UX设计对于产品来说至关重要,如何做好产品体验设计,其实是有方法的,前人总结一些较好的用户体验原则,我们可以学以致用。今天分享乔恩·亚布隆斯基(Jon Yablonski)曾经写一本关于体验原则的书籍,我摘选一些经典常用的设计原则,并集合线上案例与大家分享。
1.菲茨定律
原则示意:我们在设计的时候,点击目标要足够大,这样便于用户能够精准快速触达,同时触摸目标之间应该还保持足够的间距,并且放置在易于用户点击的区域范围之间。
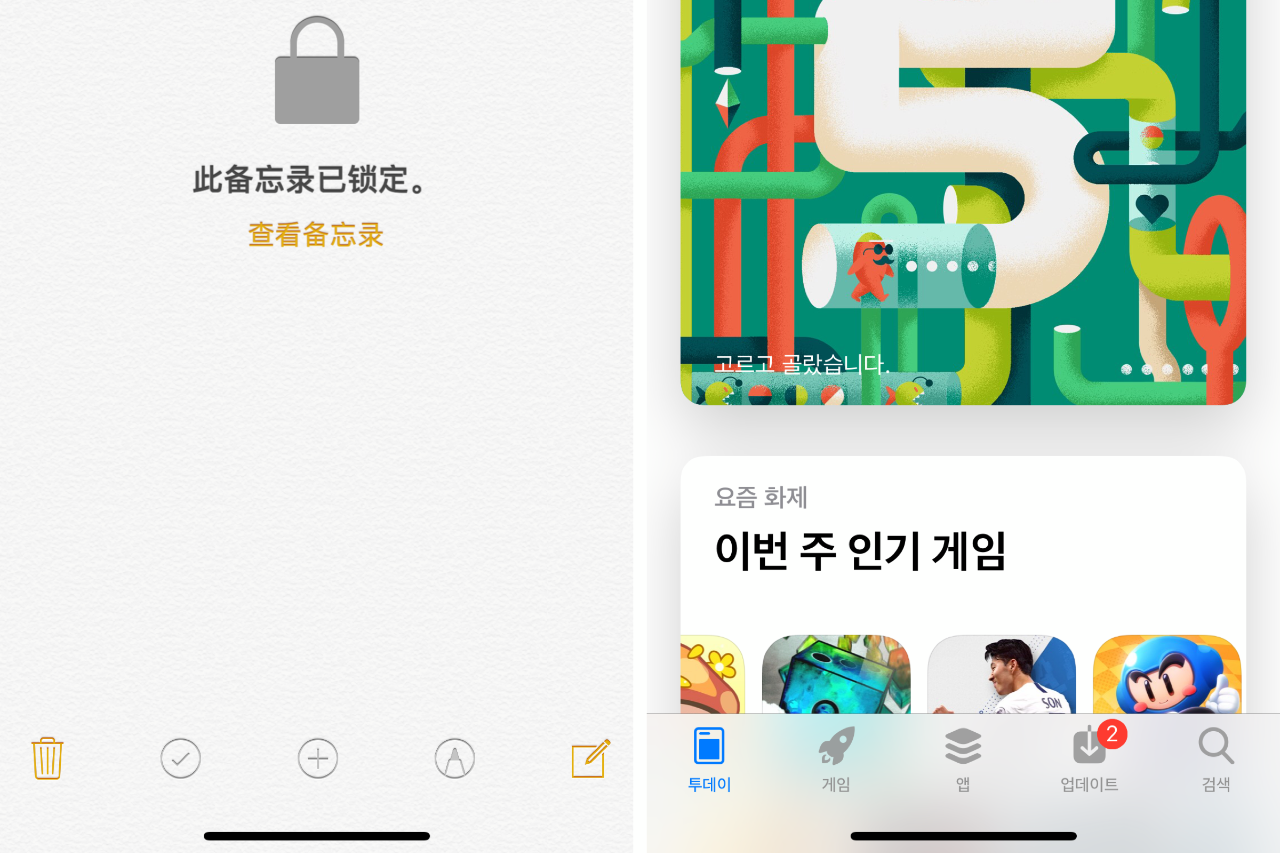
案例1:iphone手机,我们底部BAR设计图标不能超过5个,如果超过5个,那么触摸对象之间间距减小,就会影响到触达精准度。

△ 左:ios备忘录 右:appstore
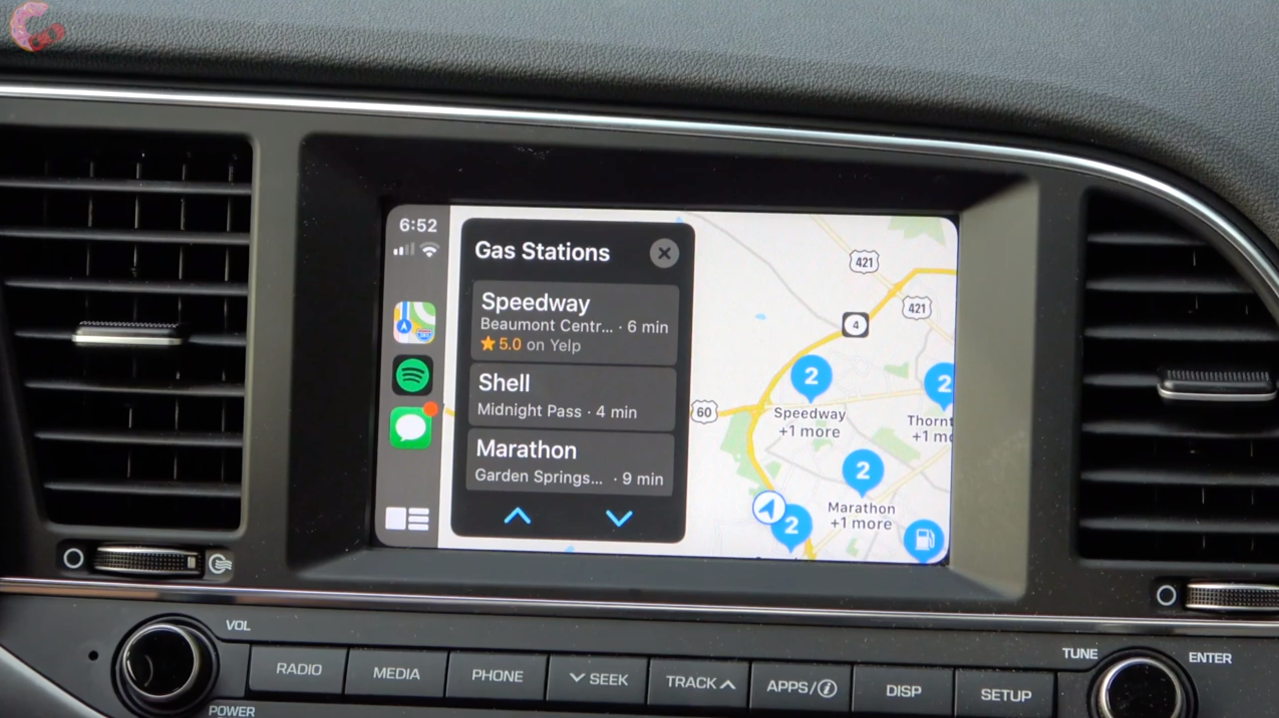
案例2:苹果carplay在超宽屏下面,两个按钮可点击范围增大,便于在驾驶场景下时用户能快速触达该功能。

△ carplay
