音乐家Frank Zappa说过:“一个好的音乐,音符之间一定需要足够的空间,这样音乐才能在空气中发挥作用。”试想一下,如果你听到一首歌,都是同样的节奏,以至于每个音符之间没有区别,那么这首歌就不会动听。设计中的留白亦是如此,留白可以说是隐形的,但却是设计中很重要的因素,那么如何在界面中使用空间留白制造呼吸感,使界面有干净有序呢?

什么是设计中的留白?

留白很多叫法,有的叫呼吸感,有的叫空间,有的叫负形,简单字面理解就是一个页面中的空白区域,包括文字和文字之间区域,它可以用在元素周围,也可以运用到元素和元素之间,它的目的是让元素更加突出,在视觉设计中,这个空间一般指的页面中,文字段落,图片,按钮,图标,之间的间距。
虽然叫留白,但留白不一定是白色的,它可以是任何颜色,纹理,图案,或背景。

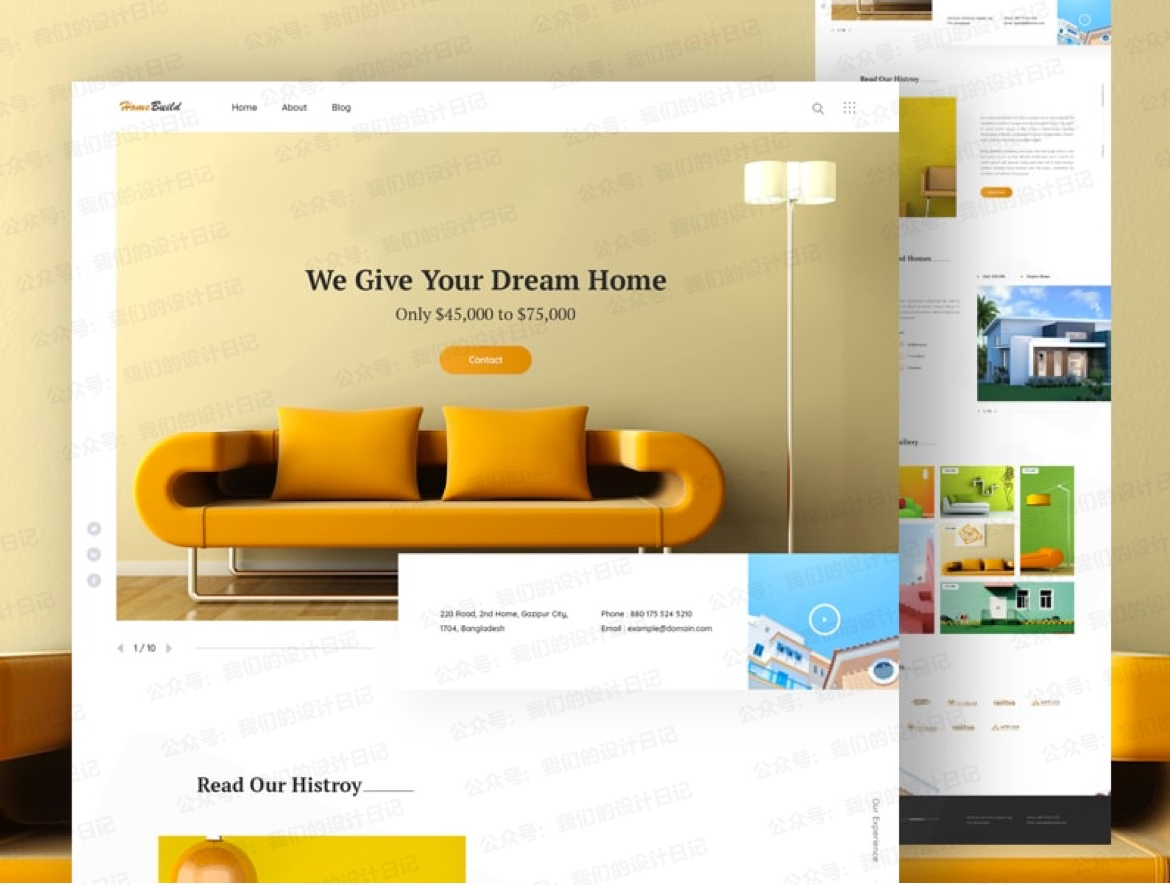
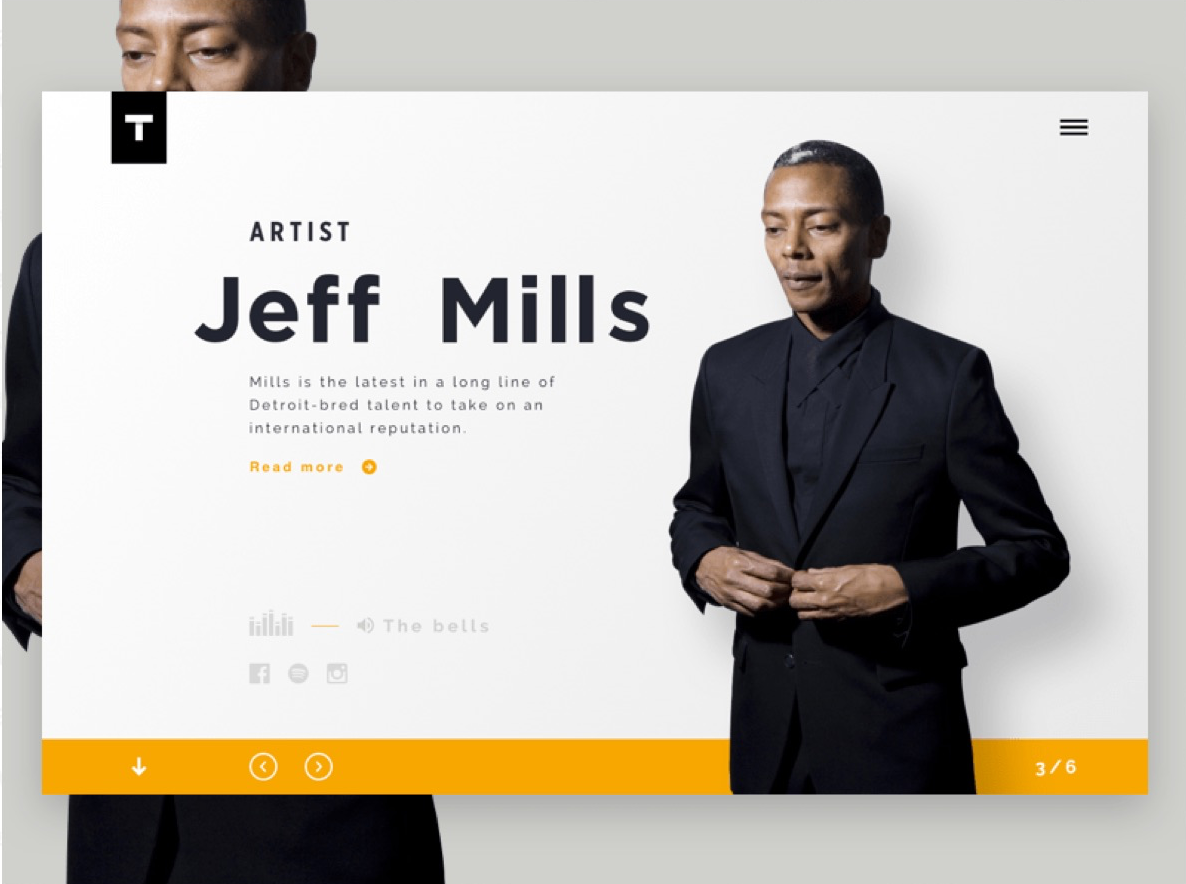
▲ 留白可以是一张图片背景,也可以是商品的照片

