大家是如何定义一套设计语言。设计语言,貌似很火的一个词,设计团队都在做设计规范,好像没有就是不够专业,UED的价值就不够高。关于设计语言的参考很多,最出名的莫过于苹果和谷歌材料设计,也是设计语言的鼻祖,后面我将对设计语言,如何去创一个设计语言,设计语言包含什么,希望通过几期分享,帮助大家能很好的掌握这项技能。
为什么需要设计语言?
对内

对外

一个好的设计语言本身可以在体验上为产品加分,也能够更好创造一致性的体验。
设计语言解决什么问题?
一致性

明确设计原则

效率

多平台统一
设计语言包含哪些内容?
1.设计原则

Airibnb在建立设计语言之前,先根据整个产品定位,价值观,得出设计语言的关键词:
- 统一:每个设计应该是统一的,不能有太多个性差异化的特征。
- 关于内容:用户应该更多关注的是内容,而非设计本身。
- 确定的:在设计中减少不确定的因素和预期。


在facebook的设计原则语言里面,也首先强调了它们的设计价值观:
通用,人性,干净,统一,有用,快速,透明,在facebook所有设计中,都围绕这几个点作为设计指导准则。


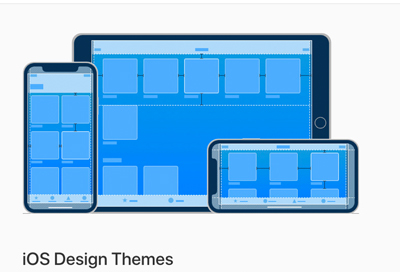
苹果的设计规范包括:
完整性,一致性,直接操作,反馈,隐喻,用户控制等几个设计原则。
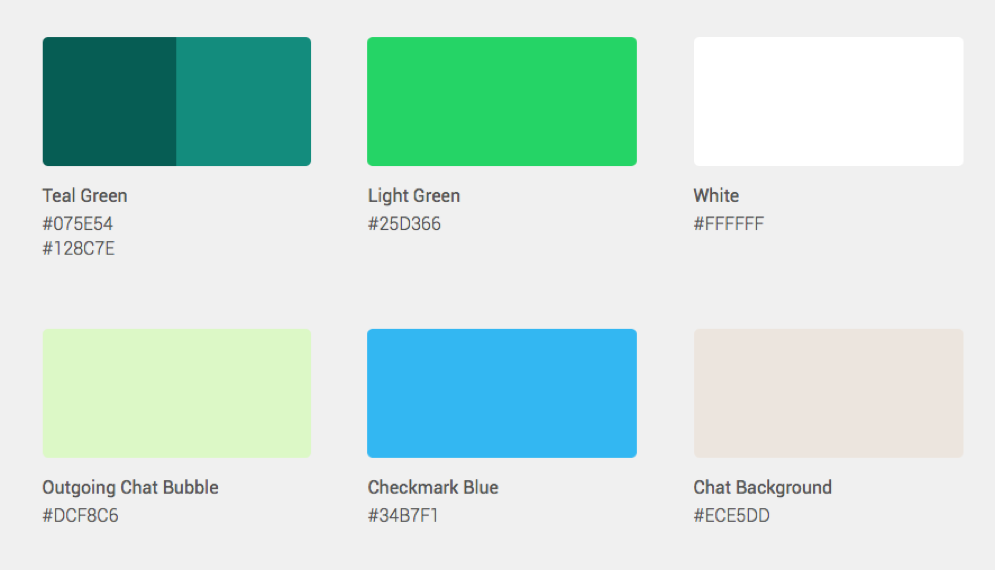
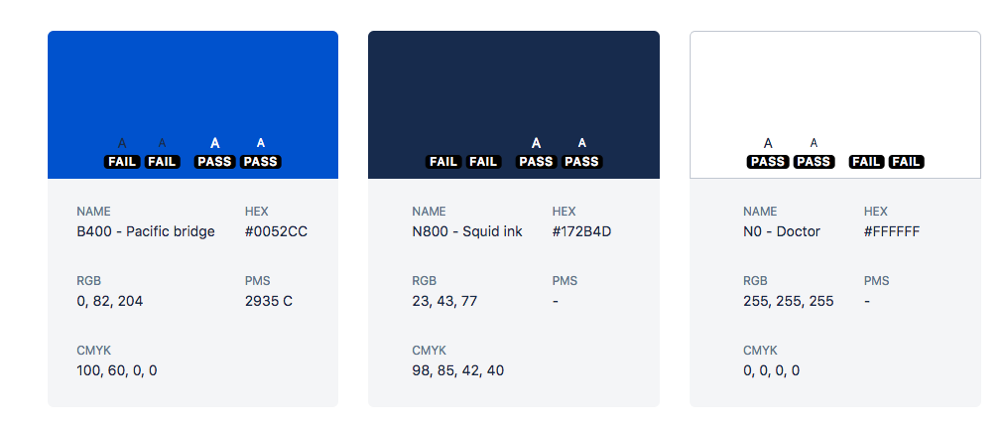
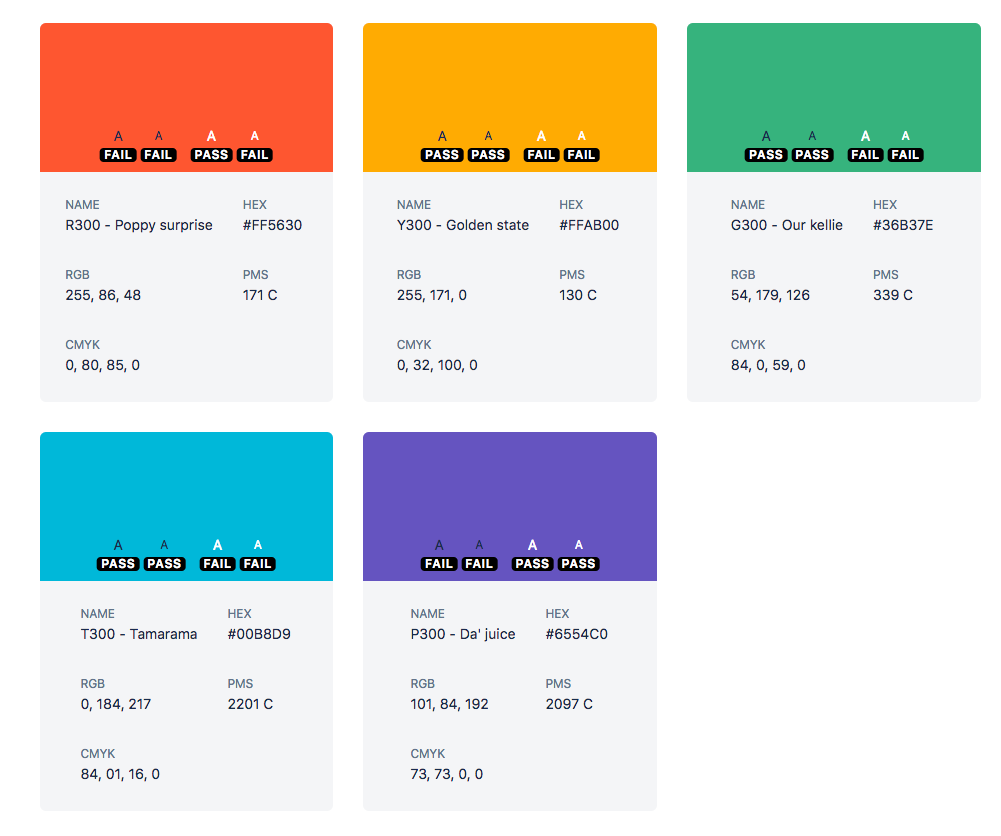
2.色彩系统