这是为场景而设计,因为你在开车时候大部分时间会盲触摸或者瞟一眼,为此控件设计大一些更易于操作。

地图页面显示中,信息距离司机侧显示关键内容,列表卡片点击范围比较大。
2.希克定律
原则示意:表示您为用户提供的选择越多,他们做出决定所需的时间就越长,因此在设计时候可将复杂的任务分解成较小的步骤来简化用户的选择,或者可通过推荐选项来指引用户选择。
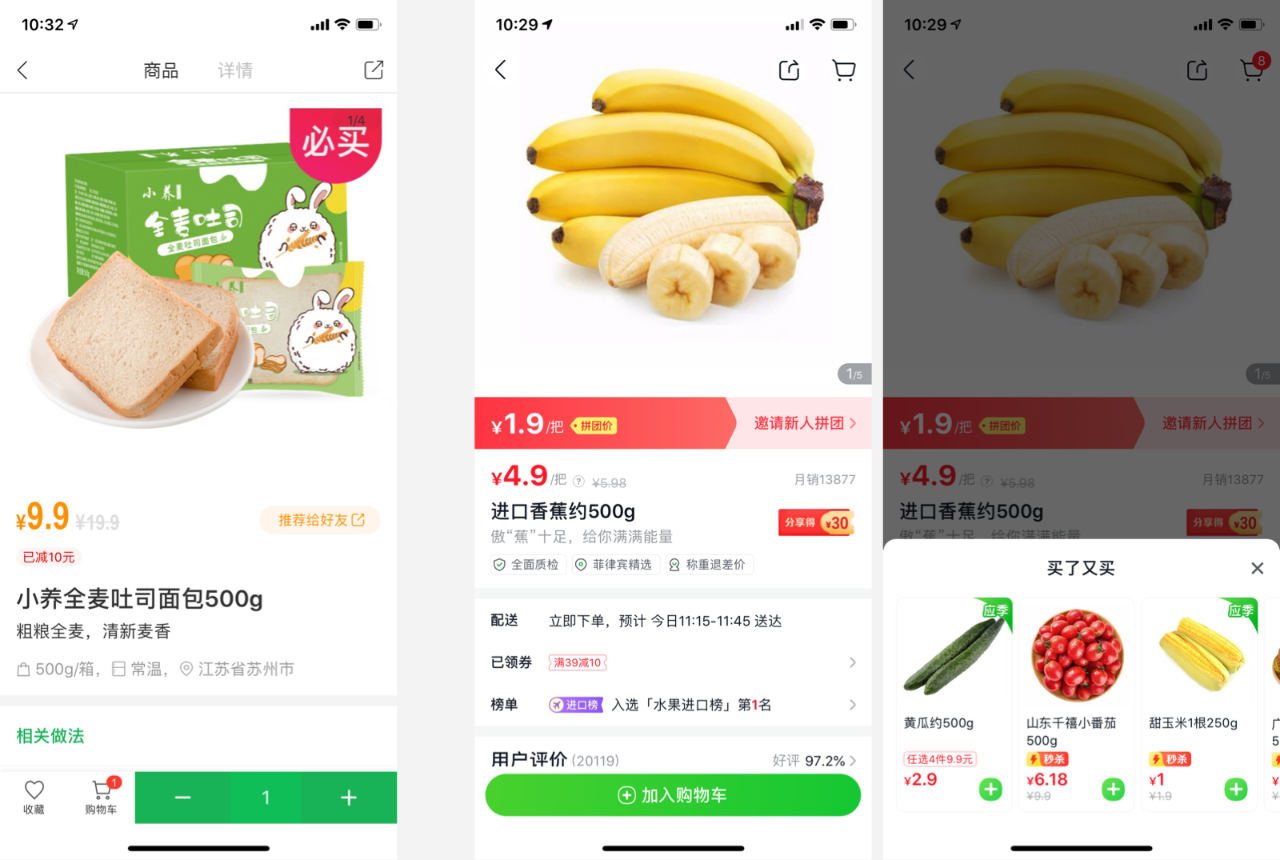
