马克吐温说过:当你手里只有锤子的时候,那么看待什么问题都像钉子。作为 UI设计师如果只是单纯的提高自己的视觉能力,那么看待任何问题都只是视觉问题。如果是这样的话在工作中很难去说服别人接受自己的设计提案,因为我们无法通过多维度的理论知识来佐证自己设计的合理性,所以作为设计师我们必须要懂心理学。
在我们日常设计中比较常用的5种心理学理论,分别是7±2效应、席克定律、莱斯托夫效应、本能反应、色彩心理学,通过心理学辅助大家为自己的设计建立逻辑严谨的理论依据。
目录
7±2效应
席克定律
莱斯托夫效应
色彩心理学
本能反应
画重点
A.7±2效应的定义
7±2效应这个规律最早是在19世纪中叶,由爱尔兰哲学家威廉汉密尔顿观察到的。直到1956年,美国心理学家米勒(George A. Miller)教授发表了一篇重要的论文《神奇的数字7加减2:我们加工信息能力的某些限制》,明确提出短时记忆的容量为7±2,即一般为7并在5~9之间波动。这就是神奇的7±2效应。
如果需要我们记忆的是熟悉的字词或数字,这样短时记忆还只能容纳“7”个吗?例如“c-o-o-p-e-r-a-t-i-o-n”,这个字母序列已经有11个字母,如果学过英语的人听到这个序列很快就能明白这是个词,意思是“合作”,并能很好地回忆出来,这不是违背了短时记忆的“7±2”效应了吗?不是的,这恰恰是神奇“7±2”存在的另一个奇特的现象。
