今天和大家分享一个方法,能让你提升效率,爱上做设计,那就是网格。它在我的理解就像一个胶水一样,把内容和设计结合起来,内容有很多种形式,各不相同,但是通过网格系统我们能将这些隐形的内容连接在一起,网格是设计中很重要的一部分。那么什么是网格,网格的几种类型,以及移动端如何使用呢?

什么是网格?

网格是一种对齐工具,它由一些横向和纵向的线组成,主要用到对齐图形,文字以及图片,主要建立这些内容的秩序和规则,最终保证设计一致性的一个基础框架。这些线也只有设计师看的见,其实网格的运用在生活中很常见。

▲ 很多东西都是由于网格组成的,比如这个架子,每个格子放不同的刀具。

▲ 图书馆的书架,都是由若干网格组成,通过有序的格子来放不同的内容。

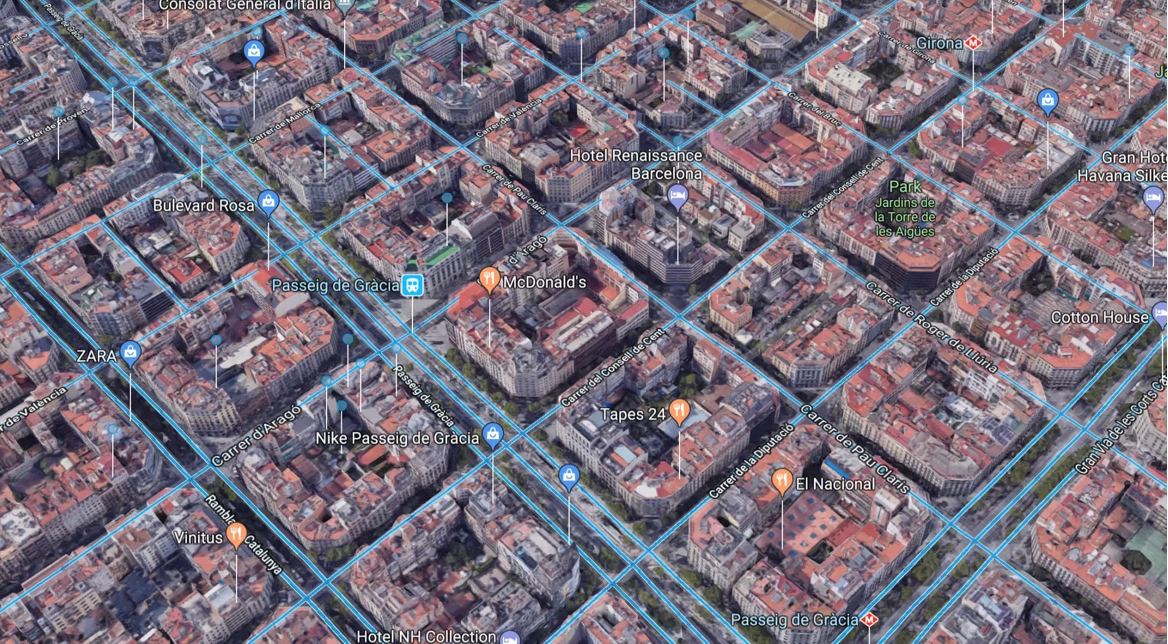
▲ 城市建设,都是建筑师使用网格来布局整个城市的规划。

▲ wrod表格,通过有序的形式来布局内容,网格其实无处不在。

▲ 常见的数码产品宣传页,还有优衣库的衣服货架等等,可以说网格在我们身边无处不在,我们需要了解和学习网格。
网格的发展历史

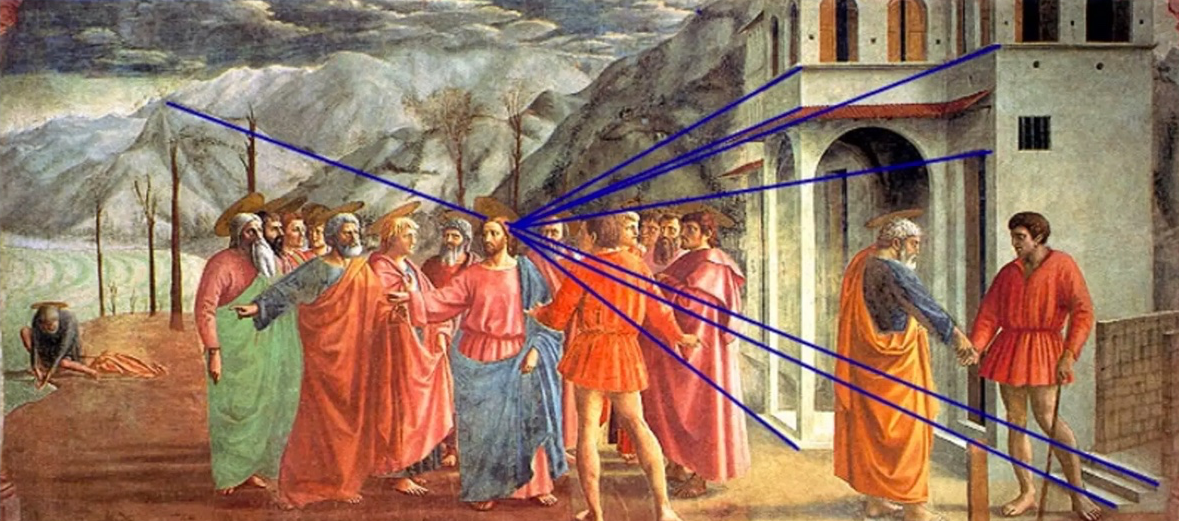
