做设计时候,经常没有感觉,怎么看都觉得不理想,排版不对,内容信息不清晰,有时候又说不上为什么,细节细不下去,如果你有这种情况,不妨试试今天分享你的这个法则-格式塔原理。这是一个经典设计法则,看完这篇,希望对你有所帮助。
什么是格式塔原理
格式塔是1890年德国哲学和心理学首先引入的概念,它的原理是,我们的视觉系统自动对视觉输入构建结构,并且在系统层感官形状,图形和物体,自动形式一个认知,而不是只看到互不相连的边、线和区域。

▲ 看图理解,这张图“不存在的三角形”我们对一个三角形的认知,并非纯粹从三角形的形状,大小感官而来,还包括我们过去对于三角形的经验和印象,加在一起就是我们对一个三角形的认知。
格式塔原理的几个原则
1.紧密原则

紧密原则:我们潜意识会把更紧密的事物将被视为属于一起一组。

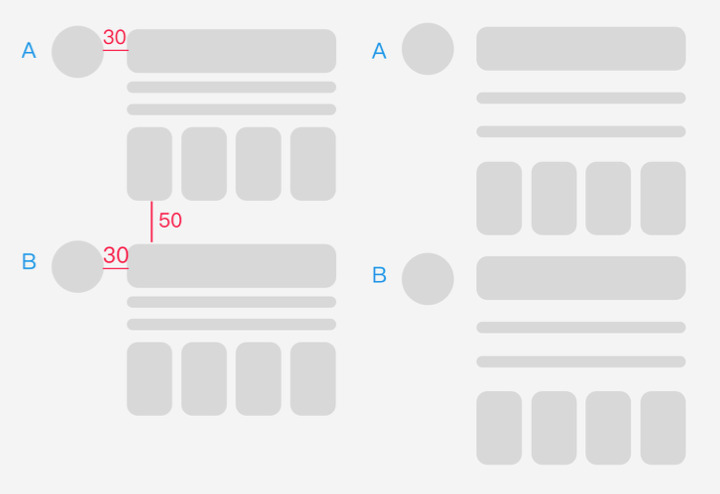
▲ 紧密原则案例1:左边:左边A和B之间的间距是50 ,明显大于每组之间30的间距,使用的相近原则,我们视觉上归于一组。
右边:所有间距都是50固定的,但是可以看到,组的概念比较模糊。


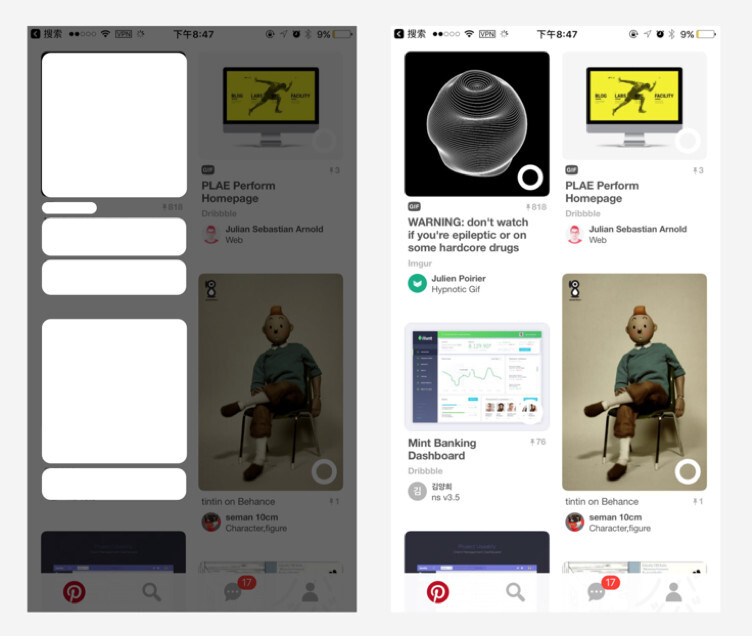
▲ 紧密原则案例2:Pinterest里面没有任何分割线,但是运用了相似原则组和组之间的距离间距比较大,所以不会觉得没有层级。
2.相似原则