主色盘

辅助色盘

色盘延伸
3.图形

图形,设计中很重要元素之一,插画风格图形如何定义,图标,背景图形都属于图形一部分。

插画在设计运用类型有几种,比如atlassian对于它们的插画类型进行了规范,插画需要有隐秘和故事性在里面,插画必须有构建的感觉,定义了人物特征以及颜色规范。

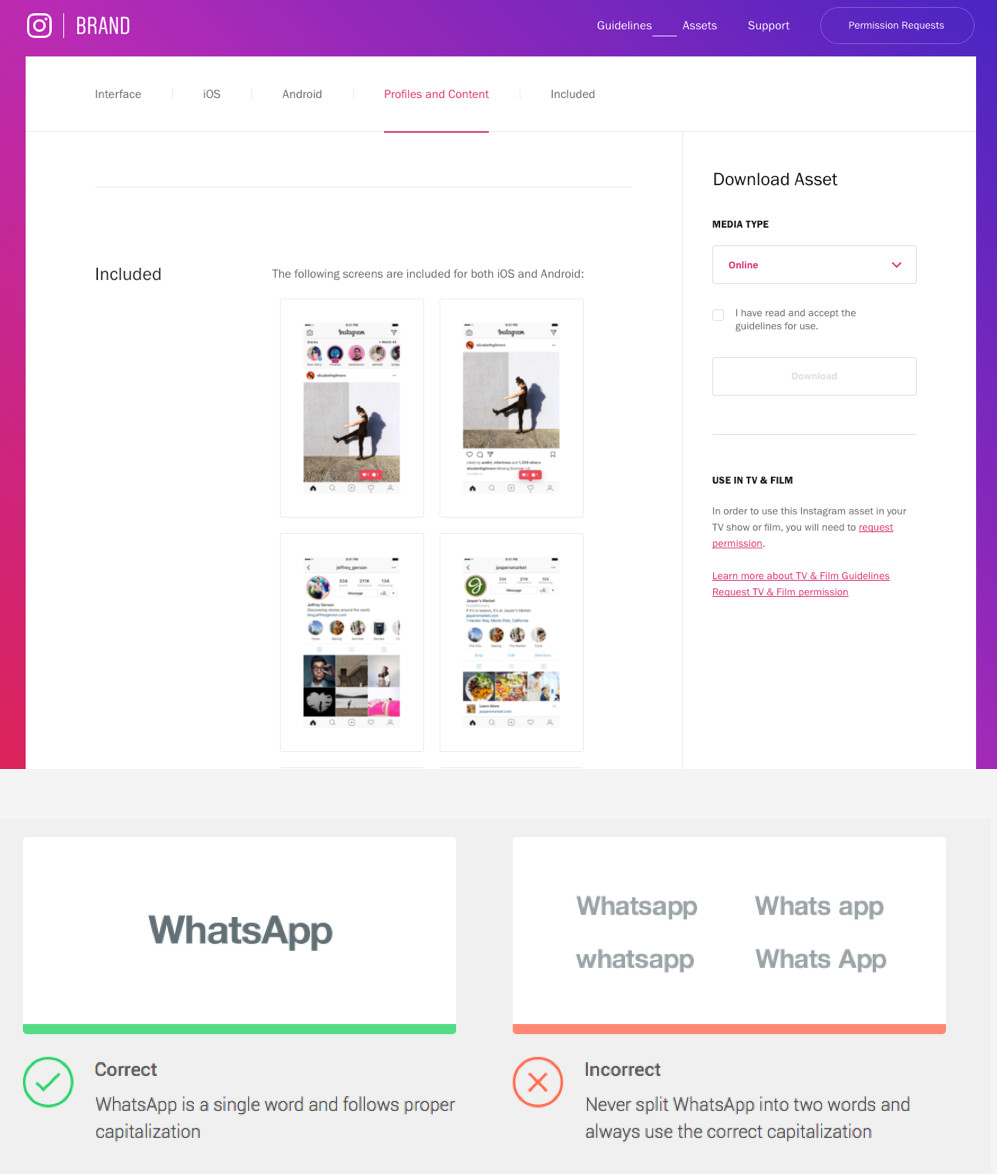
包括对于空白页图形定义

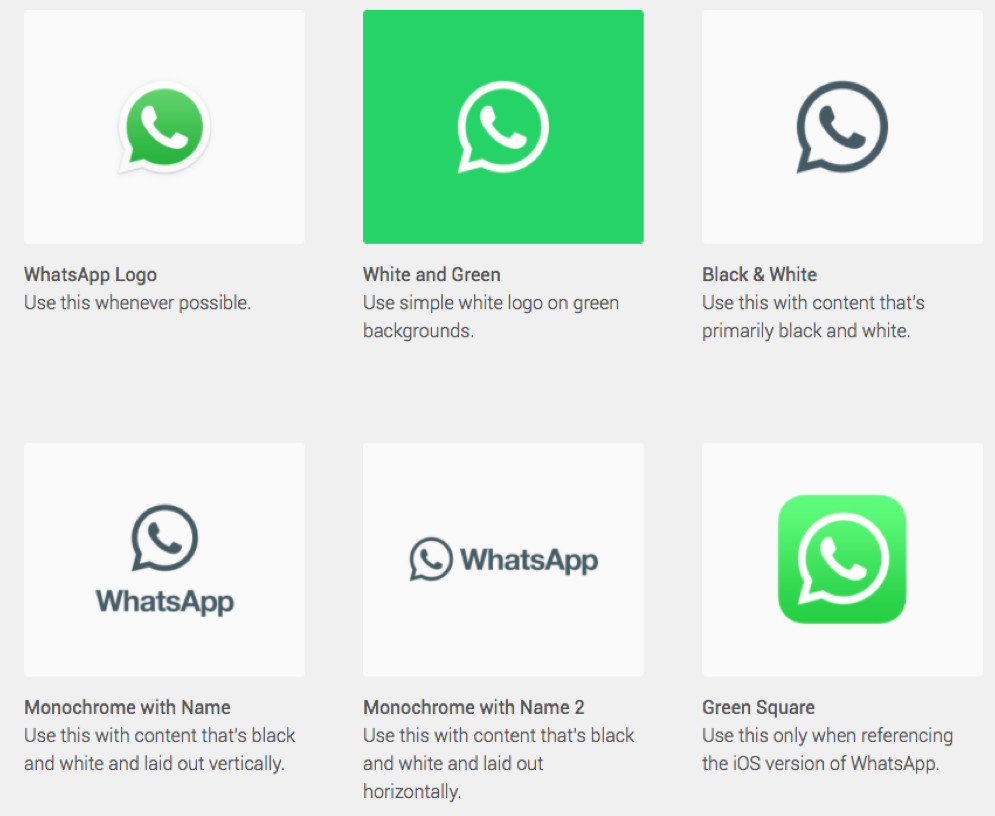
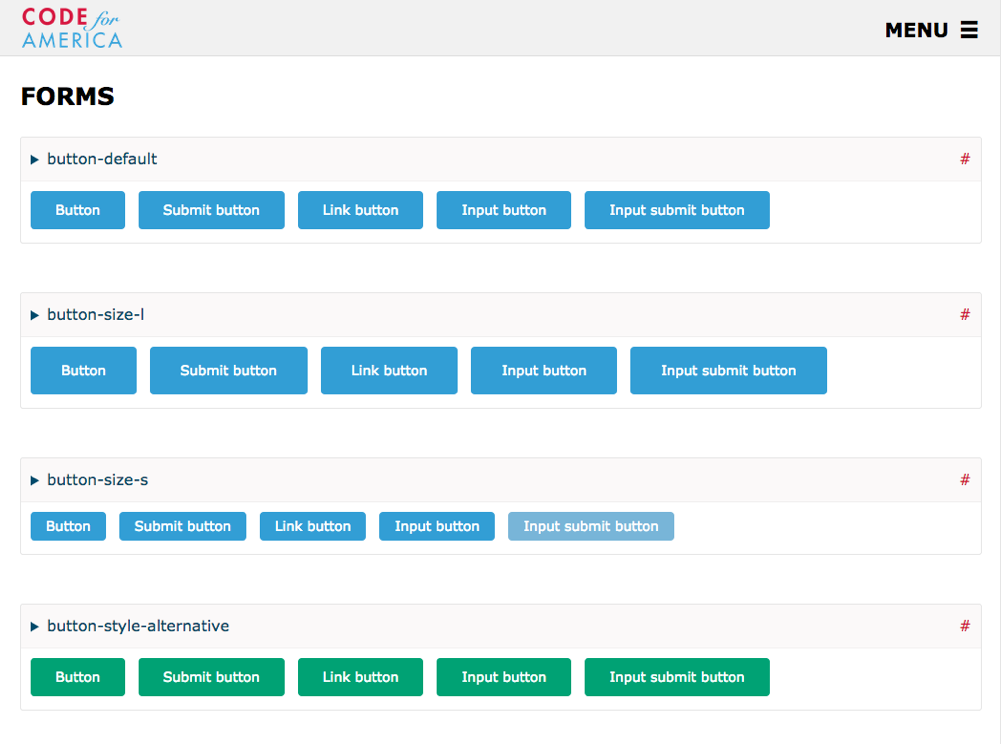
对图标风格定义,包括色彩关系

