小编:今天给大家带来的文章是 设计系统的道与术–下篇 , 本篇文章是接着《设计系统的道与术——上篇》的第三部分讲起,主要讲如何建立设计系统的核心——模式库,如果有疑惑的小伙伴,建议从上篇开始看起的~~
前言
这是《设计系统的道与术——下篇》,进入本文的第三部分。
在上两部分说完有关设计系统的基本概念、一些典型案例、它的各种模型后,接下来进入全文的重点,构建设计系统的核心——模式库。上文的所有铺垫,都是为这一部分服务。
上两部分提到,设计系统包含两大部分,一个是模式库,一个是样式指南。而有的公司把样式指南独立出来成为 VI 系统,于是它的设计系统只有模式库一个部分。有的公司则比较复杂,由模式库、Github代码、Sketch kit三个部分组成,例如 IBM 的 Carbon。但无论怎样变幻莫测,设计系统总存在一个无可替代的核心,那就是模式库。
目录
一、什么是设计系统?UI设计为什么需要它?
1、定义
2、例子
3、为什么需要设计系统?
(1) 更加高效省时
(2) 加强品牌统一性
(3) 设计系统能成为公司的技术资产
(4) 体验一致性
(5) 团队协作
二、设计系统的不同种类
1、按组织方式划分
(1) 按层级 (原子设计)
(2) 按⽬的或结构
(3) 字母顺序
2、按严谨程度划分
(1) 严谨程度高
(2) 严谨程度低
(3) 严谨程度适中
三、如何建立设计系统的核心——模式库
1、准备工作
(1) 工具
(2) 选择适合你公司的设计系统模型
2、构建模式库
(1) 记录功能模式
(2) 记录感知模式
(3) 代码、设计和模式库保持同步
3、后期维护
(1) 以设计系统的产品化作为维护方向
(2) 添加新模式的标准与流程
(3) 更新日志
三、如何建立设计系统的核心——模式库
这一部分中,我会从模式库构建前的准备工作、模式库的构建、模式库的后期维护,前中后三个阶段,讲解怎样建立一个稳定的维护性高的模式库。
1、准备工作
我们在前面知道了设计系统能提高公司的生产效率等各种优点,然后又知道了设计系统的不同模型和适用场景后,就立马迫不及待地把公司的设计元素塞进设计系统了?…慢着!
在开始着手做设计系统前,需要做一点点前期准备来理清思路,比如要选择适合构建设计系统的模式库的工具、选择一个适合自己公司的严谨程度、以及选择合适的组织方式。
(1) 工具
首先我们需要一个能满足我们构建模式库需求的工具。在《Design Systems》中,多次推荐谷歌的在线文档编辑工具 GoogleDocs:
“使用 GoogleDocs 有两个主要好处:
“⾸先,团队中的每个⼈都可以访问内容并进⾏审查、编辑和提供反馈。通过使⽤熟悉且易于访问的⼯具,您可以让更多的⼈参与进来。
“其次,GoogleDocs 就像⼀个最⼩可⾏性的模式库——团队可以⽴即开始使⽤它作为参考并构建内容。拥有内容后,将更容易弄清楚应如何设计和构建网站。”
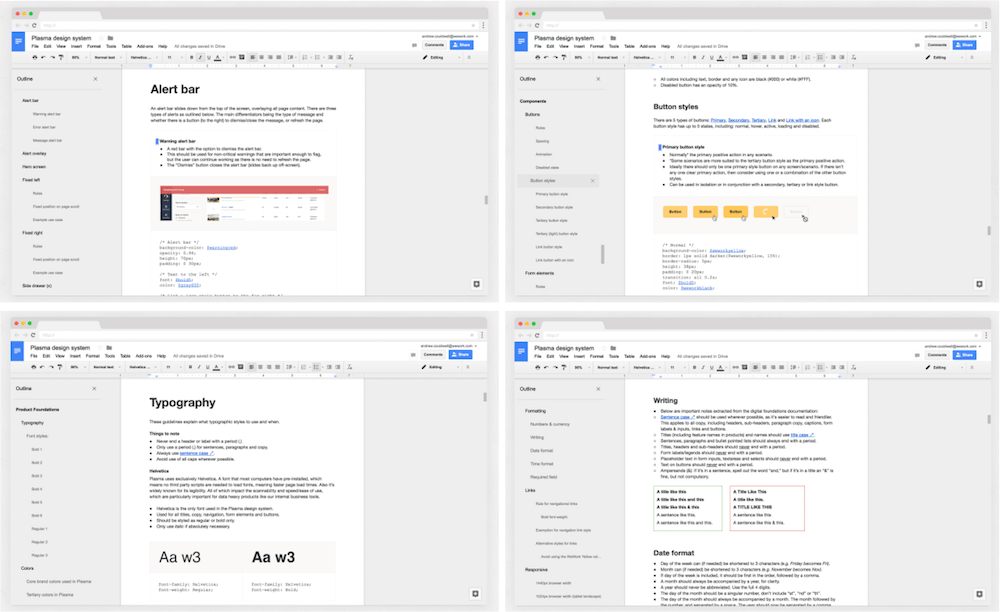
GoogleDocs 提供了创建模式库所需的基本功能,商业房地产公司 Wework 的模式库就是一个例子。如下图?,他们完全使用 GoogleDocs 来构建模式库。他们后来发布在网上的设计系统 Plasma,其实也是从 GoogleDocs 模式库文档发展而来的[10]。

Wework 使用 GoogleDocs 做的模式库。图片摘自《Design Systems》第十章。

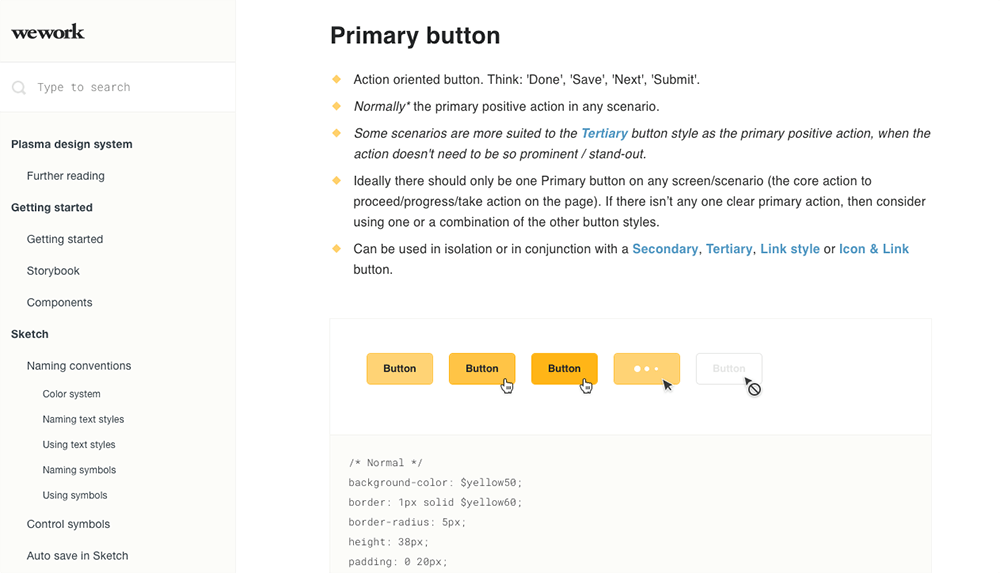
Wework 发布到网上的设计系统 Plasma,与 GoogleDocs 版模式库几乎如出一辙。
在国内如果各种原因使用不了 GoogleDocs 的话,我们可以使用跟 GoogleDocs 类似的可以在线协作编辑的文档工具,比如腾讯文档,石墨文档等等,经典的 WPS 也有了在线协作编辑的功能。
对于一般公司来说,构建模式库使用 GoogleDoc 或类似工具就已经完全足够,如果对工具考虑太多反而会本末倒置。
而当你的团队希望能更高效地管理模式库、能自动同步代码而不是手动复制粘贴代码、或者需要对外公布分享模式库时,只使用 GoogleDocs 就显得有点力不从心了,这时就需要借助专门管理设计系统的工具。后面的「进价工具」一节会对这些工具稍作介绍,比如 Invision 公司的设计系统工具 DSM,基于原子设计的 PatternLab,和更加灵活轻巧的 Fractal,这些在下文会说到,这里不加赘述。
(2) 选择适合你公司的设计系统模型
在开始着手做模式库前,首先要明确你公司的设计系统需要用什么组织方式构建,是按「原子设计」方式,是按「目的或结构」,还是按「字母顺序」?如果没有明确的选择的话,建议使用按「目的或结构」的组织方式,它是最符合设计系统设计者和使用者的心理模型,最多公司使用的设计系统组织方式。
然后是确定设计系统的严谨程度,是像上文提到的高严谨的设计系统,还是低严谨的设计系统?还是介乎于两者之间?平衡点没把握好的话,要不会使公司失去创造力,要不会使设计系统会失去规范作用。
如果不能确定平衡点的话,建议一开始以介于高严谨和低严谨之间作为平衡点,日后迭代模式库时再根据实际情况调节严谨程度。

2、构建模式库
做好以上准备工作后,接下来开始构建我们的模式库。根据《Design Systems》,构建模式库包含「功能模式」和「感知模式」的系统化和记录、以及代码设计和模式库保持同步这两大块,咱们一个一个来说。
(1) 记录功能模式
「功能模式」和「感知模式」,可以比作是一部名为「模式库」的大戏的男女主角,都扮演着重要的角色,两者缺一不可,咱们先来谈「功能模式」。
「功能模式」的英文是「Functional patterns」,是模式的一种。指⽤于构成⽤户⻚⾯的具体单元,例如按钮、标题、表单元素、菜单。它们的目的是支持或鼓励某些用户行为。
而要把这些功能模式在模式库中记录下来,就需要把功能模式的名字、目的、案例以及它的变体一一记录下来。下面我们来谈谈这四个步骤。
① 名字
首先是写下模式的名字。
命名是认识世界的第一步,同时也是把一个元素具体化成一个可复用模式的第一步。在《Design Systems》中,作者阿拉·霍尔马托娃女士更是用整整一章来阐述「共享语言」,而名字就是共享语言的重要组成部分。“好名字能使该模式更容易记住和复用,更易于被索引和查找,更易于产出物在团队内外交接。最终能使公司内部对产品有一个共同的理解和愿景,保持统一性和凝聚力,成为公司特有文化。”
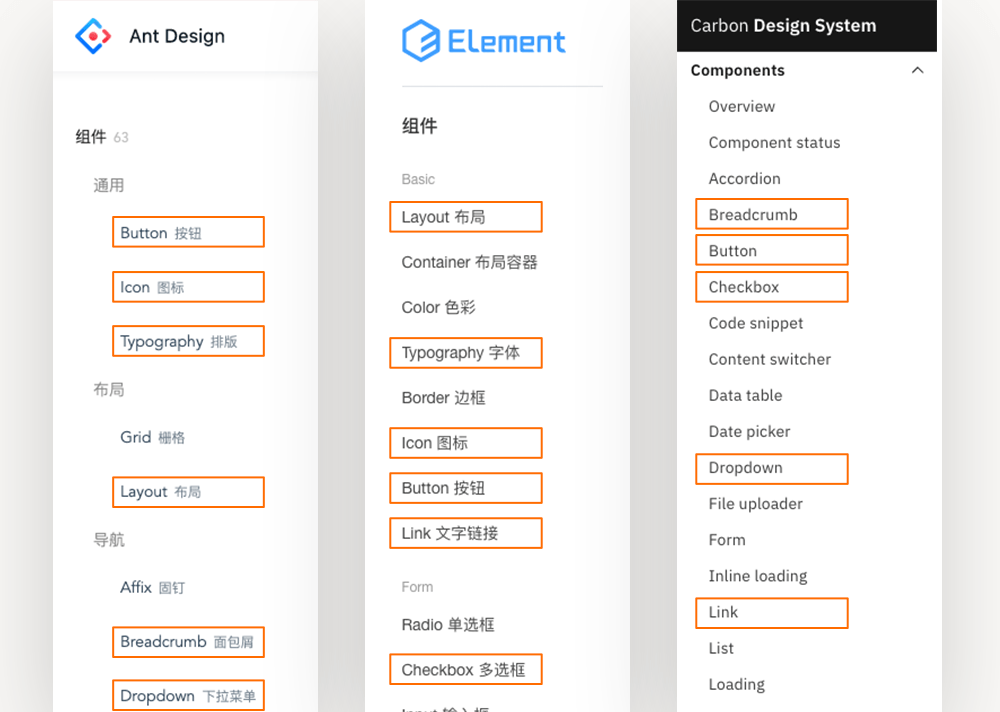
其实模式的名字,如今已经有非常多相当成熟的例子可以参考,比如下图?蚂蚁金服的 Ant Design、饿了么的 Element 和 IBM 的 Carbon 。模式的命名方案,其实都大同小异,我们无需也不要为这些已有现成名字的模式再起其它名字。

