在这里介绍下7大定律,来帮助大家解决交互设计中评价设计好坏的方法。
在平时设计工作中,有时会遇到一些棘手问题,不知如何下手。或者在完成交互设计后,对设计的输出质量没有平衡标准。在这里介绍下7大定律,来帮助大家解决交互设计中评价设计好坏的方法。
一、 Fitts’ Law / 菲茨定律
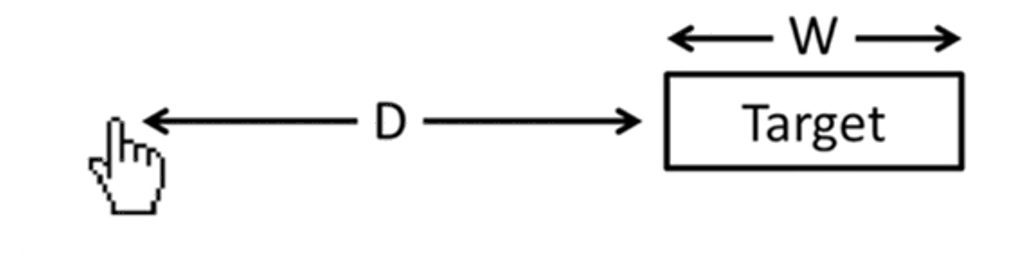
定律内容:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。
费茨定律(Fitts’ Law)在设计中的应用
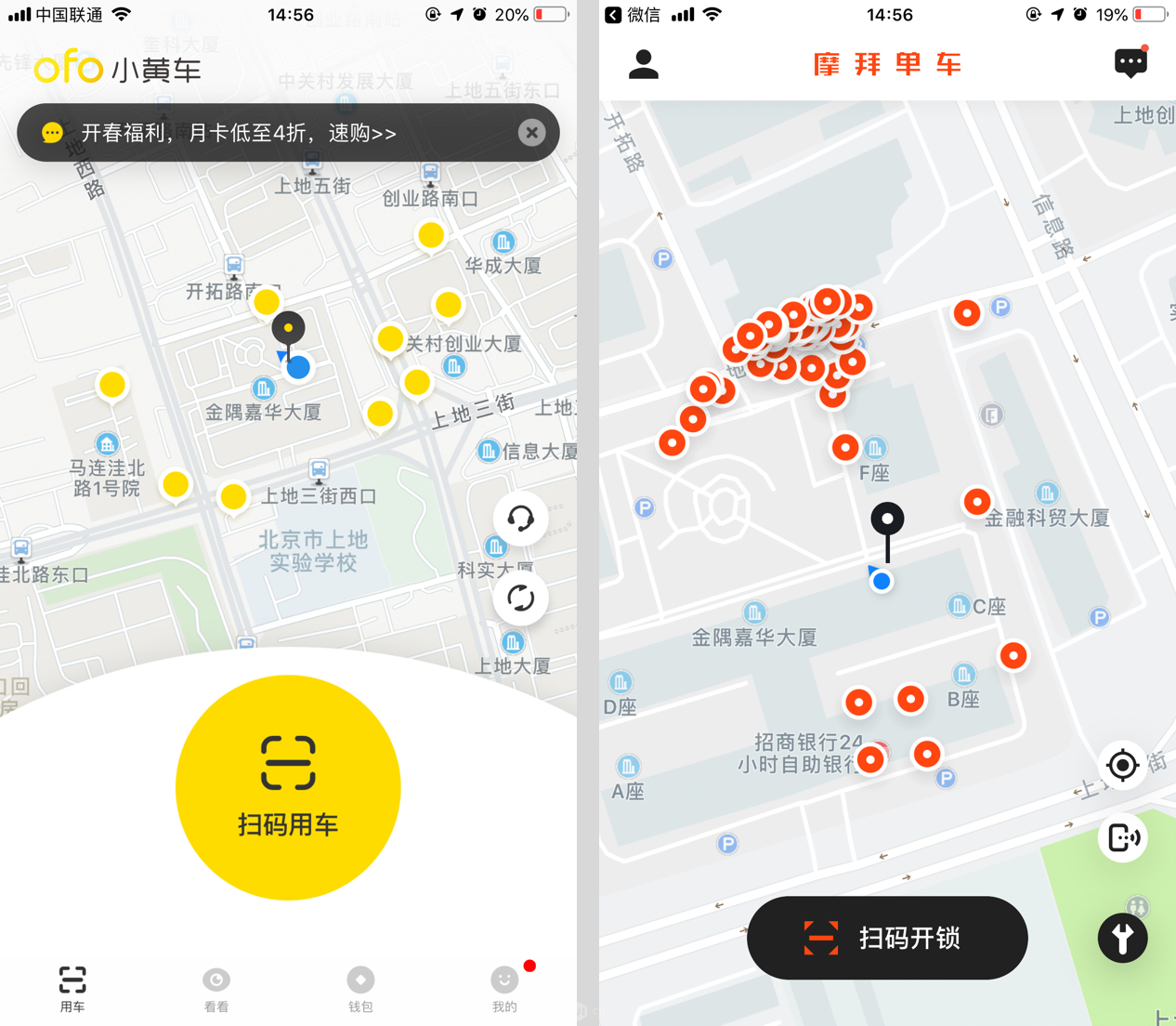
例子1:小黄车和摩拜单车首页最重要的是扫码用车按钮,小黄车的明显要比摩拜单车的大很多。在使用两者的时候,小黄车的操作按钮要比摩拜的舒服很多,因为小黄车的按钮比较大,比起摩拜单车的按钮更容易点击。

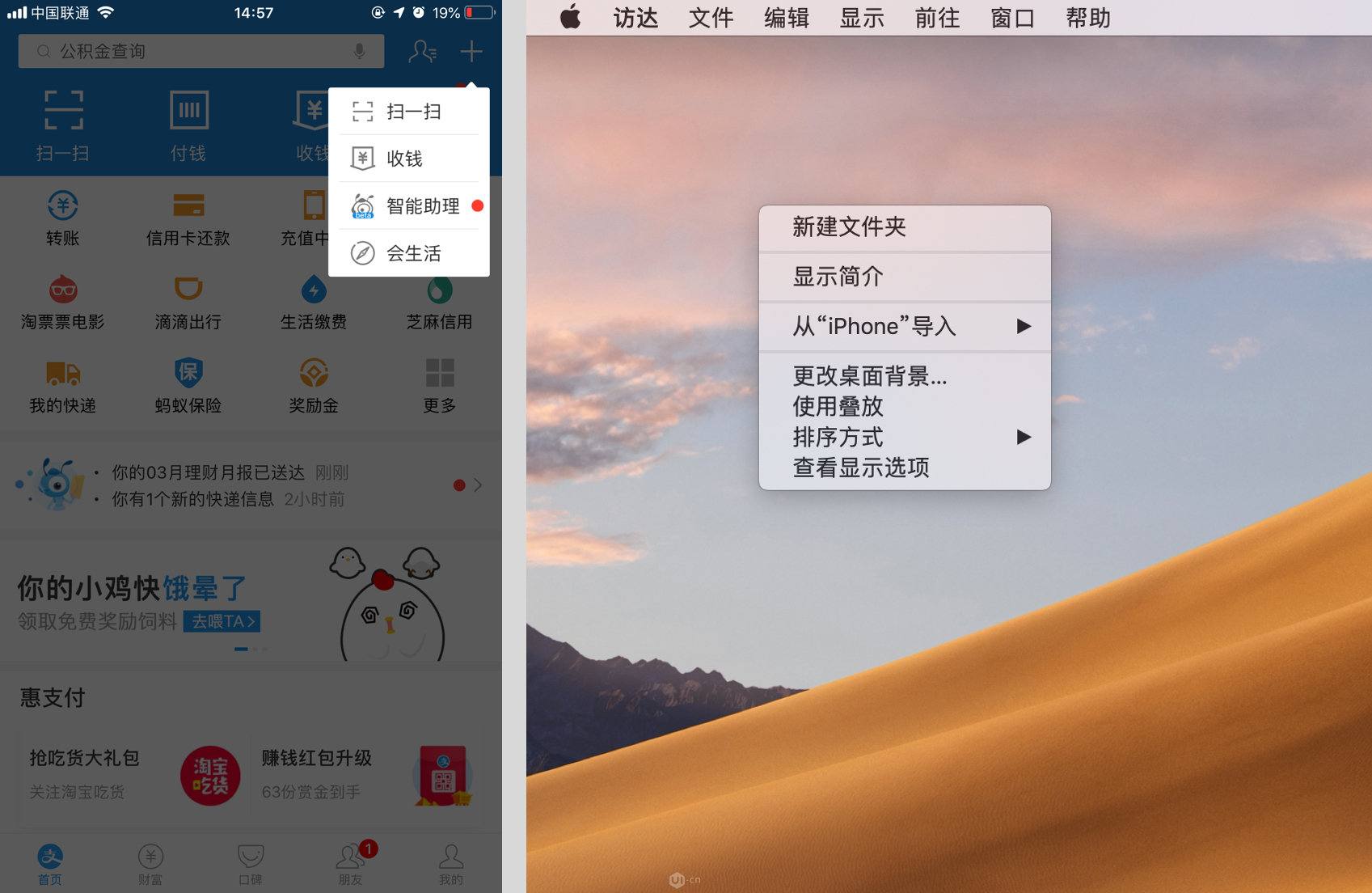
例子2:支付宝点击+号在旁边出现弹窗,和mac系统右键在鼠标右侧出现快捷操作菜单栏,这样的设计正是运用了上面的要点,提高使用效率,方便易用。