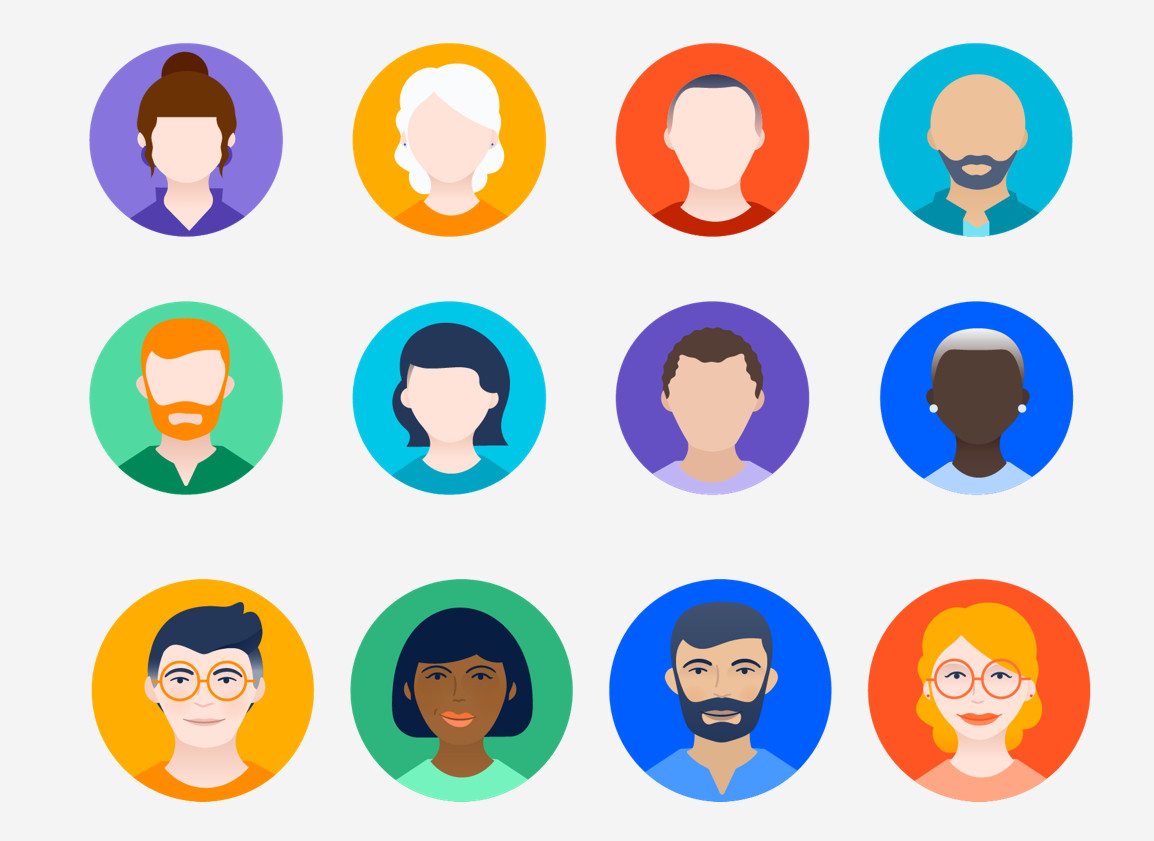
对于头像,定义了有五官和无五官风格定义

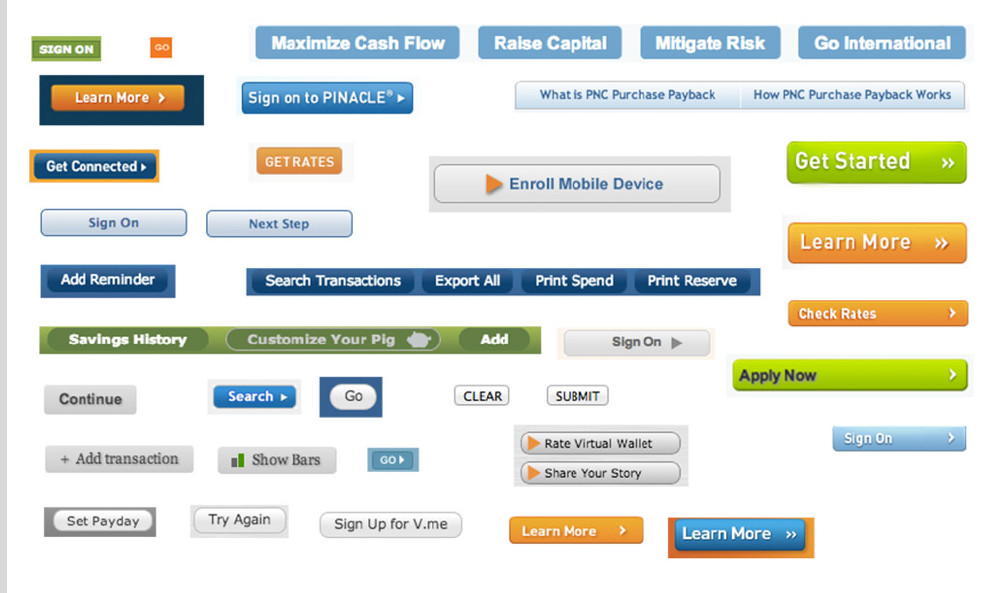
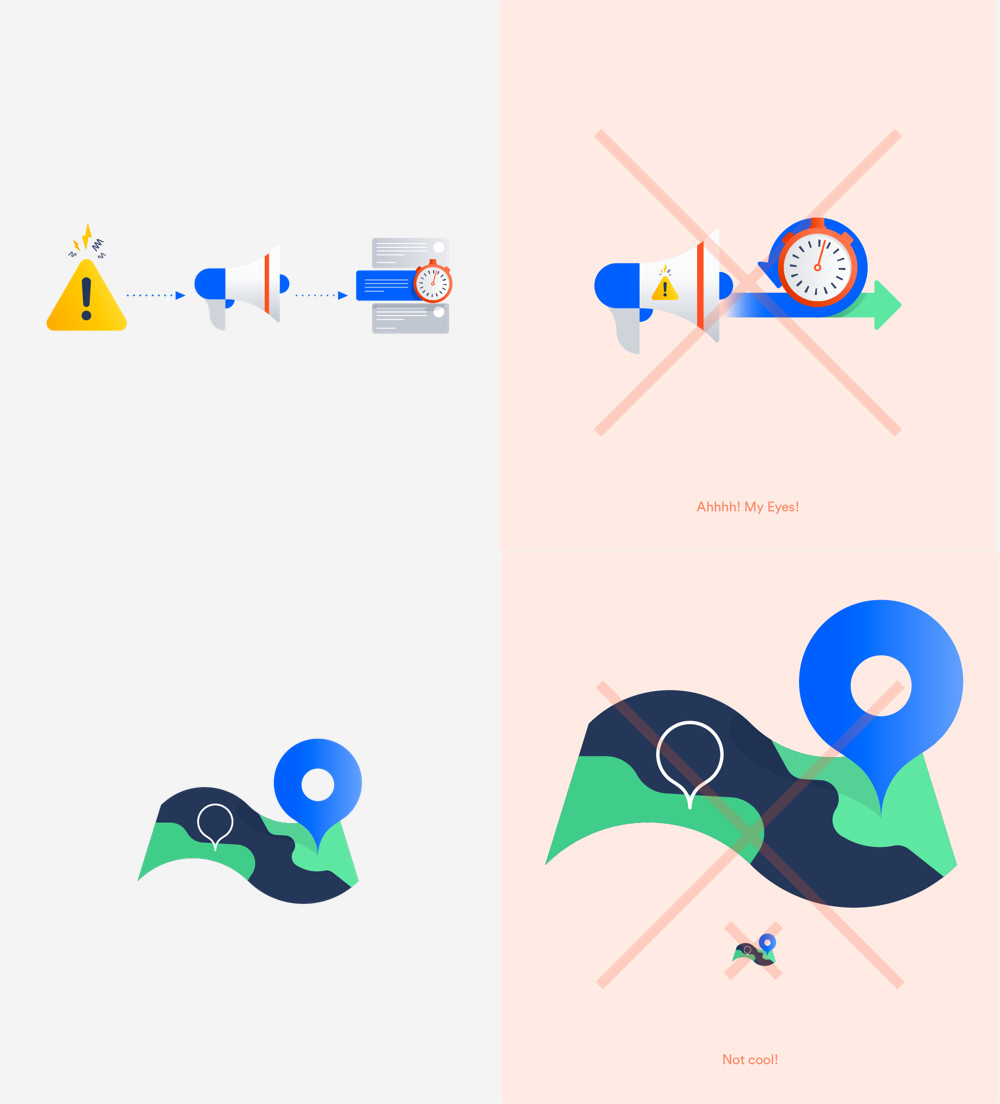
包括整个规范的正确示范和错误示范