案例1:如下左侧是朴朴买菜,右侧是美团买菜,朴朴商品详情页提供选项略多,增加了用户决策时间。右侧美团买菜只提供一个选项,让用户快速决策;在用户快速决策后提供一系列推荐单品 ,如果你不喜欢可以关掉,渐进式实现商业目标。

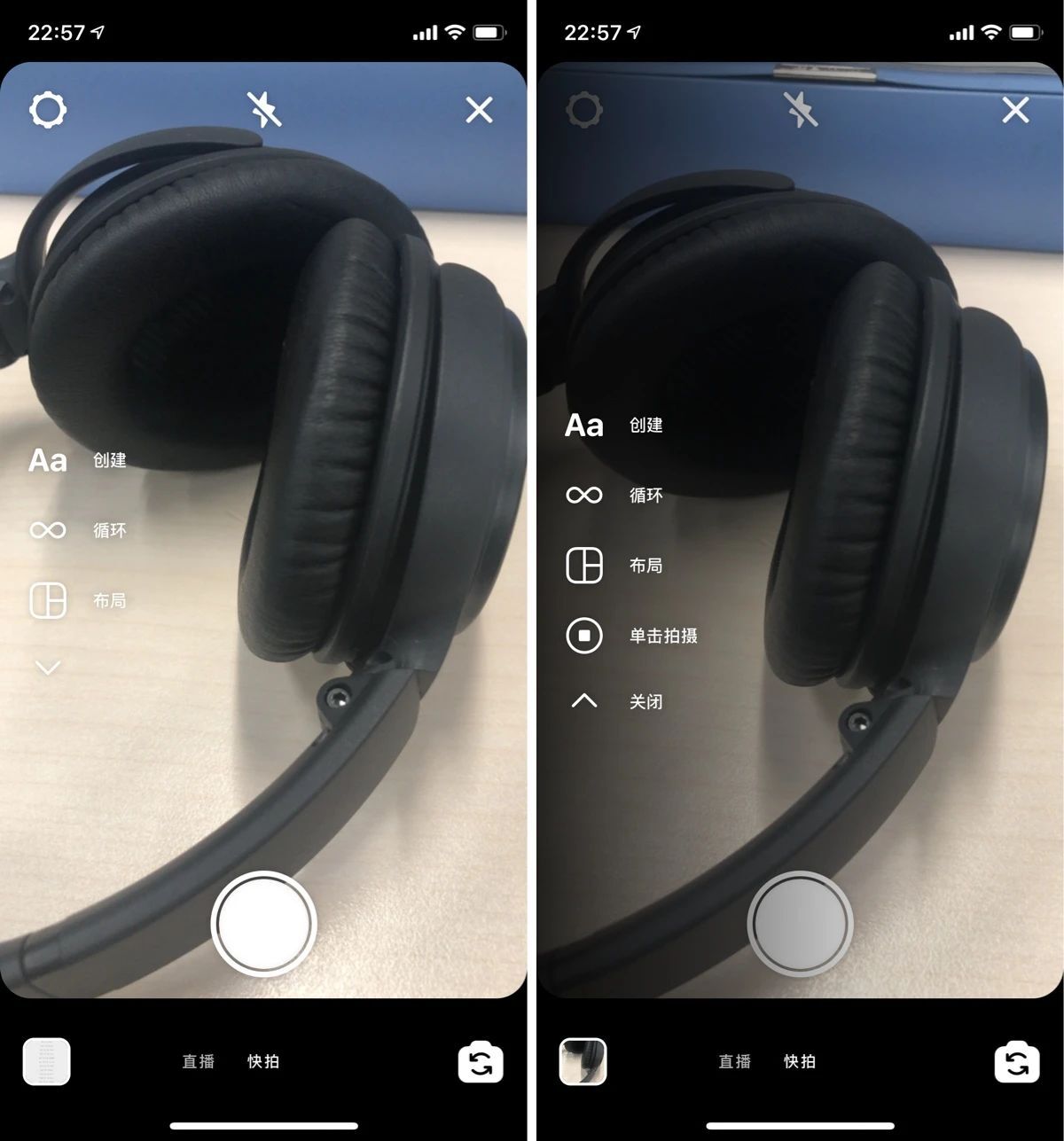
案例2:如下instagram拍照页面,左侧工具提供三种常用选项,当需要更多时候,用户自行展开其他功能。

3.认知负荷
荷的原因有:选择项太多复杂、需要过多的思考、缺乏清晰的界面逻辑。
