摘:大家在设计时不要只研究竞品,这里我不是说看竞品和参考不重要,而是提醒大家在设计时要有目的,要构建自己的设计原则,便于我们设计、优化时自查。
“领导叫优化产品,只能想到优化图标、间距,脑子一团乱麻”
究其根本是我们没有设定设计原则,导致我们没有清晰的优化和设计目标,因此如果你也有有出现上面的情况,那么建议大家可以去研究下适合你们公司的设计原则。
接下来要和大家分享的主要有三个方面:
1、设计原则的重要性
2、学习大厂的设计原则
3、构建自己的设计原则
设计原则就像做人的原则一样, 有原则的人做事果断、能明确知道哪些事儿能做,哪些不能做,有原则的人我们会觉得他靠谱;而没有原则的人,做事主要看心情,心情好就做得好,心情不好就不做,没有原则的人我们会觉得他不靠谱。
设计也是一样,如果你的产品没有设计原则,那么我们的设计就主要依靠设计师的经验和参考,如果这两者都没到位,那么就会出现我们上面说的不知道如何设计的问题。如果你有原则,那么我们一切设计都可以根据设计原则来定,参考只是一个辅助。比如很多的设计原则都有简洁,如何做到简洁?
在《简约至上》一书中就针对的说了简约四要素:
删除、组织、隐藏、转移。
那么我们在设计或优化产品时,就可以从这四个策略出发。
1、删除