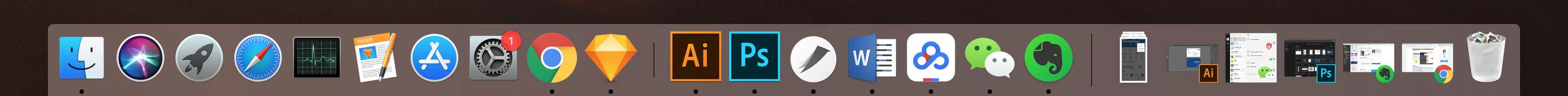
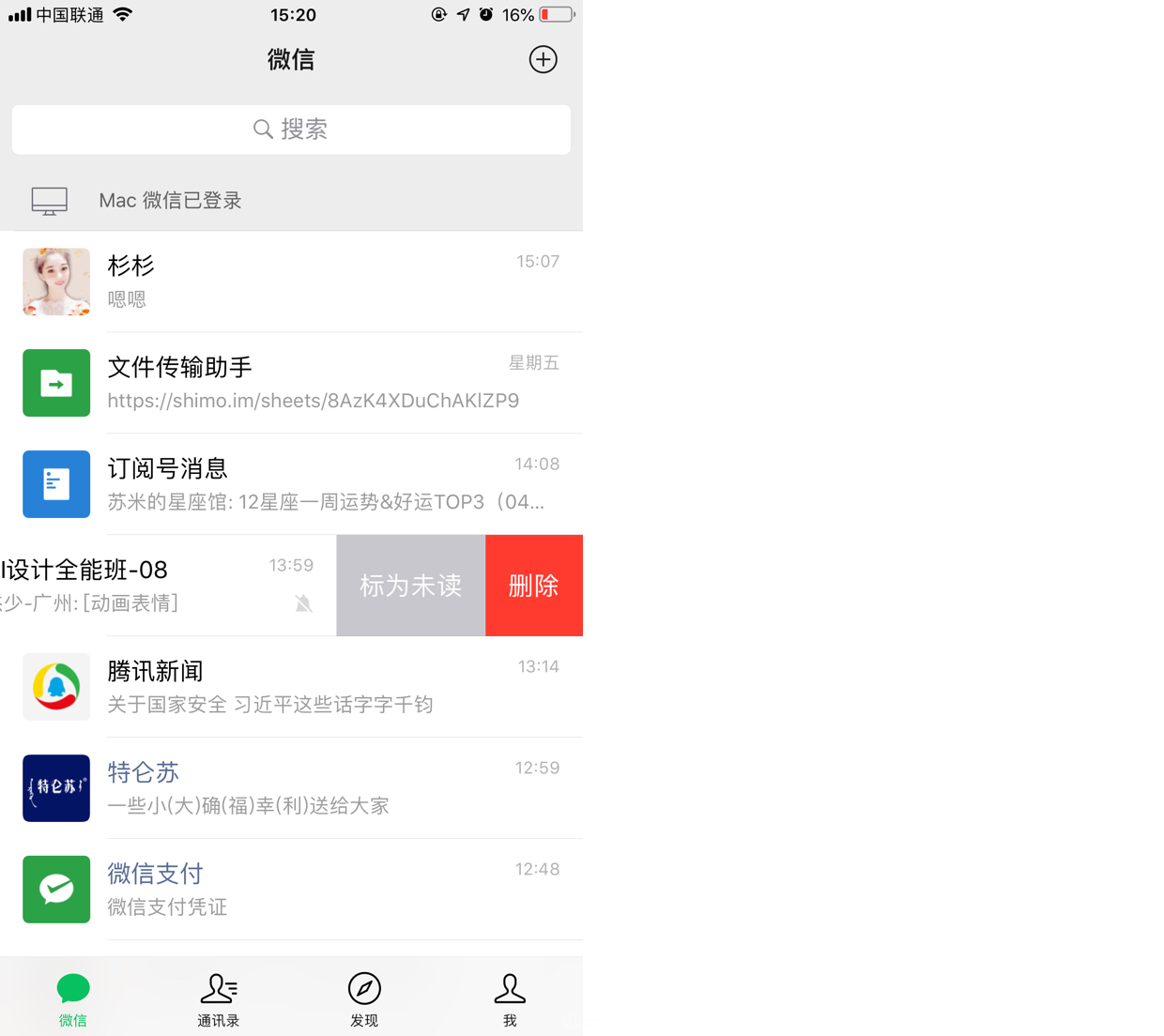
例子3:Mac桌面底部dock导航栏以及微信中删除按钮,都是固定在屏幕的边缘,当你去操作时,不管是鼠标还是手指点击都不会超出屏幕,这就是最经典的边缘无限可被选中原则。


菲茨定律的启示:
按钮等可点击对象需要合理的大小尺寸。
屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。
出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
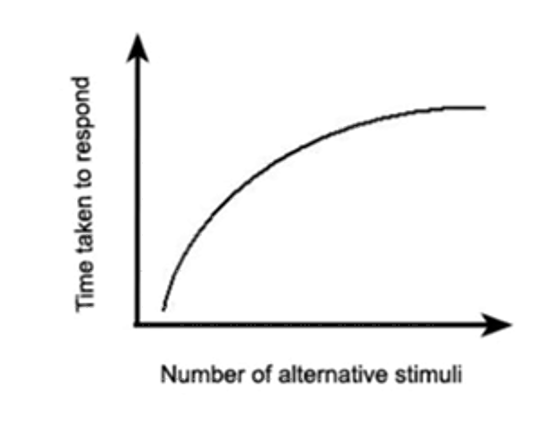
二、Hick’s Law / 席克定律
定律内容:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a+b log2(n)。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。例如比起 2 个菜单,每个菜单有 5 项,用户会更快得从有 10 项的 1 个菜单中做出选择。

希克定律(Hick’s Law )在设计中的应用
交互要点1:分类选择,提高交互效率
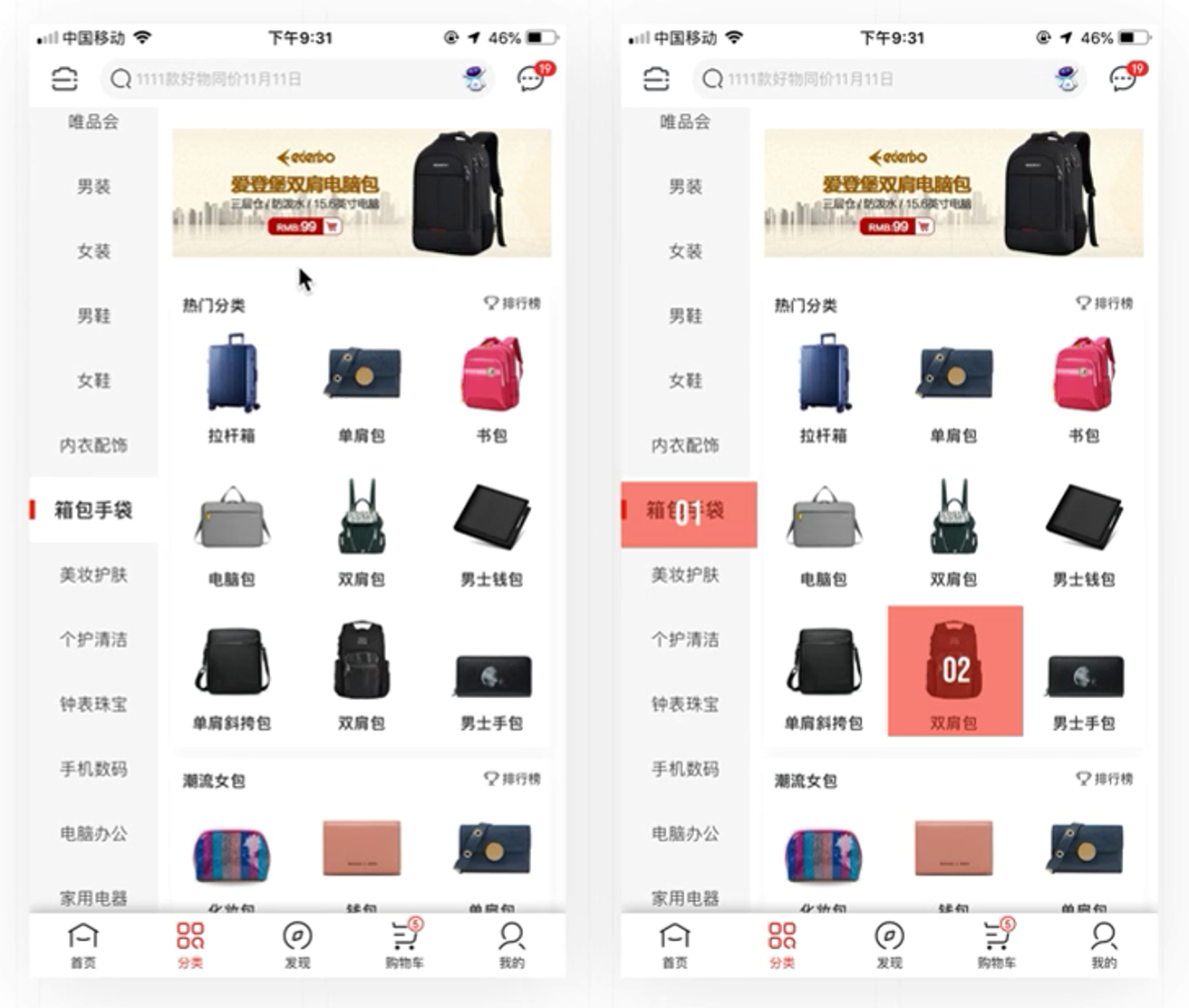
京东的分类导航正是运用的席克定律,想象一下,如果把所有的类目直接放出来,我想用户找十分钟也不一定能找到自己想要的类目吧,进行分类后,对于用户来说简单方便,选择成本最小。

