聊天这个功能在目前这个靠手机来社(续)交(命)的时代是很常见的,但是支撑我们依赖手机的不仅仅是聊天,还有游戏公众号抖音微博和爱奇艺,所以在平时的碎片时间里,你会选择和朋友聊天,还是刷视频和抖音呢?
小孩子才做选择题,成年人当然是全部都要啊,所以现在很多的软件做了很多这样的交互设计,其实也是在让我们的碎片时间变得更加高效,快让我们来看看有哪些贴心的细节设计吧!
1、边看文章边聊天
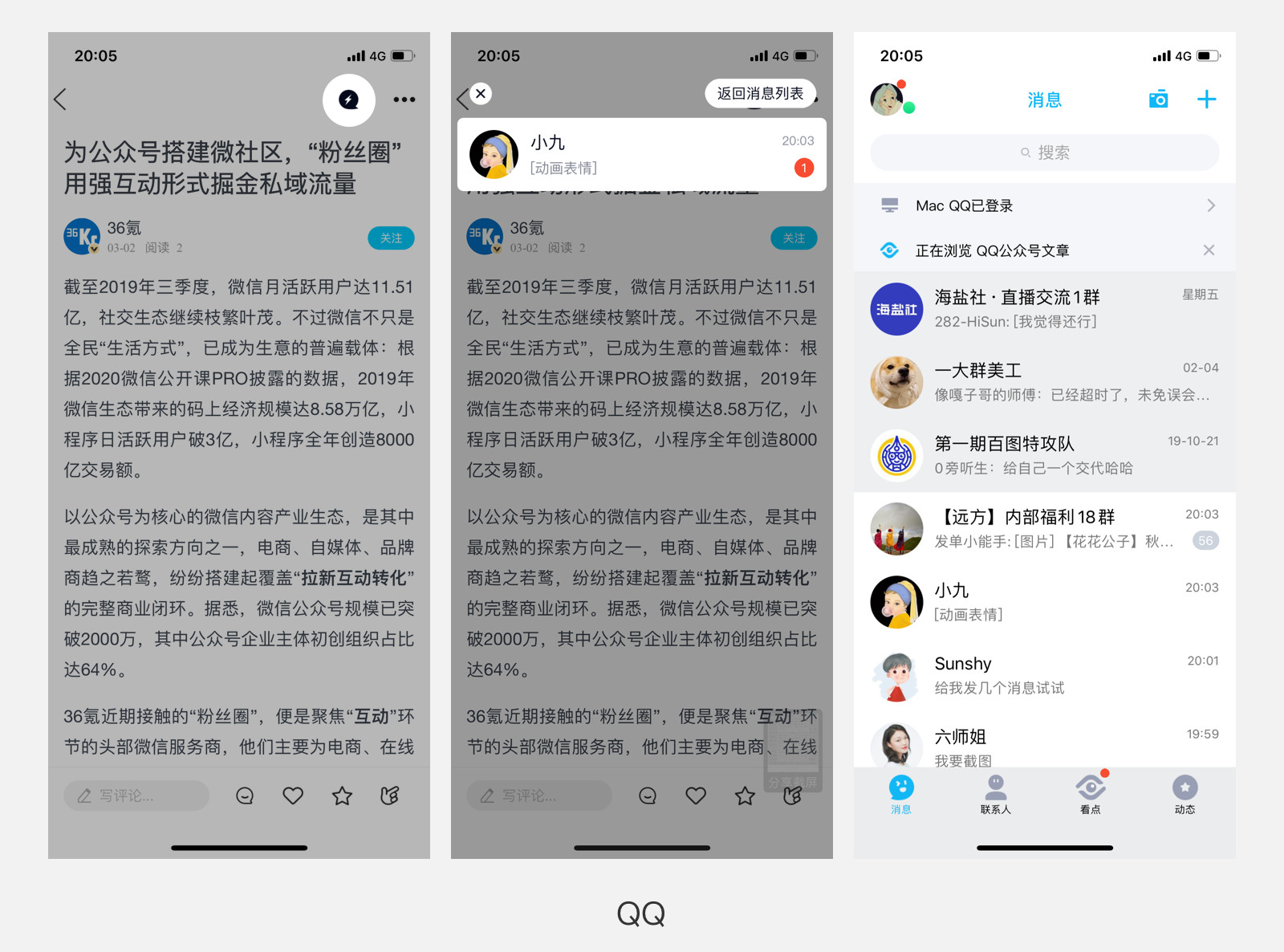
不知道大家看公众号的时候有没有这样一个习惯,因为怕错过信息,又不想退出公众号,总是会回到手机的主界面看看微信图标上会不会有小红点,QQ就解决了这个问题,如下图所示:
在浏览文章详情时,收到消息时,顶部icon会出现小红点,用户可以直接点击icon就可以切换到消息列表页面,同时顶部会出现文章的提示入口,减少用户操作步骤,看文章和回消息完美切换,一个都不耽误。
2、不错过任何消息
和朋友聊天时,别人发的消息由于自己没有及时去看,经常会错过一些消息,但跟朋友聊天的时一直退出看消息也总是会比较影响聊天的节奏,QQ也解决了这个问题,如下图所示:
与好友聊天时,新的消息进来内容就会显示在好友名字的下方,让我们在不中断当前聊天的情况下了解新消息,淘宝的消息展示在你浏览产品详情时与QQ有类似的设计。淘宝在浏览别的产品详情时,也会收到聊天的消息,有用户名和消息内容,点击回复会出现碳层可直接回复,但这种的设计其实更类似于系统的消息推送,QQ在类似的消息推送上做了减法,减少了干扰,更多只是作为消息的一个提示,商务产品中涉及到沟通及社交的功能,很值得借鉴。
3、想用手机看资料和沟通都不耽误
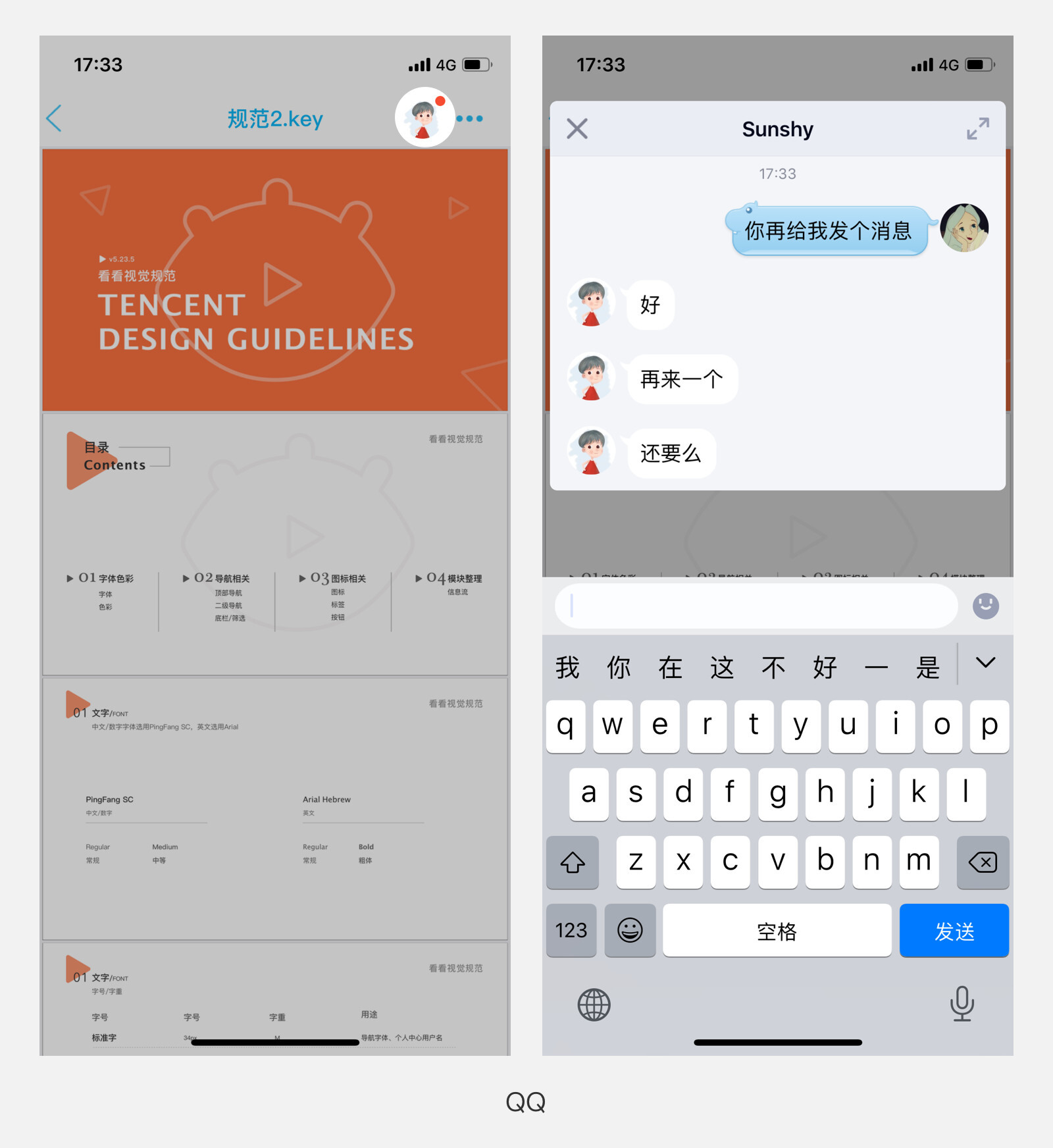
用手机看别人发的PDF时,要边截图边退出文档交流才能信息同步,沟通起来特别麻烦,依然是优秀的QQ解决了这个问题,如下图所示:
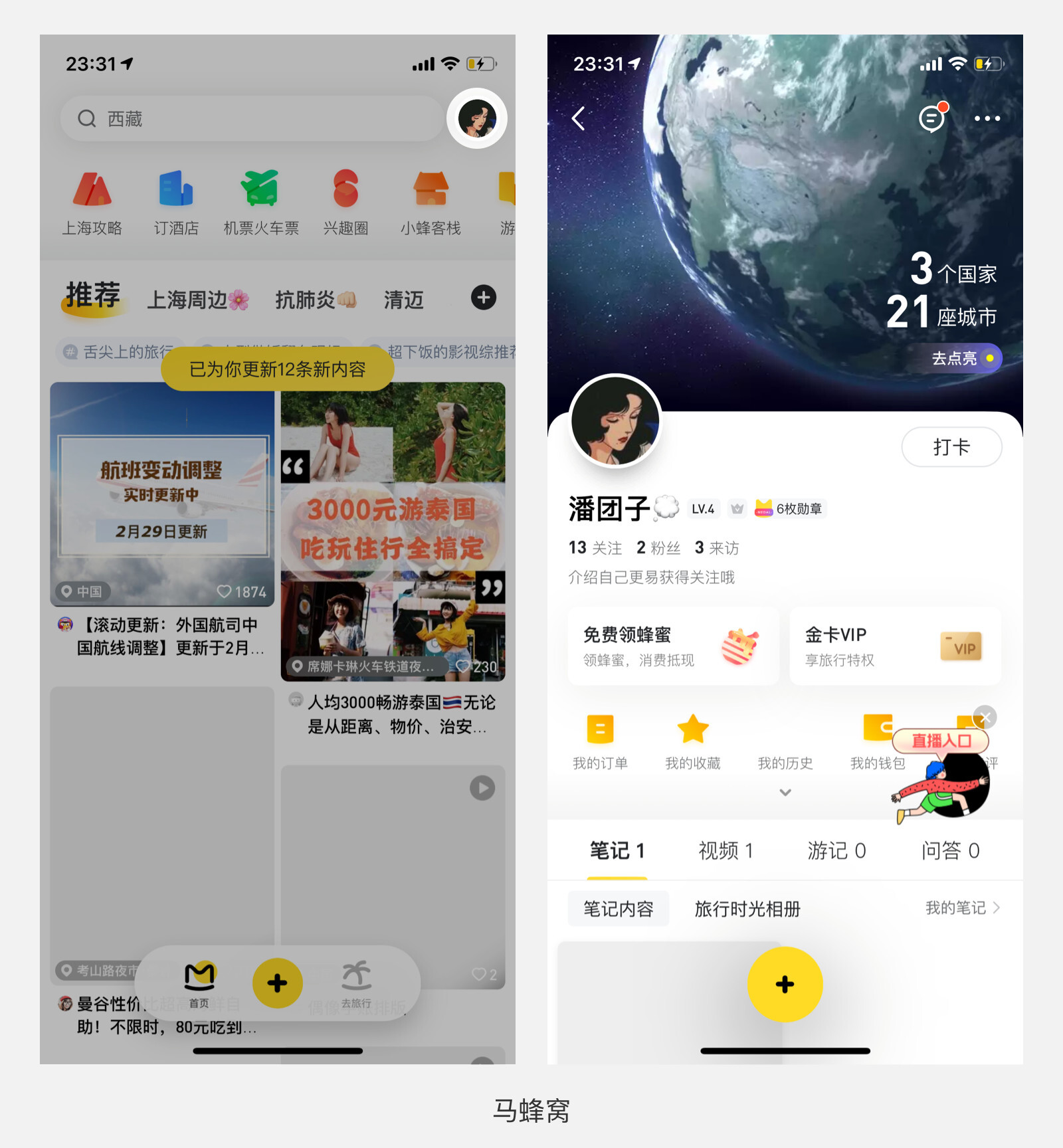
看文件一般所花的时间都比较长,但这也导致了可能会接收不到消息,而QQ将顶部的空间运用起来,收到消息时,顶部就会出现发送消息人的头像。这样的布局其实很多见,但是将头像放在顶部这样的方式还是挺少有产品尝试的,不过QQ也处理的挺好的,这不禁让我想起了马蜂窝的改版,如下图所示:
马蜂窝年前的一次大改版,也是将头像放在了顶部操作栏上,不过点开以后就是个人中心了,会提出来说只是因为这样的布局方式很特别,小伙伴们可以在作品中尝试。QQ除了看文件的时候支持边看边聊,刷好友动态的时候也支持,如下图所示:
有消息出现时,可点击右下角的气泡进行快速回复,避免打断用户浏览消息,这个功能放在商务类产品中同样使用,当你在用手机处理其他事情的时候,依然不影响你的沟通效率。
这里说的减少交互是说,想在用户的前面,让他们能够在当前页面不需要多于的操作,就能够满足使用需求。
1、快速聊天
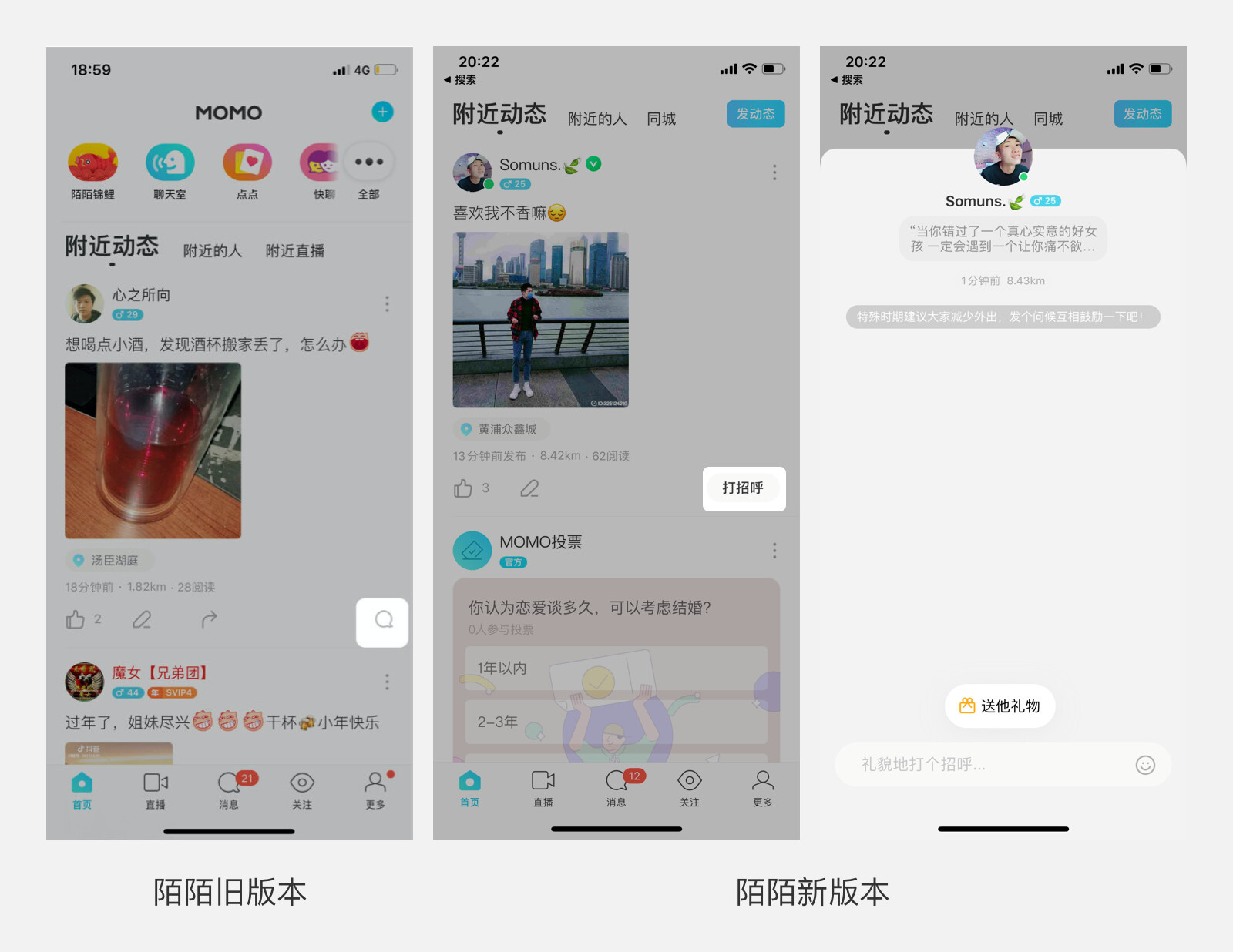
看到有趣的动态想要跟TA互动,但找到发消息的窗口过于繁琐而放弃,陌陌在首页的动态消息feed流的列表中,每个列表到右下角都有一个打招呼的按钮,之前的版本是一个图标按钮,现在改成了文字按钮,如下图所示:
点击icon给UGC用户发送消息,能够减少页面跳转,而icon的改变个人认为文字icon相对于图标来说,更能够吸引用户去点击,提高沟通效率,更符合陌陌本身陌生人社交的产品定位。个人认为,这个功能在商务类的产品中也同样适用。
2、互动提示
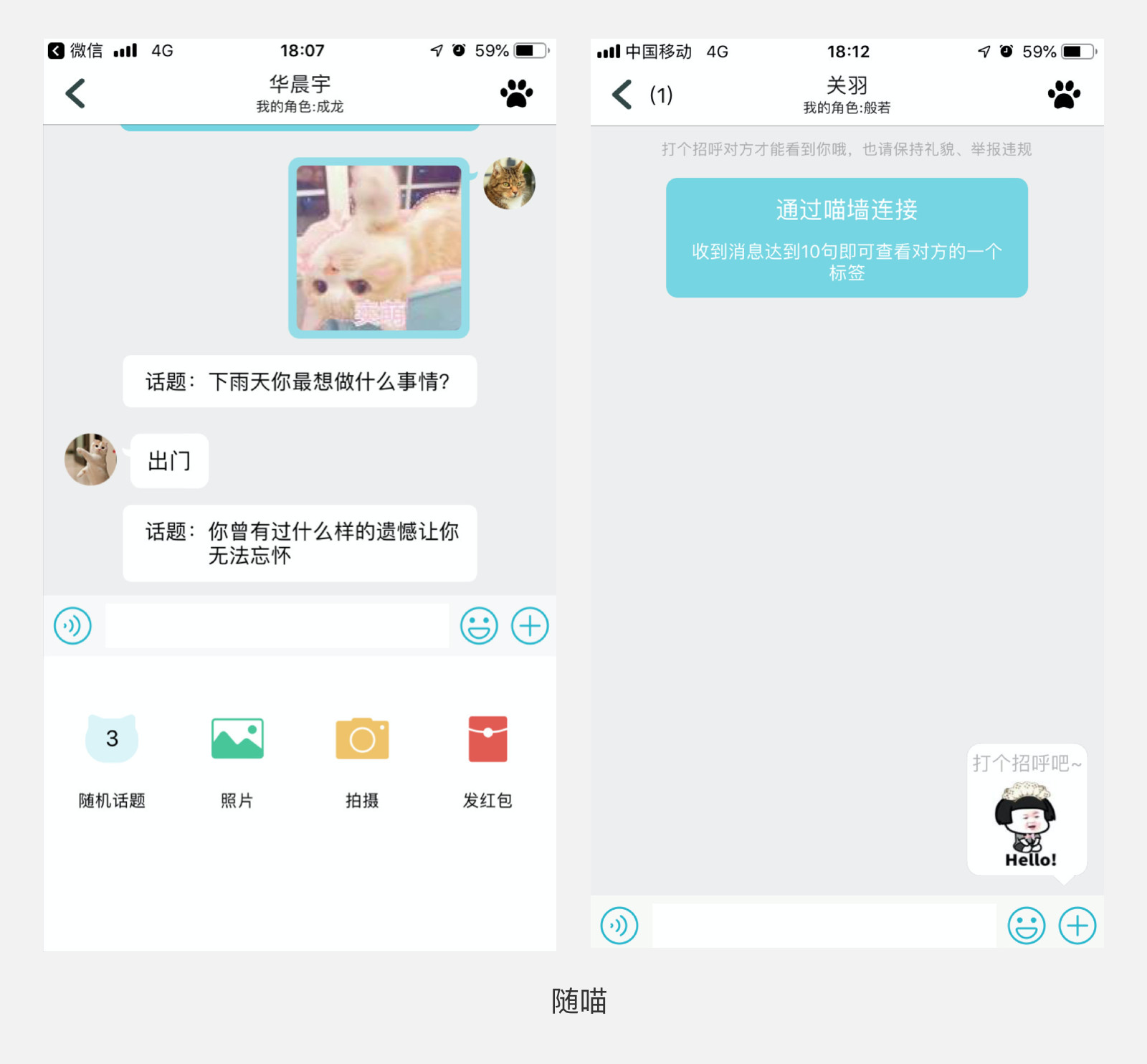
上面说到了能够快速打招呼,但是都是陌生人要怎么打招呼比较合适呢?怎样的开场才能不失礼貌和尴尬,想不到的话,随喵来告诉你~~~如下图所示:
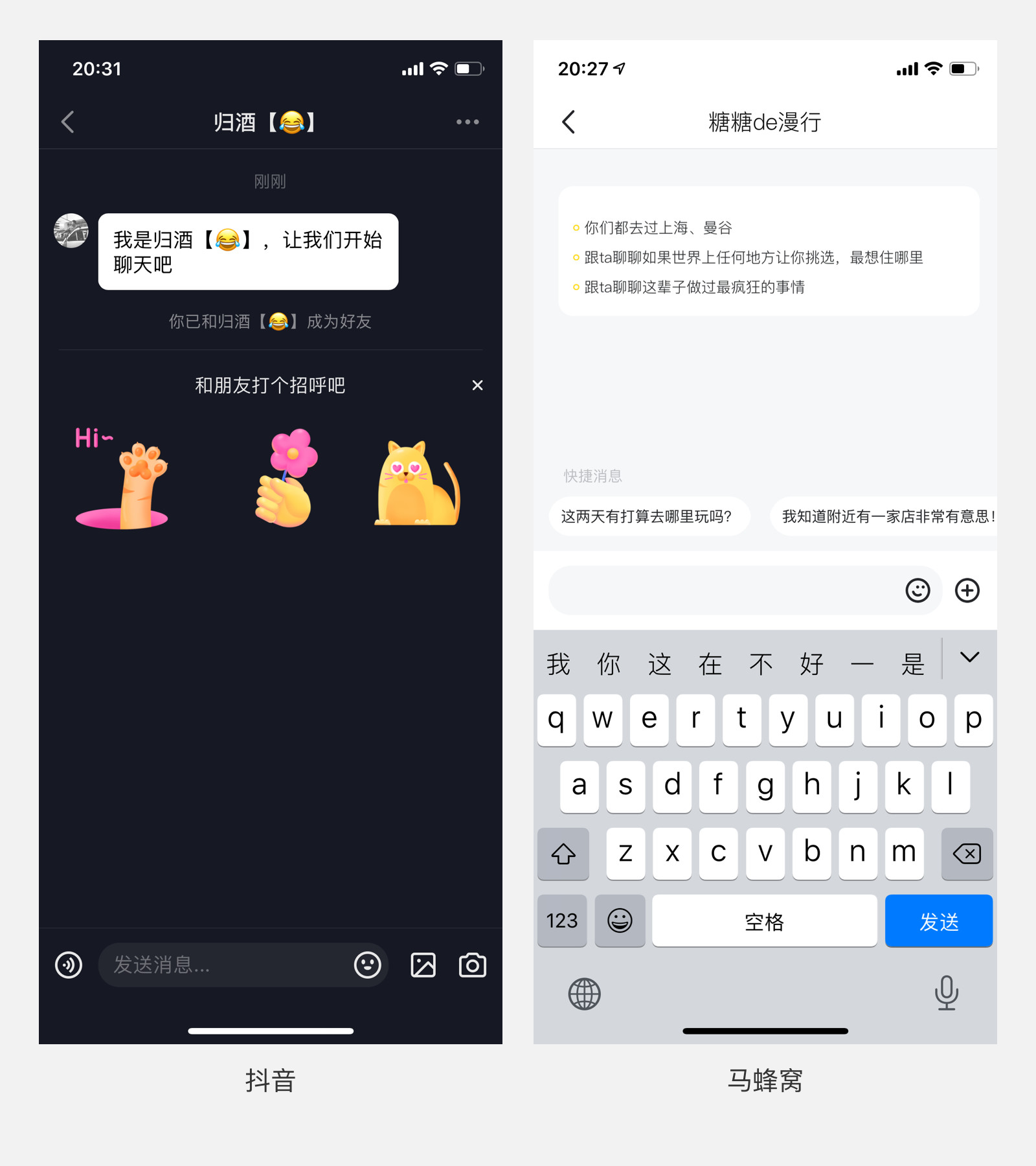
初次聊天时,右下角会提示处打招呼的表情包,或者给出一些互动提示信息,不会让用户就觉得不知道聊什么,快速与对方互动,不过这个功能目前来说很多产品都在用了,如下图所示:
当然这个功能还是更适合以UGC内容为核心的产品,能够鼓励用户之间多多互动。
3、快速切换
同时与多人一起聊天,总是需要返回查找聊天列表,效率低不说还很容易发错消息,QQ支持在当前的聊天界面空白处长按就可以快速切换聊天窗口,如下图所示:
这样的交互方式不仅能够为用户提供便捷的跳转方式,还有很重要的一点,能够二次在窗口中查看聊天内容,减少发错消息的情况。
4、快速分享
除了长按聊天能够快速切换之外,在QQ这个软件里截图之后,就会出现分享给单个好友的选项,如下图所示:
这个功能满足了大部分截图想要分享给好友的用户,当然这个功能也有一定的局限性,只能在当前平台使用,而且从上面两张图中不难看出,两个功能本质是其实是差不多的,都是快捷切换,让聊天变得更加方便且高效。
5、偷懒神器
习惯了弹幕里+1的功能,在工作群或者学习群里,想要回复跟上面的人一样的话,不想复制只想点+1,QQ这个小天使就可以满足你,如下图所示:
只要群里两人及以上发了同样的内容,后者后面就会有“+1”的标识,点击就能够发送同样的内容,目前电商类或者学习类APP也都是有群的,这个功能值得借鉴,特别是目前这个只能在家学习和工作的特殊时期,这个功能简直快速回复的福音。
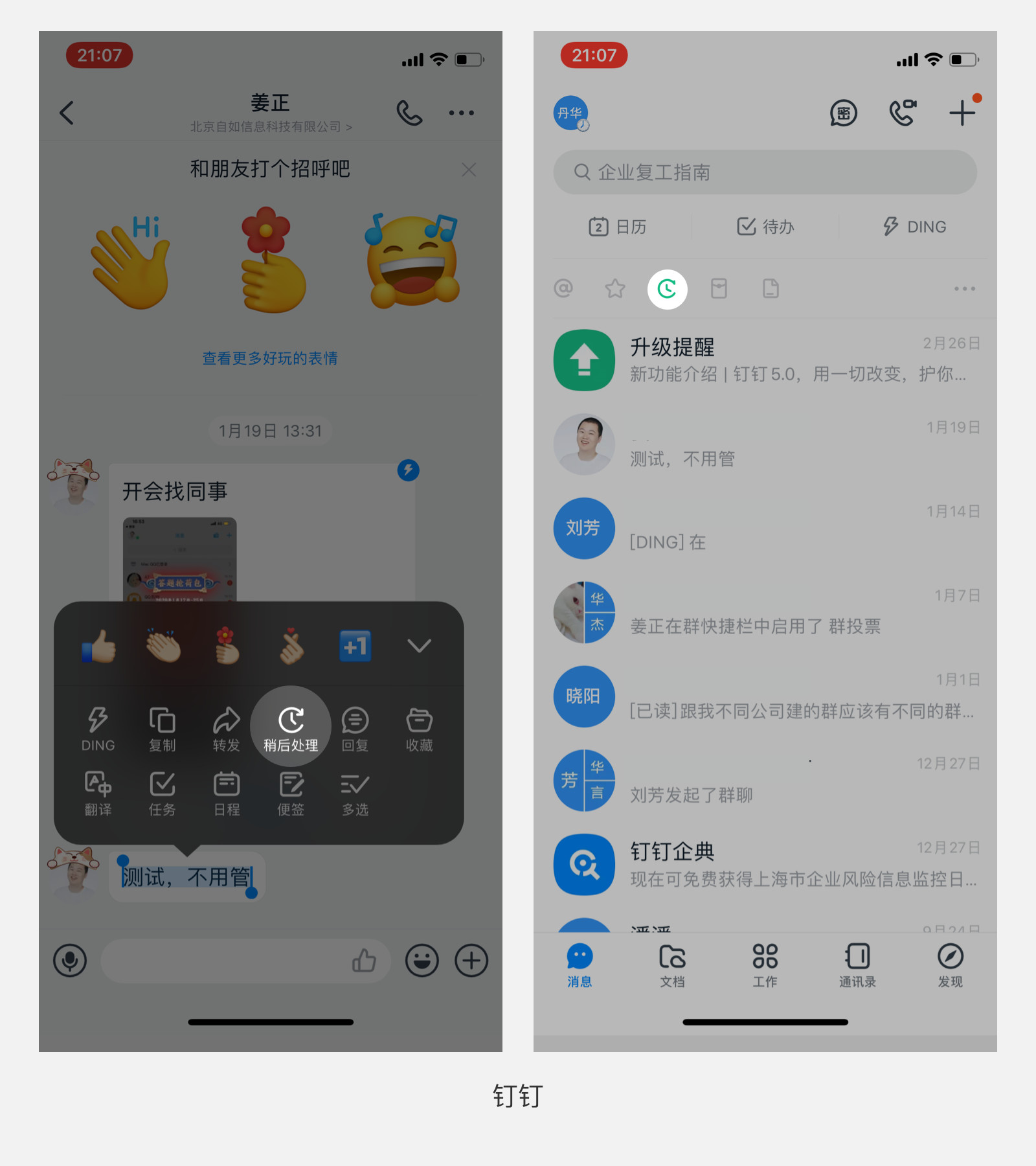
由于疫情关系一直在家办公,最近忙起来经常会意识回复消息?钉钉在工作中无法及时处理消息,可以通过长按选择稍后处理,如下图所示:
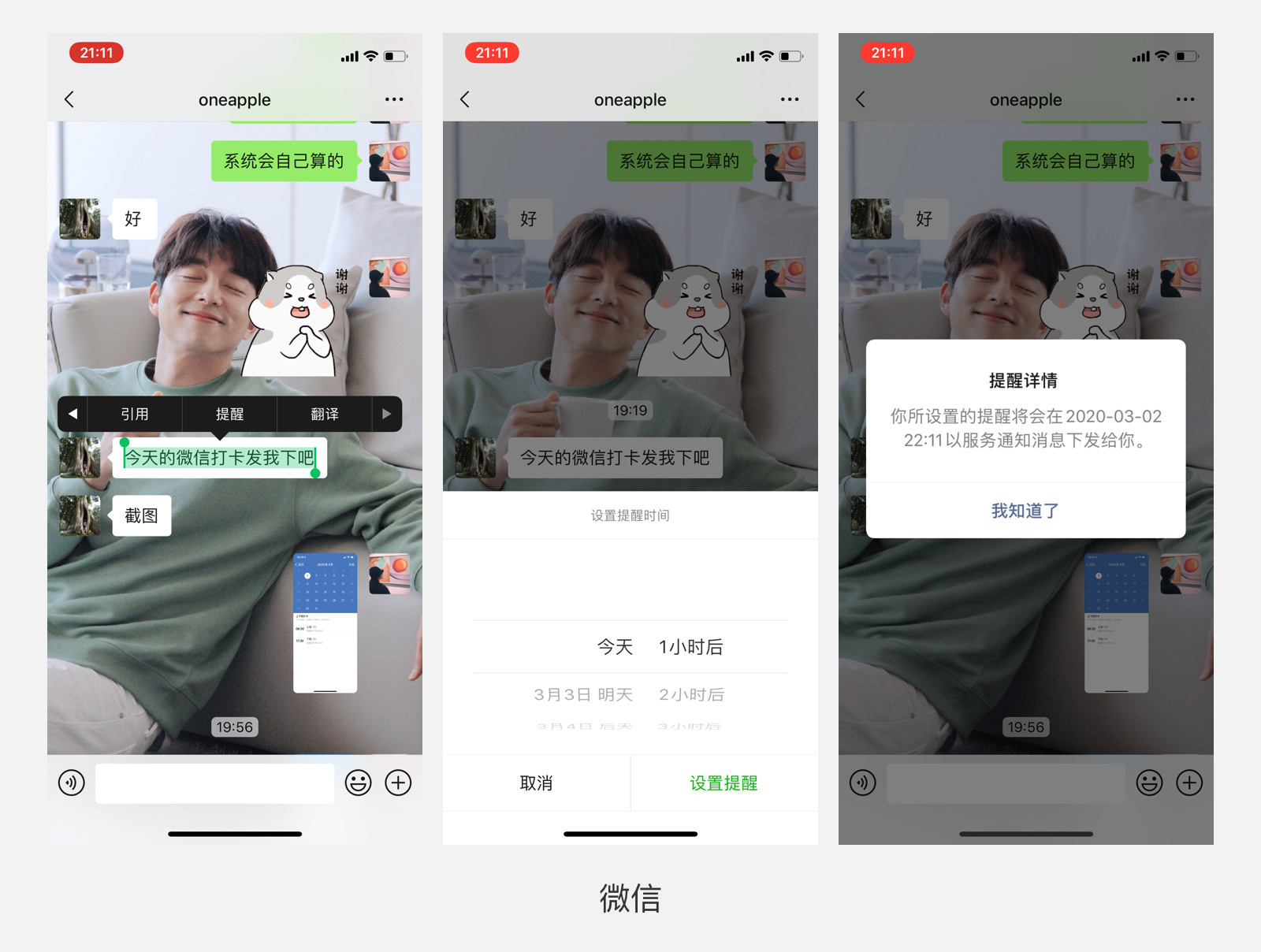
消息列表上的图标就会变成绿色,防止用户因为忙碌或者别的原因而忘记,类似的功能还有微信的提醒功能,如下图所示:
区别于钉钉消息列表在顶部的操作按钮能够提示用户,微信的也有很大一部分被当做了办公工具,但到底本质还是社交产品,因此为了满足这部分的隐形需求,提醒的功能就出现了,两者的功能殊途同归,但都是符合产品本身的定位。
今天围绕着的都是关于聊天的一些快捷交互,里面最多的就是QQ的一些设计,之所以会有列的多是因为平时用的比较多,当然可能很多人现在用的都比较少了,但无法阻止他们产品经理依然有颗越做越好的决心!不过不得不说,这些便捷操作都是解决了我们平时使用上会遇到的一些小麻烦,侧面也说明了好的产品就是会关注小细节并且想办法解决,所以细节很重要!
原文地址:海盐社(公众号)
作者:潘团子























评论0