大多数模式的名字都大同小异。红框框着相同名字的模式。
然而可能有一些产品特有的模式,没有现成的名字。那么我们为把它加入到模式库中,就要进行命名了。那么,怎样才是好的名字呢?
好名字一般有一个或多个以下特性:
·好名字不是表象性的,而是传达了模式的目的。一个按钮,如果你给它起一个表象性的名字,例如「红色的按钮」,「凸出的按钮」等,那么它的未来将受到它名字的限制——「红色的按钮」只能是红色的。而且,基于表象性命名,当库中的模式数量增加时,往往很难找到你想要的模式。对于某些模式可以应⽤到什么场景之中,它也没有给你任何指导或启发。⼈们开始制造越来越多的新模式⽽不是复⽤和完善已有的模式,从⽽导致问题越来越严重。而基于目的优先为原则的名字,比如「购物按钮」,「跳转按钮」等,名字传达了模式的目的,确立了应用场景,而且也为以后模式的版本迭代预留了空间。比如「跳转按钮」现在可以是蓝色,下版本根据需求可以是绿色,因为它的名字没有表象限制。
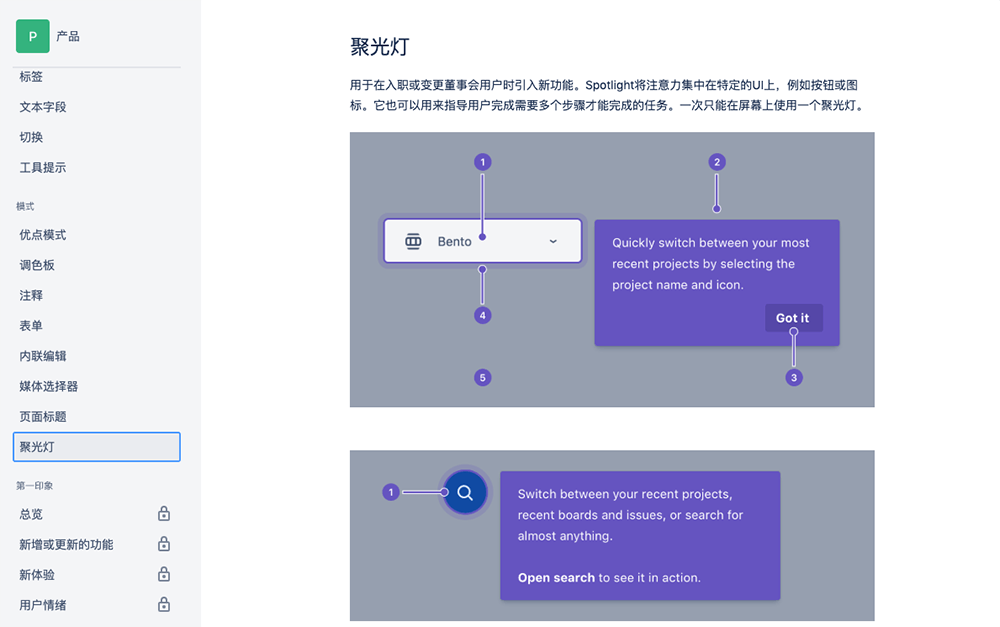
·好名字有隐喻。有隐喻的名字能传达出模式的目的和功能的同时,也能让人更容易记住它。比如,如下图?,是 Atlassian 的模式库,里面有个模式叫「聚光灯」 (Spotlight) ,能让人一下知道是用来吸引人们注意某一特定内容的。

Atlassian 的聚光灯模式。英文由谷歌翻译。
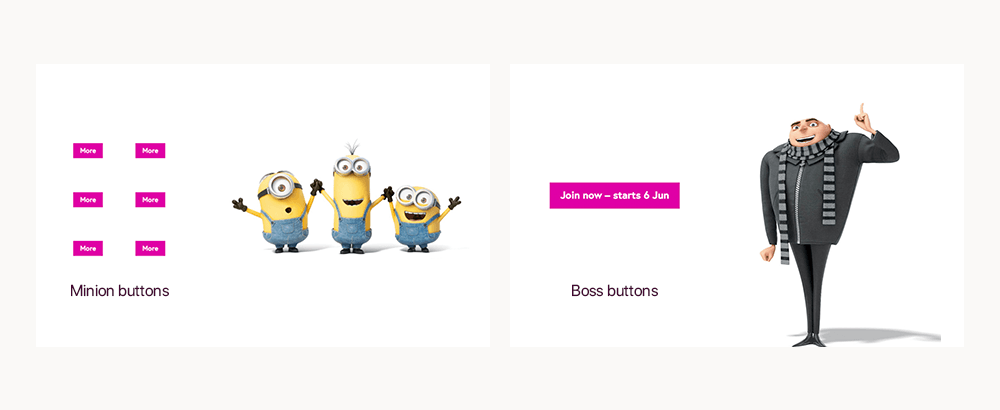
·好名字有个性。有些名字,不但有隐喻,而且还有个性。比如作者所在公司 Futurelearn,他们的主按钮叫「Boss buttons」,老板按钮。有老板的地方就有员工,他们的次级按钮叫「Minion buttons」,员工按钮,「Minion」的另外一个意思就是小黄人电影的小黄人。一个页面可以有多个员工按钮,而只能有一个老板按钮。这种命名不但有隐喻,而且有趣又有个性,让人一下就能记住,而且忍俊不禁,过目不忘,很容易成为公司的特有文化。

Futurelearn 公司的「Minion buttons」按钮和「Boss buttons」按钮。
② 目的
在模式库写下模式的名字后,然后要用一两句话准确简洁地描述这个模式是什么、能达成什么目的。
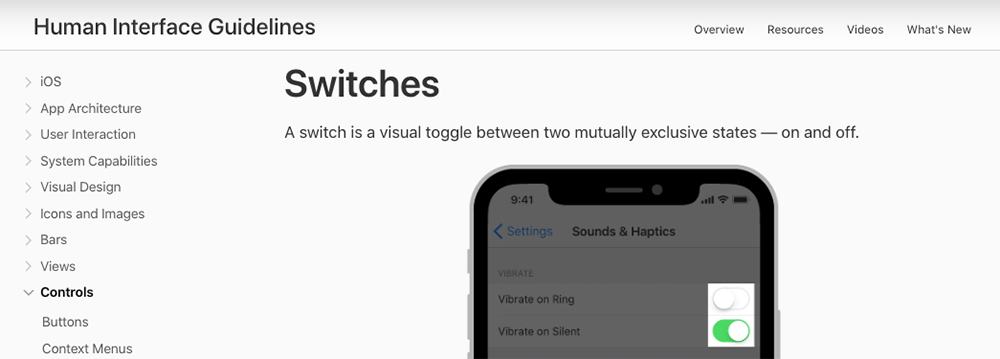
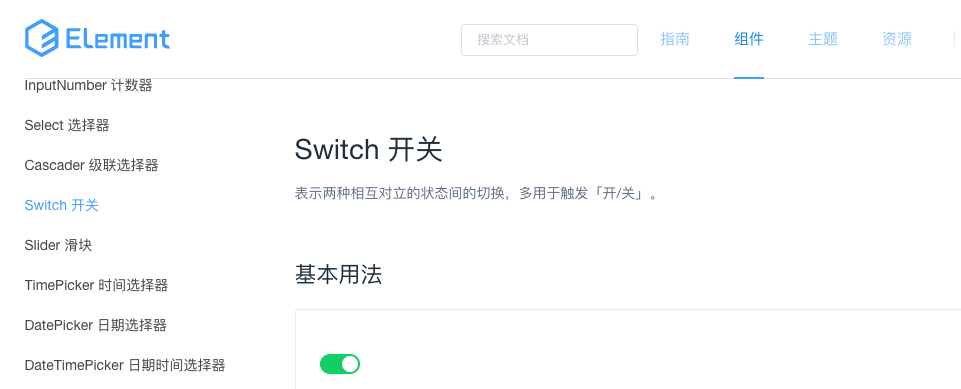
如果没有描述,会让人对该模式的意义不明确,或者使团队设计语言不统一。而如果句子太长,不但让人无法捉住重点,而且会让人直接跳过。如下图苹果和饿了么模式库对于开关 Switch 的描述都非常言简意赅?。


苹果 HIG 和饿了么 Element 对开关的描述。
在撰写描述时,应该把模式能达成什么目的描述出来 (目的优先原则) 。
比如,某模式库对模式「Showcase」的描述是这样的:“使⽤ Showcase 展示带有媒体⽂件的多类型信息。” 尽管描述了 Showcase 是什么,但没有说明它展示的目的,这容易导致它被误用。应该把描述改成:“使⽤ Showcase 展示带有媒体⽂件的多类型信息,让读者对即将到来的内容有个直接印象。”
③ 举例
前面两步完成后,接下来举出该模式的案例。
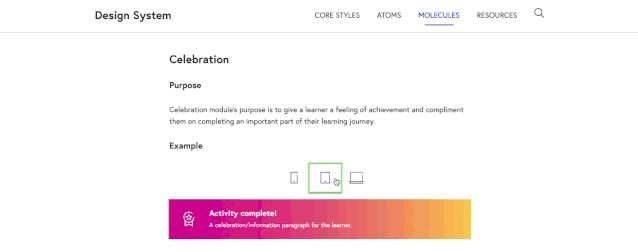
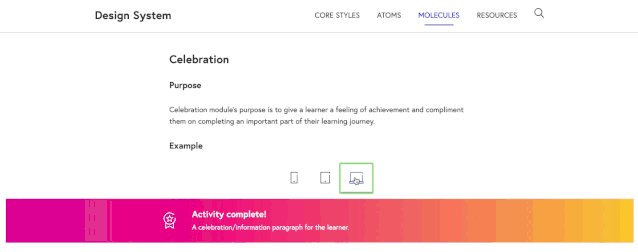
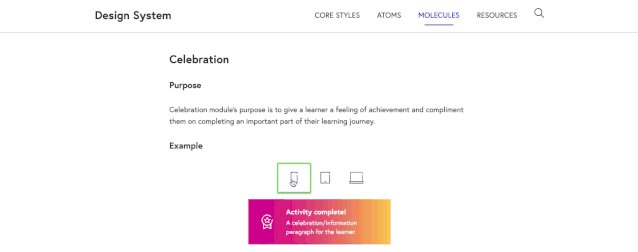
如下图?,是 FutureLearn 模式库的某模式,可以看到它描述完模式的目的之后,举出该模式的案例。案例可以让人直观地了解你的模式的是什么样的。

FutureLearn 设计系统中用案例说明某组件在不同屏幕大小下的样式。
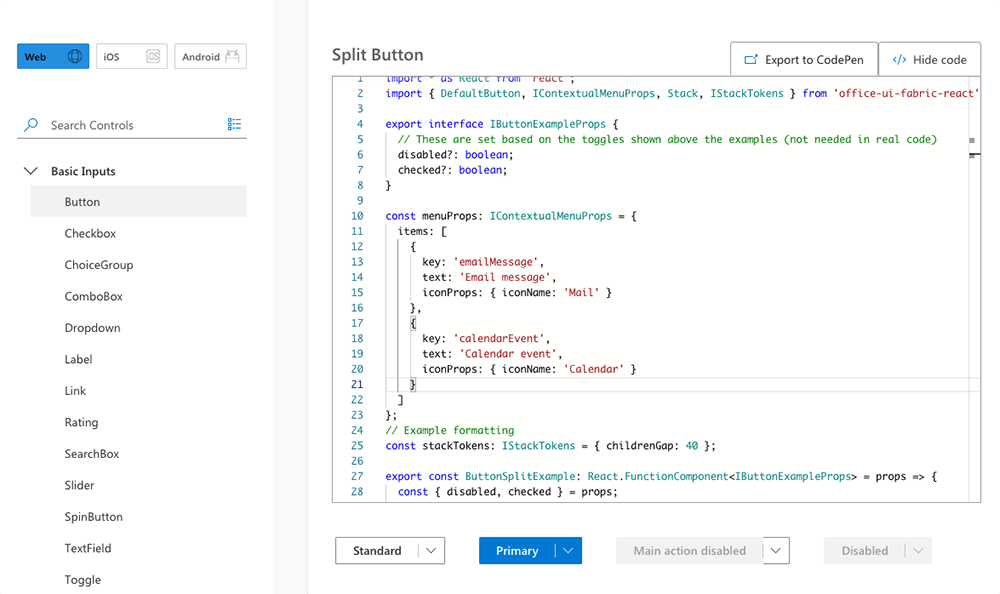
如果可以的话,最好用带有组件代码的动态的模式实例,它可以展示响应能力、交互作用和动画效果。如下图?,微软的 FluentDesign 设计系统是个很好的例子,你甚至能在上面修改案例的代码,实时测试案例的样式,且案例都是可交互的,有反馈响应能力,交互作用和动画效果。

