前言
人们想要复杂,是想要更多的功能,更好的体验,更划算;想要简单是想要这个东西好用,用起来不费解,外观简洁好看。
当达到这些条件,你就发现你的产品拥有了超强的竞争力,比如小米手机、小米电视、小米智能家居等,他有你想要的多功能、有好的体验、有好看的颜值、有便宜的价格,同时用起来也很简洁。
同理,在UI设计中也是一样,我们不用害怕产品给的功能太多影响设计,也不用去砍功能。我们需要考虑的是如何设计比较符合用户认知,如何设计让他们觉得简单。下面通过收集资料我整理了以下几点设计原则。
目录
1、遵循用户认知
2、对模块进行有逻辑的划分
3、根据目标用户确定设计方式
4、将复杂转移给系统
5、简化产品操作流程
6、添加自动化功能
大家在设计时是否有这样的现象,在参考竞品时,为了不和竞品一样,我们“故意”将样式、流程进行调整。也有时候为了原创不找参考,闷头思考。只是因为我们要和别人设计得不一样,要原创,但是忘记了考虑,这样设计是否遵循用户认知。什么是用户认知呢?认知的心理学概念是指通过形成概念、知觉、判断或想象等心理活动来获取知识的过程,即个体思维进行信息处理的心理能力,这是人最基本的心理过程。比如说点外卖大家想到的是美团、饿了么;说旅游想到的是携程、途牛;说民宿想到的是爱彼迎、途家。