因为短时记忆中的信息单位“组块”本身具有神奇的弹性,一个字母是一个组块,一个由多个字母组成的字词也是一个组块,甚至可以通过一些方法把小一些的单位联合成为熟悉的、较大的单位,而且对知识的熟悉程度还会对它产生影响。
7±2效应是指:人的短期记忆容量在7±2的数量之间浮动,也就是说用户在同时处理信息的时候最多同时处理5~9个;同时我们也可以把一些小的单位联合组成为熟悉的、较大的单位方便记忆。
B.7±2效应的作用
a.降低识别成本
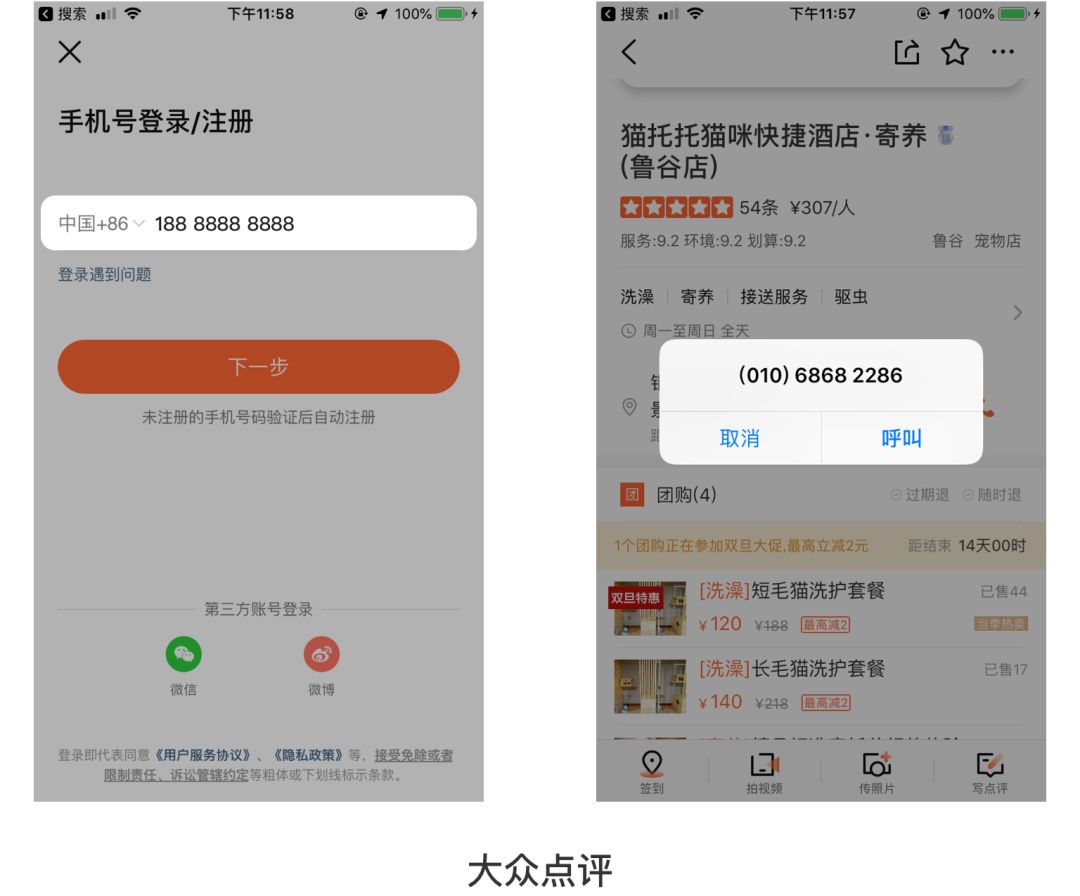
通过将一些小的单位联合组成熟悉的、较大的单位方便用户记忆。最常见的例子就是数字号码的模块组合,通常情况下被割裂成“3-4-4”的组合方式,减少用户的记忆方式。例如大众点评的注册页面和电话呼叫弹窗,都遵循了7±2法则。
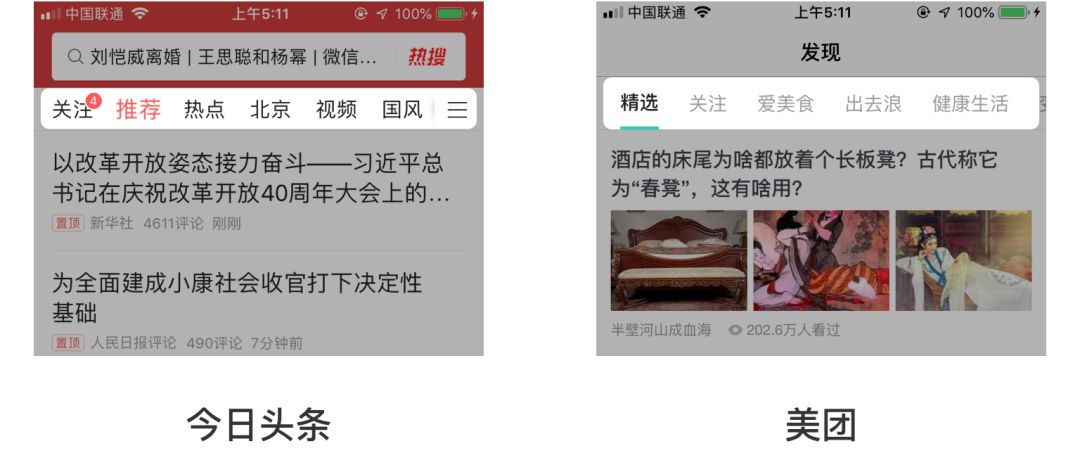
大部分产品的导航栏的功能图标的数量在一屏之内都不会超过7个,这正是借鉴了7±2效应。因为人的短期记忆容量在7±2的数量之间浮动,也就是说用户在同时处理信息的时候最多处理5~9个任务。
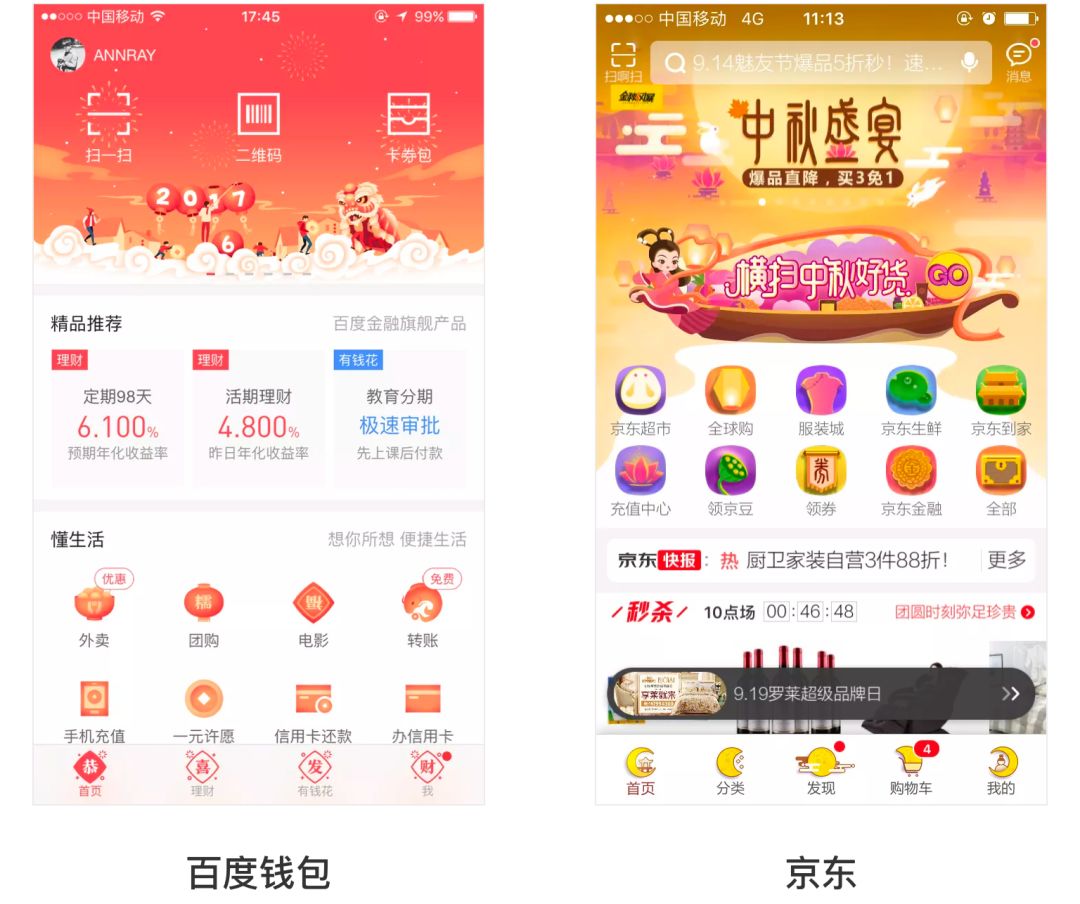
在界面布局的优化上同样可以借鉴7±2效应,可以将首屏界面的功能模块切分成5个左右,符合人们对于短时记忆的容量,通过对功能有效的组织,我们可以节省用户的记忆成本,提高用户的操作效率。例如支付宝的首页设计将主要分成5个功能模块,将小单位的功能组合成大单位的功能模块,通过组合优化界面功能的分布,用户可以先寻找大的功能模块,再寻找小的功能模块,虽然增加了交互路径但是却提高了用户的选择效率和减少了用户的记忆成本。
