小编:今天分享下一篇纯干货,有助于我们更好的了解并应用于APP的UI设计中。作者分三个部分来讲:一、什么是设计系统?UI设计为什么需要它?二、设计系统的不同种类?三、如何建立设计系统的核心——模式库?一起来看看吧~
完《Design Systems》后,有感于书作者对界面设计的洞见,遂将书里的精华提炼,跟大家分享。
新的一年,希望都能更上一层楼。
前言
我当时只能非常诚实地说自己不知道,并且书也没看过。对方接着说他们公司的设计需要设计系统,设计系统对公司的系统化设计很有帮助等等,最后让我回去好好看看这本书。
我精神恍惚地回到家,各种百度谷歌搜索,凭着书的英文名字和记忆中的封面,终于找到它的介绍网站,找到站酷的民间翻译[1],然后在某宝找到了电子书下载 (现在可能没有了) 。下载了电子书后,配合着民间翻译 (无限感激翻译者 wvi987) ,一段一段地读着,并用 MarginNote 做着笔记 (安利一下 MarginNote 这个应用,太伟大了) 。
随着深入研读《Design Systems》,发现「设计系统」确实事情并不简单。上面说的关于设计系统、设计语言、模式的整理归纳、构建设计系统的方法等等,都对UI设计有相当大的帮助。而如果只是在这里把这本书翻译一遍的话,网上其实已经有至少两个翻译版本了,站酷上也有一个,所以单纯再翻译一遍意义不大,我的英语水平也没有高到能翻译英语原版专业书的地步,所以我写本文定义为自己学习设计系统的一个过程。希望籍着撰写此文,向大家分享我从中学到的一些东西。
费曼说过,输出是最好的输入。把知识重新梳理整合组织并输出,有利于进一步巩固知识。并希望在这个基础上能有系统地,有条理地把《Design Systems》的思想结合自己的思考用更通俗易懂的语言表达出来。
本文核心思想脱胎于《Design Systems》,并参考了大量国内外资料和案例。本文将会从介绍设计系统及它对产品的重要性、设计系统的不同种类、以及怎么构建和后期维护,这3个角度去阐述设计系统。
目录
一、什么是设计系统?UI设计为什么需要它?
1、定义
2、例子
3、为什么需要设计系统?
(1) 更加高效省时
(2) 加强品牌统一性
(3) 设计系统能成为公司的技术资产
(4) 体验一致性
(5) 团队协作
二、设计系统的不同种类
1、按组织方式划分
(1) 按层级 (原子设计)
(2) 按⽬的或结构
(3) 字母顺序
2、按严谨程度划分
(1) 严谨程度高
(2) 严谨程度低
(3) 严谨程度适中
三、如何建立设计系统的核心——模式库
1、准备工作
(1) 工具
(2) 选择适合你公司的设计系统模型
2、构建模式库
(1) 记录功能模式
(2) 记录感知模式
(3) 代码、设计和模式库保持同步
3、后期维护
(1) 以设计系统的产品化作为维护方向
(2) 添加新模式的标准与流程
(3) 更新日志
一、什么是设计系统?UI设计为什么需要它?
首先在这一部分中,将会对设计系统作一个总体的介绍。根据《Design Systems》,和其它权威网站对设计系统的描述,将从设计系统的定义、设计系统典型案例、它对UI设计的重要性,3个层面层层递进来谈设计系统。
1、定义
我们先看书中对设计系统的定义:“设计系统是一组组相互关联的模式和共享的组件,它们以一致的方式组织起来,为数字产品服务。”
说得接地气一点就是,设计系统是把一个或多个已经或将会多次复用的模式、组件 (包括颜色、交互状态、动效、排版、间距、图标样式、形状和描边、插画、图片素材、语音和语调、声音和音频提示) ,整理好并组织起来,为界面应用服务。
设计系统 (Design System) 一般来说包括两个部分:模式库 (Pattern Library) 和样式指南 (Style Guide) 。[2]
模式库 (Pattern Library) :根据译法不同,有的译作样式库。模式库是设计系统的核心部分,它集中并整理了产品的元素,特别是可复用的元素。通常包含代码示例,设计准则和用例。完整的模式库不仅仅是 Axure 元件库、Sketch Symbol 等设计软件的元素,而是要深入到开发层[3]。特定元素被整理进模式库后,被称为模式。
模式 (Pattern) :指界⾯中可以解决特定设计问题、满足用户需求、激发情感的,且重复的、可复⽤的部分(例如按钮、⽂本字段、图标样式、颜⾊和版式、重复的⽤户流程、交互⾏为)。
样式指南 (Style Guide) :或者叫设计指南 (Design Guideline) ,类似公司视觉识别系统 (VI) ,定义颜色,版式,品牌,Logo等,甚至有网格系统。但一般不会出现组件和元素。
而在《Design Systems》中有这样一句原话:“⽬前业内还没有「设计系统」的标准定义,⼈们对该术语有多种不同的理解——有时与「样式指南」和「模式库」互换使⽤。” 而且有相当多的公司把样式指南从设计系统独立出来成为公司的VI系统,使得设计系统只有模式库一个部分。所以在相当多的情况下,「模式库」基本等同于「设计系统」 (事实上模式库和设计系统是有区别的[4])。
有的公司会把模式库称作组件库,把模式 (Pattern) 称作组件 (Component) (事实上模式和组件也是有区别的[5]) ,或者有的把样式指南称作设计指南,这都没有关系,这完全取决于你们公司的规准和文化,只要你的团队内都使用相同的叫法即可。
另外需要特别注意的地方是,Sketch 库并不是设计系统。(Your Sketch library is not a design system.[6])
关于设计系统的定义,是不是有被这些苦涩概念弄得有点懵圈的感觉?《Design Systems》对很多概念并没多作解释,我自己是要花了很长时间在网上找了很多资料才弄清头绪。不过没关系,概念说完,下面来点例子就清晰多啦。
2、例子
我们首先来看看国内外大公司的设计系统是什么样子的。
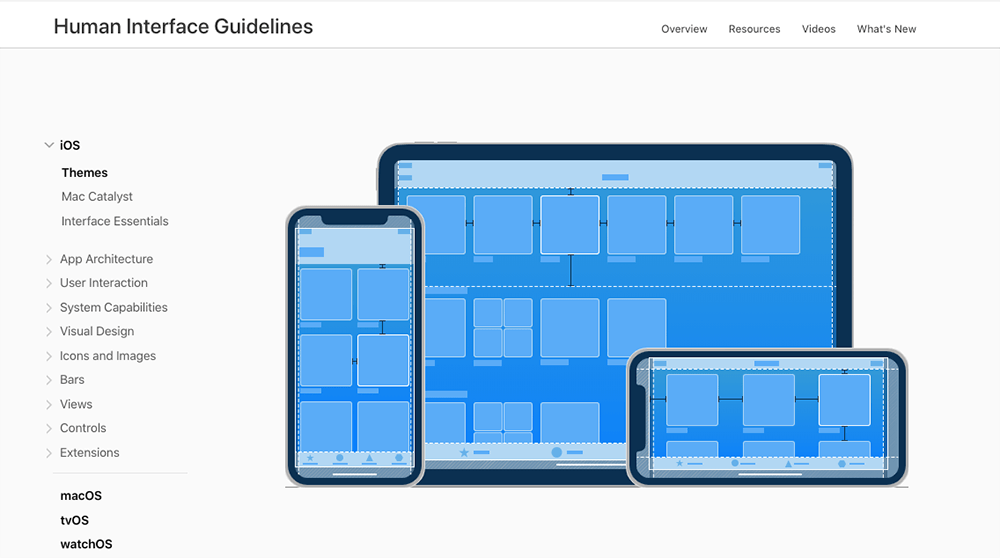
下图是苹果 iOS 的设计系统。iOS 作为一个应用平台,它用相当多的篇幅来指导第三方开发者在 iOS 平台上开发应用的规范。