相似原则:具有相同特征(形状,颜色,阴影,质感,方向)的东西放在一起,我们视觉会归集为一类。

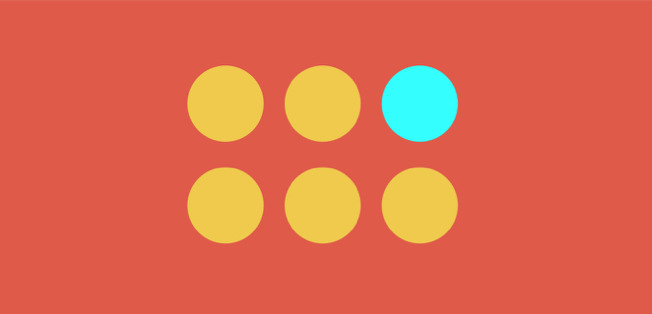
▲ 相似原则案例1:左边:我们肯定会认为这3个功能是类似的因为都是圆圈表达。
右边:如果我们都换成方形,可能会让用户迷糊,因为其他都是方形,相似原则有一点就是形状相同为一组。

▲ 相似原则案例2:A页面:1.6k、2LIKES、7MAGAZINES以及26FOLLOWING,它们有类似的设计模式,具有相同的含义,运用的相似原则。
B页面:在列表页面中,圆形虽然都不在一行,但是视觉表达含义是相同的。
C页面:所有蓝色的都可以点击,无论是按钮,还是文字都是可以链接的。

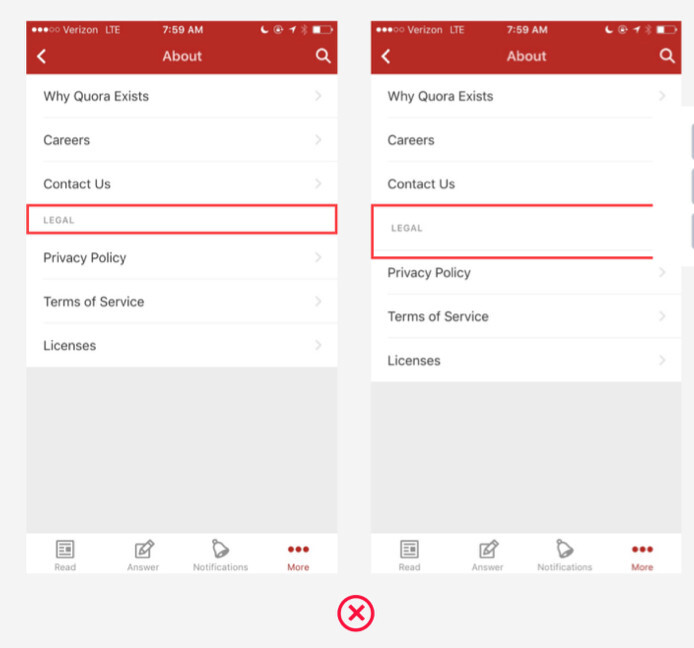
▲ 相似原则案例3:这个页面就是反例,没有使用相近原则,列表里面大多数都跳转到一个新页面,也有一个是编辑的页面,但是混为一起用户不好分辨。
3.对称原则

对称原则:我们的思维倾向于分解复杂场景为简单场景,我们会自觉把周围的物体围绕着中心点,所以我们的设计一定不能混乱或者不平衡,否则,用户将会花费时间尝试找出丢失的元素进行修复。