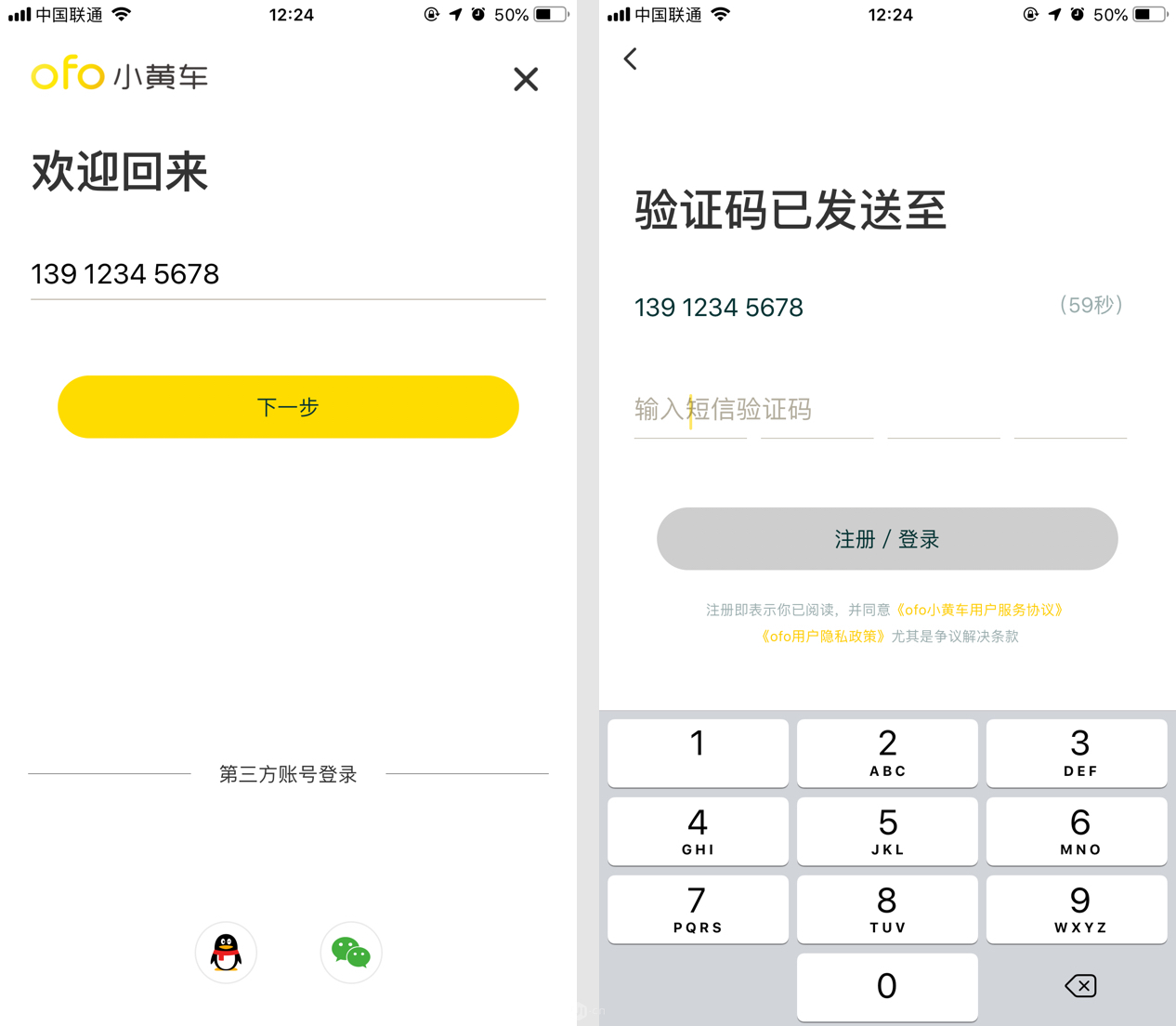
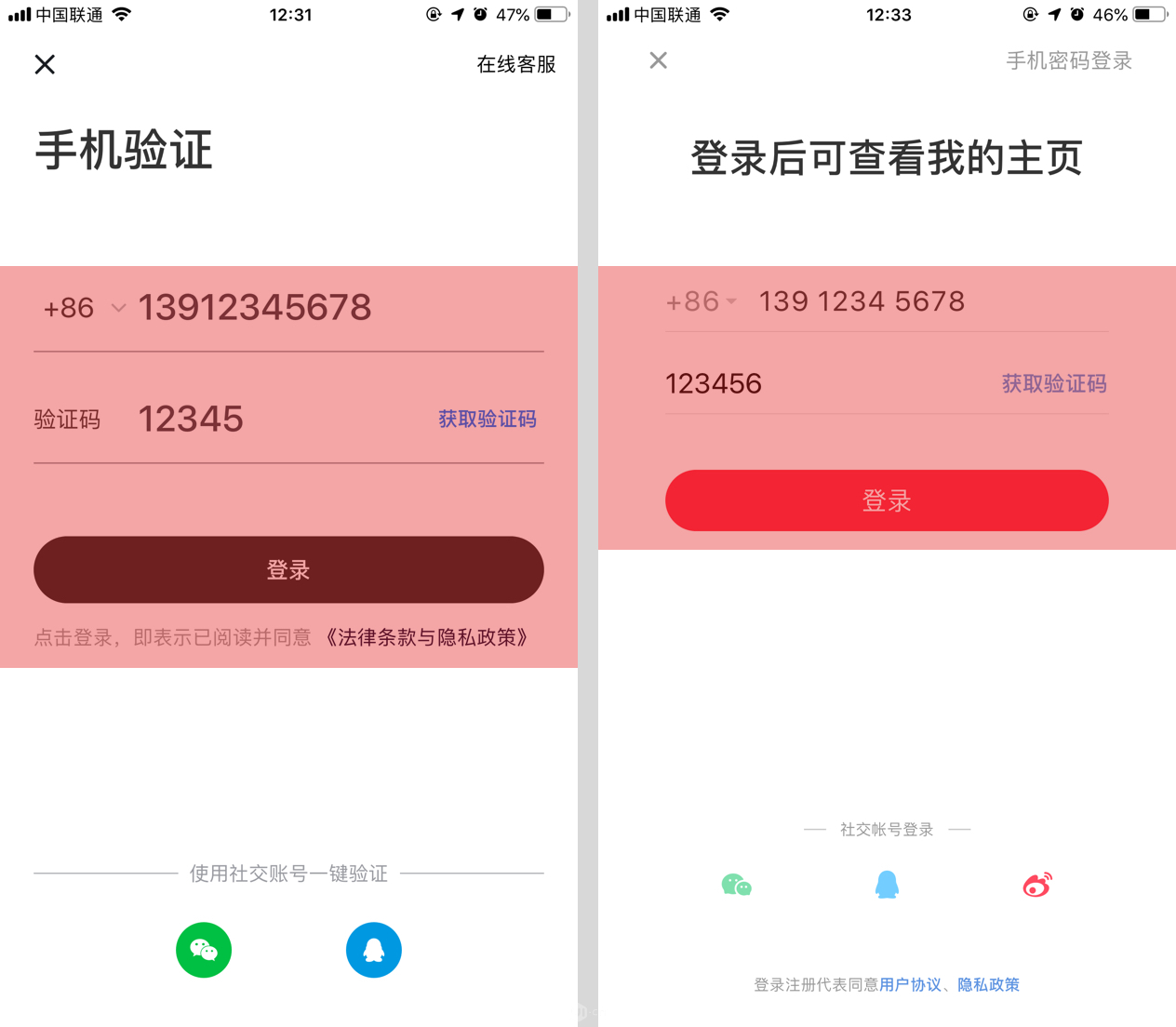
交互要点2:分步操作,专注当前行为
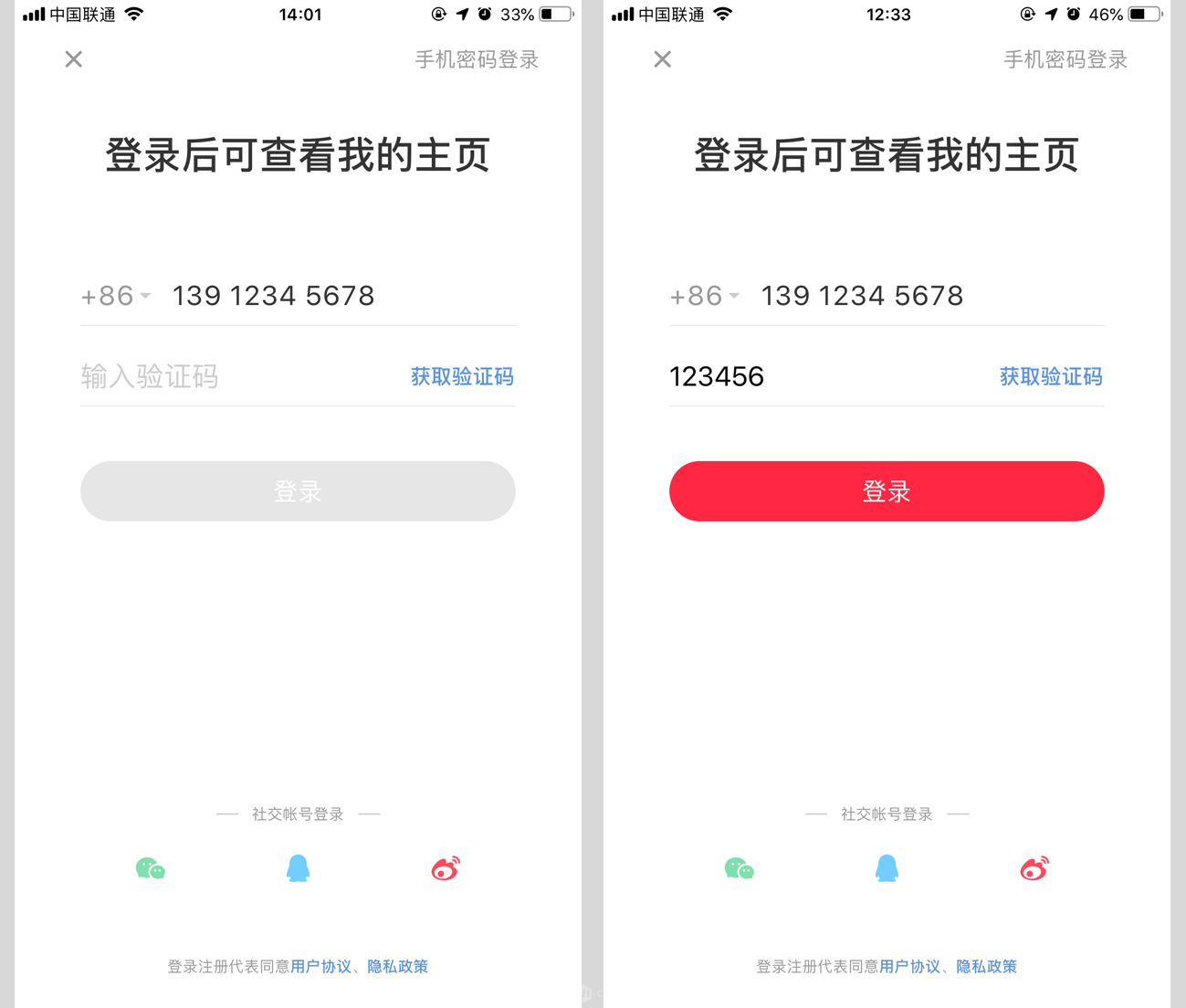
传统的登录会把账号、密码、验证码放在一个页面,信息较多,很考验用户耐心,当我们把每一步分开后,让用户专注于当前行为,不受其他信息的干扰,用户就很清晰知道自己要干什么了。