微软 FluentDesign 设计系统
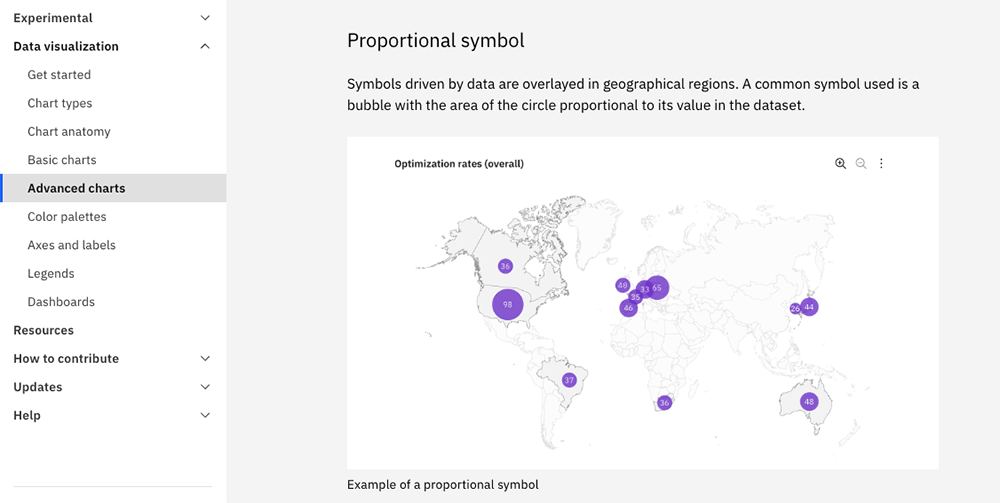
但如果无法在案例中使用代码重现模式行为的话,可以使用图片、GIF 等,如下图?,Carbon 的地图案例 使用了 JPG 图片。

IBM 的 Carbon 设计系统中,因为这部分图表无法重建可活动实例,而使用了静态 JPG 图片。
④ 变体
最后,是列出该模式的变体。
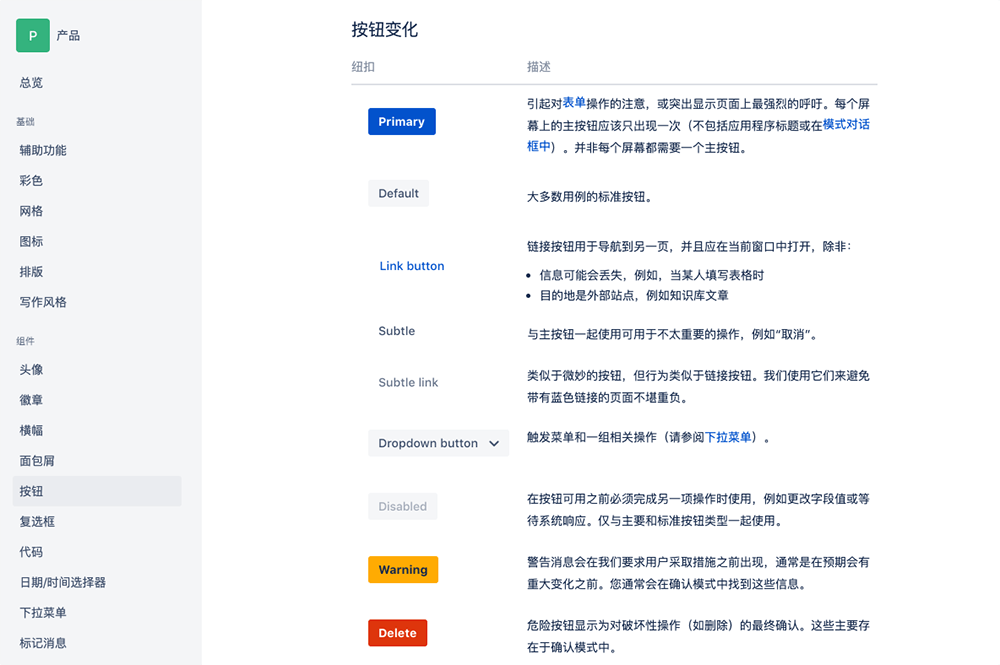
如下图?,是 Atlassian 的设计系统 按钮模式截图,里面列出了按钮的变体,并分别描述每种变体各自能实现什么功能和目的,以区分它们之间的差异。
这样一来,该模式的一整套案例都列出来,能让人一目了然地知道该模式可以实现哪些目的,并且能选择正确的模式运用到界面上。

Atlassian 的设计系统按钮模式截图,英文由谷歌翻译。
(2) 记录感知模式
记录好功能模式后,我们接下来是记录同样重要的「感知模式」 (Perceptual Patterns)。
同「功能模式」一样,「感知模式」也是模式的一种,但不同于「功能模式」,「感知模式」更偏向于传达产品的感性认知。
想象我们都有一所房子,里面都有一套家具:一张桌子,几把椅子,一张床和一个衣橱。即使家具是一样的,我们的房子也会有明显不同:是因为家具的风格、材料、颜色,纹理,床罩上的织物,装饰品的风格,我们如何布置房间,灯光,甚至我们房子里播放的音乐,等等这些东西不同。这些属性称为「感知模式」。因为他们的存在,你的房子可能感觉像圣托里尼岛的套房,而我的感觉像车库。
换句话说,感知模式包括颜⾊,交互状态,动效,排版,间距,图标样式,形状和描边,插画,图⽚素材,语⾳和语气,声⾳和⾳频提示。当感知模式发挥作用时,就会成为产品差异化的强大工具。
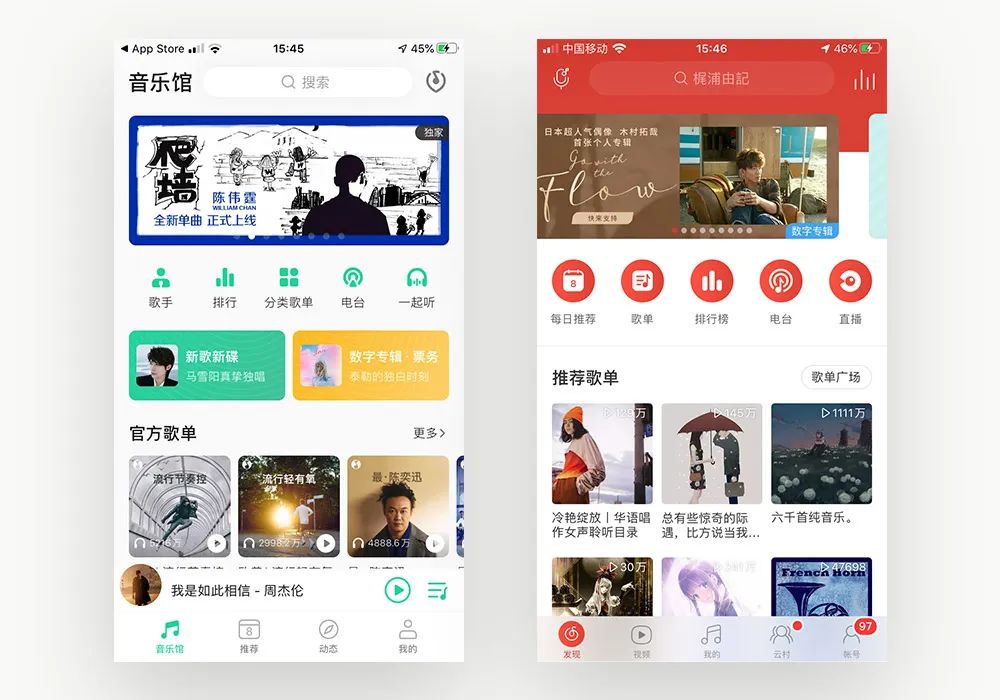
如下图?,同样的功能模式,只是感知模式不同,你就能一眼认出左边是QQ音乐,右边是网易云音乐。

感知模式是产品差异化的强大工具。
《Design Systems》对其中的三种感知模式——颜色、动效、语音和语气——为例说明如何系统化感知模式和记录感知模式,本文亦然。
① 颜色的系统化
颜色在感知模式中有着举重若轻的地位,人的第一感觉是视觉,而对视觉影响最大的就是颜色。对颜色进行规范化和系统化,能提升产品的统一性和品牌感。
第一步,在使用颜色时,首先问自己“为什么要在这里使用颜色?” (使用颜色的目的是什么)
扪心自问好了后,把目的记下来。一般来说,在界面上,颜色多用于 (以下只作为参考例子) :
·显示不同类型和层级的文本 (如正文,标题,引用文字等)
·高亮链接和操作 (如行为召唤 (Call to action[11])、链接)
·使特定信息更突出,更引人注目 (如成功或警告等通知提醒)
·分割内容,或作出强调 (如背景,边框)
·区分不同的数据类型 (如在图表、图形等数据可视化中)
第二步,整理颜色
对界面中各颜色所表达的目的有一定了解后,接下来就是按目的整理现有的颜色、收集并分组。在 GoogleDoc (或腾讯文档等) 中,画出一个表格,列出:
·类型。是什么对象应用了颜色,比如标题、提醒等。
·示例。元素的截图。
·色值。十六进制色值,比如#009527。
·感觉。如果颜⾊的⽬的是创造某种情绪或感觉,请具体说明。(非必要)
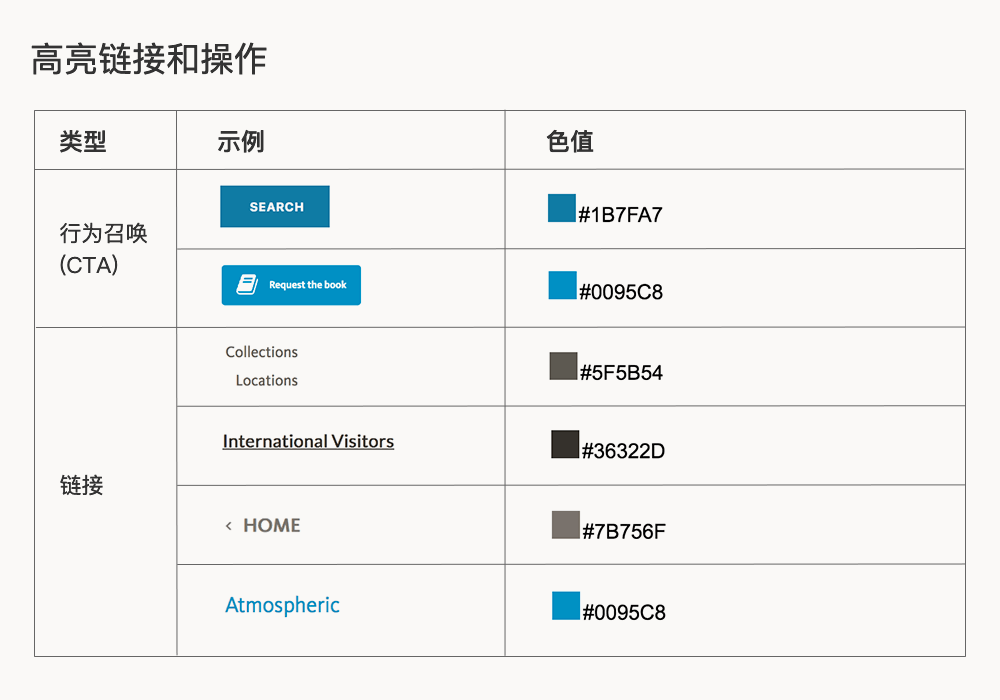
按以上列好表格。下图是以高亮链接和操作为颜色目的的表格示例?:

颜色分组表示例,图片摘自《Design Systems》第九章。
第三步,定义模式规范
接下来,根据颜色的目的 (或者感觉) 定义模式的使用方式。比如说,你什么时候用红色的标题,蓝色的按钮,灰色的边框等等。这时候,先不必理会色值,重点是每个颜色都有其目的。而这就是《Design Systems》所说的目的优先原则。