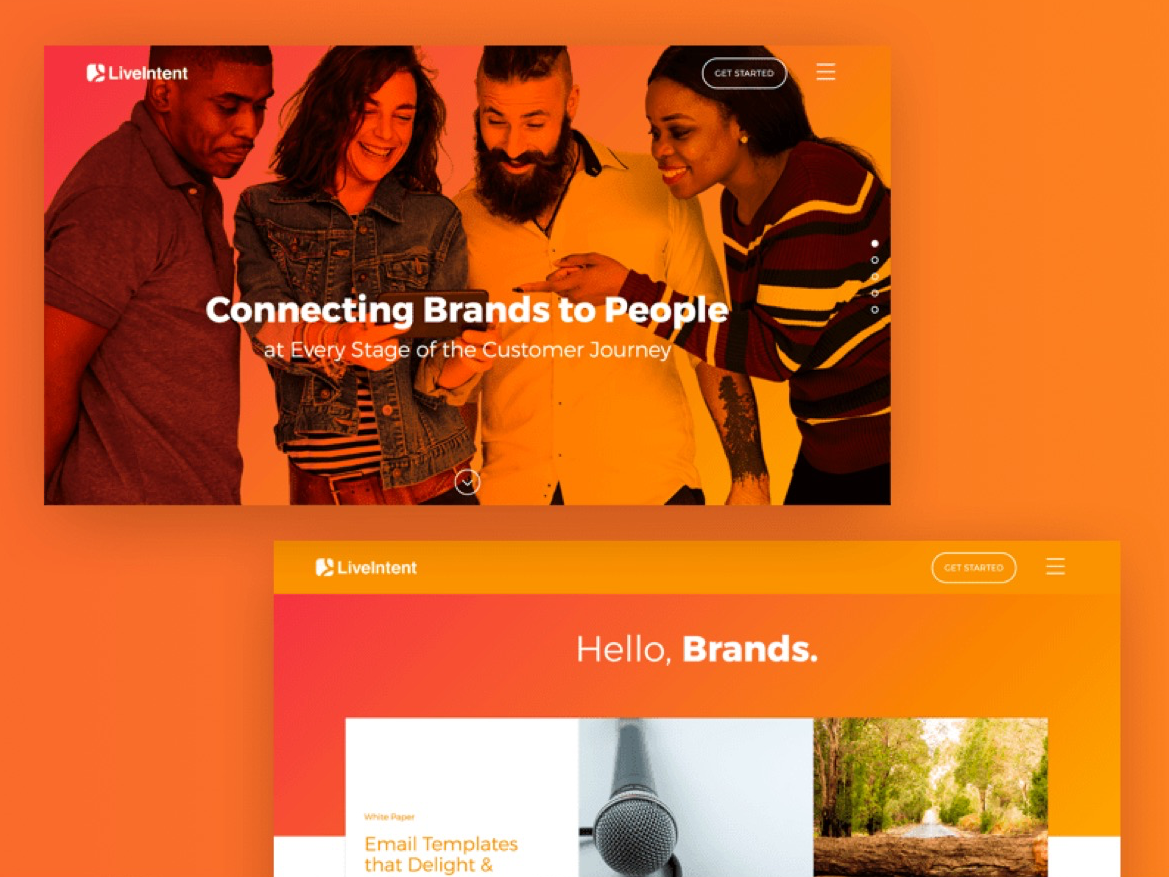
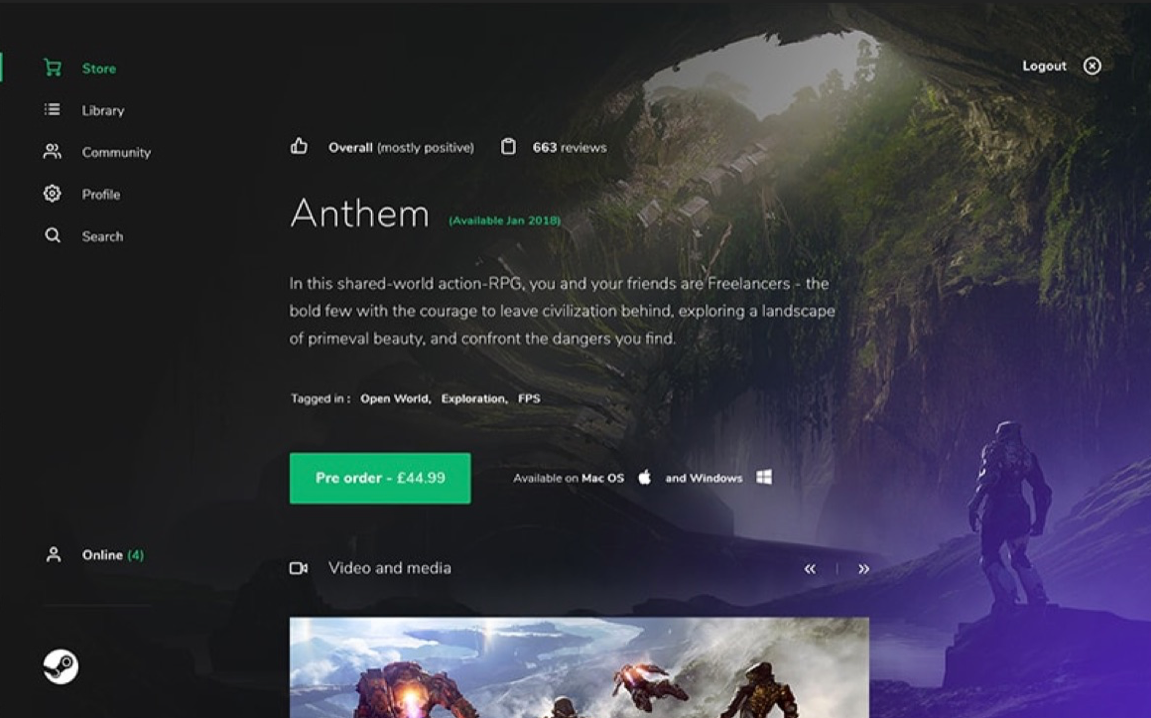
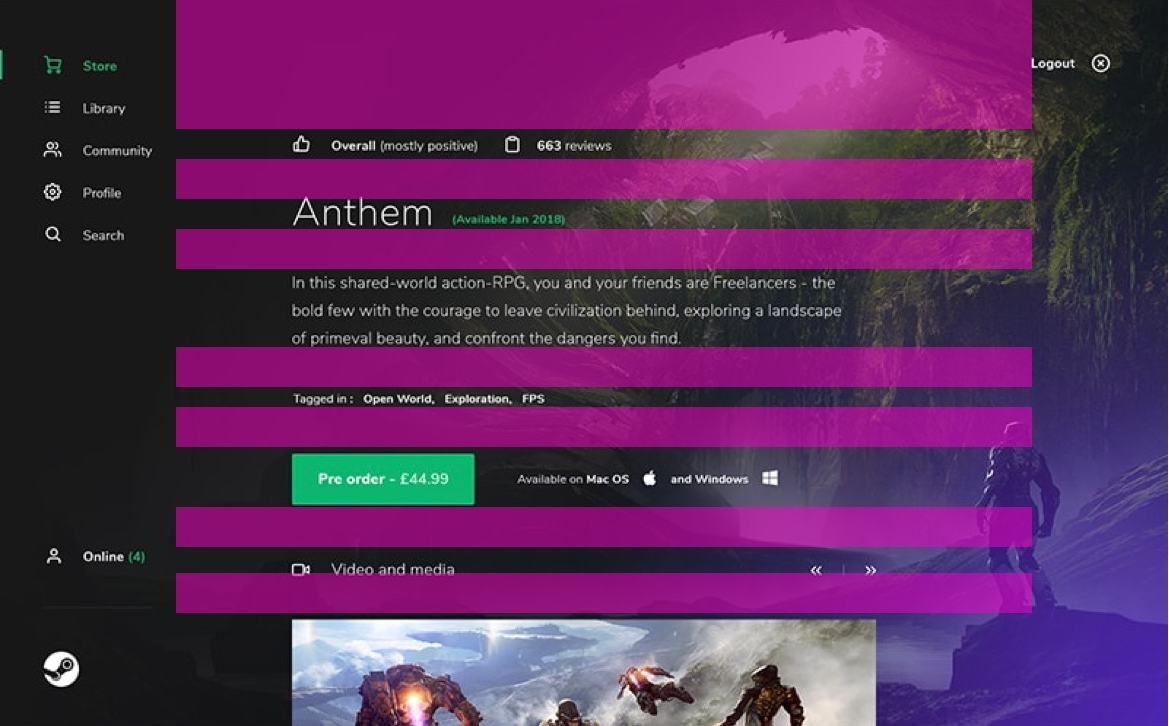
▲ 留白也可以是一张渲染氛围的照片