在UI设计中也是一样,我们需要和用户已经建立起来的认知模型靠齐,当设计的内容符合用户的认知模型时,用户才会觉得使用起来比较简单。在设计时,可以优先考虑这四个方面:颜色、位置、交互方式、操作流程。
1、颜色
一些APP有既定的颜色认知模型,比如基金、股票类,在设计时就需要遵循红涨绿跌,而不是为了美观换成其他的颜色。
2、位置
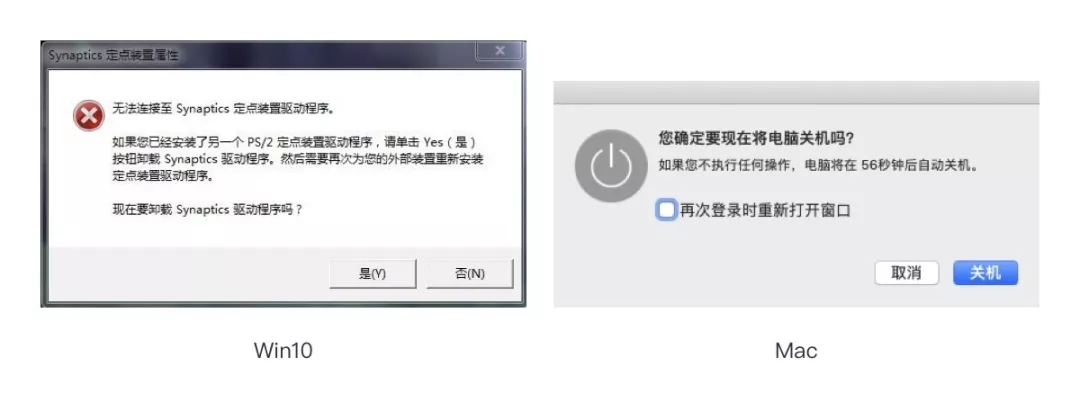
对大家影响最大的就是弹窗确定和取消按钮的位置摆放了,在Windows系统中确定按钮在左、取消在右;然而在Mac系统中取消在左、确定在右。因此在设计时我们首先需要搞清楚各平台的系统规范。
这里大家可阅读iOS和Material Design的设计规范,通过查看规范可以知道无论是iOS还是Material Design都遵循取消在左、确定在右的位置摆放,因此在验收时,如果发现位置摆放反了就需要及时修改。
3、交互方式