每个颜色都列出用途目的。图片摘自《Design Systems》第九章。
在这一步里,不仅可以调整颜色间的差距,以拉大不同目的颜色间的差别来提高区分度。而且可以使相同颜色的使用更加一致,不会出现这里红色代表链接,而在那里却代表标题,这种令用户困惑的情况。
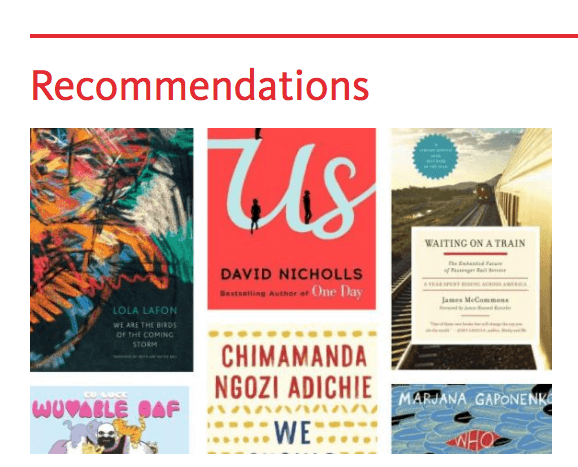
比如,如果界面上有些可交互的元素是红色的,于是用户会预料所有红色元素都可交互,而疯狂点击下图的“Recommendations” (如下图?) ,却没有任何交互效果。在这种情况下,应该将“Recommendations”的颜⾊改为⿊⾊或直接使它变得可交互。但同时也要注意,改变颜色也会改变界面的视觉样式,使风格产生变化。因此要在确保不会影响现有风格之下找到平衡。

没规范好的颜色会产生混淆。图片摘自《Design Systems》第九章
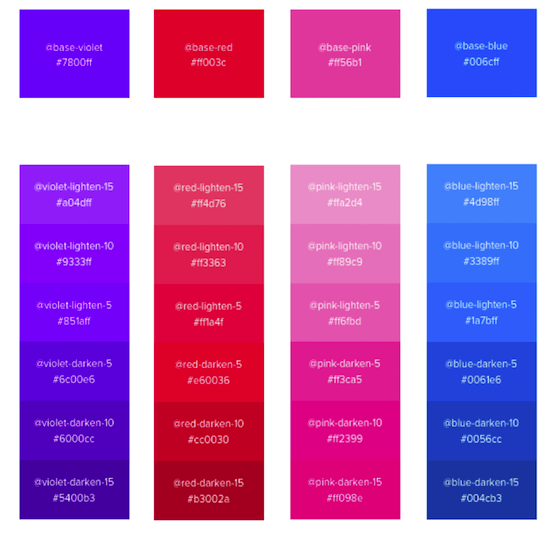
第四步,精简颜色
这一步是把前面三步结合起来,运用目的优先原则,会发现很多颜色的使用是无目的无意义的 (或使用了让用户困惑的颜色) 。比如可以使用原先就已经有的蓝色,而不用重新再创造一种蓝色。
所以这⼀步的⽬的是使颜色板更集中,更精确,减少每种颜色的变体数量,同时减少代码冗余。

颜色的精简。图片摘自《Design Systems》第九章
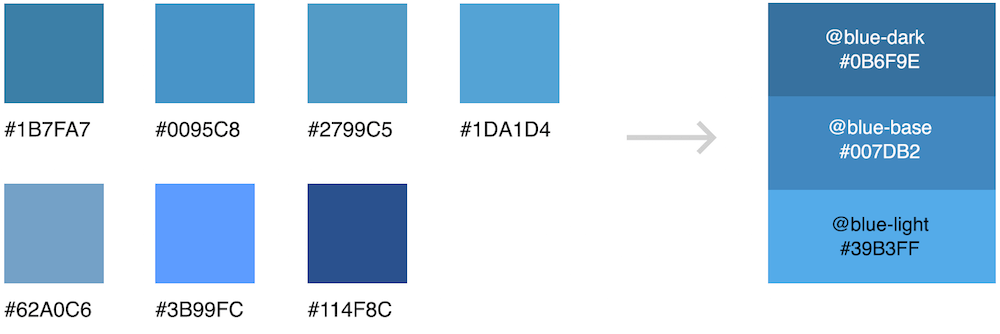
但如果你的项目确实需要多个蓝色、多个红色等的话,这里有个方法可以既能获得更多颜色的同时,又能保证颜色系统高度可管理。
如下图?,如果一个颜色有多个变体,则可以指定一个基色,然后调整它的色调:⽐基⾊亮20%、⽐基⾊暗20%,然后以此类推,保持增量相等,一路递增或递减下去。这种固定一个基值然后按同一个增量递增或递减的方法,能使团队成员更容易使用和记住,能更好地把单一维度的多个数值系统化。
这种固定基值和增量的方法也适用于其它感知模式,如排版、间距、字体大小等。

颜色可固定一个基值然后按同一个增量递增或递减。
② 动效的系统化
接下来是更复杂的模式——动效。动效也可以遵循目的优先原则。
第一步,使用动效时,首先问自己“为什么要在这里使用动效?” (使用动效的目的是什么,给人什么样的感觉)
扪心自问好后,把目的记下来。一般来说在界面中,动效所表达的目的主要分为以下几种 (下面只列出一些典型例子,不同模式库可以不同) [12]:
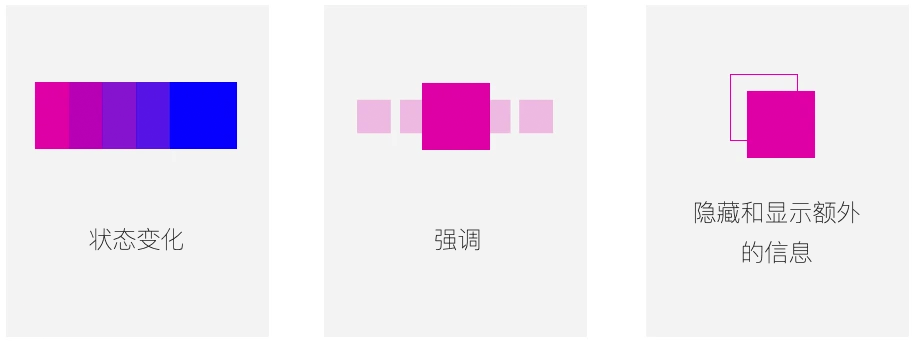
·状态变化。由用户交互所引发的状态变化,以对用户的行为产生反馈。例如点击状态,悬停状态。(下图左)
·强调。用于引起用户的注意。例如闪闪发光的文字强调以吸引用户的注意。(下图中)
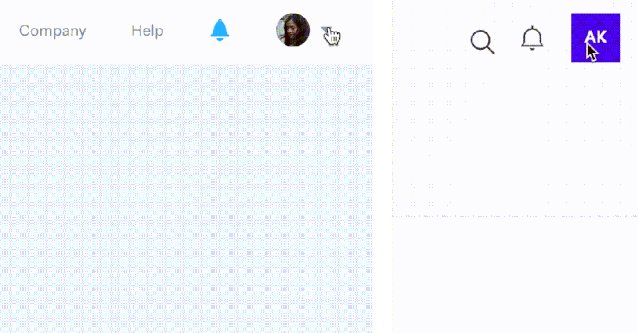
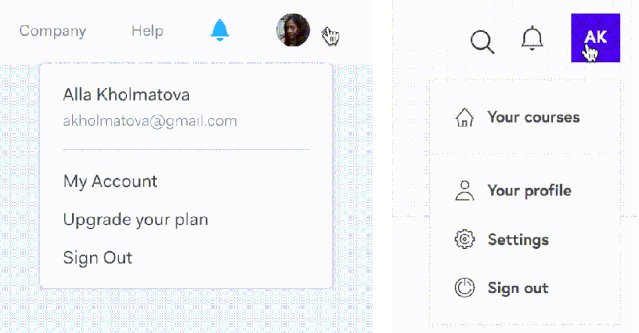
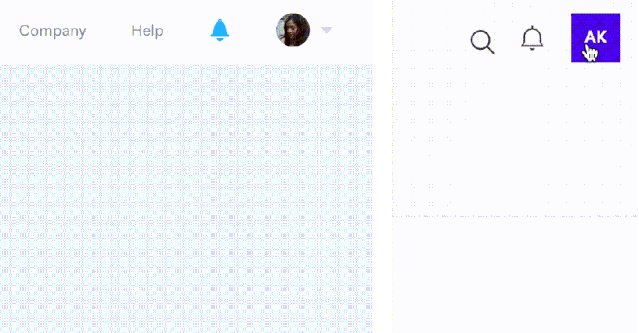
·隐藏和显示额外的信息。例如侧边栏的显示和隐藏、下拉菜单、弹出窗⼝。(下图右)

动效目的的一些典型例子。图片摘自 alistapart.com
动效应该给⼈以有⼀定的⽬的性,从⽽让⽤户认为这个动效是有意义有目的的。没有目的的动效 (多余的动效) 只会造成困惑,不会对用户体验有任何好处。
除了动效的目的外,还有动效的「感觉」。它对产品表达品牌性和差异性起到很大作用。如下图?,左边的动效使用弹性缓动,给人的感觉活泼轻快。而右边则是透明度渐变和位移缓动,让人感觉平静优雅。虽然有点抽象,但也需要把界面上动效的感觉记录下来。

动效也要注意感觉。图片自 alistapart.com
第二步,整理动画
大致了解了界面上动效表达的目的和感觉后,下一步就是对动效进行标准化。
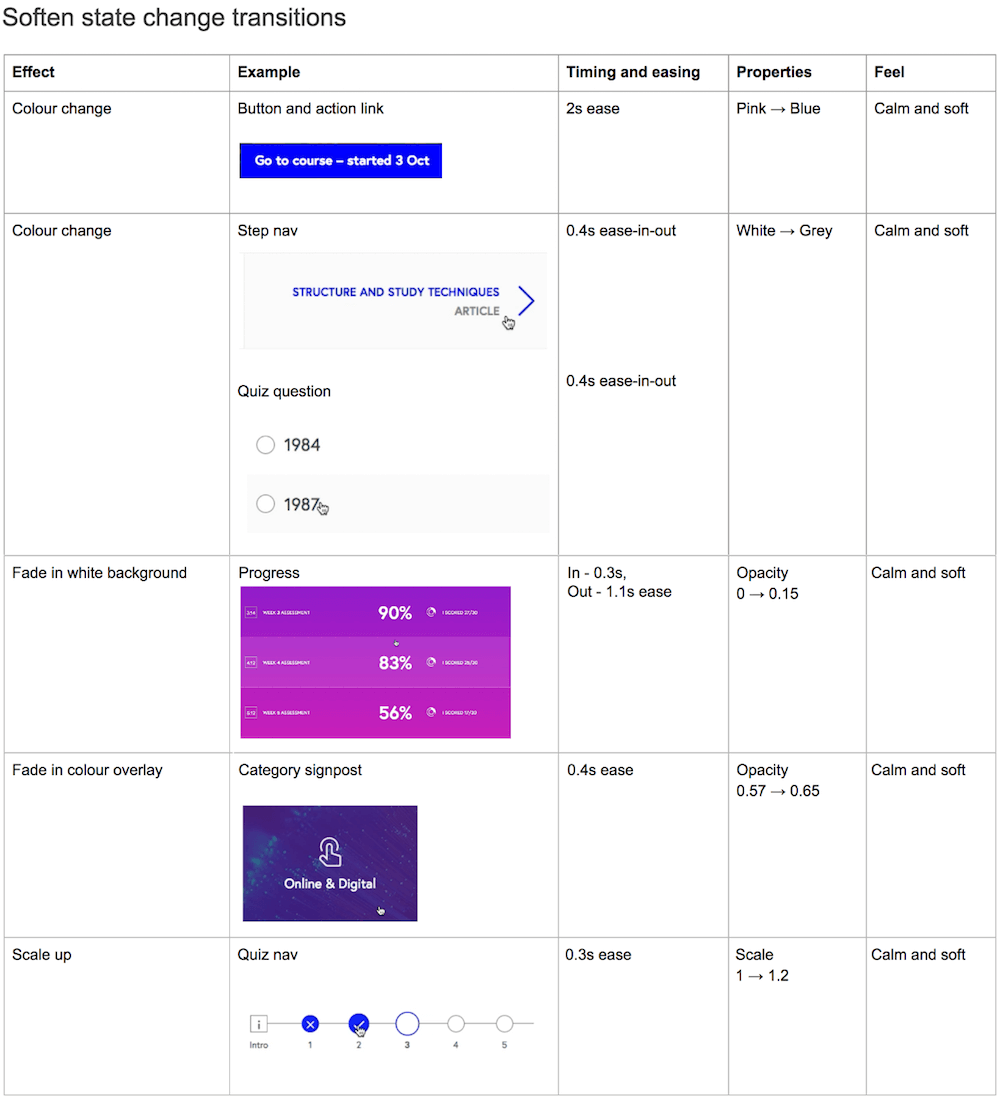
用 GoogleDoc 或其他工具拉出表格,各分栏是效果、示例、时间和缓动、属性、感觉,然后像我们之前对颜色所做的工作一样,把动效收集进表格中?。
效果:描述一下动效的效果是什么,是变色,是渐入,还是放大缩小等。
示例:动效的 GIF 动图,或者是屏幕截图。
- 时间和缓动:写下每个示例的时间值,例如:0.4秒 缓入。
- 属性:写下动效效果的确切值,例如:白色→灰色。
- 感觉:写下动效的感觉,例如:安静柔软、积极有趣。

