小编:很多设计师在设计完后感觉对自己的作品很满意,这里往往很难发现其中的问题,所以有时候会给多方审查查找出不足之处。但是有时候并没有这么多时间怎么办呢?今天给大家分享下如何用自查的方式去检查作品,作者从图形、色彩、字体、构成、质感、创新等六个方面教大家入手,一起来看看吧!
不知道大家有没有这种情况
,做完设计不知道,完全不知道这个页面效果好坏,那么有没有一种设计效果模型能对照呢,能让我们做完设计,或者指导他人设计时候,有一个参考标准呢?今天我分享一个方法给大家,大家可以当作自测或者设计指导用。
木桶定律不知道大家有没有听说?
一只水桶能装多少水取决于它最短的那块木板,一只木桶想盛满水,必须每块木板都一样平齐且无破损,如果这只桶的木板中有一块不齐或者某块木板下面有破洞,这只桶就无法盛满水。一只木桶能盛多少水,并不取决于最长的那块木板,而是取决于最短的那块木板。也可称为短板效应。
做设计也是一样的,
设计的效果就是像木桶里面的水,必须每个细节都处理到位,里面一个细节没有处理好,就会影响整体效果,所以设计师要学会对自己设计有很好的认识,知道怎么去找到短板并去优化它。
一.系统的拆解设计
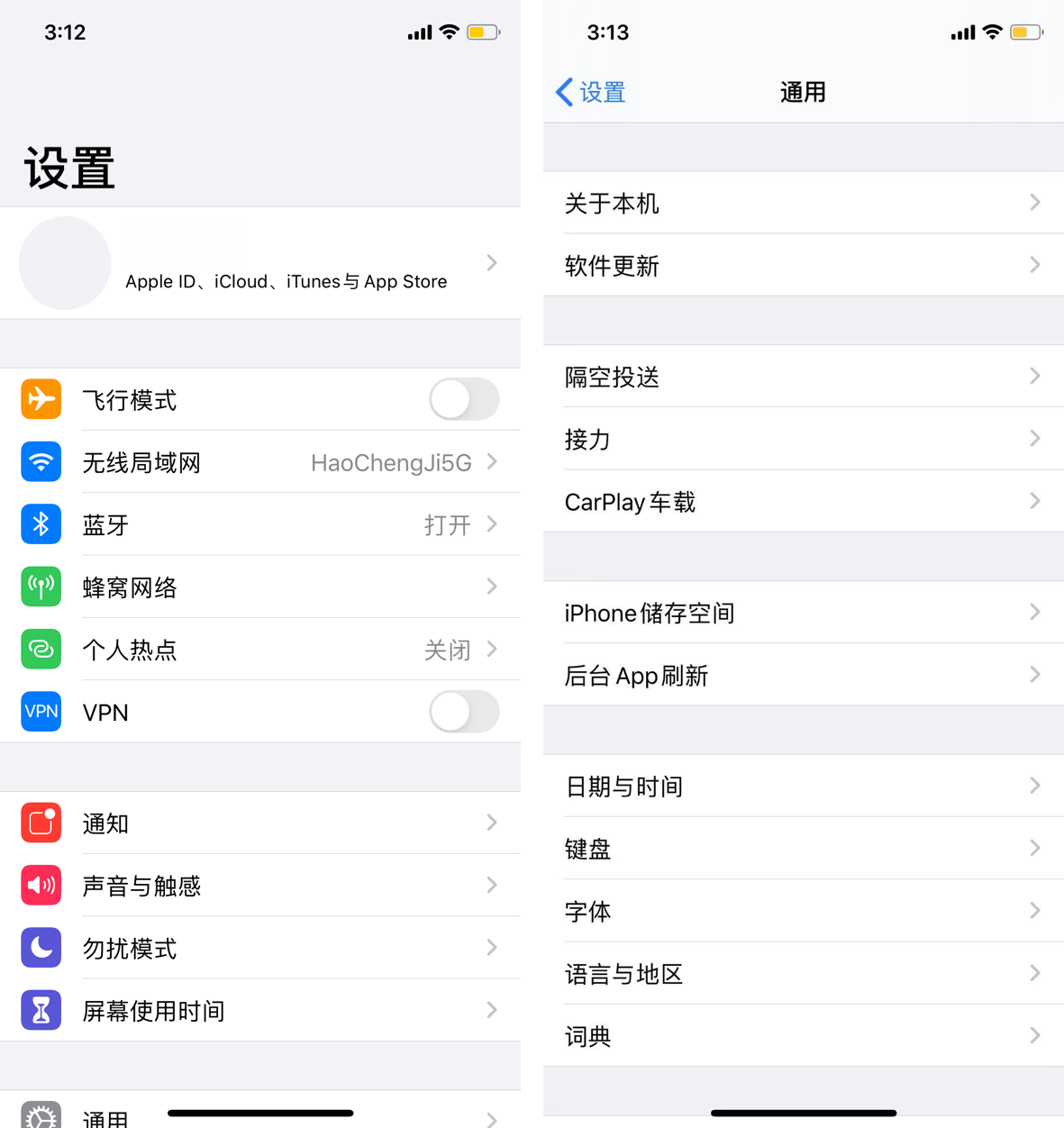
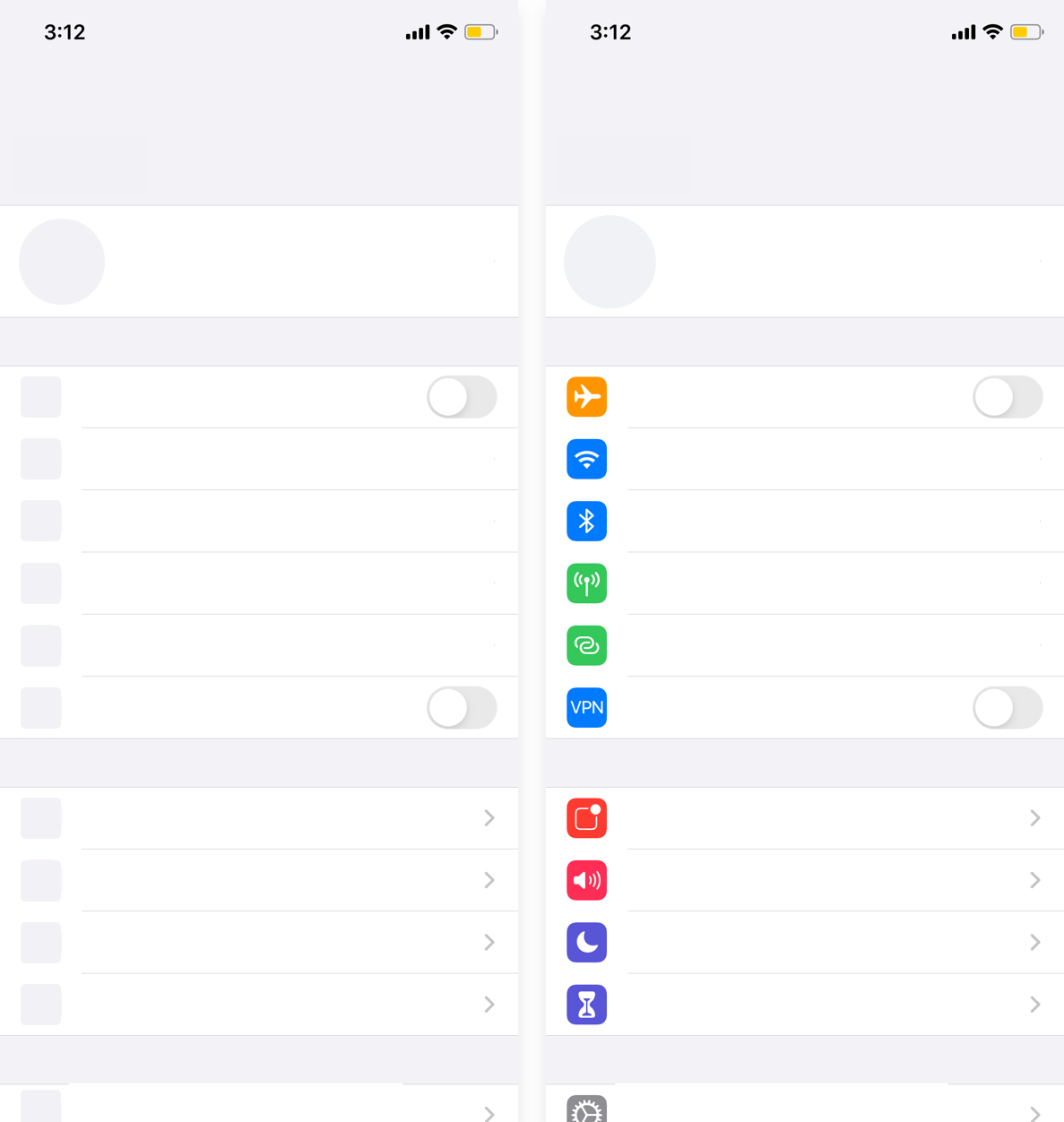
我们来拆开看任何一个设计,比如iOS设置页面设计,由哪些元素组成呢,我们来逐步拆解:
图形:我们把字体和颜色去掉,页面很重要组成部分就是形状,圆形还是方形。
色彩:除了形状以外,就是色彩,色彩是用户最直观的理解。
最后就是
字体,样式,风格等等!任何设计都是由这些元素组合而成,
也就是我们常说的形色字构质!