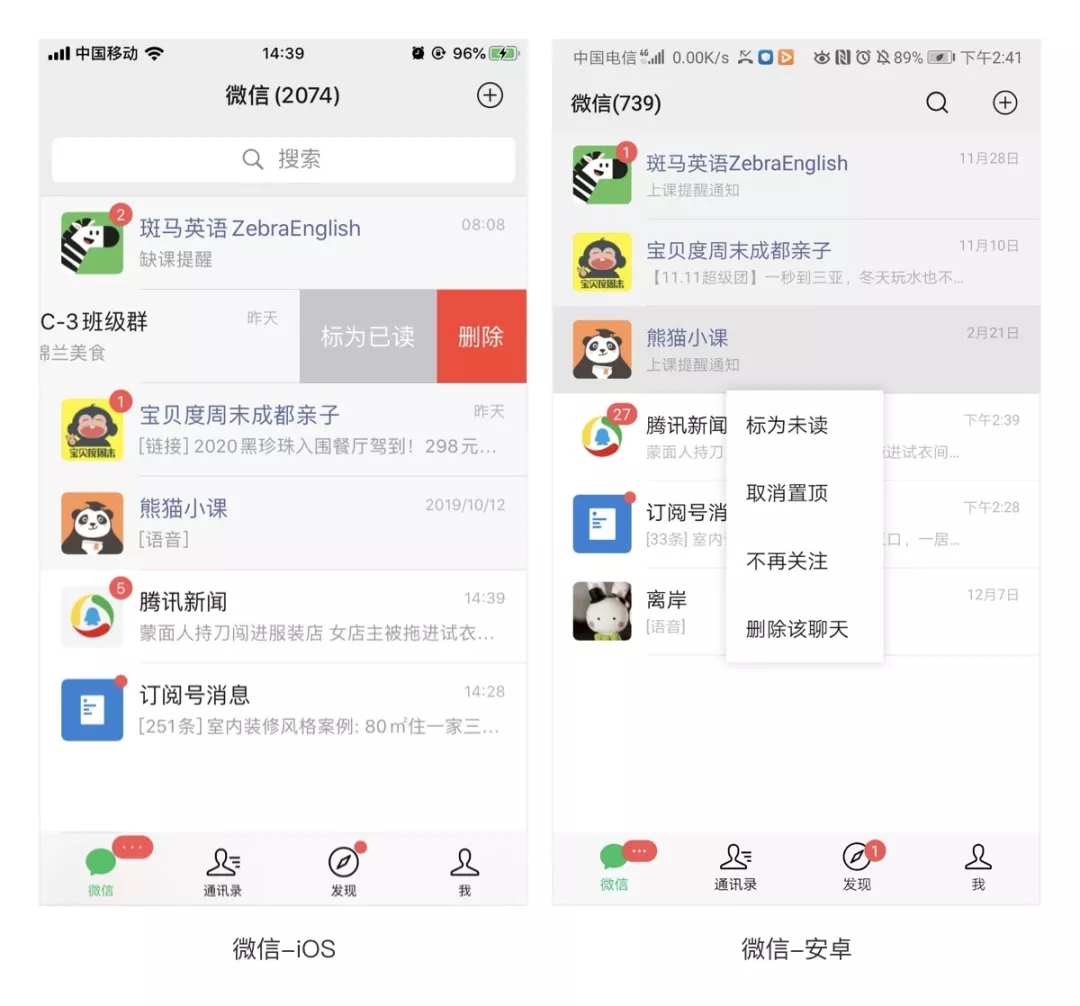
在设计交互方式时,也需要遵循用户的认知模型,这里不管是iOS还是安卓端都有完善的交互规范,比如编辑的手势操作,iOS支持侧滑进行编辑,安卓支持长按编辑,那么在设计时就需要进行遵循各平台规范。
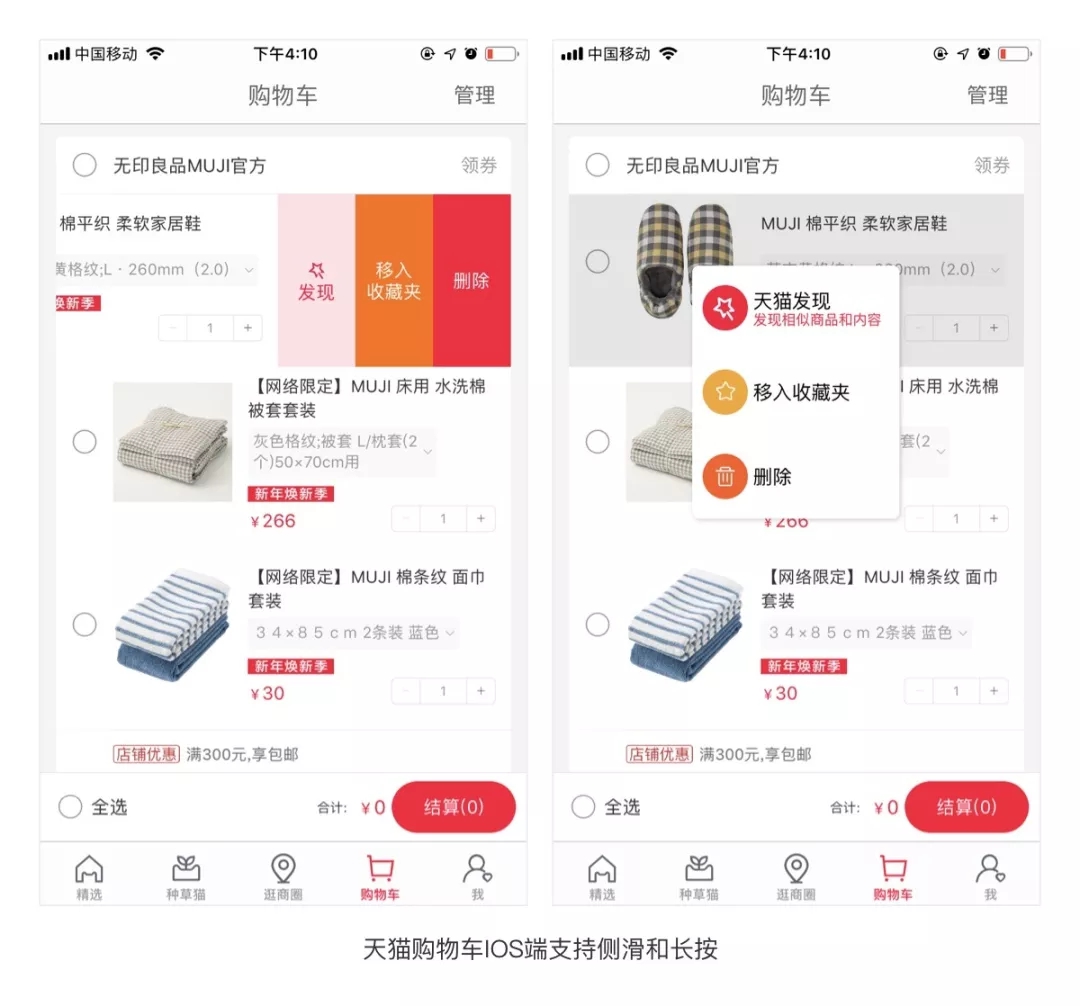
当然为了降低跨平台使用的复杂性,让用户更快捷的操作,在设计时也可考虑为用户提供其他平台的交互方式,比如天猫购物车在编辑列表时就提供了侧滑和长按两种方式,从而避免安卓用户使用不知道侧滑手势的情况。
4、操作流程
操作流程比较容易理解,大家最为熟悉的有登录流程、提交订单流程、支付流程等,你会发现几乎每个APP都大同小异。
比如大众点评的登录注册流程,现在大多APP都使用的是手机验证码的登录方式,在简化操作的同时,从而向用户建立起来的认知靠齐。
小结:在设计时需和用户已经建立起来的认知模型靠齐,不要为了原创而原创,就像育儿一样,先需要让孩子知道规则,给孩子建立起安全感,然后给他空间再去创造。这也是为什么在设计时我们尽量参考用户量大的APP,因为这些产品已经建立起了用户认知模型。
