在B端产品做设计的时候,第一件事是决定界面的结构布局,导航放在哪成为一件亟需要考虑的事情。典型的,有横向导航与纵向导航之分,拿ant design来举例,如下面2张图所示;
两者看起来都行,但选择哪个,心理会有第一眼的直觉,但光有直觉不行,还得罗列个123出来,这样展示方案的时候,才能服己服人。

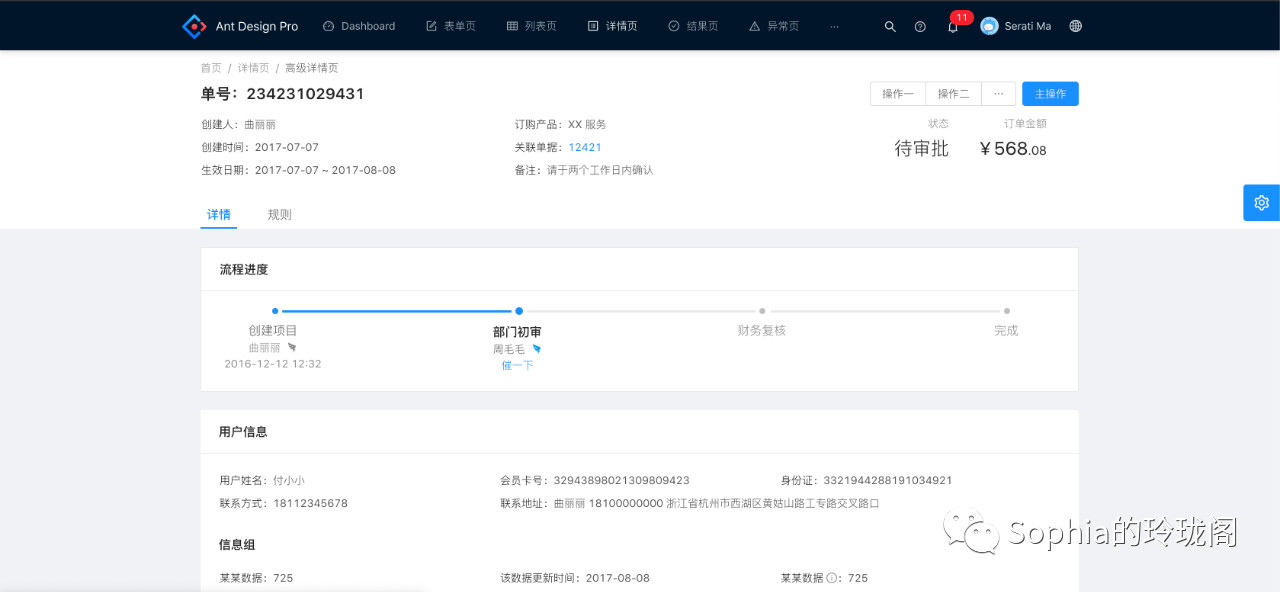
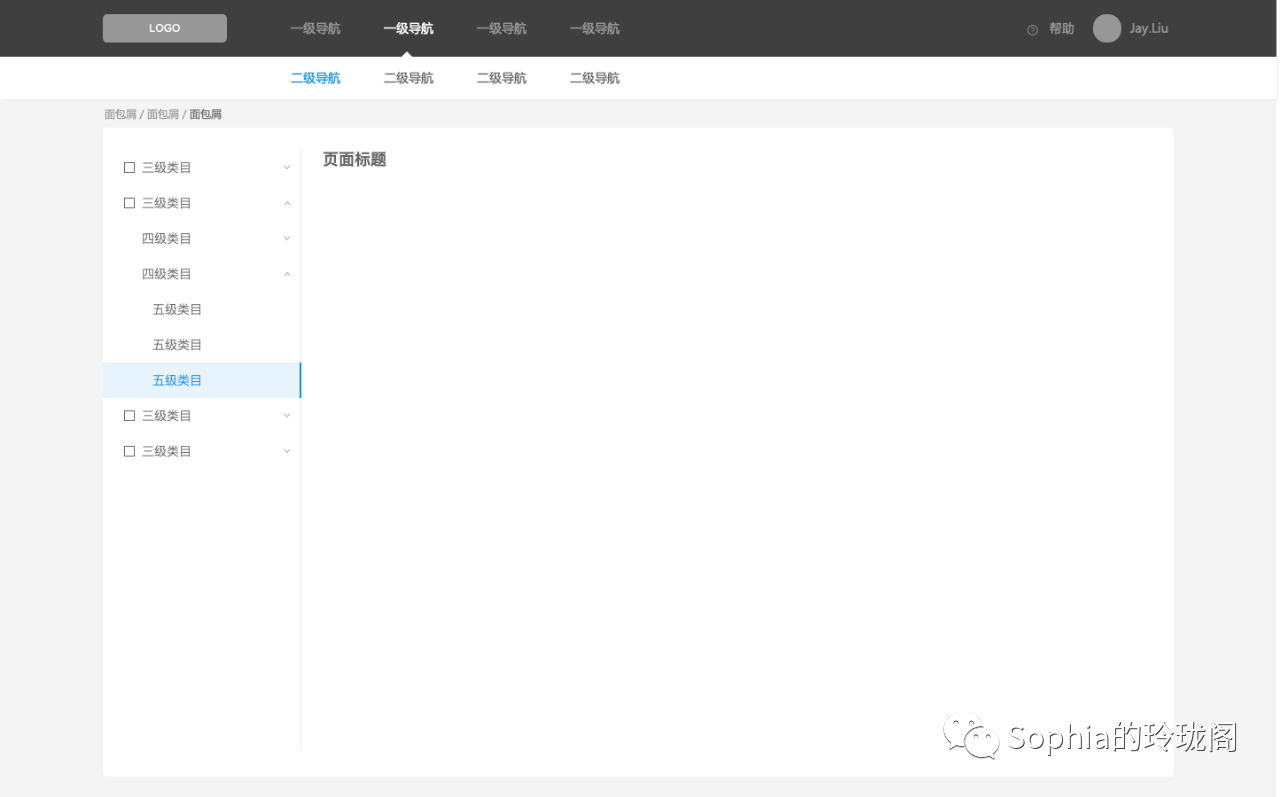
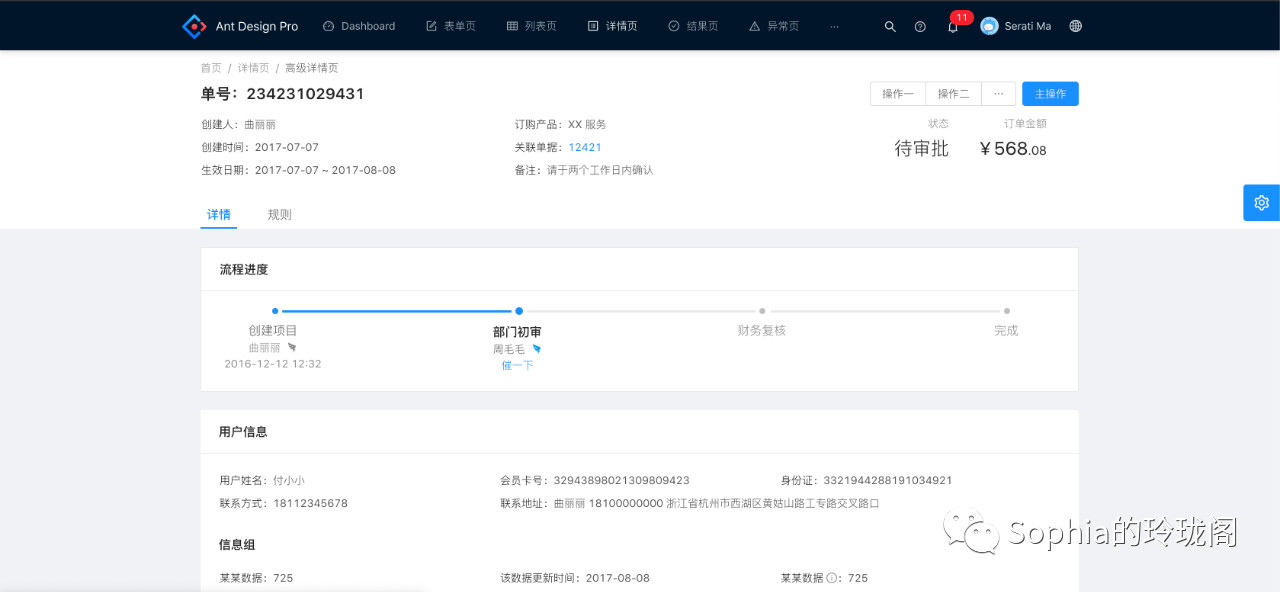
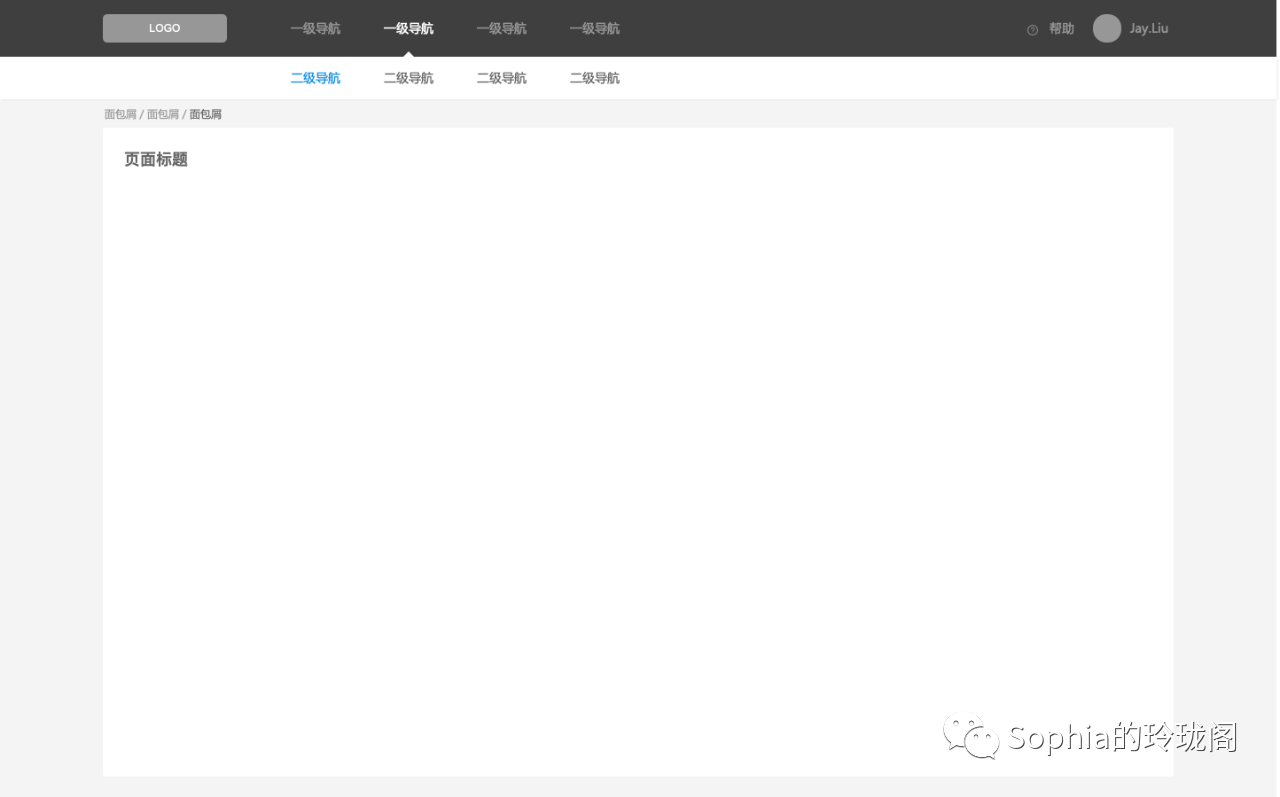