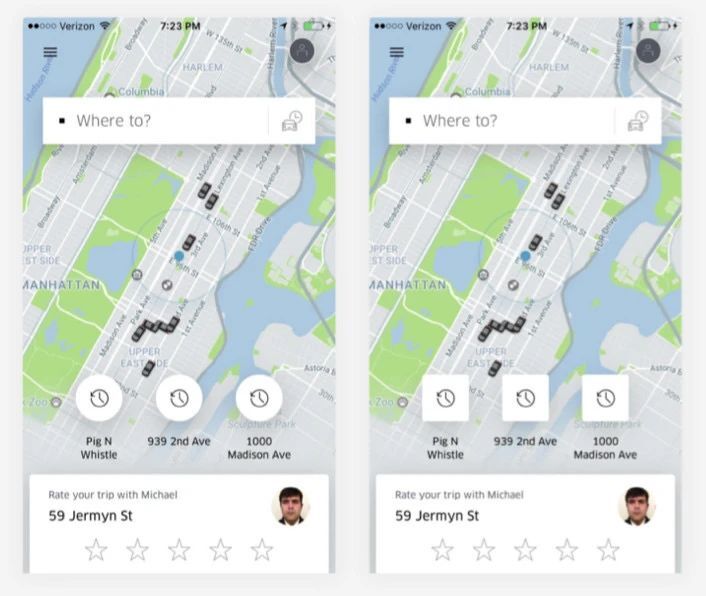
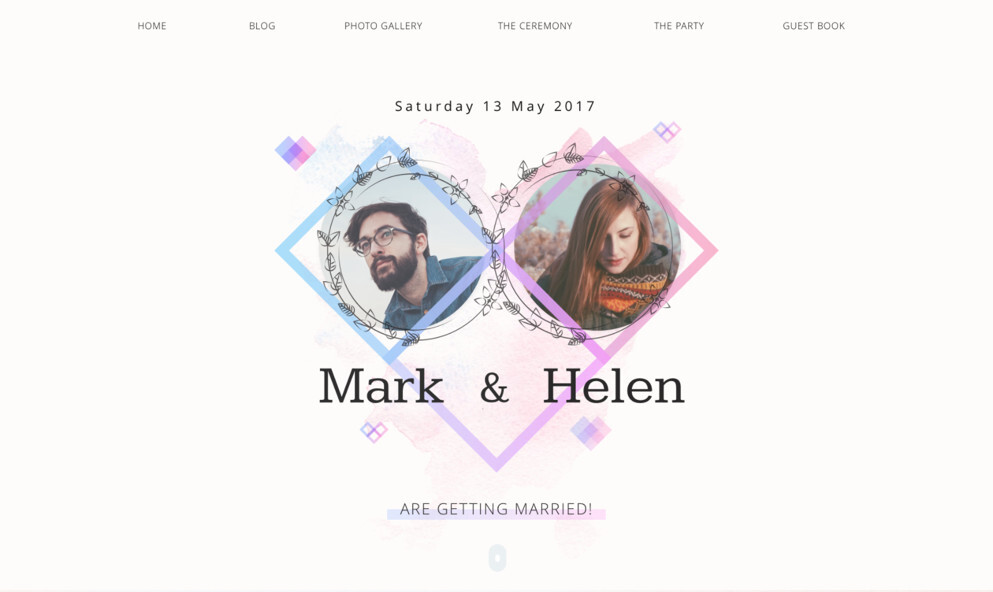
▲ 对称原则案例:制造平衡感,左右对称,我们的思维倾向于分解复杂场景为简单场景,会自觉把周围的物体围绕着中心点,这个原则指出,组合不应该提供混乱或不平衡的感觉。否则,用户视线将花费时间尝试找到丢失的元素或修复。
4.焦点原则