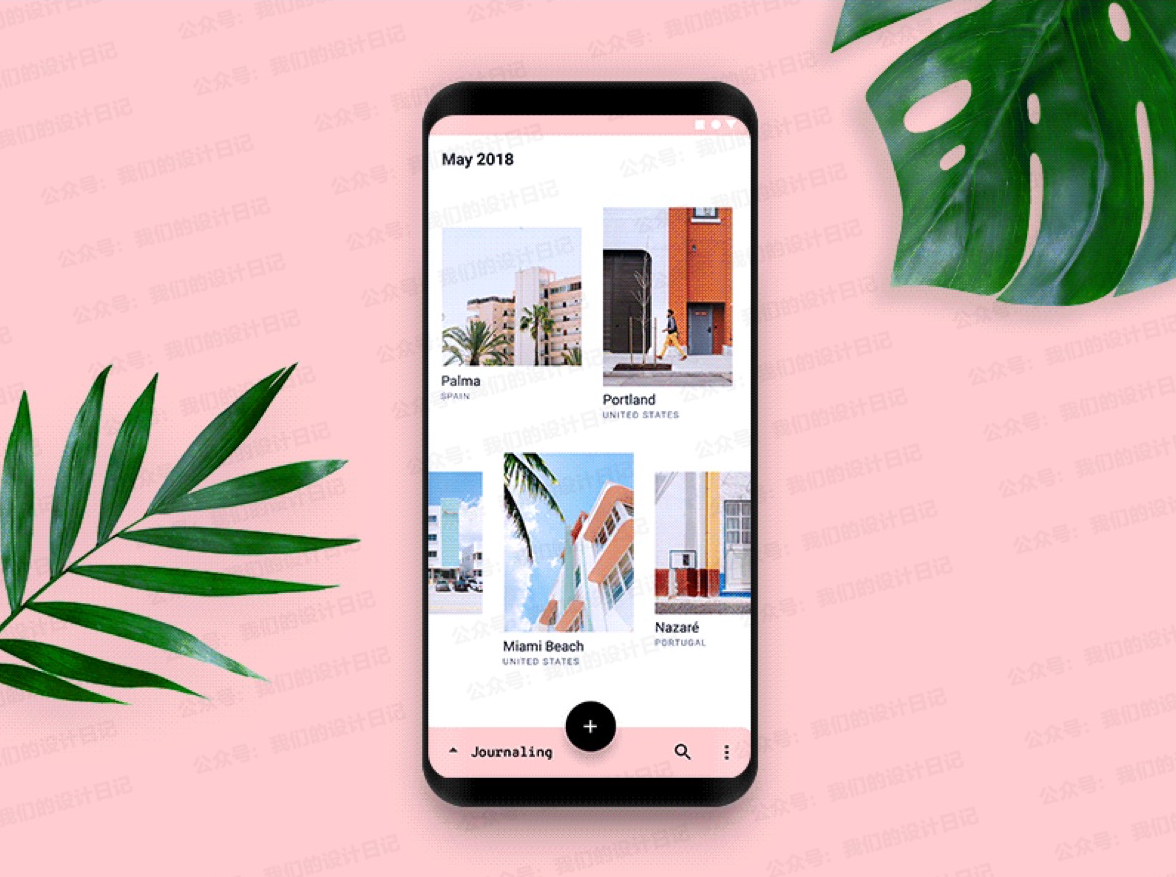
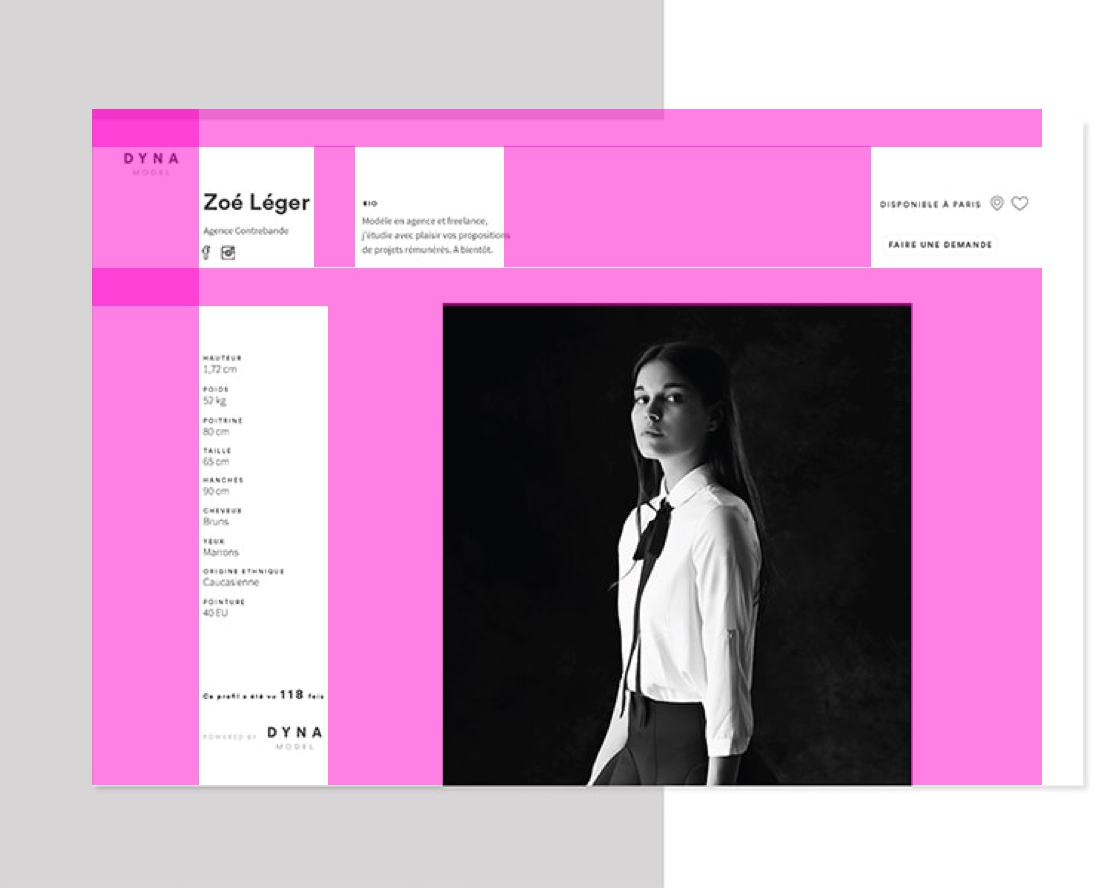
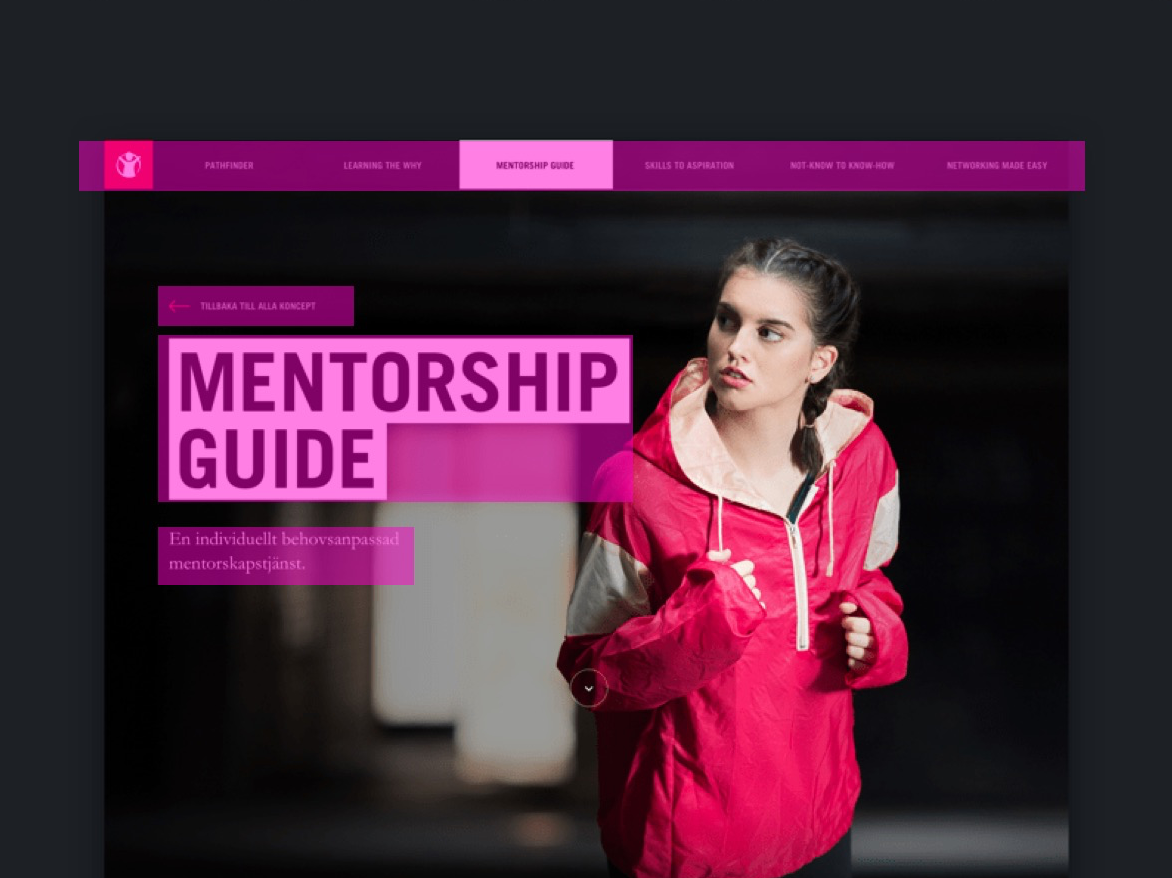
▲ 留白也可以是一个带颜色的, 不一定是白色的