在书中提到“简化设计最明显的方式就是删除不必要的功能”,不过作为设计来说功能属于产品层面的,我们很难去决定这个功能的去留,但我们可以删除一些不必要的交互、不必要的辅助信息、不必要的视觉装饰、不必要的控件、不必要的文案等。
比如上图这种引导,消息中心、金刚区、红包、扫一扫、客服一眼就能看出,并没有必要做引导,可以删除。所以在优化时我们就可以根据原则进行检查,这样才能更好的发现问题。
2、组织
书中还提到”组织往往是简化设计的最快捷的方式”,组织我们在界面设计中常常会用到。他可以用在界面整体框架的重新组织,也可以用在某个模块内部的内容组织,只有通过组织,将模块或者内容按照优先级排列,在设计时我们才能够突出重点鲜明,不然你的界面就真的是在原型图上色了。
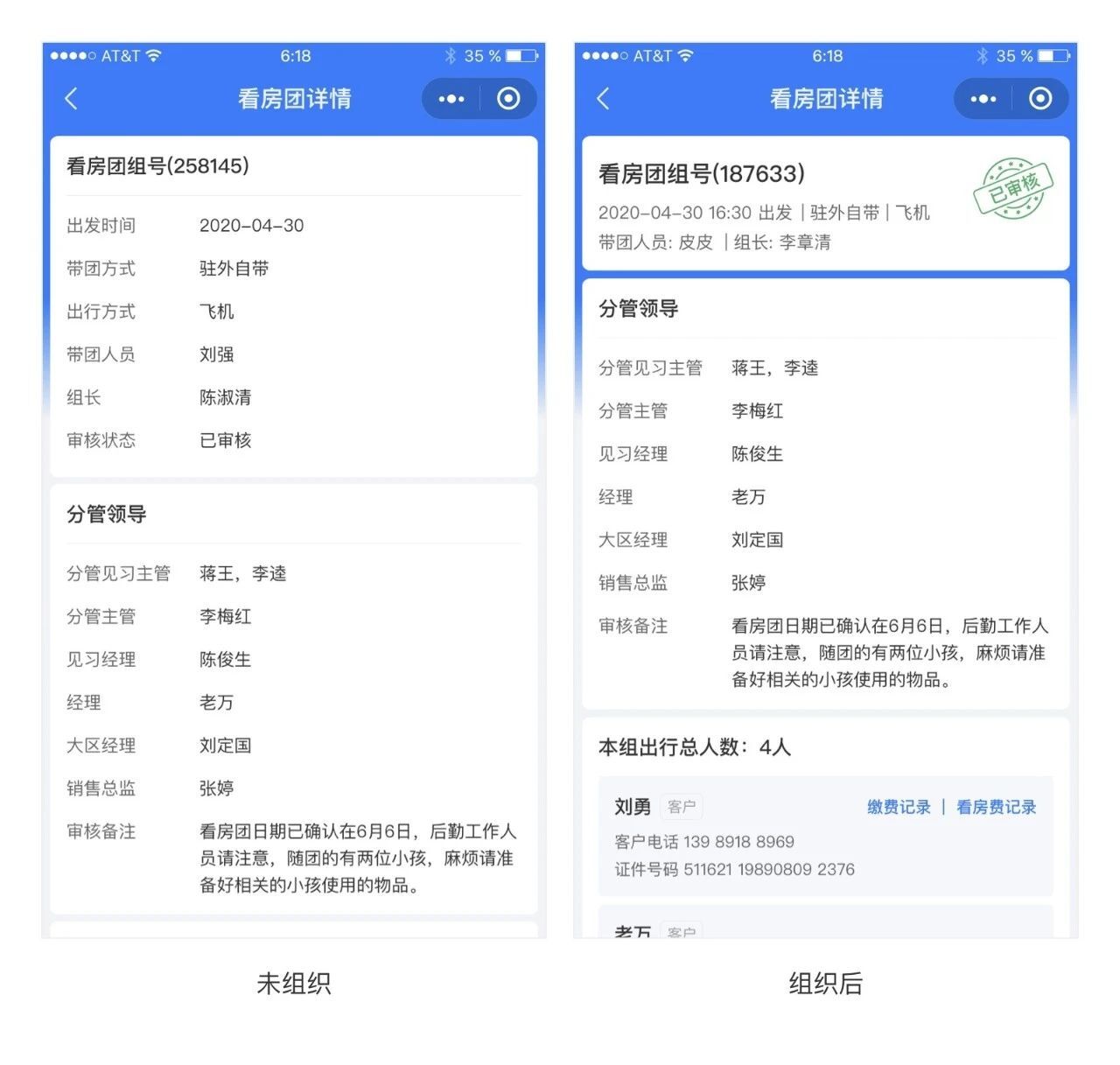
比如左图是直接按照原型图进行设计,未经过组织,从界面上看没有重点,只是信息的罗列,同时一屏可展示的信息较少。而右图将审核状态提出,同时将出行信息样式进行简化缩短卡片高度,让用户能够轻松的抓住信息的主次,提高浏览效率。
3、隐藏
书中提到”隐藏部分功能是一种低成本的方案,具体隐藏哪些功能,就看是不是主流用户很少使用,但是又很必须的功能或内容”,如果是我们就可以将其隐藏起来,当需要使用时我们在将其打开。
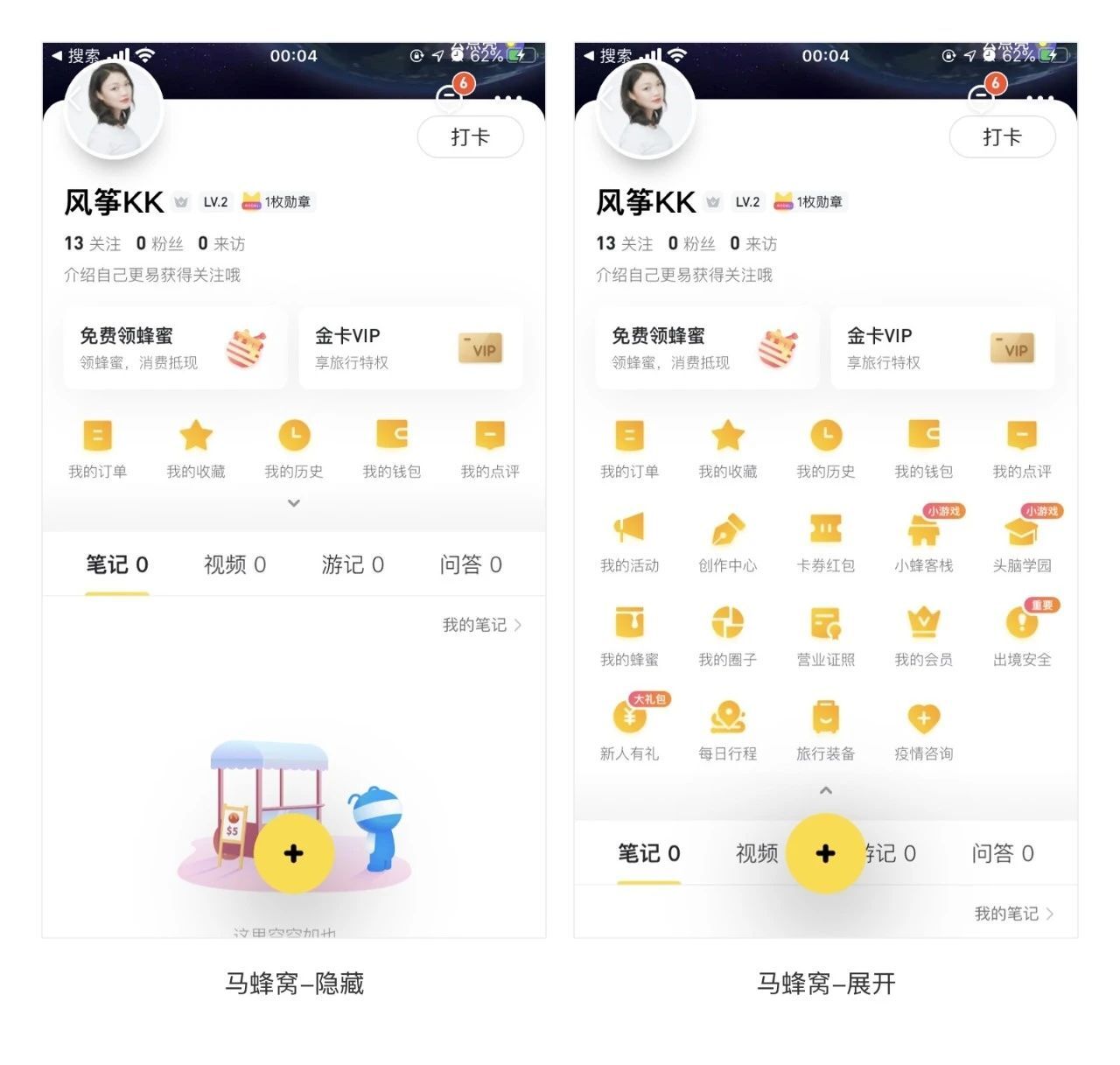