早在文艺复兴时期,那时候绘画对网格发展有了很大影响,艺术家们为了创造一个完美的几何图形,从而产生这种对称的画布布局,上图就是一个典型的案例,能代表那个时候画家运用网格去画画。

包括那个时候的书籍,从印刷开始的,大概在15世纪时候,在每一页书中间有一一个对齐的空间,保证每一个的内容的完整性。

而后随着工业时代带来,各种报纸海报,杂志,广告宣传页的兴起,使得对印刷要求很大,设计师就必须解决不同人群阅读内容的自然视觉动线,需要让读者很好的去阅读报纸和杂志内容。

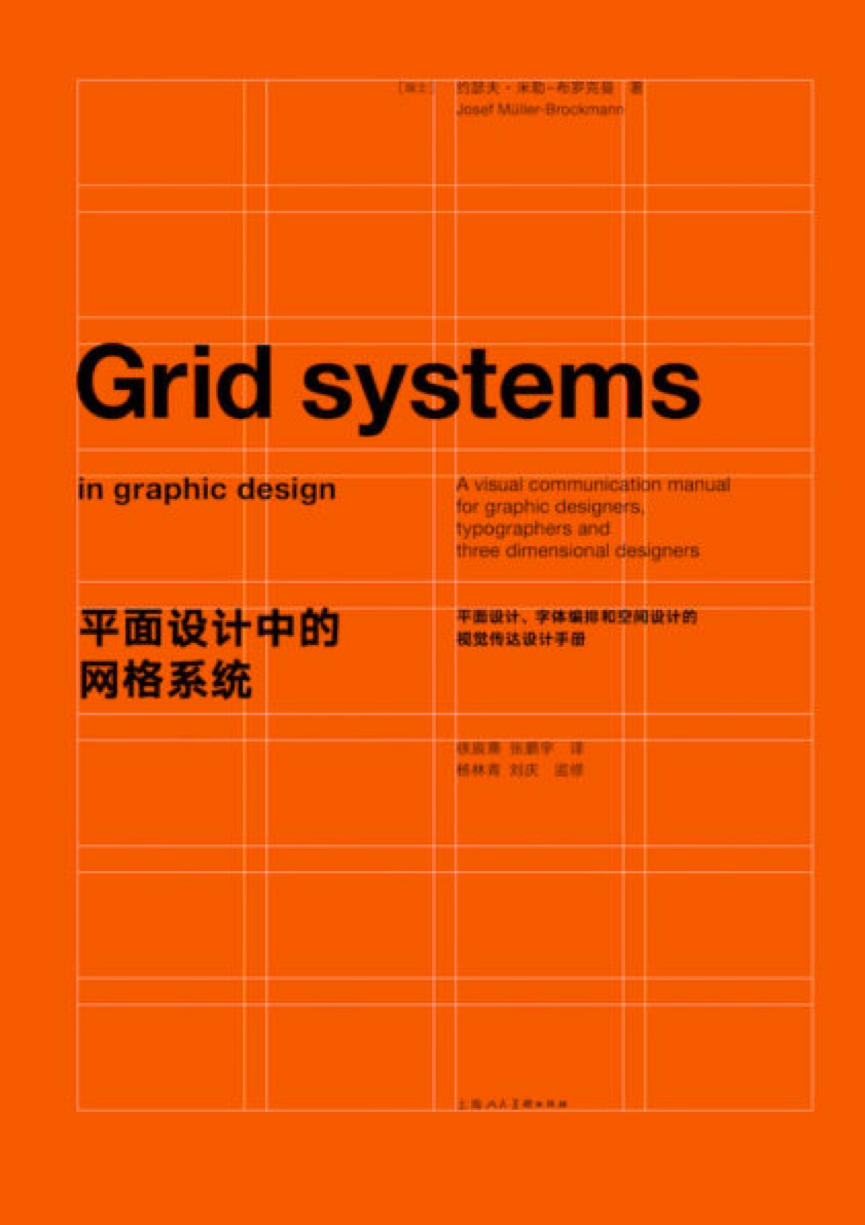
瑞士设计的影响,在第一次世界大战期间,保持中立的瑞士成为欧洲各地艺术家聚会的地方,由于印刷出版必须满足多国家的语言,设计师需要一套网格系统来统一实现这个目标,网格系统也是发端于瑞士的客观排版设计(Objective Typography and Design)运动的一部分,这就是《平面设计中的网格系统》。该书自问世以来畅销至今,实属情理之中。
只要不嫌麻烦,任何研究网格的人都会发现,在网格系统的帮助下,能更快地解决设计中的问题,并让设计更具功能性、逻辑性和视觉美感。
网格的基本要素