交互要点3:低频率功能收纳或隐藏
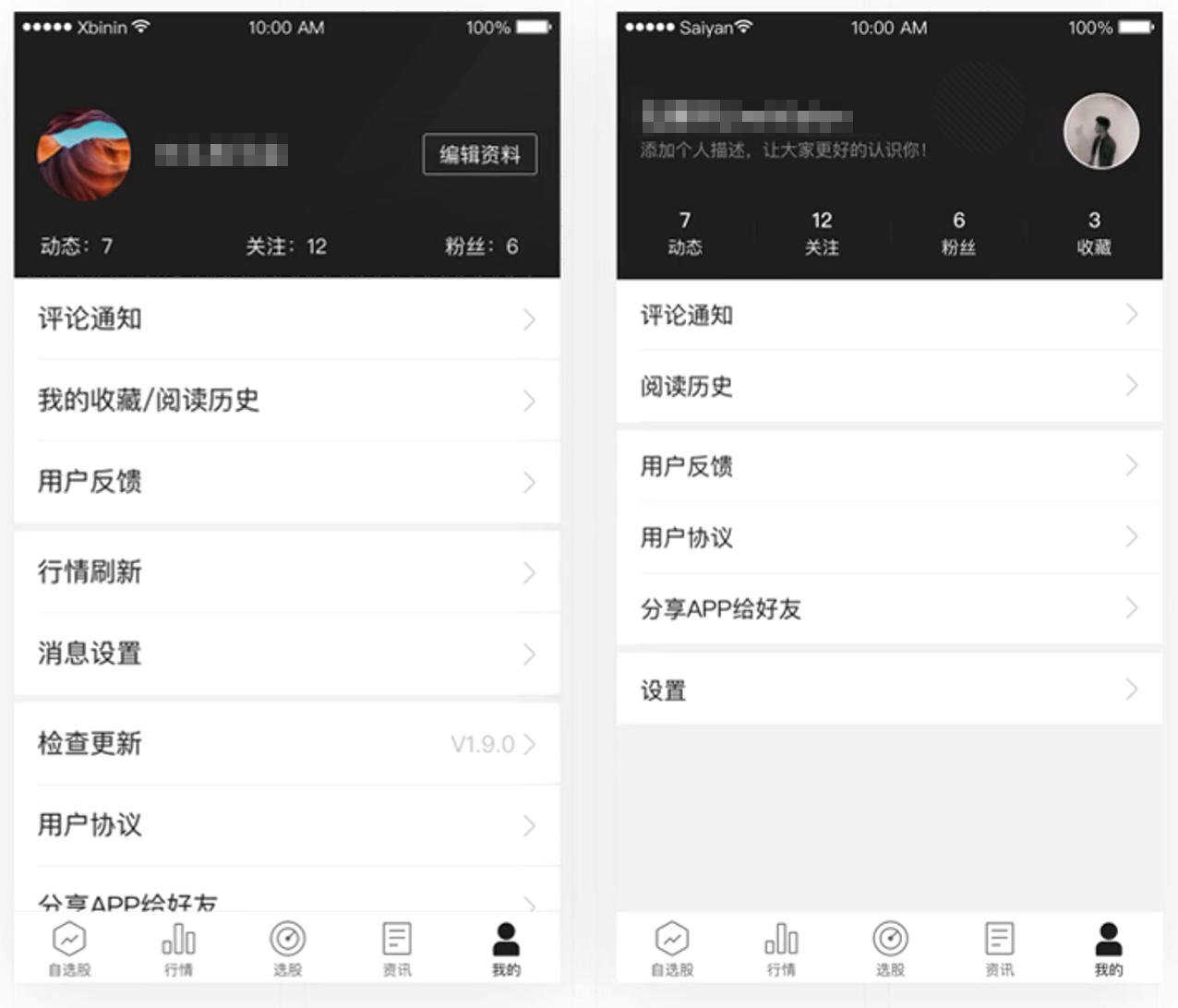
有些信息用户的使用率非常低,例如检查更新、刷新,当把这些都放出来时,选项变多了,用户作出决定的时间就变长了,不如把它们收起来,减少影响,提高交互效率。

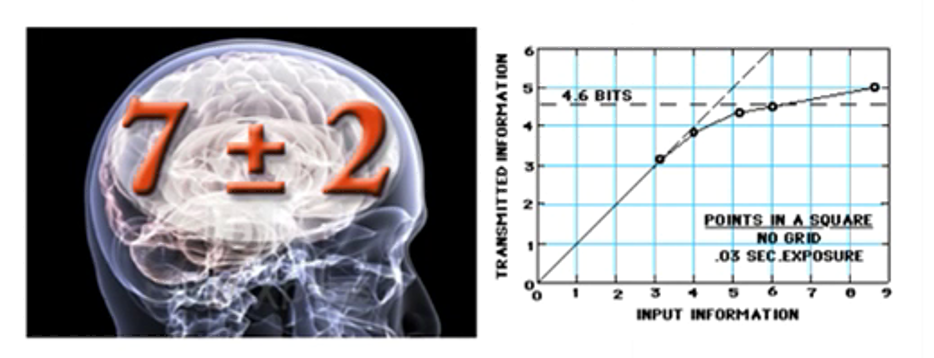
三、神奇数字 7±2 法则
7±2法则正式提出于美国心理学家George A. Miller1956年发布的论文《神奇的数字7加减2:我们加工信息能力的某些限制》。1956年乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上,如应用的选项卡不会超过 5 个。

神奇数字 7±2 法则在设计中的应用
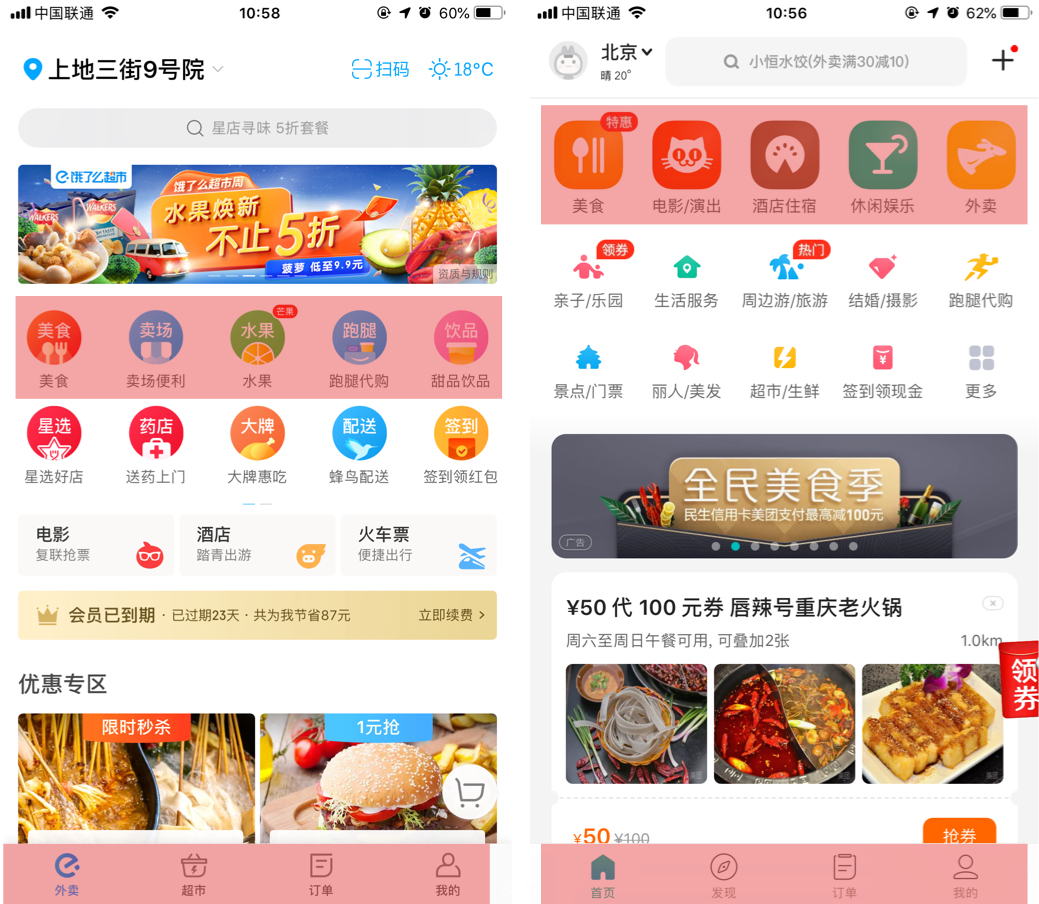
交互要点1:常用功能入口控制数量
比如饿了么和美团的品类区以及底部标签栏,每行都不超过5个

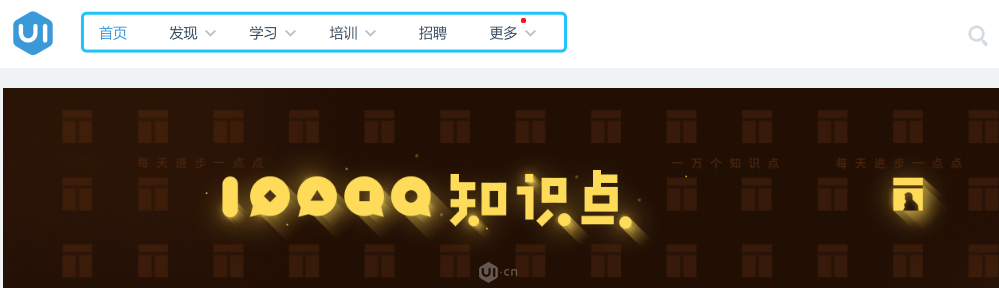
交互要点2:强关联功能靠在一起
例如UI中国和apple官网的导航,也都没有超过7个


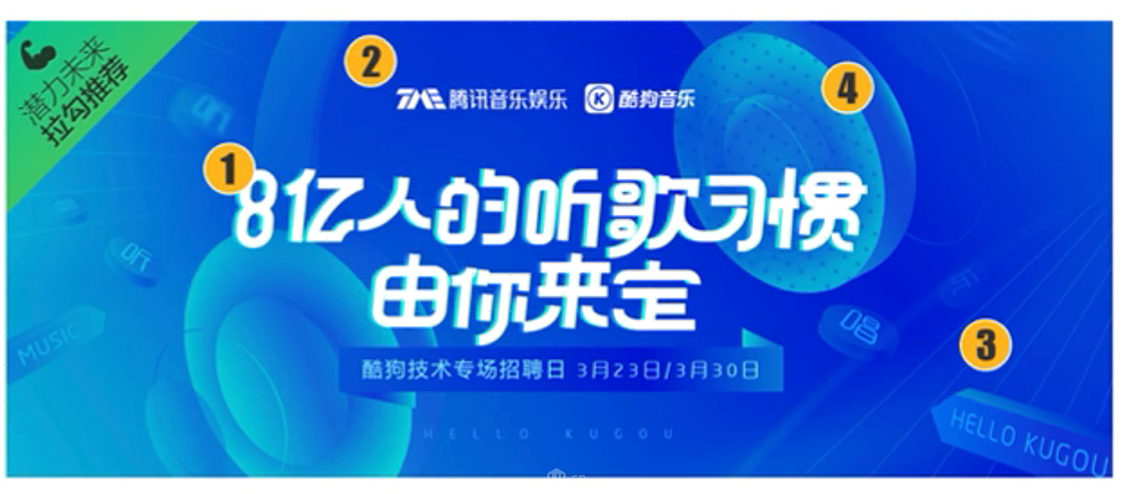
交互要点3:运营活动文案控制数量
文案过长时,可以折行排列,且页面构成元素要控制数量