《Design Systems》作者对 Futurelearn 网页的动画审核。
第三步,定义模式规范
收集完所有动效后,接下来,根据动效的目的 (或者感觉) 定义动效效果。
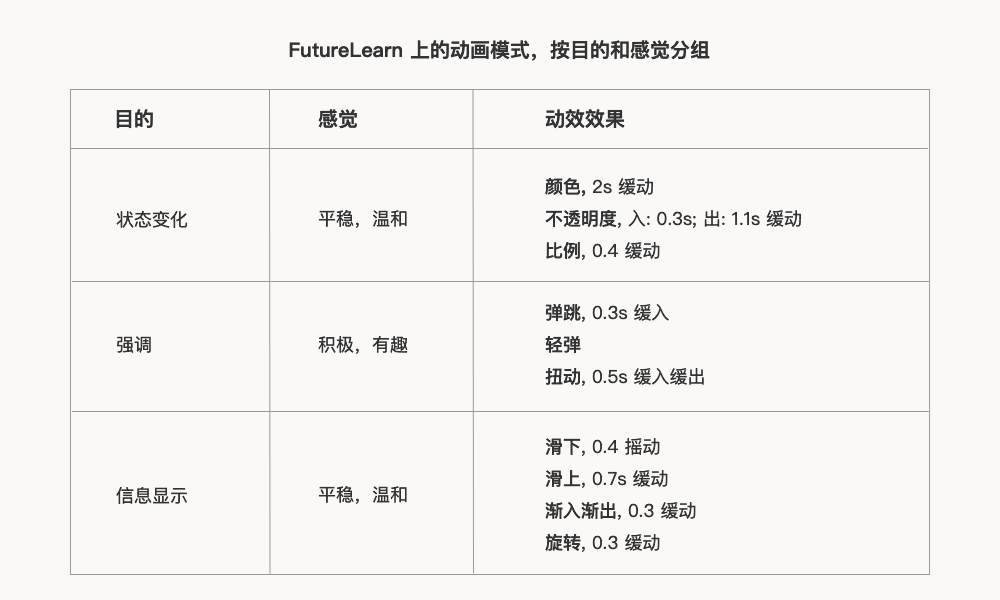
比如,你可以规定你的项目中,以强调为目的的动效要积极有趣,而以状态变化为目的则要平稳、温和。之后把这些规定系统化,整理成表格,如下表?。动效效果有时很难用语言描述,可以借鉴 Keynote、Powerpoint 的词汇,比如淡入,翻转,向下滑动等。

定义模式规范。
然后,让界面的其它动效都按照这个系统化的规范处理。
第四步,定义构成模块——时间和缓动
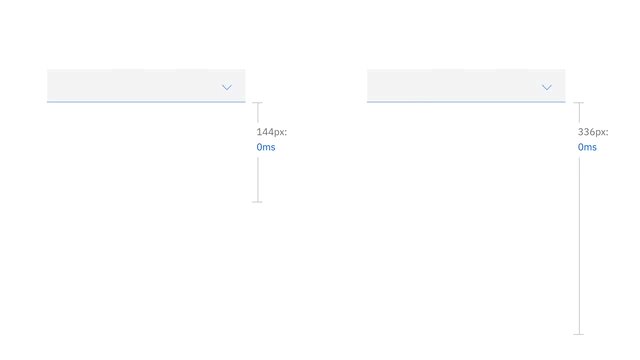
动效有两个相互紧密关联的重要的概念模块:时间和缓动。时间是动效需要的时间;缓动曲线则定义了物体是如何运动的:是开始时速度慢然后速度加快,还是开始时速度快然后逐渐减速。
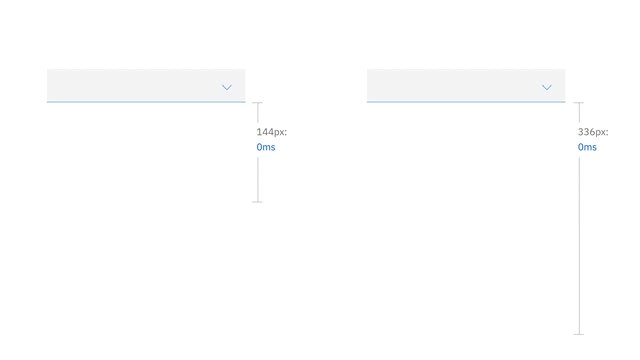
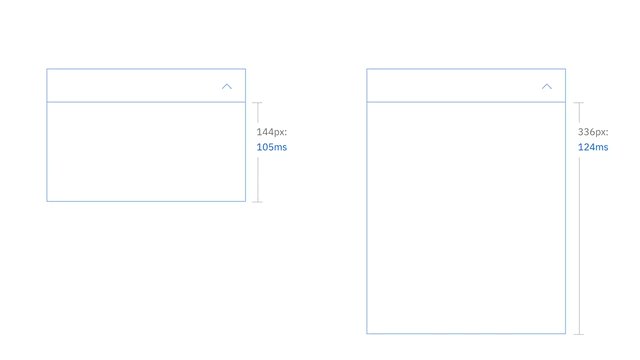
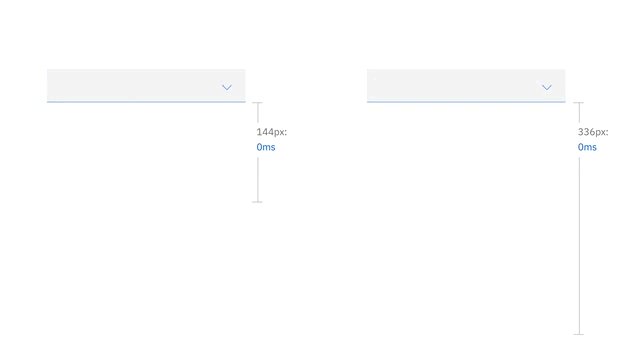
动效中时间是⾮常关键的。时间的正确,不在于实际上的时间一致,而是感觉上的时间一致。举个例子,我们实际工作中经常会遇到,两个元素以相同的速度运动,如果它们的⼤⼩不同或运动的距离不同,它们的感觉就会完全不同[12]。在2017版的安卓 Material Design 设计系统中有相当详细的图文解说[13]:
“不应该对所有动效都使用同一个持续时间,而是调整每个动效的持续时间,以适应不同的行进距离、速度和形变。
“当物体需要行进很长的距离或表面积有明显变化时,请使用更长的时间。
“当物体行进距离很近或形变较小时,请使用较短的持续时间,以使运动不会显得太慢。
“在大屏幕上运动长距离的元素,应该比在相同时间段内行进短距离的元素有更高的峰值速度。同时大屏幕应具有更长的持续时间,以使运用不会显得太快。”

图片摘自 uxdesign.cc

图片摘自 uxdesign.cc
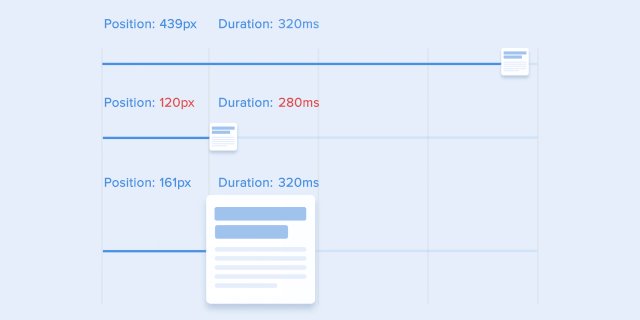
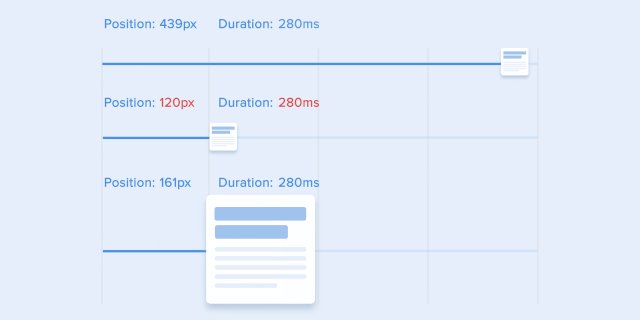
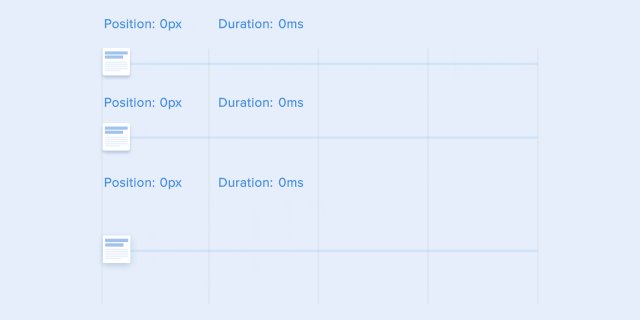
在 IBM Carbon 设计系统关于持续时间也有类似的解说[14]:
“持续时间是根据动作的样式和大小计算的。运动的持续时间应根据动效变化的大小而定;元素的移动距离或大小缩放的变化越大,动效持续的时间就越长。”

不同距离,不同的持续时间。
为使界面的动效的感觉更加一致,每个动效使用的持续时间可能都不同。那么为了规范并系统化这些持续时间,可以像 IBM Carbon[14] 一样列出规范表格,并且可以使用 Token 来引用,非常方便,如下图?。

规范化持续时间。图片摘自 IBM Carbon。英文由谷歌翻译。
也可以像上文颜色的系统化一样,从一个基值开始,以同一个增量递增或递减数值。例如设定基值是100毫秒,固定变量50毫秒,那么动效的持续时间就分别是100毫秒、150毫秒、200毫秒、250毫秒… 递增上去。《Design Systems》多次提到这种方式,它非常适合处理同一维度内有很多数值的情况,如颜色深浅、字体大小、排版间距、动效持续时间,等等。
除了时间外,还有一个比较重要的是缓动。
对于缓动的定义,可以像上文 IBM Carbon 定义时间一样,列出一个清单,比如像 Salesforce 的 Lightning 设计系统 那样,分别列出缓入、缓出用于什么地方?。

规范缓动。图片摘自 Salesforce Lightning。英文由谷歌翻译
又或者是像 Marvelapp 的设计系统,直观地展示全部缓动效果,然后给出 Token 来引用。
③ 语⾳和语⽓的系统化
接下来谈谈比动效还要抽象的模式——语音和语气。
什么是「语⾳和语⽓」 (Voice and Tone) ?它和产品设计、设计系统有什么关系?其实,他在数字产品中扮演着举重若轻的角色。我觉得 Kristina Adams 的这篇文章 What is Voice and Tone[15] 解释得很好:
“语音和语气是你说话或书写时的发音。一个很好的比喻是,你的语音 (声音) 是你的特质,你的语气是你的心情。当你在写作时,会在使用斜体,粗体,大写,标点,语法,单词选择以及几乎所有与文本有关的内容时给人留下印象。所有这些要素共同作用以反映您的身份 (或目的) 。
“为什么语⾳和语⽓很重要?如果你的语音不一致,人们会注意到。他们可能无意识地接受了它,但是如果你从学术写作风格转向五岁孩子的写作风格,他们一定会注意到。
“不一致会使人不舒服。它使人们不太可能信任你。而且,由于你让他们感到不舒服且不信任你,于是他们就不太可能倾听你的声音,也不太可能购买你的服务。”
其实语音和语气模式,在数字产品上到处都是,只要有文案的地方,就有它的身影。在界面上构成文案的文字和词语、文案的语气、用“您好”还是“你好”、英文和中文间要加一个空格吗 (比如我这篇文章所有英文和中文之间都有一个空格隔开)、用专业术语还是用通俗词语、用被动语态还是主动语态 (比如是“提醒功能已被开启”还是“已开启了提醒功能”)、用消极语气还是积极语气 (比如“电量在20%以下通知功能会被关闭”还是“电量在20%以上通知功能会保持开启”)… 等等所有这些与文案有关的,都是「语音和语气」模式。
虽然「语⾳和语⽓」与UI设计没多大关系,但它作为感知模式的重要组成部分,在设计系统中扮演着不可或缺的作用。它对用户的影响比颜色和动效这些显像的模式还要更加潜移默化,会不知不觉成为你公司的文化血液。
全球500强的 CRM 服务公司 Salesforce 更是用14页的文档[16] 来单独说明语音和语气模式,可见语音和语气模式的重要性。
第一步,整理语⾳和语⽓模式
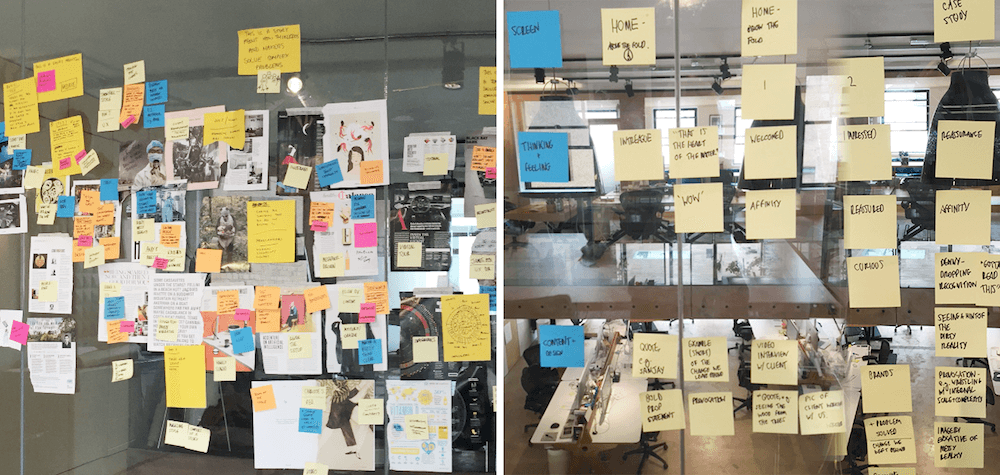
这种抽象的模式,用什么方式收集整理呢?《Design Systems》给出两种方法,第一是用 GoogleDoc 收集所有有文字的界面截图。另外一种是像设计咨询公司 Clearleft 那样,他们会收集客户会议、演讲、与客户 CEO 交谈中使用过的短语,到情绪板上[17] (如下图?) 。

