无形”的东西,终于脱离了岩石、竹片、纸张等有形的桎梏,找到了合适的宿主 —— 由硅原子构成的薄薄晶片。在这里,“数”可以以边际成本近乎为零的方式复制、繁衍、生长和演化,构建出无穷的可能性。如今,你在 C4D 中按下cmd+C 和 cmd+V,复制出完整而细腻的人体模型;这个习以为常的操作,对于一个千年前古希腊的雕刻师来说,却宛如神迹复现。正如克拉克所言:“任何足够先进的技术,都与魔术无异。”
这些新的技术和设计对象,也带来新的设计形式。而「计算设计」方法与阿里云的「计算/数据产品」碰撞的产物,我们称之为「数字设计」。很多小伙伴对我们的了解从「计算设计」开始,而现在,它有了更多的延伸与应用。

「数字设计」看似简单两个词语的拼接,却很难精准的描述它所指代的含义与作用的范围,在本文的语境下,我们这样定义它:
「数字设计」的A面,是「数的物化」,它是无形数据的有形化,是抽象概念的具象化。本质是将结构化的数据变成非结构化的图形和声音,进而变得可被人感知。
「数字设计」的B面,是「物的数化」,是有形物的数字化,具象物体的抽象化。本质是非结构的信息转化为结构化的数据,进而变得可被机器计算。
我知道,你又要问了,
“听上去很棒的样子,但,你们在设计什么呢?”
还好公众号没有输入字符数限制,我有很多空间可以一一道来。
1.1 数的物化 – 数字创意
数十年前,图形界面经历过一阵“拟物化”的浪潮,那时我们流行用日益强大的设计工具去模拟真实世界,去用 Photoshop 一层层绘制繁复的阴影和高光,仿佛是精力过剩的工人在雕刻巴洛克建筑,在最早的阿里云产品 icon 的设计中,我们也能找到当时的影子。
但作为阿里云的设计师,当时的我们并不会接触到太多“有形”的设计,从“云服务器”,到“数据库”,到“负载均衡网络”,我们面对的产品似乎不在我们所身处的时空,而是在机房沉闷的嗡嗡声中,在另外一个平行现实里。
这听起来可能很浪漫,而当我们需要去用“有形”的设计,去表达“无形”的设计对象时,我们的设计师可能需要更换一种思路:
“为何不用数据和算法,去设计数据和算法?”




或许你会看到一些视觉影像,觉得这几乎“非人”所做,没错,确实如此;这是「生成艺术」的杰作,生成艺术(Generative art)是指全部或部分使用自动创作系统创造的艺术。在这种情况下的一个自治系统通常是一个非人类的独立系统,可以独立确定一件艺术品的特征,否则这些特征将需要艺术家直接作出的决定。在某些情况下,人类的创造者可能会认为生成系统代表了他们自己的艺术思想,而在另一些情况下,系统则扮演了创造者的角色。阿里云的设计师们一直在不断探索生成设计领域。



它从来不缺乏应用场景与实践价值。在「阿里云视觉智能开放平台」上,我们通过Shader等技术编写的3D神经元大脑线条与人体剪影,彰显阿里云视觉智能的高能力与科技感。



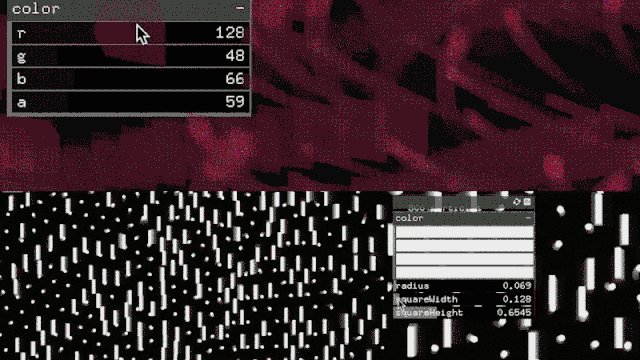
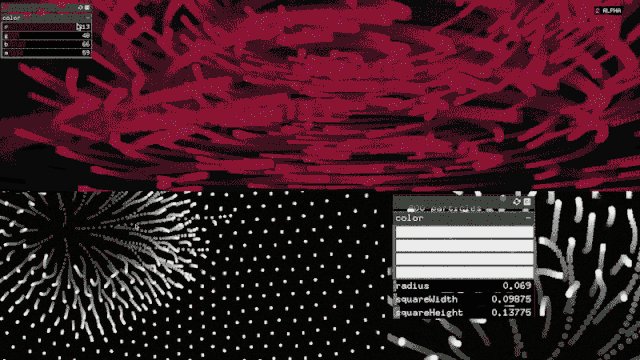
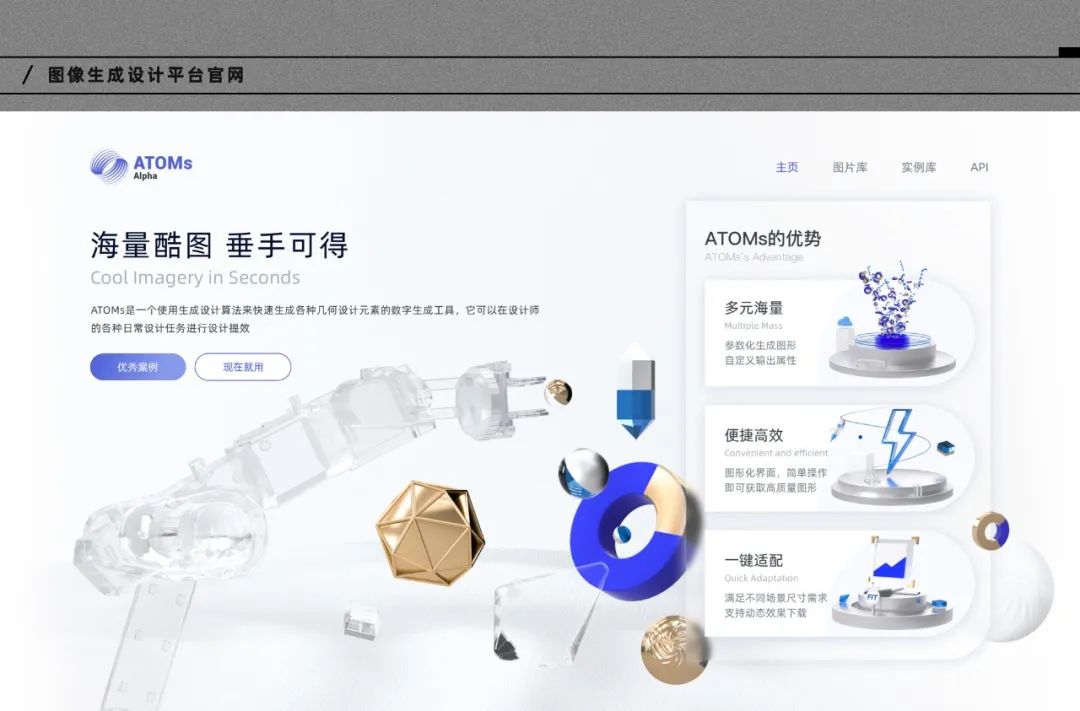
「图像生成设计平台」是这样一个利用算法来快速定制生成各种几何设计元素的数字生成工具。作为一群不同设计风格的算法实例的集合,每一个实例都可以根据需要在参数面板中调节视觉特征,产生无穷无尽的效果。用在各类设计中,让所有的设计有了更多韵律与温度。



5月7号,就是今天,「图像生成设计平台」官网正式上线,望京绿地阿里中心A座首发!(一期先开通内部使用版,开源计划在路上,值得期待)