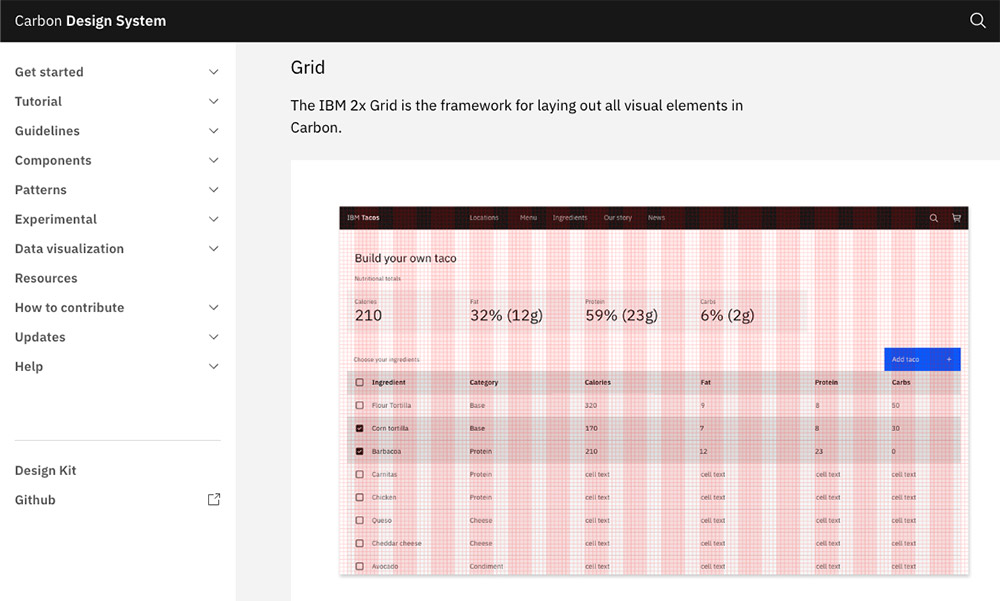
下图是 IBM 的设计系统 Carbon 的网格部分,如图展示了网格系统,对各元素的长宽、间距都作了详细要求。

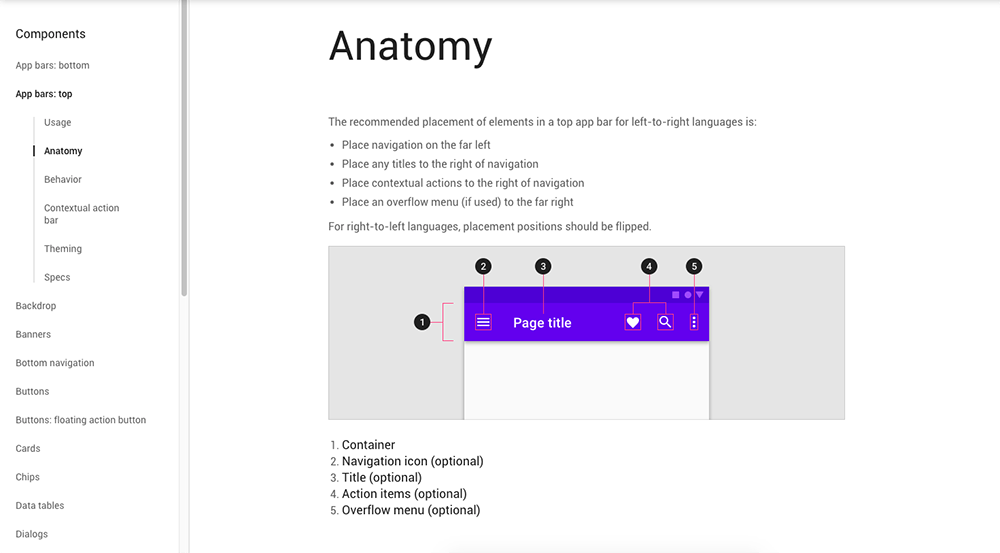
下图是 Googel 的设计系统 Material Design 的截图,对界面的各个部件都作了详细说明,其中还提供开发人员文件,调用代码等。