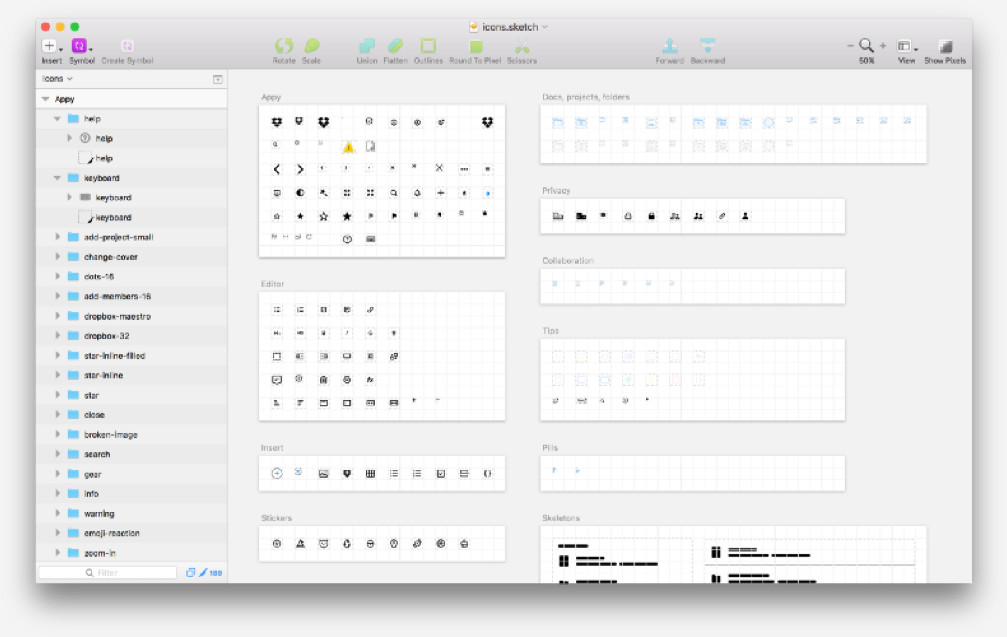
图标规范
4.栅格系统

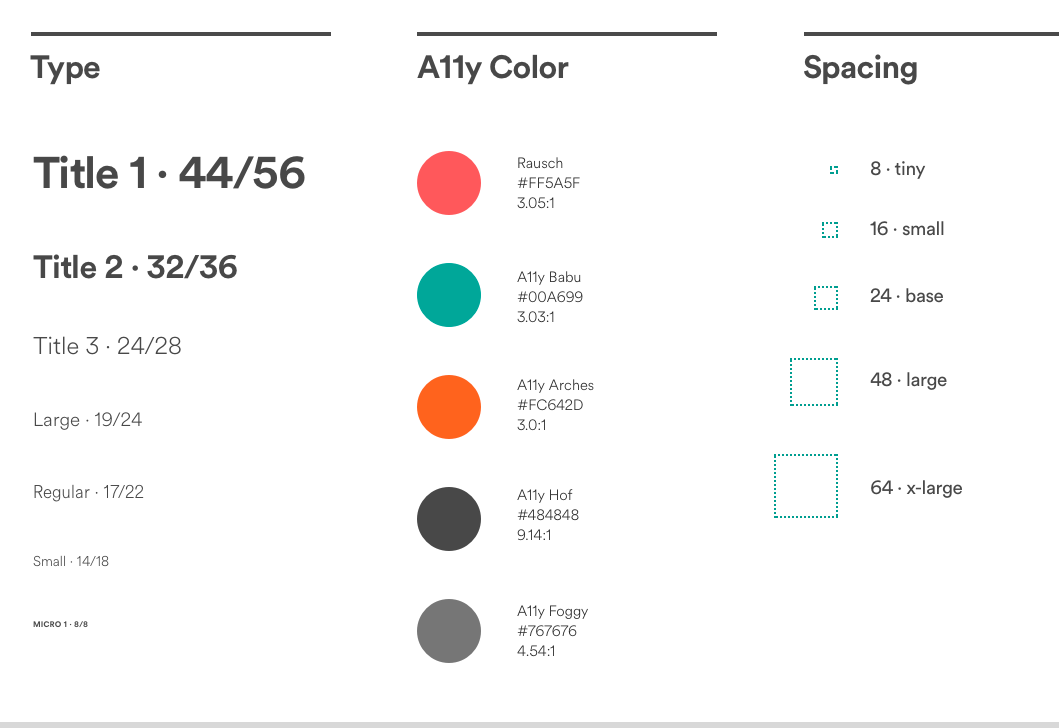
在airbnb中对于间距,运用了8的倍数,所有的规范都是很有弹性的,8,16,24,48,64来建立。