1.2 数的物化 – 数据可视
数据当然是美的,但再美的数据,究其本身而言也没有意义,有意义的是数据背后的秩序 —— 信息。
因此,数的物化的第二个层次,是数据可视。
人是一种视觉动物,人和机器的第一接口,从来都是「眼睛」。如何将冰冷的“数据”,转换为感性的“视觉语言”,并在这个过程中,保持信息的完整和准确,是可视化设计师面临的重要命题。他们从杂乱无章的数据中汲取精华,基于需求将无形的数据进行可视化映射。把“关键信息”与“业务场景”串联起来,同时也讲述了一个个生动的故事,让数据可视化有了沉浸式的体验和有价值的洞察。
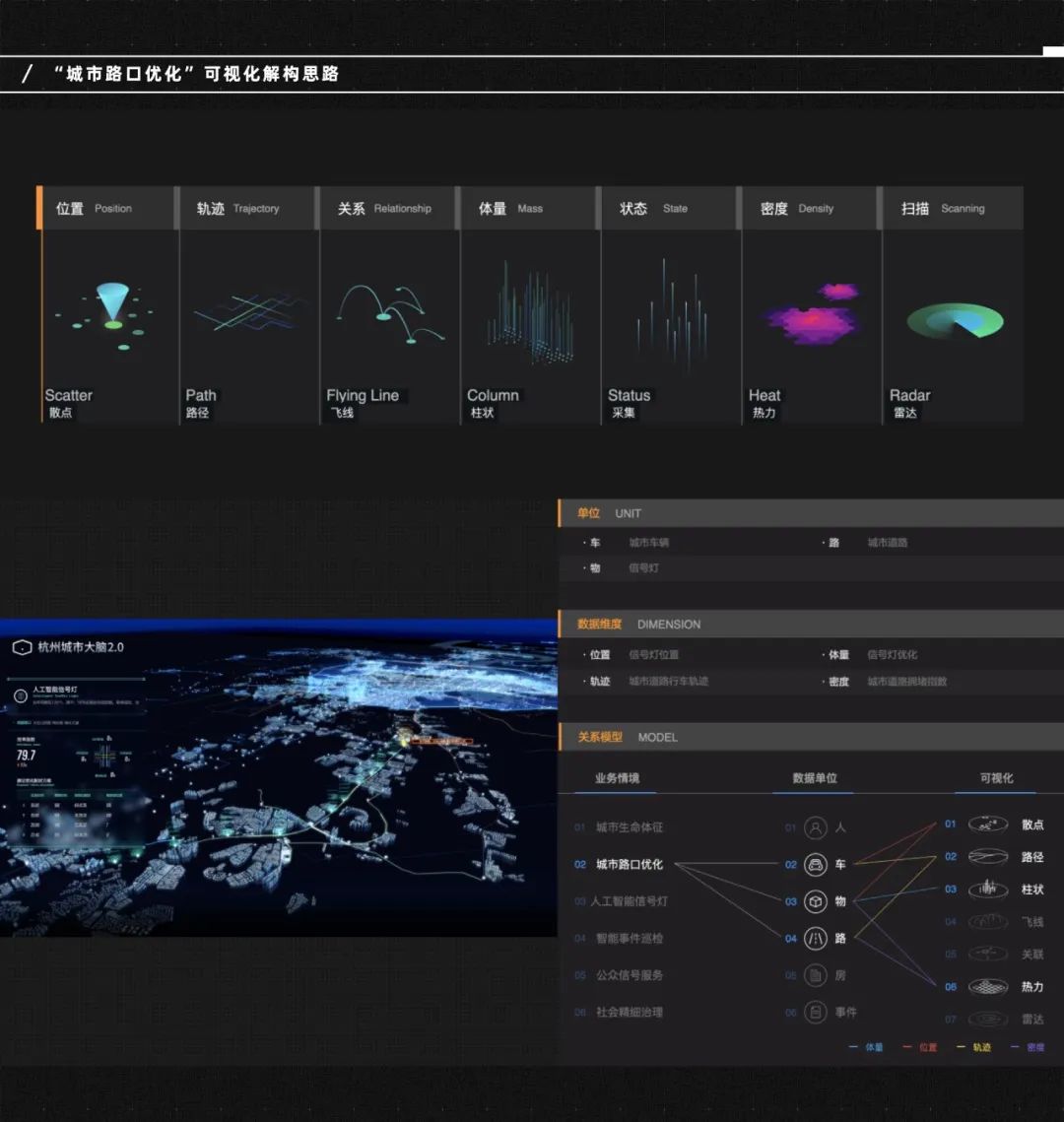
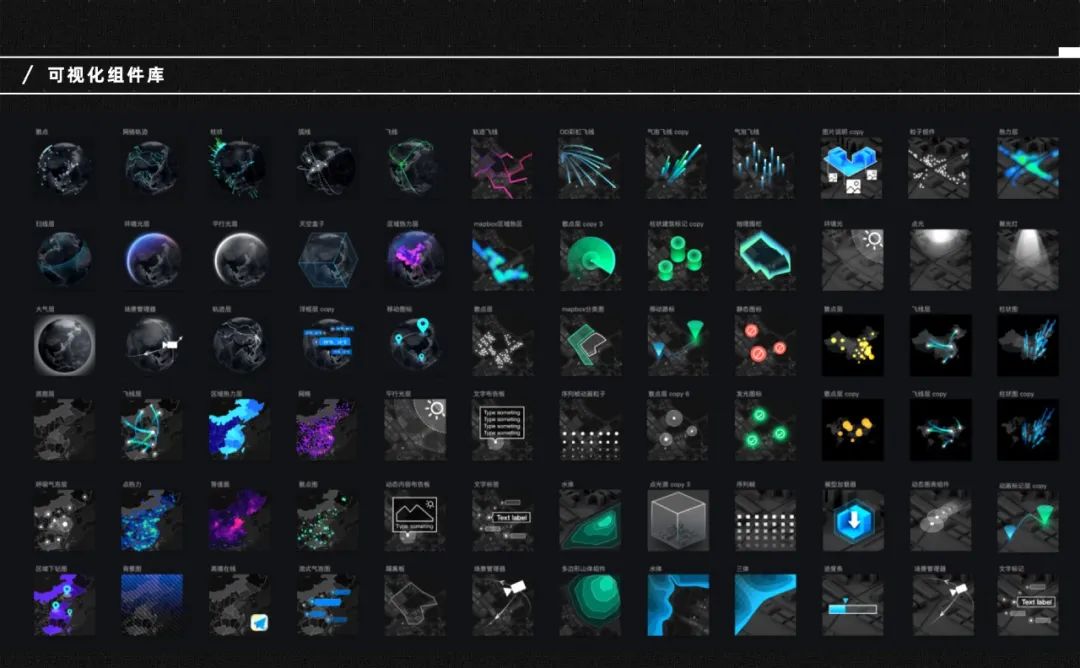
设计师创建了这样一套完善的逻辑与机制,将其应用到「数字大屏」与「行业产品」中,并沉淀了大量的「设计资产」。映射规则与资产储备相结合,通过更加真实的关系模型与可视化呈现,在实际的业务中创造了实在的价值,提高了设计与搭建效率,并降低了认知门槛与扩展成本。