可以看到设计系统呈现的内容包括界面元素部件,元素大小,排版间距,等等 (当然还有更多,下文会详说) ,还包括提供元素下载,开发人员文件。而且,产品的特性决定了设计系统的内容结构,有的侧重于说明产品作为平台的应用规范,如 iOS 和 安卓的设计系统;有的侧重于体现产品的可靠性,如 IBM 的 Carbon 设计系统。
3、为什么需要设计系统?
看到了前面的案例,几乎所有成熟的公司都有自己的设计系统,那么UI设计为什么需要设计系统?设计系统对公司的产品有什么好处呢?或者换句话说,怎样说服不懂设计系统的上司支持你去构建设计系统?下面我们来讲讲一个良好成熟的设计系统的价值。
(1) 更加高效省时
一个设计系统在构建初期,往往需要投入不少时间,比如让它具有一定的兼容性和灵活性以兼容不同的用例,为它定义名字,撰写能让其他同事都看得懂的模式说明,甚至还要为一些特殊的交互模式制作 GIF 图,然后后期还要不断花时间维护和更新。
但同时当你花心思构建好一个良好的设计系统后,却能在三个方面为你的项目大大节省时间。
- 在不同地方使用同一元素时,能够直接复用模式库中的模块,大大缩短开发流程。新同事来公司后立即可以快速调用模式和上手设计,就算有同事离职,也不会对产品的开发进度造成太大压力。
- 全局调整时,只需要在模式库中修改一次,即可在所有使用该模块的地方自动更新。大大加快调试效率,这种效果在需要频繁改稿的情况下尤为显著。
- 利用模式库的组件,几乎能在1到2天之内快速为客户或团队搭建出设计稿,甚至是一个产品样本。这对需要项目竞标、比稿、敏捷开发,或者尝试一个新概念,甚至对外发布产品 demo 以增加融资额等等,都可以因为大幅缩短了开发时间而更容易争取到收益。
(2) 加强品牌统一性
一个良好的设计系统,能统一规范整个界面的元素,能加强品牌统一性,能传达出稳定的品牌认知。
(3) 设计系统能成为公司的技术资产
随着互联网数字产品的激烈竞争,公司越来越重视自己的知识产权,因为这将是公司的护城河。相当多公司会为自己独创的设计效果或交互方式申请专利[7],这对保护产品免于被抄袭,垒高自己公司的技术壁垒有很大帮助。而申请专利之前,都需要设计系统对这些独有的元素有一个明确的规范、标准。不但设计系统对特有元素起到战略性保护,设计系统本身,都是公司重要的技术资产。
(4) 体验一致性
设计系统能极大地提高产品体验的一致性。⼀致的用户体验有助于用户减少认知负荷,更快地学习产品,有助于用户对产品建立稳定的心理预期,从而对产品产生熟悉感、信任感和依赖感,就像「确认」按钮永远在「取消」按钮的右边,「滴」的一声代表付款成功,等体验细节。用户强烈的熟悉感和信任感最终能产生依赖感,因为用户要一定的迁移成本才能再重新熟悉其它产品了。这将是公司又一条护城河。
(5) 团队协作
设计系统能提供团队协作的条件,它提供了共同打造产品的工具。而且,它可以让团队成员基于别人的基础之上继续工作,而不用从头开始设计产品,比如发生人员变动,或调动或离职的话,接手的同事也能根据设计系统快速开展工作。
二、设计系统的不同种类
前面介绍了设计系统的定义和例子,还有它的各种优点,想必大家对设计系统已经有了系统性的了解。那么是不是所有设计系统都是一样的呢?设计系统也会有分不同种类的吗?接下来这一节就是介绍设计系统的不同种类模型,继续深入地谈谈设计系统,以便大家构建设计系统时,能选择更合适的模型。
本部分从两个角度对设计系统进行分类。按设计系统的组织方式划分,和按设计系统的严谨程度划分。这两种分类方式都同公司的经营理念、产品的设计方式息息相关,非常适合在准备构建设计系统前,进行甄别和筛选对自己公司和产品最为有利的设计系统。
1、按组织方式划分
这一节是按设计系统的组织方式划分,谈谈设计系统3种主要的种类。
在我们构建设计系统时可能会遇到一个问题:一个元素应该按怎样的方式进行组织呢,比如按钮应该独立出来还是应该和表单元素组合在一起呢?不同的组织方式会有不同的解决方案。下面介绍《Design Systems》提到的,目前使用最多的三种组织方式。
(1) 按层级 (原子设计)
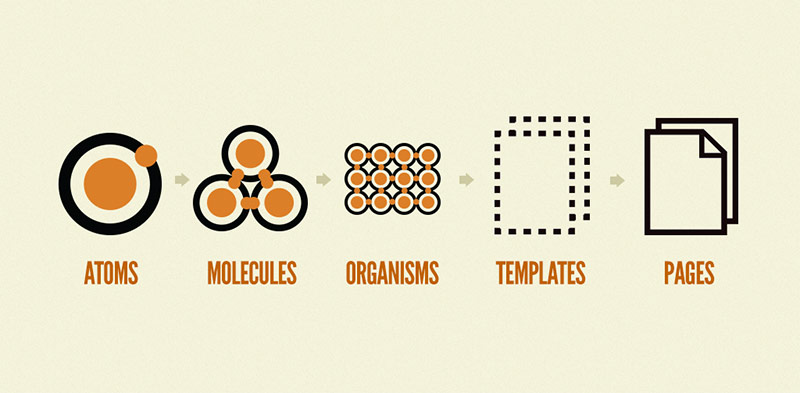
首先要说的是按层级组织方式。这种方式是将单一元素与复杂元素根据颗粒度进⾏分级,并按颗粒度从简单到复杂进行排列。其中一个典型的例子是布拉德·弗罗斯特提出的原子设计 (Atomic design) (PDF[8]),他把各种元素按颗粒度分类成原子、分子、组织、模板、页面。原子是最基本的构件,结合在一起形成分子,然后分子与分子组合成一起形成组织,以此类推,如图。