A.席克定律的定义
席克定律,又称席克-海曼定律,是1952年席克和R · 海曼在选择反应时研究中得到,研究表明人的信息传递时间与刺激的平均信息量之间呈线性关系的定律。简单一点我们可以理解为:人在面临选择越多的时候,所要消耗的时间成本越高。用数学公式表达为:RT=a+blog2(n),其中,RT表示反应时间,a表示跟做决定无关的总时间,b表示根据对选项认知的处理时间实证衍生出的常数,n表示同样可能的选项数字。
B.席克定律的作用
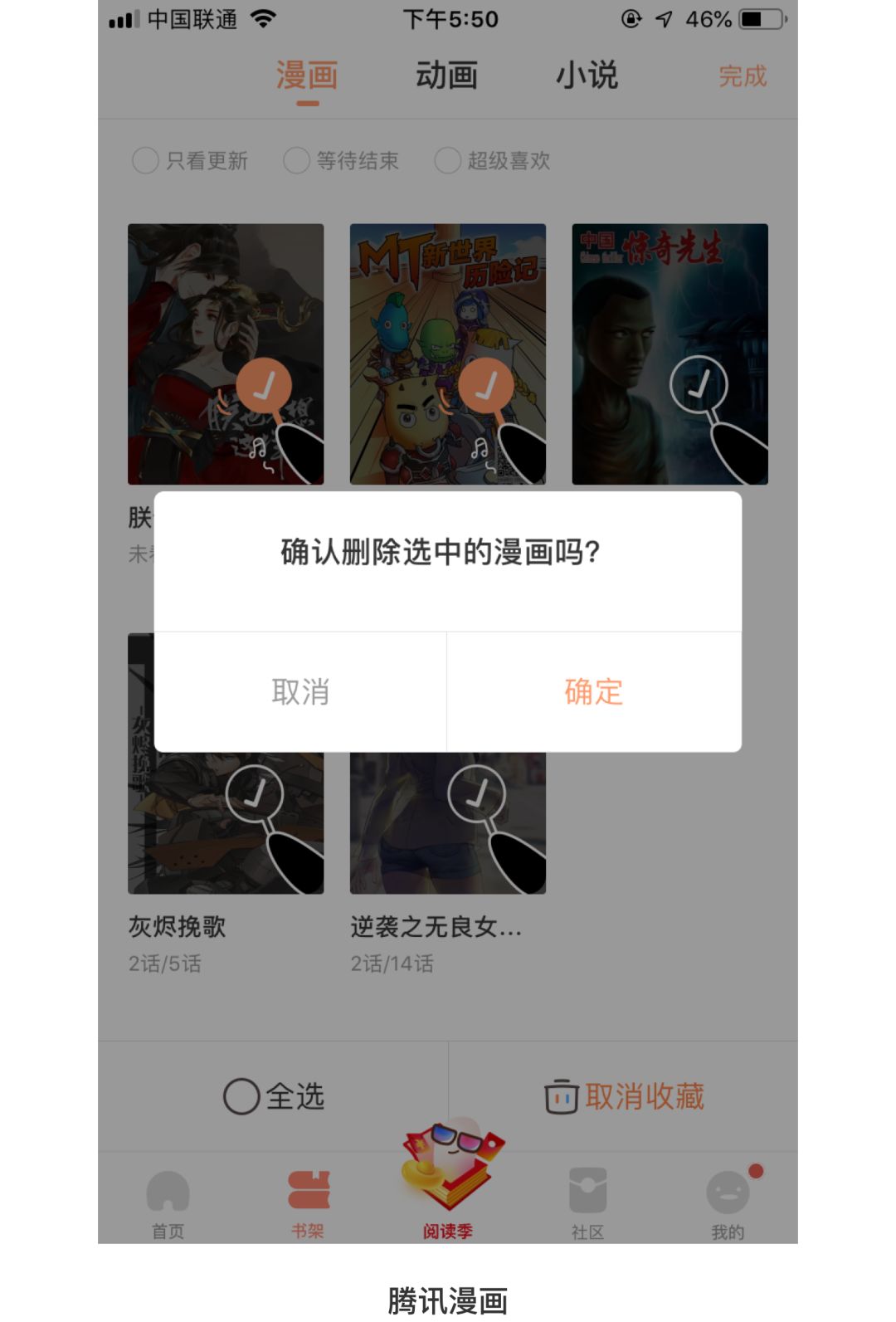
为了提高用户的选择效率,我们需要尽可能将多余的选项删除,排除多余选项,只留下能够满足用户需求的选项;否则用户会因为选项过多而犹豫不决,造成时间成本直线上升而导致用户放弃当前操作。例如我们平时的弹窗设计,只为用户提供“同意”和“不同意”两种类型的选项,这种情况下用户可以根据自己的实际需求进瞬间选择,而不需要在多个选项中进行思考消耗过多的时间和精力。
如果我们面对大量杂乱的信息,我们需要花大量的时间精力去做分辨,信息获取效率极低。面对这种情况我们同样可以借助席克定律去处理信息,我们可以将同类型或相关联的信息进行组织归纳,将较多的信息转变成较少的信息组,面对较少的信息组用户可以快速的浏览其中的 信息。