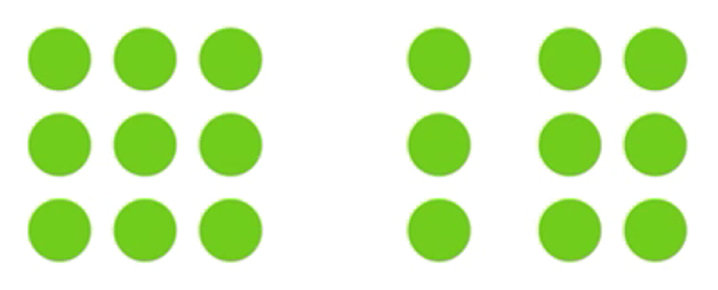
四、接近法则(The Law Of Proximity)
格式塔理论自1912年由韦特海墨(M,Wetheimer)提出后,在德国得到迅速发展。由于苛勒(K,Kohler)和考夫卡(K,Koffka)的访美以及他们的著作被翻译成英文,这种新的理论引起了美国心理学家的注意。格式塔理论是心理学中为数不多的理性主义理论之一。格式塔学派以某些相当抽象的,与知觉和思维的性质及心理经验的结构有关的观念解释了熟悉的观察资料。根据格式塔(Gestalt)心理学:当对象离得太近的时候,意识会认为它们是相关的。

接近法则(The Law Of Proximity)在设计中的应用
将相似的、有关联的信息尽量摆在一起,不要让用户迷茫,要他在潜意识里就知道在哪里能找到自己想要的信息。
交互要点1:强关联功能靠在一起
我们在使用任何一款APP产品的时候都会遇到登录或者注册页面,而且输入内容部分下面一定会有个按钮,原因就在于输入内容和按钮本身存在联系。因为输入内容之后,需要通过点击按钮来提交输入的内容,通常输入框附近一定会有提交按钮。

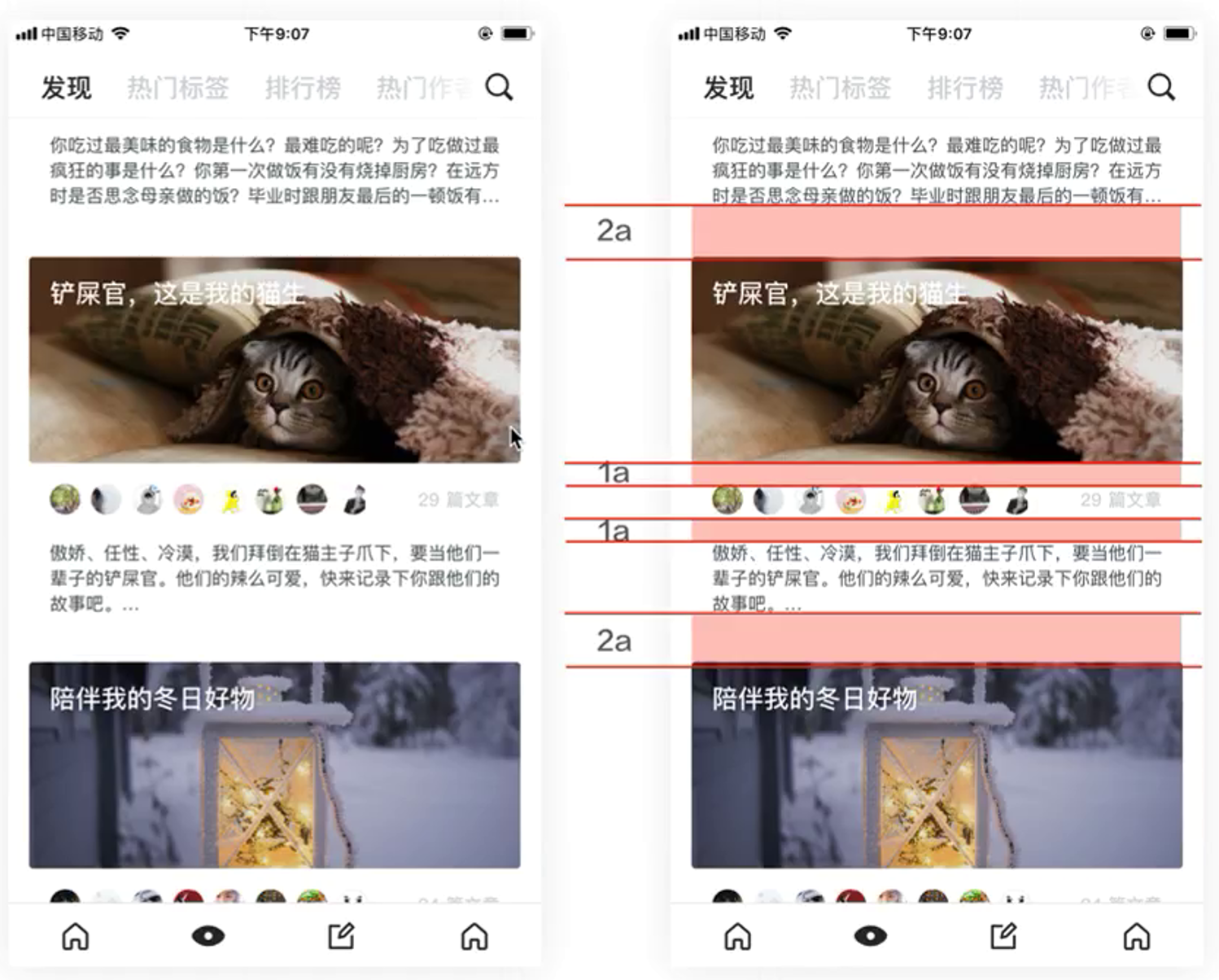
交互要点2:信息层级归类提高阅读效率
比如下面这个页面中,根据不同距离,让我们一眼就能发现,信息之间的相关性,信息层级分布非常清晰。

五、Tesler’s Law 泰思勒定律(复杂度守恒定律)
复杂度守恒定律(Law of conservation of complexity)由Larry Tesler于1984年提出,也称泰斯勒定律(Tesler’s Law)。在Dan Saffer所著的《Designing for Interaction: Creating Smart Applications and Clever Devices》这本书中,有一段对Larry Tesler的采访,在采访中对复杂度守恒定律进行了讨论。从那以后,作为一个专业的参考依据,复杂度守恒定律开始在用户体验和交互设计领域广为人知。
Larry Tesler的观点在开发人员中引发了一场争论:应该让一位工程师花费额外的一周时间去减少软件程序的使用难度,还是应该让数以百万计的用户花费额外的一分钟来克服这一困难,哪个观点更有益于企业的成功。这一争论本身也反映出复杂度守恒定律的普适性,而不仅限于软件和应用程序领域。
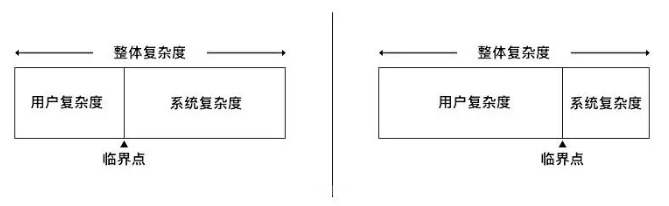
该定律认为,每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。

复杂度守恒定律/泰思勒定律(Tesler’s Law )对于设计的价值
每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。这一观点主要被应用在交互设计领域。
例如1: 如今智能电视遥控器界面按钮比普通的电视遥控器按钮少了很多,设计简洁,使用感好,治好了我们的选择恐惧症,决策效率提升。按钮的减少也就意味着操作复杂度降低了。 再来看电视机界面及操作的变化,普通电视机的界面简单,不会出现复杂的选择页面。智能电视的界面不同,界面复杂,交互也相当复杂。虽然,遥控器的功能减少,但是电视机的界面和交互复杂度提升。
通过这个例子我们可以得出,复杂度的降低是一个相对的概念,不能过分的简化复杂度,只能通过技术或者其他手段转移,来提升产品的用户体验。

例如二:手机设计演变
曾经诺基亚所有的手机样式都是显示屏幕加上操作按键。屏幕负责显示内容,而底部的物理按键来实现各种操作,布局复杂,密密麻麻的按键,屏幕较小,阅读体验差的。苹果3GS全面屏智能手机之后,彻底改变手机的设计风格和操作体验,更大的屏幕、手势操作、全新的界面。从手机的演变过程来看,智能手机简化了物理操作按键,通过技术手段降低了手机操作的复杂度,尤其是复杂的交互手势操作,复杂度的降低是通过大量的技术和资金投入解决,这也体现了复杂守恒定律。