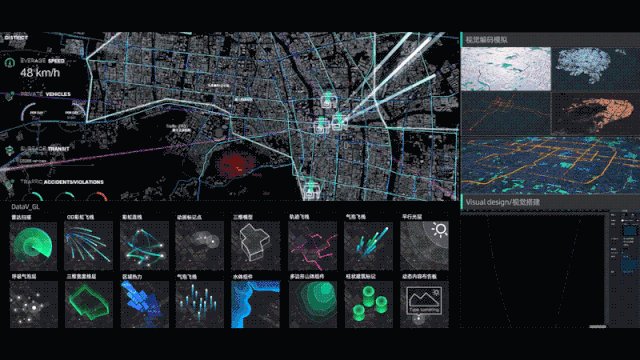
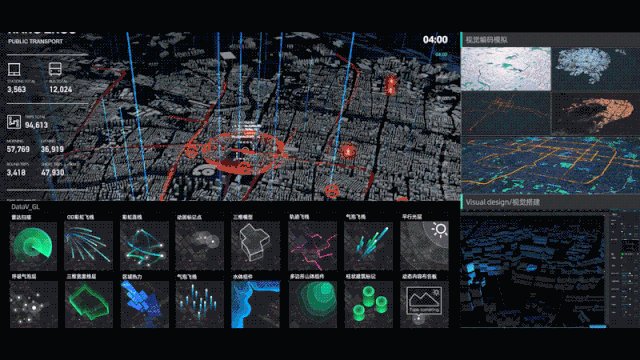
在城市与交通方面,可视化设计能力帮助决策者更好地展示数据在场景中的集成联动,辅助全局优化城市公共资源;信号灯的实时管控优化让人们的出行变得更加通畅;在应急场景中,可以实现真正意义的“一路护航”。




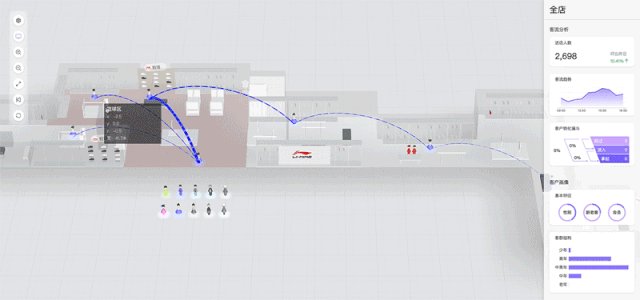
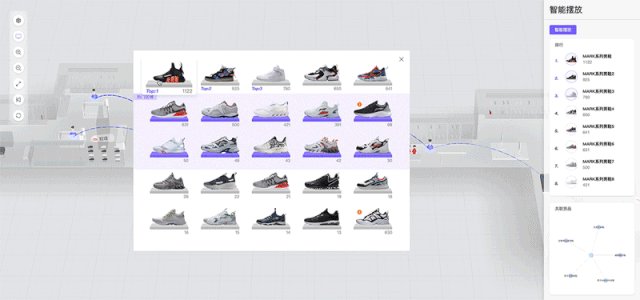
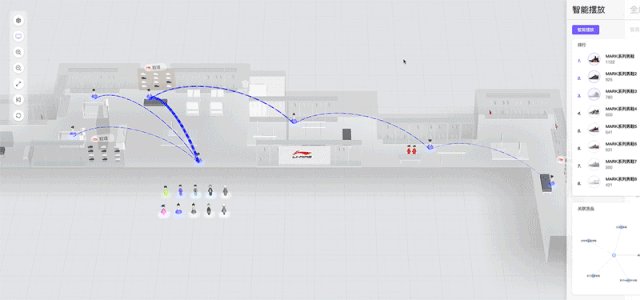
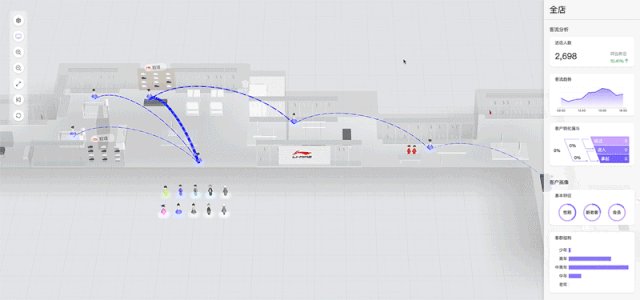
在「新零售」领域,为改善线下门店没有数据指导的经营窘境,设计师还原了门店3D场景及场内商品情况,利用IoT设备和图像识别技术采集用户的移动轨迹、抓取购物行为,通过海量数据处理分析,得出经营相关数据。商家透过这些数据,能够得知用户是谁、用户如何在店内浏览、用户的消费偏好,从而进行更有目的性的经营活动。
目前整套方案已在李宁专卖店试点,未来将给更多的品牌商带去价值,我们希望未来线下门店的经营可以不单单凭经验、靠猜测,而是依靠客观的数据。


在工业制造领域,技术人员需要处理很多零散的设备测点数据,并对产线建模的过程进行模拟。对于他们来说,熟悉的是实实在在的工业设备,而不是抽象的表格与图标。在工业大脑产品中,我们定制了更容易辨识的 3D 设备模型,用户可以根据具体的产线,通过拖拽的方式进行配置。从而,实现了物理空间与数字空间的交互映射,融合共生。


不仅在各行业产品中,具象化的表达也在数据中台场景中为使用者带来价值。DataQ 作为全域数据汇聚、融合、开放共享的数据创新平台,为城市大脑提供全量、标准、干净、智能的数据资源。在数据 DNA、画像分析等产品中,用户需要在繁琐的数据流转链路中溯源成为最难攻克的问题,在此设计师尝试通过三维立体的效果,用内容分层确立层级架构,构筑数据域链路动态展示数据依赖关系,让数据关系变得更为清晰、直观,在多维数据的场景中提升了信息的触达性,同时将原本复杂枯燥的数据治理过程变得像 Candy Crush 和 Lego 一样有趣。