比如马蜂窝个人中心将不常用的功能区进行隐藏,当需要使用时在将其打开即可,提高界面的利用率。
4、转移
书中提到”转移这个策略其实是一种“骗术””,它就像能量守恒一样,只是让复杂的操作或内容从一个地方转移到另外一个地方去,让我们感觉变简单了。比如我们现在的智能机只有一个按键,现在的全屏连一个按键都没有,相对于老式的实体键盘机他变简单了,但是他并不简单,他只是将这些操作转移到了虚拟的控件中。而在界面设计中也是一样,我们可以将复杂的内容转移给系统。
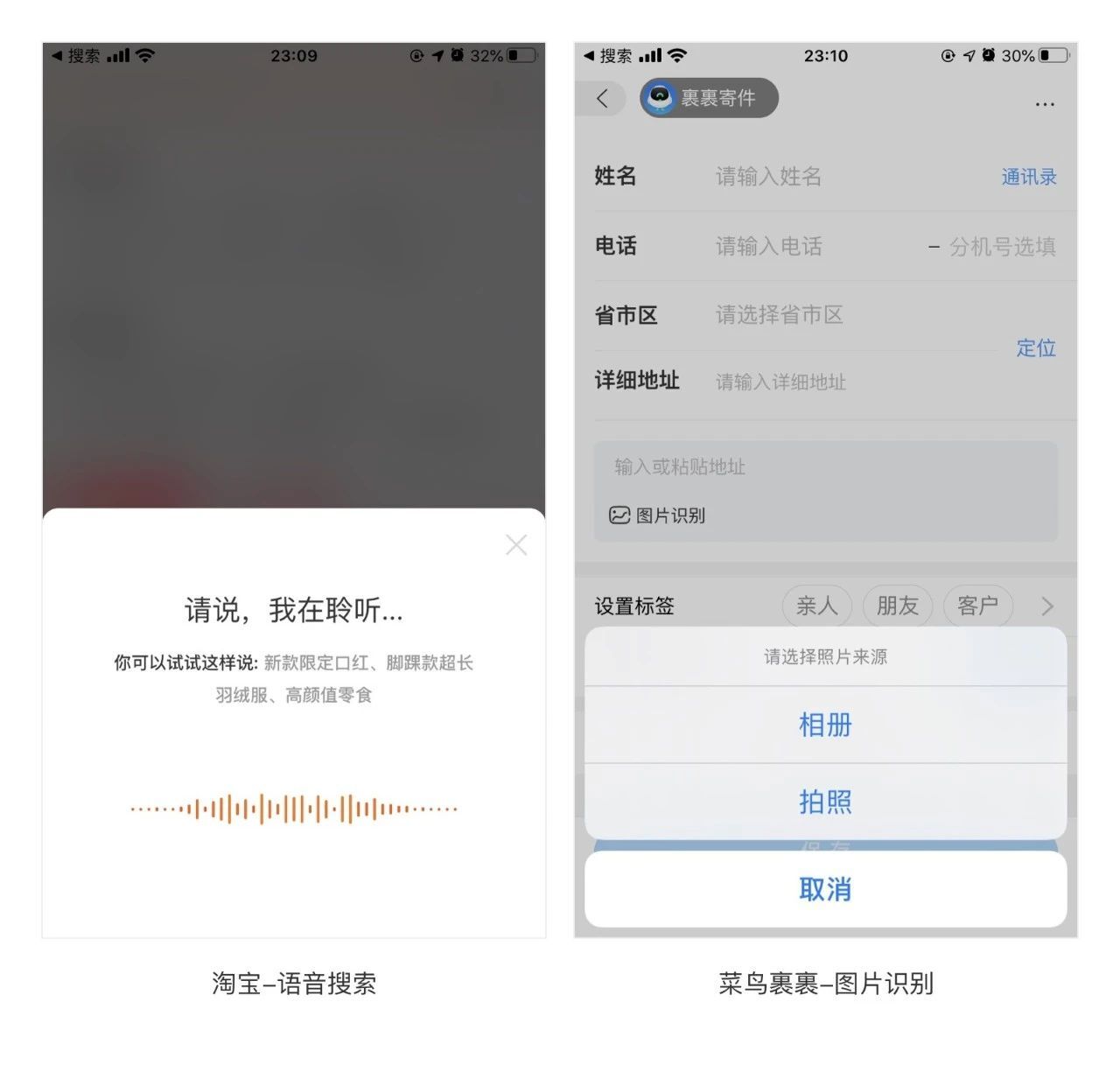
比如淘宝的语音搜索,就将手动输入的不便捷转给了系统,我们只需要打开说就可以了;菜鸟的图片识别,也将输入转给了系统,让我们不再打字了,通过转移他让我们的用户感觉简单了。以上就是遵循简洁原则我们做出的相应策略,当你在简化产品时你就可以从这四个策略进行考虑。
策略一:该界面是否有不必要的功能、控件、样式等可删除;
策略二:信息层级是否表达清晰,用户是否容易理解,如果不能那么就可以按照一定规则进行组织;
策略三:是否有主流用户不常用,但是会用的功能或内容,可将其隐藏。
策略四:该功能是否可以转移到其他地方,让用户感觉很简洁。
最后,大家是否发现,有无设计原则区别是很明显的,没有原则我们在优化时更多的是会去找竞品,而有原则我们在优化时会更有节奏,同时就算没有竞品,我们也可以去找方法,这样也有利于我们更好的创新,所以设计原则真的很重要。