六、新乡重夫:防错原则
防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。通过改变设计可以把过失降到最低。该原则最初是用于工业管理的,但在交互设计也十分适用。
例如当适用条件没有满足时,常常通过使该功能失效来表示(一般按钮会变为灰色无法点击),以避免误按。
新乡重夫:防错原则对于设计的价值
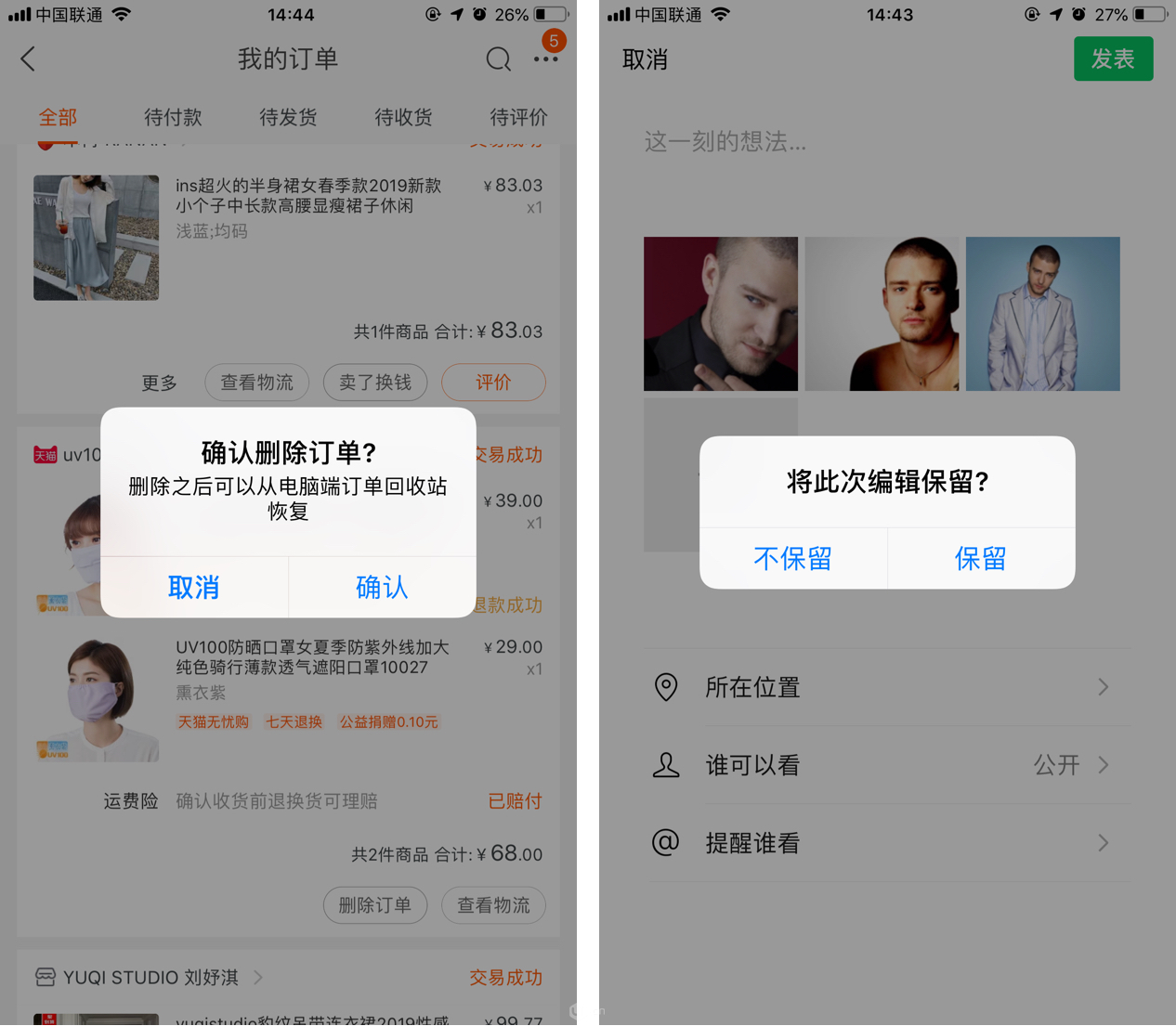
交互要点1:敏感操作二次确认
当操作是不可逆的,需要提醒用户,进行二次确认

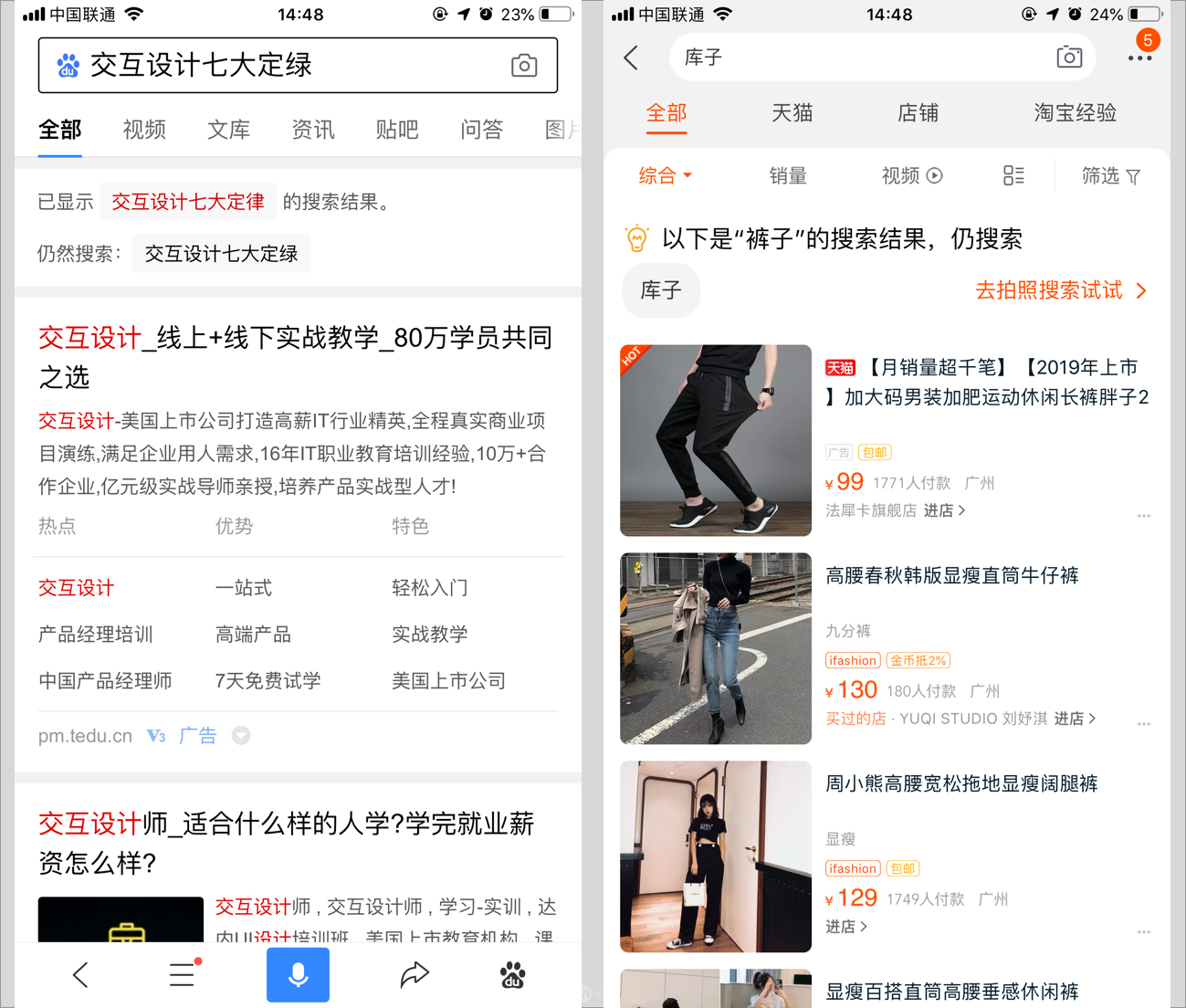
交互要点2:为用户犯的错买单
当用户输入错误信息时,我们要设想出用户想要的信息,给他结果

交互要点3:限制用户错误的选择项
当用户在知乎中登录时,在没有填写完手机号码和密码前,底部的登录按钮是置灰不可点击的。只有两项都填写完整底部的登录按钮才会变为可点击状态,也就是蓝色的。这就是为了防止用户犯更多错误,也是防错原则的一种体现。

交互要点4:协助用户记忆
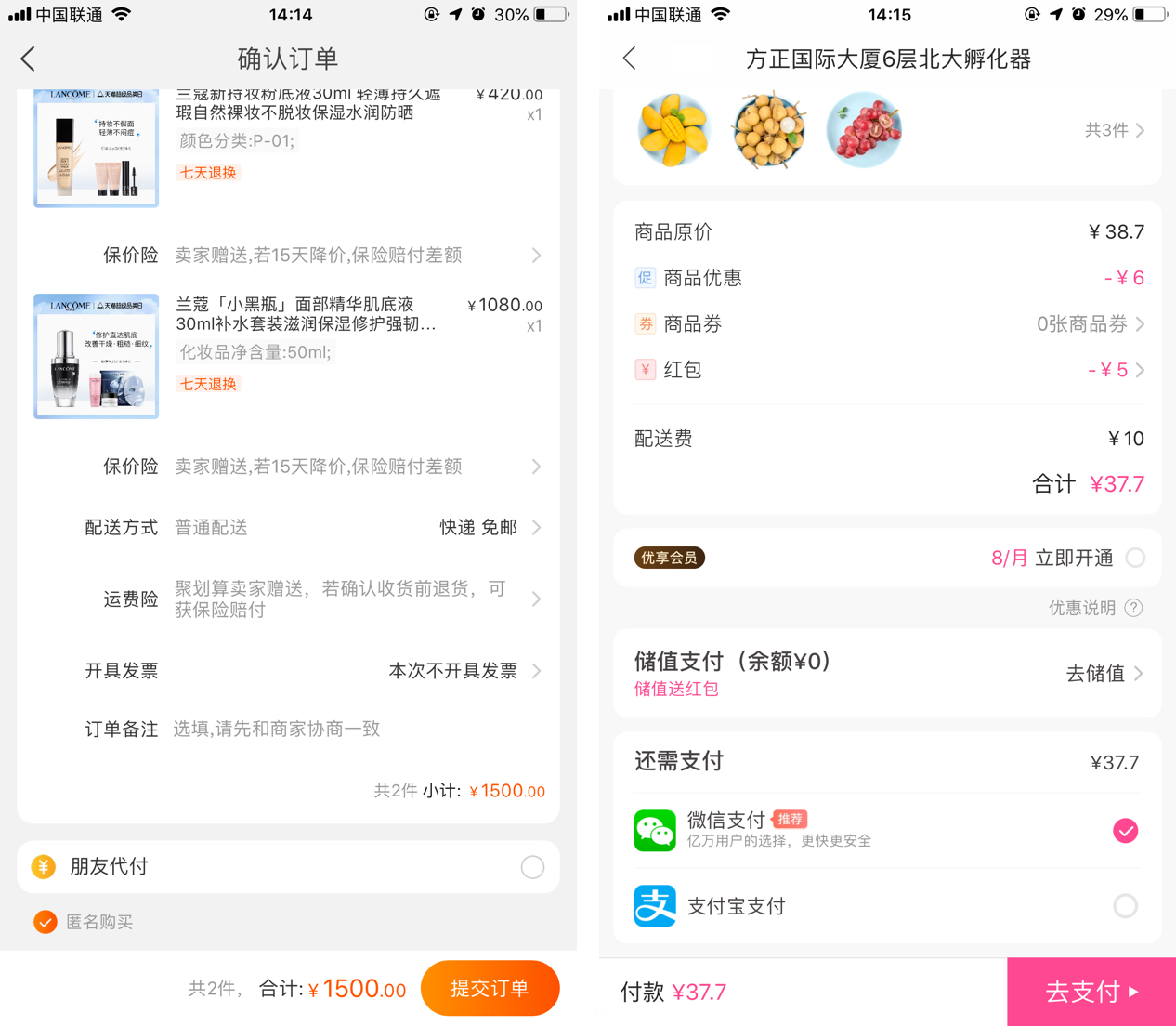
当用户选好商品,购买时,确认订单页面可以帮助用户再次确认自己要买的东西,防止错误操作,对用户造成损失。