2.1 物的数化 – 数字孪生
当数据的可视化进入到下一个阶段,并和物理世界相融合,就变成了「数字孪生」。
「数字孪生」最早是应用于大型装备制造业领域,通过搭建一个将制造流程全部进行整合的数字孪生生产系统,实现从“产品设计”、到“生产计划”、再到“制造执行”的全过程数字化。「数字孪生」概念与「城市数字化管理」结合之后,便诞生了「数字孪生城市」的概念。作为物理世界镜像的数字孪生城市,物理城市之中所有的建筑、道路、设施、人等等对象,都在数字城市有虚拟映像;数字城市表征物理城市并映射真实城市的一举一动,虚实两个平行世界同步运转,实现视觉、数据与互动三者的统一。
这便是“孪生”和“可视”的核心区别。如果说数据可视的本质依然是让人感知数据,关键词是“映射”。那数据孪生的关键词,则是“重建”。重建一个物理世界在数字世界中的镜像,通过对镜像的观察、模拟和推演,影响物理世界。
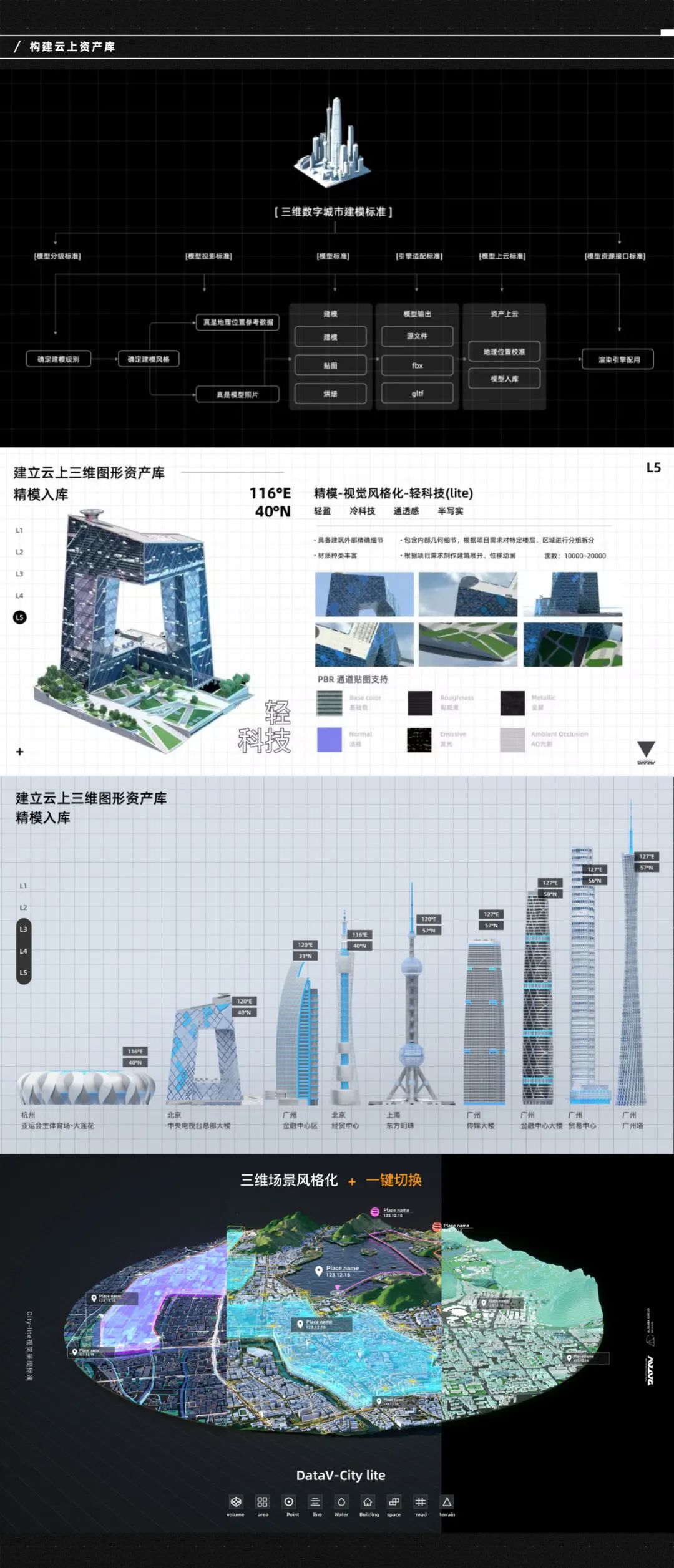
为了更好地构筑一个“数字孪生城市”,我们梳理并制定了“城市”的可视化信息呈现规范,它就好比最基础的骨骼和结构,定义了所有的信息以什么样的形式和层级,才能井井有条地清晰呈现给观者。

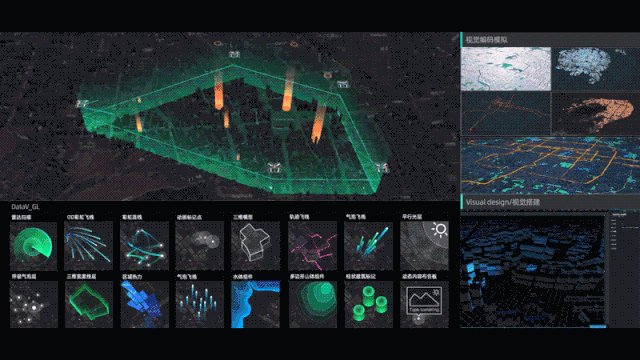
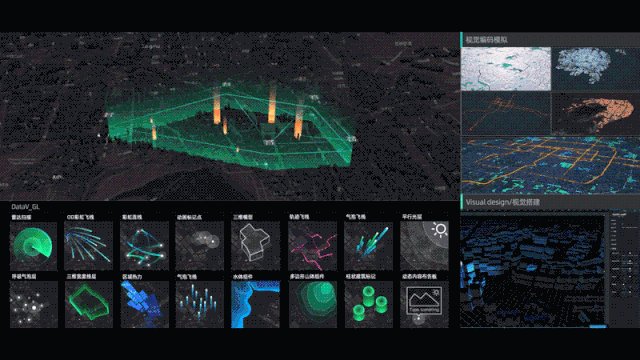
DataV作为“数字孪生城市”的实践者,支持了数字城市各个行业的应用,设计师们精益求精地追求完美模型与流畅叙事,并探索智能化的方式提升效率,在视觉、交互与数据的精准联动中,让我们真切的感受到城市大脑的能力,触碰到“智慧城市”的未来形态。

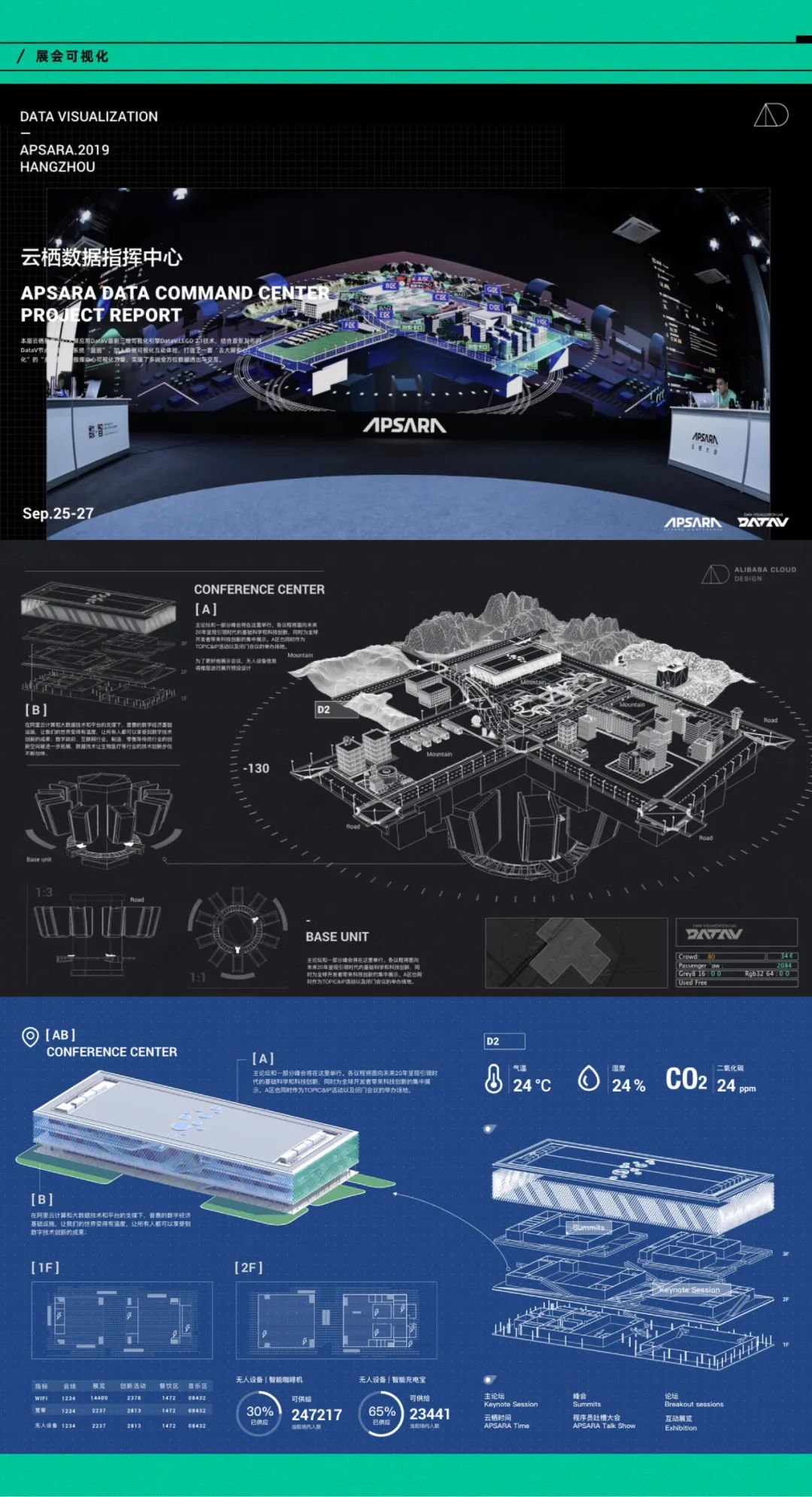
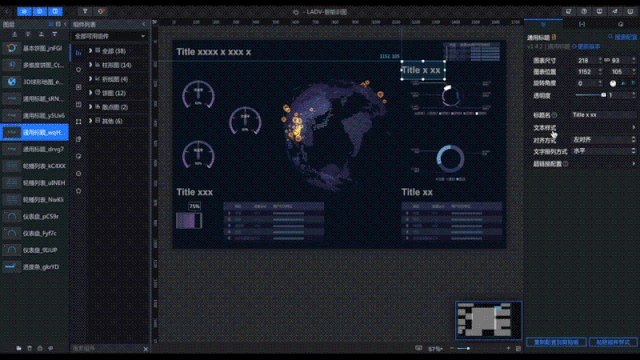
云栖指挥中心大屏是应用DataV最新三维可视化引擎DataV LEGO 2.1技术,结合最新发布的DataV节点编程交互系统“蓝图”,打造了一套“去大屏中心化”的“多屏多端”指挥中心可视化方案,实现了“数据大屏”、“触控指挥台”、“Pad移动大屏”、“移动端核心指标看板”4合1全方位数据透出与交互;解决了以往数据大屏“只能看不能用”的行业痛点,受到项目方与来访行业专家的一致肯定,开创了行业先河。