例如一些页面中的简介,将同类或者相关联的信息进行编组处理,将原本较多的信息转变成较少的信息组进行识别处理,减少了用户原本需要对全部信息进行筛选处理的工作,进而转变成快速阅读信息组即可。
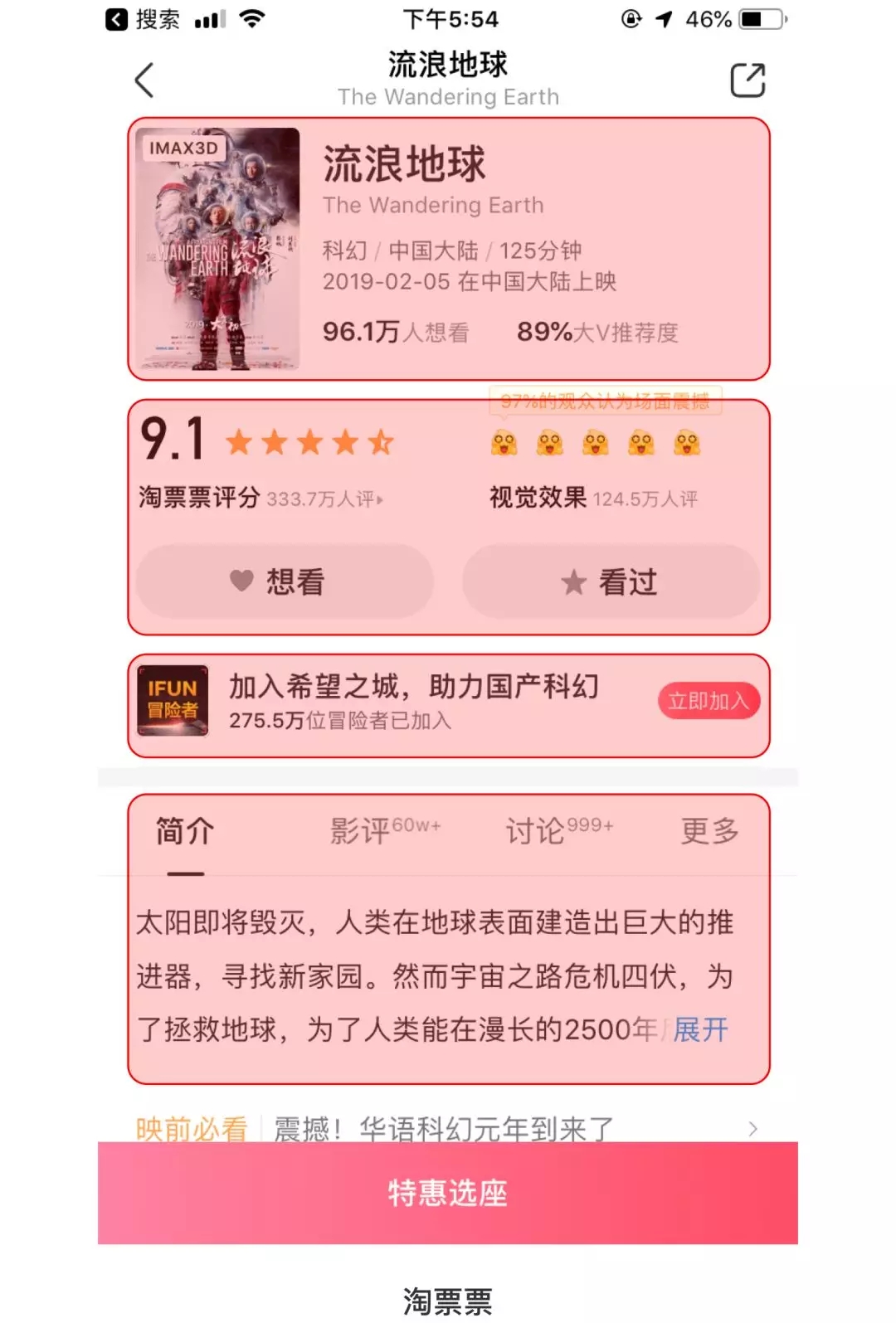
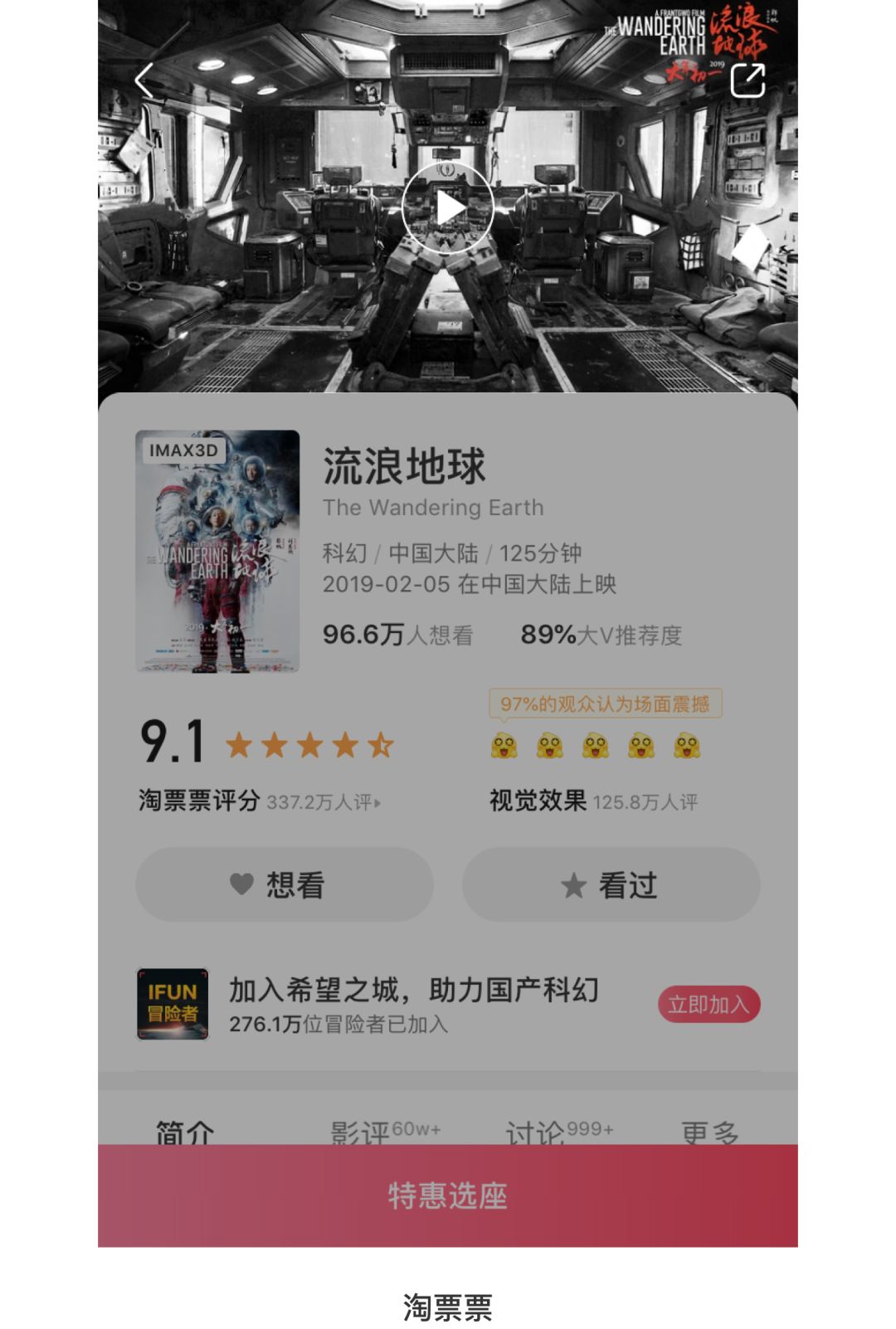
例如淘票票的详情页通过的同类型信息的组合,帮助用户减少了对信息进行检索再组合认知的过程,减少了用户的成本输出,提高了用户的阅读效率。
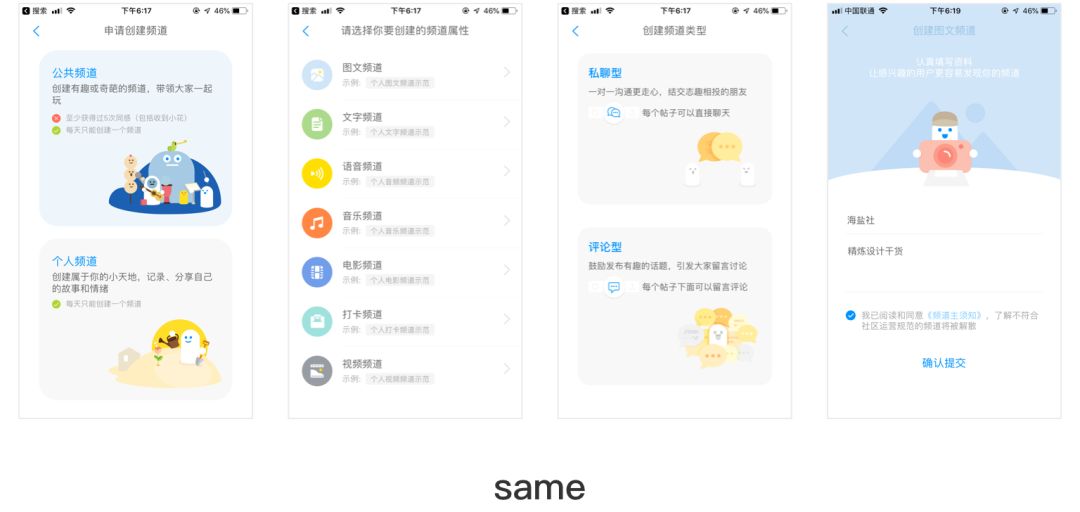
当用户在处理应用操作的时候,所消耗的成本越少,心情自然会更加愉悦。假如我们在进行一系列复杂的操作的时候,如果将所有选项都聚集在一起,面对诸多复杂的选项会给用户造成极大成本消耗,最终导致给用户造成极差的用户体验,反之我们将所有选项拆解、归类让用户按照一定的步骤在每一个界面尽量做少的选择,这样虽然增加了交互路径但却减免了,则会营造一种较为舒适的用户体验。例如 same :
same 创建频道的过程分成“4步”,每一步用户只需要面对少量的选项,直接将用户的认知时间成本降到了最低,无意为用户创造了一次愉快的用户体验。
A.莱斯托夫效的定义
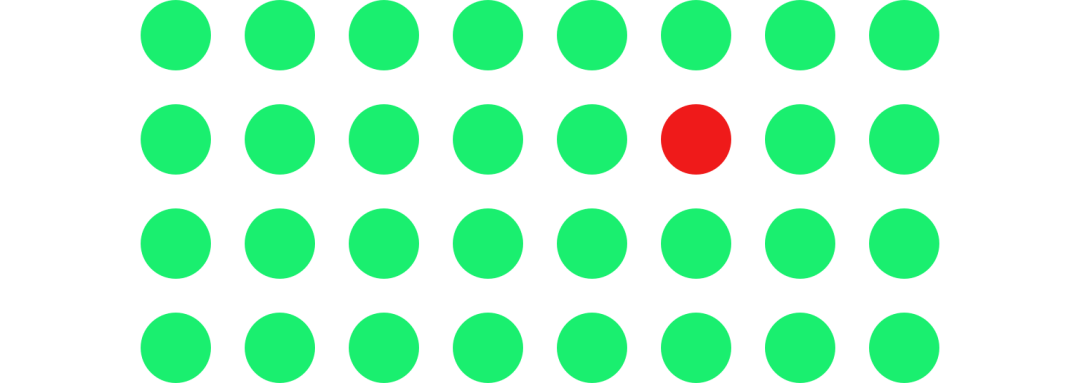