图片自 bradfrost.com
这五个层级分别是[9]:
- 原子:最基本和最小颗粒度的基本元素。例如:颜色、文字、图标、分割线等。
- 分子:由原子构成的简单UI组件。例如:导航栏、标签栏、搜索框、按钮、弹窗等。
- 组织:由原子及分子组成的相对复杂的UI模块。例如:商品列表、内容卡片、入口模块、瀑布流图等。
- 模版:将以上元素进行排版后展示出的底层内容结构。也称作「线框图」、「原型图」、「低保真图」。
- 页面:将实际内容 (图片、文章等) 填充到原型图上形成页面。也就是「视觉稿」。
原子设计方法有很多好处,“将模式看作嵌套的俄罗斯套娃,可以帮助复⽤这些元素,因为您明⽩了这些级别是如何相互构建的”[2.1.3.1],而且把组织模式的规则定义起来,有助于促进整个系统的一致性。
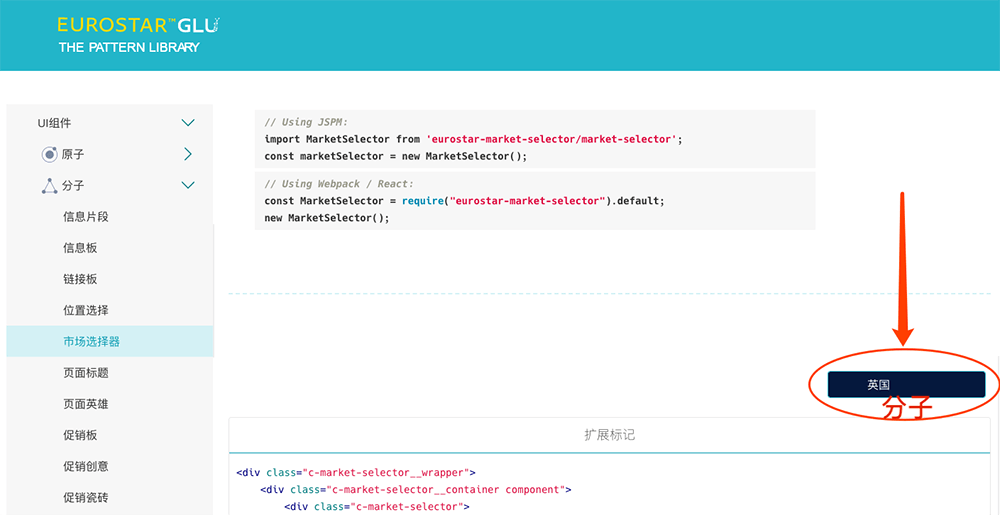
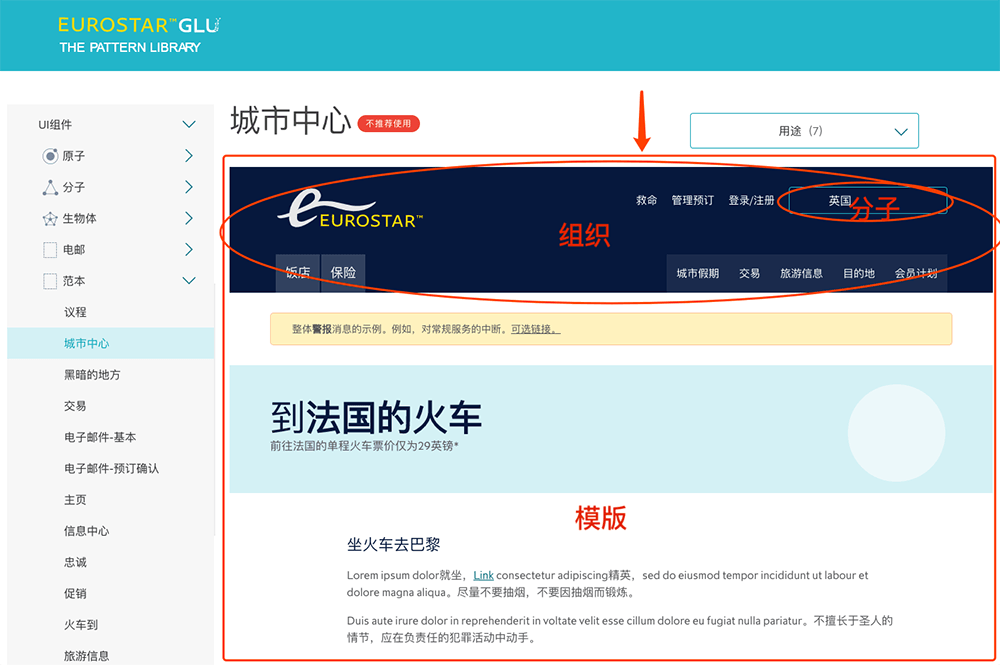
如下图,以 Eurostar 遵循原子设计的设计系统 Eurostar GLU 为例,从侧边栏可以非常清晰地看到,Eurostar 设计系统的组织方式按原子设计的颗粒度从小到大进行分级。多个小颗粒度模式经过组合,组成更大颗粒度的模式。
如图,可以大概明白一个网页模板是怎样组织起来的。
文字、按钮等原子组合成分子——选择框 (下图1) ;
选择框与其它模式如搜索栏、图片等组合成组织——导航 (下图2) ;
导航再与其它模式组合成网页模板 (下图3) 。