▲ 留白也可以是一个纹理图案,运用到我们的设计中,空间就像我们生活中必不可少的空气一样,空气对于我们来说重要性不言而喻,那么设计中的空气是什么,就是空间,留白等。
为什么留白很重要

想象一下,我们进入一个菜市场,里面各种箱子,货架,到处摆满了东西,在这种条件下你能专注么?能快速找到你想要的东西么?这和我们用户体验一样,当用户打开页面的时候,到处是各种的功能,用户很容易迷失在里面!

▲ 早期的word带给用户太多的信息,杂乱的内容完全找不到你需要的功能,用户其实并不想看这么多功能。

▲ 早期的国内新闻门户,展现给用户内容太多


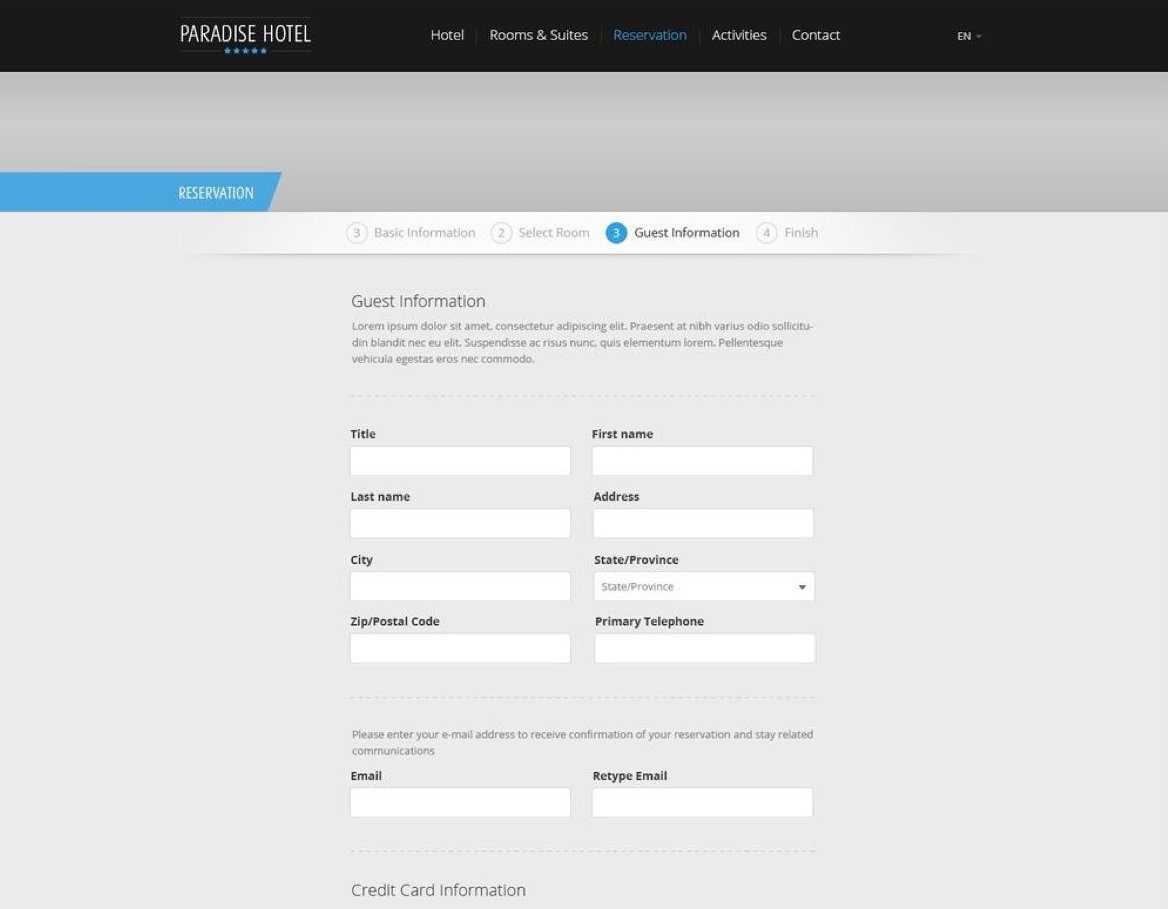
▲ 包括这些,我们平时经常用到注册登录页面,这么多冗余的信息。
所以设计里面空间很重要,没有足够的空间和留白会大大分散用户的关注力,超载的信息和太多干扰的元素,我们需要给用户足够多的空气,凸现最重要的内容给到页面中。
留白的作用是什么?
区隔内容

▲ 还记得之前分享的格式塔原理么,当元素位置靠在一起时候,会认为是一个组或者一个元素。间距过散(如图上)会导致页面缺乏清晰的结构,元素之间很混乱,需要通过空间帮助我们组织信息。