冯· 莱斯托夫效应指的是相对于普通事物,记住独特或特殊事物的可能性更大。我们可以简单理解为:特殊事物才易被人牢记。例如下图:
冯· 莱斯托夫效应的主要成因,来自人们会格外注意一些东西里的某个特殊目标,具有相对性,例如图片中我们第一眼看到的就是红色的苹果,因为相对于当前的环境单个物体具有特殊性才使得我们对红色的西红柿印象深刻。
B.莱斯托夫效应的作用
莱斯托夫效应发生的必要条件就是要与当前“背景不同”或“经验不同”,产生相对的比较。接下来我们会以背景不同和经验不同为前提条件归纳分析一下莱斯托夫效应的作用。
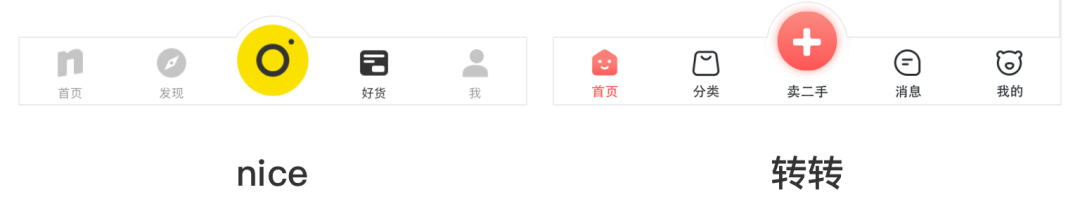
在当前环境下,与周围元素具有明显的不同,就发生了与“背景不同”的情况,即通过将周围元素作为背景来突出主体元素。在界面设计当中我们通过区别设计样式来突出某个功能,例如在底部导航栏中,我们为了突出其中的核心功能,会将它做加强处理,比如放大 icon 、填充背景色等方式来区别其它功能的图标设计样式。如下图:
我们可以明显的看到 nice 的“发布”和转转的“卖二手 ”区别于其它的 icon 设计,突出核心功能,吸引用户点击其核心功能。
当现在所发生的事情与过去经验有显著不同时,就会触发“经验不同”的情况发生。通过营造与过去经验不同的场景,触发莱斯托夫效应,加强用户的记忆点或者增强对用户的吸引力。例如现在每年的电商购物节,设计和消费场景明显区别于日常的电商界面,通过对设计风格和消费场景的定制化设计,加深对用户的印象,同时扩大了活动弄对用户的影响力。如下图:
4、本能反应
A.本能反应定义
本能反应实际上是情感设计的一种,在特定的情境下一起人们心理上和情感上的反应,而不是单纯的美学设计。
B.本能反应的误解
对于本能设计的时常会存在一个误解,认为“漂亮美观”的设计即是本能反应,这种想法是错误的。人本能的喜爱美好且美观的事物,但这并不能单一的定义本能反应。
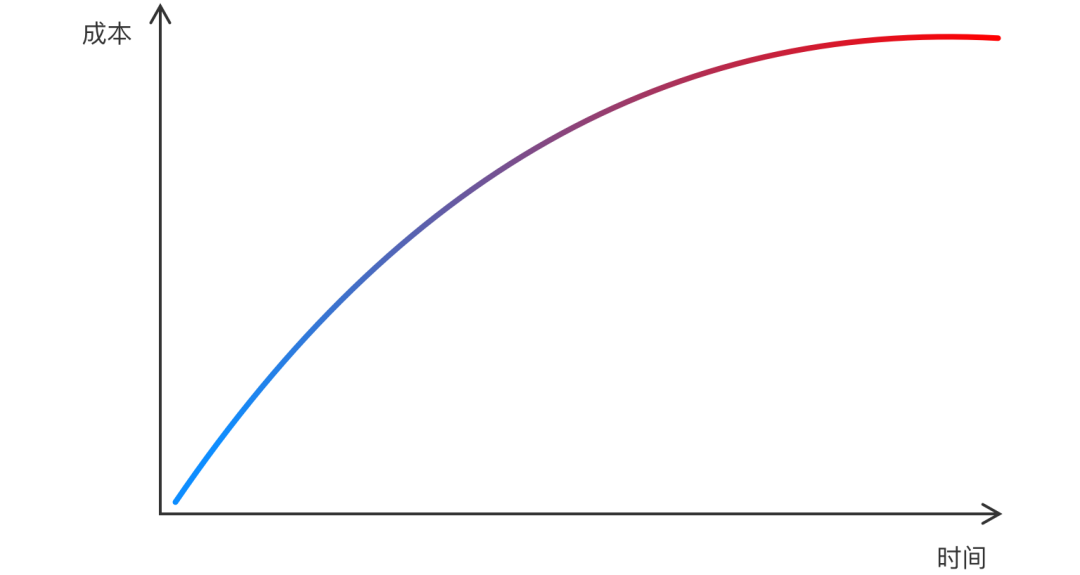
更加有趣的是人会认为漂亮具有吸引力的界面会更加好用,用户会对这个观念持续很久,直至付出巨大的成本,积累了足够的经验之后才会放弃并推翻之前的理论。
C.本能反应的应用
a.营造美观的界面
营造出干净漂亮、具有美学设计的界面更容易受到用户青睐。人喜欢视觉美观的物品是本能反应之一,所以设计中我们要尽可能的保持界面的美观。例如在设计中我们要选用视觉精美的图片,避免出现低品质图片带来的不适感,因为优质的图片在在构图上更加考究、色调更加统一,给人的感觉更加舒适。而低品质的图片在构图和色调上会显得杂乱无章,一眼看上去则是满满的劣质感。
本能反应作为情感化设计的一种,我们需要处处为用户着想,在细节上满足用户对于情感设计的需求。例如淘票票中的电影详情页,将电影的预告片提到顶部,用户可以直接产看预告片,从而引起用户的情感共鸣,而不是再去下拉寻找才能观看。
A.色彩心理学的定义