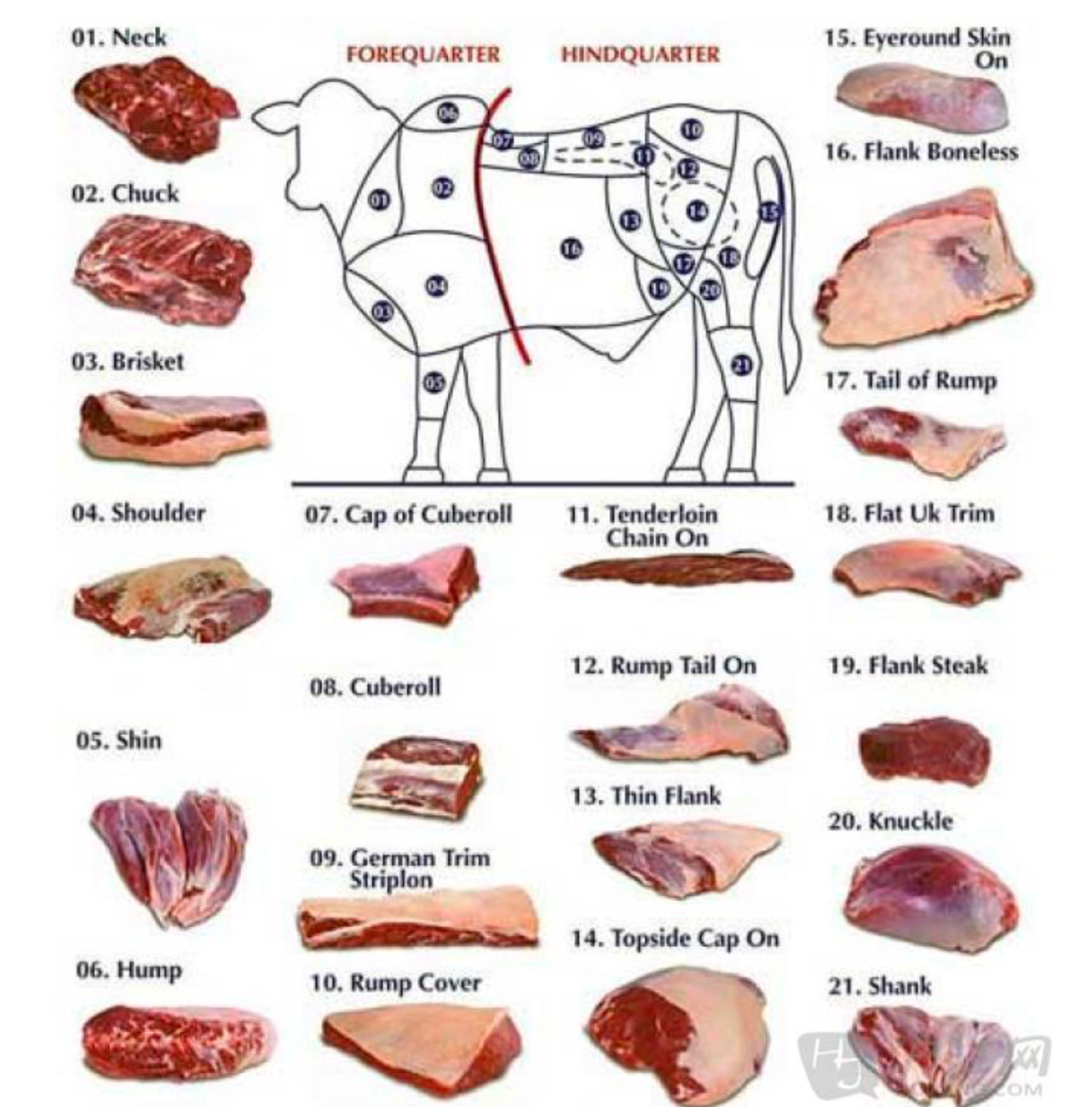
我们看任何一个设计,都应该像庖丁解牛一样,对于设计的每一个模板进行设计拆解,去了解它每个设计具体的环节。
二.怎么看网页?
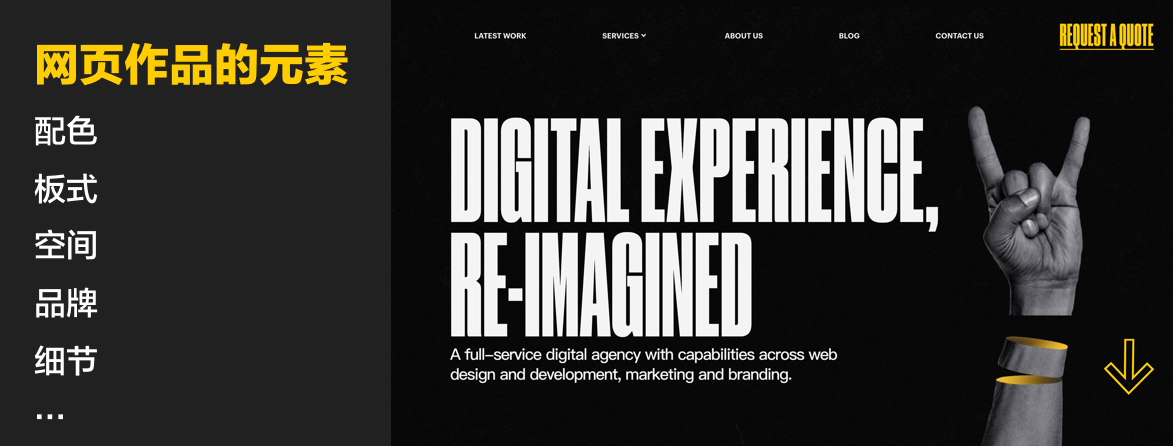
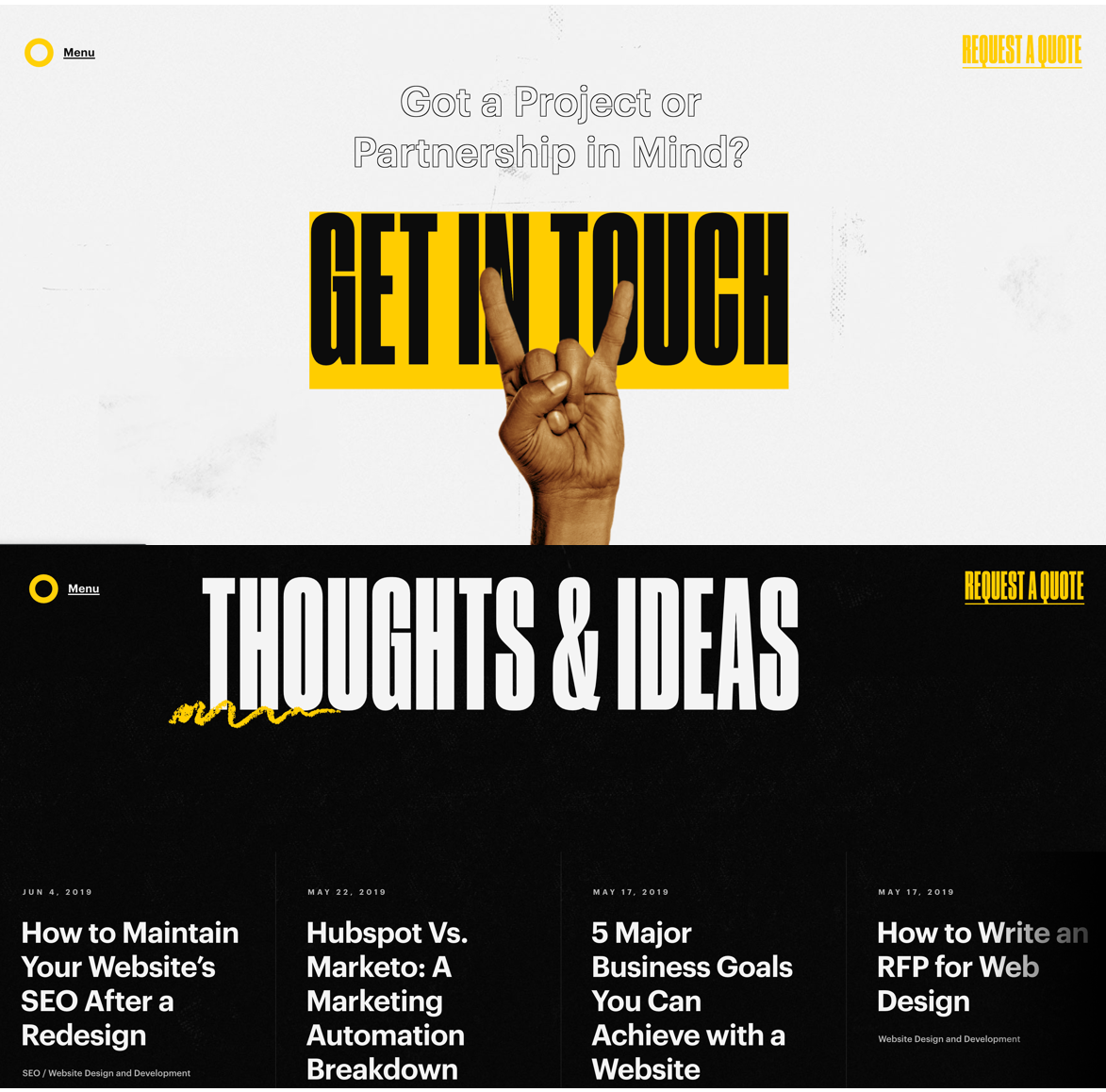
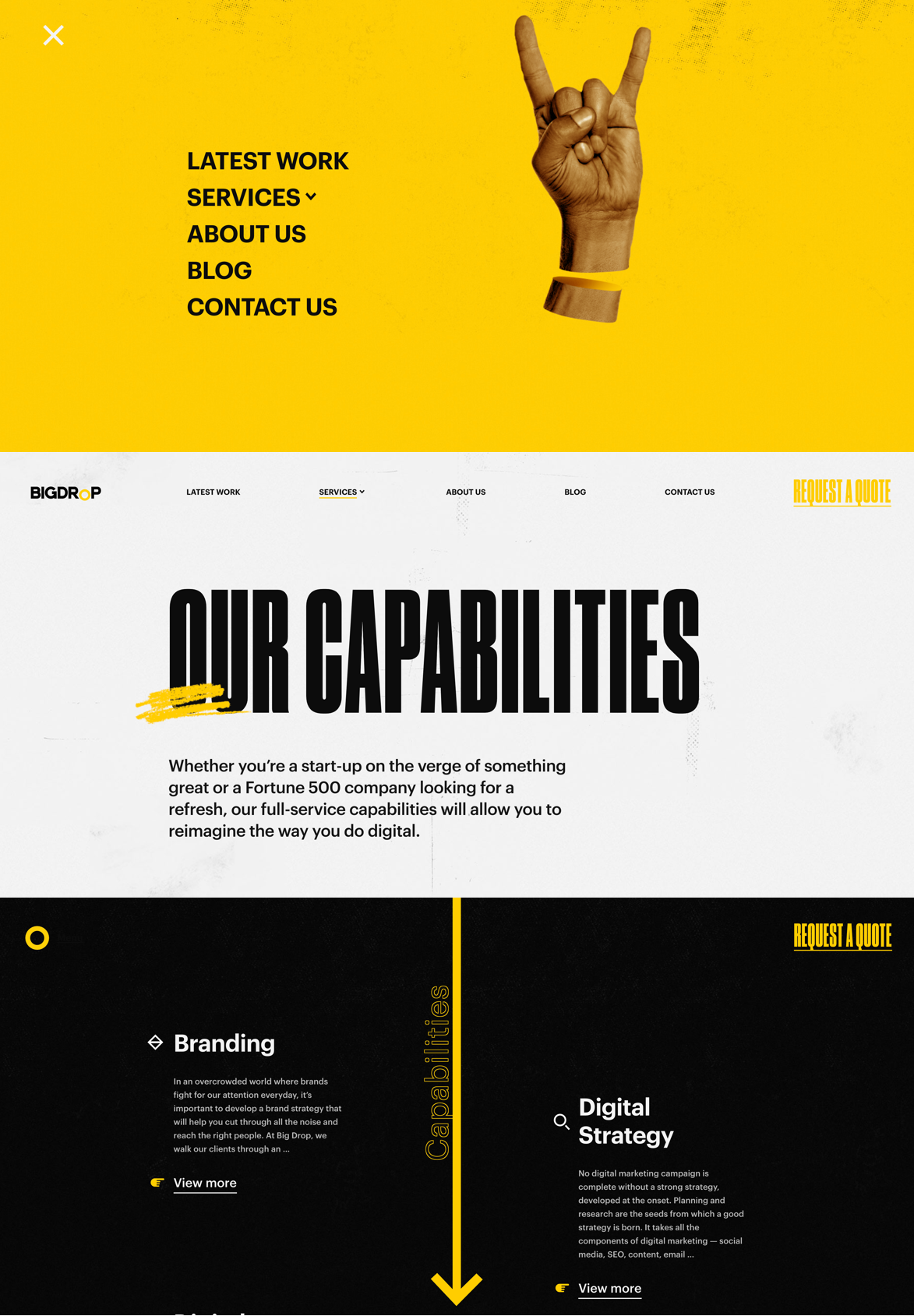
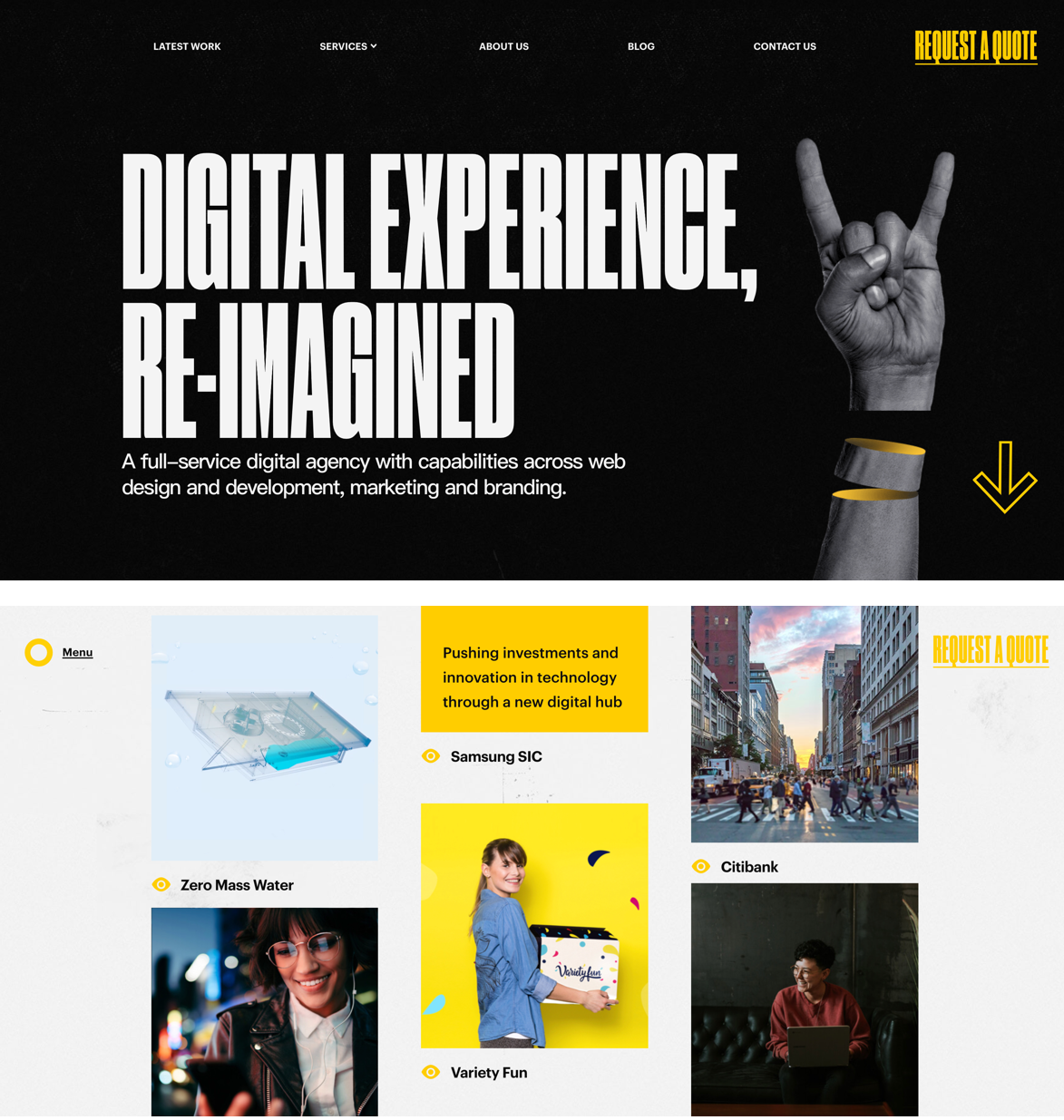