Eurostar 的原子设计系统。如图展示了原子组合成分子,分子组合成组织,再由组织组合成网页模板的过程。英文由谷歌翻译。
但是,原子设计也有弊端。
- 第一,因为「原子」「分子」是较细颗粒度的模式,在组合它们⽅⾯上有更⼤的灵活性,从而使团队在实际工作中更偏向于使用「原子」和「分子」,以致很难让「模板」和「页面」这种大颗粒度模式实际落地。
- 第二,这种多层级且层级间区别不明显的分层法,会让团队在分类一个模式是属于「分子」还是「组织」上浪费大量无谓的时间。
- 第三,对于设计系统使用者来说 (Ta可能是开发工程师,产品,运营,文案,甚至是新员工) ,「设计系统的颗粒度」这种概念可能一窍不通,又怎能高效地使用设计系统呢。
所以,《Design Systems》作者阿拉·霍尔马托娃女士进过多年的试错和调整,最终得出了一个更加高效的方法,这就是接下来要说的按⽬的或结构组织方式。
(2) 按⽬的或结构
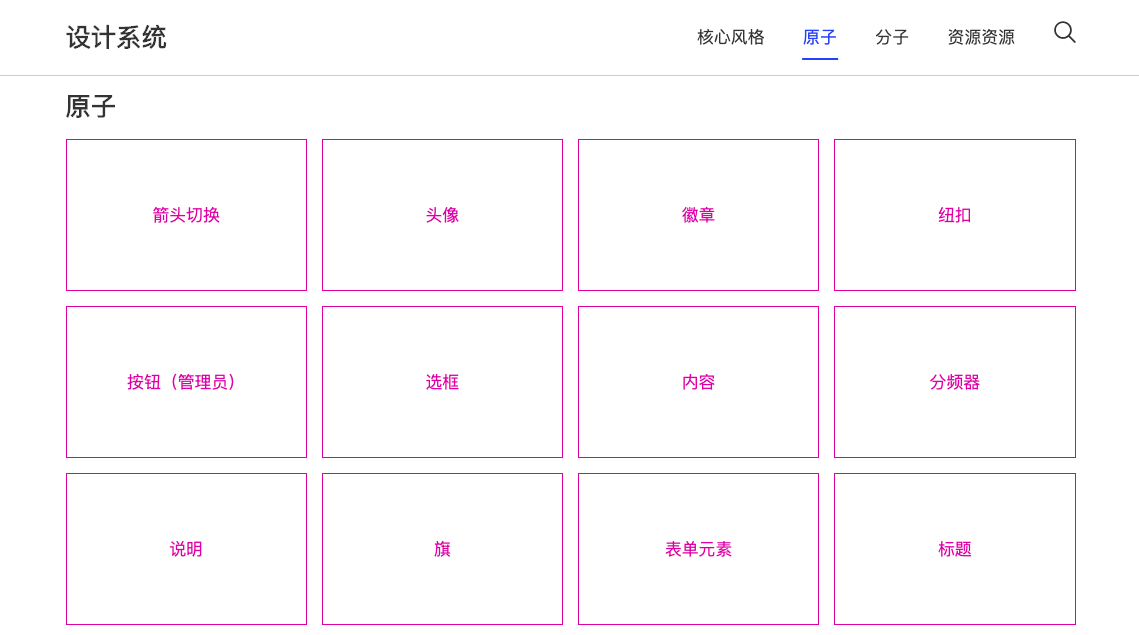
《Design Systems》作者阿拉·霍尔马托娃女士以自己所在公司 FutureLearn 的设计系统 为例,来说明按⽬的或结构组织方式。它是在原子设计的基础上,由5个层级精简成2个层级——只有原子和分子 (如下图) ,可以说是原子设计的简化升级版。设计系统更加扁平化,效率有一定的提高,去除了比较少用到的「组织」「模板」和「页面」层级。