焦点原则:运用这个原理吸引用户注意,一个页面只有这一个眼睛,引导到用户完成我们预定好的功能路径,这种在APP中运用比较多。

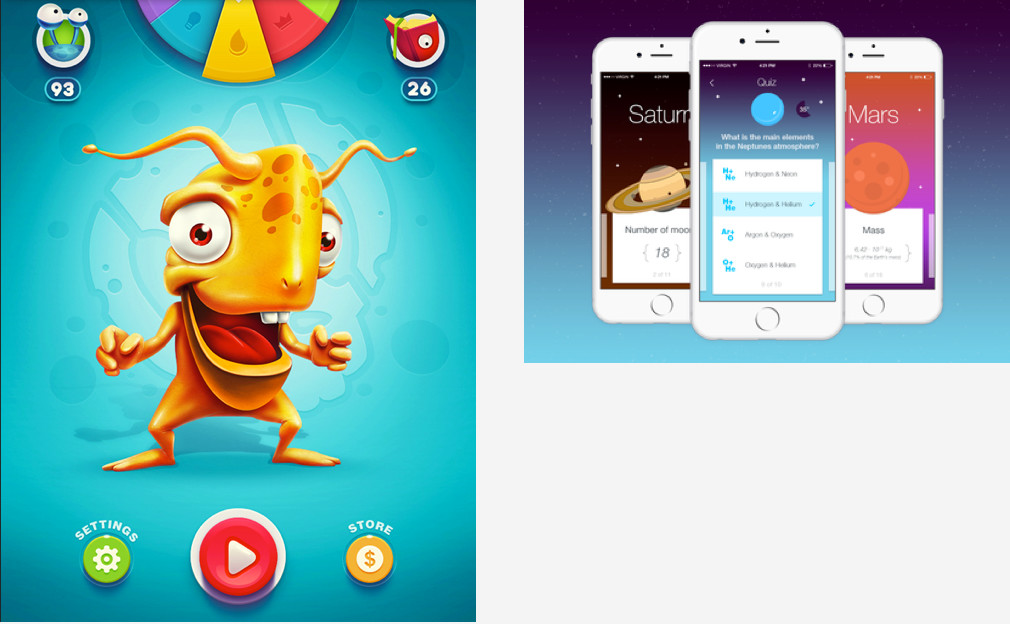
▲ 焦点原则案例1:少即是多,焦点原理使用最佳案例苹果。

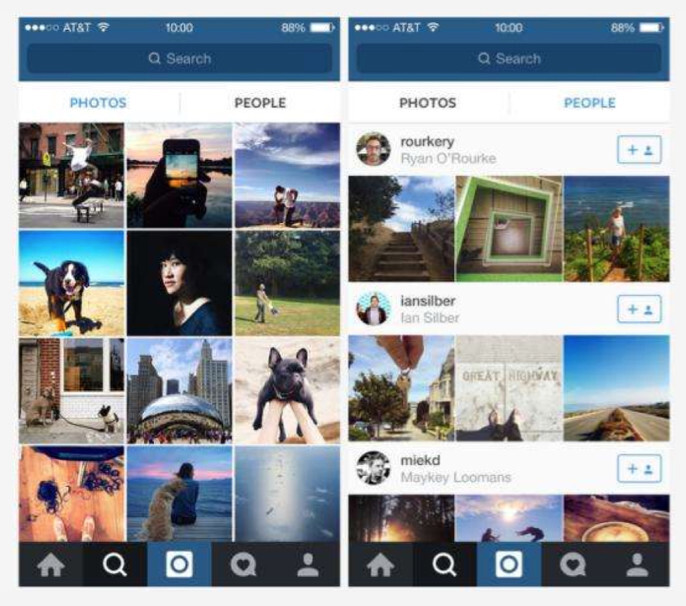
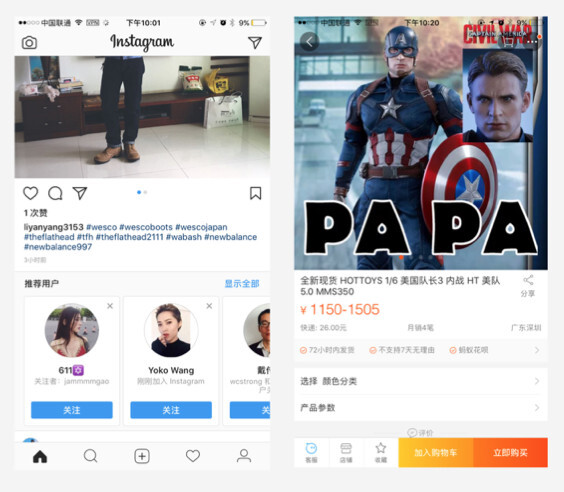
▲ 焦点原则案例2:在最早期的ins中,为了鼓励用户去分享照片,在底部bar设计时候,会对相机icon进行视觉突出,让用户主动去出发去分享。

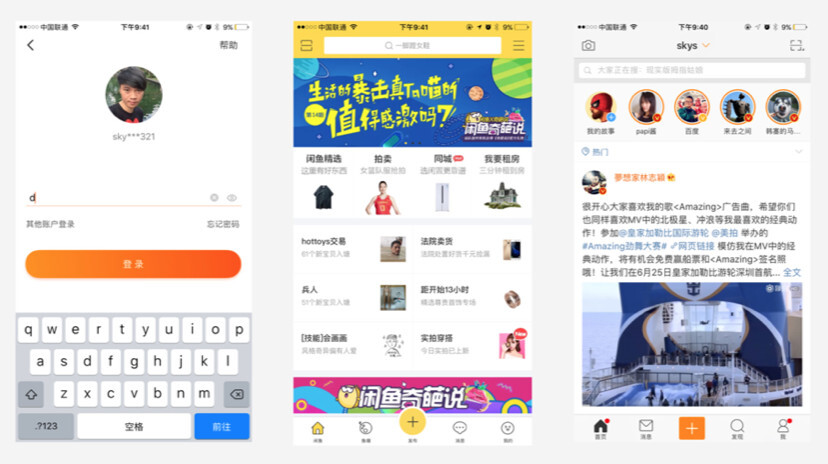
▲ 焦点原则案例3:淘宝登录,按钮为视觉焦点去引导用户,闲鱼页面同样原理制造焦点,吸引用户去发布产品,微博也是制造焦点引导用户去产生内容。