交互要点5:尊重用户的交互习惯
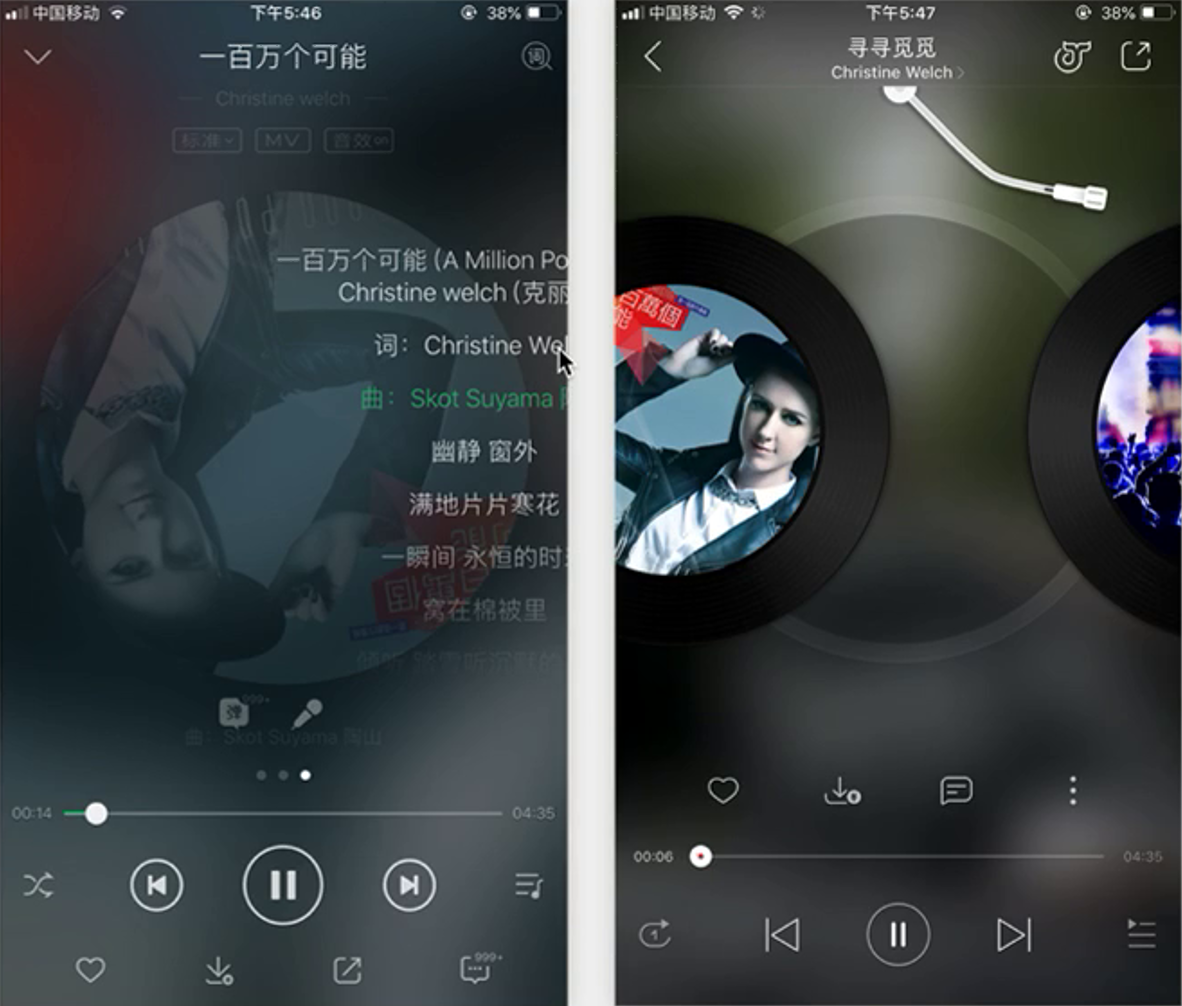
下面是qq音乐和网易云音乐的播放页面,当我们左滑页面时,qq音乐滑到歌词页面,网易云音乐则切换到下一首歌,切歌是一个敏感性行为,当你不知道下一首歌是什么的时候,使用滑动切歌容易使人误操作,敏感类交互一定要尊重竞品的交互习惯。

七、简单有效原理/奥卡姆剃刀原理(Occam’s Razor )
奥卡姆剃刀定律(Occam’s Razor, Ockham’s Razor)又称「奥康的剃刀」,它是由14世纪逻辑学家、圣方济各会修士奥卡姆威廉(William of Occam,约1285年至1349年)提出。这个原理称为「如无必要,勿增实体」,即「简单有效原理」。
交互要点1:合并多余流程,减少点击次数
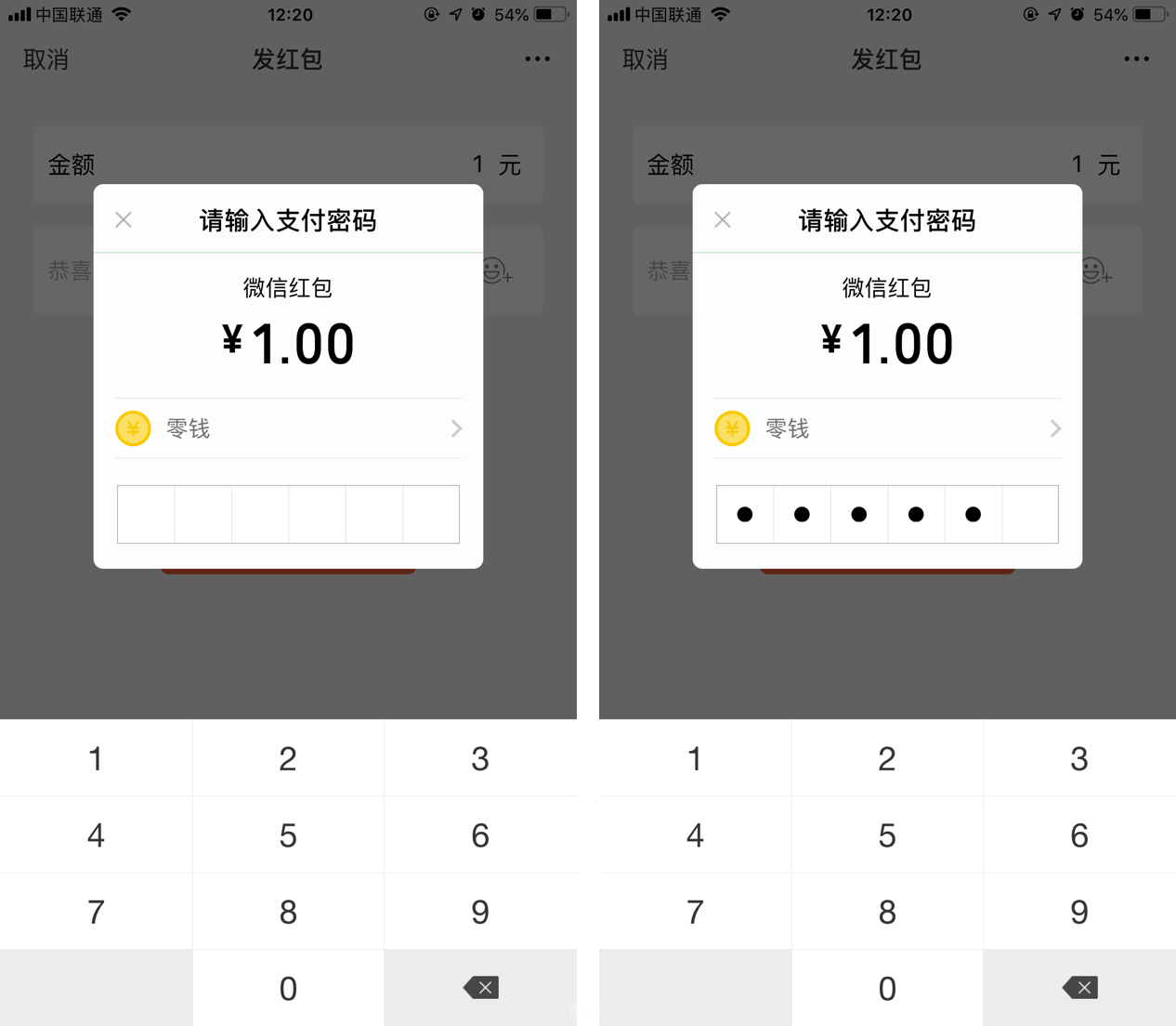
例如下图中输入支付密码时,最后一个数字可以当作确认来使用