上面提到的简洁原则只是产品设计众多原则中的一个,为了设计一个好的产品,我们还需要设定其他的原则,具体如何设定呢?最快捷的方法就是学习各大厂产品沉淀下来的原则,然后在根据自身项目的情况、要求来选择适合的。在学习大厂的规范时,我们主要看三个方面:
设计指南介绍、设计原则、案例介绍。
设计指南:主要让我们了解他们设定这个设计原则,是出于什么目标,这样我们就可以想想是否适合我们。
设计原则:把各大厂的设计原则整理起来,便于我们对比。
案例介绍:案例介绍这块推荐大家着重去看,便于理解。
下面我推荐大家优先看微信小程序、Ant Design的设计原则,因为他们的设计原则有详细的案例说明,更能便于我们理解,看完之后还推荐大家去收集一些其他的设计原则进行对比,拓宽自己的眼界,这样才能更好的构建自己的设计原则。
1、微信小程序
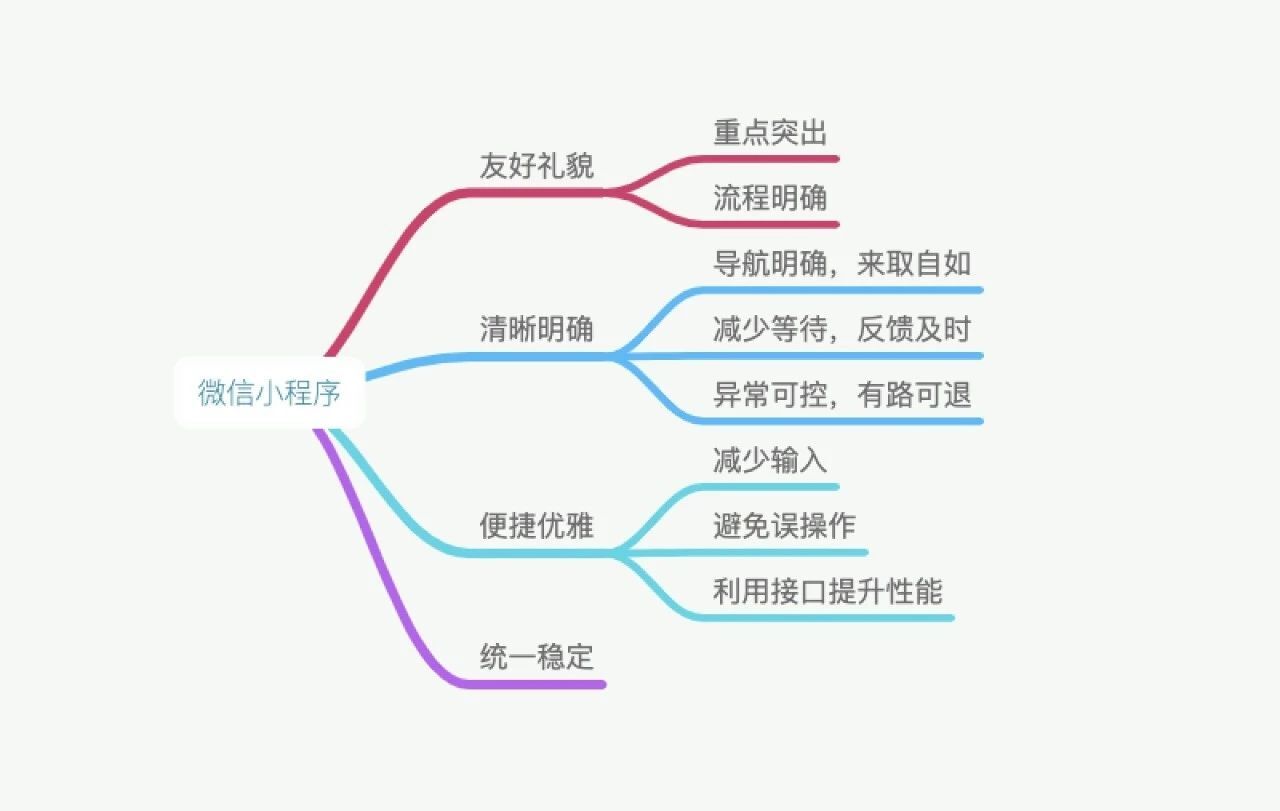
比如我们学习微信小程序的设计原则时,首先查看其设计指南:基于轻快的特点,旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。

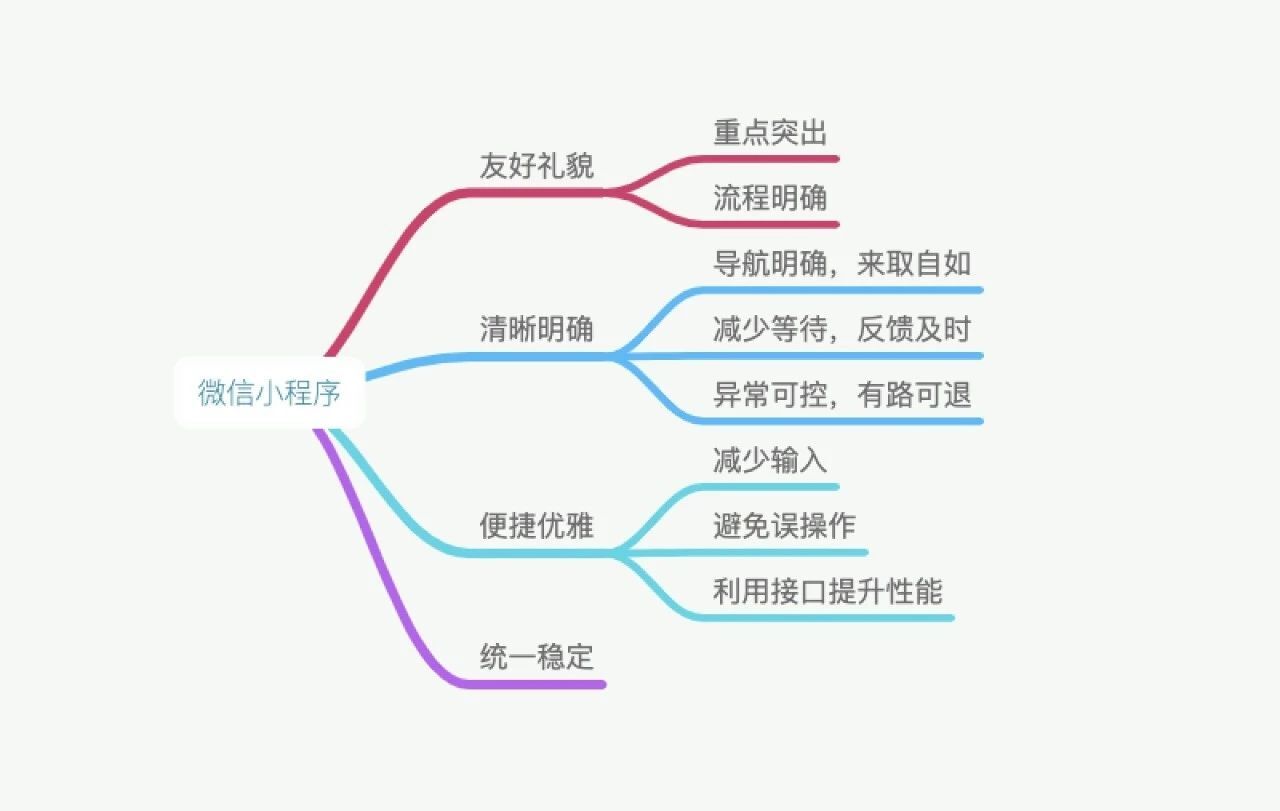