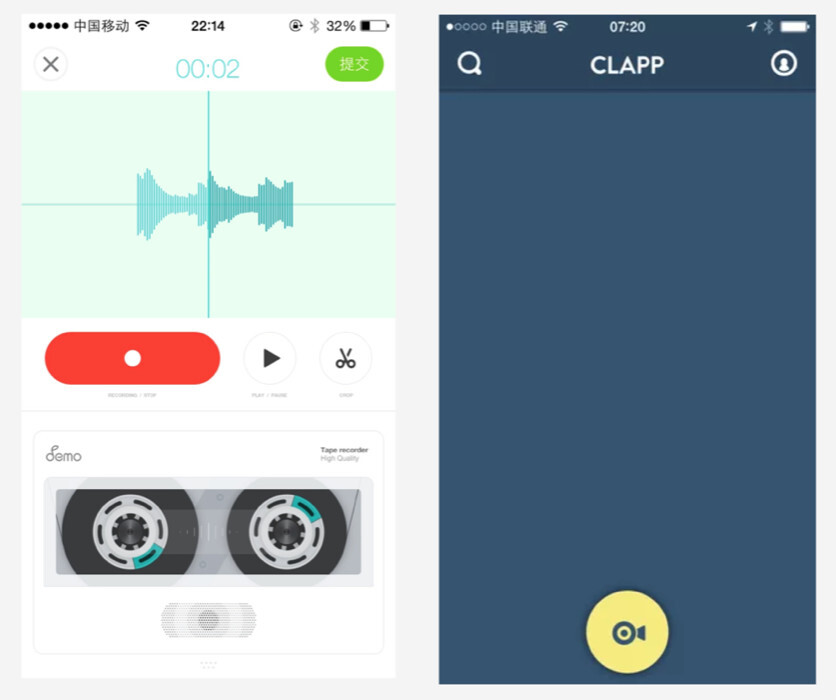
▲ 焦点原则案例4:通过视觉引导,引导用户去录音去摄像。