比如这个网站设计,可以从哪些维度去看,找到可优化的空间,我们可以一起来解剖下:
1.色彩
色彩是设计的三大构成之一。色彩最直观也是用户最能感受到的,而一个网站给人的留下的第一印象就是铺面而来的色彩氛围。
▲ 当前的配色:背景灰+黑白色文字+黄色标题+黄色几何色块点缀
2.排版
排版是视觉组织内容的方式,是引导用户阅读信息的手段。
1.从上到下有几种版式?有规律吗?适合什么样产品?
3.空间
空间是内容与设计的空间,是页面呼吸感很重要的要素。
▲ 当前的空间:文字和图形交错出来,形成一种流动感
4.品牌
品牌是网站页面的眼睛,品牌演绎成页面中的元素,成为组织内容的核心。
三.怎么看图标?
1.造型线条
造型和线条是图标的气质传递,不同的造型和线条影响整个图标的调性。
2.空间透视
空间透视是一个图标体感很重要的点,平面和三维的图标感官是完全不一样的。
3.质感肌理
质感肌理是图标的细节表现,图标风格有很多种,什么样产品用什么样的图标风格,需要对症下药。
4.惊艳细节
细节是这个设计从60分到80分最关键的点,一个好的设计,一定有一个惊艳的细节打动你。
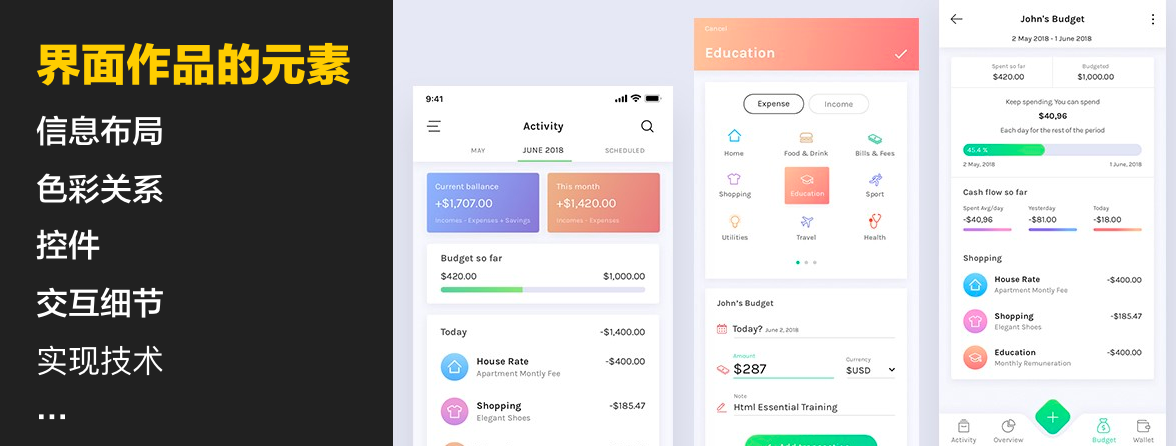
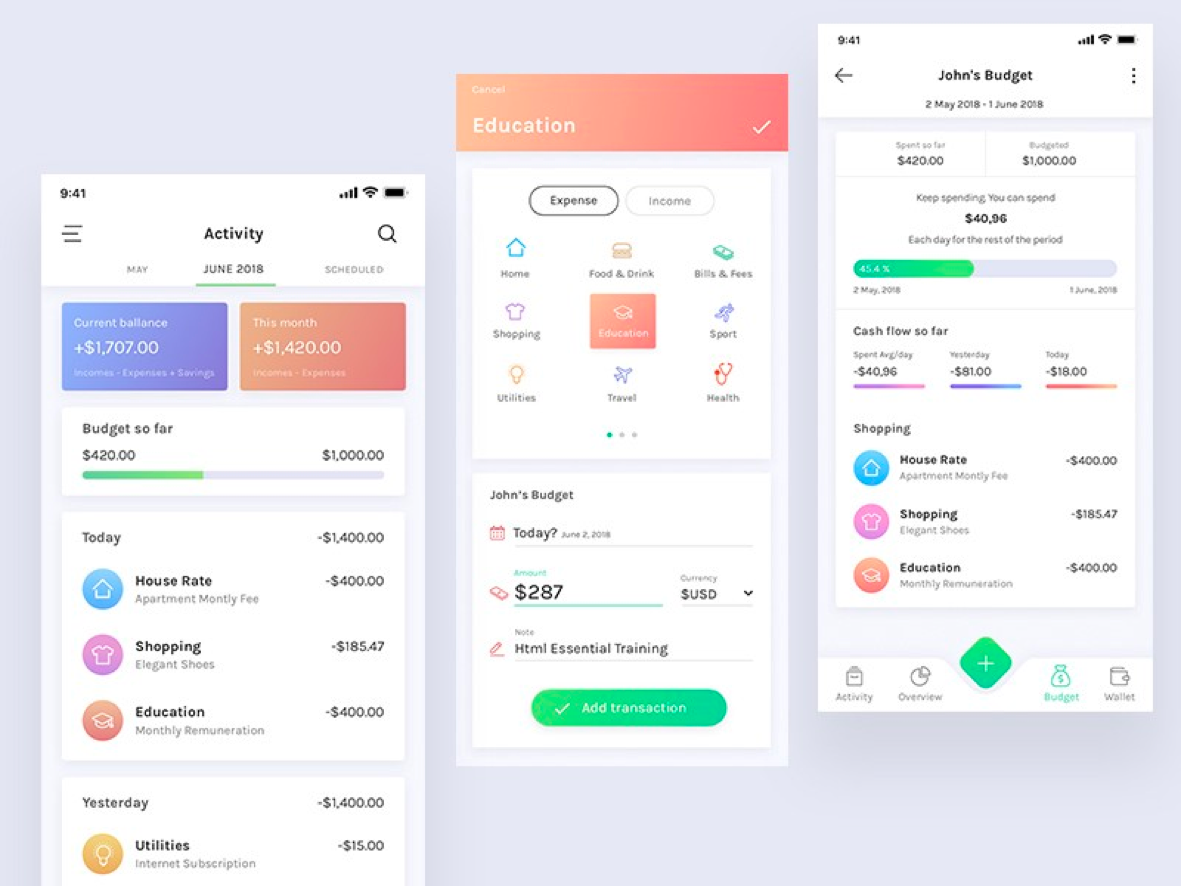
四. 怎么看界面?