(横向导航)
横向导航
优点:
1. 通常使用比较少的菜单,简单,容易记忆;
2. 位于页面顶部,不占用横向空间;
3. 由于位于顶部,在视觉上更突出,更容易识别;
4. 菜单选项之间视觉权重的区分更明显,左边最强右边最弱;
缺点:
1. 扩展性有限,不能很好的承载大量和多层级菜单;
3. 来回切换菜单选项时,横向移动鼠标的距离更长,操作效率更低;

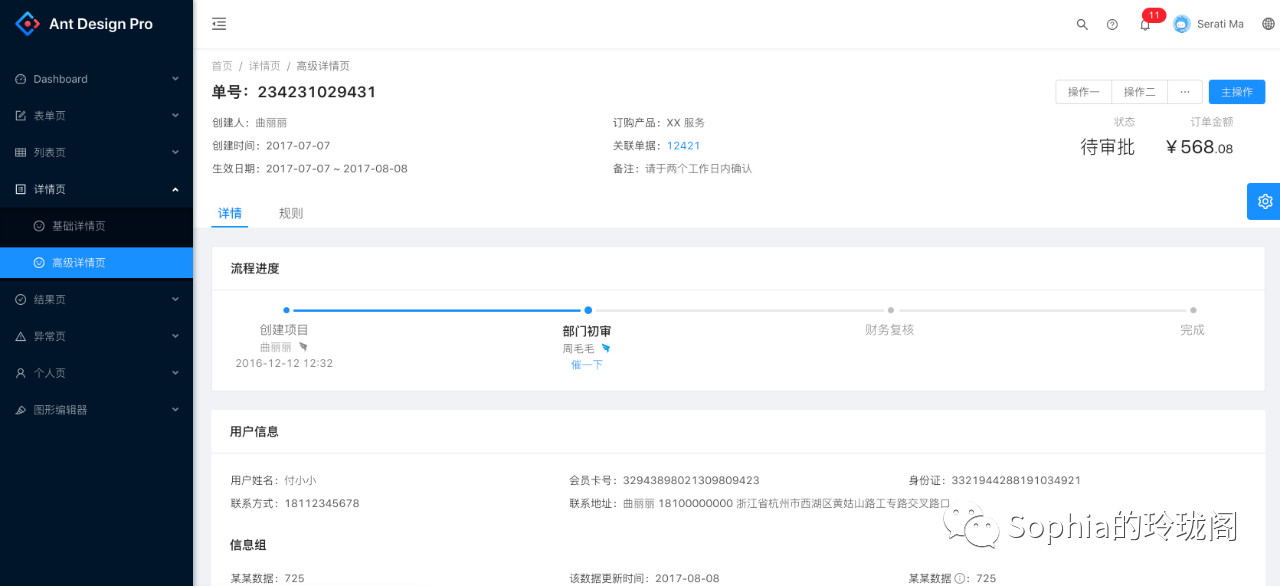
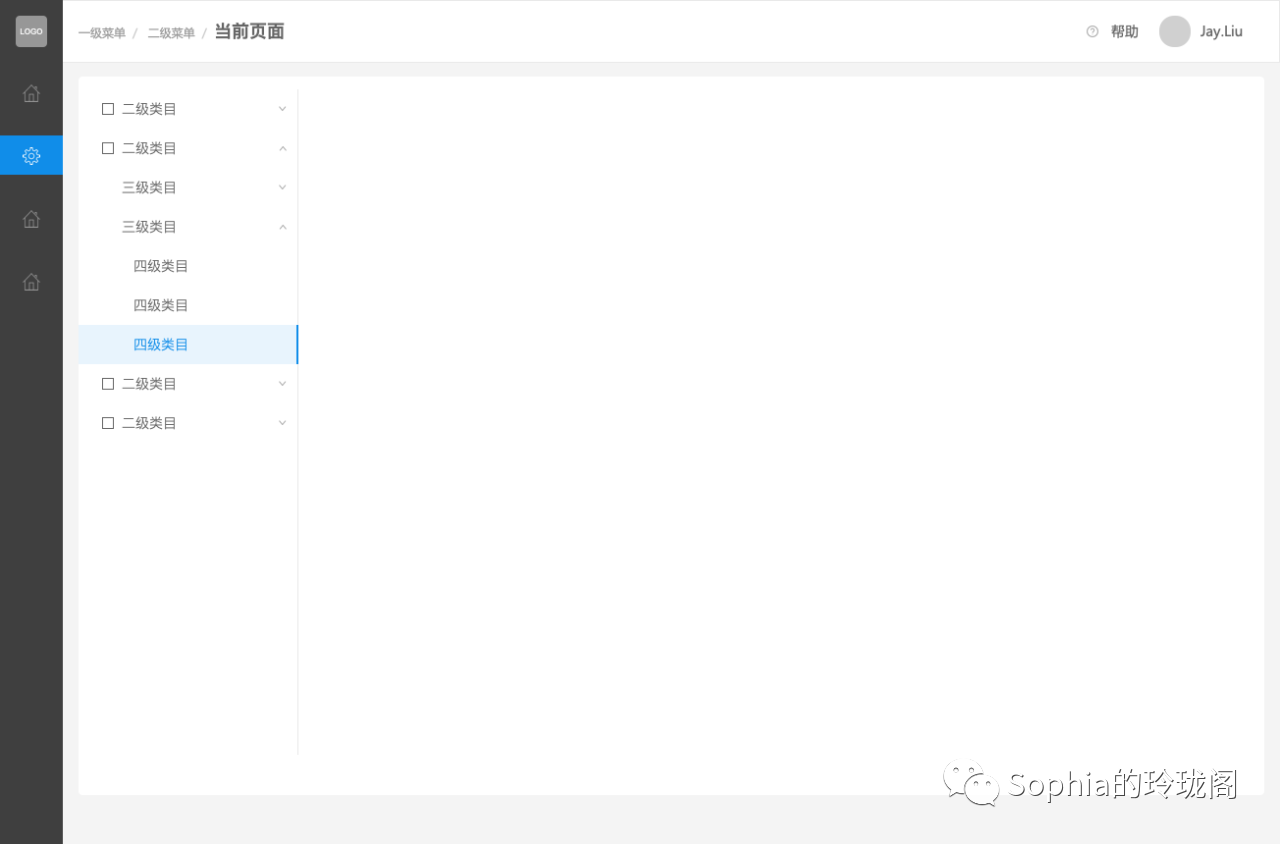
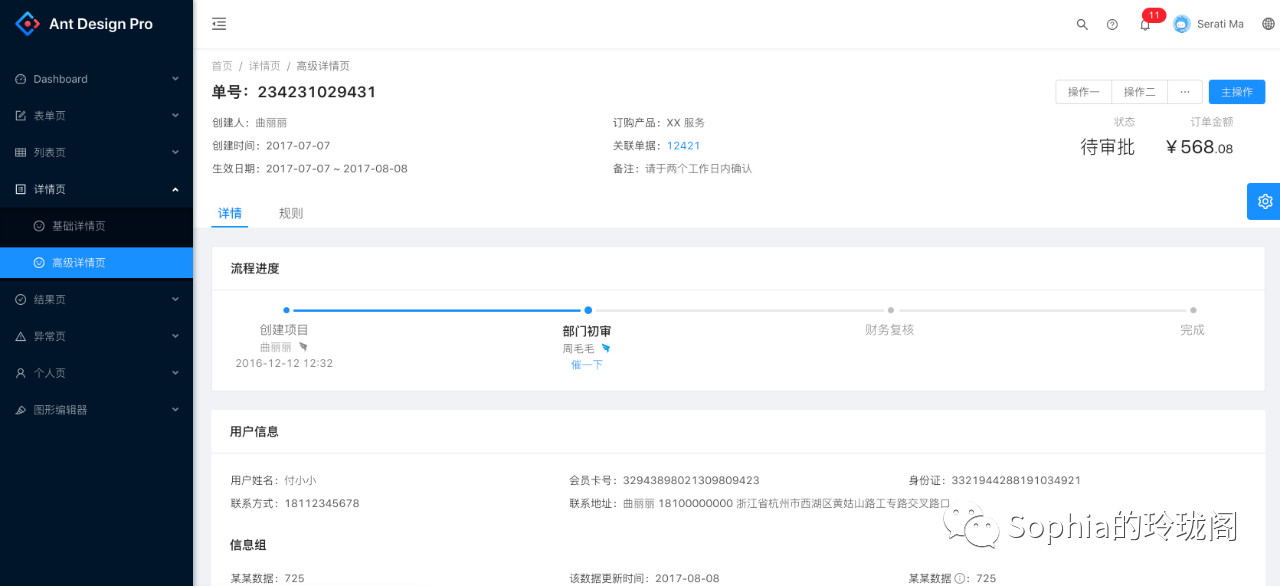