▲ 这两个案例留白空间感很足,就是运用空间来分组内容,让用户更加明确每个模块有什么内容。
聚焦

▲ 苹果网站,通过留白,通过空间来强调新的手机,一个页面就只有一个焦点内容就是这部手机。

▲ Airmax官方, 通过一双鞋来强调新款的鞋很轻,很轻量,很科技感。

▲ OKINAWA官方网站,只有一个主页面以及一把刀子,强调这是一个厨房用品的网站。

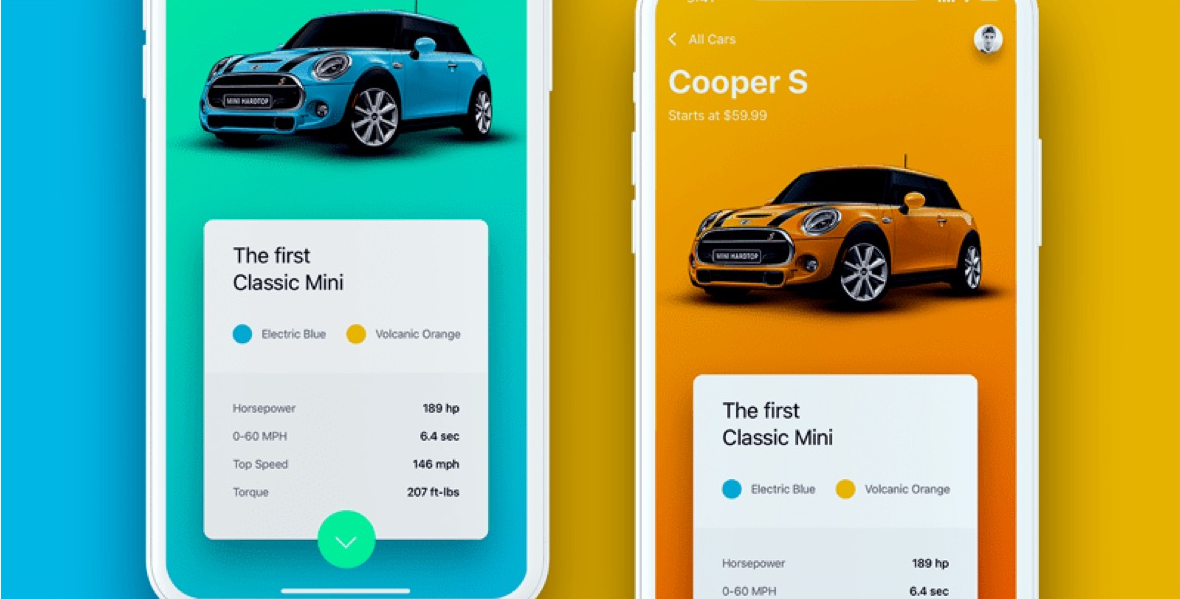
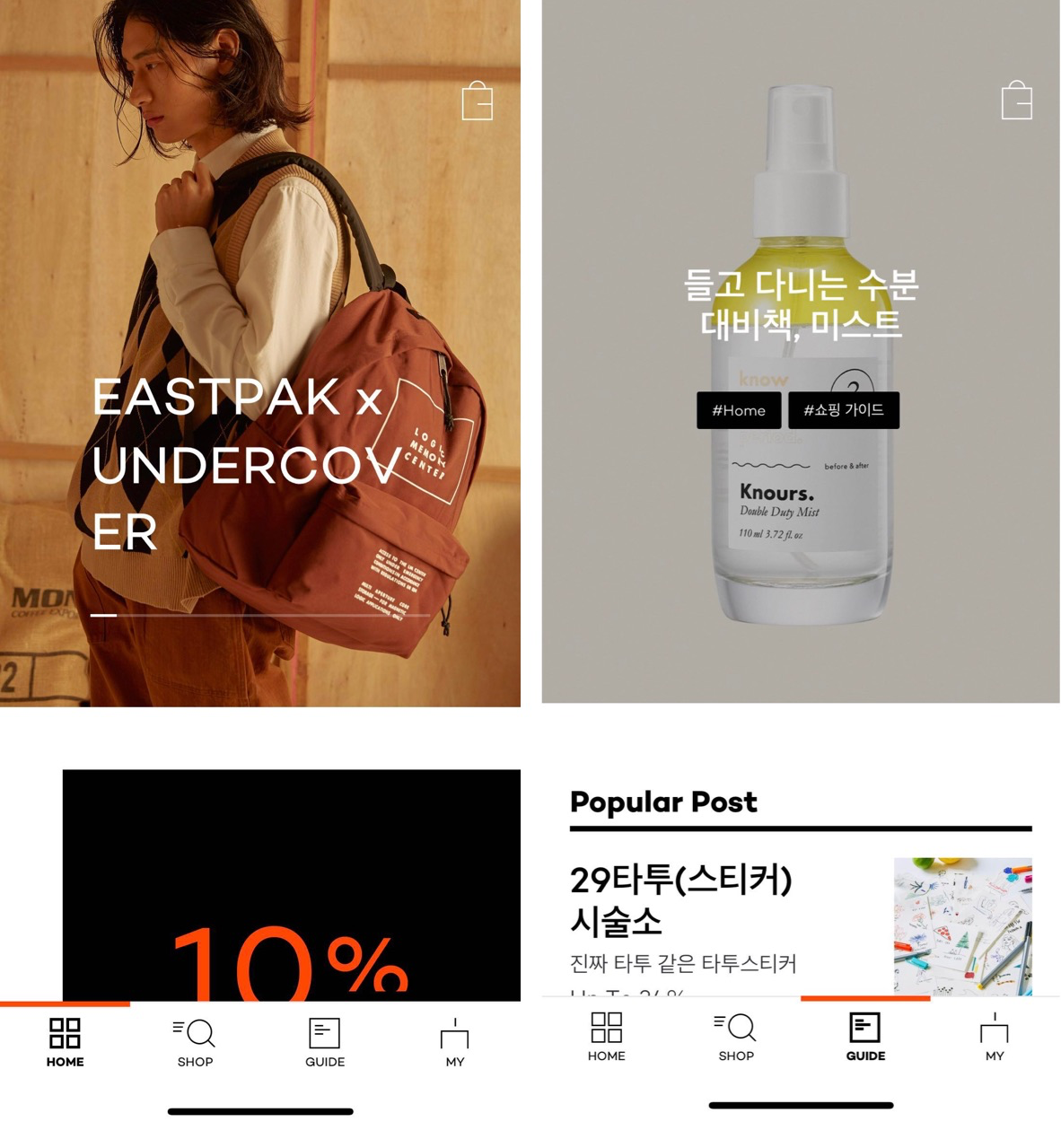
▲ 韩国电商29CM App,每个页面都是聚焦头部大的图片区域,来强调今日推荐主题或推荐单品。