设计咨询公司 Clearleft 清点语⾳和语⽓模式。图片摘自《Design Systems》第九章。
第二步,定义模式规范
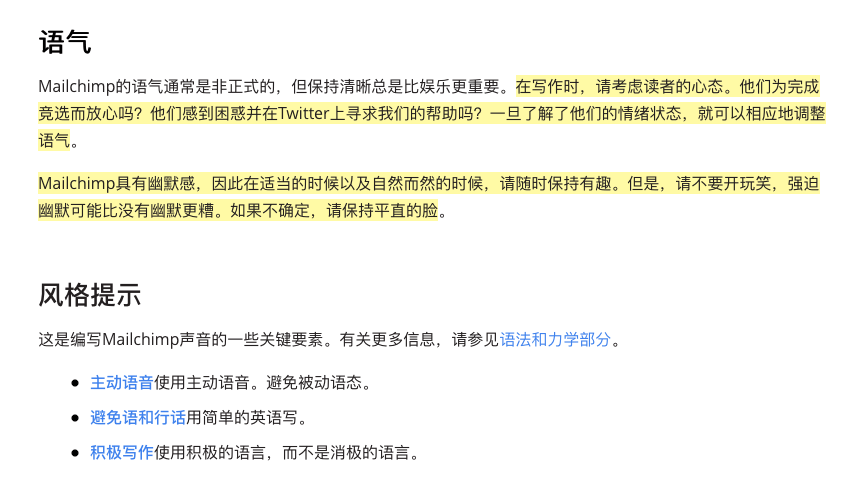
收集整理语⾳和语⽓模式后,下一步就是定义它们的规范。如下图?,是来自 MailChimp 的设计系统 Voice&Tone 的语⾳和语⽓模式规范,详细地定义了规范,比如什么时候⽤轻松的语⽓,什么时候要用严肃的语⽓等。

MailChimp 语音和语气模式规范。英文由谷歌翻译。
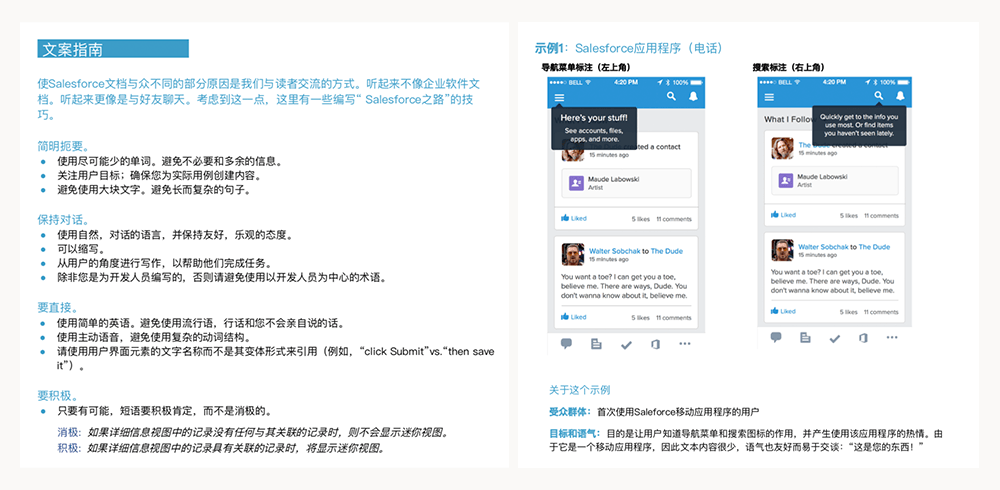
Salesforce 的语音和语气文档[17] 中,更是对所有用户界面的文案作了相当详细的规范?。它详细说明了各个界面上使用怎样的单词,使用怎样的语气,以及最终实现什么目的。

Salesforce 语音和语气模式规范文档截图。英文由谷歌翻译。
详细的语音和语气规范,能统一整个产品的气质,给人以一致的感受。能显出你的产品是有核心价值观的,有一个稳定的气质。友好而且确定的语气,能让用户更乐于使用你的产品。
以上就是颜色、动效、语音和语气这些典型感知模式的系统化。对其它模式的系统化,也可以遵循类似的流程:以目的优先为原则,明确每一个模式在界面上扮演的角色,然后收集整理现有实例,最后定义这些实例的模式规范。
然而只是单纯把这些规范记录在模式库上就可以了吗?我们其实还可以做得更好。如大家所知,各模式之间其实是相互联系的,比如文字和按钮可能使用同一种蓝色、不同颜色的比例关系会影响整个界面的风格,等等这些模式间的关系展示出来的话,能实现更大的目标——帮助塑造整个产品的感知方式。接下来谈谈怎样把感知模式最有效地记录在模式库上,以及怎样在模式库上把各模式关联起来并展示他们之间的关系。
④ 罗列构成元素,还要说明用途
聊完了怎样系统化颜色、动效、声音和语调这些代表性的感知模式后,接下来继续聊一下怎样在模式库上记录这些模式。
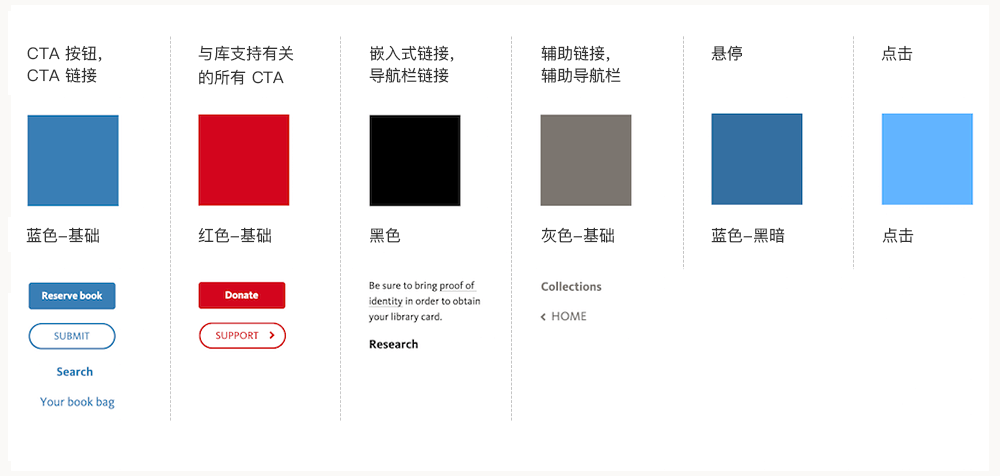
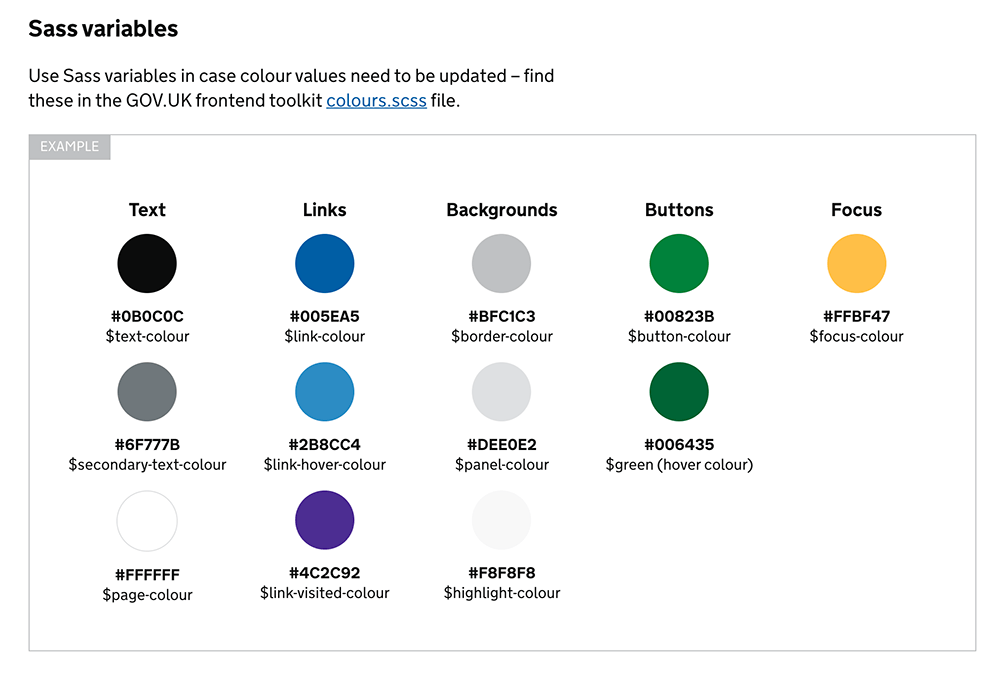
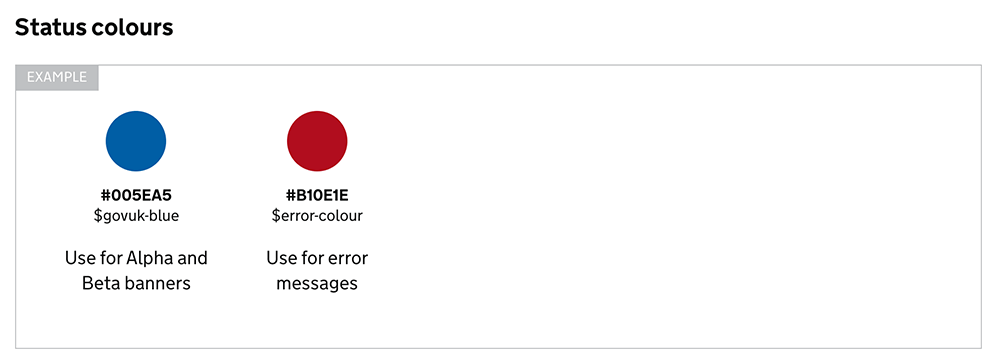
在设计系统中除了要罗列元素,还要说明元素的用途目的。仍旧以颜色作为例子,如下图?,是英国政府网站 GOV.UK 设计系统的颜色部分 ,可以看到罗列颜色同时,也标示每个颜色的用途——是用于字体颜色、链接颜色还是按钮颜色。


罗列颜色,并说明各颜色的用途。
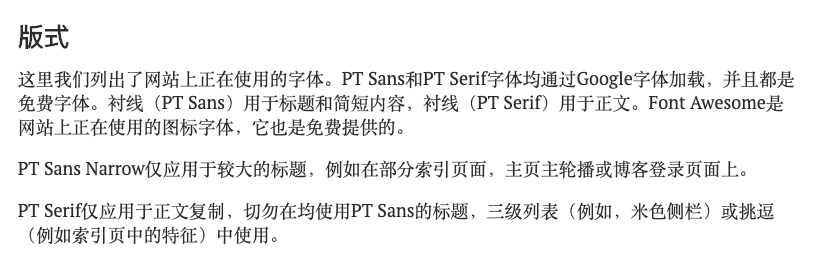
再例如字体,在模式库中,不但要列出各种字体,还要说明每种字体各自的用途。如下图?是牛津大学的设计系统版式部分,分别说明了各种字体的用法。