案例1:如下第一个页面,清晰的3步骤让你完成安全信息填写,旅行安全提示集合插画展示意,让你清晰明了。第二张设计,在你无预定情况下,除了一句文案描述外,还下方为您提供去预定的按钮入口,让体验是通畅的。

△ Airbnb 应用
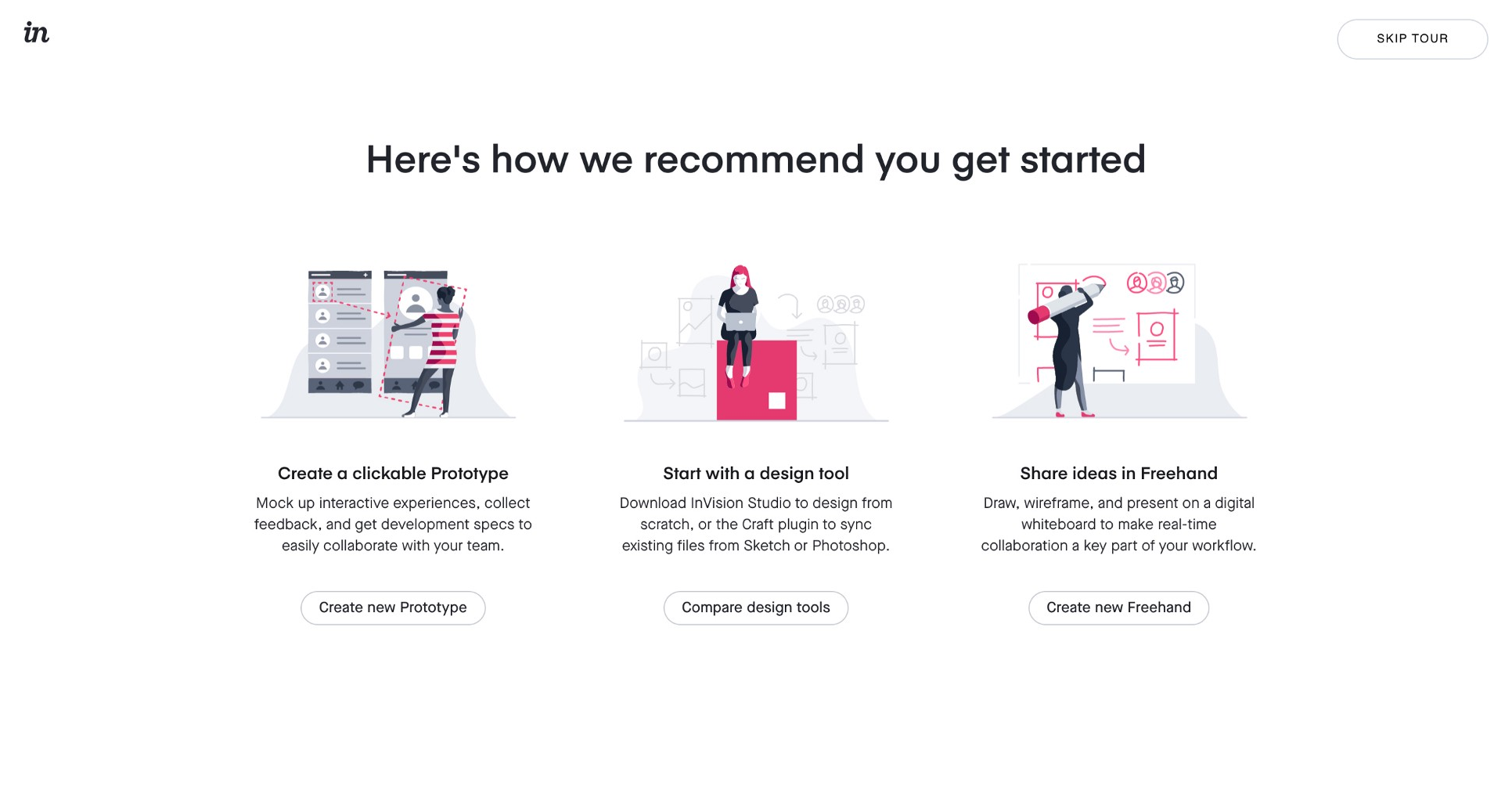
案例2:Invision通过完成分布式任务来开始其任务流程,通过这样的方式拆解任务难度,以防止认知负荷。

4.连续位置效应
重要的操作放在第一个和最后一个。