《Design Syetem》的作者阿拉·霍尔马托娃女士所在公司 FutureLearn 的设计系统。 (英文经过谷歌翻译)
但这种方式还是有一点原子设计的影子,设计师仍然需要在考虑一个模式到底是原子还是分子这种对设计本身毫无作用的事情上花时间。
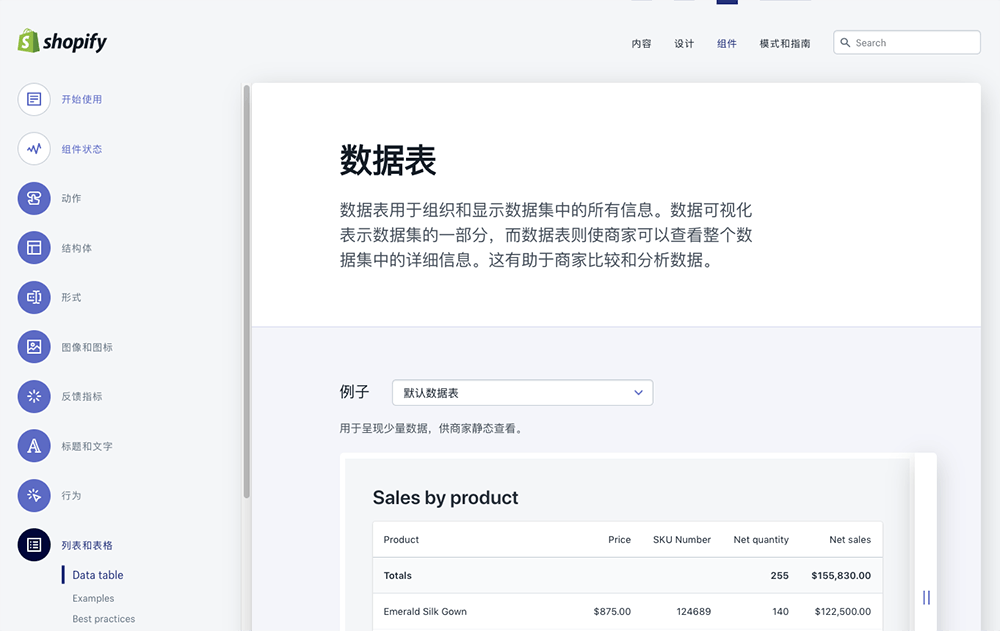
于是阿拉·霍尔马托娃女士再以 Shopify Polaris 公司的设计系统 Polaris 为例,提出了按⽬的或结构组织方式,如下图。

Shopify Polaris 公司的设计系统。英文由谷歌翻译。
这种组织方式是目前最流行的,基本上你看到的大公司的设计系统,都是用这种方式组织设计系统,比如 IBM 的 Carbon,谷歌的 Material Design,蚂蚁金服的 Ant Design,等等。
这种方式基本没有了原子设计的影子,设计师构建设计系统时再也不用为考虑元素有多大颗粒度而浪费时间。模式在模式库中完全按照⽬的或结构分层排列,完全不用考虑颗粒度大小,没有了「原子」「分子」「组织」「模板」和「页面」这些板块。这样不但使使构建设计系统的设计师们效率提高,而且也更符合设计系统使用者的心理模型——毕竟不是每一个设计系统使用者都能分辨出模式的颗粒度的。
(3) 字母顺序
最后一种方式是按字母顺序,这种组织方式非常简单粗暴,就是连组也不用分,直接把组件按首字母顺序排列。如下图,是 SkyTV 的设计系统 SkyToolkit。从侧边栏看到,所有组件都没有按颗粒度或目的结构分门别类,而是完全是堆在一起按字母顺序排列。

SkyTV 的设计系统 SkyToolkit。
这种方式“使决策变得更容易,它避免了应该如何分类的争论”,但只是适合于设计系统不是太庞大的情况下。如果组件越来越多,继续使用这种方式效率会越来越低,各组件会越来越难以被找到。
2、按严谨程度划分
接下来这一节是以严谨程度,来对设计系统进行分类。
我们首先来想想一个问题,构建设计系统时,是不管什么元素,都一股脑儿地记录在设计系统中,还是只把重复元素放进去呢?设计界面时是只能使用设计系统上已有的元素,还是可以有自由创造的空间呢?界面上的各元素组件是像乐高积木那样高度可替换的吗?还有,设计系统是只由几个人管理,还是团队每个人都负责管理和维护呢?
《Design Systems》把以上这些与设计系统相关的问题总结起来:“设计系统并不完全只由模式库影响。影响设计系统的因素还有很多:组织结构、团队⽂化、正在开发的产品类型以及设计⽅法等等。为了了解这些因素如何发挥作⽤,我发现用三个属性来表征设计系统很有用:规范化程度、模块化程度和集权化程度。”
而这三个属性的高低,对应着设计系统严谨程度的高低,设计系统以此大致划分出三个种类。
好的,铺垫说好后,接下就来谈谈设计系统这三种严谨程度。
(1) 严谨程度高
「严谨」,在《Design Systems》中英文是「Strict」,有严格严谨、绝对、精确、详细的意思。那么有什么设计系统是「Strict」的呢?
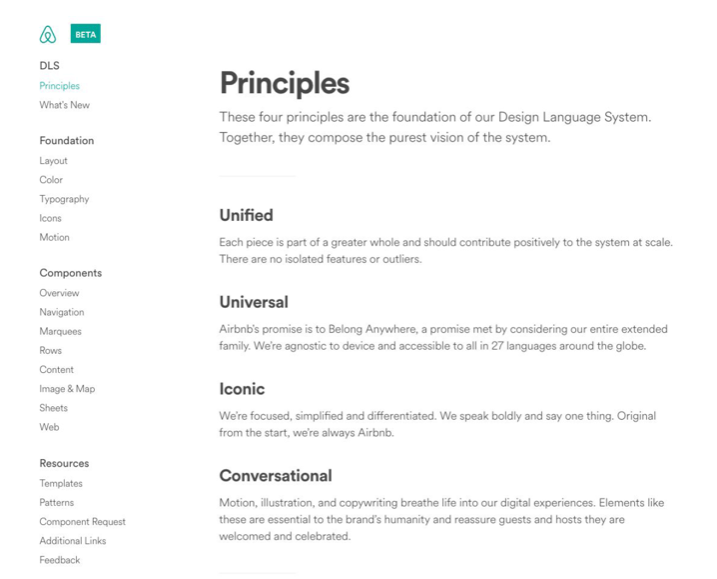
首先以民宿服务公司 Airbnb 的设计系统来举例。 (如下图)