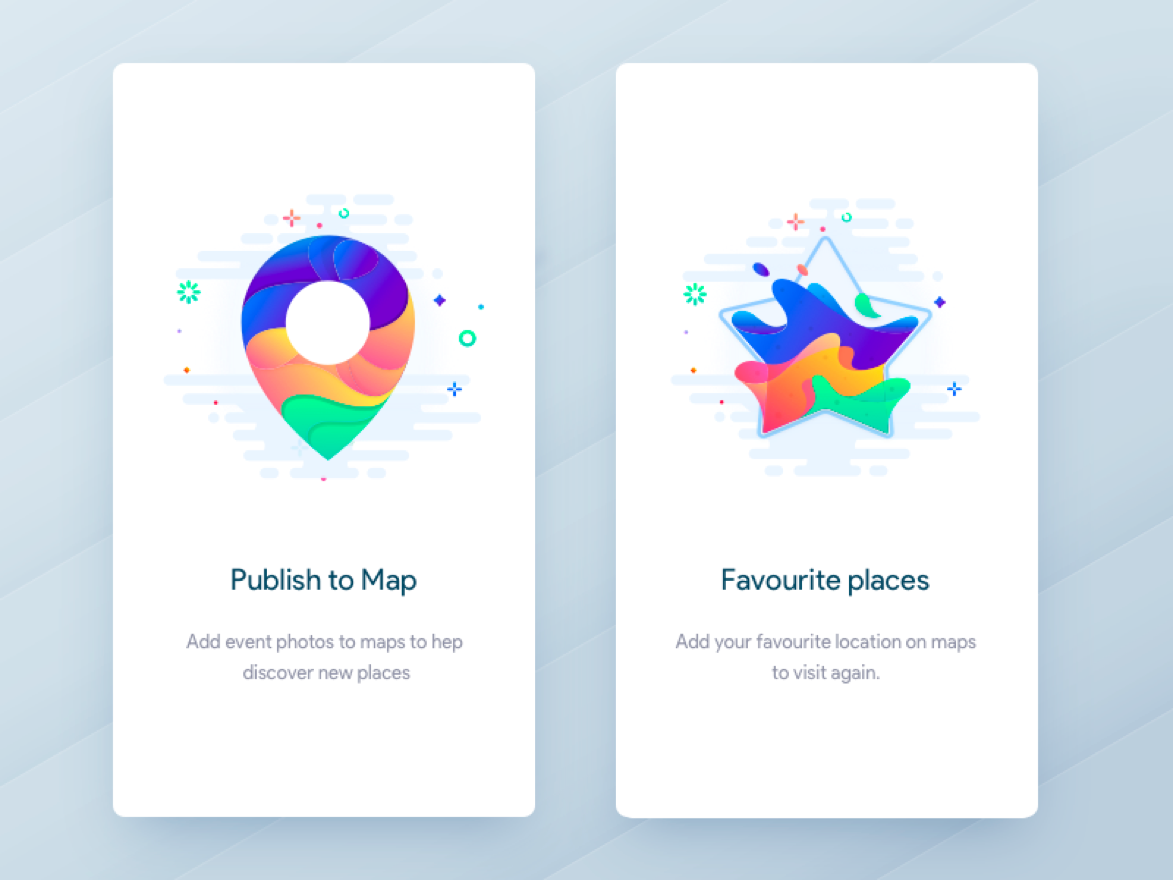
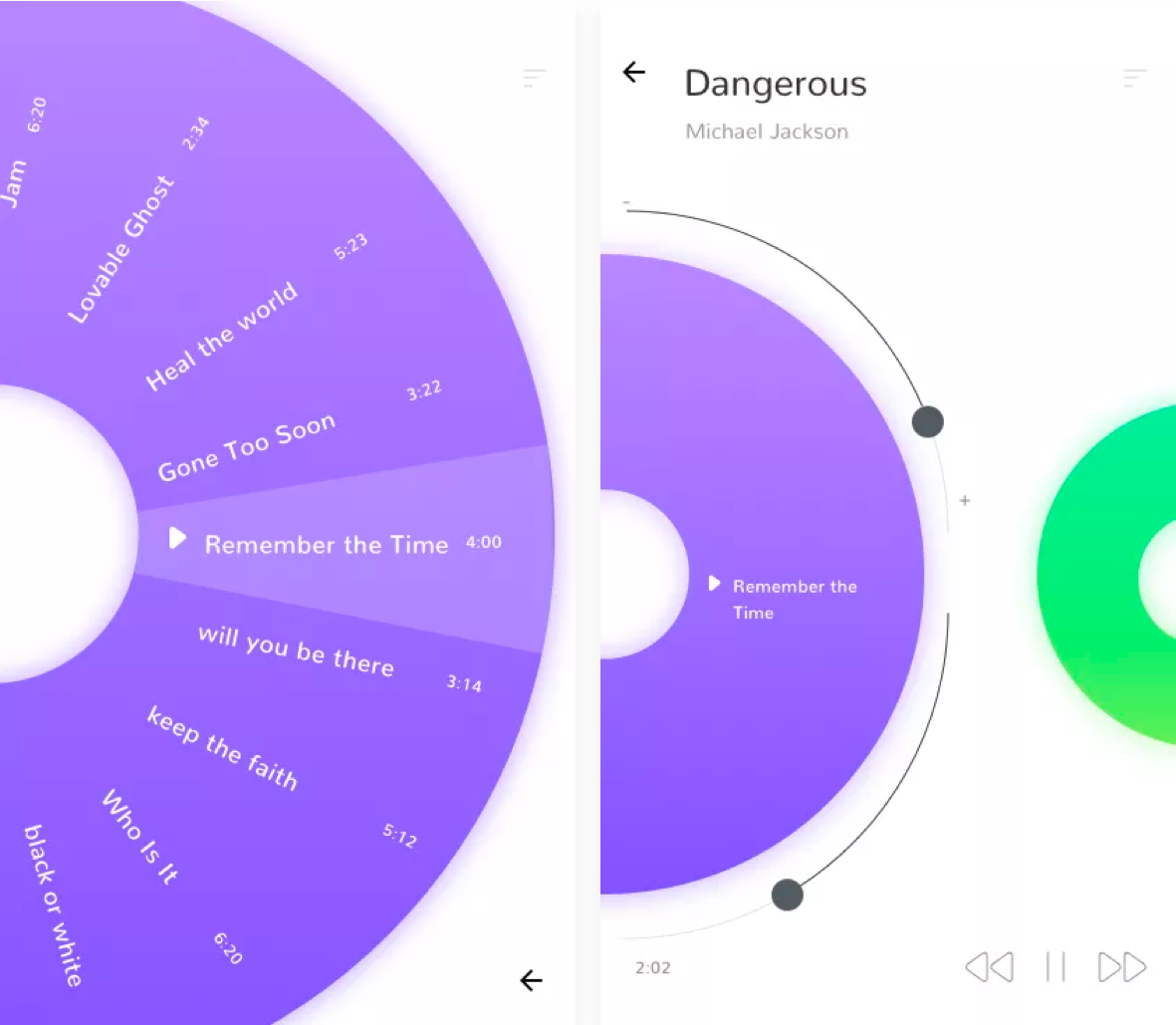
1.信息布局
信息布局是体现信息优先级,也是设计最优先考虑的,如何合理将内容信息组织好是第一优先原则
▲ 当前布局:运用卡片布局,通过色彩,大小来体现优先级
2.色彩关系
色彩是用户第一直觉反馈,不同色彩代表不同的情感!如何让你的色彩更和谐,乱而不花,少而不单调,是需要去思考的。
▲ 当前色彩:马拉龙配色,低饱和度明亮,年轻化感受
3.控件造型
控件和造型是图形的一部分,自定义的控件和系统控件成本是不一样的。
▲ 当前控件:基本自定义的,优点比较个性化,符合车这种产品动感造型
4.质感肌理
质感肌理重要性不言而喻,是产品精致与细节的表达很重要的点
5.交互关系
产品的交互形式怎么样,每一步的操作如何,上下页面如何连接的,交互形式用户是否熟悉。
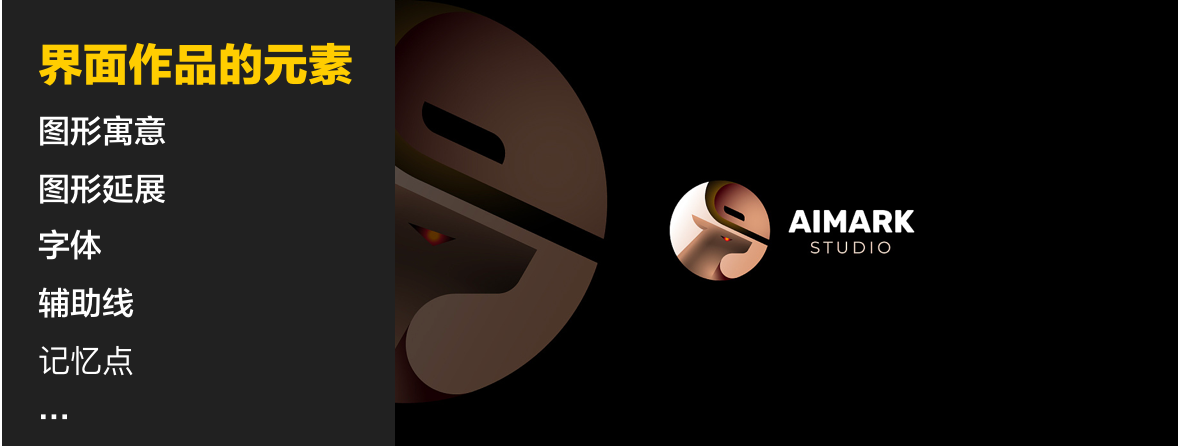
五. 怎么看LOGO?