然后,我们在来看他的设计原则:友好礼貌、清晰明确、便捷优雅、统一稳定,都是基于他设计指南的要求得出来的。
然后,继续拆分,就可以拆分出具体的设计策略,比如要做到友好礼貌的原则,要求我们的设计要重点突出、流程明确。要做到便捷优雅,就要求我们设计时减少输入、避免误操作、利用借口提高性能等。
最后,我们在详细看他举的例子,能够帮助我们更好的理解具体该如何思考和运用。比如友好礼貌的第一个策略,重点突出,他要求“每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。”
然后,我们看看他提供的案例对比图,是不是能够很清晰的看到左图页面简明扼要,重点突出,无过多的干扰,而右图焦点过多,逻辑不清晰。其每个设计原则后都配了类似的案例,相信你如果认真看完,收获一定比较大。
2、Ant Design
在和大家一起看看Ant Design的设计指南,他是基于价值观(自然、确定性、意义感、生长性)衍生出的一般设计技巧,包括如何高效组织信息、帮助建立用户与界面的互动等原则性要求。
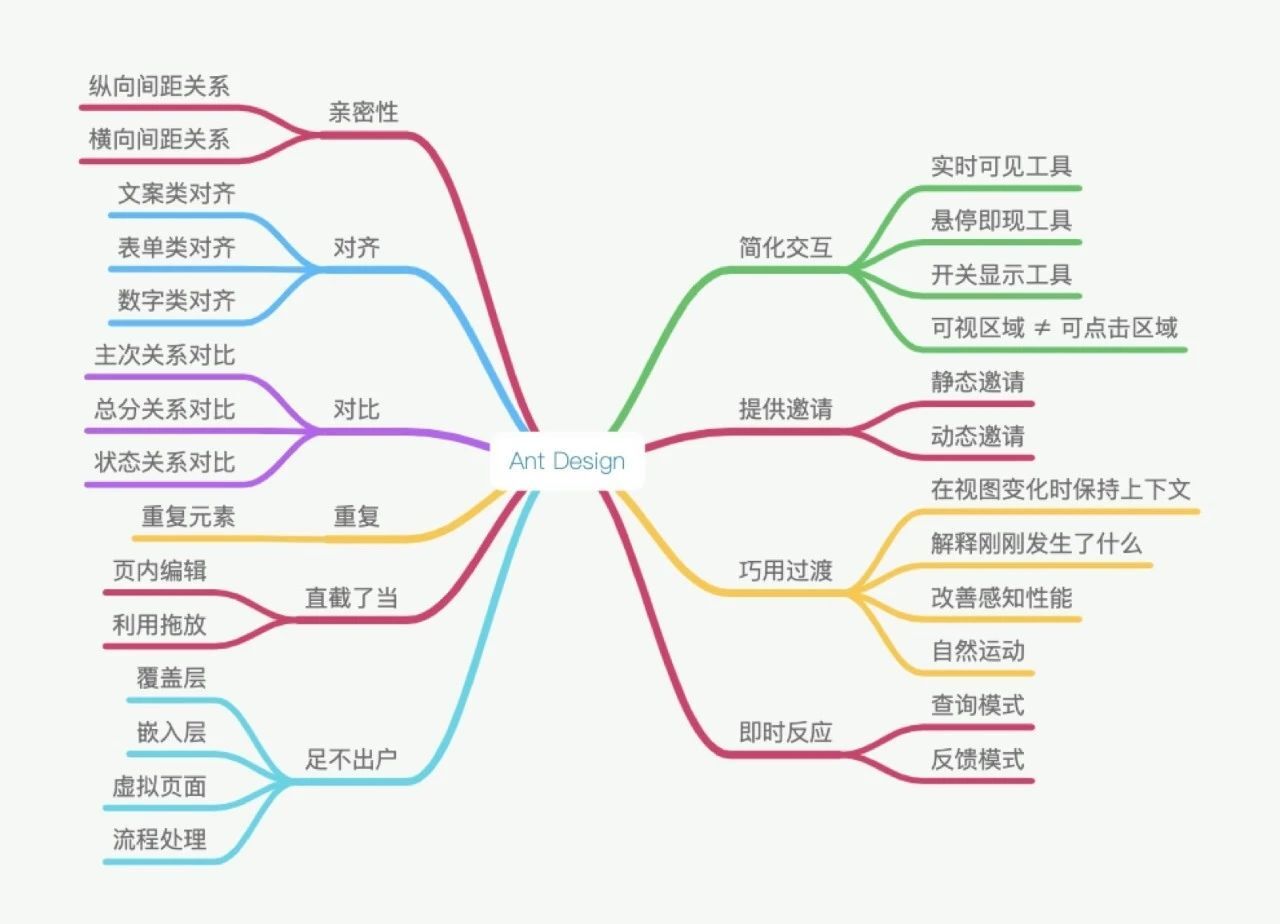
Ant Design的设计原则有:亲密性、对齐、对比、重复、直接了当、足不出户、简化交互、提供邀请、巧用过渡、即时反应。