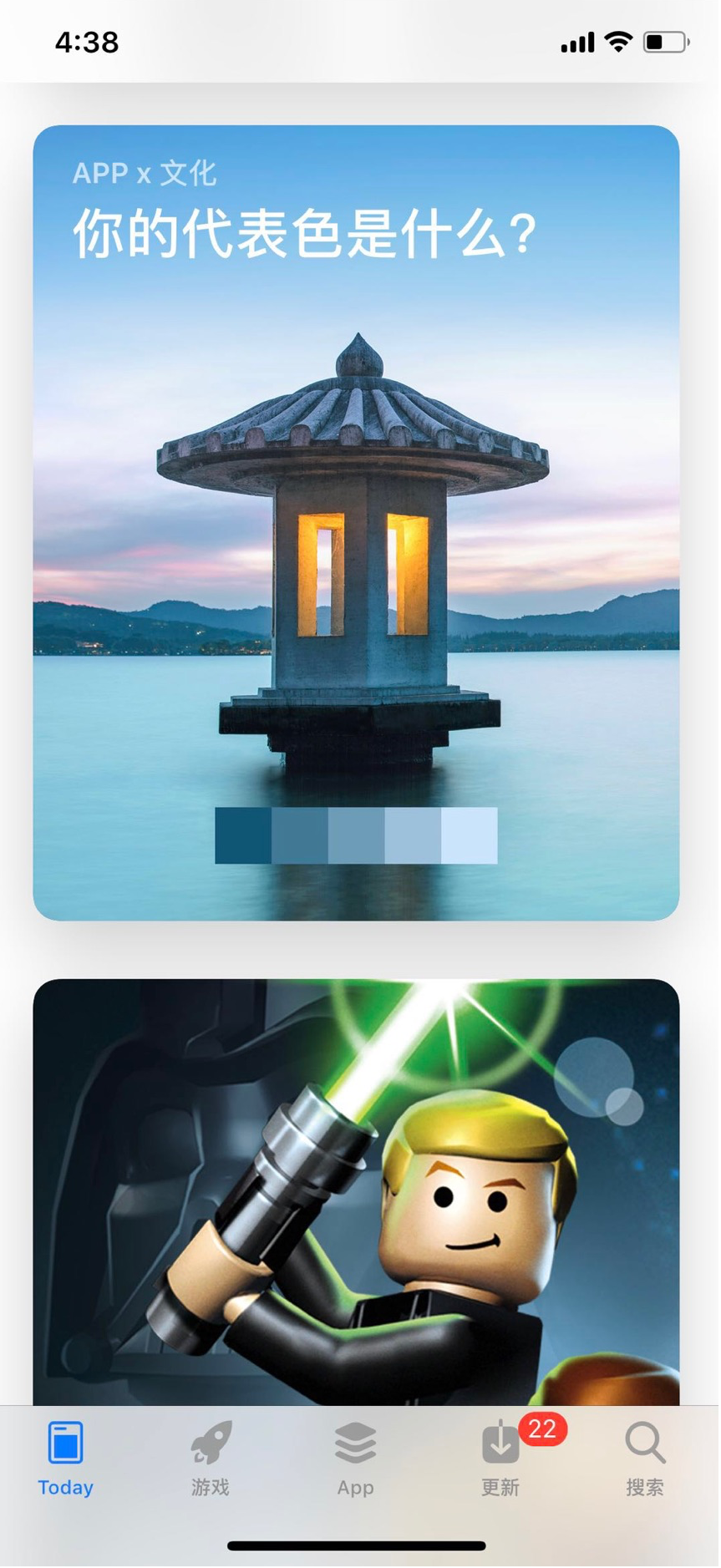
▲ APP STORE ,只聚焦一个产品,凸显今日推荐。
提高易读性
通过留白,更聚焦内容,同时信息更加简单,用户理解成本低。

▲ 留白很好的区分了每个模块和模块之间的关系,形成了很好的视觉引导。

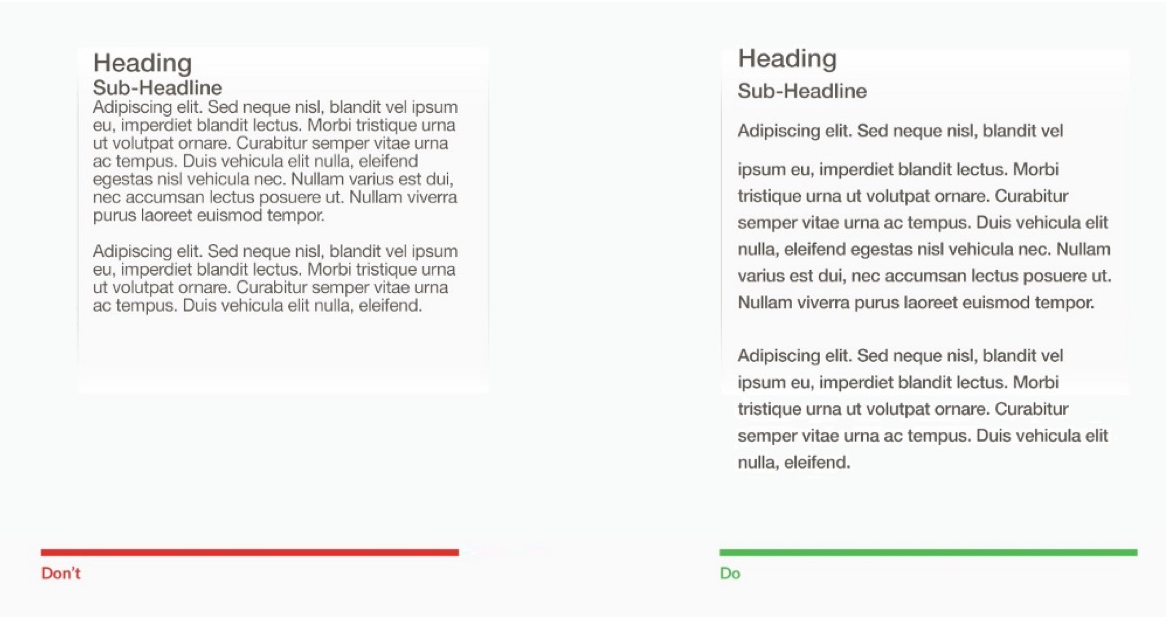
▲ 左侧的设计很拥挤,缺少呼吸空间感,给眼睛带来了很大压力,右边设计良好空间感,提升了设计的阅读性。

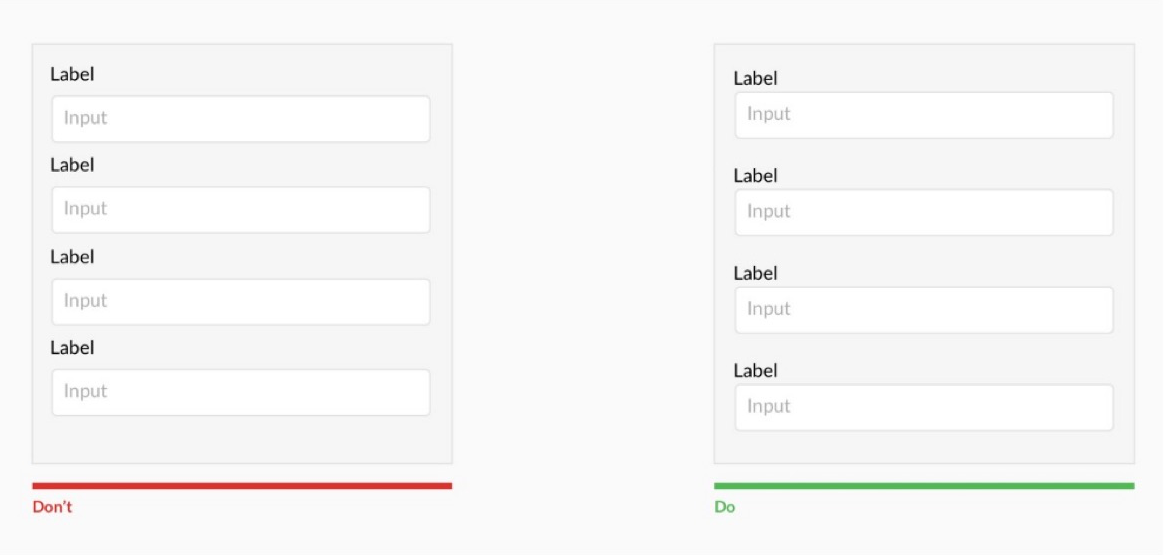
▲ 当标签接近与其相关的字段时候,传递的信息更加明确,好的空间感,让信息阅读性更好。
留白有哪几种?
负留白