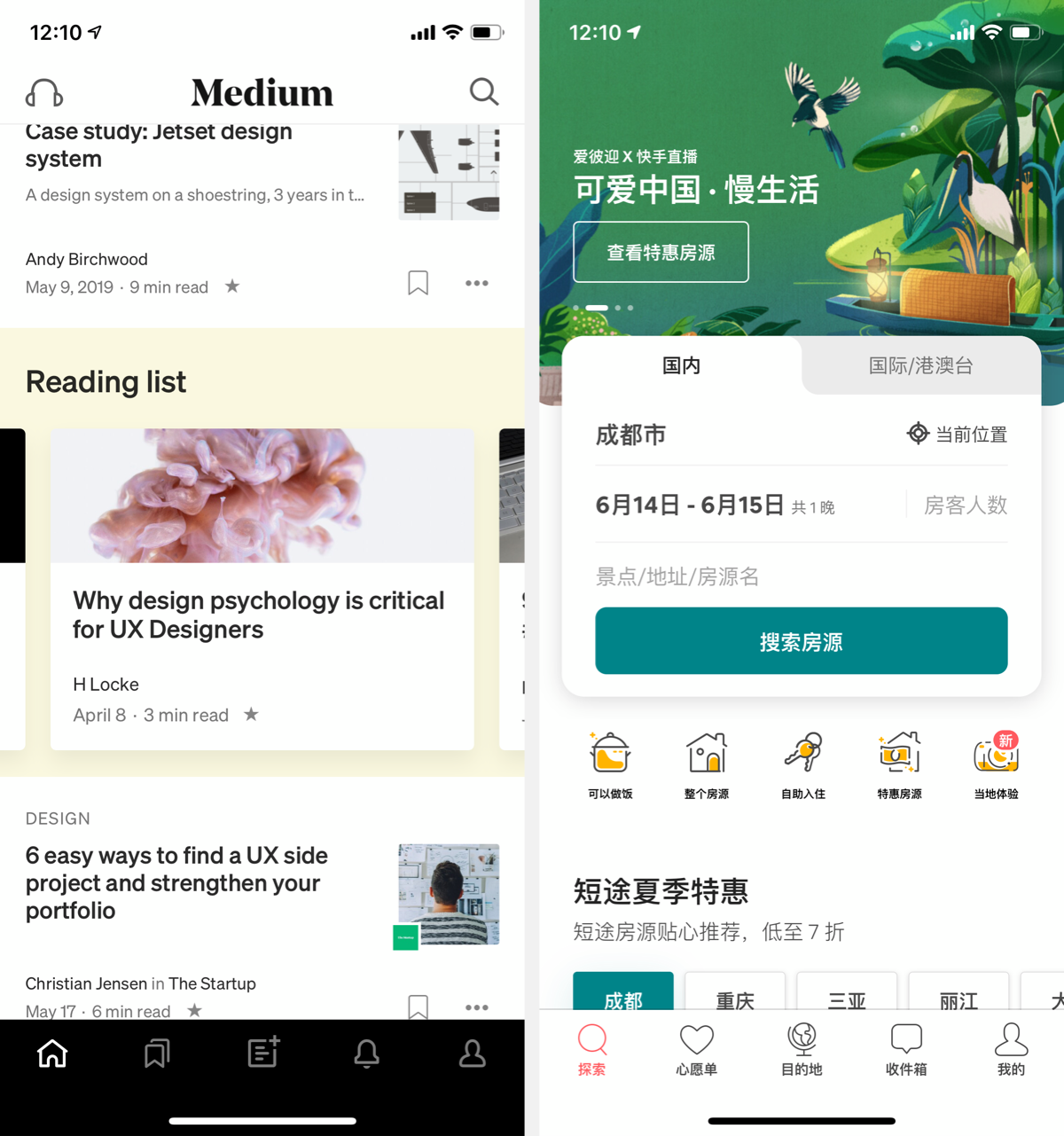
案例1:如下iphone手机上应用程序底部bar上面的功能,首页和我的页面基本永远固定在这个位置。

△ 左:medium 右:airbnb
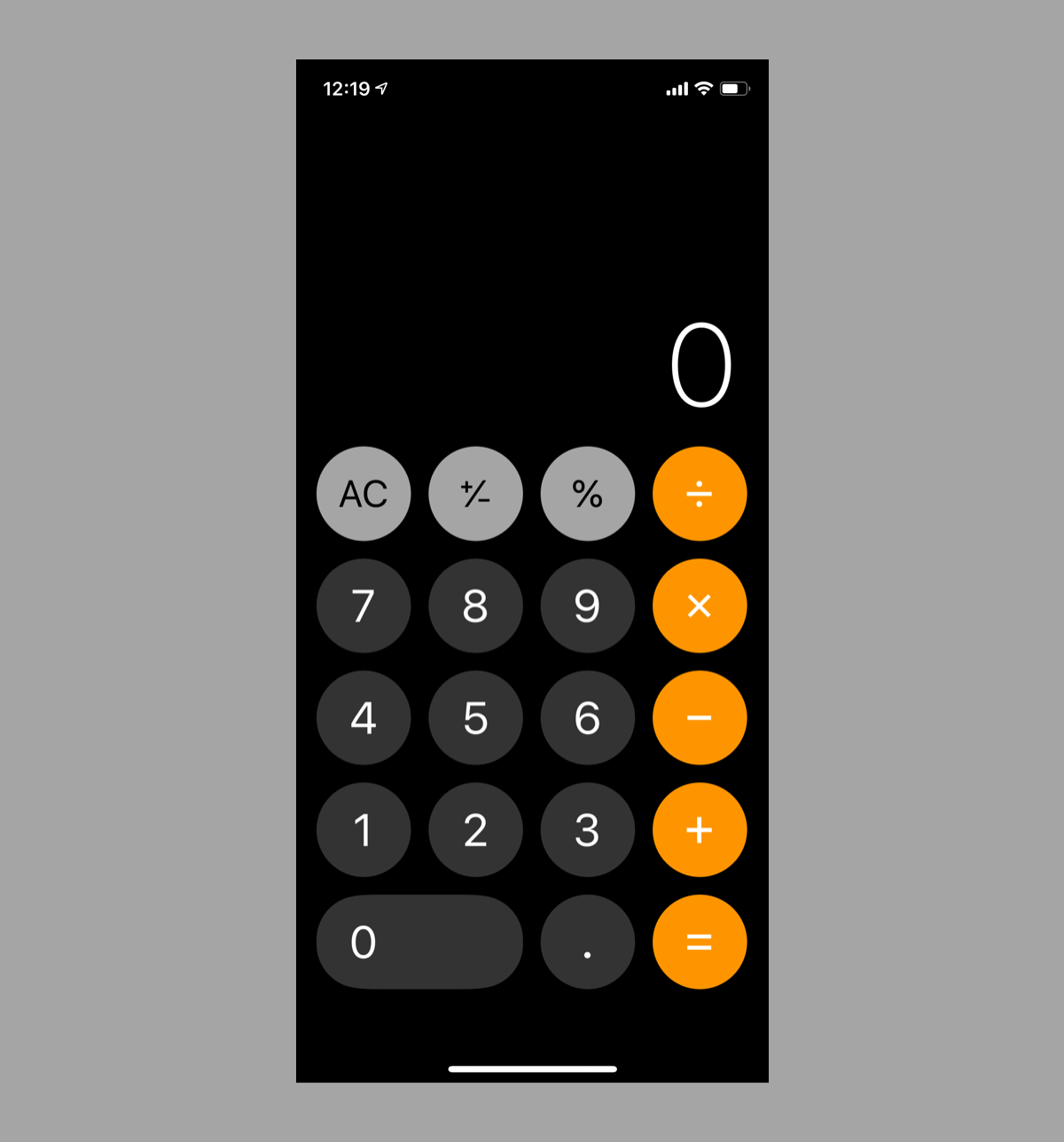
案例2:iphone计算器设计,右侧一排都是关键功能位置,且归零图标(AC)和等于图标(=)两个最重要的功能,均在第一个和最后一个关键位置上,便于记忆。

△ iphone计算器
5.冯·雷斯托夫效应