色彩心理透过视觉开始,从知觉、感情而到记忆、思想、意志、象征等,其反应与变化是极为复杂的。色彩的应用,很重视这种因果关系,即由对色彩的经验积累而变成对色彩的心理规范,当受到什么刺激后能产生什么反应,都是色彩心理所要探讨的内容。
B.色彩心理学的应用
不同的色彩在不同的地区与国家存在着不同的含义,在这里我们不会展开的进行详细的论述,我们核心关注的是色彩给用户带来什么样子的感受和作用。
a.信息指示
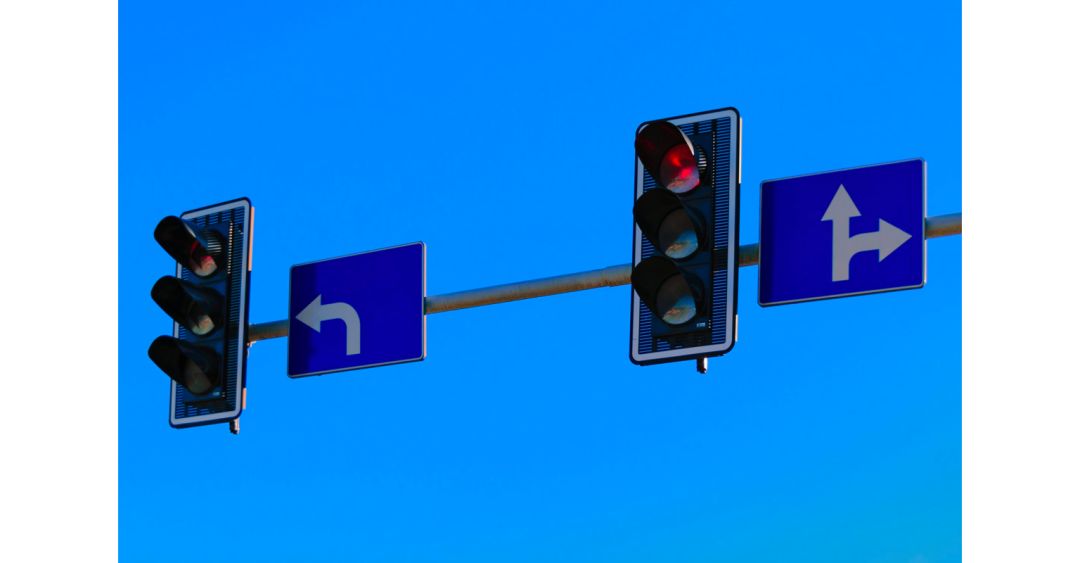
经过社会长期的发展与培养,人们对色彩已经有相对成熟的认知,色彩能够帮助产品来传递信息,例如绿色是“同意”的意思、红色是“反对”的意思、橙黄色是“警告”的意思,最典型的案例就是红绿灯。
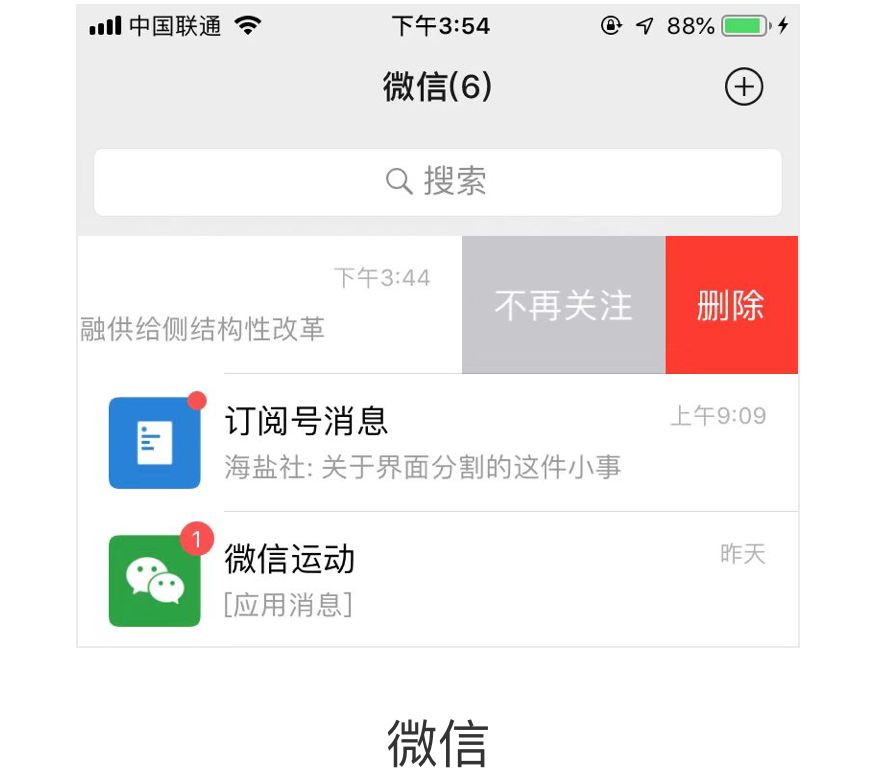
在界面设计中我们需要在图形化的基础上结合色彩更好的准确的传递信息,引导用户。例如我们通常用红色的按钮表示“反对或删除”的意思,而灰色表达的信息则更加隐晦。如下图:
色彩往往能给人建立第一印象的重要因素,例如我们经常听到这个界面的“配色”很高级,或者这个界面看起来很干净等等,都是色彩为用户的建立的第一印象。例如莫兰迪的画作:
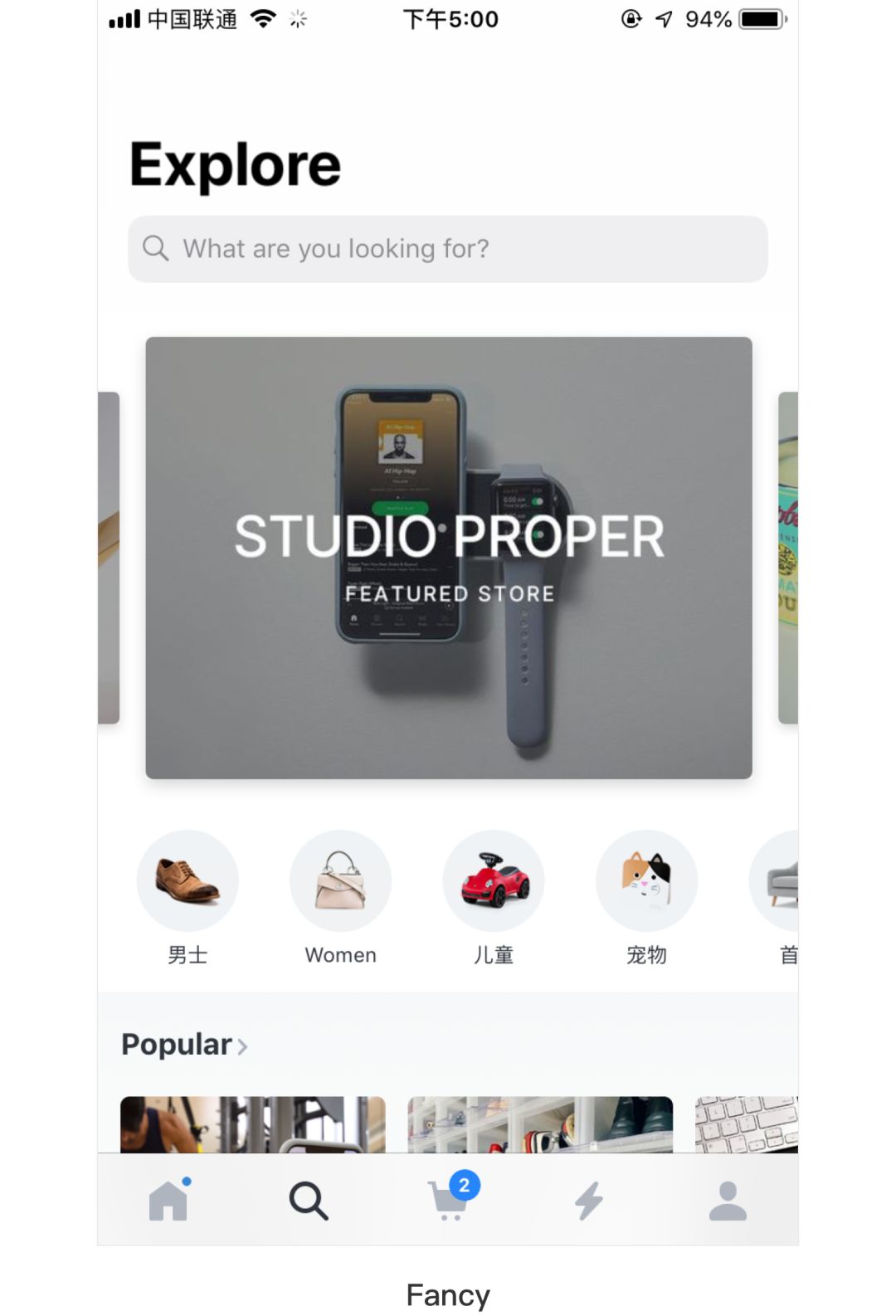