交互要点2:高频使用页面保持清爽,只放置必要的东西
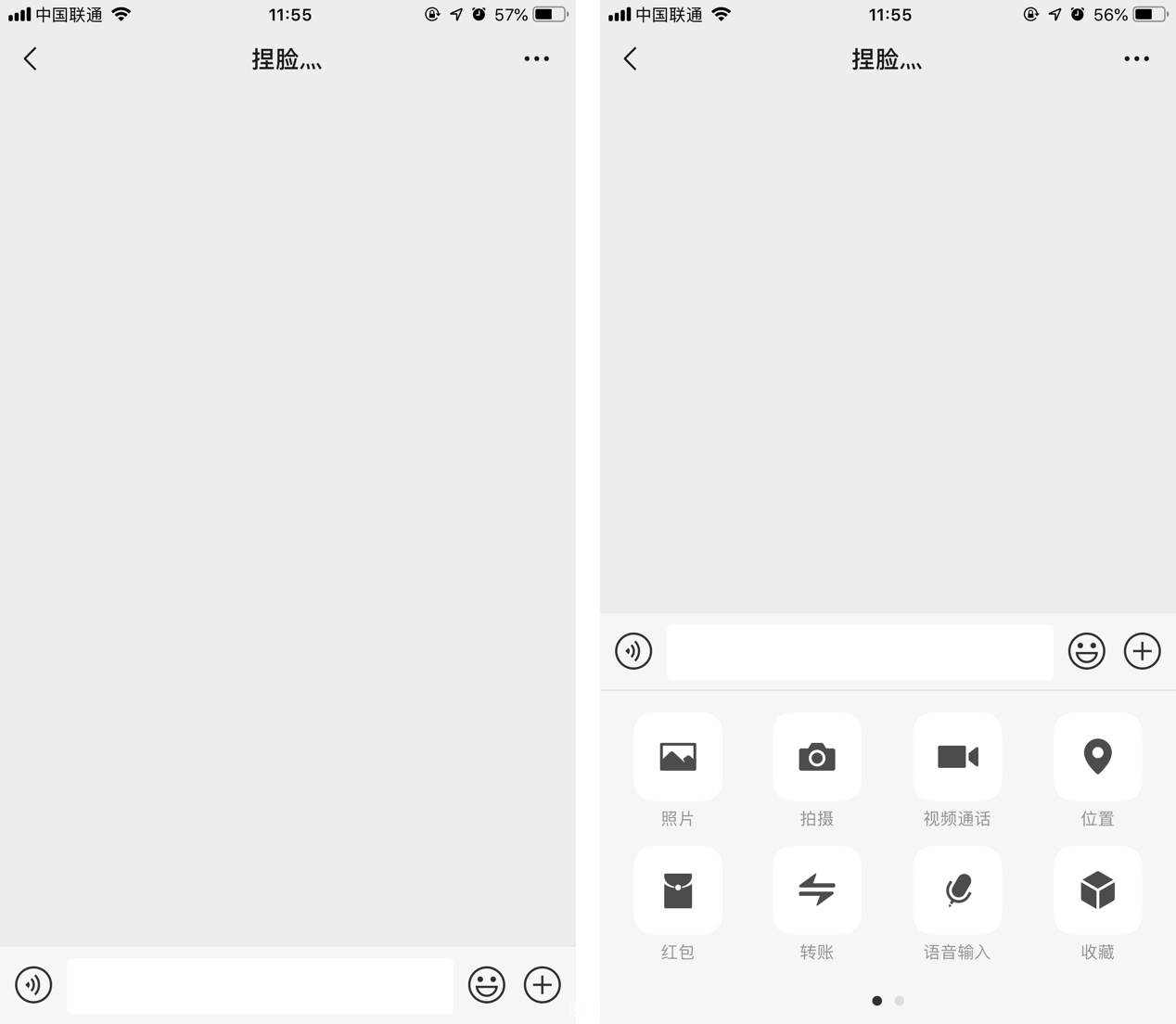
如下图微信中图片等功能收进二级页面,是因为使用频率低

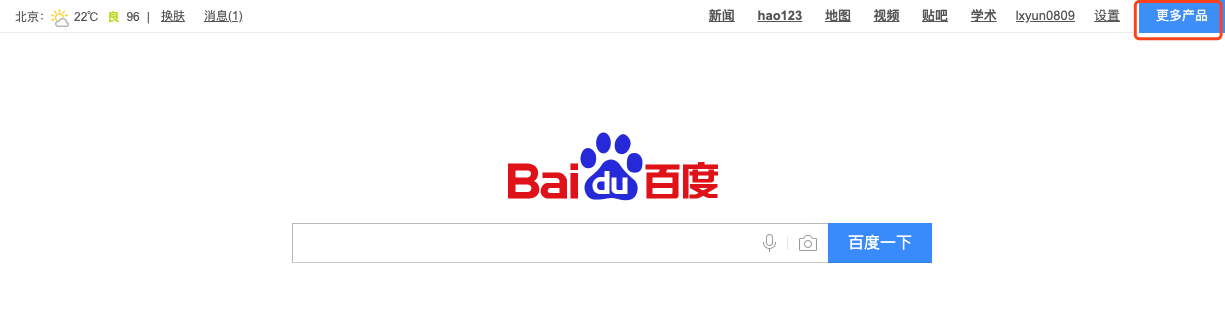
例如百度搜索引擎,页面设计简洁,专注于搜索,页面上搜索框放在视觉最中心的位置,其他相关信息被放在不显眼的右上角,而且根据神奇数字 7±2 法则只显示7个分类,其他的放在更多产品按钮中,给需要的用户提供一个信息的入口

交互要点3:给予最少的选项
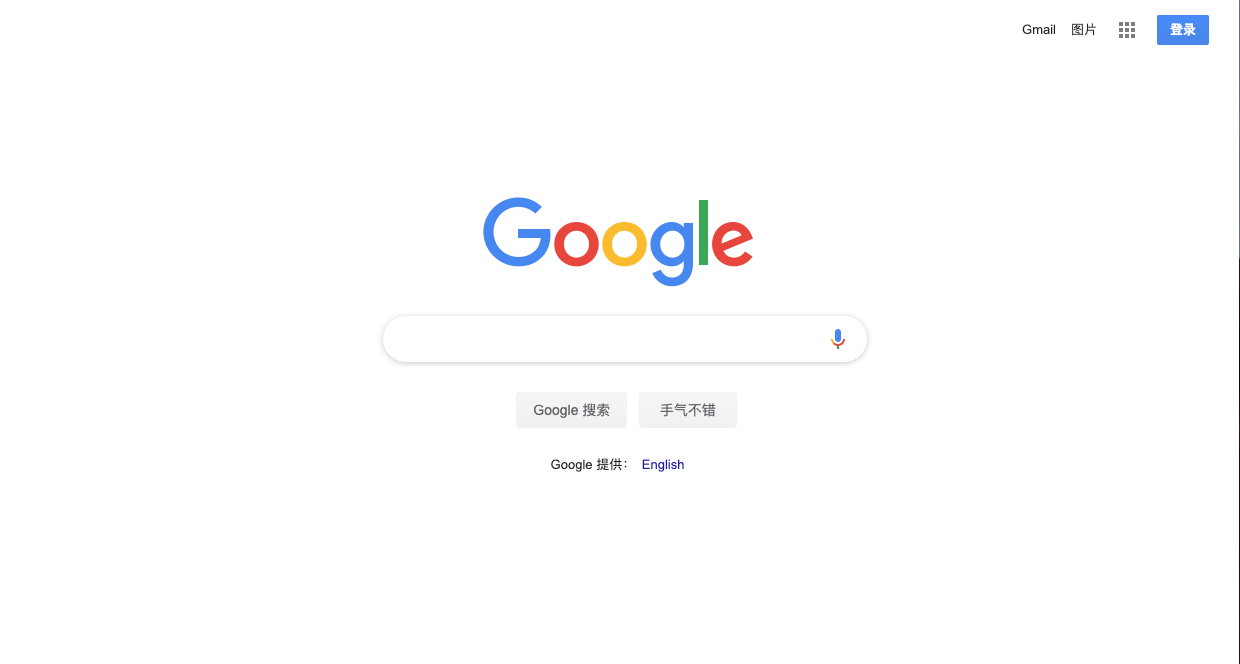
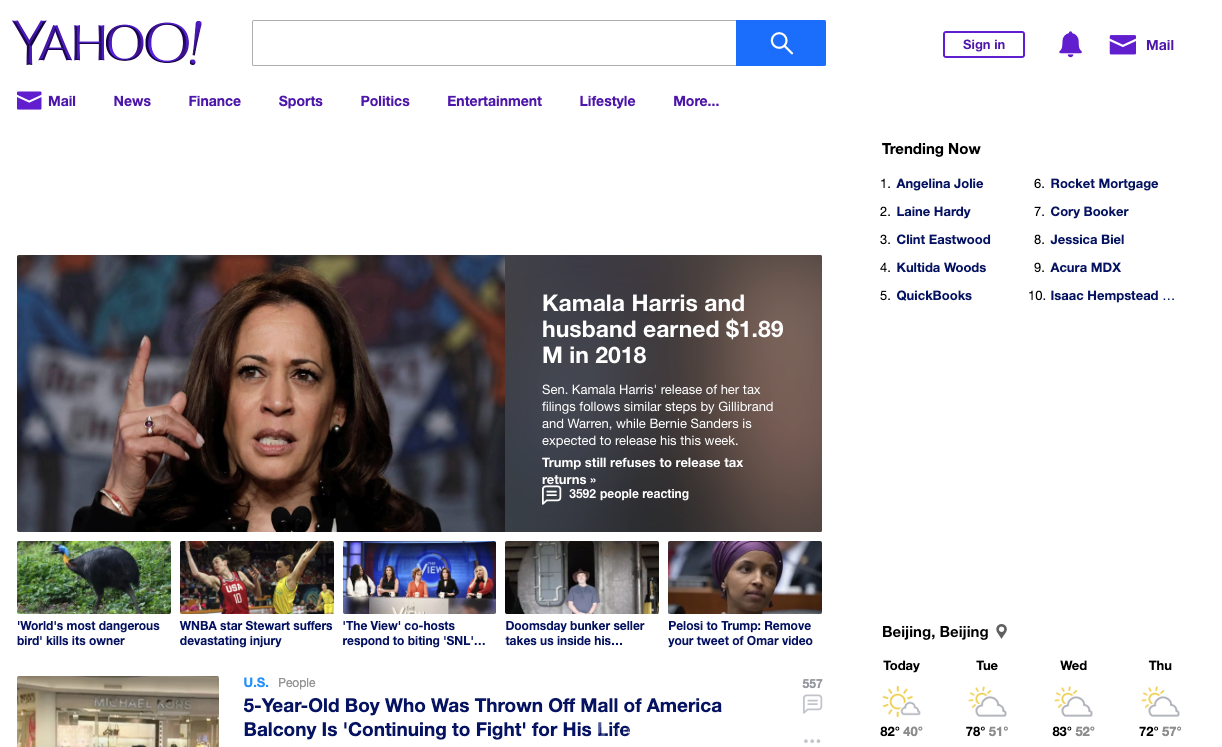
例如谷歌和雅虎都是大家熟悉的搜索引擎,两者对于信息的检索能力都很强大。但是使用最多的还是谷歌浏览器,原因就在于谷歌页面简洁专注于搜索,页面上展示的也只有搜索框,用户打开页面不受干扰,直接搜索内容就可以。而雅虎的页面信息实在太多了,页面上大部分内容都是新闻资讯,搜索反而弱化了,过多的信息很容易让用户迷茫。


原文地址:UI中国
作者:星云Design








评论0