原则示意:冯·雷斯托夫效应(也称为“隔离效应”),当存在多个相似物体时,最有可能记住与其余物体不同的物体。在设计关键功能时候,使重要信息或关键操作在视觉上与众不同。
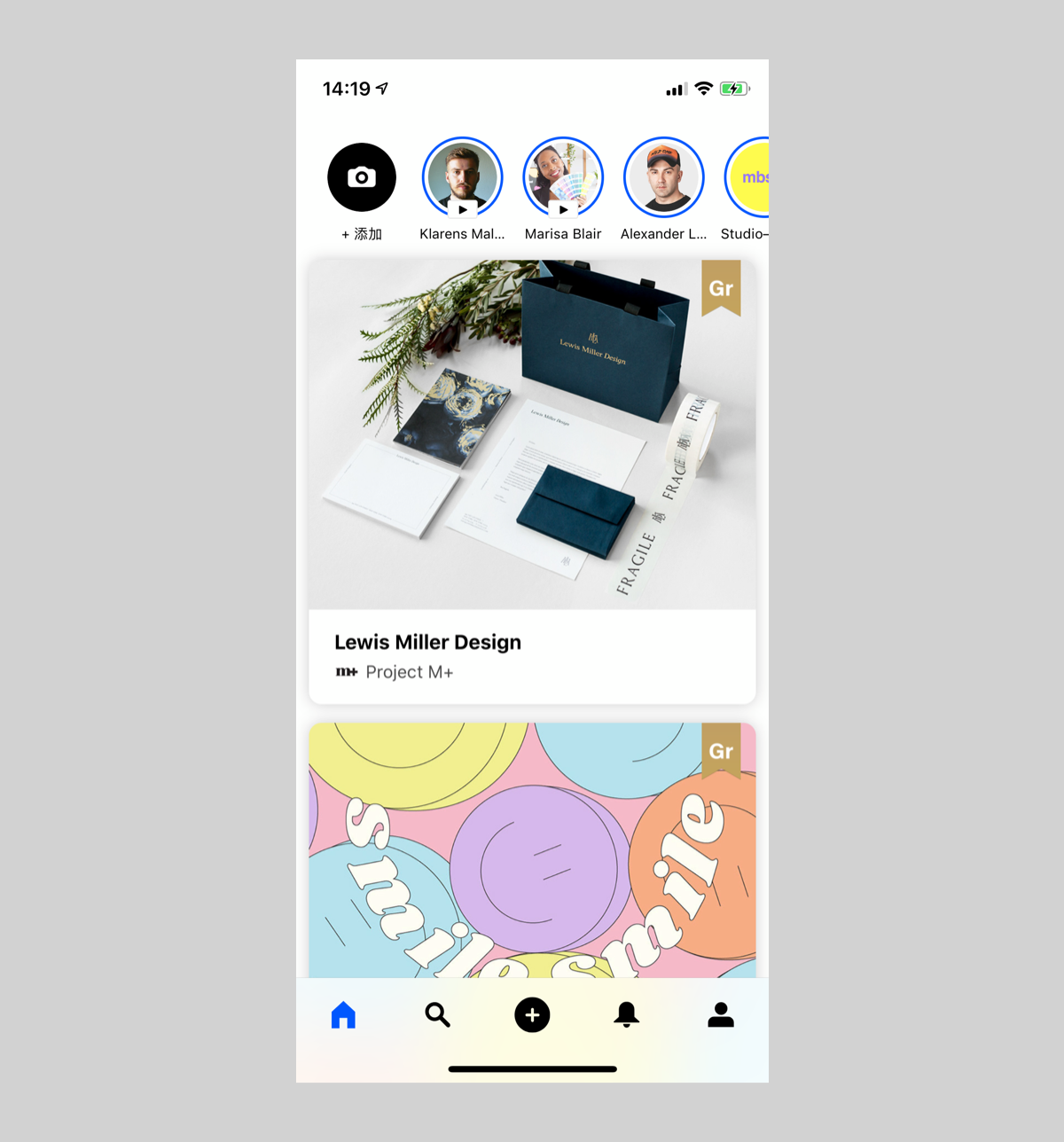
案例1:在颜色,形状,位置,大小和纹理上与众不同的物品更令人难忘。下图 Behance顶部圆形功能入口区域,最左侧关键功能图标采用圆形黑底和图标,与其它形成差异,更易于用户记住与点击使用。

△ Behance