我们知道界面是由模块组成、而模块是由一些组件构成,界面给人的感觉是复杂还是简单就需要看我们的界面模块划分是否清晰。那么模块该如何划分呢?《支付宝体验设计精髓》一书的《产品设计中的模块化思维》一节中有提到划分方法,其主要分为流程类产品的划分和内容载体类产品的划分。
1、流程类产品的划分
流程类产品的划分需要根据用户目标、产品的不同状态将复杂的功能页面,划分为一个一个的子任务。
比如58同城的发布租房页面,就根据任务目标,将整个发布流程划分为了基本信息模块、补充信息模块、联系人信息模块这三个模块,从而达到简化页面的目的。同理登录注册、订单流程、支付流程的划分也是这个道理。
2、内容载体类产品的划分
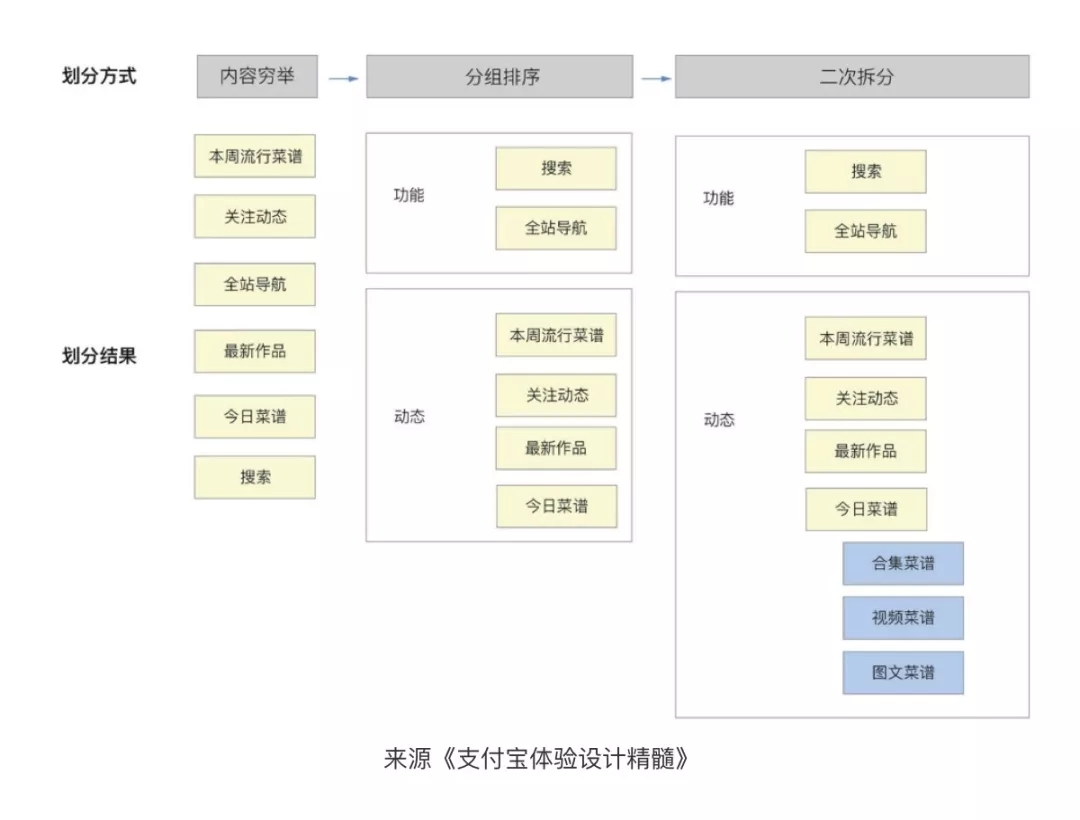
内容载体类和流程类产品的划分不同,他没有任务目标,而是由一个个的功能模块、展示模块组成。这里大家可参考《支付宝体验设计精髓》一书中给出了三种划分方式:内容穷举、分组排序、二次拆分的方式。