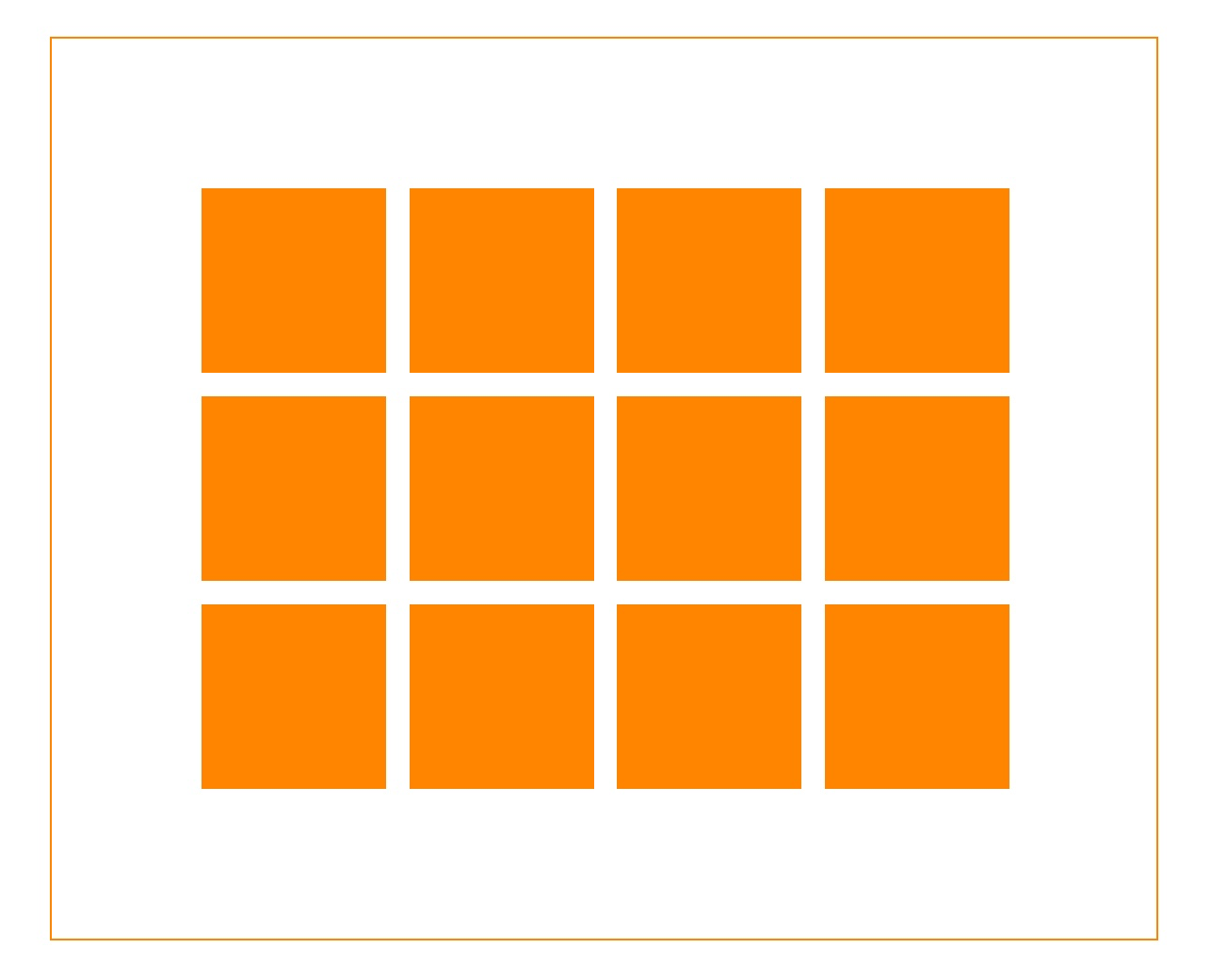
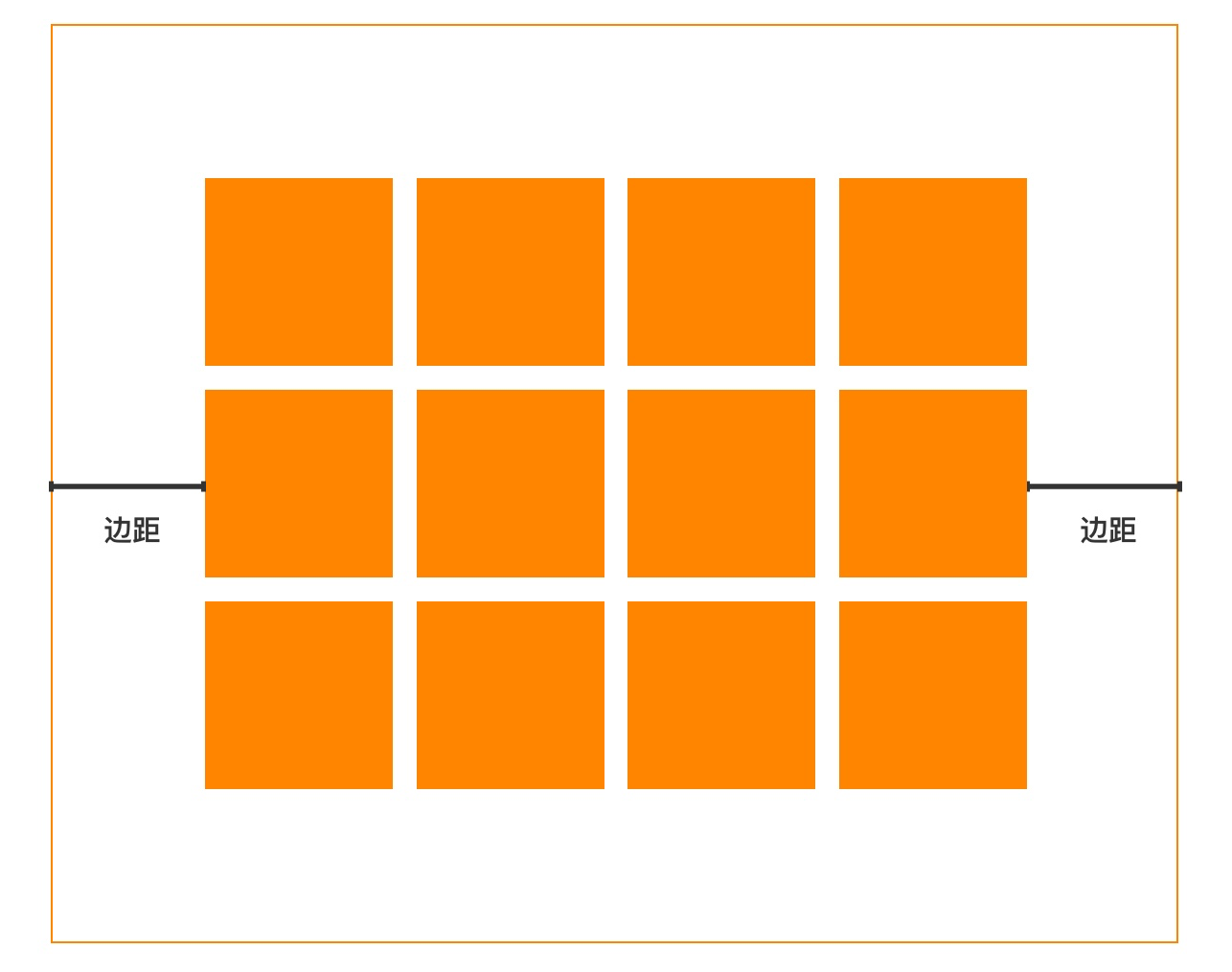
前面说了网格的基础以及网格的历史,那么网格有哪些基础元素呢?网格主要由单元栏,栏间距(也有叫水槽),边距组成。