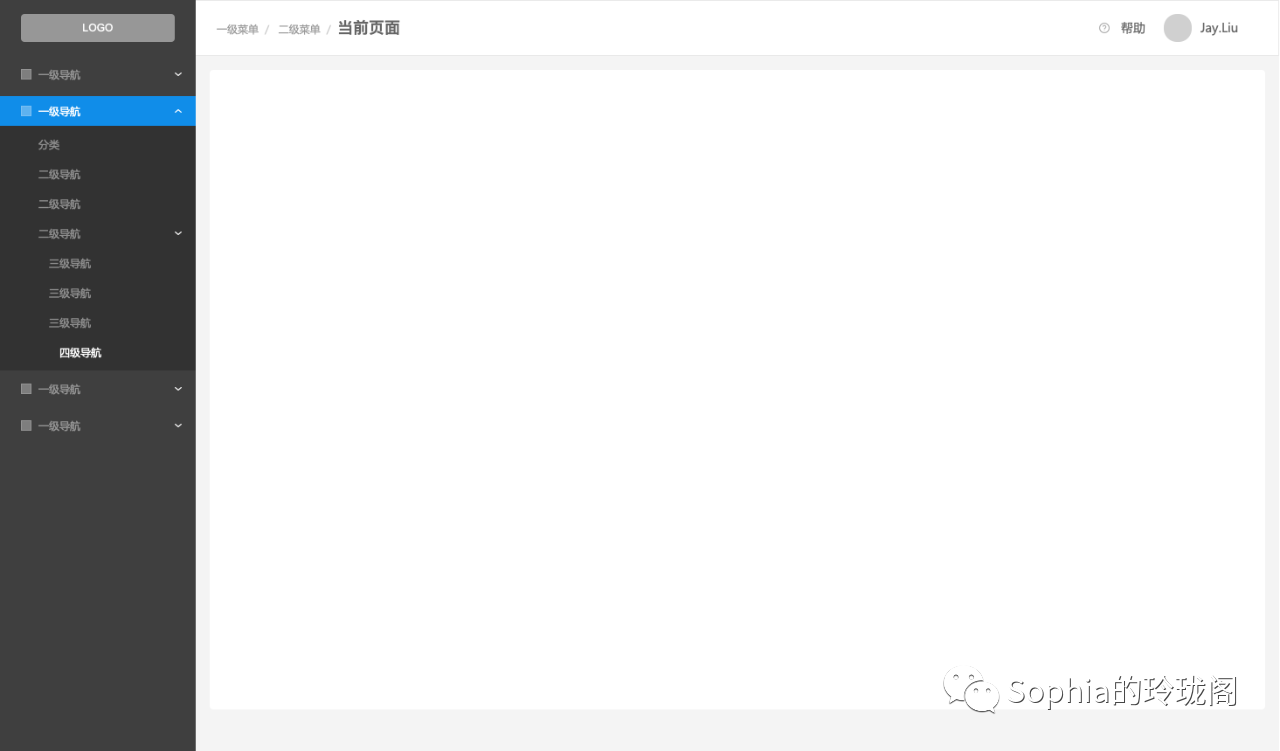
(纵向导航)
纵向导航:
优点:
2. 不占用屏幕高度且可以收起,为内容提供更多空间;
缺点:

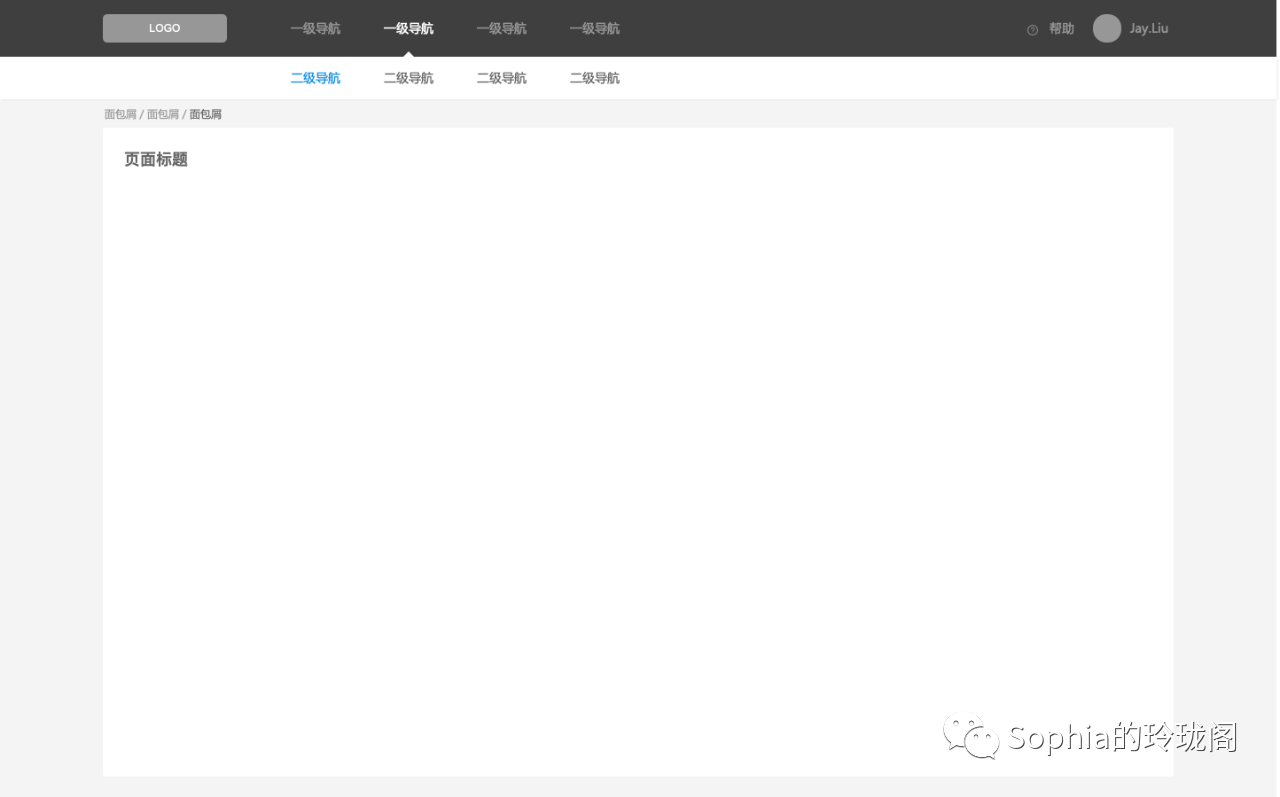
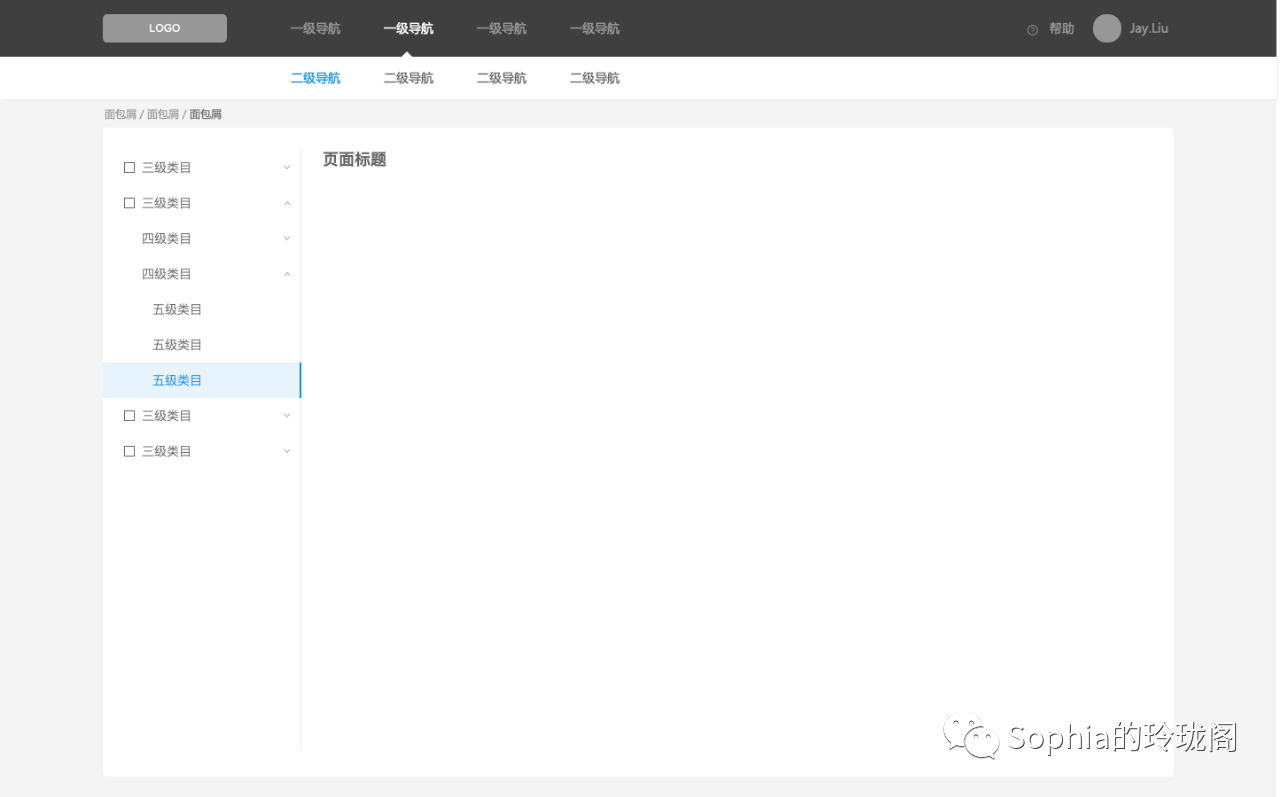