大家通过图可以看到,Ant Design的设计原则会更加具体,对于设计的指导性更强,我们通过上面的图基本有个大致的了解,其中亲密性、对齐、对比、重复、直截了当、简化交互,不管是成熟产品还是0到1的产品,在设计时基本都是要考虑的。接下来我们继续来看案例介绍,比如亲密性的原则,他指出”如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。”
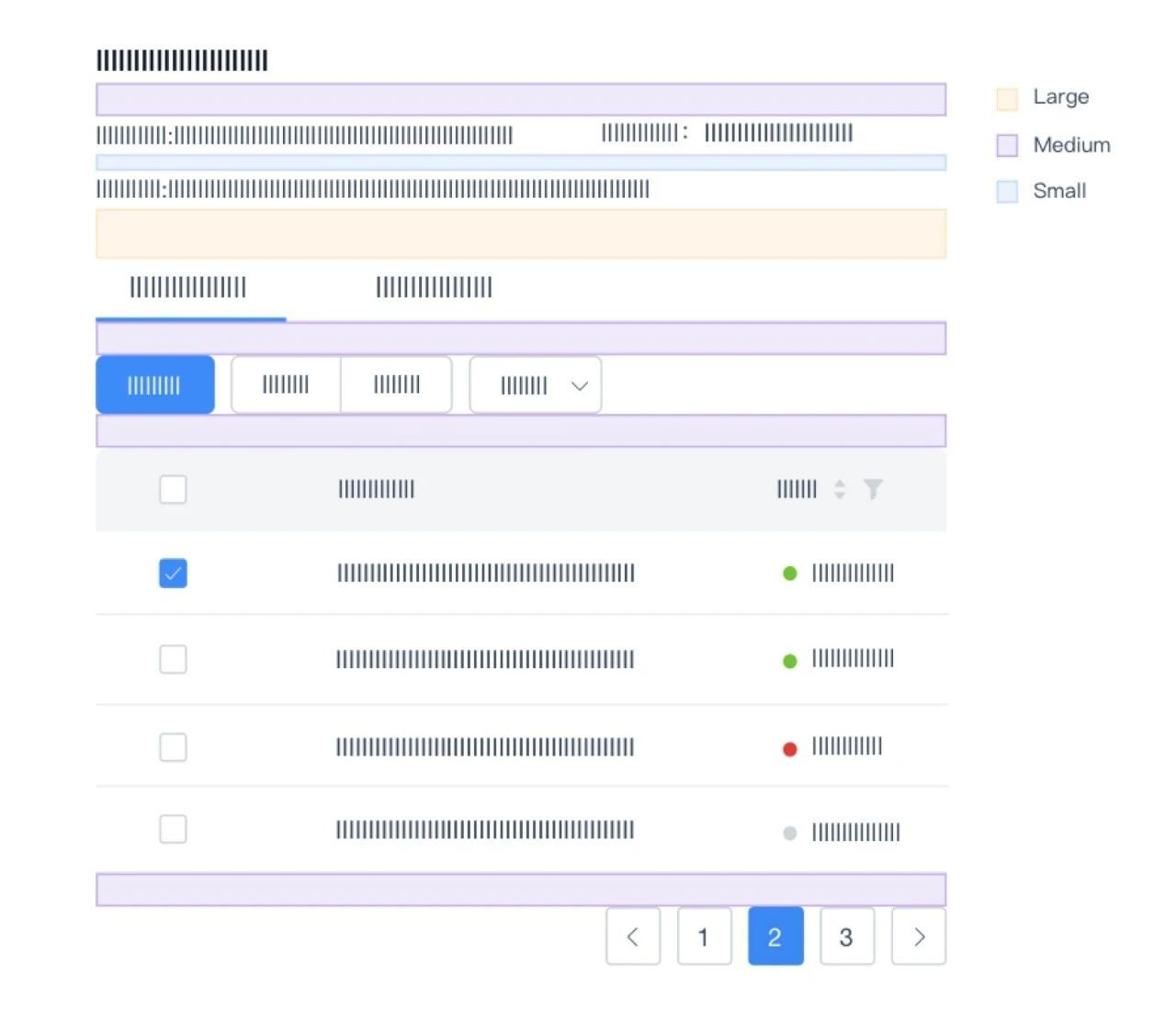
然后他通过通过「小号间距8px」、「中号间距16px」、「大号间距24px」这三种规格进行层次的划分。
通过对比你会发现,Ant Design中的亲密性是为了突出重点,划分界面层次,将信息更好的组织。而微信中的友好礼貌,也是为了重点突出、流程明确,将信息更好的组织在一起。
不同的是站的角度不同,表达方式不一样,Ant Design从设计角度出发,通过看他的设计原则,基本就知道该如何设计,指导性更强,而微信小程序从用户角度,强调友好礼貌,一切设计都是从用户的角度出发。因此你在设定前一定先想好是从什么角度来确定原则,从而才好确定具体如何表达。
3、对比各大厂的设计原则
还是那句要想设定一个合适的设计原则,你需要多看多对比,找出他们的共同之处,那么这个共同之处我们就可以将其提炼出来,然后在根据实际进行选择、补充。