Airbnb 公司的设计系统 DLS。只在他们内部网站上。
作为一家业务已经遍布全球的公司,为使自己的产品到哪个国家和地区都能不偏不倚地展现一致的品牌性,它确立了相当严谨的设计系统。如果用三条横轴,分别表示规范化程度、模块化程度、集权化程度,可以如下图示:

Airbnb 有相当严谨的设计系统。图片自《Design Systems》
这好比麦当劳和 KFC ,把产品卖遍全球而使口味和品牌都能在不同地域保持高度一致,就需要有一个从调味料到餐纸颜色都非常详尽地严格规范好的规范清单库 (相当于设计系统) ,并且要求绝对严格执行。餐厅的厨师们绝不能做出创新,他们只能按照规范清单库上列出的做法,完全使用模式库上既有的模式,完成用户需求的装配。这就是规范化程度高。
接下来,也是用麦当劳做例子。麦当劳套餐里的每个单品 (组件) ,都能按照某种方式互换 (板烧鸡腿堡换成麦辣鸡腿堡,或者薯条换成鸡块,可乐换成橙汁等) ,组件可以以某种规则装配成套餐,以快速高效地满⾜不同且不断变化的⽤户⽬标。然后像薯条、鸡块也各自可以在不同套餐里装配复用。这就是组件的模块化程度高。
最后,麦当劳的所有餐品创新,基本都只能由麦当劳总部 (或是各地区的分总部) 去进行。当然,餐品菜单的策划、维护和发展,也全部掌握在他们手中,他们全盘把握创意的迭代和方向。这就是设计系统的集权化程度高。
相同的例子还有乐高玩具,宜家家居等,情况稍有不同但也类似,这里就不一一赘述。

某快餐,乐高,宜家
这种严谨程度高的方案,能使最终产出物高度可预测,能提高视觉一致性[2.2.3],是敏捷而且省时省力的,非常适合需要高度量产化,而且有大量重复部分的产品,非常有工业时代工厂大规模生产的气息。
但同时,也有一定的缺点 。
- 第一,严谨的系统可能会变得缺乏变通,以⾄需要为⼀致性⽽做出用户体验上的妥协。
- 第二,构建这种可复用模块,通常要⽐创建⼀次性解决⽅案耗费更多时间。你必须仔细考虑不同的情况,让它在各种情况下都能正常工作。
- 第三,需要后期多次复用模式库的模块才能削弱构建设计系统的边际成本,这需要一段不短的时间。有些团队在高度模块化的设计系统下⼯作持续了⼀段时间之后,才获得回报。
- 第四,比起集成度高的设计,使用模块化的组件组装,往往更容易出现模块间的割裂感,且可能会出现模块间的兼容性问题。
(2) 严谨程度低
接下来要说说 TED,一家以演讲来传播不同思想的公司。这家公司的设计规范程度与 Airbnb 恰恰相反,规则设置相当宽松,团队中每个成员都可以考虑创意⽅向。这种系统通常允许更多的创意实验、可以对内容进行各种细微调整和优化。用三条横轴,分别表示规范化程度、模块化程度、集权化程度,如下图示:

TED 的设计系统是严谨程度比较低的。图片自《Design Systems》
TED 的规范化程度相当低,品牌感觉和实用性优先于完美的视觉一致性。例如,可以引入不在设计系统内的颜色和布局标准,只要它有助于实现最优的效果即可。
TED 的 UX 架构师 Michael McWatters 对此如此说道:“设计适合的,⽽不是最⼀致的。让⻚⾯发挥最佳的效果是最⾼优先级。我们将修改⻚⾯使其发挥作⽤。教条主义的⼀致性和既定的模式不应该成为设计决策的驱动⼒。”
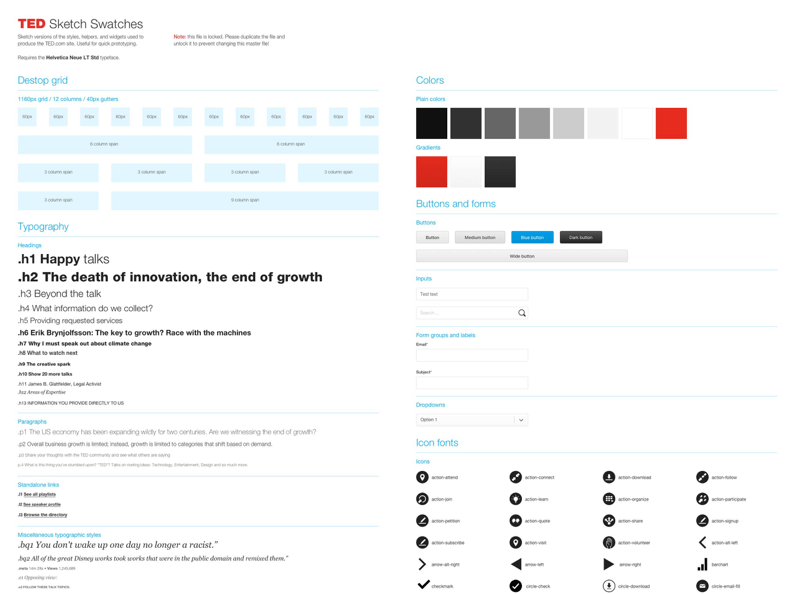
如下图,是 TED 模式库的一部分,保存在 Sketch 文件中。TED 的模式库并不是一个完整的模式库,里面只有一些核心的设计模式。