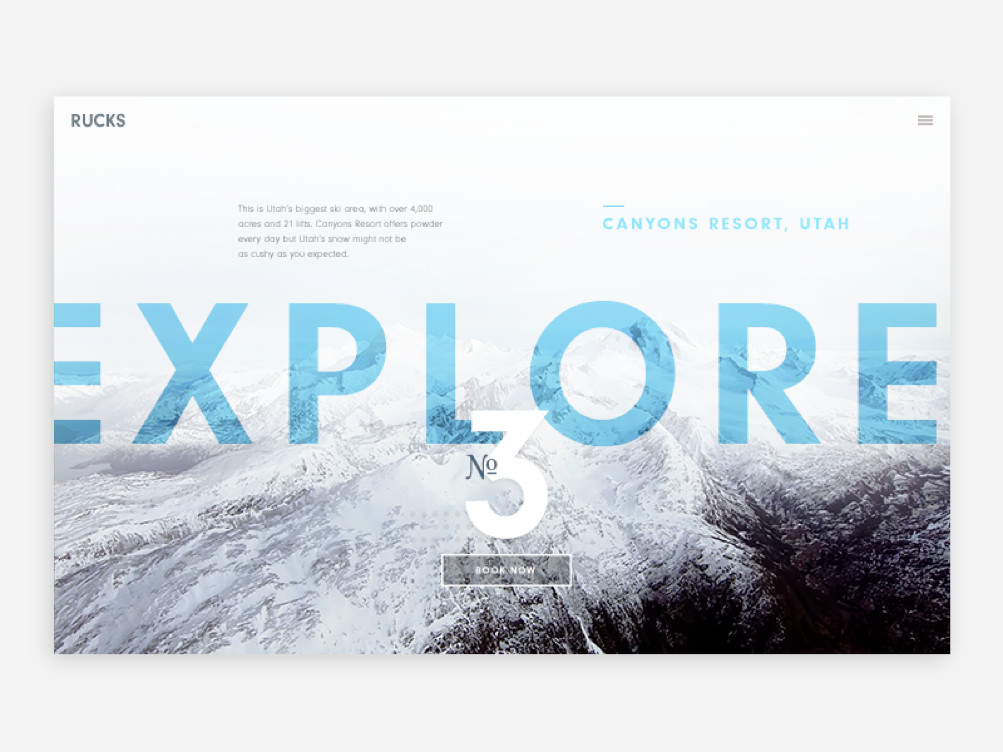
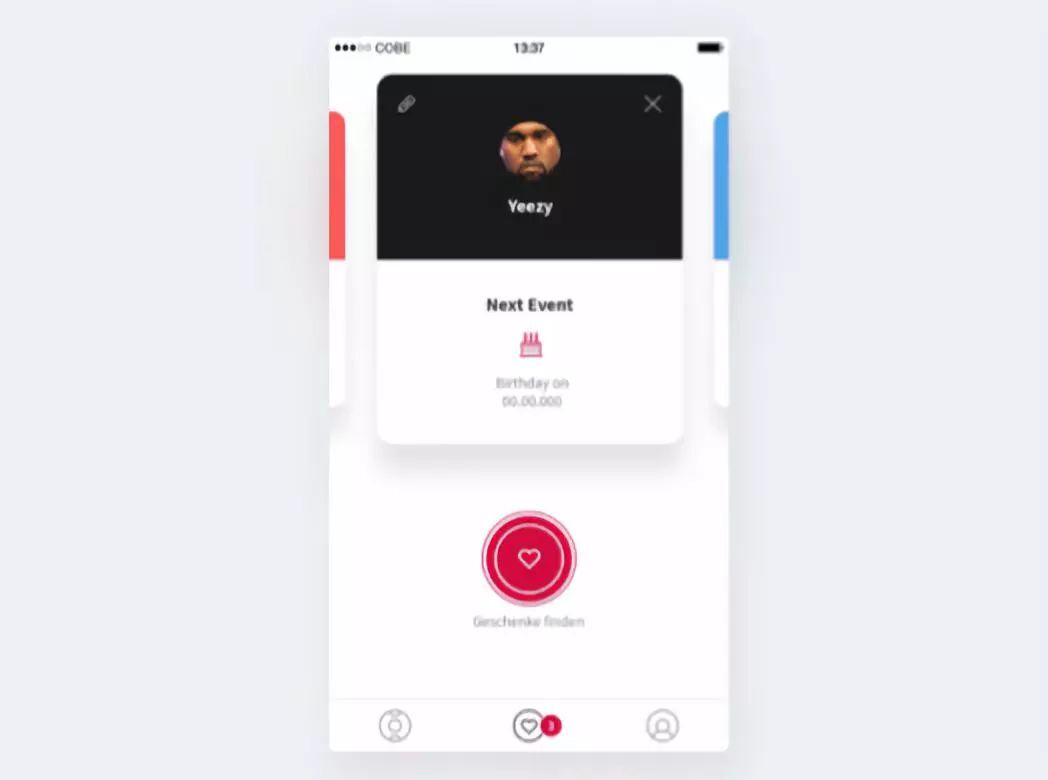
5.主体背景原则