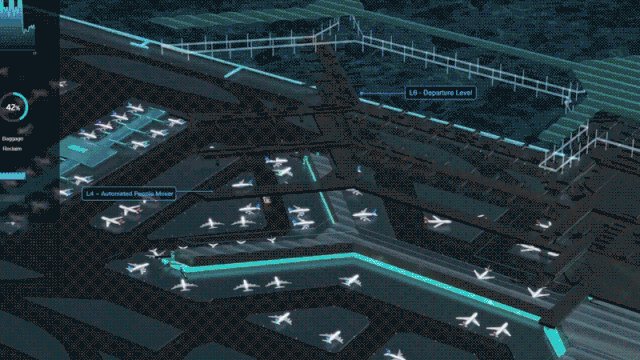
在航空领域,将客流、航班、运货小车、建筑等信息提取出来,通过搭建一站式的、直观的机场运作大屏,从客户需求分析与各维度数据梳理,到可视化设计创意与脚本动线设计、再到高保真业务场景的线上搭建,以此撬动机场业务数据融合、数字治理和智能管理的契机,迈向智能机场管理。



在工业数字孪生中,设计师们在尊重实际场景的基础上实现创新,打磨独特的体验。我们不满足于仅仅完成业务功能需求,更进一步拓展了设计语言,用有温度、有个性的 3D 设计在人与人之间创造共鸣。在对设备进行预警监控、提升工厂的生产效率的同时,追求更人本的体验。
物理空间的模拟增强了业务代入感,但使用者也需要看到设备内部的运行状态、工作流程、耗损情况等,因此设计师们从行业特殊性和现场需求出发,同时产出了相应的数字仿真场景。通过数字孪生场景的搭建和数据可视化,可以实时同步产销协同过程,降低决策风险,加速推动工业制造的智能化转型升级。


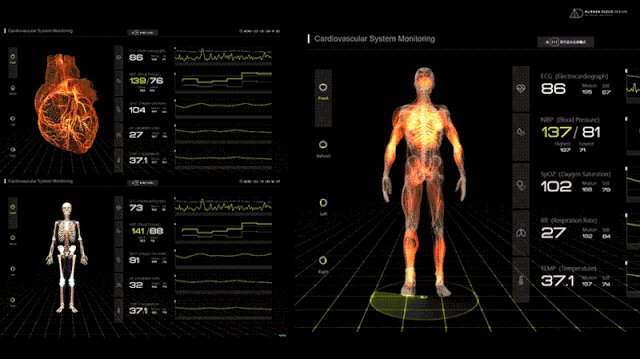
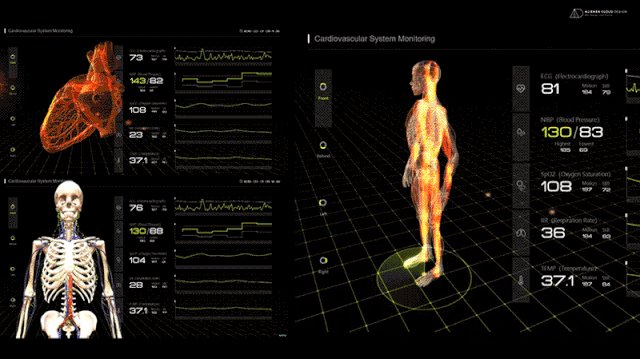
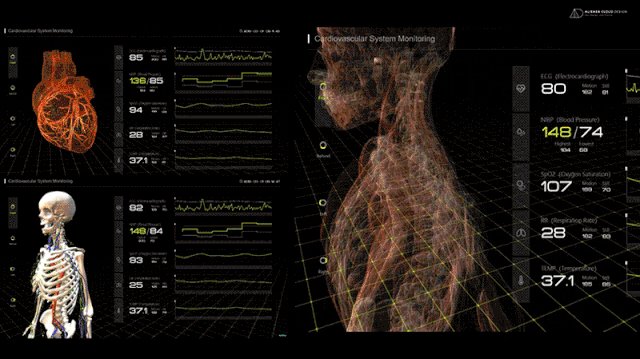
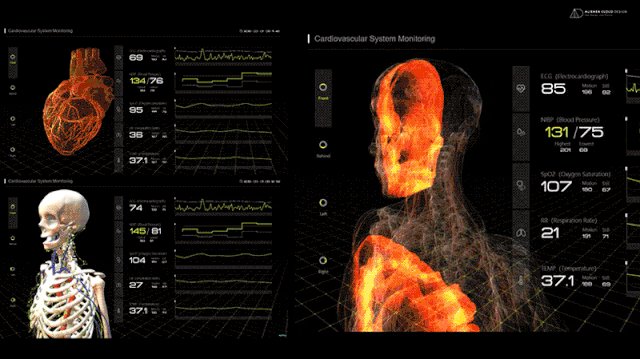
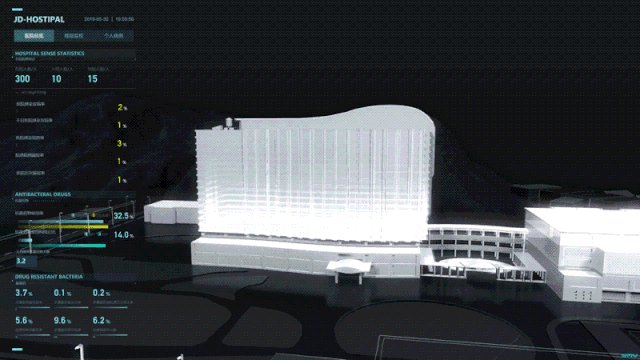
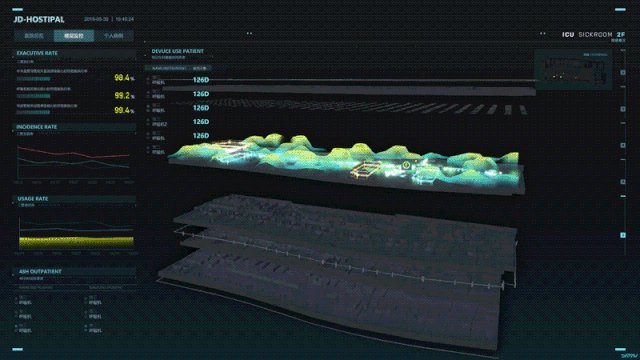
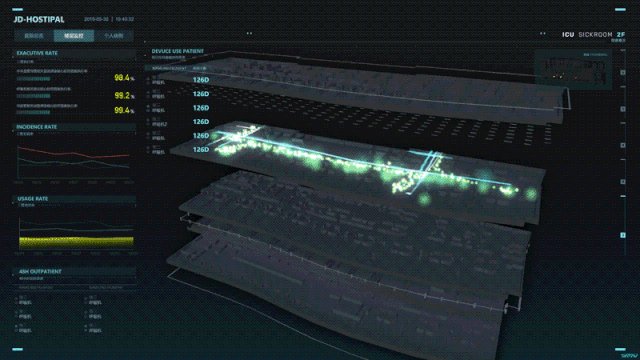
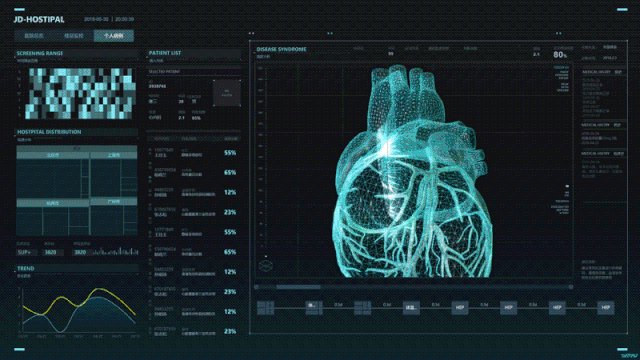
「数字孪生」在医疗领域更是大有可为。例如对全身或特定器官各项指标的可视化监控可以直观动态地展现人体状态的变化和问题的根源;再比如,医疗院感可视化系统将医院感染从发生发展,到管控治疗,再到预测防控的全流程进行整合,通过三维动态可视化使院感场景具备更强的精确性和互动性,帮助院感医生精确定位感染发生地点与原因,直观了解院感分布,从而更好地进行病例分析和院感防控。