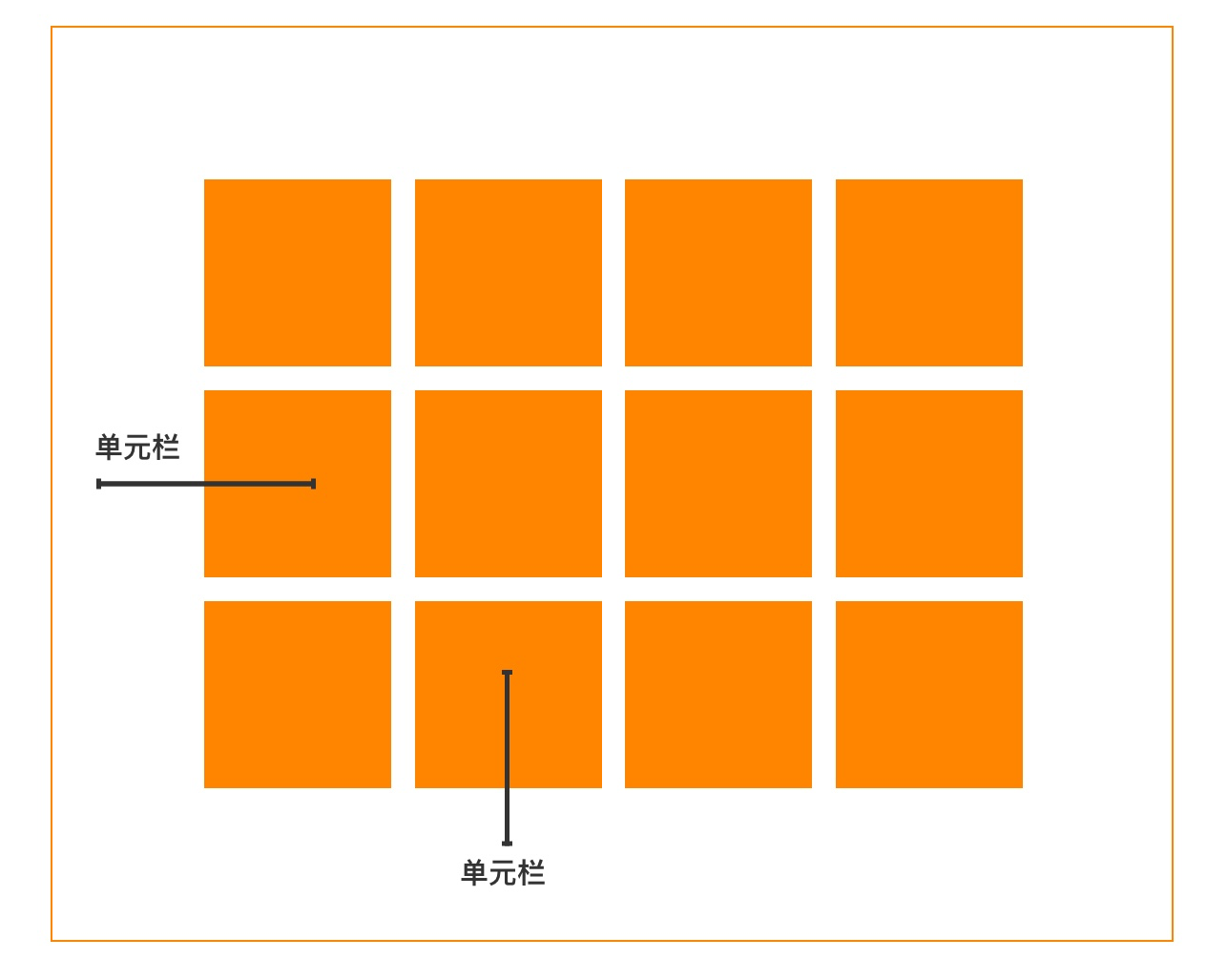
▲ 单元格,主要是设计中用来填充内容的。

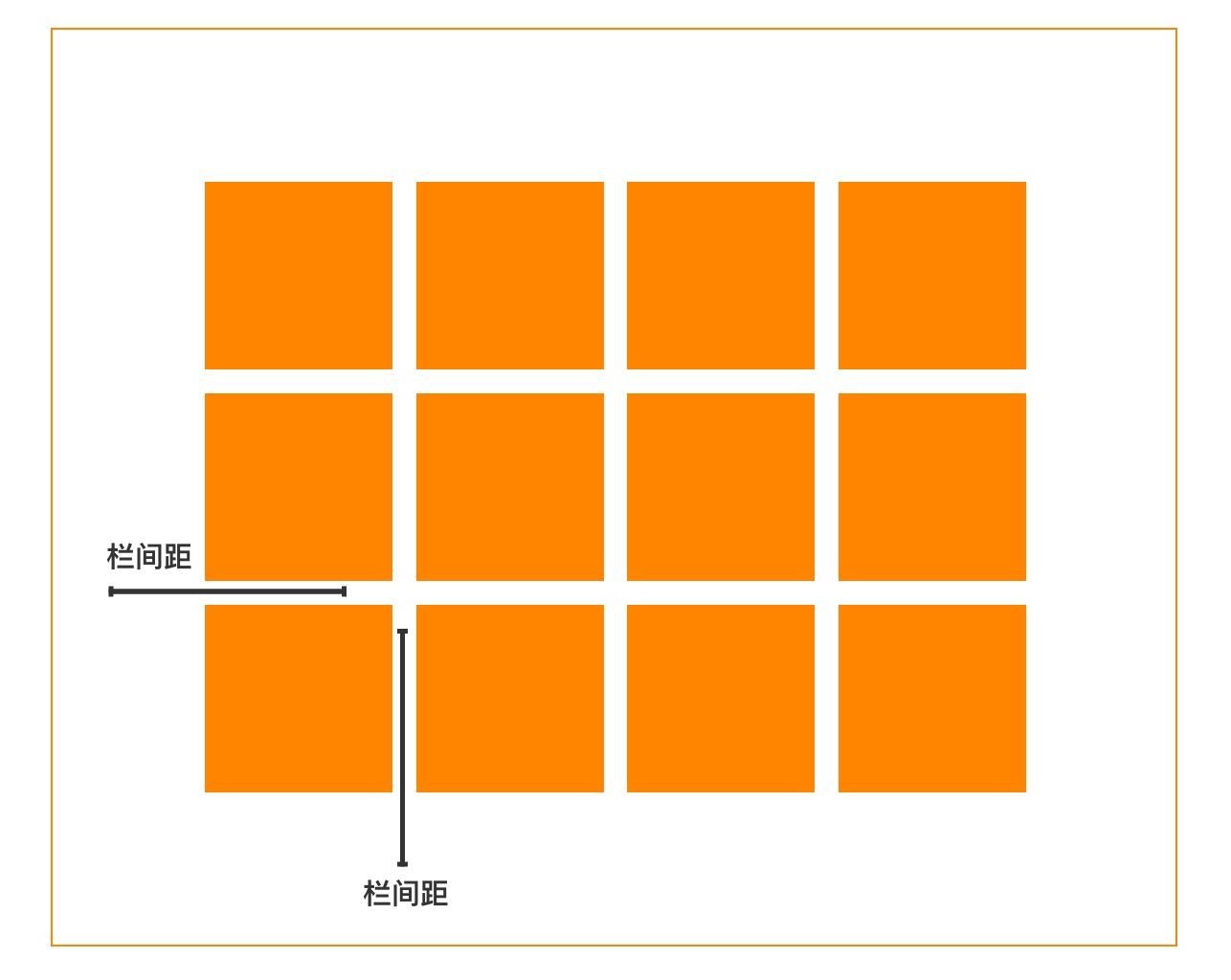
▲ 栏间距,主要在设计中用来区隔内容和内容。

网格的几种类型
1.手稿型网格

手稿型网格:也是最简单的网格类型,常用在书籍上面比较多,它本质就是一个大型矩形框,内容占据了大多数空间。
适合场景:传统书籍杂志,手稿网格适合于都是文字的设计,但是也不局限于文字,图片也可以当内容,在互联网设计中,新闻类产品,偏内容阅读比较适合手稿型网格。
2.多列网格