主体背景原则:也有人叫地面原理,大脑将视觉区域分为主体和背景,主体包括一个场景中占据我们主要注意力的所有元素,其余的则是背景。

▲ 主体背景原则案例1:运用主体背景原理,左边的数字运用了地面原理,优先级明显高于右边背景上的。

▲ 主体背景原则案例2:运用主体背景原理,头部卡片内容在地面上,所以更加聚焦。

▲ 主体背景原则案例3:左边运用了主体背景原理,列表内容优先级最高,右边日历周视图处于地面,内容处于背景,所以日历周视图优先级大于背景内容。
6.连续性原则

连续性原则:视觉系统倾向于连续性,视觉系统倾向于感知连续的形式而不是离散的碎片。
连续性是沿着道路,河流,海滩,山川,台阶,线条或曲线绘制眼睛的连续原则。

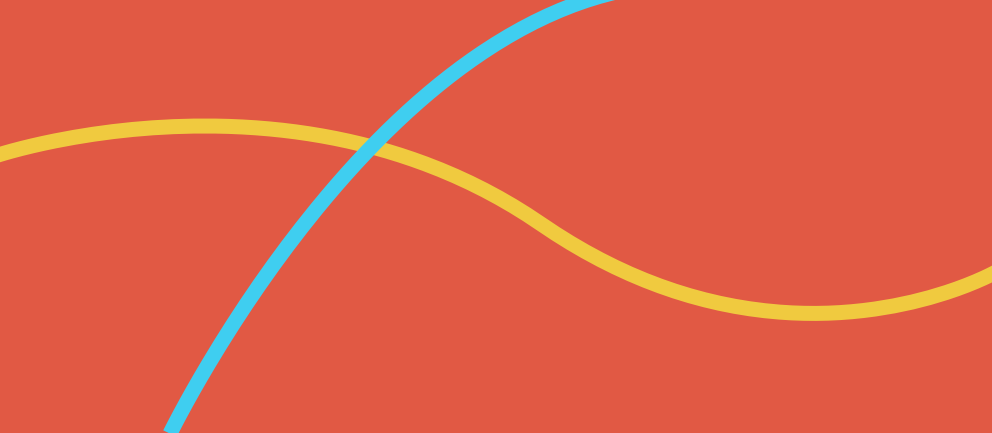
▲ 图中你看见的是蓝色和黄色线的物理交叉是很连续的,而并非是四条线相遇在终点。


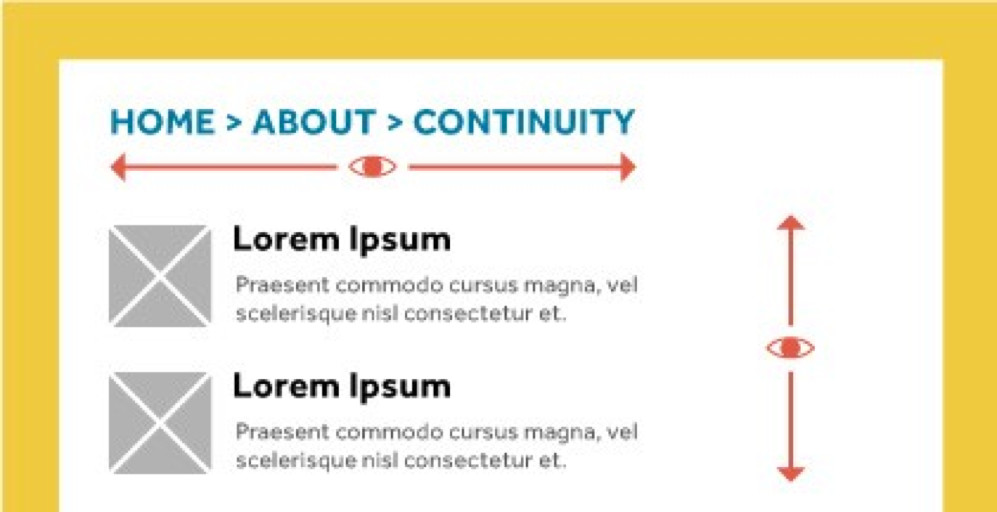
▲ 连续性原则案例1:设计界面时,需要引导用户的眼睛遵循一定的路径,通过视觉手段突出我们想表达的元素,来制造出一条视觉层级排列元素,帮助用户完成任务。

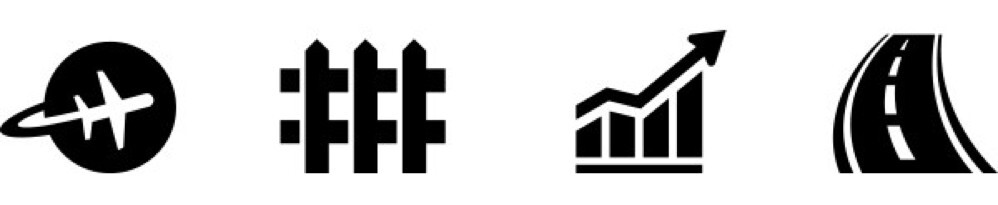
▲ 连续性原则案例2:这些icon都使用连续性原理,它们的方向,秩序是连续的有方向的。