图片截自牛津大学设计系统版式部分。英文由谷歌翻译。
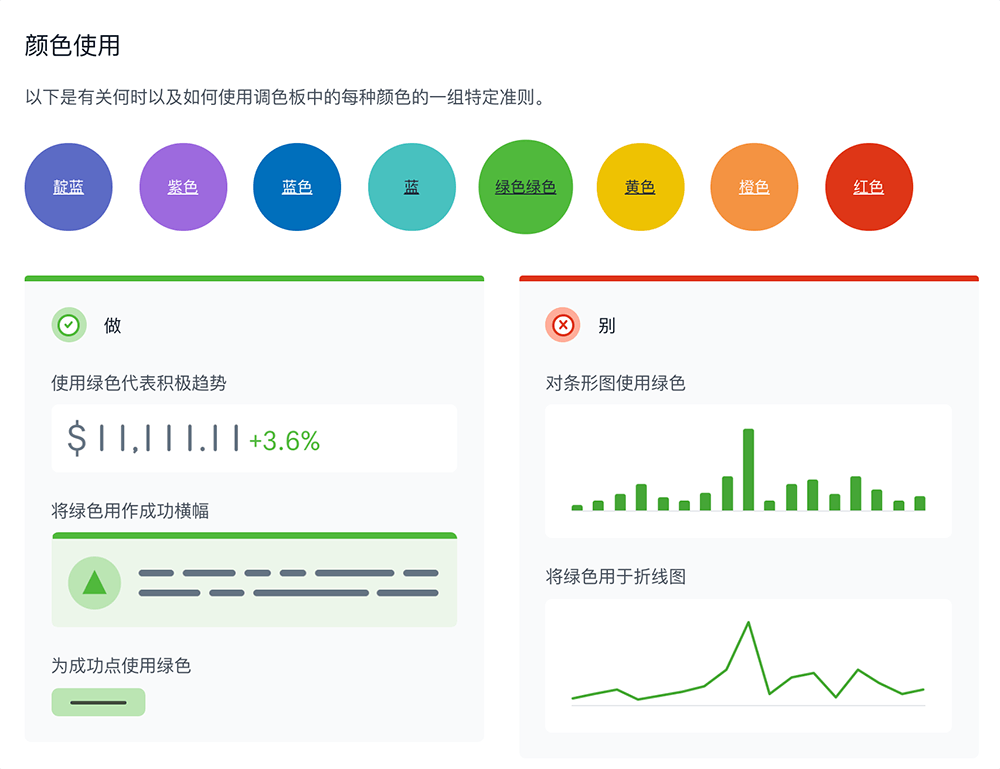
有的设计系统,除了说明能用在什么地方,也说明不能用在什么地方。如下图?,是 Shopify Polaris 的设计系统的颜色部分,除了用案例详细说明某个颜色可以用在什么地方,还说明不可以用在什么地方。明确说明某种模式不能用在什么地方,对设计执行者是很有帮助的,否则模式可能会被误用。

可以做的,和不可以做的。图片截自 Shopify Polaris 的设计系统。英文由谷歌翻译。
⑤ 关联组件和样式
在做设计系统时,把组件与样式关联起来,或者把类似的组件关联起来,会对系统起到很好的整合统一作用。
设计系统中,通常会将组件和样式分开来说明,比如“按钮”在一个栏目中,“颜色”在另一个栏目中。但如大家所知它们是紧密联系的,按钮有多种样式来定义它是什么样的按钮——颜色、形状、大小等。而这个按钮使用的“颜色”也会用于其它组件上,比如文字、链接等等。这时候各组件共享“颜色”,不但有利于增强产品的统一性,还有利于提高代码效率。
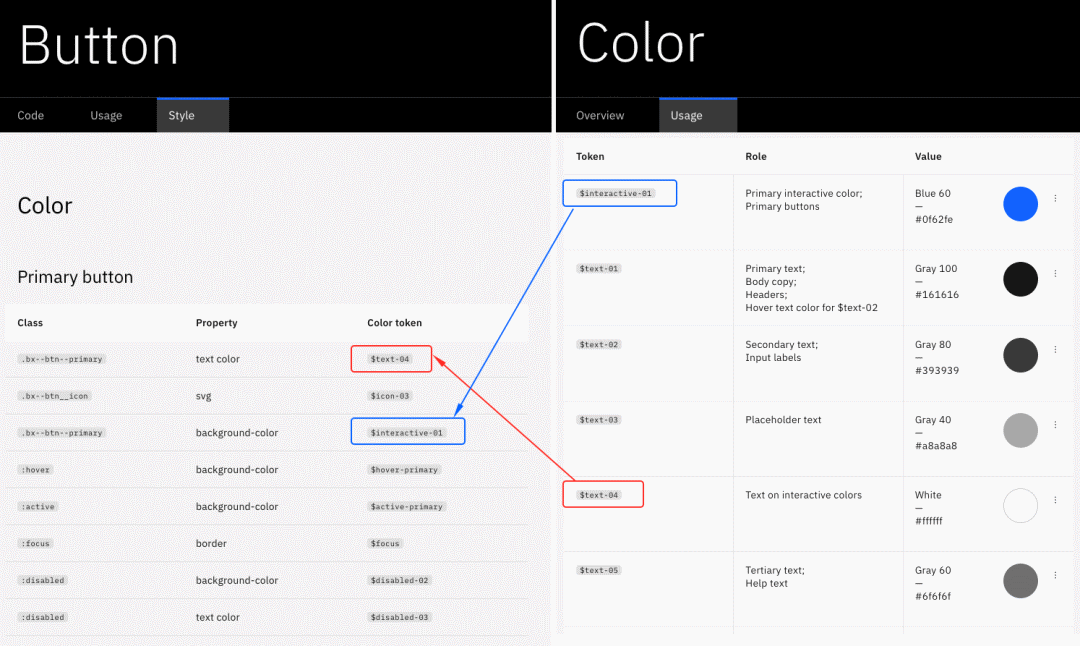
比如下图?,是IBM 的设计系统 Carbon 的按钮和颜色栏目,用方框框着的地方就是按钮(左图) 引用了颜色 (右图) 的标签。当颜色被定义好标签后,就可以在不同组件上引用这个标签,以实现在不同组件上共享相同颜色。这些颜色标签不但可以被按钮引用,也可以被其它组件引用,如文字、链接等。

按钮(左图) 引用了颜色 (右图) 的标签。图片截自 IBM 的设计系统 Carbon。
相似的组件之间也可以关联起来。如下图?,是按钮、链接和输入框的交互状态表,表里统一地列出它们的交互状态:正常、悬停、点击和选中。这样可以一目了然地管理所有相似组件的交互状态、定义交互状态的总规则,大大提高产品的统一性。

相似的组件之间也可以关联起来。图片自《Design Systems》第十章。
⑥ 展示元素之间的关系
说完了不同模式间的关联,下面接着说感知模式内部也要展示关联性,特别是颜色与颜色的关系,排版间距的关系等视觉关系。因为这些视觉元素在不同的比例下会产生出完全不同的效果,甚至会感觉像是一个不同的品牌。
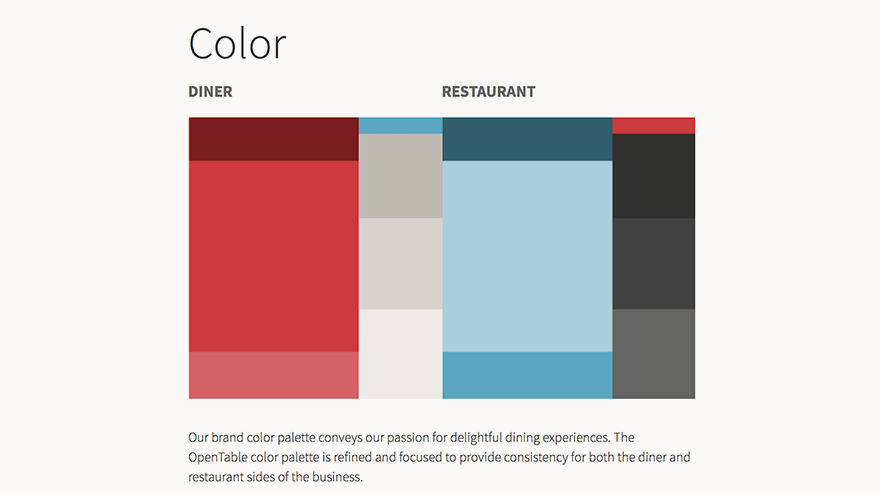
比如颜色这种模式,如下图?,可以通过色块的比例,来展示不同颜色在界面上的比例关系,来使设计师对产品的品牌感觉有一个理性的认知,从而使产出物更有统一性。

按比例展示颜色之间的关系。图片摘自《Design Systems》第十章。
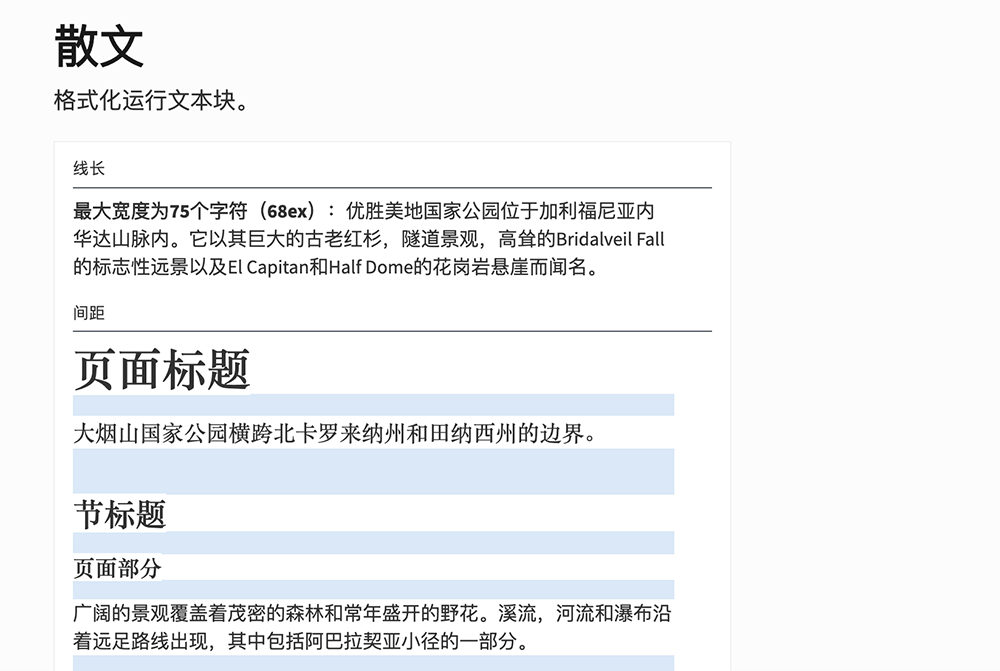
不但颜色比例影响品牌感觉,排版和间距,也很大程度上影响产品风格。所以如果有必要的话,最好也在设计系统中专门说明。下图?是美国政府总务管理局网站 的设计系统版式部分展示的排版案例,直观地展示文章中页面标题、副标题、正文部分的样式和排版效果。

设计系统中专门说明排版和间距。图片截自美国政府总务管理局网站的设计系统。英文由谷歌翻译。
「功能模式」和「感知模式」,作为模式库的核心部分,可以比作是设计系统的男女主角。本文从两个维度——模式的系统化和记录——对这两个主角在模式库这部大戏中怎样扮演好自己的角色、两个怎样配合关联好,等等深入浅出地畅谈了一番。接下来,我们谈谈除了这两位主角外,还有一个不可或缺的舞台布景——设计、代码、模式库保持同步。
(3) 代码、设计和模式库保持同步
完成了以上的「感知模式」和「功能模式」的系统化和记录后,终于进入最后一步,就是同步你的设计、代码、模式库。
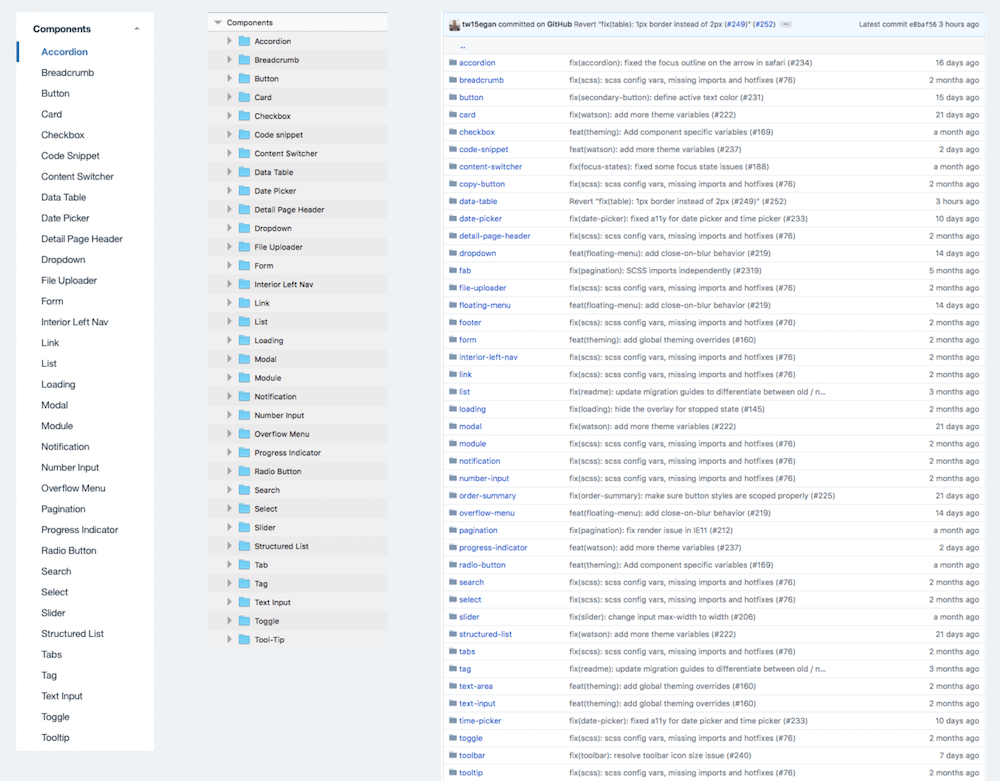
首先要在在命名和结构上保持一致。如下图?,是 IBM Carbon 的组件库、Sketch Kit 文件侧边栏和 Github 组件库的截图,可以看到命名和结构是高度一致的。