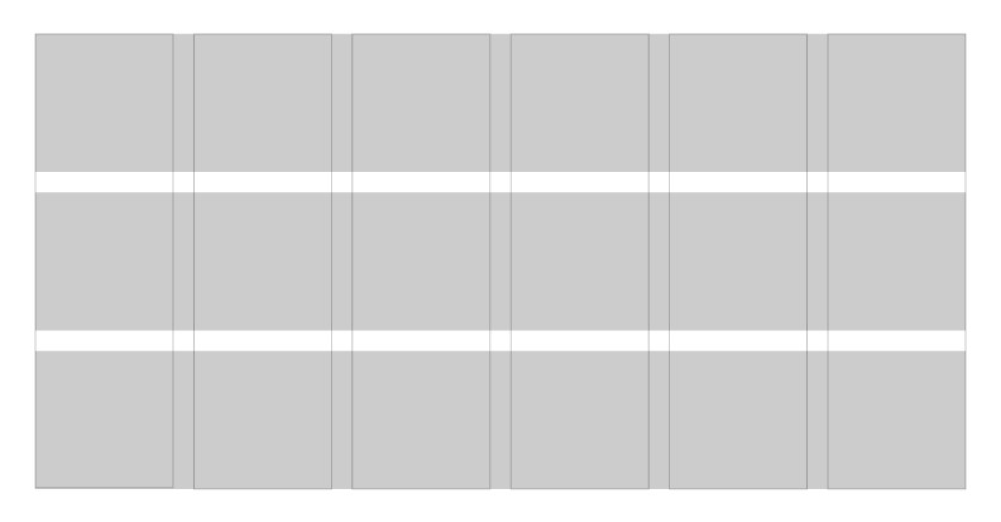
网格系统中的列,也有叫栏

网格系统中的行

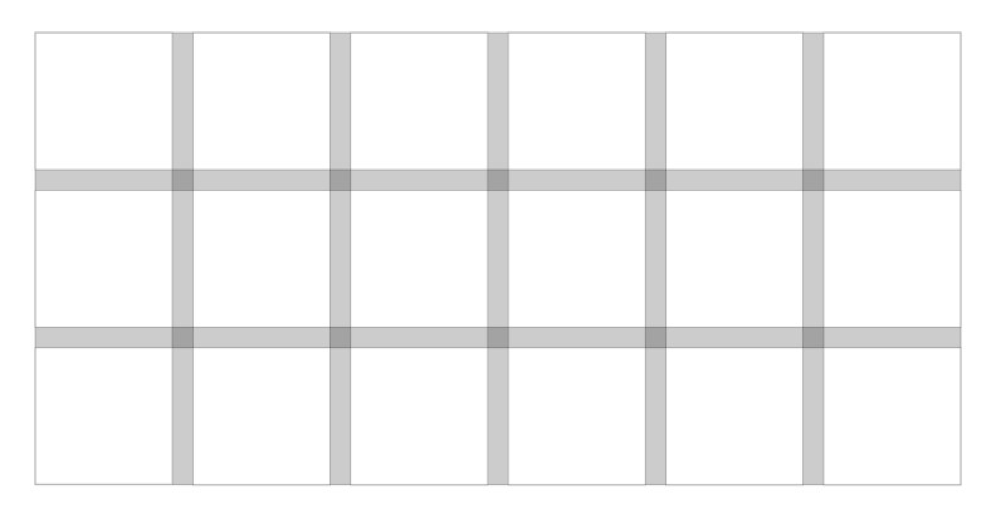
网格系统中的水槽