这个留白主要是负形留白,直接决定了设计的整体美感,不仅是美感,同时也是引导关注内容,只有四周有足够的负形留白空间,才能引起关注。


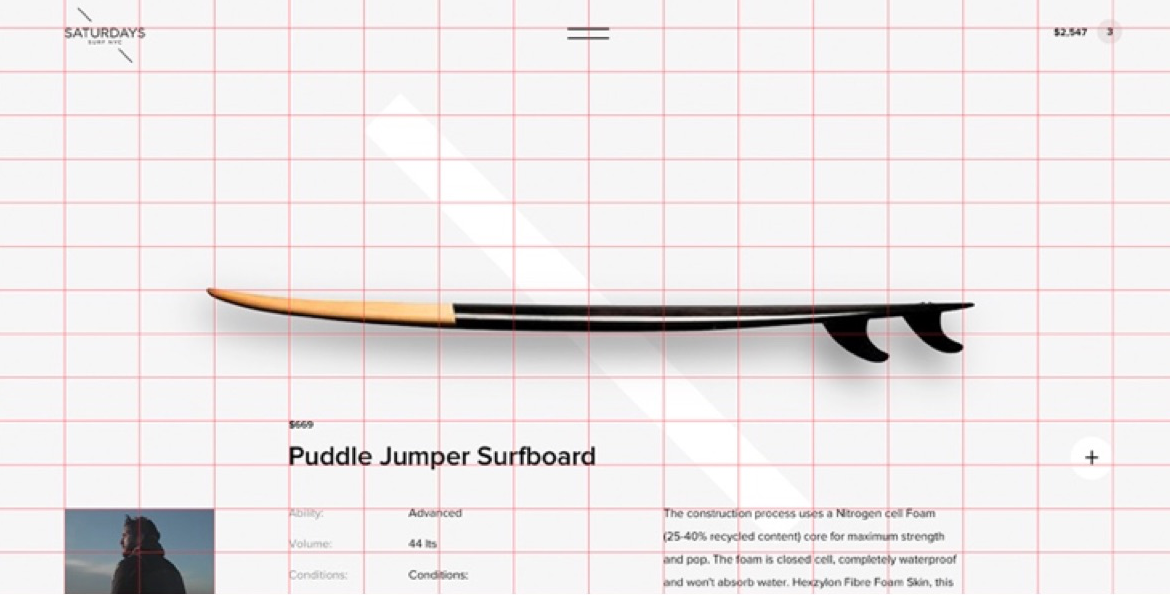
▲ 图中白色负形空间,能够增加页面的可扫描性,同时很好的增加了视觉层次。


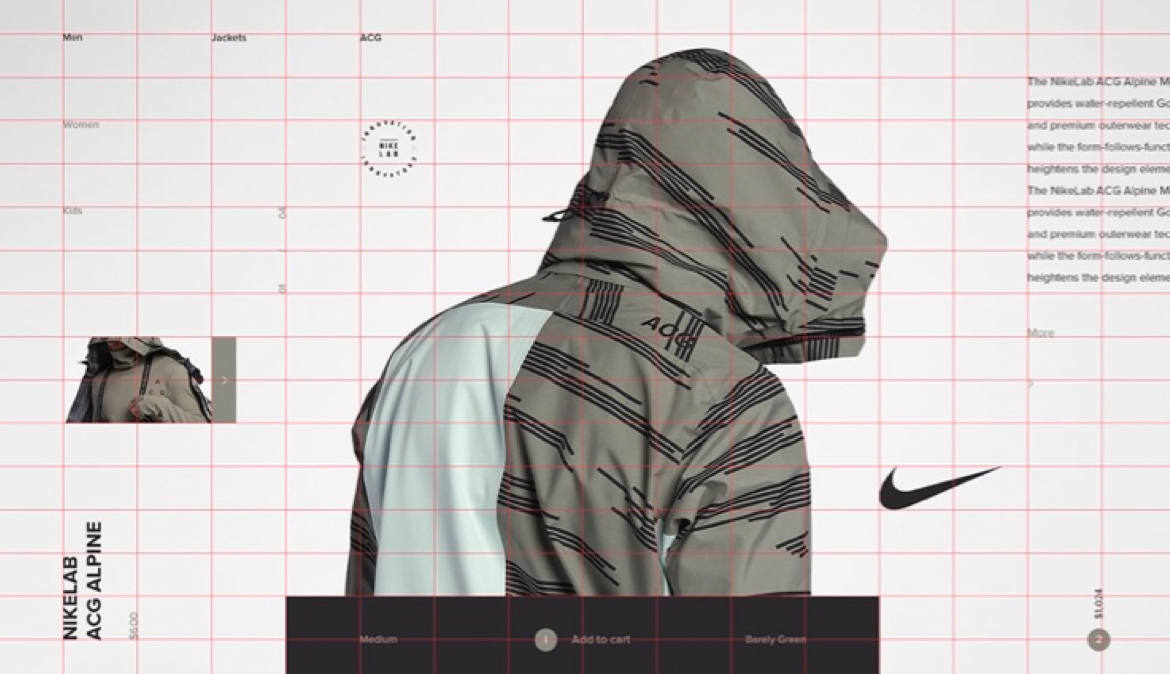
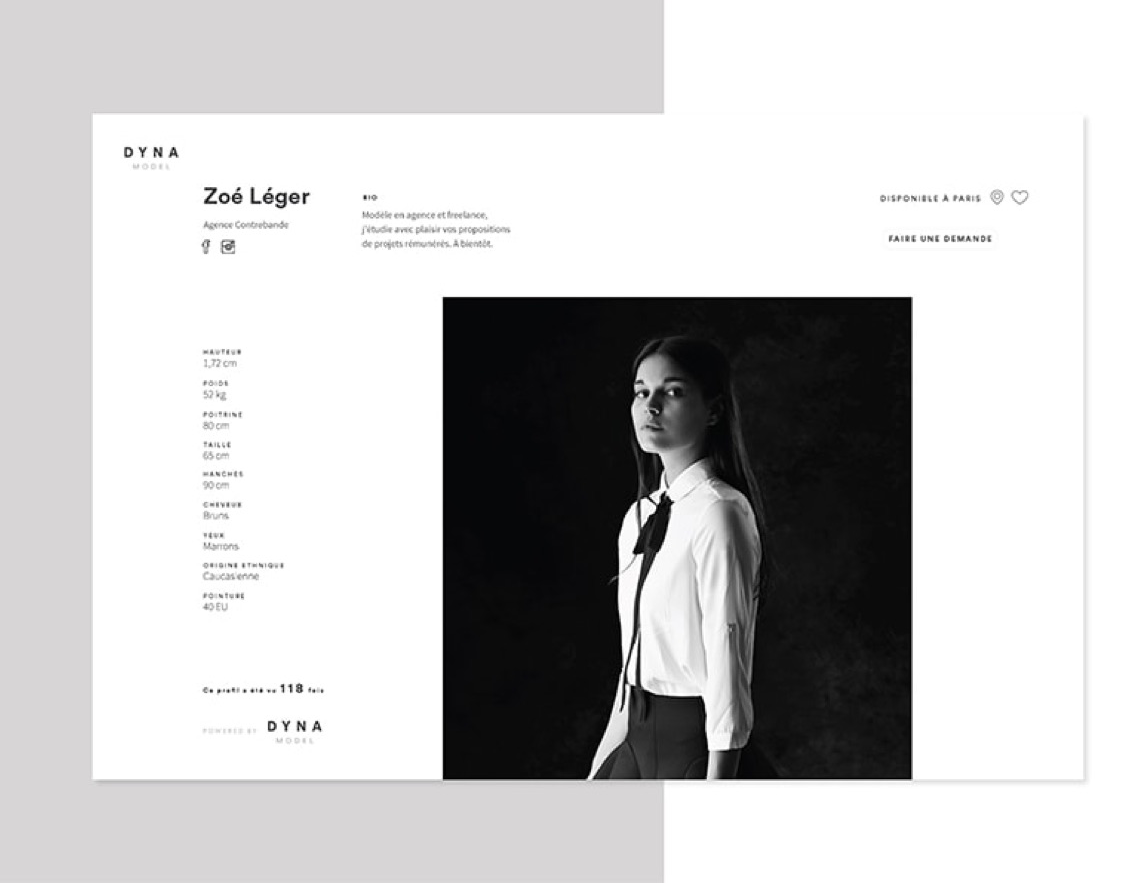
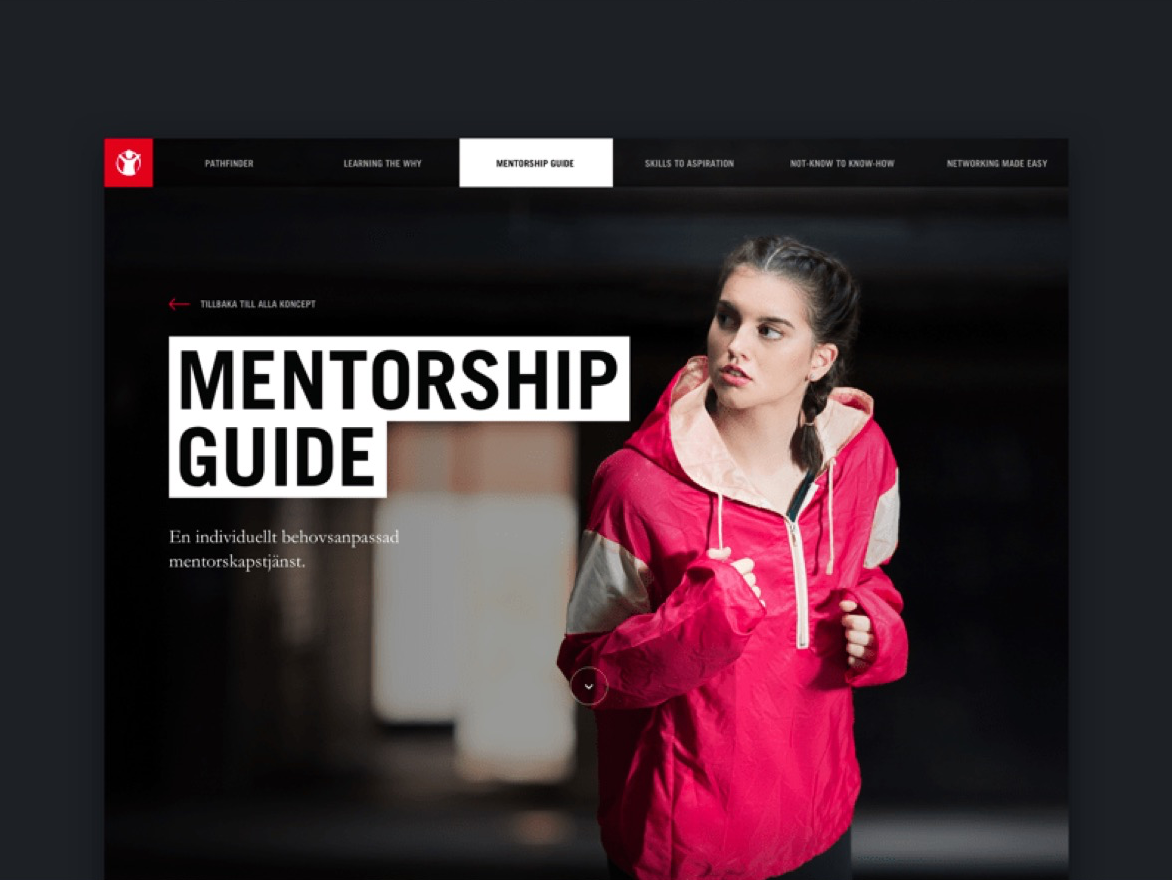
▲ 这个案例中设计师很好的运用照片作为背景,同时充当着负形的角度,最重要的是,照片元素和内容是互相关联的,负形设计成为了一个元素,同时整体也很和谐。