比如书中用下厨房APP的首页为例,首先将首页的所有内容穷举完,然后根据功能、动态等不同的维度进行划分,然后在将内容信息比较多的模块进行二次拆分,从而达到简化页面的目的。
小结:通过对模块进行逻辑划分后,不仅可以达到简化页面的目的,同时还可以将整个产品进行模块化设计,从而达到组件复用、保证输出一致性、提高设计效率、便于维护、便于协作等目的。
不管是什么产品,其最终都是给人使用的,不同的人群、不同的使用目标,同样的模块设计方式都是不一样的,因此在设计时需要根据目标用户来确定设计方式。
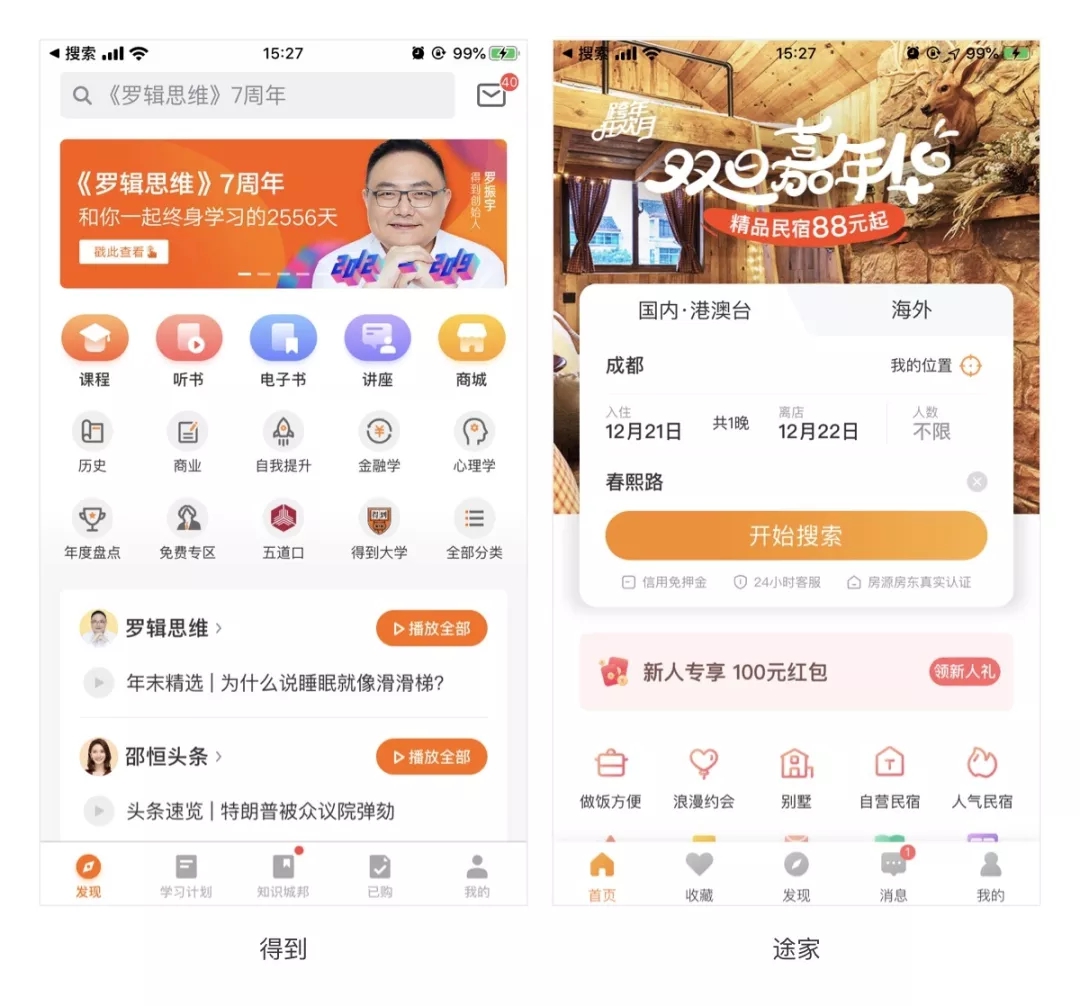
比如得到和途家第一屏都是运营广告、搜索、金刚区三大模块,但是表现形式完全不一样。得到的搜索在顶部仅仅给用户提供了一个搜索入口,点击搜索框进入新页面进行搜索;而途家的搜索模块占用了将近半屏的位置,用户可以设置城市、时间、人数等参考进行有目标的搜索。为什么会出现这样的差异呢?这主要是因为大多数搜民宿的用户都定了旅游地和时间,目标比较明确,对搜索框的使用频率较高,因此在设计时我们一定要根据目标用户来确定设计方式。 、