同时,为了实现数字孪生的普惠,将构建数字孪生城市的能力开放给更多企业和个人,DataV依靠云计算的优势,设计师将各类数字孪生实践中的结果沉淀为设计资产,结合基于三维时空可视化引擎、可视化数据服务的底层云上服务,让可视化搭建的流程更加亲民高效。我们也将三维场景的风格化PBR贴图打包上云,形成多套的风格化的PBR贴图资产,进一步降低使用门槛,最终打造一套完整的“云端数字地球”资产库,让用户”0″成本一键切换三维场景。

多端联动的展示方式,让数据展现不受空间束缚,通过不同的终端,以场景化叙事的方式展示给不同受众。

多端联动的背后,是产品内的蓝图编辑器,以可视化节点拖拽的形式进行数据与事件交互,包括强大的事件管理、交互搭建与场景数据管理,帮助用户更好地展示与阅读这些种类繁多的数据,以及现实中的场景事件如何展示与联动数据。


2.2 物的数化 – 数据智能
「数字孪生」只是一种形式,它的最终目的,是「数据智能」。
而和设计师息息相关的一种“数据智能”:便是设计过程本身的智能化。
设计数字化最深刻的影响之一,是设计在这个过程中其实也被孪生了。设计的过程和结果都被转化成数据物料,它们存储在本地或是云端,这些结构化的数据和庞大的算力和先进的算法碰撞后,我们的设计经验,便也能被机器所学习和解构。
有了这些数据,即使通过一些简单的规则和算法的抽象,我们已经能够设计出一套智能设计系统,赋予那些没有设计经验的人以设计能力。
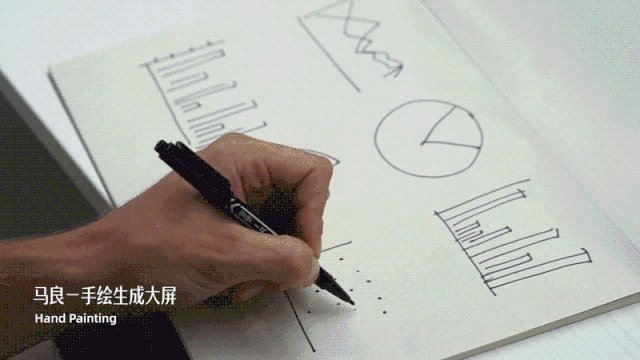
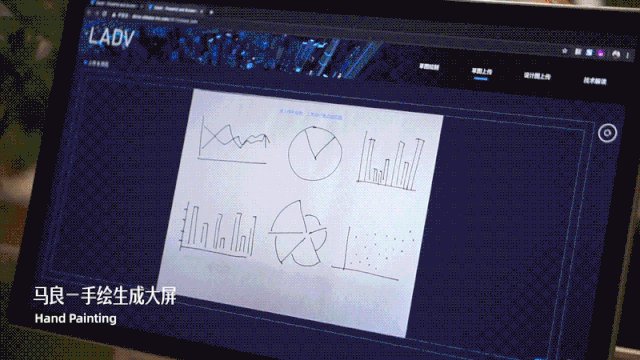
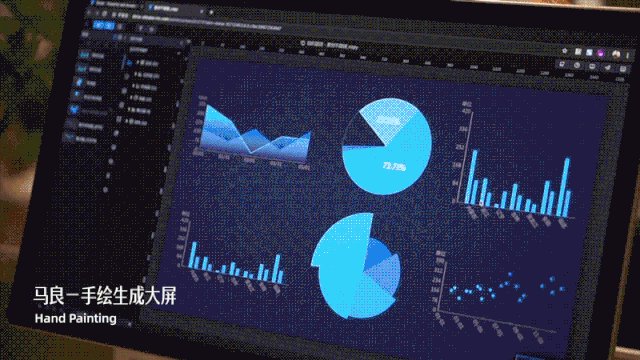
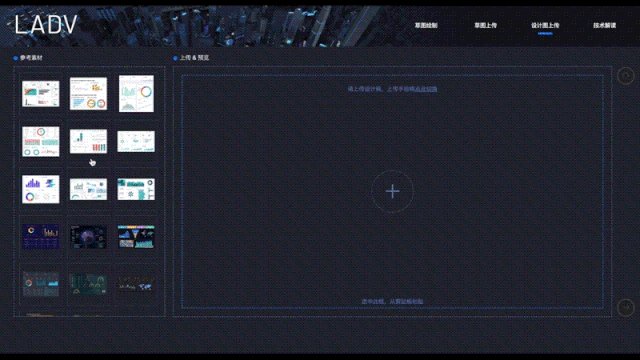
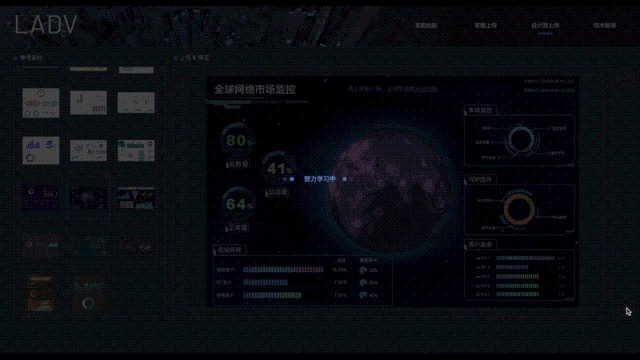
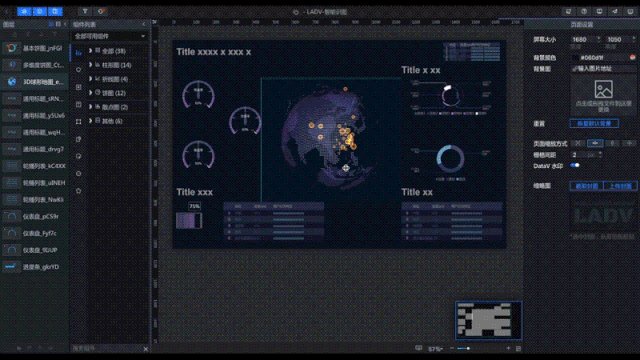
以 DataV 产品为例,基于深度学习的可视化生成系统在学习了千百张大屏图片后,DataV 的智能识图设计功能「马良」能迅速学习和识别手绘草图、信息图表、大屏截图等图片,并在 DataV 内自动生成可配置的可视化应用,将过去数据可视化应用搭建过程中痛苦的前端还原图表设计稿的过程压缩为秒级。