命名和结构上保持一致。图片摘自《Design Systems》第十章。
但只是命名保持同步是远远不够的。模式的代码也要保持同步。每次更改组件后,要在模式库和代码中同步更新。
为了实现同步,除了往 GoogleDoc 上复制粘贴外,还有很多相当不错的工具可以帮助我们实现这一目标。毕竟设计师应该把时间放在设计创意上,而不是同步组件这种索然无味的工作上。接下来就是来介绍这些进阶工具。
① 进阶工具
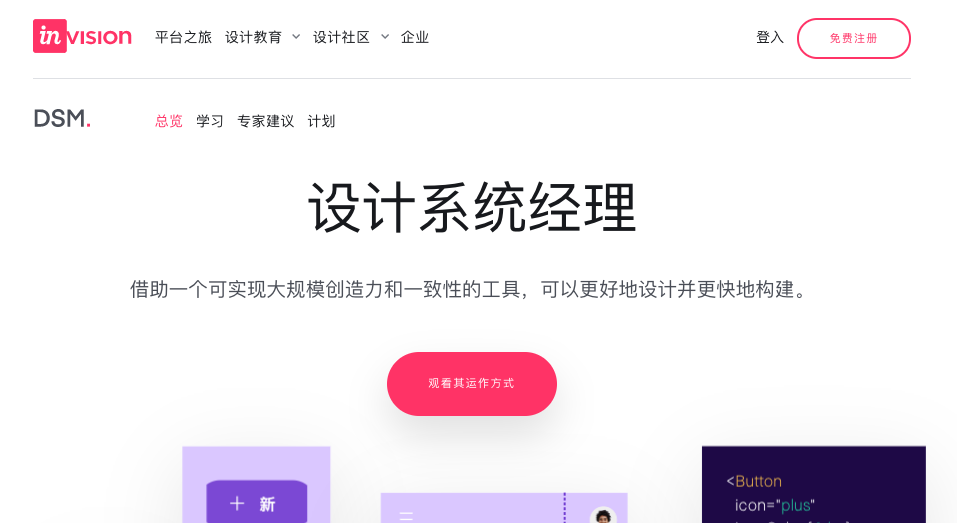
首先是 Invision 公司的 DSM (全称 Design System Manager,如下图?) 。顾名思义,它就是一个专门管理和构建设计系统的工具,包括从0开始构建一个设计系统,同步设计、代码、模式库。Invision 公司的另一个工具 Craft 也不错,它类似蓝湖,能上传共享 Sketch、Photoshop 设计图,可以 Design-to-code,也可以基于设计稿构建交互原型等等。

Invision 公司的 DSM 工具介绍页面。英文由谷歌翻译。

Invision Craft 介绍页面。
然后是模式实验室 (Pattern Lab),是一个适用于基于原子设计的设计系统工具,如下图?。原子设计在上文说过,是一种按颗粒度来分层级组织元素来构建设计系统的方式。

Pattern Lab 的介绍。英文由谷歌翻译。
Fractal 也是一个优秀的设计系统工具,如下图?。它相比起前两者更轻巧更灵活,并且可以兼容各种开发语言和组织方式,包括上文提到的原子设计、按目的或按结构和功能、和字母顺序,它都能兼容。

Fractal 的介绍。英文由谷歌翻译。
还有集交互设计、UI设计、无需代码即可构建设计系统等等功能于一身的 UXPin?。

UXPin 的官网介绍。英文由谷歌翻译。
甚至还有能构建设计系统,然后直接从上面拖拽组件进 Sketch 文档的 Lingo,而且也无需代码?。

Lingo 的官网介绍。英文由谷歌翻译。
以上就是「功能模式」和「感知模式」这对男女主角和「同步设计、代码、模式库」这个舞台布景,组合而拍成的一部大戏——「设计系统」。而光拍成一部戏还不足够,下文我们接着谈对它进行后期维护,包括产品化、迭代更新等。
3、后期维护
前面介绍完构建模式库前要做的准备工作、构建模式库时应该怎样做,这前和中两个阶段后,接下来就是第三个阶段:模式库的后期维护。
(1) 以设计系统的产品化作为维护方向
构建好了一个设计系统后,后期还需要投入一定成本去维护,包括优化迭代,增删模式,到最后甚至可以产品化。是的,设计系统也可以产品化,不过用户不是对外,而是对内部各团队,包括设计开发团队,产品团队,运营团队,销售团队,以及添加到新员工入职手册中去,甚至发布共享到网上。使用的人越多,越能削弱构建设计系统的边际成本[18]。这时候就要对这些用户进行调研,让设计系统更符合他们的使用需求。
(2) 添加新模式的标准与流程
产品的迭代过程中,不免会创造好多新模式。这时就要订立一个标准,什么模式应该添加到设计系统中,什么不应该。
常见有两种方法:
- 界面上的每个新元素都加入到模式库中。如果要求界面上每一个元素都要有设计系统的背书,就可以这样做。如此每一个模式都能在设计系统上找到出处。这也是上文提到的,严谨程度高的设计系统。
- 元素只有在复用时才会添加。这标准是基于模式库的一大作用——提高元素的可复用性。当一个元素你确认它以后都不会再出现时 (比如只用来做一次性促销的元素,或者只与特定事件相关) ,那就没有把它添加到模式库的必要。这种标准能有助于保持模式库精简。这种方案对应上文提到的严谨程度适中和严谨程度低的设计系统。
订立好标准后,就需要开始把相关元素加入到模式库了——把符合标准的元素升格为模式。那么相关流程是怎样的呢?
以下是一个北欧网上银行 Nordnet 的例子。Nordnet 把元素新增到模式库的流程有三个步骤[19]:
- 将元素提交到 Dropbox 中;
- 团队讨论该元素是否应该加入为新模式;
- 如果元素成功成为新模式,则更新设计系统,在更新日志中注明新增内容,并把新模式添加到 Craft Library (或者是主 Sketch 文件的 Symbol) 中。
最后新模式就可以通过设计系统的模式库和 Sketch 文件推广到整个团队。
上面只是一个典型的例子,不同团队可以有不同的流程风格,重要的是设计团队要定期审查模式。
为便于审核,可以规定提交物要有标准的格式:模式名称、提交物、描述、作者和日期。
(3) 更新日志
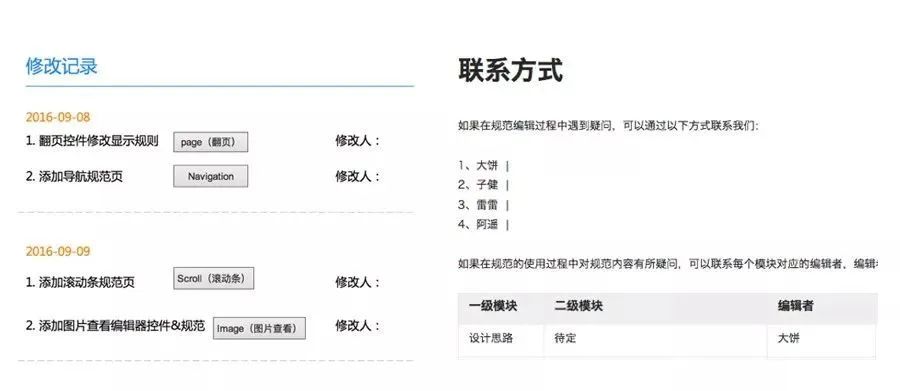
团队中如有多人管理设计系统时,每次更新设计系统都要记录好更新日志,注明设计师的名称和联系方式,如下图?。更新完成后最好通知一下其他设计师,如果是多个组件大改,则要通知所有人[18]。

图片摘自人人都是产品经理。
1、由于本人的知识水平经验有限,文章难免会有各种错漏,希望各位严格指正的同时也请宽容对待,感谢感谢!
2、全文约有2万字,真的非常多,为了更易于阅读,使用了 Typora 整理排版和文字颜色。使用了 Markdown 语言,以及一点 html 语言。
3、本文所有英文与中文间都有空格隔开,语气较为严肃认真,作为此文简单的「语音和语气」模式。
4、撰写本文时,由于知识点非常庞杂,而有些要点《Design Systems》中并没有解释清楚,加上国内外很多用语习惯和设计习惯不同,要不断谷歌、油管去搜索,而甚至有些是行内还没达成共识,比如模式库和组件库的关系,等等。还有 CTA 、功能模式、感知模式,等这些国内很少见到的术语,都要不断谷歌翻查资料。这导致初稿结构其实非常混乱—— Markdown 的六层标题结构都不够用的程度——而且撰写进度非常缓慢。加上我本人知识、经验、水平有限,真的曾经多次弃稿。还好坚持下来了。
5、下图是我撰写时在 Mindnode 做的思维导图?,遇到问题或障碍时将其具体化呈现出来,真的对解决问题很有帮助。这是我在撰写本文时真切感受到的。

6、我在撰写本文时用 MarginNote 在《Design Systems》上做的标签和笔记。

7、撰写本文时使用了印象笔记,Typora,MarginNote,Mindnode,以及奥利给。
8、本文引用到的文献和网页链接都整理好放在下面的注释中。正文中也有超链接。链接出处一部分来自《Design Systems》,一部分来自 Google 、百度资料搜集。
9、谢谢大家的观看,全文完。
参考资料/注释:
阿拉·霍尔马托娃,《Design Systems》,2017。
[1] wvi987,《Design Systems》民间翻译。
[2] Jan Toman,《设计系统、样式指南、模式库这三者有什么不同?》 (Design systems, style guides, pattern libraries. What the hell is the difference? )。
[3] 王晗陵,《如何用项目思维,从0-1建立设计组件库?》。
[4] Jesse Showalter,《设计系统,模式库&样式指南》 (Design Systems, Pattern Libraries & Style Guides… Oh My!)。
[5] Nathan Curtis,《组件与模式》(Components Versus Patterns)。
[6] Brad Frost,《你的 Sketch 库不是设计系统》 (Your sketch library is not a design system)。
[7] 王辰,《国产手机系统设计的最大难题 这些难以避开其他品牌专利》。
[8] Brad Frost,《原子设计系统》 (Atomic Design)
[9] Neil彭彭,《今年很火的原子设计理论,帮你做了一份全面的精华总结!》。
[10] Andrew Couldwell,《Plasma 设计系统》(Plasma design system)
[11] lisa,如何理解行为召唤? (Call to Action)。
[12] Alla Kholmatova,《将动画集成到设计系统中》 (Integrating Animation into a Design System)。
[13] Google,《2017版 Material Design 持续时间&速度》。
[14] IBM,《IBM Carbon 运动模式》。
[15] Kristina Adams,《什么是语音和语气模式?为什么你应该在乎它?》 (What is Voice and Tone? (And Why Should You Care?))。
[16] Salesforce,《Salesforce 产品和内容——语音和提示音准则》 (Salesforce Product & Content VOICE & TONE Guidelines)。
[17] Clearleft,《仔细看看我们语言中的模式》 (Take a closer look at the patterns in our language.)
[18] 网易UEDC,《设计实战:以不变应万变,交互规范的制作与思考》。
[19] Ross Malpass,《带有Sketch应用程序的超级简单原子设计文档》 (Super easy Atomic Design documentation with Sketch app)。
原文地址:站酷
作者:子英freedomrs








评论0