▲ 连续性原则案例3:视觉系统对方向的识别会自动把图形注意点集中到中间纵向冲击的点。

▲ 连续性原则案例4:视觉系统对文字的识别会自动把两侧的文字连续性补全。

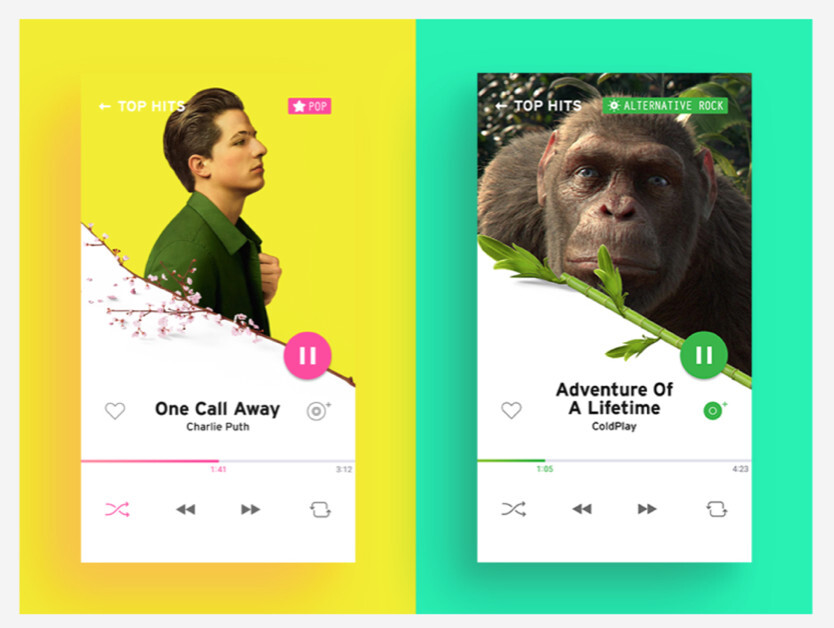
▲ 连续性原则案例5:视觉系统对形状的识别会自动把遮住的半片封面胶片补全。

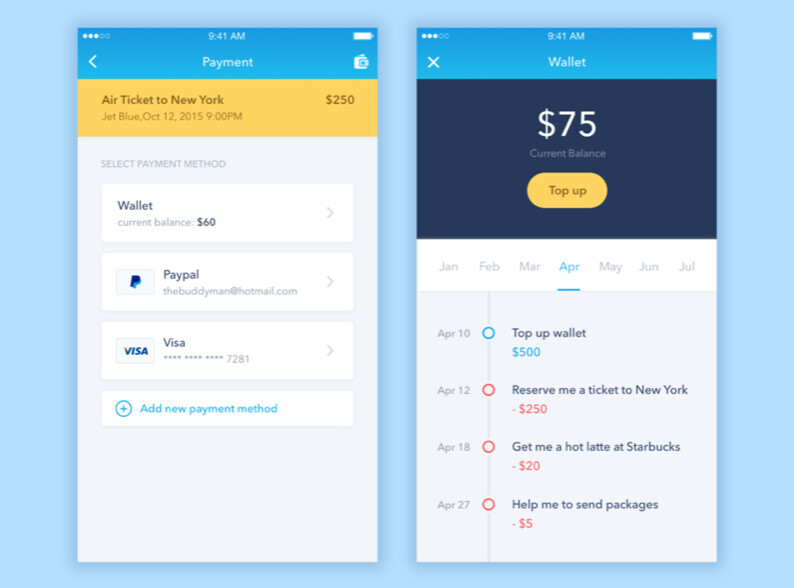
▲ 连续性原则案例6:Pintrest虽然卡片被屏幕下面截断了,但是我们还是会认为它和下面是一组的,instagram也是同理,随便被屏幕右侧截断但是不妨碍我们补全它是一个完整的卡片。


▲ 连续性原则案例7:这2个页面同样采用连续性原理,被截断,但是我们视觉系统会自觉补齐缺失部分。
7.封闭原则

封闭原则:视觉系统会自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。

▲ 封闭原则案例:我们会自动的把这些不完整图形在脑海中封闭起来形成一个整体图形,视觉系统的已知连续形造成的封闭认知。
8.过去经验原则
过去经验原则:我们会自动将之前形成的经验当做现有经验去运用,这也是在做一些产品时候,不要盲目创新而应该做微创新,不要去挑战用户已有的操作习惯。

▲ 过去经验原则案例:假设我们把ins的发布照片按钮从中间挪动到最右侧,把淘宝立即购买和加入购物车换一个位置,我想一定会被用户吐槽,这就是用户过去经验原理,原因很简单,用户不习惯,所以设计时候一定要考虑遵从用户的习惯。
总结

感谢我们这些伟大的设计师艺术家前辈们,是他们发明格式塔这种百年设计原理。格式塔更多是一种人们心理潜意识排版原理,需要了解它并灵活运用它,使得我们的设计更科学,更具有吸引力。
原文地址:我们的设计日记(公众号)
作者:skys









评论0