在色彩的使用上,我们要学会克制,避免使用大量使用高饱和度的颜色,首先是因为人眼睛对于低饱和度色彩的忍耐度更高,其次是相对于高饱和度的色彩而言低饱和度的色彩在色调上更加统一、稳重,具有品质感。在界面设计当中,我们可以看到优秀的设计在色彩的控制上把握的十分精准,整体页面中避免了出现大量高饱和色彩的出现,尽量选用同色相的色彩进行设计,这样能有效的保证了页面色调统一,给予用户良好的印象。例如 Fancy 的界面中统一使用冷色调,搭配冷灰色使页面显示的主次分明且能保证页面整体色调的统一。
6、画重点
本文着重分享了我们日常设计中常用的五大交互心理学,这里我们再回顾一下他们的核心定义,以便大家记忆和运用:
- 7±2效应是指:人的短期记忆容量在7±2的数量之间浮动,也就是说用户在同时处理信息的时候最多同时处理5~9个;同时我们也可以把一些小的单位联合组成为熟悉的、较大的单位方便记忆。
- 席克定律的核心意义:人在面临选择越多的时候,所要消耗的时间成本越高。
- 冯· 莱斯托夫效应指的是相对于普通事物,记住独特或特殊事物的可能性更大。我们可以简单理解为:特殊事物才易被人牢记。我们需要注意的是引发莱斯托夫效的两个必要条件是:“背景不同”和“经验不同”。
- 本能反应实际上是情感设计的一种,在特定的情境下一起人们心理上和情感上的反应,而不是单纯的美学设计。
- 色彩心理学是一种注重因果关系的心理学说,侧重于观看色彩之后产生的感受,属于情感设计中的一种。
原文地址:海盐社(公众号)
作者:姜正


























评论0