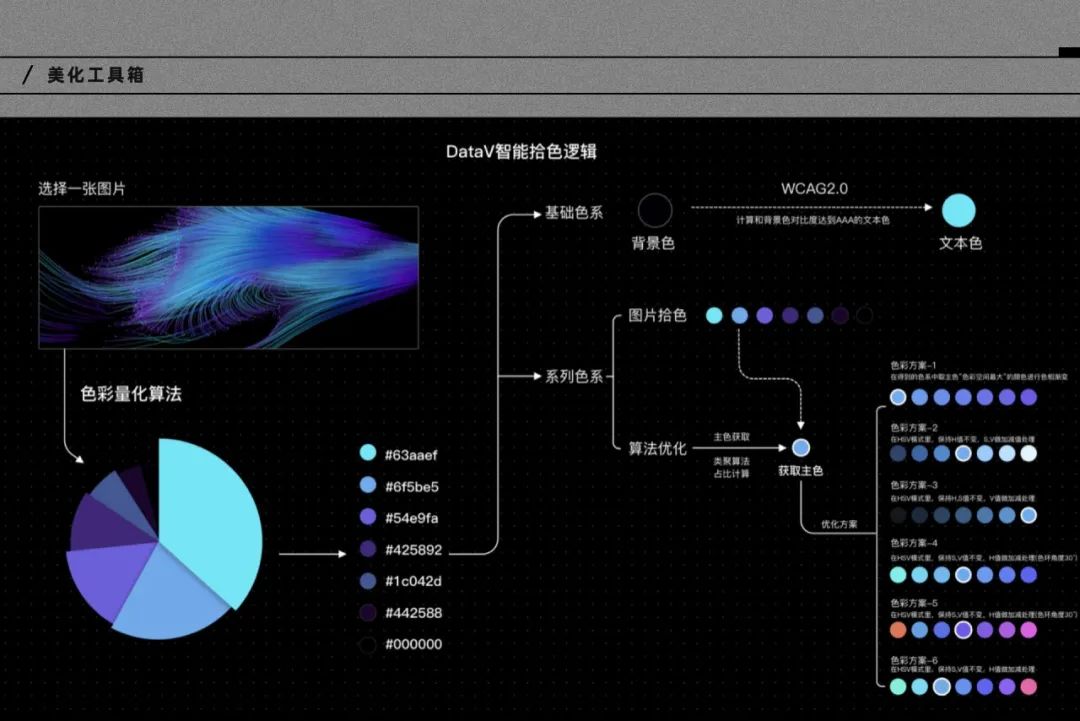
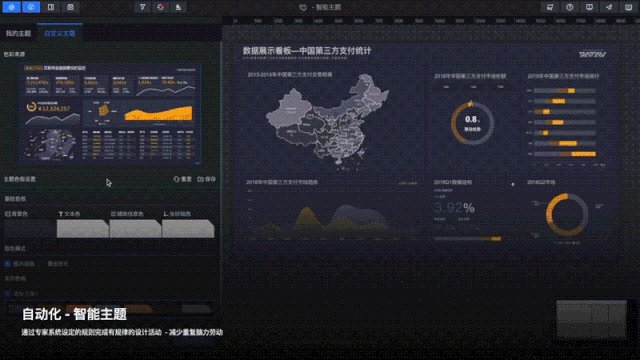
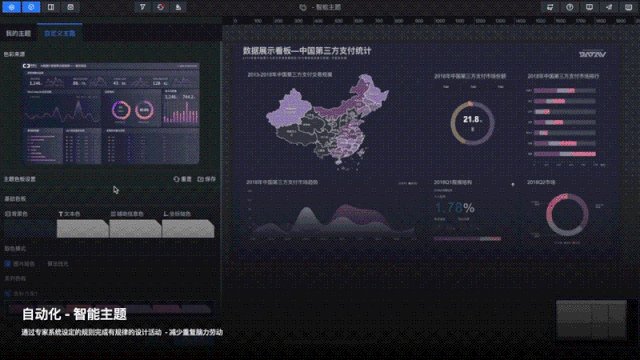
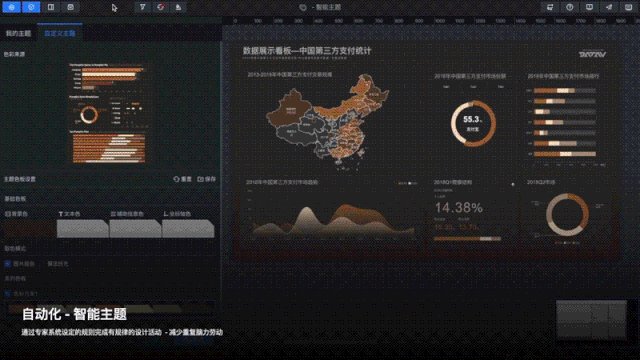
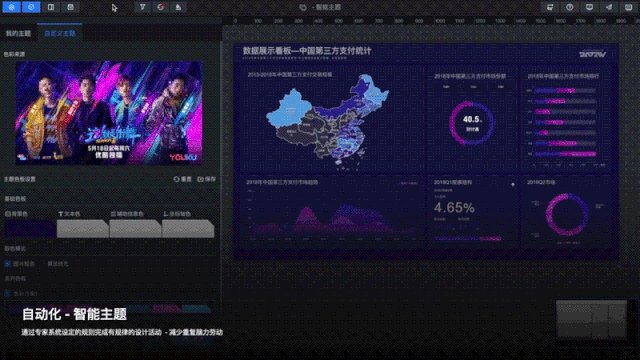
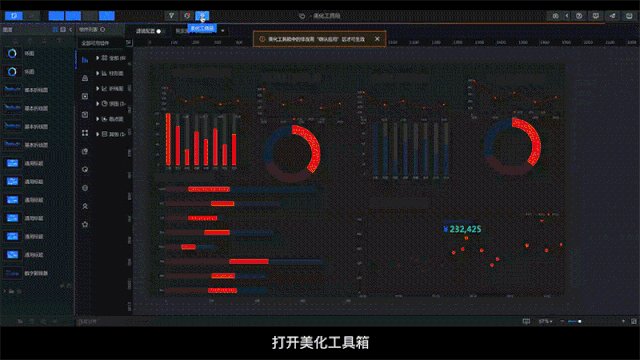
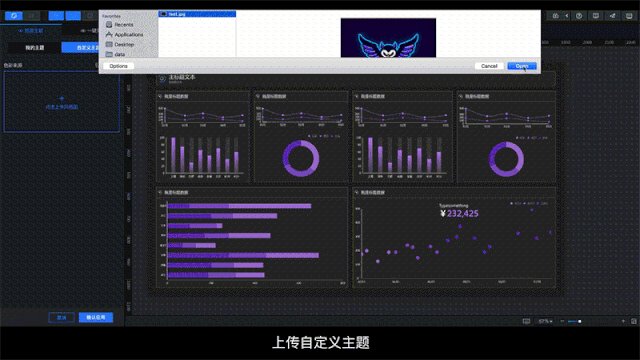
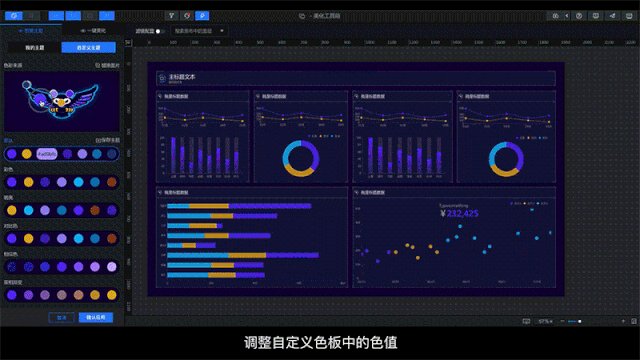
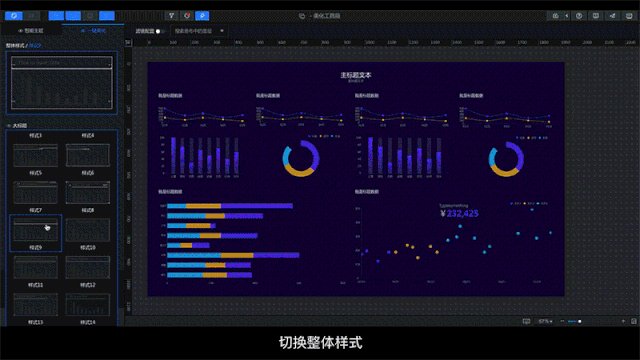
为了保证最终的设计交付质量,我们在DataV里推出了美化工具箱。你只需要接入你的数据,大致放好组件。DataV能通过算法识别到你的大致布局,而我们的设计专家系统会推测你的设计意图,并自动进行布局优化。例如如果想要对配色进行修改,只需要上传一张自己喜欢的图片,就可以通过智能主题功能从图片中吸取合适的色彩,在保留原图片风格的同时兼具美观和清晰度,实现大屏项目全局快速配色,减少繁琐操作。这背后不仅仅是简单的几条设计规则,而是可视化设计师对于布局规则、色彩原理、识别度规范、可视化标准进行充分归纳后形成的设计专家系统,和深度学习算法结合后,固化下来的综合经验。