大家还记得早期的电脑吗?他的功能并没有现在的电脑那么多,但是它使用却非常“复杂”,因为它就算执行一个简单的复制粘贴任务,都需要输入一串命令符。反观现在的电脑变得多“简单”啊,我们可以用它来工作、娱乐,我们想要的、想知道的通过它都可以轻松得到。但是他真的变简单了吗,他只是把复杂的部分转移给了系统,让我们看上去简单了而已。
在UI设计中我们也可以考虑将复杂的功能转移给系统,从而让我们的产品使用起来简单。
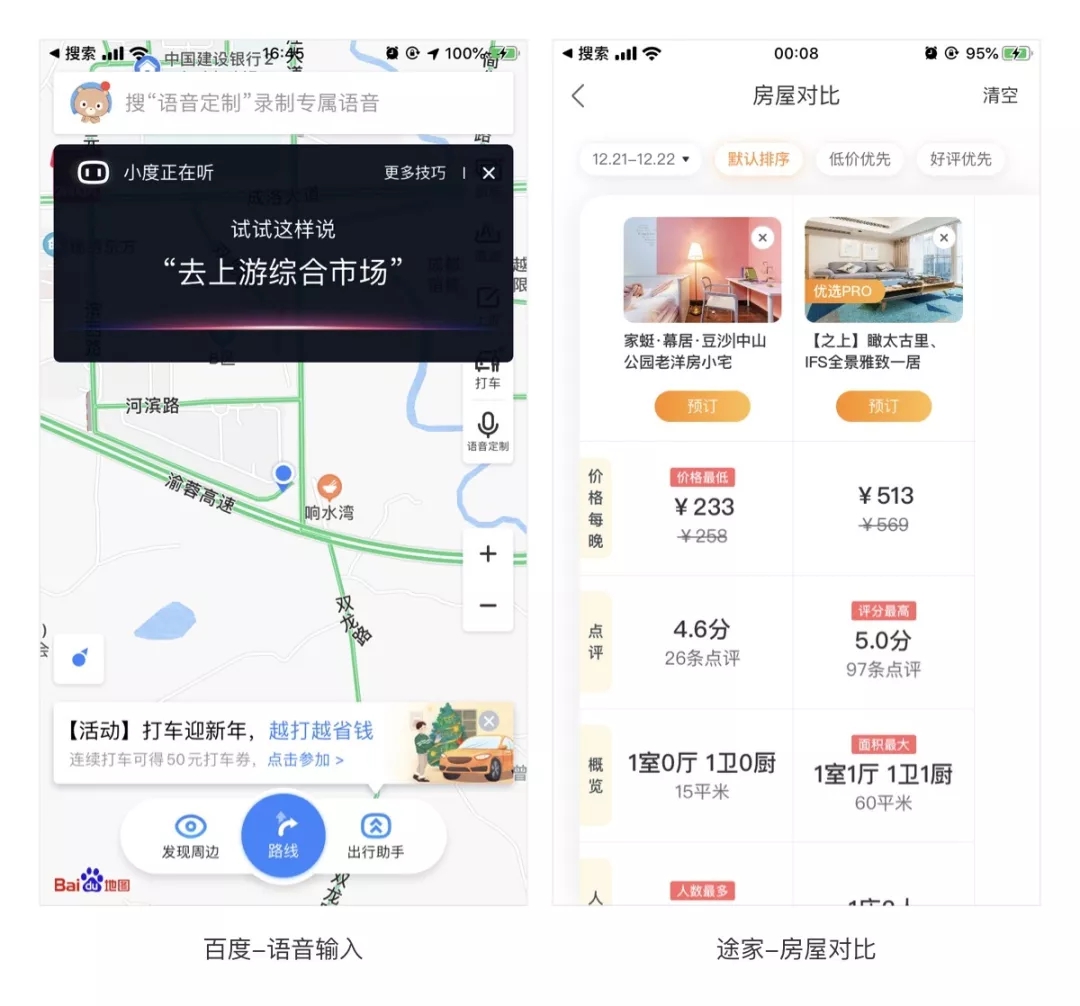
比如百度搜索流程将其添加语音输入,用户只需要说自己想要什么,系统会自动处理从而搜索到我们想要的内容。比如途家收藏页,用户可以将多家民宿进行对比,用户可以清晰的看到各项参数的数值,同时确定选择哪一个更划算,从而节省掉原本需要花几天的对比时间,提高预定效率。因此,如果大家在产品优化不知道如何下手,就可想想是否有功能可转移给系统。
在设计原则中,排在首位的就是简洁高效,这也是我们在产品优化中首先需要考虑的。大家平时有看海盐社的趣设计就会发现,大部分的趣设计、产品亮点都是在简化产品的操作流程。
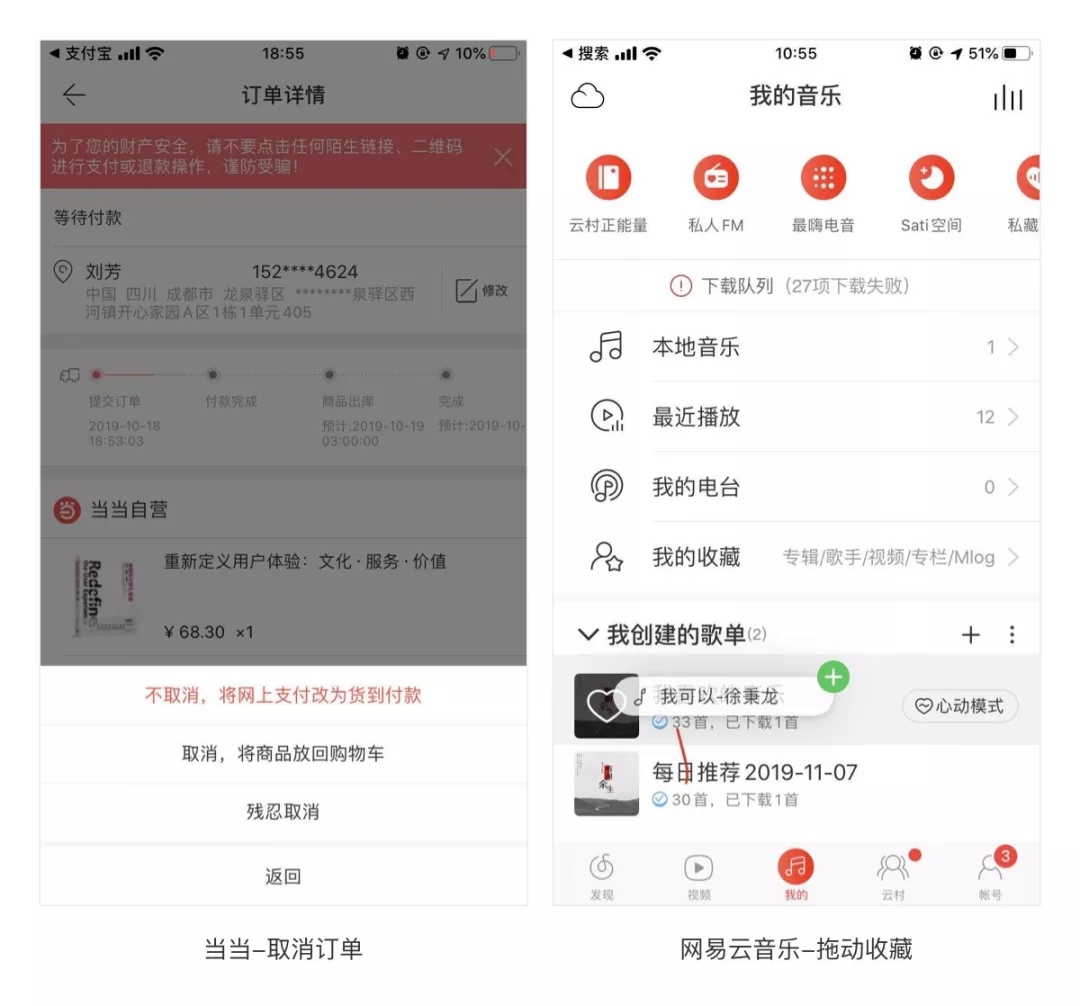