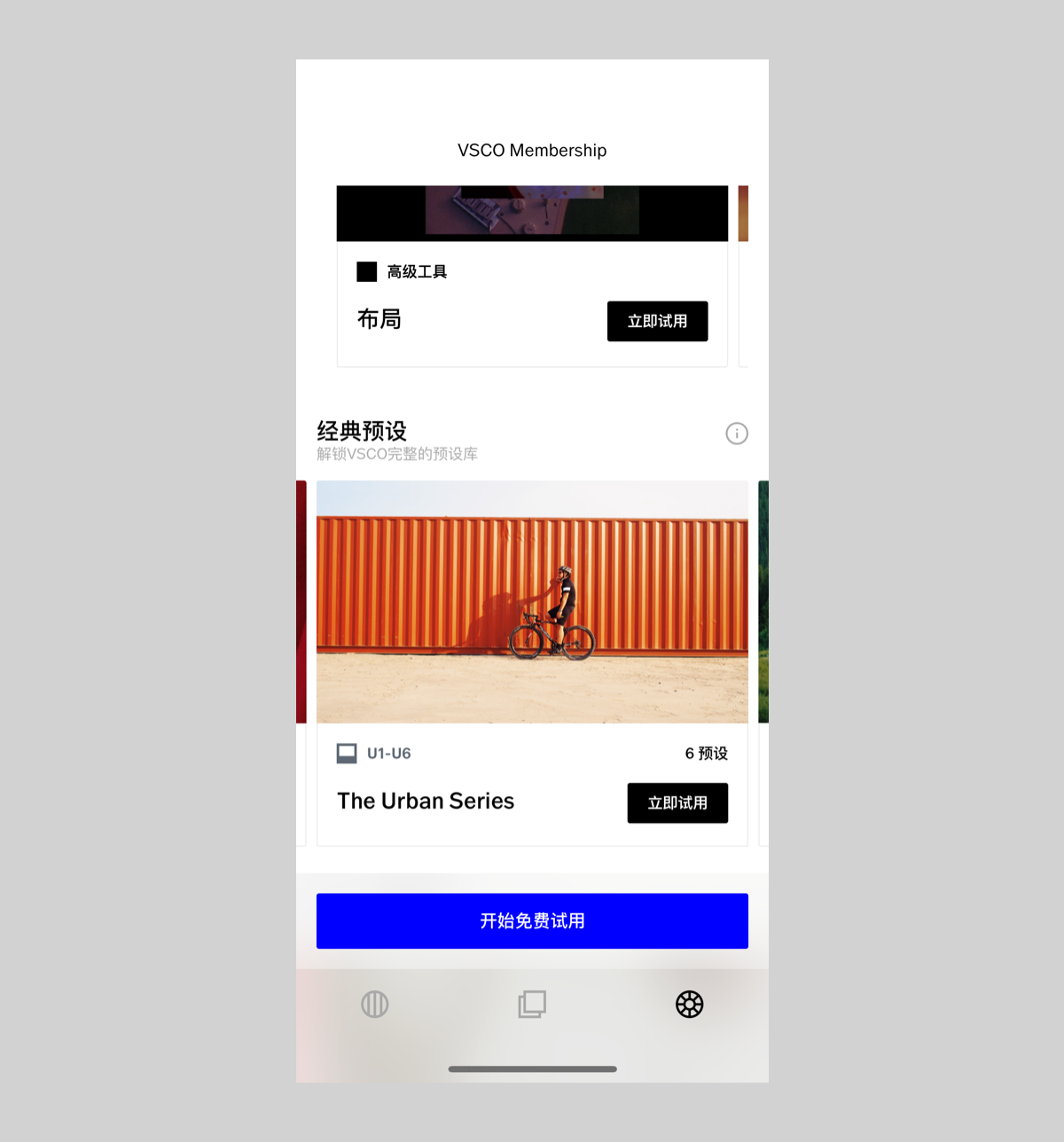
下方蓝色按钮的颜色和大小与其他不同,更能吸引用户关注,并有可能执行操作,开启免费试用功能。

△VSCO
6.写在最后
本期分享用户体验设计基础知识的第一部分,为了便于大家易于学习与理解,我会分几期写,并集合线上案例和大家分享,大家持续关注哦,一起学习进步,每周学习一点体验相关知识,一年下来就是一大步。
原文地址:功夫UX(公众号)
作者:功夫UX









评论0