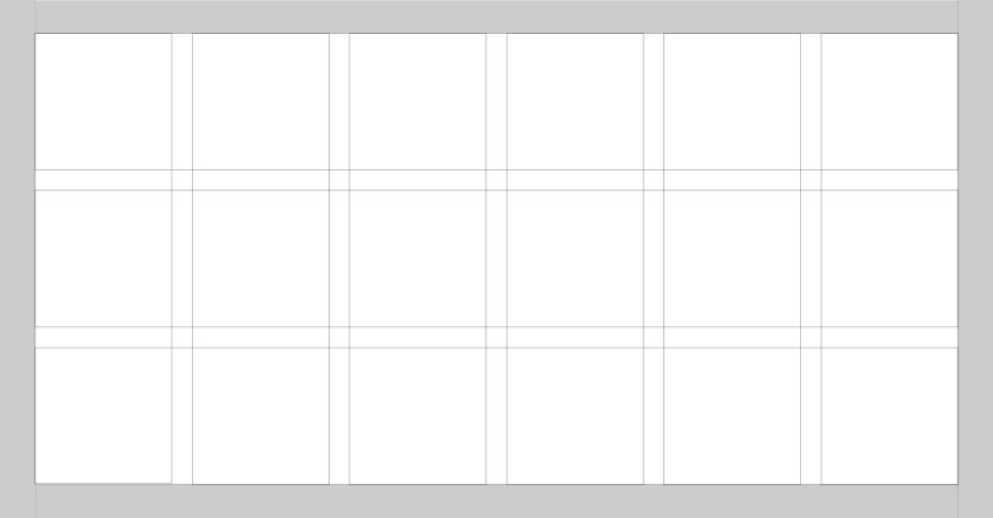
网格系统中的边距
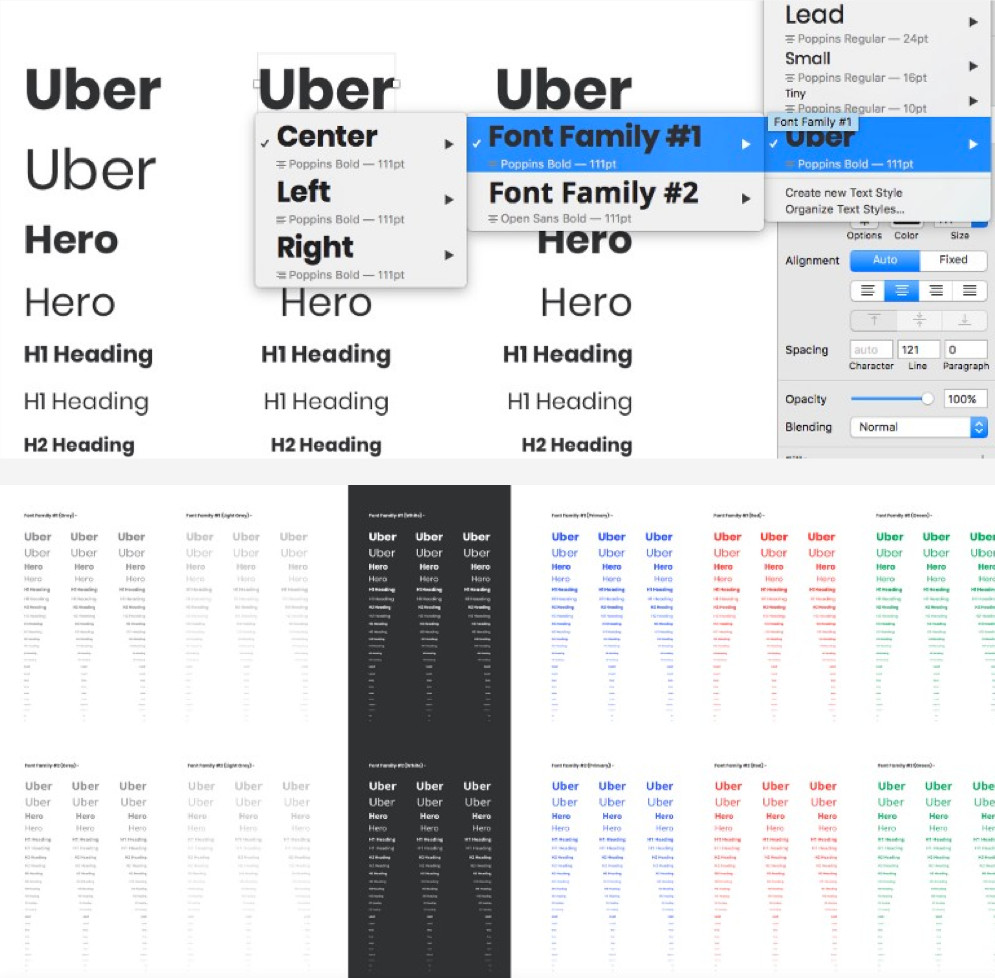
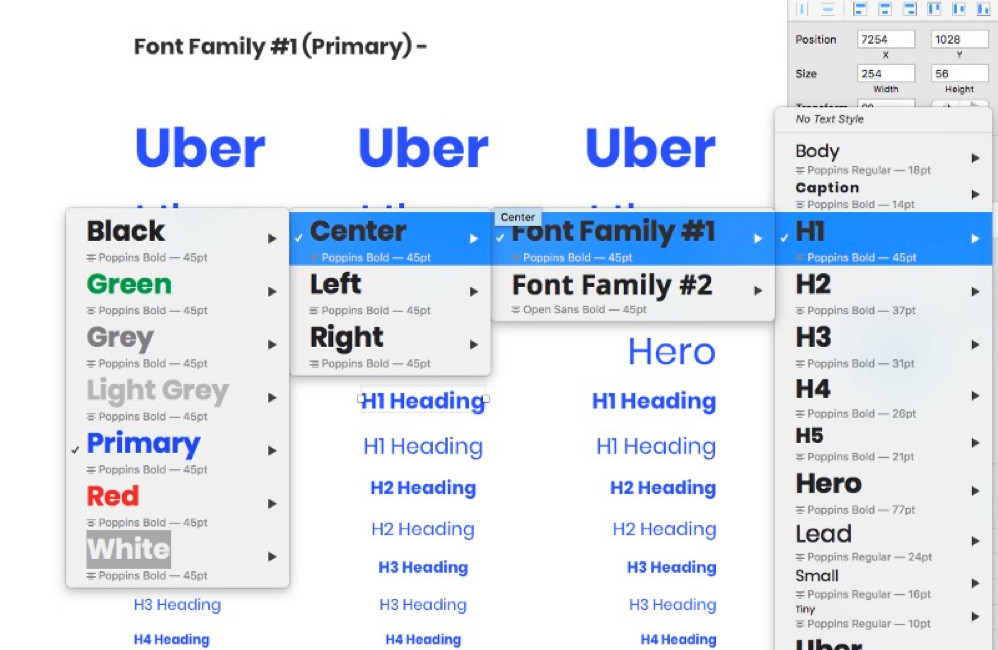
5.字体