比如当当的订单页面,当订单信息有误时,点击取消订单,可以改为货到付款,或将商品放入购物车重新下单,帮用户省去重新加入购物车的麻烦,提升用户购买体验。比如网易云音乐我的音乐页面,长按并拖动右上角音乐图标,可直接将音乐拖到指定歌单中,帮助用户快速收藏播放歌曲。大家平时在看海盐社的趣设计时,不妨给它们的作用进行归类对比,这样可以给我们更多的产品优化启发。
添加自动化的功能可以看成是一键操作,通过这样的方式帮用户节省操作时间。
比如豆瓣我的电影列表中的能看开关,点击能看开关,可一键过滤掉没有播放资源的电影,减少查找的时间。比如豆瓣购票页面的推荐座位,点击人数后将提供给用户参考的位置,降低用户因选座而产生的焦虑感,从而降低用户跳出率。添加自动化功能在产品优化中也占据着重要的位置,除了上面我举的两个例子,其实在我们提的趣设计中还有一些类似的案例,后面如果有时间在和大家细说。
以上就是今天和大家分享的《为什么,人们喜欢简单,却购买复杂》的案例给UI设计的启发,主要有以下六点:
- 1、遵循用户认知:在设计时需要和用户已经建立起来的认知模型靠齐,主要可考虑颜色、位置、交互方式、操作流程等方面。
- 2、对模块进行有逻辑的划分:主要有两个方面的划分方式,第一对流程类产品按照任务目标进行划分;第二对内容信息类产品根据梳理的不同维度进行划分,直到让模块变得简洁。
- 3、根据目标用户确定设计方式:同样的模块,不同的目的用户、不同的使用目的其设计方式均不相同,因此在设计时切记不要只做不想。
- 4、将复杂转移给系统:可以理解为,将用户原本需要花费很多的输入时间、对比时间、选择时间统统交给系统,从而降低用户的使用成本。
- 5、简化产品操作流程:在设计原则中,排在首位的就是间接高效,在产品优化中这是首先需要考虑的。
- 6、添加自动化功能:当产品成熟后,用户留存一直是我们比较重视的问题,添加自动化的功能可以很好的帮用户节省操作时间,从而给用户“好感”,提高用户的留存率。
Material Design 设计规范 https://material.io/design/
iOS设计规范http://1t.click/b8zp
原文地址:海盐社(公众号)
作者:风筝KK


























评论0