1.图形寓意
寓意是LOGO的魂,如何把LOGO的行业和特点,创意结合起来是非常不容易的事情。
▲ 当前寓意:整体寓意Logo外围由两条弧线汇聚成圆,寓示项目集办公、住宅、酒店、商业、观光等多个产业功能
2.延展性
标志最终是要运用的,运用的场景效果如何,放到实际环境中效果和识别度怎么样。
▲ 当前延展性:无论在印刷物料,还是在大楼上都很简洁大气,符合这个高楼气质和调性。
3.字体
字体是非常重要的元素,有的产品特质就通过字体体现,比如香奈儿,LV大牌等。
▲ 当前字体:衬线体,非常优雅,和整体的LOGO图形本身一样,一气呵成
拆解设计元素基本就是上面的这些方法,拆解每一个设计零件,然后针对零件去详细设计,去找设计的发力点,那么我们掌握这些零件后,如何去指导一个人的设计呢,或者自己做完后,怎么去看?
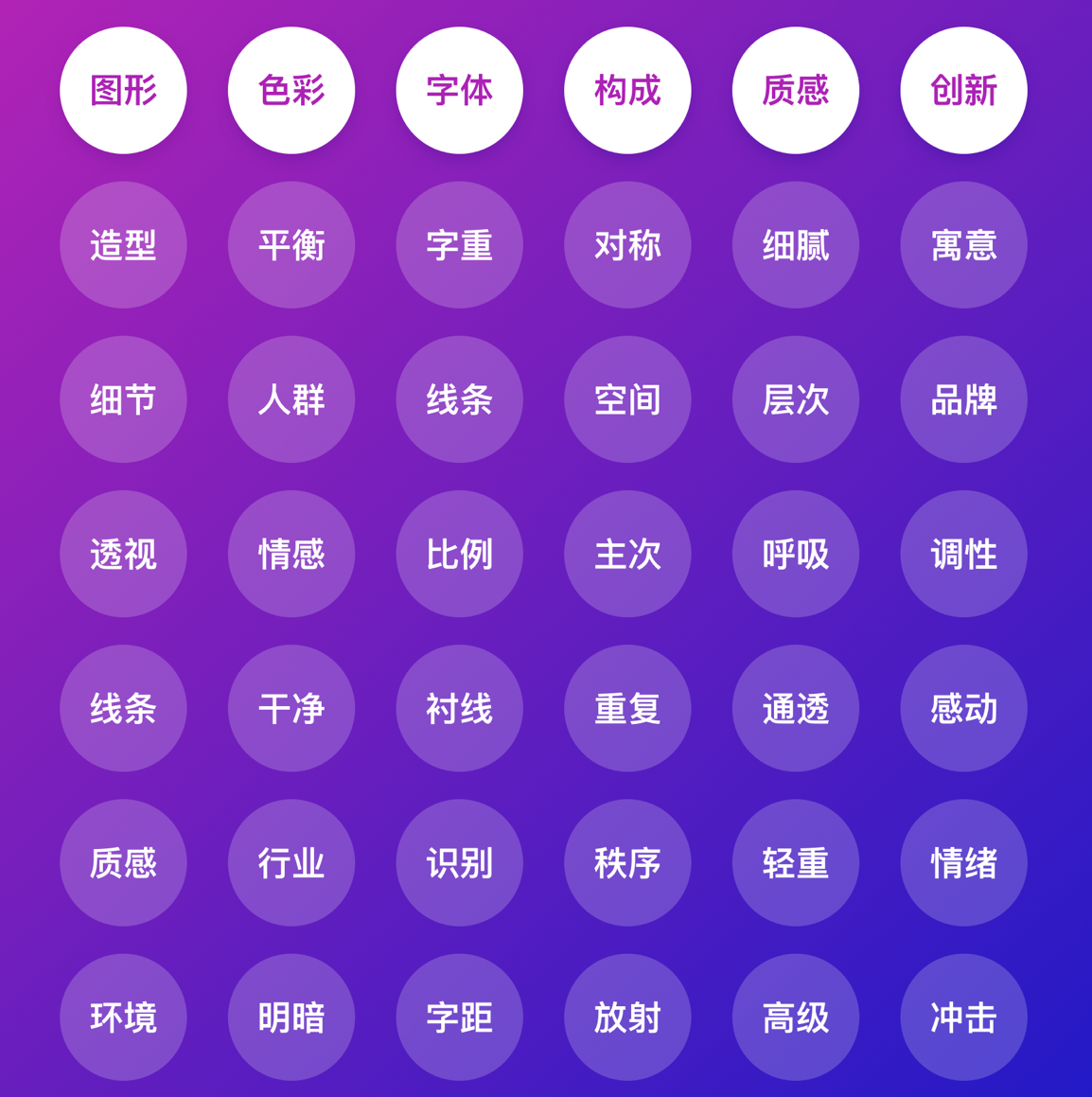
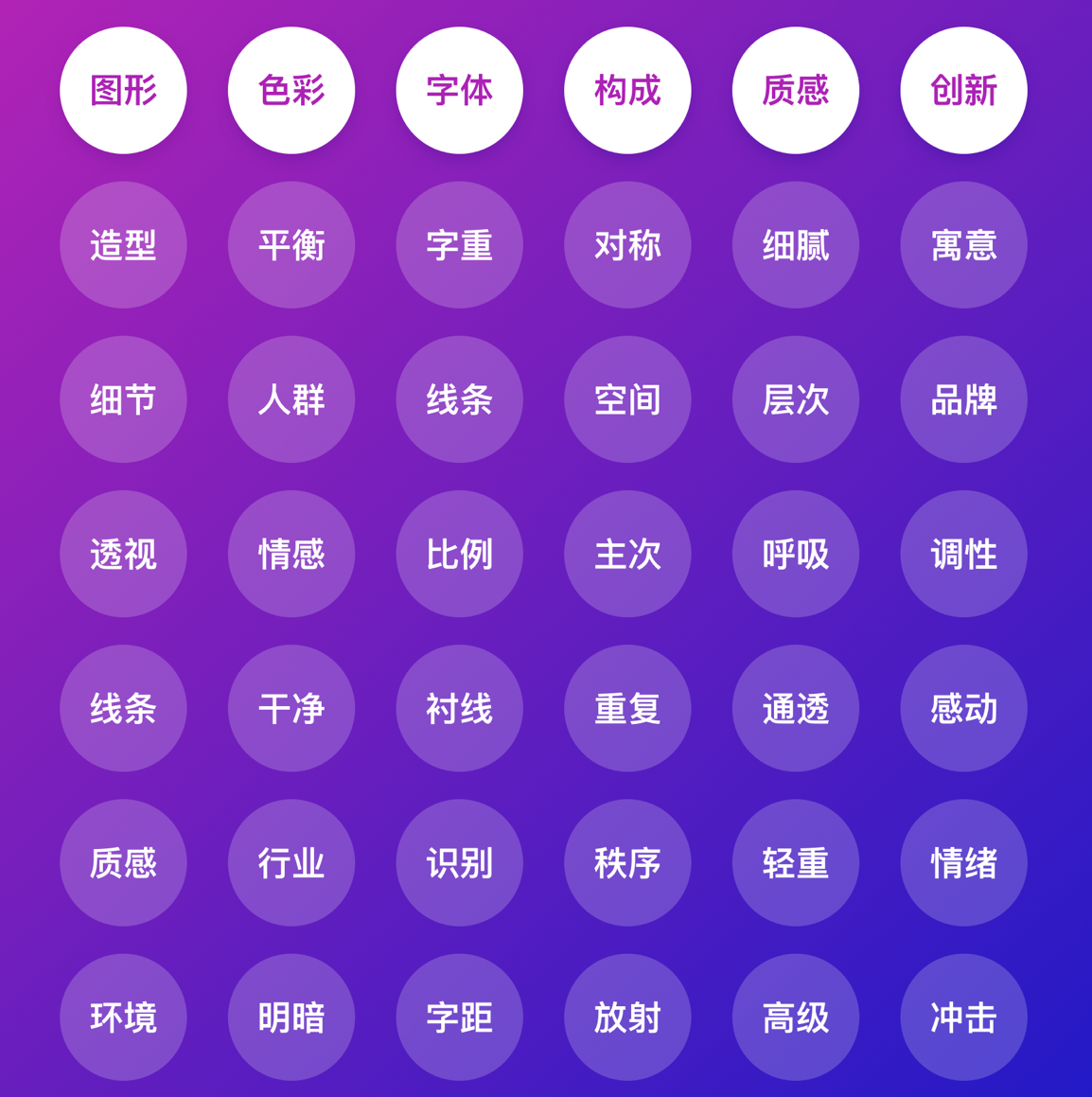
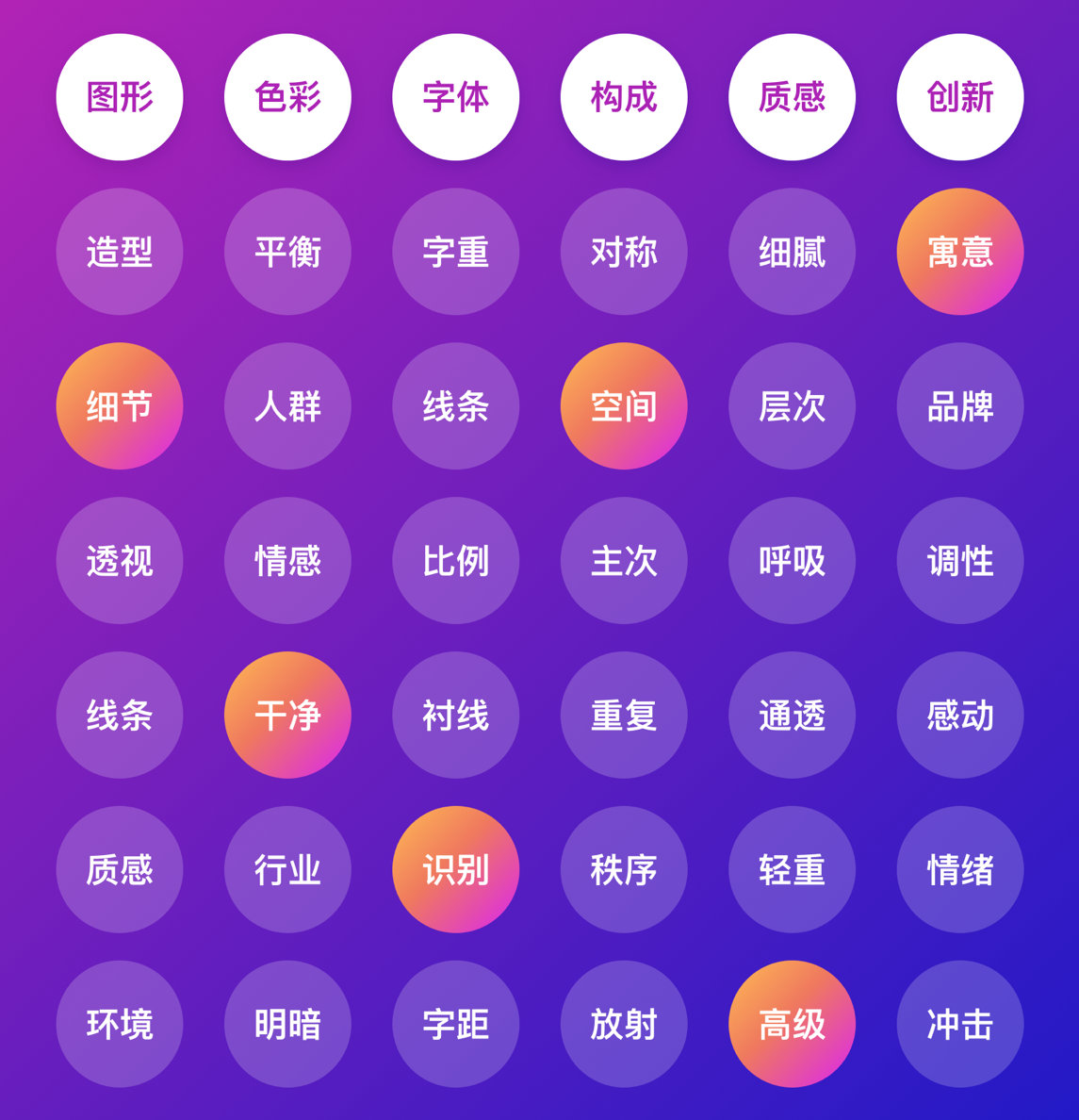