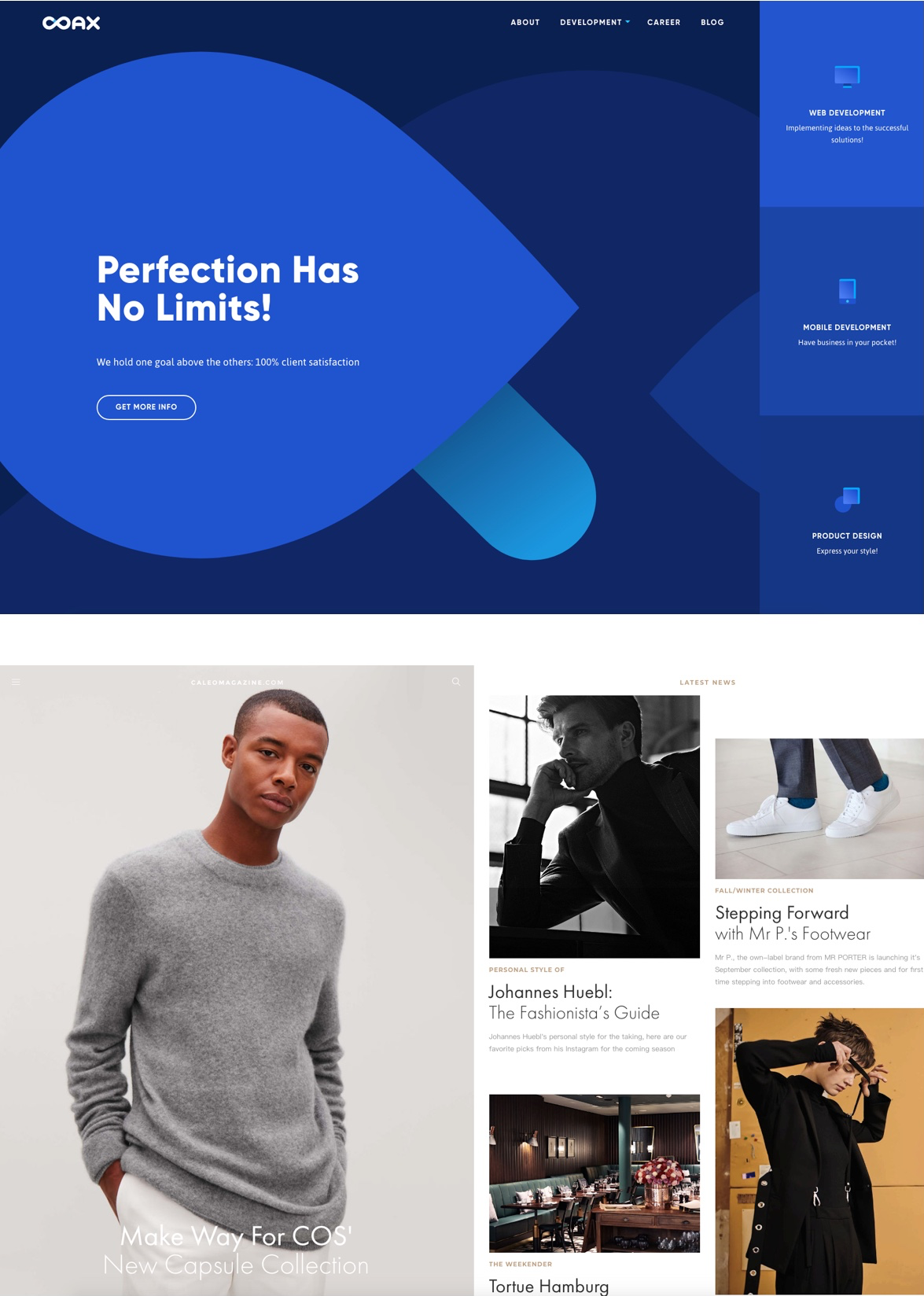
多列网格:顾名思义,多列网格有几列,大家可以这么记住它,你创造的列越多,网格就越灵活,多列网格对于很多复杂的,不同的内容布局非常有用,使用多列网格,可以为不同内容创建趋势。
适用场景:绝大数产品,网页,平面设计,这个多列网格也是现在运用比较广泛的,很多产品都运用到。
3.模块化网格


模块化网格:就是网格垂直和纵向拆分成多个模块的网格,形成井字形模块,每一个小模块形成一个单元格,当我们需要面对比较复杂布局,模块化网格为页面提供了灵活的内容格式。
适用场景:报纸,杂志,电商设计,表单之类的场景。
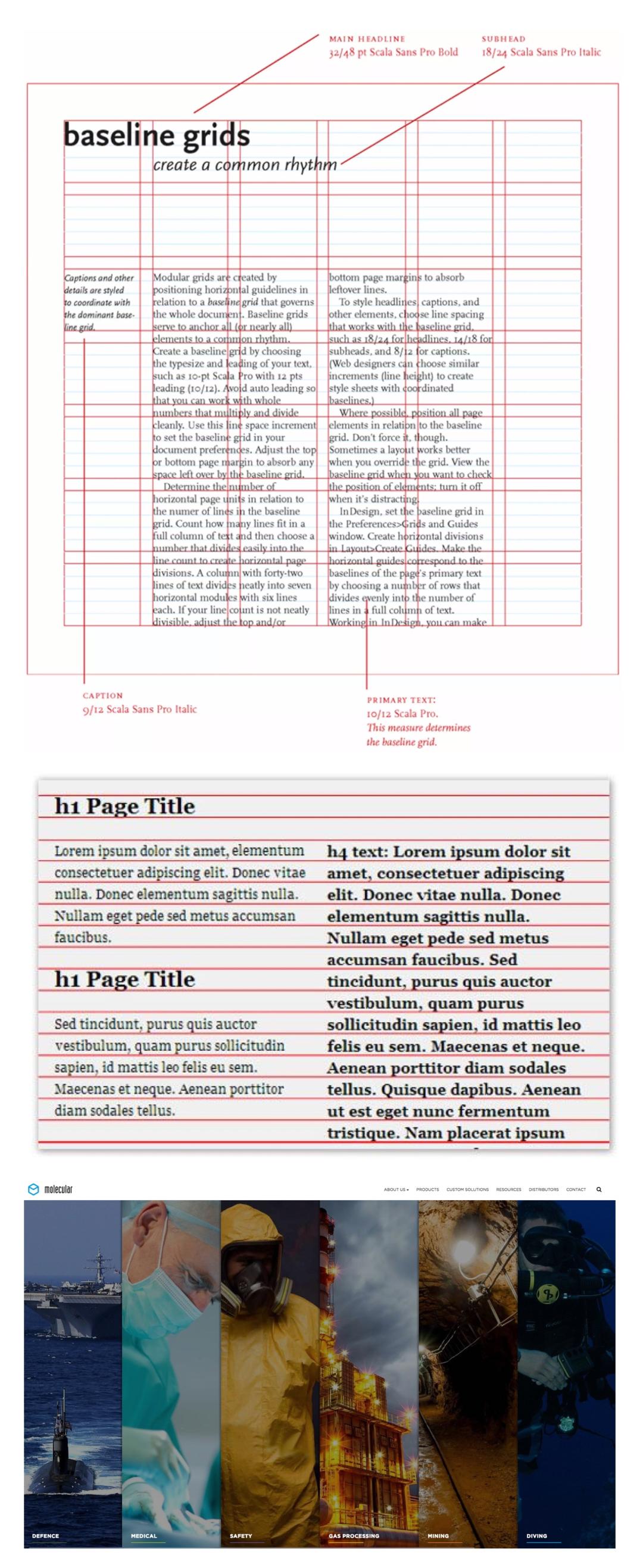
4.基线网格