TED 的一些设计模式。图片自《Design Systems》第六章
这种做法和香奈儿、GUCCI、LV 等奢侈品和部分设计工作室类似。比起数量,他们往往更注重每个产品的质量。他们宁可打破规则,也要保证产品的美感和奢侈感。这类公司很好地诠释了 “规则就是用来打破的”这句话。这就是规范化程度低。
同时,他们只保留最低限度的既定的、和品牌最密切相关的核心元素。其它的一切元素模式,都不会出现在设计系统中——因为公司为了保持产品的奢侈、稀缺,这一批次产品的元素模式,除了核心元素外,很少会在下一批次的产品中再次重现 (好比香奈儿的时装周,每一季都风格迥异) ,所以也就没有必要把元素加入设计系统。而且,把一个元素作为组件 (部件) ,在不同产品间互换,会使产品内各元素间产生巨大的割裂感,降低了产品质量,这对像香奈儿这样的公司来说是绝对不能接受的。这就是组件的模块化程度低。
最后,这些走在创意的前沿的公司,往往非常鼓励每一个设计人员都发挥创意,所以他们每一个设计执行者都有相当大的创作空间,允许大量试错,各种讨论、头脑风暴交并进行于整个设计流程中。这就是设计系统的集权化程度低。

某奢侈品牌时装周。图片自谷歌图片
相对于前面高度严谨的设计系统的产品,这种规范宽松、组件模块化程度低、权力分散的设计系统更适合那种不需要大量量产的产品,他们更注重每一个产品的质量,鼓励每个设计师做出创新。
但是它的缺点也相当突出。因为组件的模块化程度低,导致每个元素基本都不能复用,决定了公司不能走高效量产路线。
而且设计系统的规范宽松和权力分散,一旦把控不好的话设计就会变得混乱,最终使公司产品支离破碎。
(3) 严谨程度适中
当然,绝大多数公司的设计系统都不是像上面两种公司那么极端,而是介于它们之间。用三条横轴,分别表示规范化程度、模块化程度、集权化程度,大致可以如下图:

严谨度适中。只列出其中一种情况。图片自《Design Systems》
这种严谨程度适中的设计系统,不像 Airbnb、麦当劳那种严格定义、集中管理,也不像 TED、香奈儿那种高度松散、自由发挥,而是介于两个极端之间,既有一定的规矩,也允许设计师们发挥创造力。
由于每间的公司、项目不尽相同,对产品设计系统的规范的严格程度也大相径庭。有的公司有一个相当严谨的规范,像 Airbnb 和麦当劳这种数量优先的公司产品,各元素只能复用模式库里面已有的模式,添加新模式的流程也相当复杂;而有的项目则比较开放,像 TED 和香奈儿这种质量优先的产品,鼓励创新,只对产品上个别元素做了规范要求。
你的公司产品是像 Airbnb 和麦当劳,还是 TED 和香奈儿?还是介于两者之间?到底公司需要什么严谨程度的设计系统,完全要看你的产品和项目本身。设计系统的严谨程度,对⼀个团队有效可能对另⼀个团队无效。没有最好的设计系统方案,只有最合适的。每种⽅法都有其缺点,适合你的系统是你能够控制好其缺点的系统。
每⼀个有效的设计系统的核⼼都不是单纯的⼯具,而是让产品符合公司战略的共享的设计经验。如果明确了这⼀点,其他⼀切都会随之⽽来[2.2.10]。
在这上篇中,我们第一部分谈了设计系统的不同组织方式,有按层级的原子设计、按目的或结构、按字母顺序。第二部分谈了设计系统的不同严谨程度,以及不同严谨程度适用的公司。经过以上对设计系统的各个维度的讲解作为铺垫,接下来我们进入第三部分,全文的核心,如何构建设计系统的核心——模式库,敬请参阅《设计系统的道与术——下篇》
参考资料/注释:
阿拉·霍尔马托娃,《Design Systems》,2017。
[1] wvi987,《Design Systems》民间翻译。
[2] Jan Toman,《设计系统、样式指南、模式库这三者有什么不同?》 (Design systems, style guides, pattern libraries. What the hell is the difference? )。
[3] 王晗陵,《如何用项目思维,从0-1建立设计组件库?》。
[4] Jesse Showalter,《设计系统,模式库&样式指南》 (Design Systems, Pattern Libraries & Style Guides… Oh My!)。
[5] Nathan Curtis,《组件与模式》(Components Versus Patterns)。
[6] Brad Frost,《你的 Sketch 库不是设计系统》 (Your sketch library is not a design system)。
[7] 王辰,《国产手机系统设计的最大难题 这些难以避开其他品牌专利》。
[8] Brad Frost,《原子设计系统》 (Atomic Design)
[9] Neil彭彭,《今年很火的原子设计理论,帮你做了一份全面的精华总结!》。
[10] Andrew Couldwell,《Plasma 设计系统》(Plasma design system)
[11] lisa,如何理解行为召唤? (Call to Action)。
[12] Alla Kholmatova,《将动画集成到设计系统中》 (Integrating Animation into a Design System)。
[13] Google,《2017版 Material Design 持续时间&速度》。
[14] IBM,《IBM Carbon 运动模式》。
[15] Kristina Adams,《什么是语音和语气模式?为什么你应该在乎它?》 (What is Voice and Tone? (And Why Should You Care?))。
[16] Salesforce,《Salesforce 产品和内容——语音和提示音准则》 (Salesforce Product & Content VOICE & TONE Guidelines)。
[17] Clearleft,《仔细看看我们语言中的模式》 (Take a closer look at the patterns in our language.)
[18] 网易UEDC,《设计实战:以不变应万变,交互规范的制作与思考》。
[19] Ross Malpass,《带有Sketch应用程序的超级简单原子设计文档》 (Super easy Atomic Design documentation with Sketch app)。
原文地址:站酷
作者:子英freedomrs








评论0