(横向导航扩展)
但总体来说,单独的横向导航方式层级不能超过3层,多于3级就不利于用户的阅读和选择。

相对于横向纵向的拓展性强,不管多少级都可以一致往下加,但层级高过于3层,用户对导航的分辨和记忆会明显下降。
当然,有时候单独只有横向或者纵向一种导航不能完全满足我们的需求,他们有那么,根据以上特点,我们也
可以有如下组合的形式。

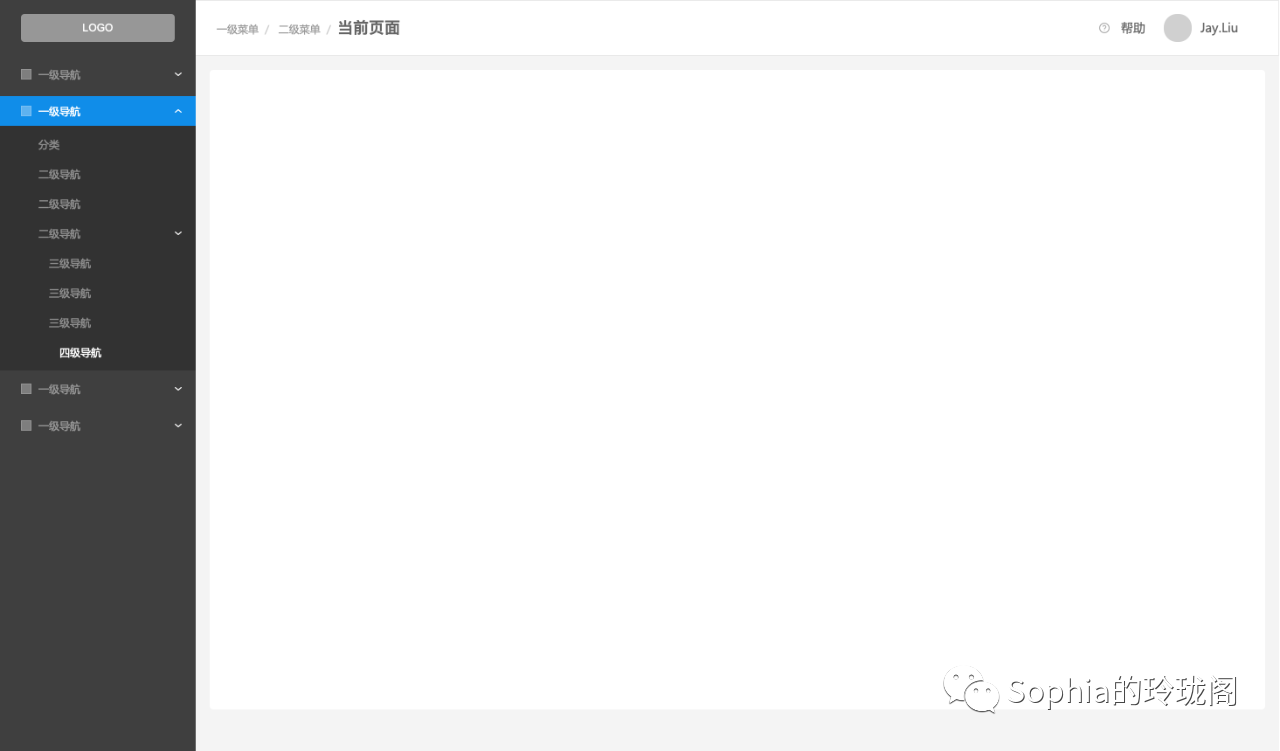
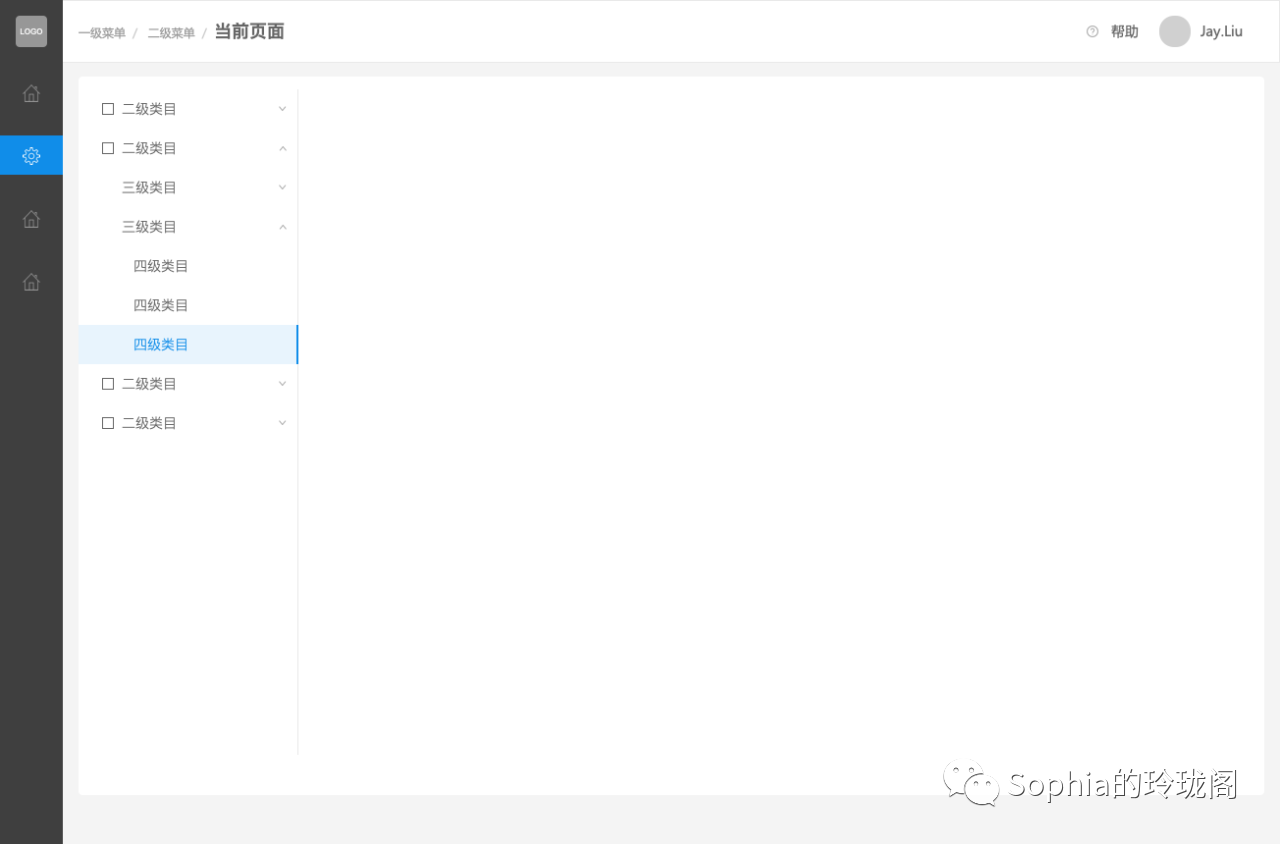
(组合导航)
很明显,这样的组合导航,适用于一级导航不太多(做好少于5个)且内容权重差别很明显,一级导航之后的导航内容和层级比较多且内容复杂。
另外,如果嫌纵向导航占空间,则可以考虑将纵向导航做成可折叠收起的模式,适用于贴着浏览器的纵向导航。

总结一下:
1.横向导航易记忆、易看,各导航权重区分明显,越靠左越重要,但切换效率慢;
2.纵向导航扩展性强,可折叠,各导航权重区分不明显,切换效率更高;














评论0