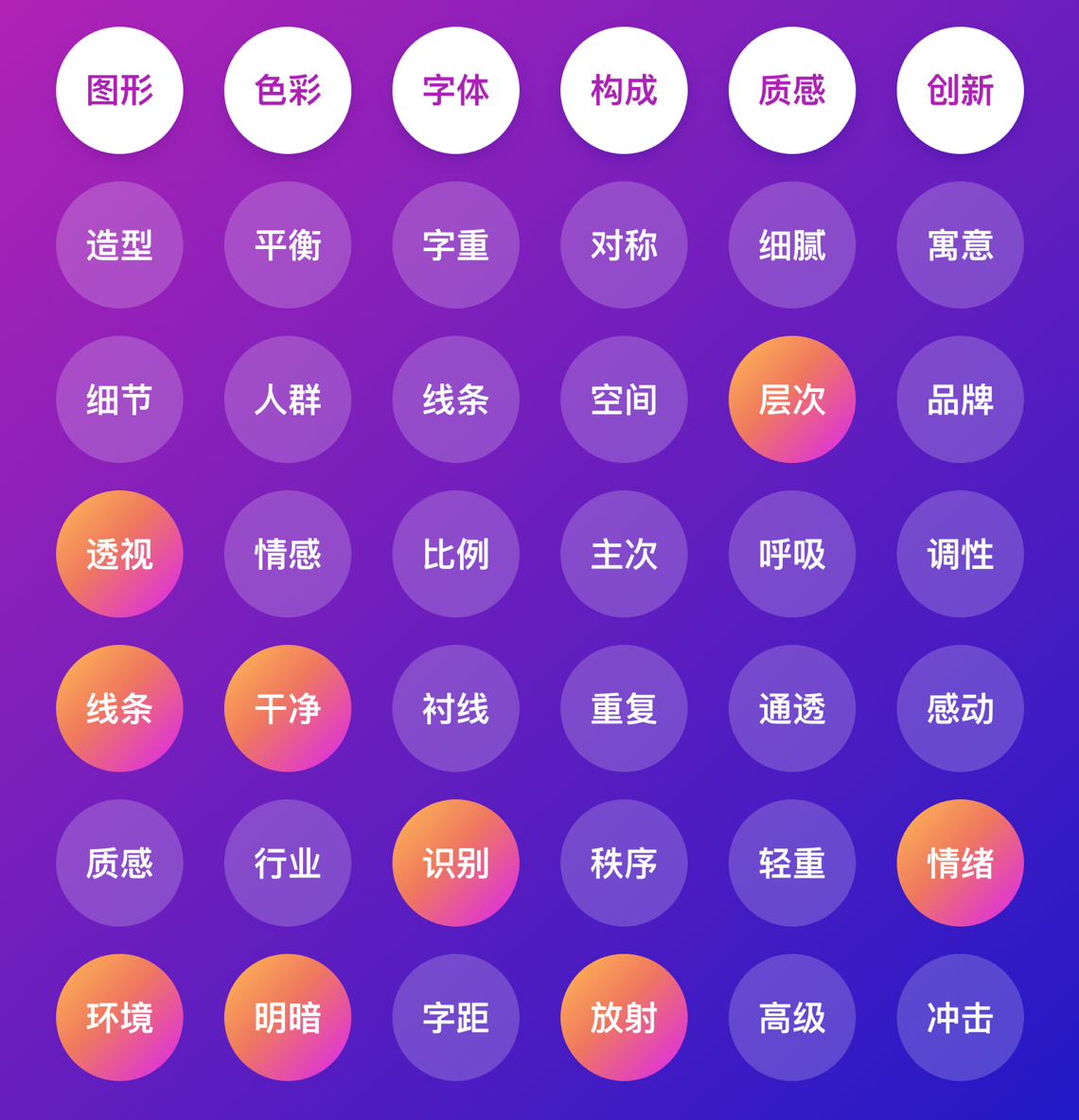
六.设计效果细节模型
前面分享了,一个设计我们需要关键那些重要元素,那么一个设计稿,我们要从 哪些维度去看画面效果,在设计过程中去检查自己效果呢,这里我做了一个模板给大家,大家可以对着去自查,这套模板基本覆盖了品牌设计,UI设计,创意设计等我们来看看:
- 图形:造型/细节/透视/线条/质感/使用环境
- 色彩:平衡/人群/情感/干净/行业/明暗关系
- 字体:字重/线条/比例/衬线/识别度/字距
- 构成:对称/空间/主次/重复/秩序/放射
- 质感:细腻/层次/呼吸/通透/轻重/高级
- 创新:寓意/品牌/调性/感动/情绪/冲击
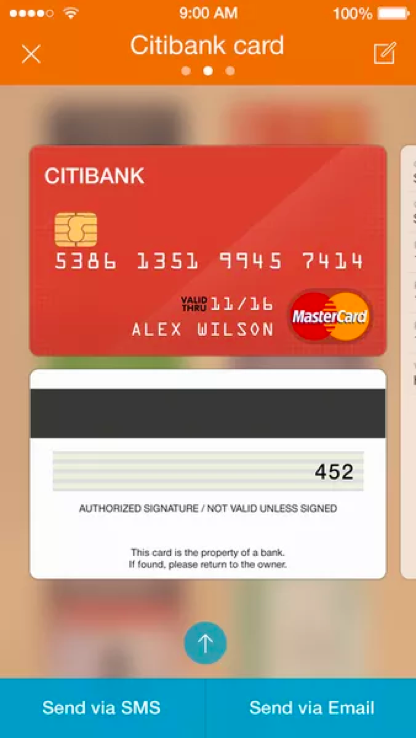
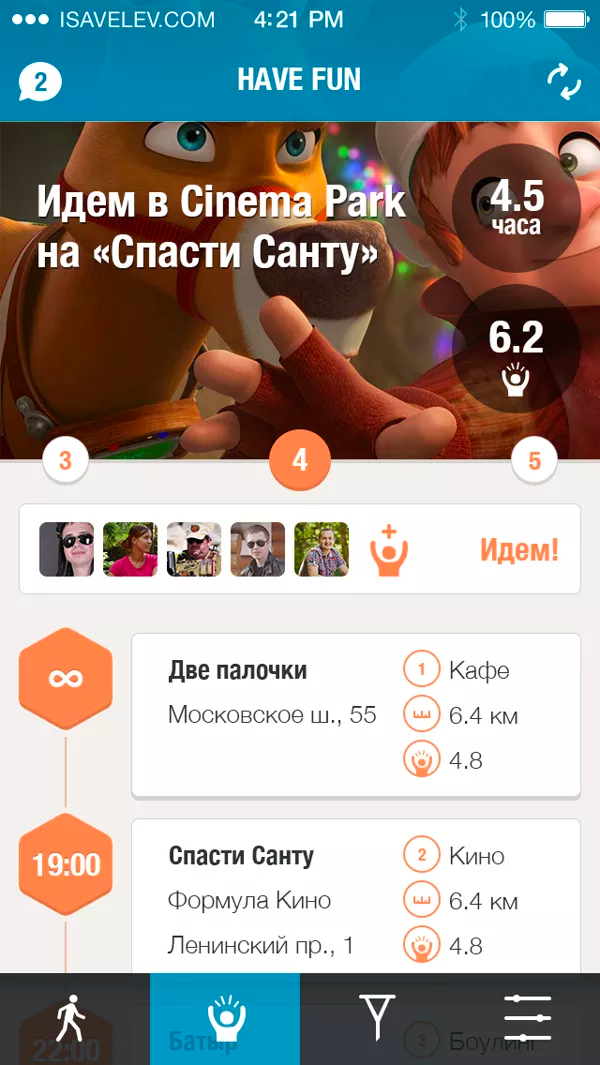
我们来看看如何在日常工作中,通过这个公式来指导我们的设计!下面我从网上随便找到的一些案例,没有任何的恶意,只是交流使用
色彩:背景的高斯模糊和卡片的设计颜色不够干净不够协调
色彩:没有主色调,橙色,绿色,黑色比例没有主次,灰色深
字体:图片上字体导致图片看不清楚,按钮看着像不可以点
图形:透视不够准确,瓶子底部太平和顶部透视不和谐,同时瓶子的线条太细了,和整体不吻合,另外页面环境色彩也可以增强
色彩:瓶子边缘线条灰色太脏,瓶子后面的前景和后面的明暗没有出路
字体:下面圣诞节快乐字体太小,对比不突出,识别度难
构成:目前构成是不是可以更加热闹,构图可以尝试放射
质感:圣诞树的质感层次,礼物大小,元素可以对比加强
你会发现,我们通过这个表格去对照,或者去指导别人的设计,就会更合理,我们的建议也非常的专业,当然前提你必须对审美有很好的理解!
最后
今天教大家这个方法,
其实就是思考问题的一个体系,先学会系统拆解设计,了解设计的每一个元素,然后在系统拆解的基础上,去做局部创新。在设计的过程中,学会从形色字构质,创新维度去检查我们的设计,不断锻炼设计手法以及设计的维度,让你的视觉画面感越来越和谐,效果越来越好。
原文地址:我们的设计日记(公众号)
作者:skys












































评论0