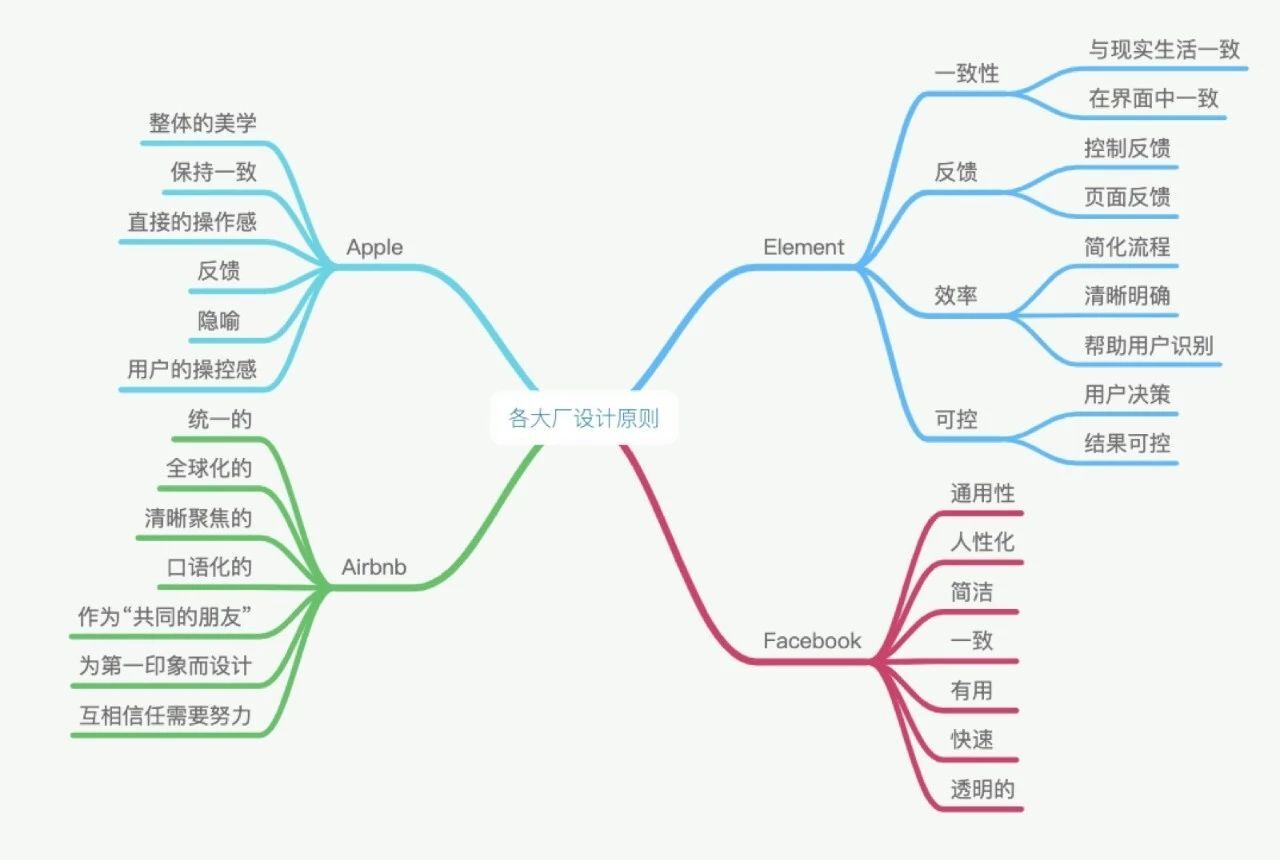
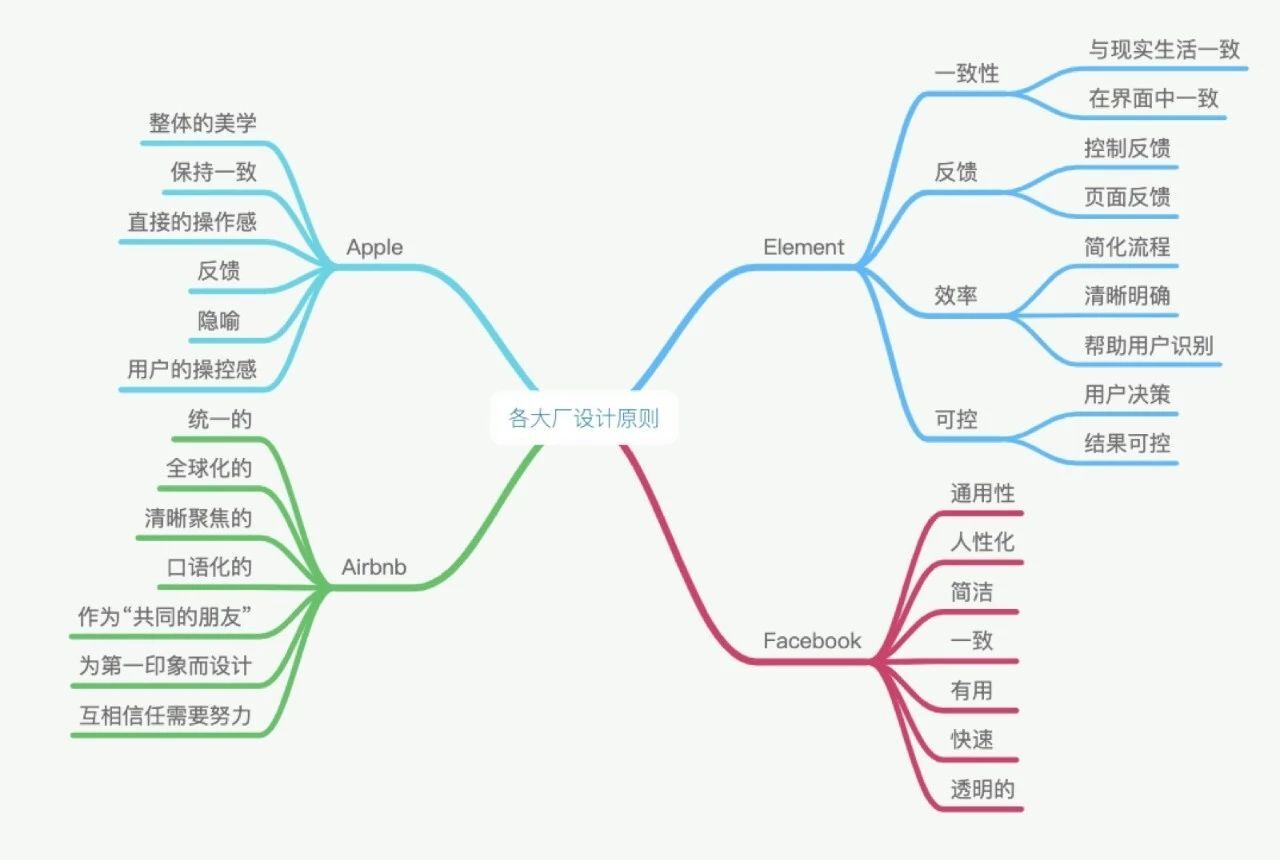
下面我找了Apple、Airbnb、Element、Facebook的设计原则,大家可以在结合微信、Ant Desgin进行对比下。

通过提炼,我们可以大致得到一些公共的设计原则:统一、简洁,这几乎是每个设计原则必备的,而其他的原则就需要根据你产品当前所处的阶段进行补充了。
(PS:关于各大厂的设计原则,请到文章底部查看。)
上文第二点我们提到,构建自己的设计原则我们首先需要确定自己的设定的角度,是在用户角度设定,还是设计角度设定。比如对于初创产品来说,大家的精力都还在功能至上的阶段,这时候要去开研讨会设定设计原则有点不可能。因此这个阶段的设计原则的设定,更多的是自己定自己用,给自己起到指导和自查的作用。
下面我就以
站在设计自用的角度来看看该如何设定设计原则呢?
通过对比提炼,我们可以发现,简洁、统一几乎是每个设计原则都有的,尽管他们的名字、原则细化的程度不同,但是其最终的目标都是让界面更易操作、降低用户的理解成本,有统一的视觉体验等。
这样我们就得到了一个基础的原则,然后我们可以在根据实际的情况进行加减。比如Airbnb的全球化、Apple的整体美学、Facebook的人性化就是根据公司当前的发展愿景提出的。
由于我们公司大多都是0-1的产品,要求更多的就是有用、操作便捷、效率高,因此我根据我当前的需要,整理了一份基础的设计原则,便于自己更好的进行设计。
当然也许你刚开始设定的原则可能会有问题,实操性不强,这就需要我们不断学习,不断的去更新我们的设计原则了,这样每次做设计或优化时会更有目的。
最后想和大家说的是,大家在设计时不要只研究竞品,这里我不是说看竞品和参考不重要,而是提醒大家在设计时要有目的,要构建自己的设计原则,便于我们设计、优化时自查。
参考引文
(1)微信小程序设计原则 http://dwz.date/aTcq
(2)Ant Design设计原则 http://dwz.date/aTcr
(3)Apple设计原则
http://dwz.date/aTcs
(4)Airbnb设计原则 http://dwz.date/aTcw
(5)Facebook设计原则 http://dwz.date/aTcx
(6)Element设计原则 http://dwz.date/a5Fy
(7)设计原则集合 http://dwz.date/aTc2
(8)《简约至上:交互式设计四策略》 Giles Colborne
原文地址:
海盐社(公众号)
作者:
风筝KK























评论0