▲ 负形同时能很好的为页面提供呼吸感,不会感觉到乱,同时将用户注意力放到核心元素上了。
正留白
与负留白相反就是正留白,它不仅仅考虑元素四周的空间和留白,同时还考虑元素本身的大小,通过改本元素本身大小,是控制画面层次结构很好的方法。


▲ 负留白通过尺寸大小,粗细对比,产生的对比度,是很多惊艳的设计和普通设计之间的最大差异,我们经常看见一个好的设计一定是对于正空间,负空间运用的恰到好处。


▲ 通过正留白的大小和周围的空间对比,创建画面感,同时创造规则。


▲ 正留白在界面中是很重要的一点,很多新手设计师在设计时候,很容易把正留白设计的太大,太大显得山寨感,太小显得看不清楚,设计时候一定要整体考虑正负形留白。
内部留白

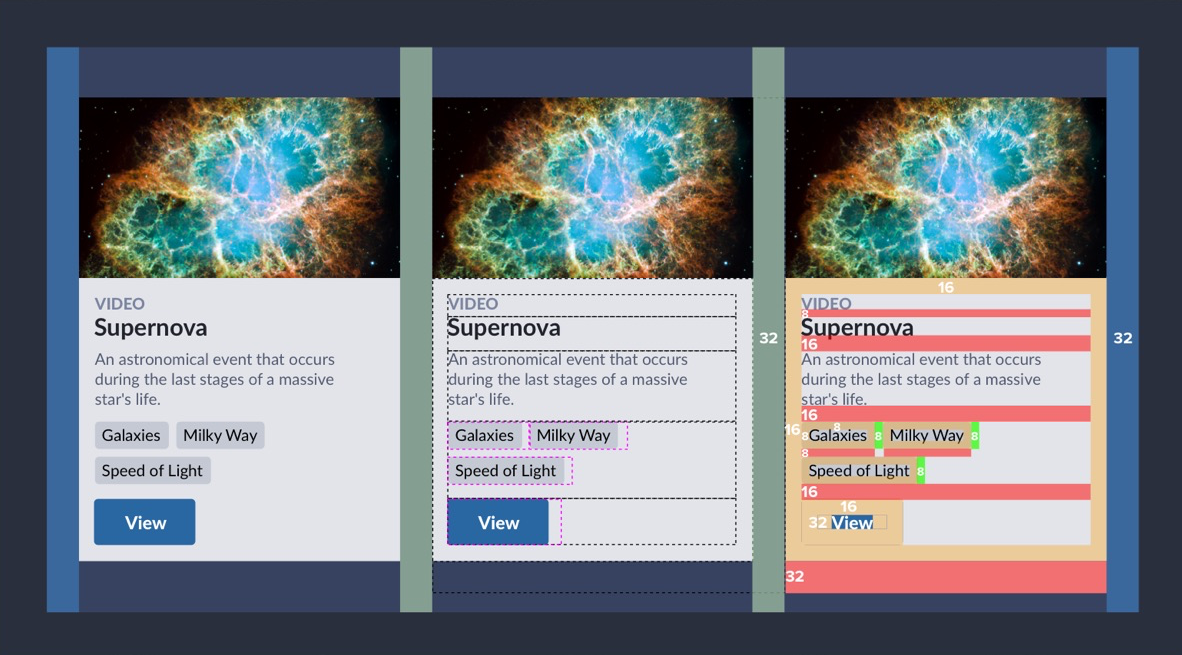
内部留白就是容器里面的留白,也就是我们每天工作中经常运用到的,文字和文字之间间距,图片和文字间距,按钮四周间距等等,这种留白灵活性大,但是也是最难把控的,要么处理的很紧凑,要么处理的很松散。

关于内部留白,也叫间距,在界面中也很重要,关于内容空间一定要注意一致性的规则,前期一定需要定义好间距规则,行间距规则,让我们的界面都在一整套的体系内,也要注意不要让规则归于复杂,过于复杂执行难度会比较大。
原文地址:我们的设计日记(公众号)
作者:skys









评论0