基线网格:是设计中垂直间距的基础结构,它主要用于保证页面水平对齐的层次结构。
适用场景:文本对齐时候,图片展现类似网站。
运用网格的好处

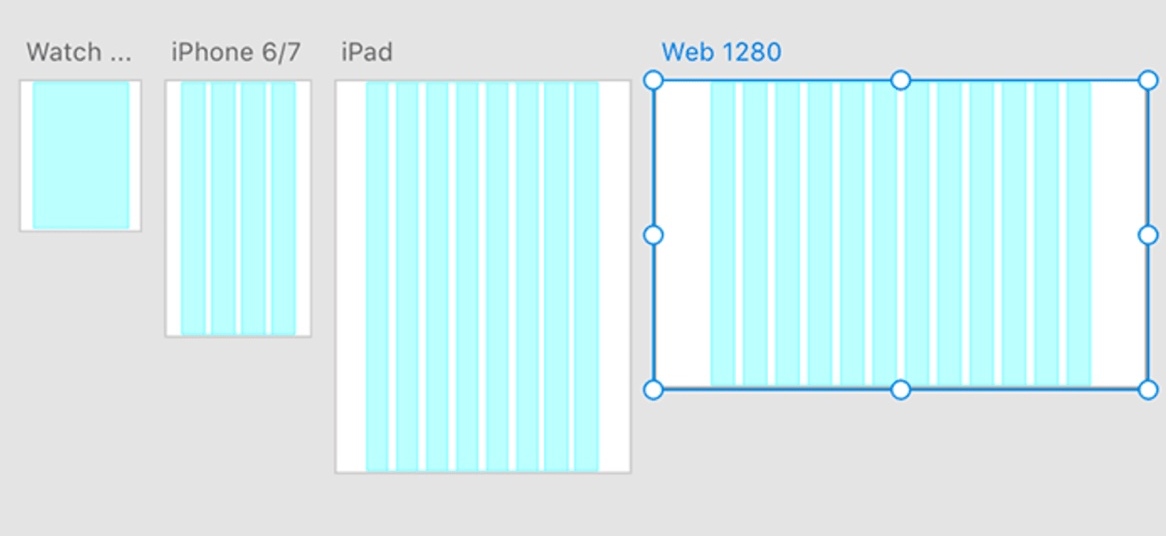
在移动产品设计中,人们使用的设备越来越多,从智能手表到手机到iPad到PC,屏幕越来越多,设计师必须创建一套网格系统来组织内容,使得这套网格细节能适应各种场景和分辨率。

更清晰的一致性:网格是设计的基础,比如页面节奏,空白,都说影响设计很重要的因素,网格系统能,保证这些元素的一致性,有效的网格能引导我们的眼睛去阅读,使我们更容易扫描屏幕上面内容,同时一致性也能帮助我们了解内容后采取下一步的行动。

提升阅读性:人们大脑在不到一秒时间做出判断,设计不合理,排版混乱的商品显得不那么值得买,好的排版能强化视觉层次结构。

团队协作:网格系统本身就能保证团队设计对齐一致性,好的网格系统能解决页面中骨架统一性,减少在设计间距,留白上的不一致。
最后
关于网格系统我们会分为两部分讲解,下篇和大家带来网格如何运用,定义多少列,内容压住水槽怎么办,怎么设置网格的参数,下篇见。
原文地址:我们的设计日记(公众号)
作者:sky









评论0