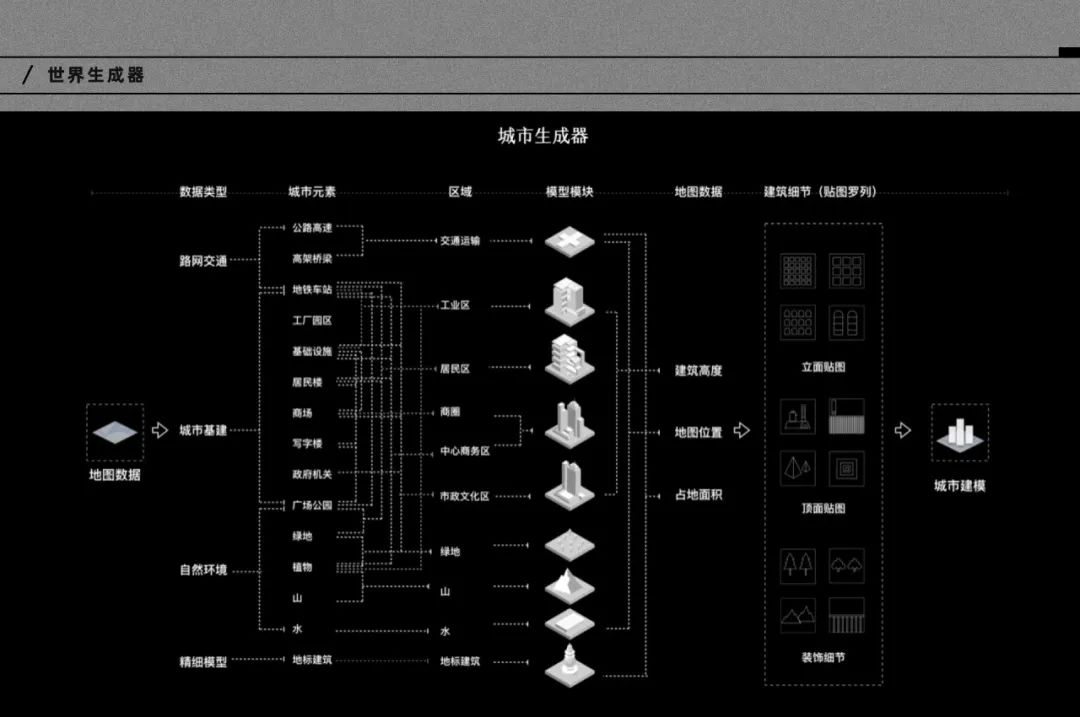
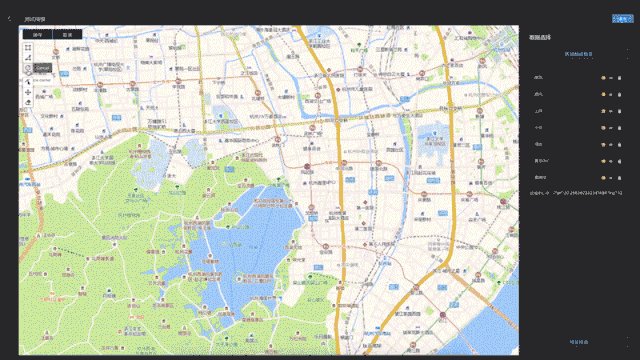
而现在,你甚至可以拥有一个属于自己的孪生城市。通过“城市生成器”功能,任何人只需要在地图上圈定一块区域,就能一键生成三维数字孪生城市。而这背后,是设计师将城市元素拆分重组,工程师们把城市数据结构化,让机器按照特定的规则,分层自动化生成的城市元素。


∞ 数字+设计 = __
任何具象的“结尾”与“答案”,都弱化了这个问题本身的空间;而「数字设计」这个领域,还有太多值得我们继续探索与尝试的新大陆;大胆假设、小心求证,似乎在这个领域还可以加一句,敏捷迭代;期待“数”与“物”的和谐共生,期待这个方向能往前多推进一点点。而我们,如果有幸成为这个方向上的一块垫脚石,为这个方向的进步推进一点点,是荣幸的。
原文地址:
作者:一帮 cool guy









评论0