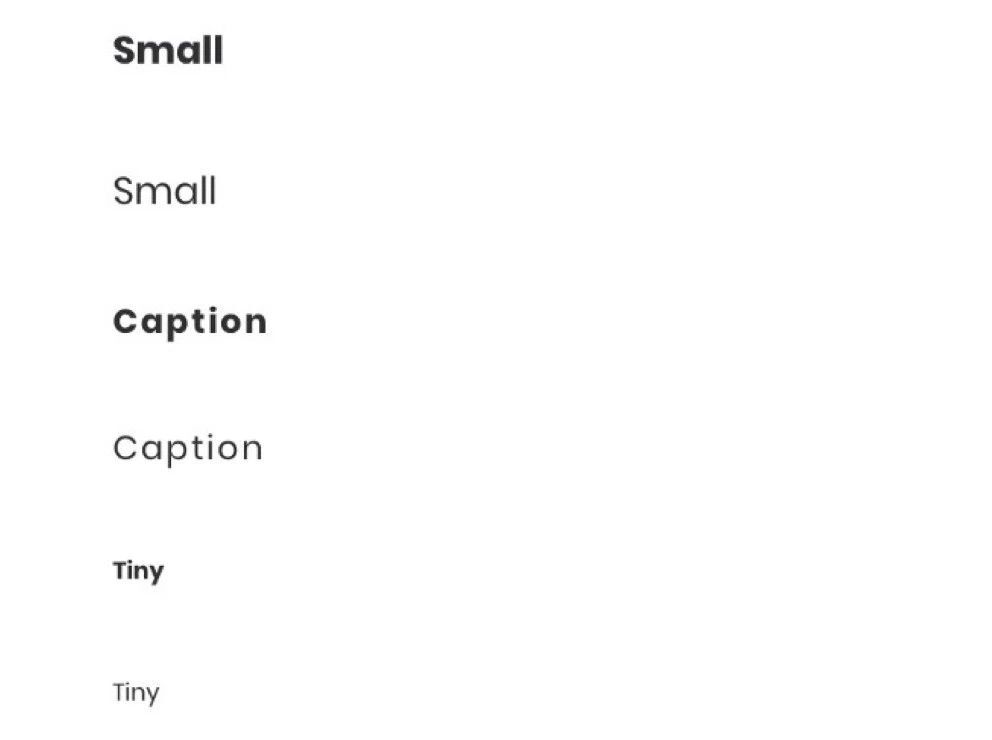
字重,顾名思义就是字体粗细,通过字重可以加强层级。

字体大小以及运用场景,字体在界面中什么样场景运用多大字号,以及对应的字间距,行间距等等都是需要去定义的。

字体颜色,什么时候用品牌色,成功,错过,超链接出错等等各个状态的颜色如何去定义。
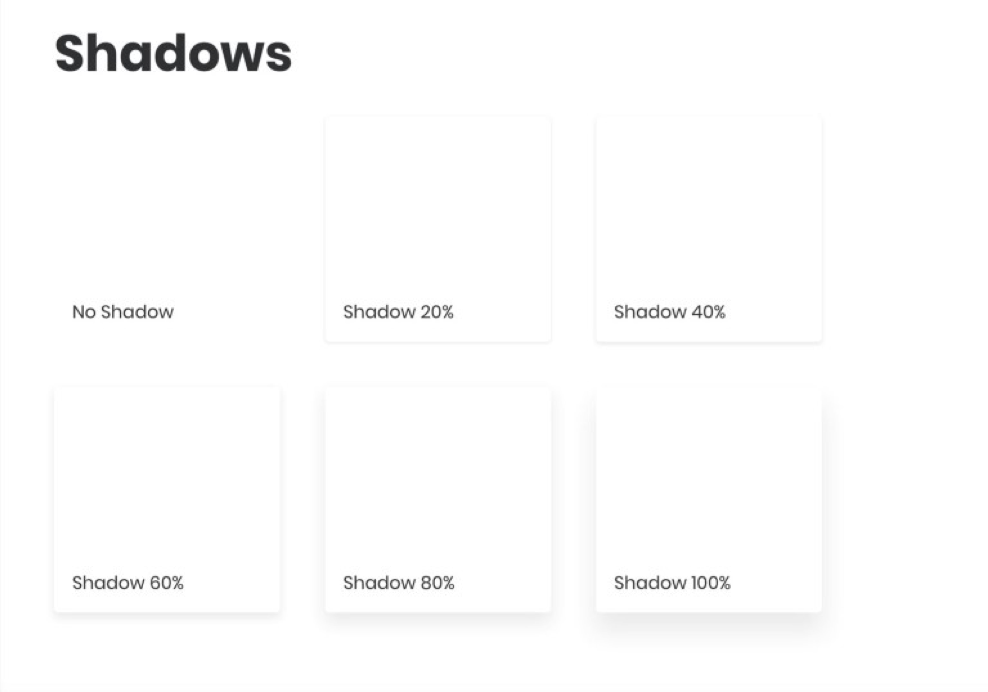
6.投影

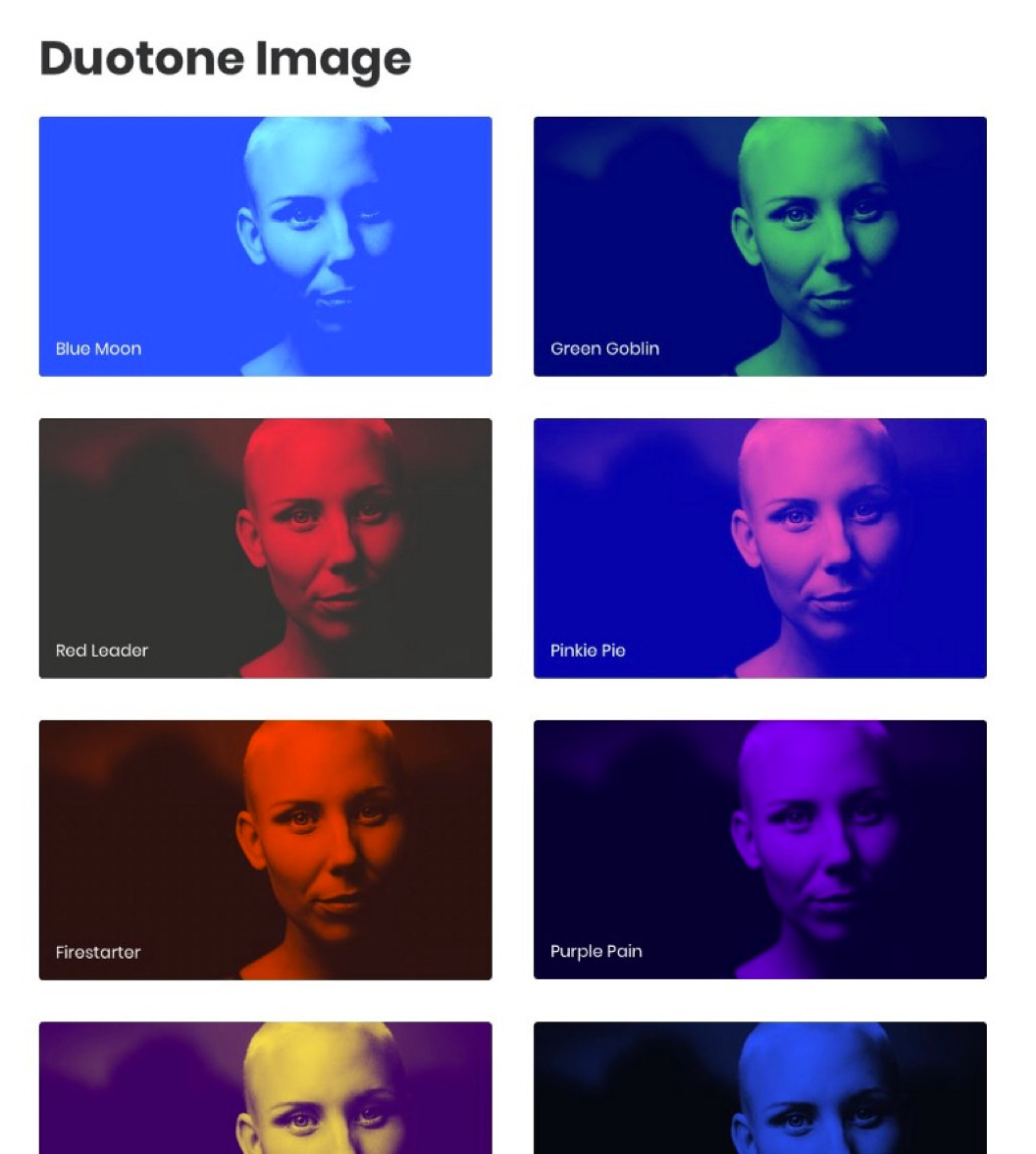
7.图文关系

总结
我们的设计日记(公众号)









评论0